30 Days of Flutter (Day1): 學習如何在 Macbook Air M1 上安裝 Flutter

Flutter 自 2017 年由 Google 開源之後,至今已經算是相當有名了,有愈來愈多的社群支持著 Flutter。今天,藉著 30 Days of Flutter 的活動,讓我們一步一腳印的,學習這個全新的技術。不管你是想開發 Web App、iOS App、Android App、macOS App、Windows App 還是 Linux App,再也不需要一個平台,一個語言!因為透過你的巧手所開發出來的 Flutter App,就可以舒舒服服的部署在這些平台上囉!
今天就讓我們透過簡單幾個步驟,輕輕鬆鬆在 Macbook Air M1 上安裝 Flutter 開發環境。當然,如果你的電腦是屬於不同的作業系統,也可以參照 Flutter 官方網站上的安裝指南,一步步完成 30 Day of Flutter 的第一個任務!
本篇文章屬於 30 Days of Flutter 系列文章中的第 1 篇。
步驟 1: 下載 Flutter SDK
在 Flutter Github 中有提到,從 1.22.4 以上的版本開始支援 Apple Silicon,但是建議使用 dev 或 beta channel 來得到最好的 Performance。
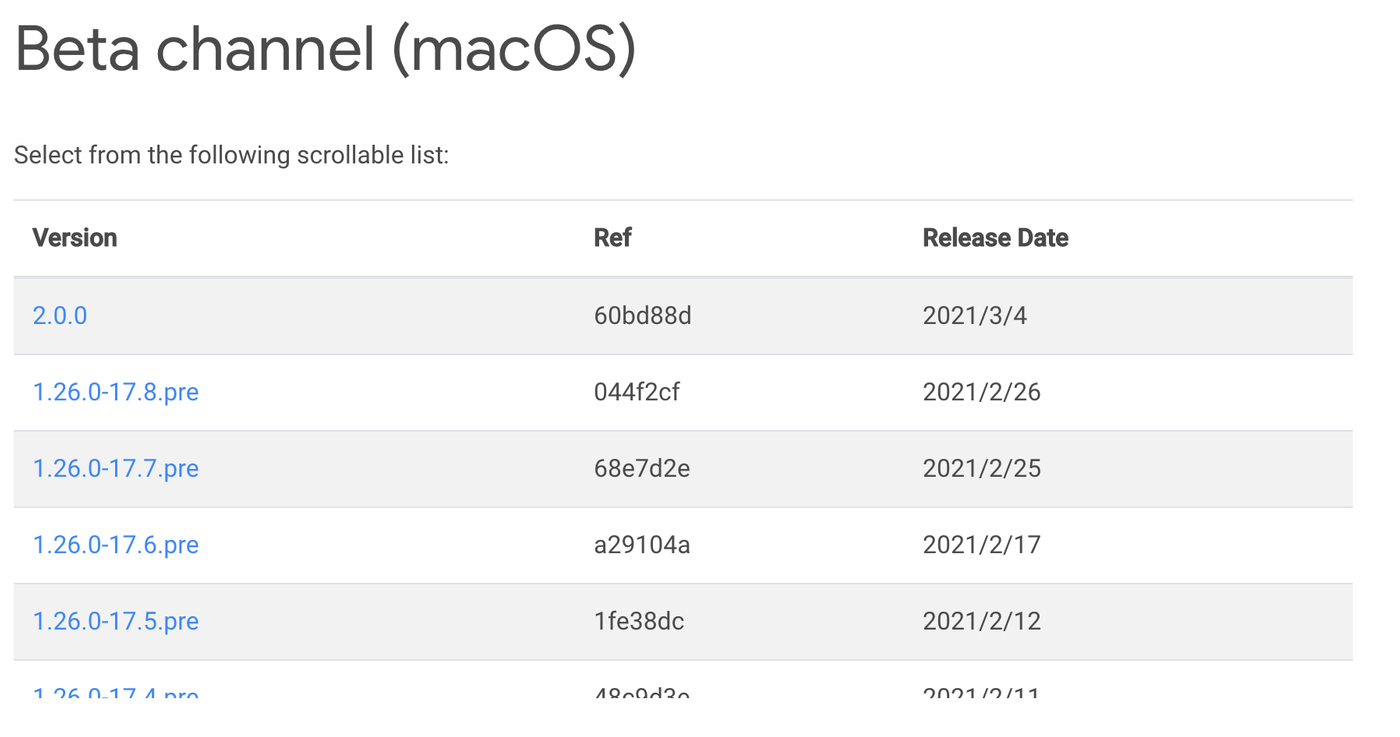
因此,我們可以到 Flutter Other Release 的頁面,選擇 Beta channel (macOS) 中的 2.0.0 進行下載。


