窮產品設計師的工具箱 (二)
UI/UX 設計師在有限的資源下該如何選用工具呢?

這是第二篇工具介紹文章,如果想看 第一篇的點這裡喔 !這邊繼續介紹低成本的UIUX設計師工具,讓你好好當一位免費仔。
- 價格:免費

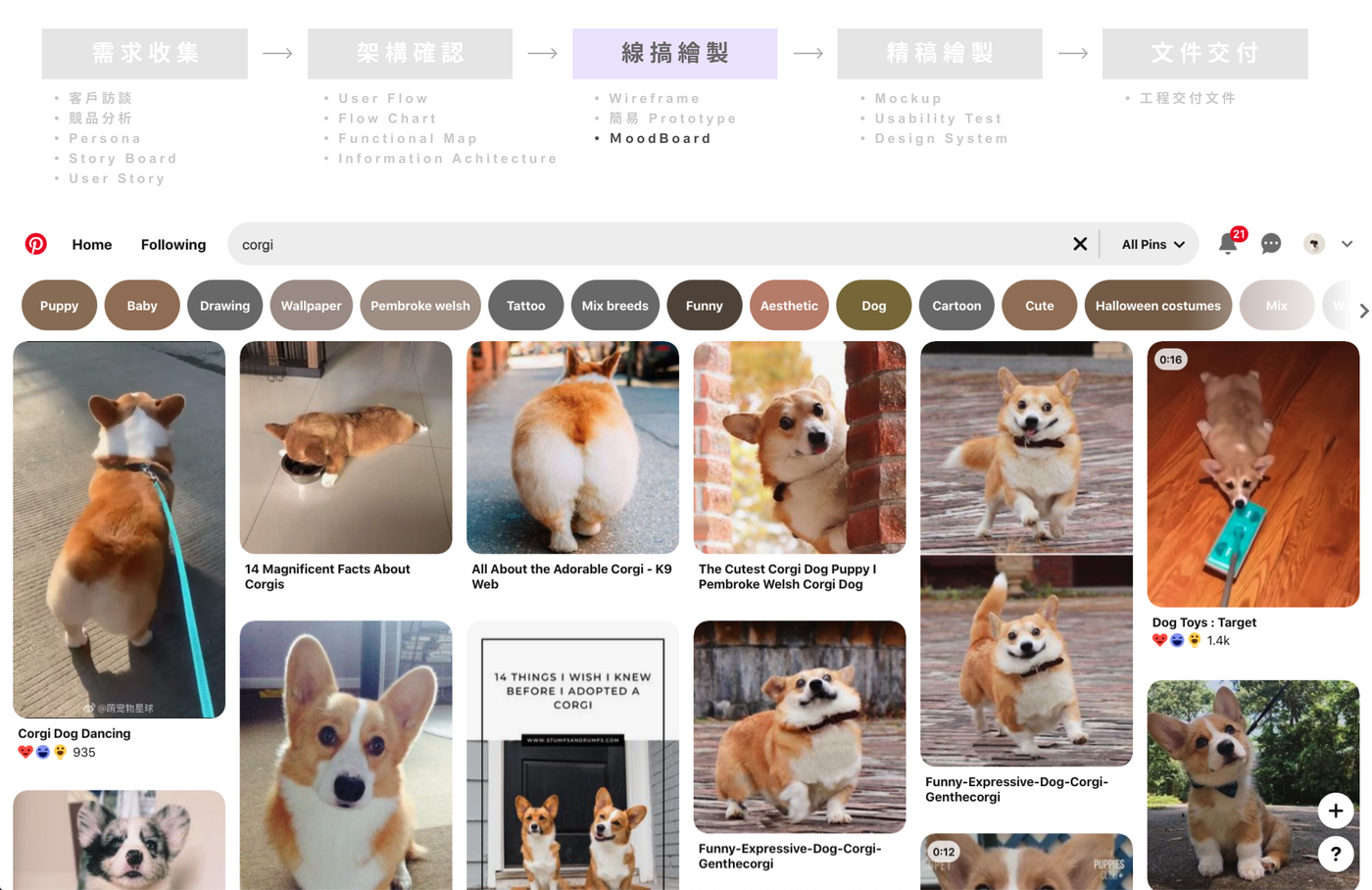
Pinterest 可以說是設計師的左右手,是一個圖片的分享平台,上集結的各種領域設計師的創作,非常適合當作靈感的來源。