簡報設計|減少依賴簡報模板,滙聚形狀並不難,教你畫兩種資訊圖

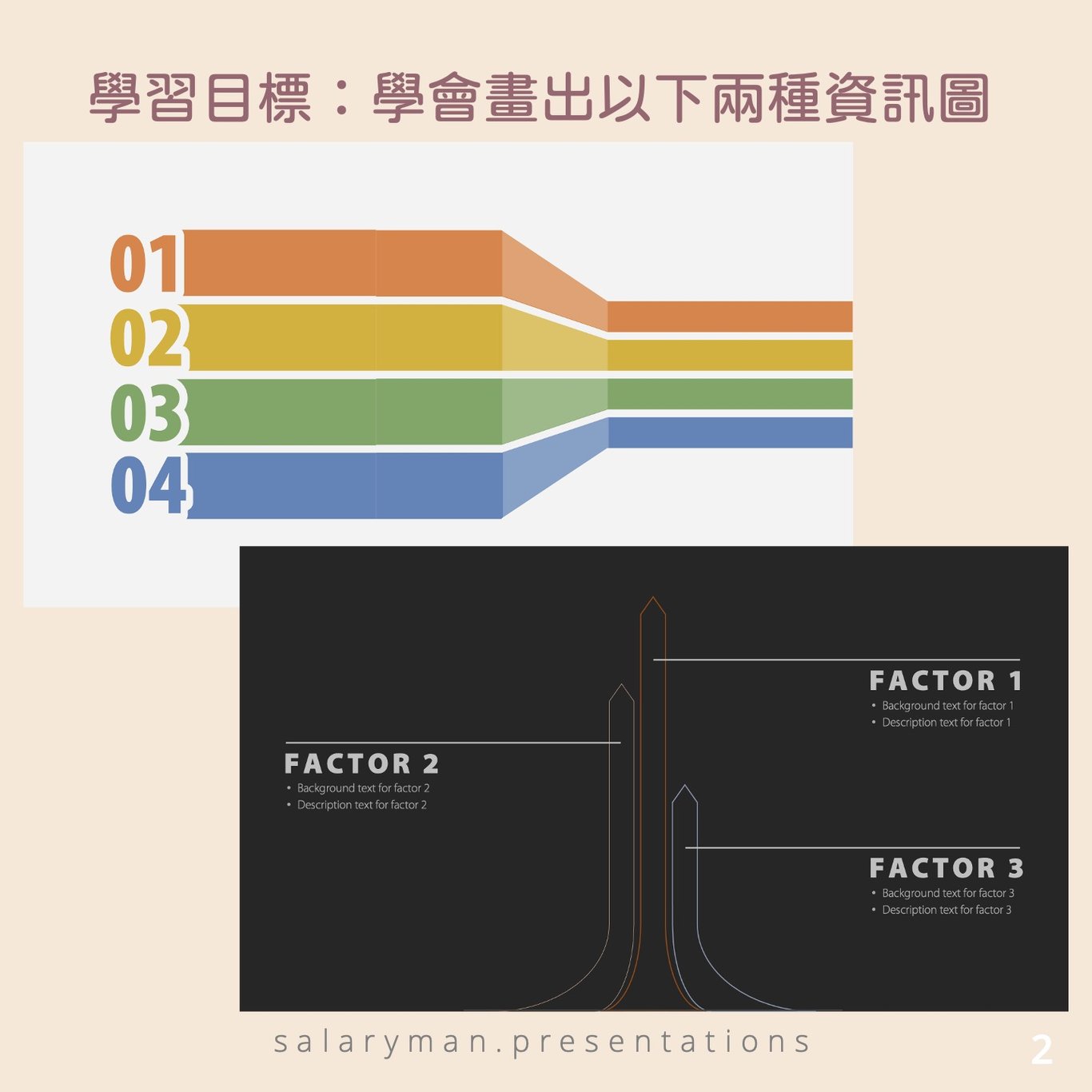
今次的學習目標很簡單,就是學會如何從零畫出以下兩種資訊圖:
直線型資訊圖:寬度的轉接明顯,容易透過錯覺產生畫面前後的立體感;內容可以在較寬的一邊,較窄的一邊作輔助,也可以反轉這樣的配搭來使用。