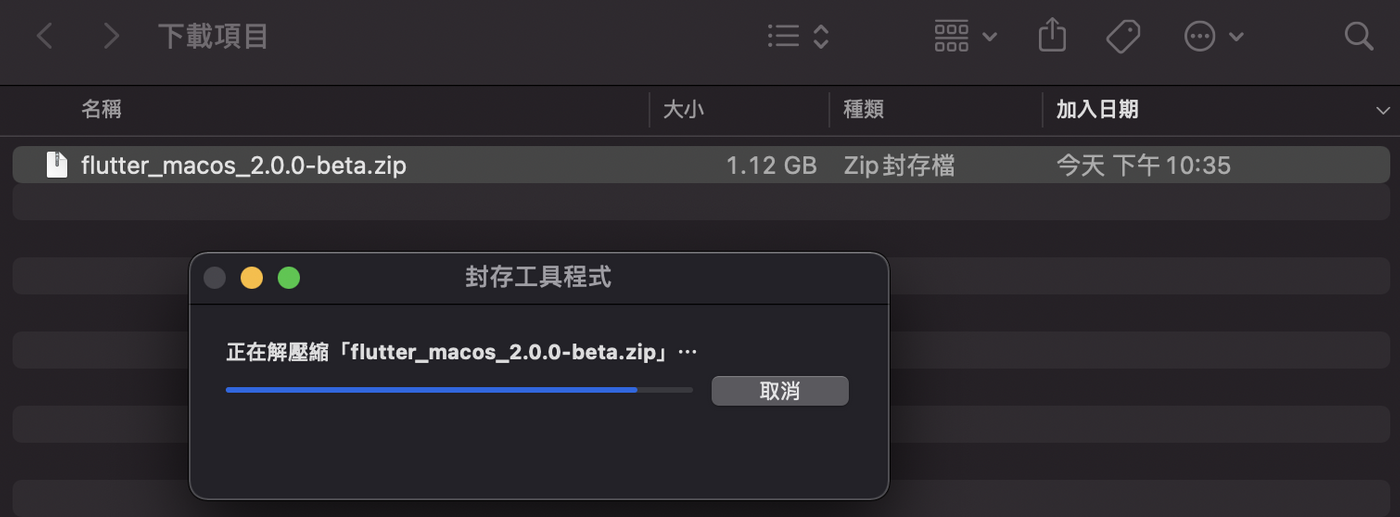
下載完成之後,點兩下就可以自動進行解壓縮囉。

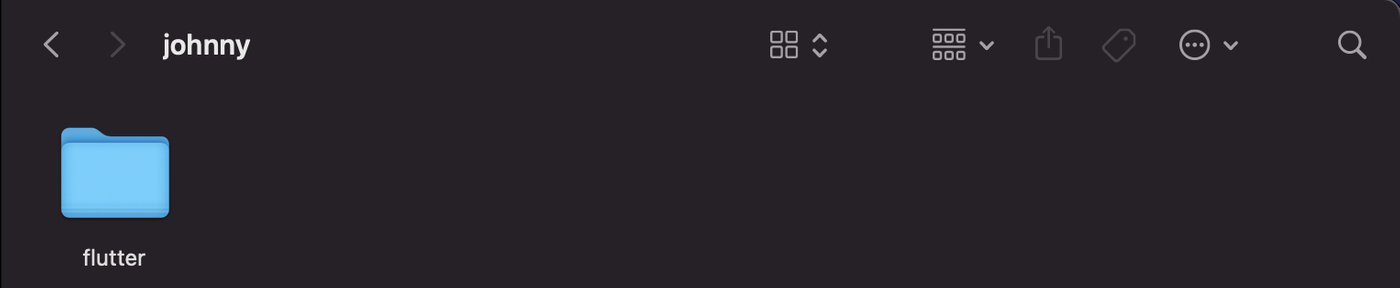
可以先將解壓縮後得到的資料夾(flutter)先搬移到自己的 user 資料夾中,方便進行管理。

步驟 2: 將 flutter/bin 加入 PATH
為了能夠在 terminal 中正常使用 flutter 的指令,我們必須將 flutter 加入 PATH 中。
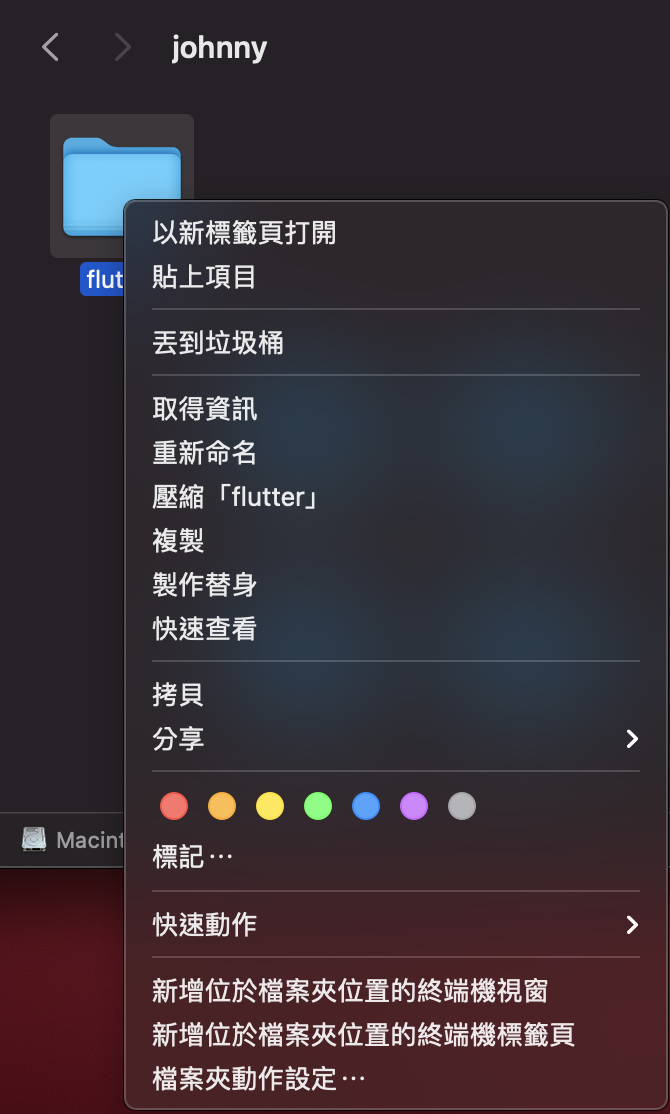
首先,必須拷貝剛剛解壓縮後得到的 flutter 資料夾路徑。可以先打開 flutter 資料夾的「右鍵選單」後,按住 option,然後點選『拷貝「flutter」作為路徑名稱』。

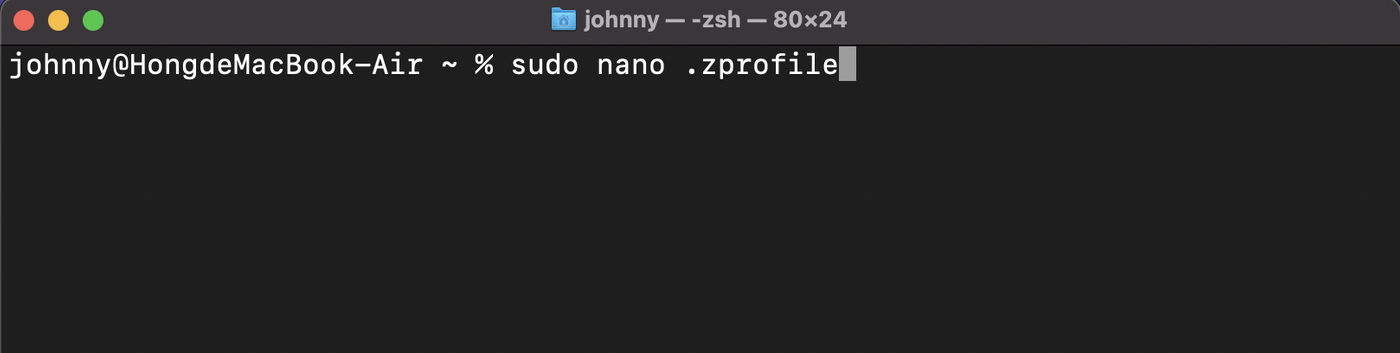
緊接著,打開 terminal,然後輸入:
sudo nano .zprofile

按下 enter 後,就可以開始編輯 .zprofile 這個檔案。接著,我們必須在這個檔案的最後一行加上:
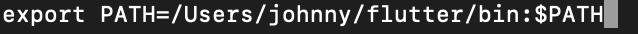
export PATH="$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin"
其中 [PATH_TO_FLUTTER_GIT_DIRECTORY] 就是我們剛剛所複製的 flutter 資料夾路徑,把它插入進去即可。
最後的樣子:

最後按下 control+x => y => enter 後,就完成 .zprofile 的編輯囉。
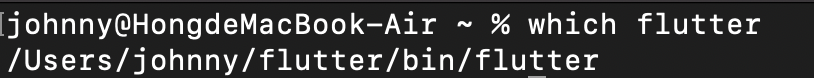
我們必須確認剛剛的編輯已經產生效果了,所以請重新開啟 terminal,然後在 terminal 中輸入:
which flutter
如果出現正確的路徑名稱,則表示我們已經將 flutter/bin 加入 PATH 囉。