當找到喜歡的圖片,可以收藏起來作為Moodboard使用。當你在瀏覽網頁的時看到有趣的圖,只要有Pinterest的擴充工具,也可以立刻Pin到你的Pinterest裡喔。
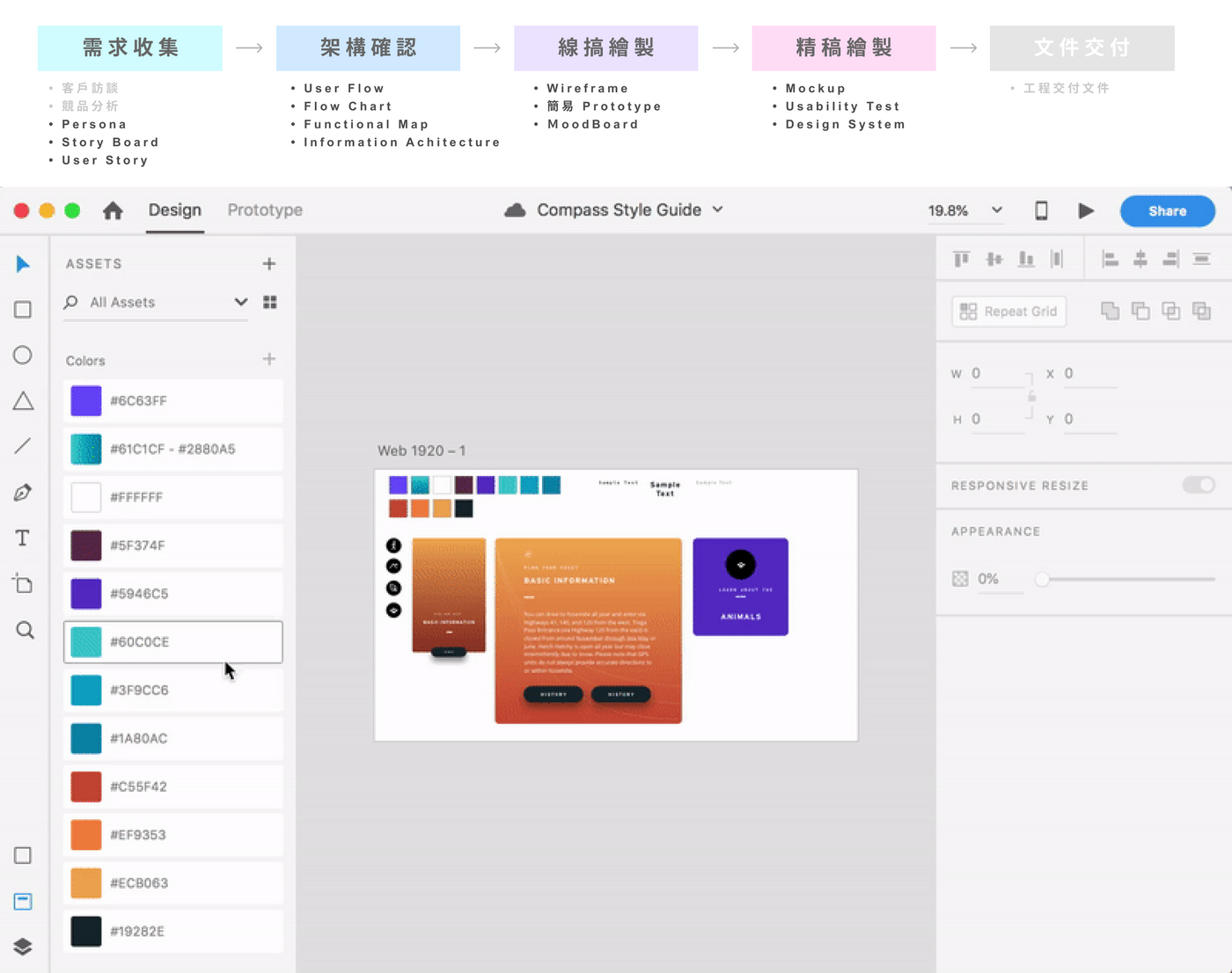
Sketch
- 價格:99鎂 / 年