曲線型資訊圖:轉接過程較順滑,有更強的整體感,容易表達出一股作氣,或是競爭中分出勝負的訊息。如果需要更誇張搶眼的曲線,內容部分可以再行收窄。

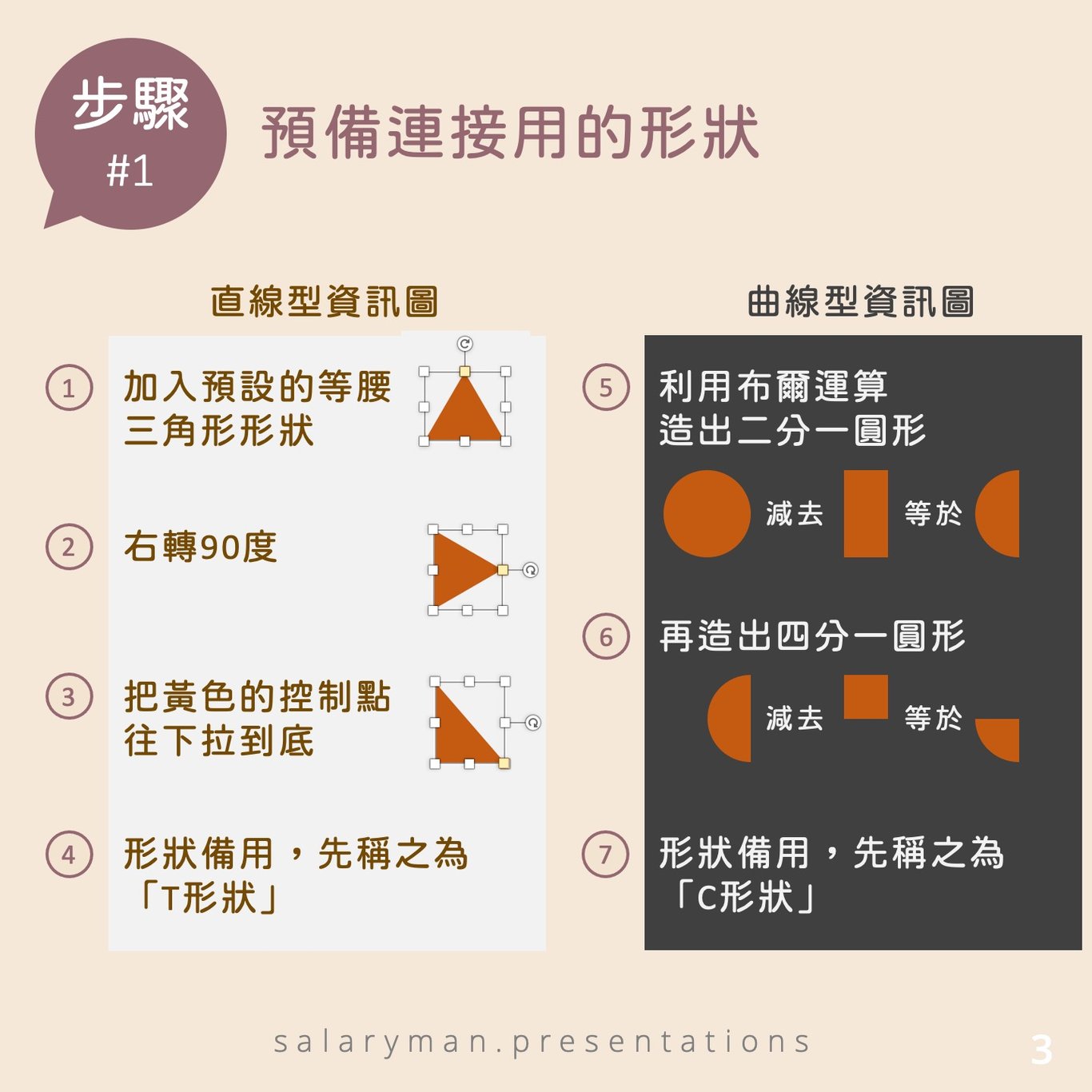
步驟#1:預備連接用的形狀