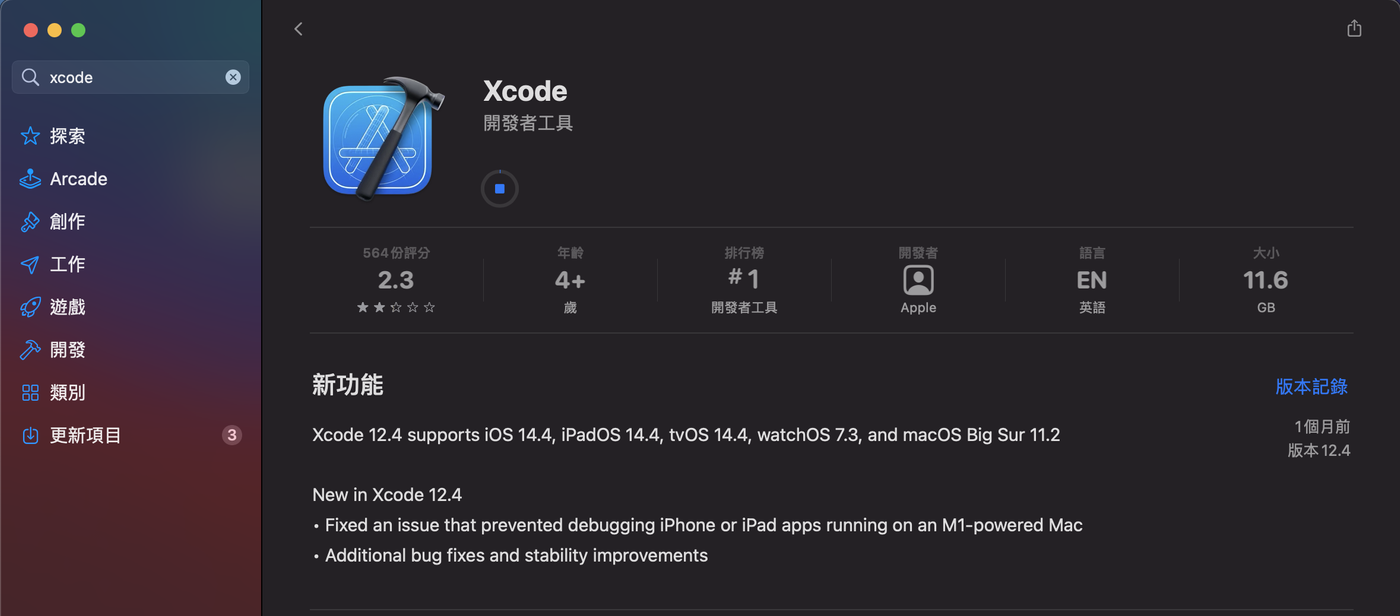
步驟 3: 安裝 Xcode
這可以說是相當耗時的一個步驟,因為 Xcode 的檔案比較大,所以下載與安裝過程都需要一些時間。
打開 App Store 搜尋 Xcode,就可以進行下載囉~

安裝完成 Xcode 後,請再次開啟 terminal 並輸入以下指令,確保 Xcode Command-Line Tool 會使用最新安裝版本的 Xcode。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer sudo xcodebuild -runFirstLaunch
緊接在 terminal 中輸入以下指令,確保 Xcode Licence 的有效。
sudo xcodebuild -license
在執行 sudo xcodebuild -runFirstLaunch 與 sudo xcodebuild -license 的過程中,會跑出一大篇條文的東西,當然我們可以不用把它全部看完,可以按下 q 並輸入 agree 來同意條文內容。
步驟 4: 設置 iOS 模擬器
在寫專屬於你自己的 App 的過程中,勢必需要看看 App 實際部署在手機上的樣子,因此我們必須設置 iOS 模擬器。
輸入以下指令,來開啟 iOS 模擬器。
open -a Simulator

步驟 5: 安裝 Flutter 所需套件
在 Flutter 的官方網站中,提供了不同的編輯器來寫 Flutter App。我們選擇 Visual Studio Code(簡稱 VS Code),因為它特別的輕便(檔案小)與通用(透過下載 Plugin 就可以開發不同的程式語言應用程式)。
如果你還沒有下載過 VS Code 的話,可以到其官方下載頁面進行下載。
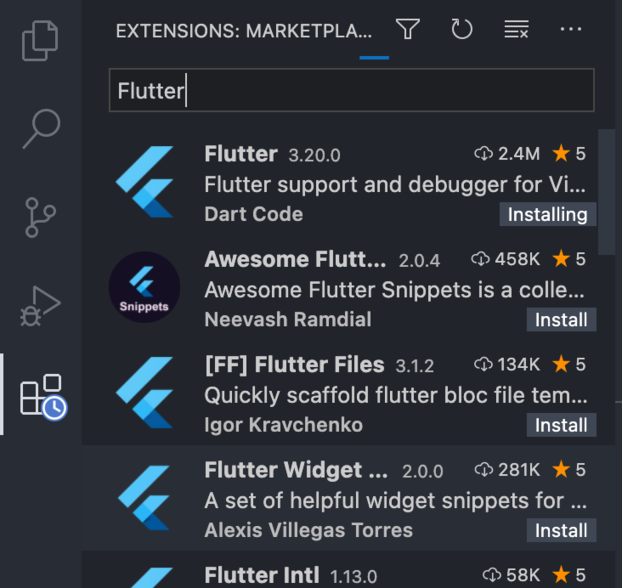
下載完成之後,請開啟 VS Code,然後在 Extension 的面板中,搜尋 Flutter 後進行下載,他會連帶幫我們安裝 Dart Extension(Dart 是 Flutter 框架中所使用的程式語言)。