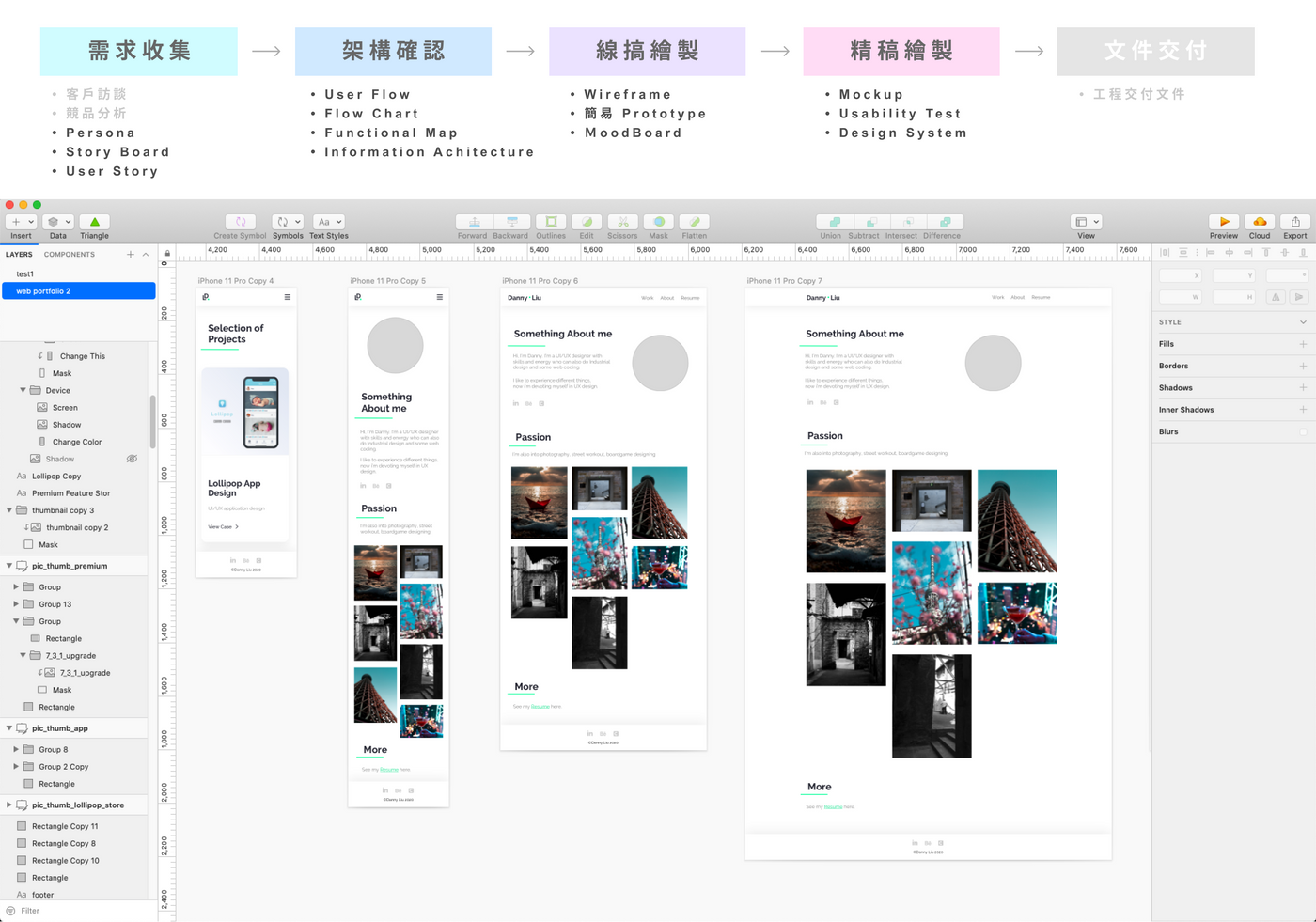
Sketch 可以說是介面設計界的老大哥,是目前最多設計師所使用的工具,可惜是他不是免費的。他強大的地方在於他有超多的plugin,讓你在工作上方便許多。Sketch稍微麻煩得地方是它只支援Mac os系統,Windows 的朋友們會比較麻煩。
Figma
- 價格:提供2個免費的專案