就如做菜的備料功夫一樣,我們先預備一下資訊圖需要的配件小形狀,做好後就複製備用。

步驟#2:預備等高或等闊的色塊
視乎你要製作資訊圖的方向,分別畫出較寬及較窄色塊的部分,留意當中的等高/等寬設定,以及色塊之間的統一間距。

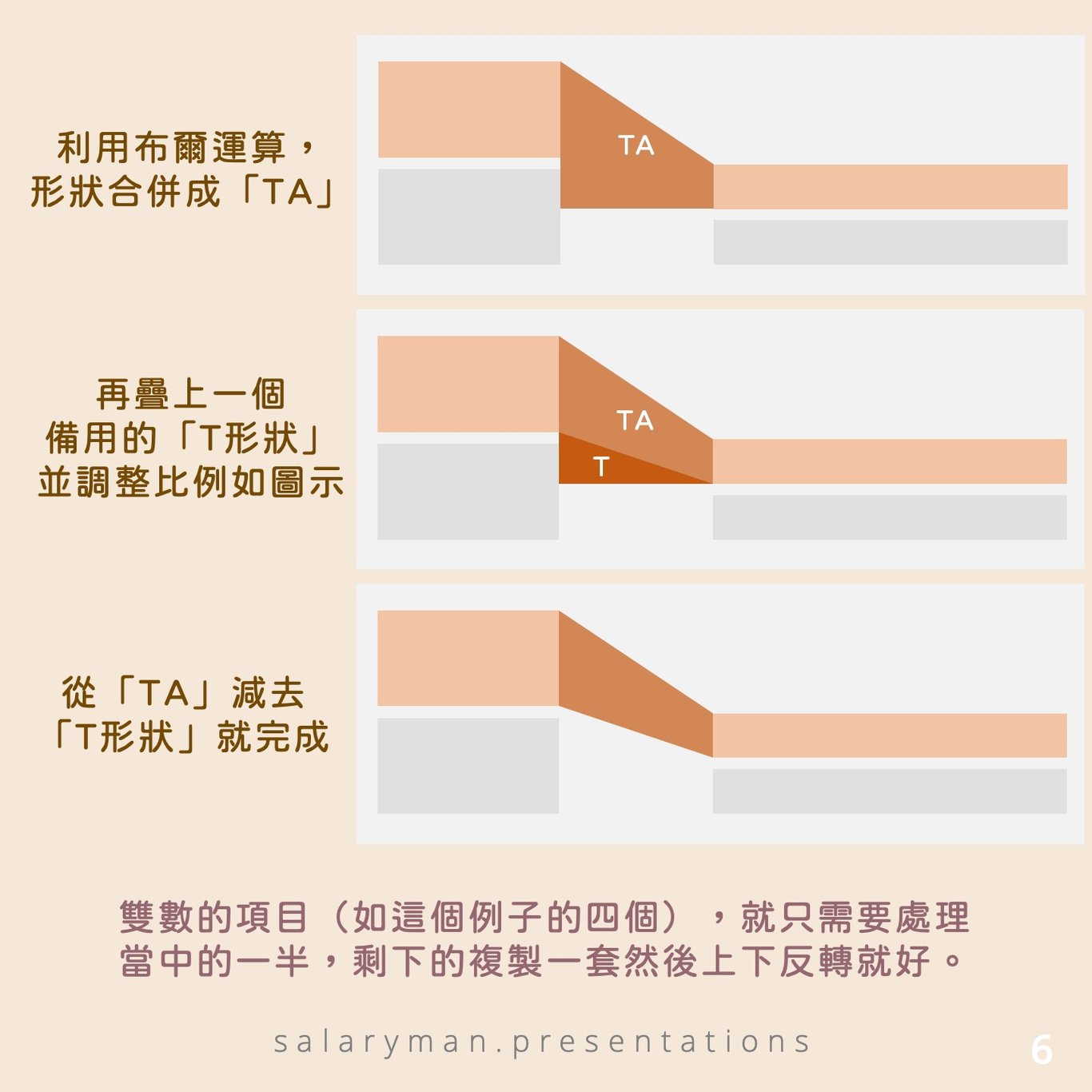
步驟#3:來動手連接形狀吧!