接著,透過 cmd+shift+p 來開始 VS Code 的 Command Palette。然後輸入 doctor,接著選擇 Run Flutter Doctor。透過 Flutter Doctor 我們可以知道還缺乏哪些 Flutter App 開發的必要元素,並且會指示我們應該怎麼做。
由 Flutter Doctor 診斷的結果,可以發現我的 Flutter 環境設置還有以下三個問題與相對應的解決方法。
問題 1:
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/macos#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
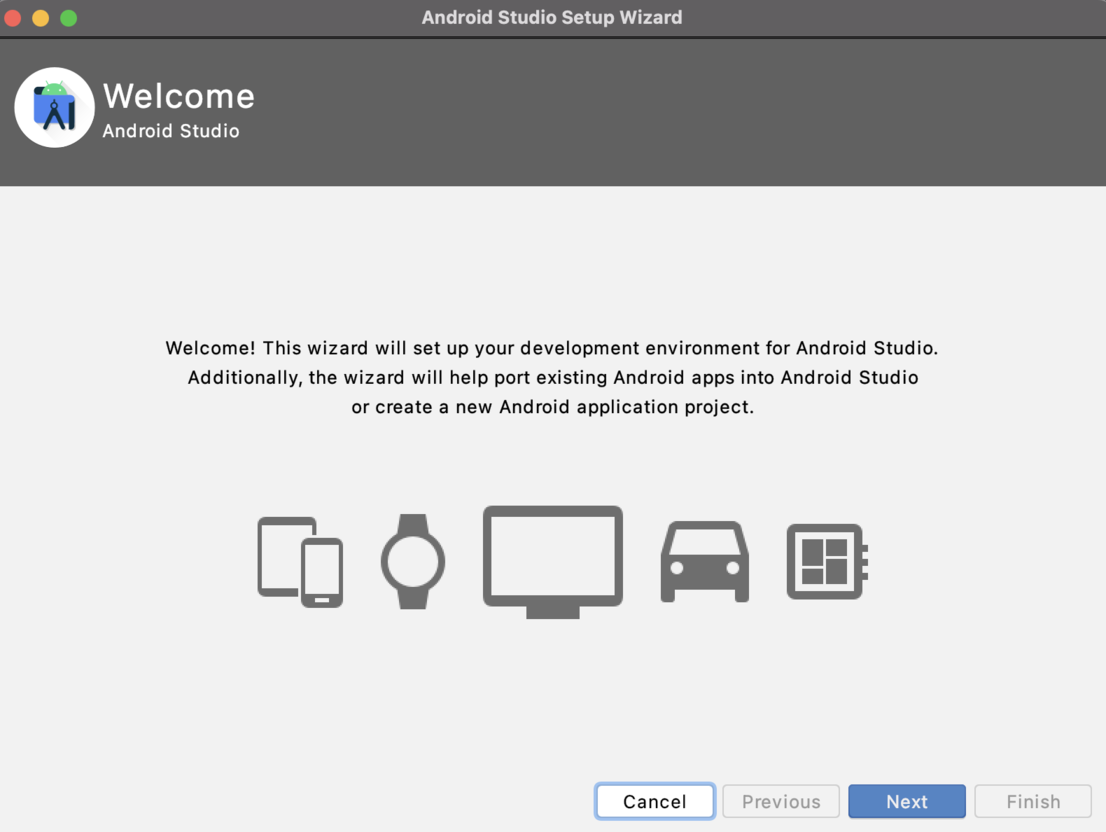
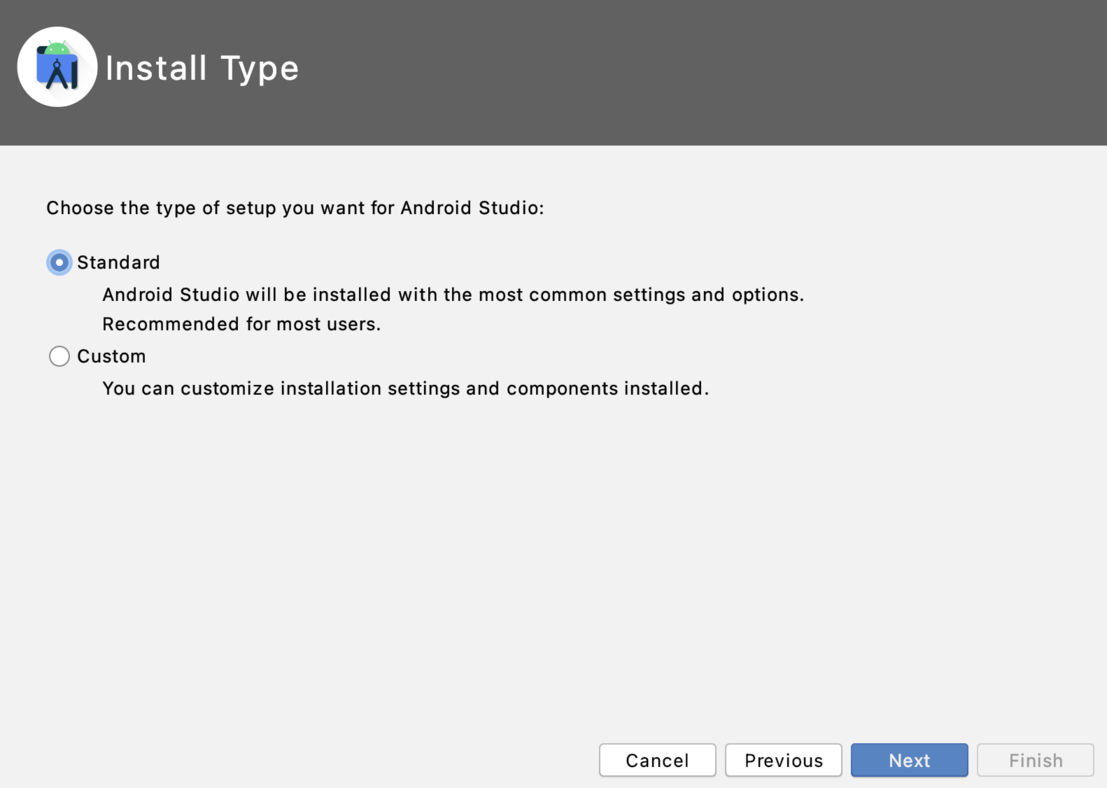
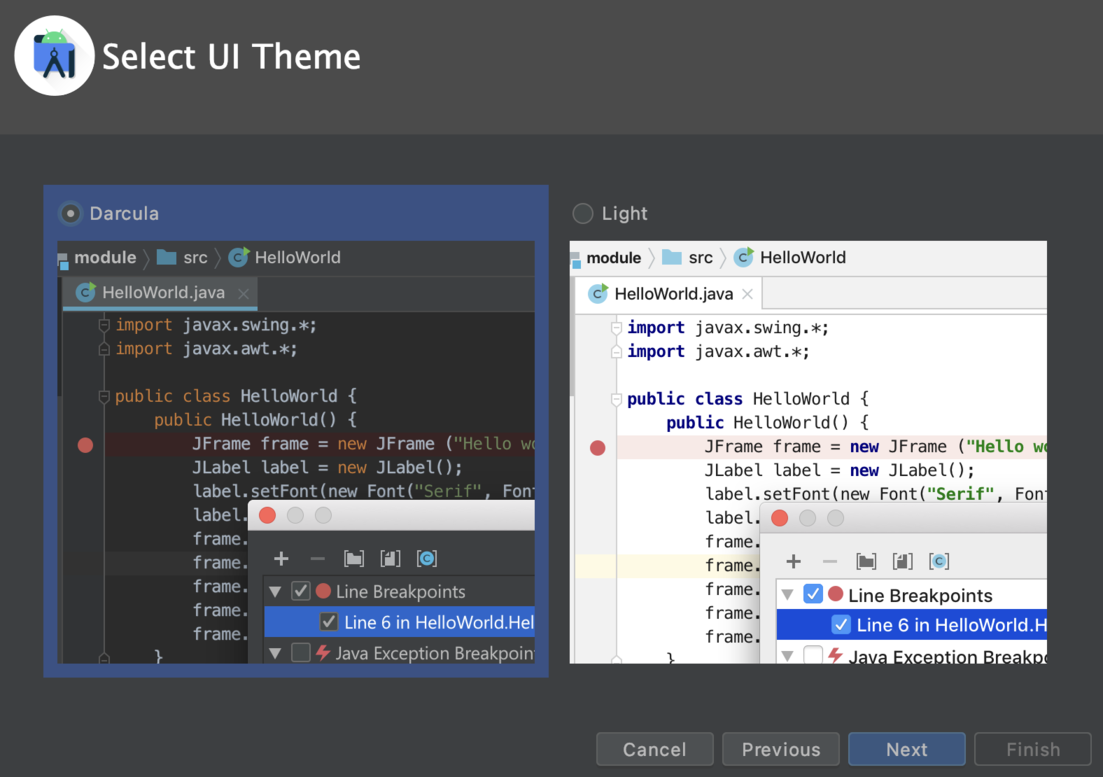
解決方法:到 Android Studio 官方網站下載 Android Studio,並進行安裝。安裝完成之後即可將 Android Studio 打開。首次打開之後,必須進行一些基本設定:






