區塊分割小練習
(修改过)
IPFS
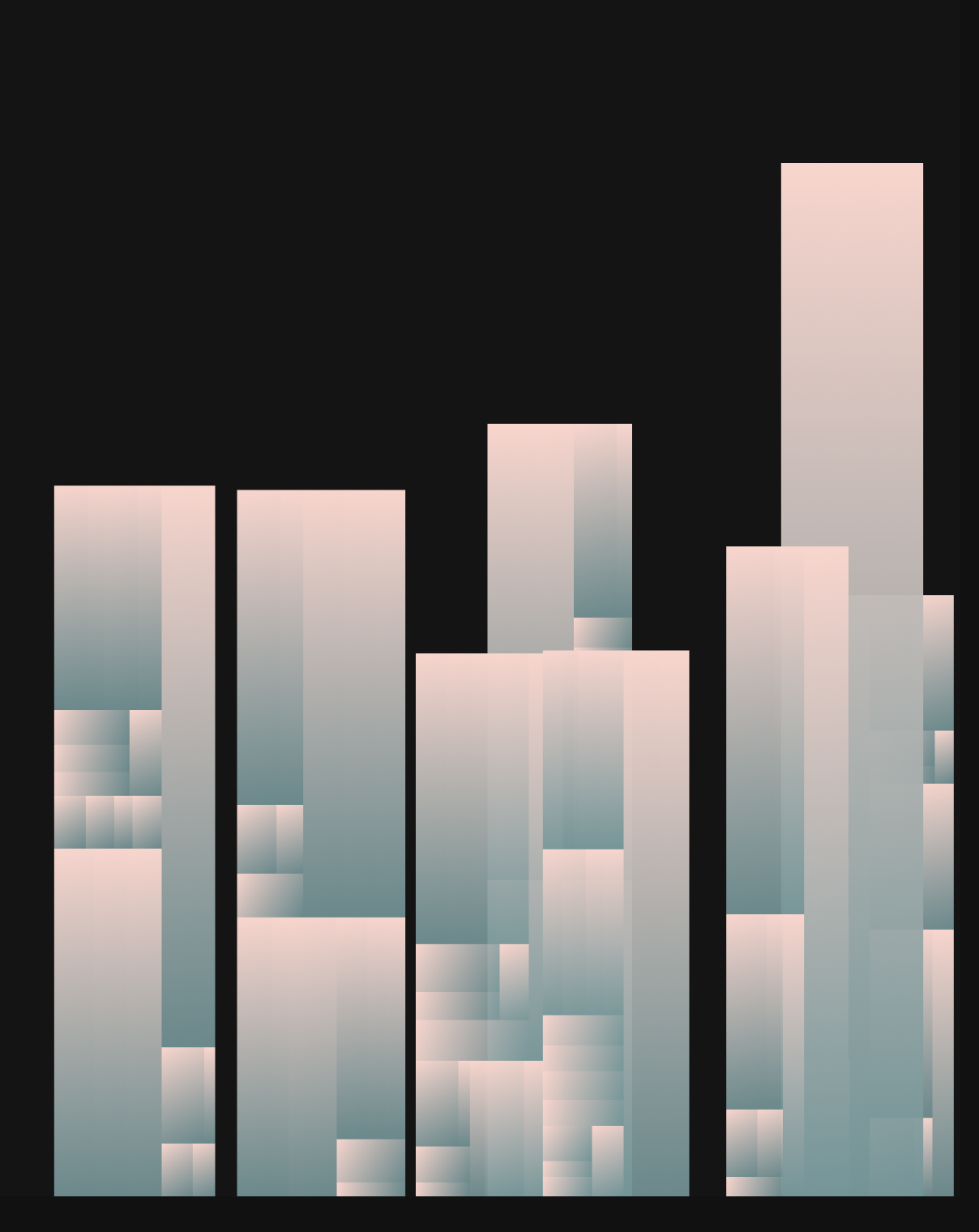
這次的區塊分割練習想說可以試試看做高樓大廈的感覺,於是請chatGPT幫我改寫了一下程式碼,最後的結果是這樣~


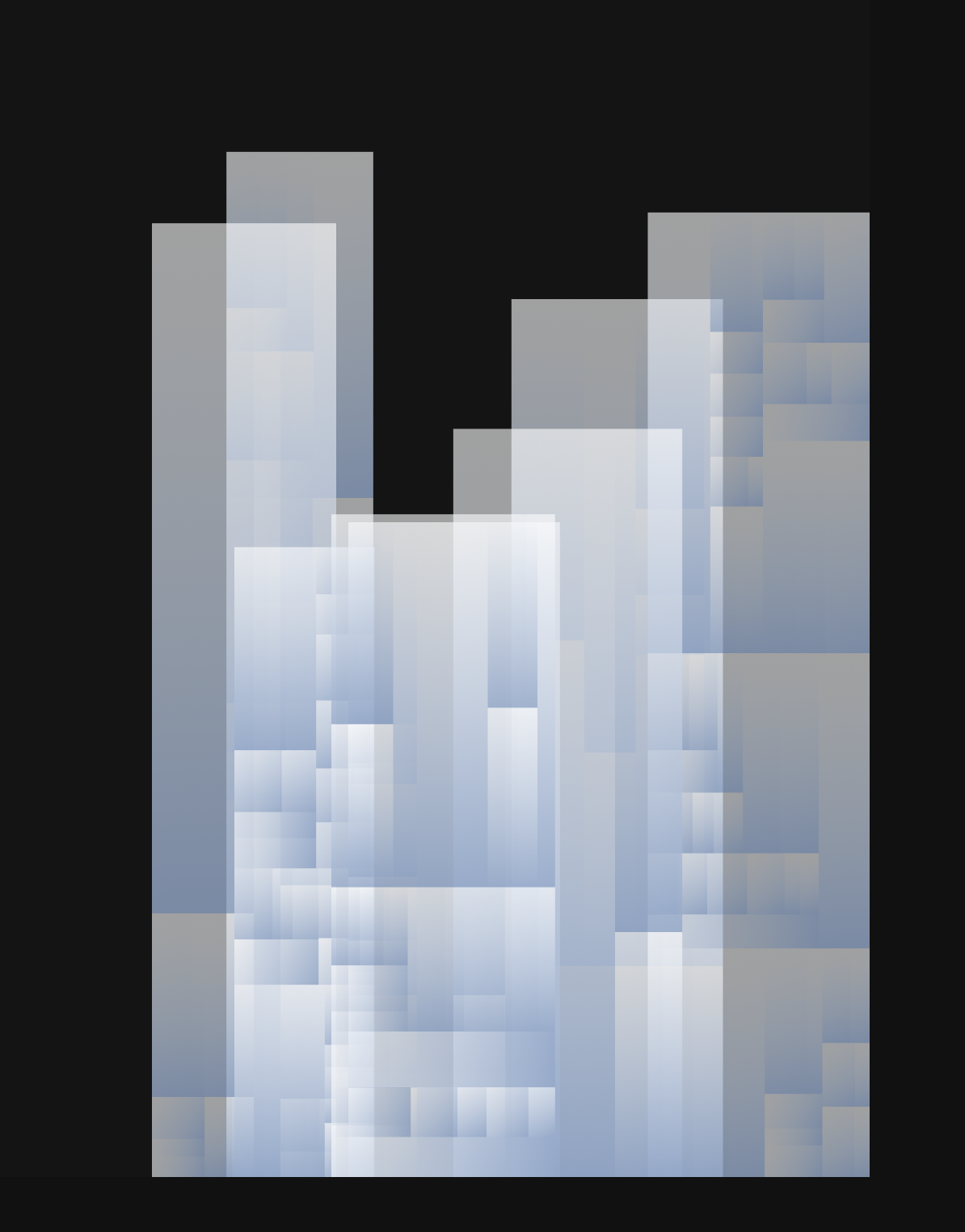
成果感覺是需要靠想像力才能看出原本是想做高樓大廈的感覺,我自己小小滿意的部分是原本顏色的漸變是從白色開始,後來調整一下後覺得現在這個顏色有一種夕陽的感覺。
chatGPT幫我生成的程式碼可以分成畫出建築的區塊和小的窗戶的區塊,還有顏色的部分,
<建築>
for (let i = 0; i < 8; i++) {
let buildingX = random(50, width - 100);
let buildingWidth = random(100, 200);
let buildingHeight = random(400, 900);
let buildingY = height - buildingHeight;
await drawBuilding(buildingX, buildingY, buildingWidth, buildingHeight);
await sleep(20);
}
<窗戶>
async function SubRect(_x, _y, _rectWidth, _rectHeight, colorFrom, colorTo) {
let sliceRatio = random(0.5, 0.8);
let divideChance = 0.8;
let minLength = 40;
let isLeftRightDivide = random(0.0, 1.0) < 0.6;
if (_rectWidth <= minLength || _rectHeight <= minLength) {
drawWindow(_x, _y, _rectWidth, _rectHeight, colorFrom, colorTo);
return;
}
if (isLeftRightDivide) {
let rectAWidth = _rectWidth * sliceRatio;
let rectBWidth = _rectWidth - rectAWidth;
await SubRect(_x, _y, rectAWidth, _rectHeight, colorFrom, colorTo);
await SubRect(_x + rectAWidth, _y, rectBWidth, _rectHeight, colorFrom, colorTo);
} else {
let rectAHeight = _rectHeight * sliceRatio;
let rectBHeight = _rectHeight - rectAHeight;
await SubRect(_x, _y, _rectWidth, rectAHeight, colorFrom, colorTo);
await SubRect(_x, _y + rectAHeight, _rectWidth, rectBHeight, colorFrom, colorTo);
}
await sleep(20);
}順便也記錄一下上課的成果~

以上是第12週的週記,期末越來越近了呢,接下來要聖誕節了,想要來做個聖誕節的作品~
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