接下來就是透過色塊與做好備用的形狀,像焊接一樣,將較寬和較窄的部份,以直線或曲線連接起來:


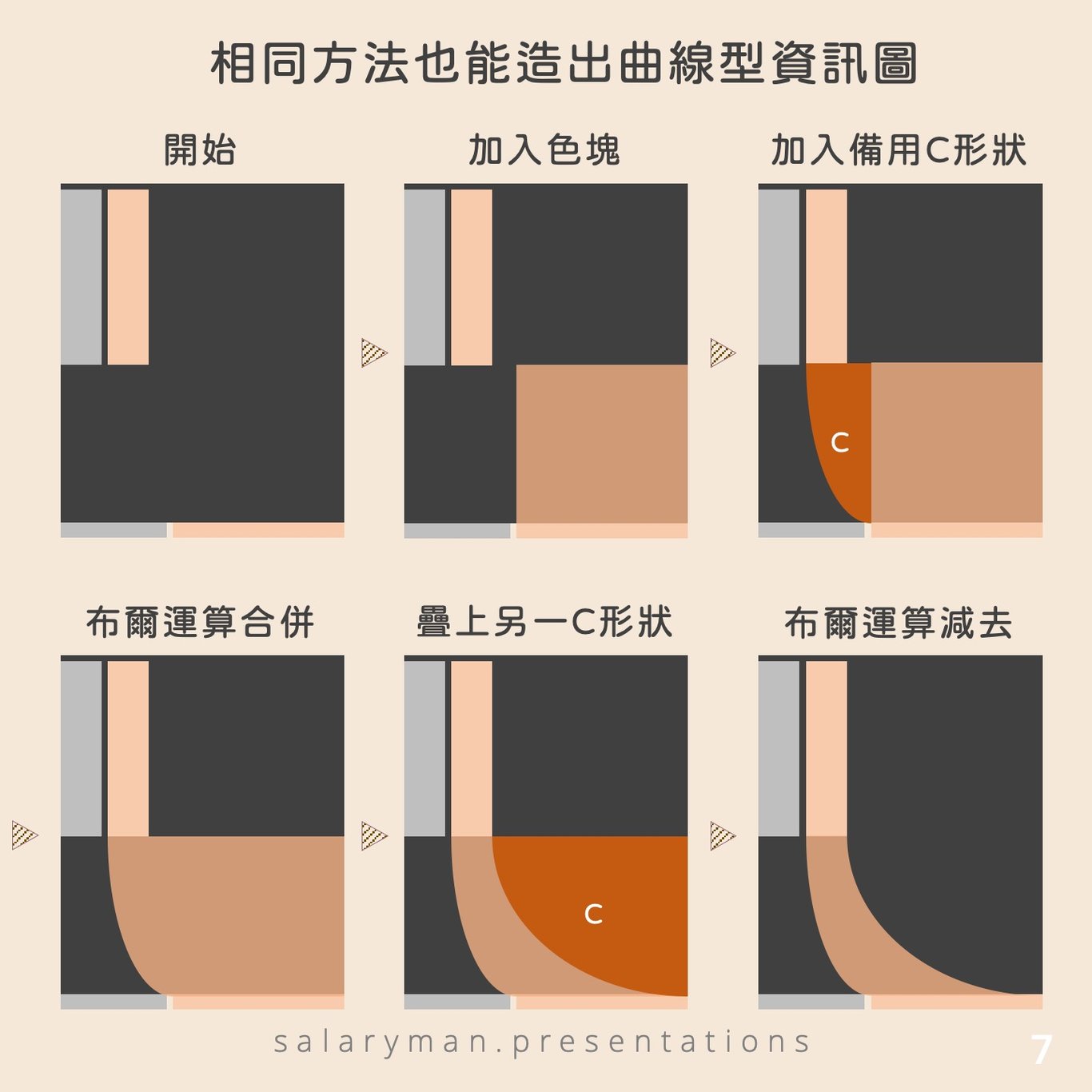
明白了直線型資訊圖的接駁方法,相同方法也能造出曲線型資訊圖:

步驟#4:項目數量是單數怎麼辦?
項目數量是雙數就很簡單,處理其中的一半就好,遇上單數的項目,自然就會出現其中一項在正中央的情況。不用擔心,我們就以曲線型資訊圖為例子,去示範中央部份如何去處理:

延伸:微調帶來不同表達風格
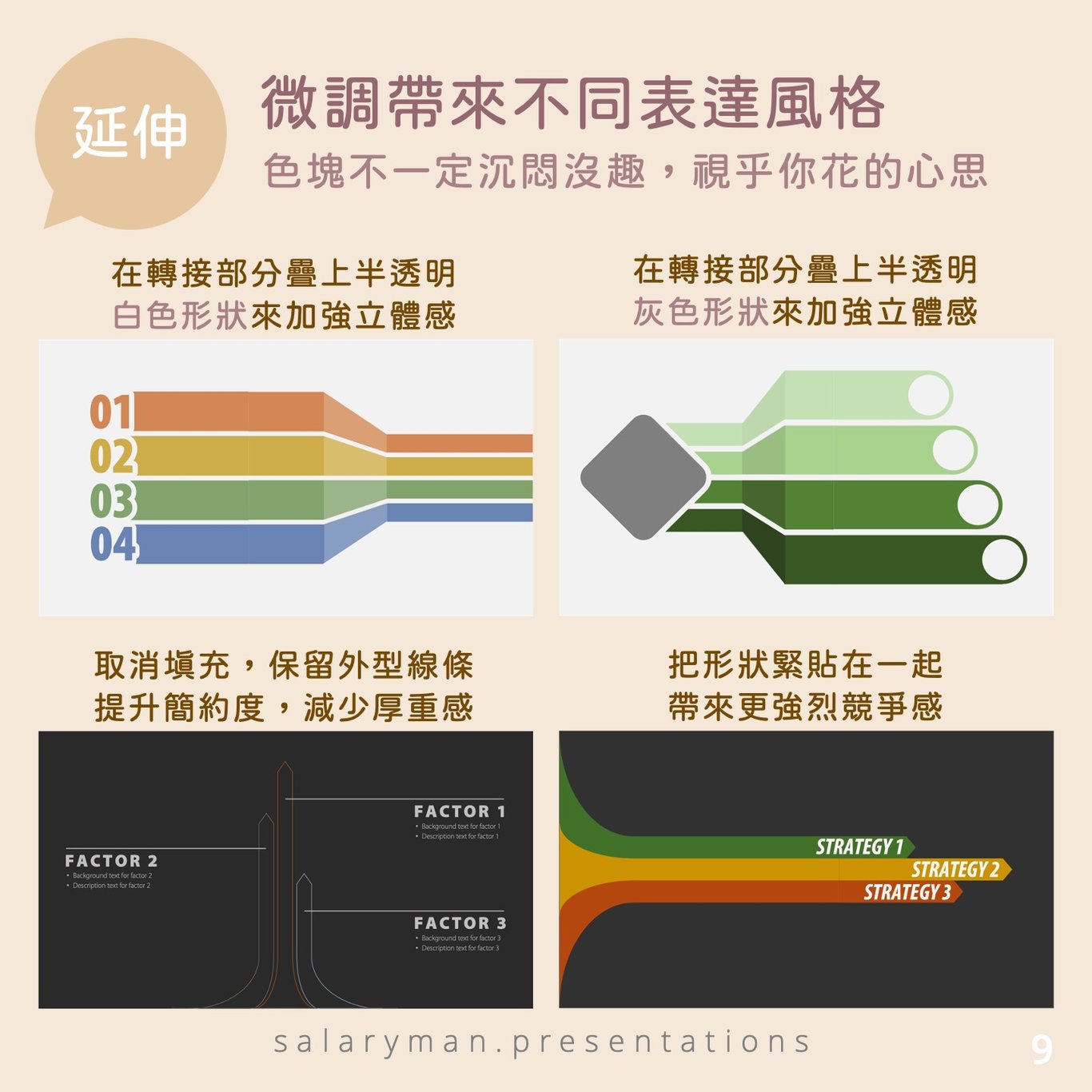
色塊形狀不一定是沉悶,花一點小心思來微調設計,表達滙聚的時候也可以帶來不同的效果:

如果滙聚形狀太過平面化,可以在轉接的部分加上半透明的形狀,可以是半透明的白色或是灰色,用來模仿燈光或是陰影,加強畫面前後的深度,看上去會有立體的感覺。
或是覺得色塊帶來了厚重感,你也可以關掉填充的顏色,只保留外框的色彩,減低注目度的同時,又增加了簡約的味道,再把內容從色塊中搬到兩邊,形成了另一種排版的設計。
滙聚形狀之間的空隙,能夠讓項目之間有足夠分野,以及呼吸的空間。反過來把空隙都拿掉,把形狀都緊貼在一起,可以產生另一種效果,就是項目之間的強烈競爭感,適合應用於資訊結構上並排,但又有次序排名的內容。
結語
滙聚形狀看上去很複雜,然而透過布爾運算,加減形狀已經能夠做到。學會了背後的方法,遇上不同的項目數量,直線或是曲線的表達方式,或是對長闊比例和方向有不同需求的時候,就無須再煩惱和費時於模板的搜尋和調整。一起來自主發揮你的創造力吧!
(CC BY-NC-ND 4.0)
我的第一本簡報書「全圖解!避開99%簡報地雷:職場商業簡報實戰懶人包」現已在台灣、香港、新加坡、馬來西亞各大實體書店有售,電子書版本亦已經在各大平台上架。
喜歡社交媒體的朋友,歡迎追蹤我的專頁(https://www.facebook.com/salaryman.presentations/),一口式內容,適合通勤時學習之用。
社福機構或是教育界如果有公益講座的需求,也歡迎電郵聯絡:salaryman.inbox@gmail.com