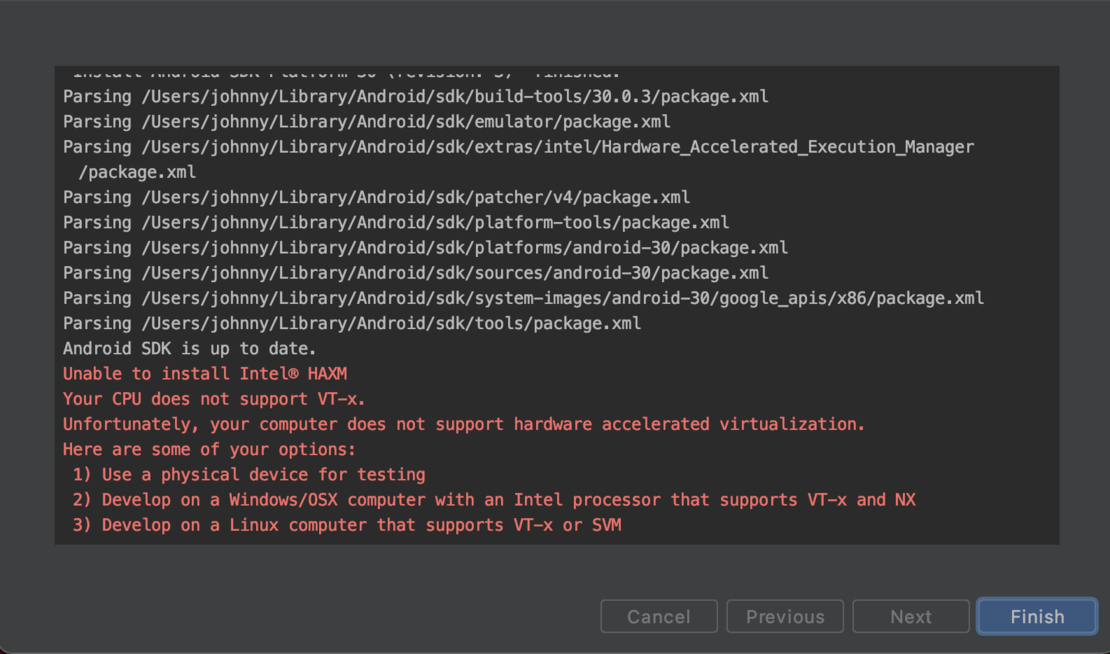
從中可以知道最重要的 Android Studio SDK 已經下載完成,然而卻出現了一些紅字。紅字主要是說明 Apple Silicon 並不支援 Intel 虛擬化技術,因此若要執行 Android 模擬器會產生一些問題,導致無法正常運作。
不過不要緊,因為我們剛開始學習 Flutter 的時候,可以先以 iOS 模擬器為主,等到完成 30 Days of Flutter 系列之後,可以再學習如何將 Flutter App 部署到各式各樣的平台上。
完成 Android Studio 與 Android Studio SDK 的下載與安裝之後,我們必須在 terminal 輸入以下指令,來同意 Android Studio 的相關規定。
flutter doctor --android-licenses
問題 2:
[!] Xcode - develop for iOS and macOS • Xcode at /Applications/Xcode.app/Contents/Developer • Xcode 12.4, Build version 12D4e ✗ CocoaPods not installed. CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to your plugin usage on the Dart side. Without CocoaPods, plugins will not work on iOS or macOS. For more info, see https://flutter.dev/platform-plugins To install see https://guides.cocoapods.org/using/getting-started.html#installation for instructions.
解決方法:在 terminal 中輸入以下指令:
sudo gem install cocoapods
問題 3:
[!] Android Studio (not installed) • Android Studio not found; download from https://developer.android.com/studio/index.html (or visit https://flutter.dev/docs/get-started/install/macos#android-setup for detailed instructions).
解決方法:因為我們為了下載 Android Studio SDK,所以下載並安裝了 Android Studio 編輯器,所以這個問題也解決囉。
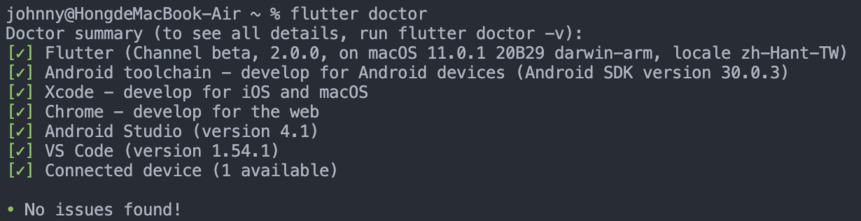
解決完了所有問題之後,我們當然要再麻煩 flutter doctor 幫我們診斷 Flutter 開發環境是否完成建置,直接在 terminal 中輸入以下指令即可。
flutter doctor

太棒了!當我們都只看到這些綠色的勾勾時,就表示我們已經完成 Flutter App 的開發環境了。
步驟 6: 建立第一個 Flutter App
恭喜你!走到了今天的最後一個步驟了。我們將了解如何在 VS Code 中建立一個 Flutter App 專案,並修改 code 看看 iOS 模擬器中的變化。
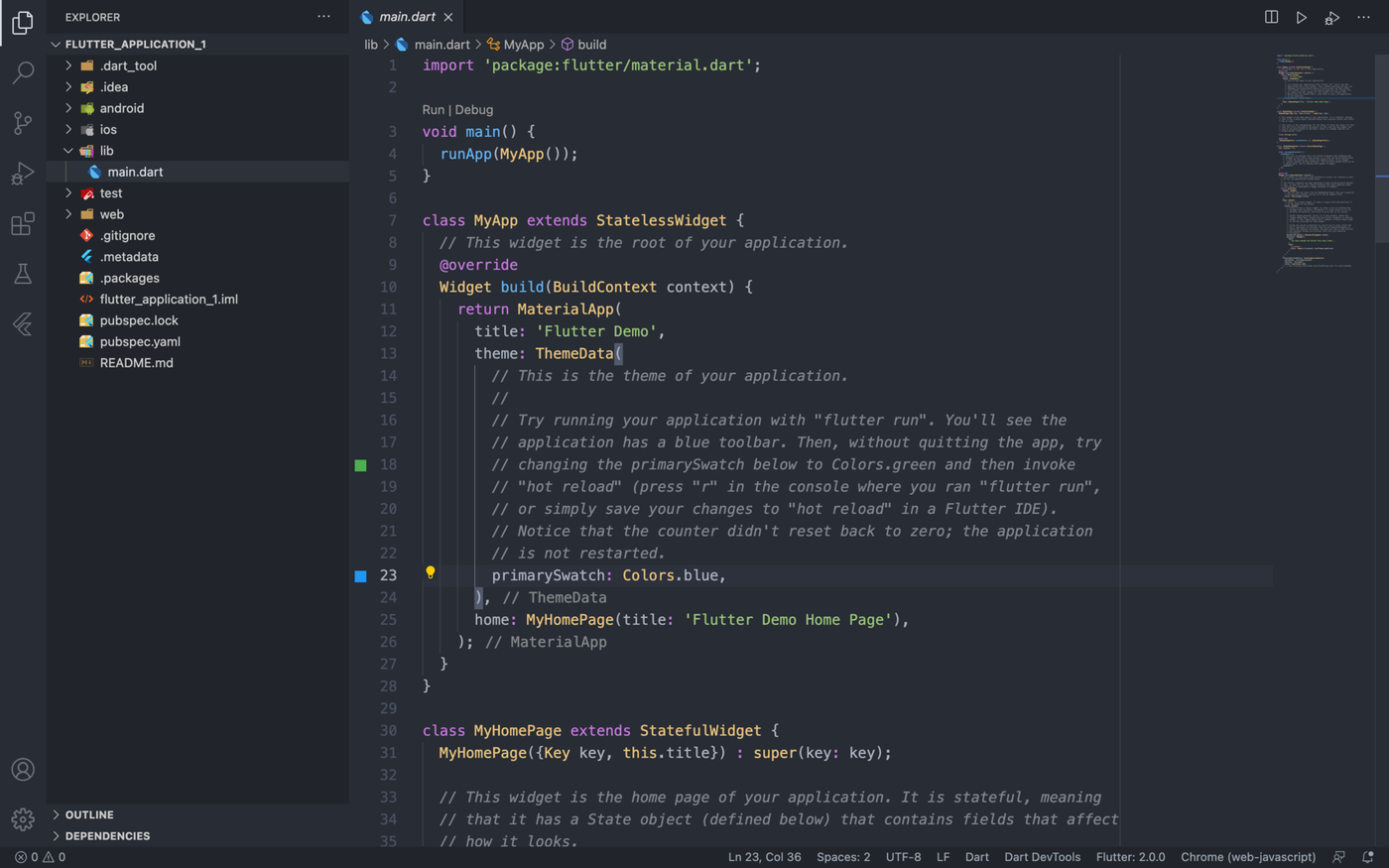
首先,一樣透過 Command Palette 輸入 Flutter New,然後選擇 Flutter: New Application Project,並選擇 Project 資料夾的所在地。等待 Flutter Project 建立完成之後,就可以看到以下的畫面。

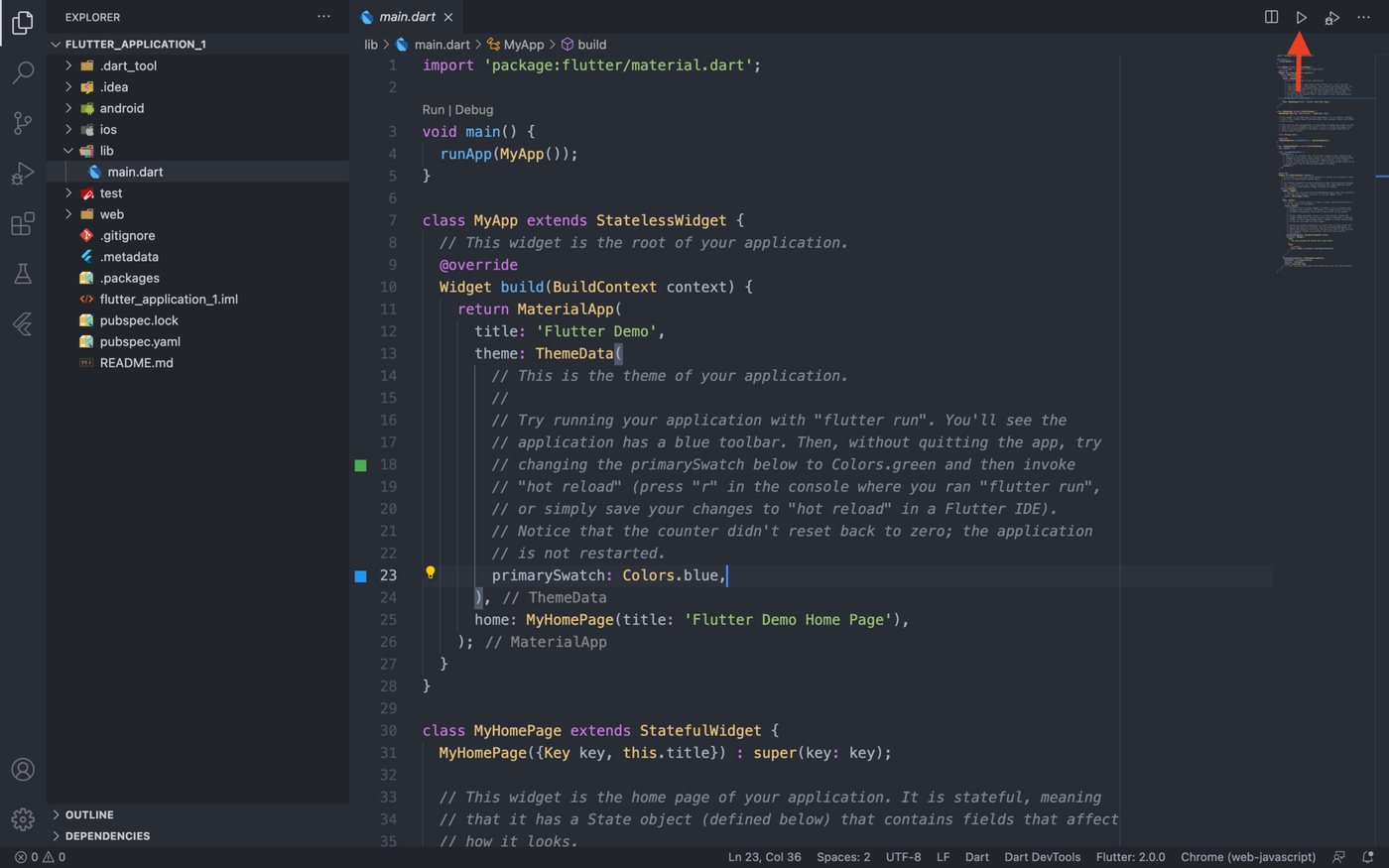
緊接著,點擊畫面右上角的 Run Without Debugging。

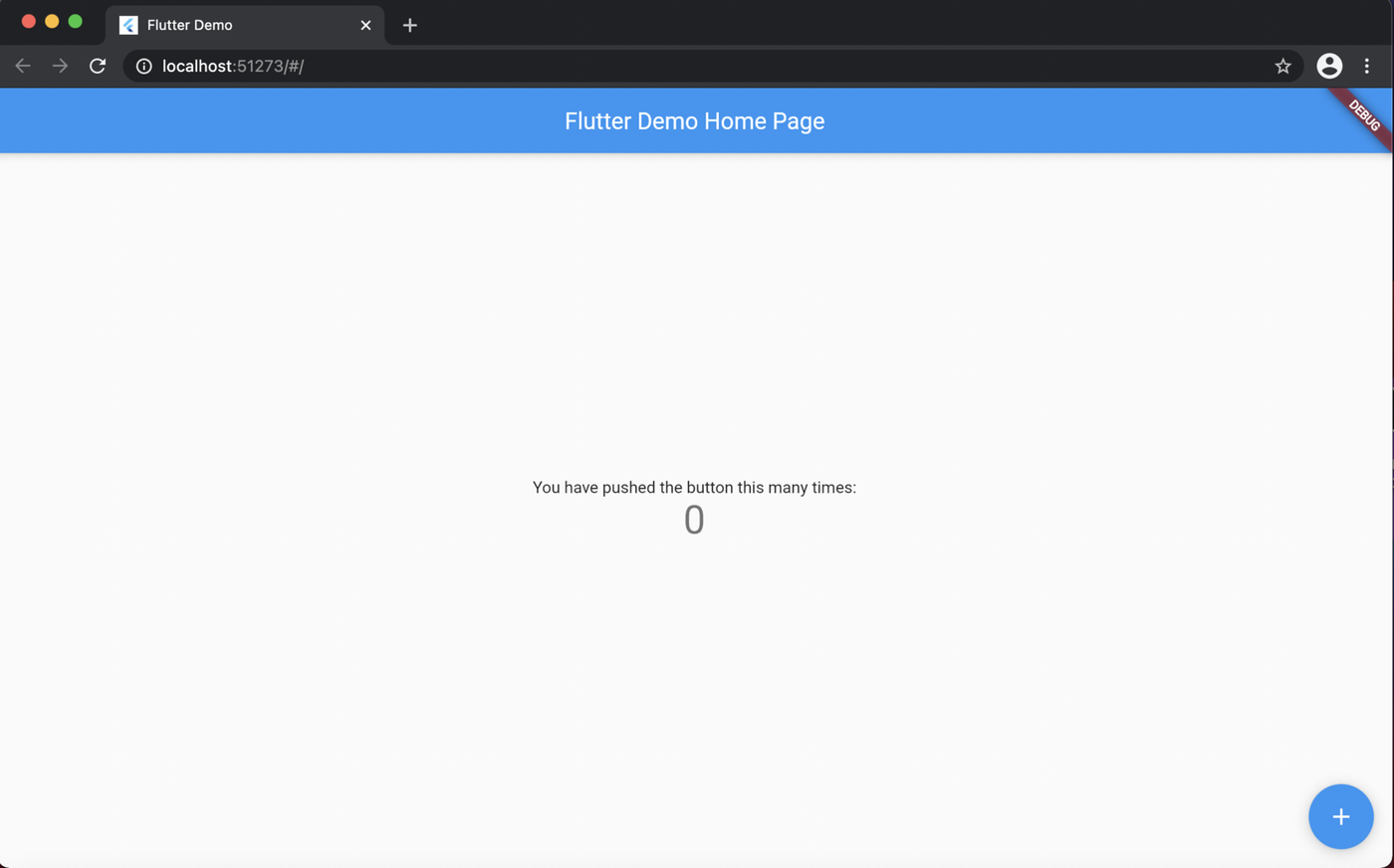
預設似乎是以 Chrome 瀏覽器來顯示 Flutter App。

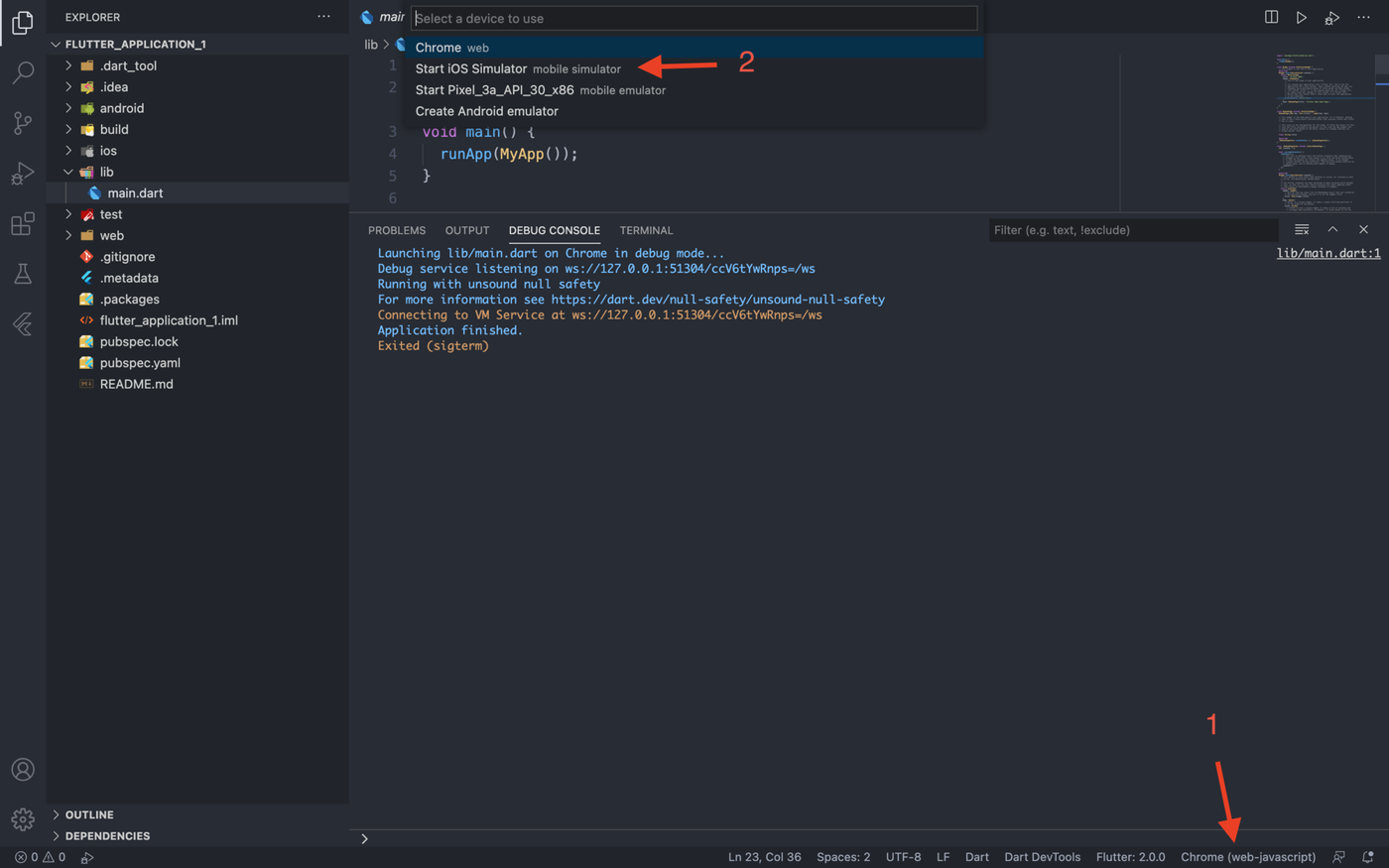
我們可以在 VS Code 中設定要將 Flutter App 顯示在什麼裝置上。然後再按一次 Run Without Debugging 將 Flutter App 進行部署。


恭喜你!你已經成功打造你的第一個 Flutter App!接下來,讓我們來了解 Flutter App 開發時,超級方便的 Hot Reload 技術。

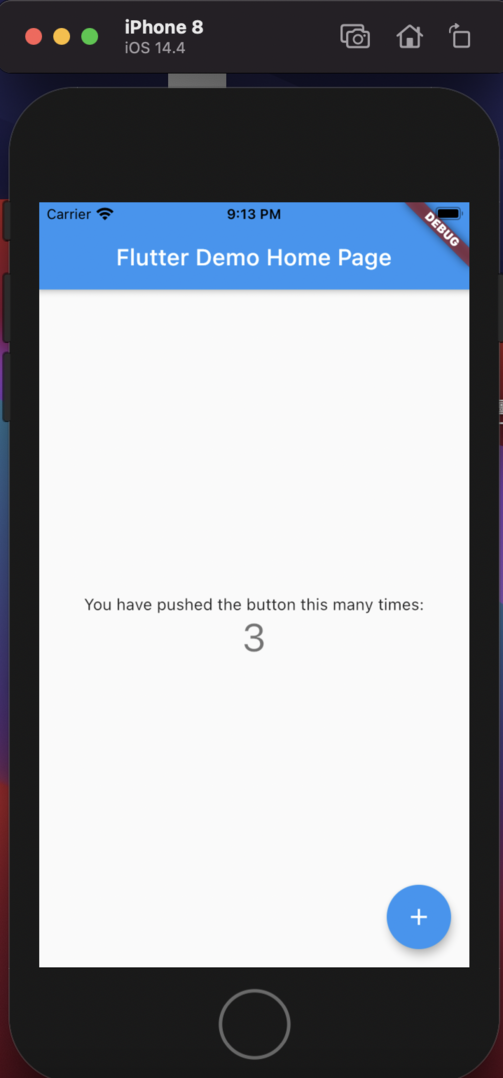
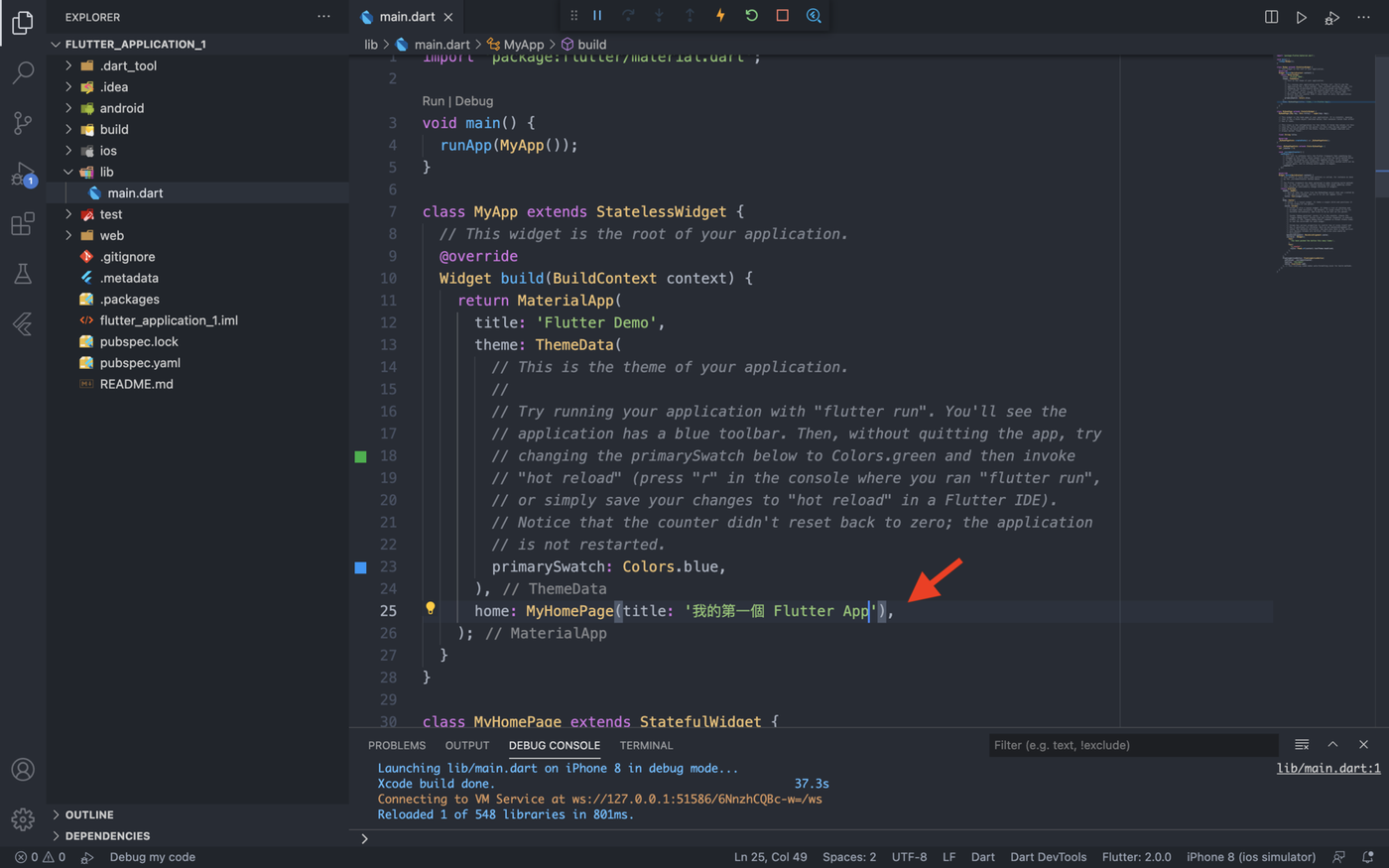
當我們修改完程式碼之後,按下 cmd + s 就可以進行 Hot Reload,程式碼上的變更就可以馬上在模擬器中顯示。
恭喜你 🎉 完成了 30 Days of Flutter 系列文章的第 1 篇!在下一篇文章中,我們將了解 Flutter 框架的出色之處以及了解什麼是 Declarative UI。
如果你覺得這篇文章對你有所幫助~可以幫我拍拍手給我一些鼓勵,或是支持我 💪 也歡迎追蹤我的 Medium!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