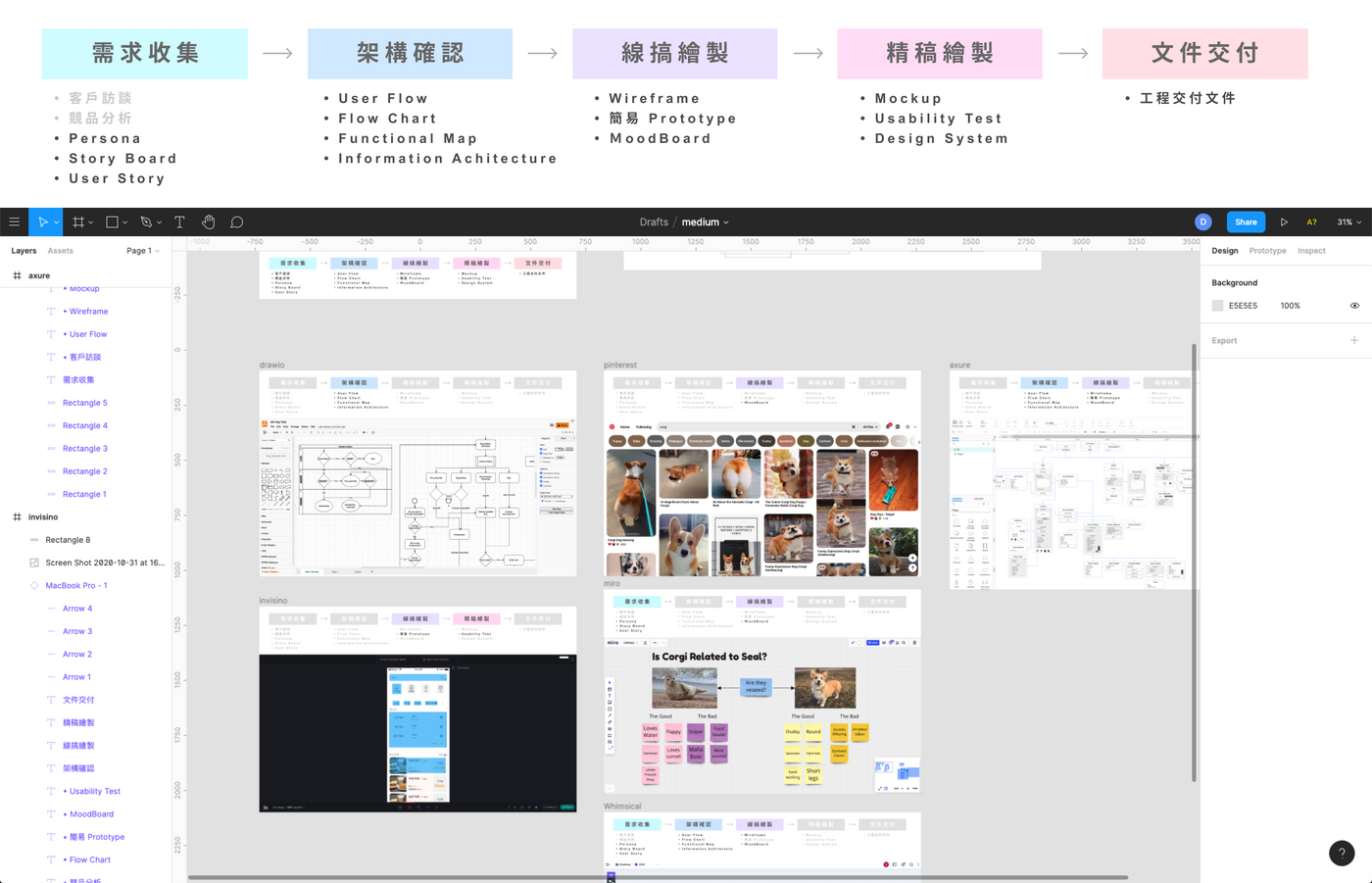
跟Sketch 同樣是介面設計工具,建構在網頁上的設計軟體,可以製作介面設計、Prototype以及工程交付文件。最強大的功能在於他的協作功能,同時可與多個設計師共同設計一份檔案,也可以分享專案給客戶看並且留言,,Figma 近年來越來越多設計師使用,CP值非常高的工具之一。
InVision Studio
- 價格:免費

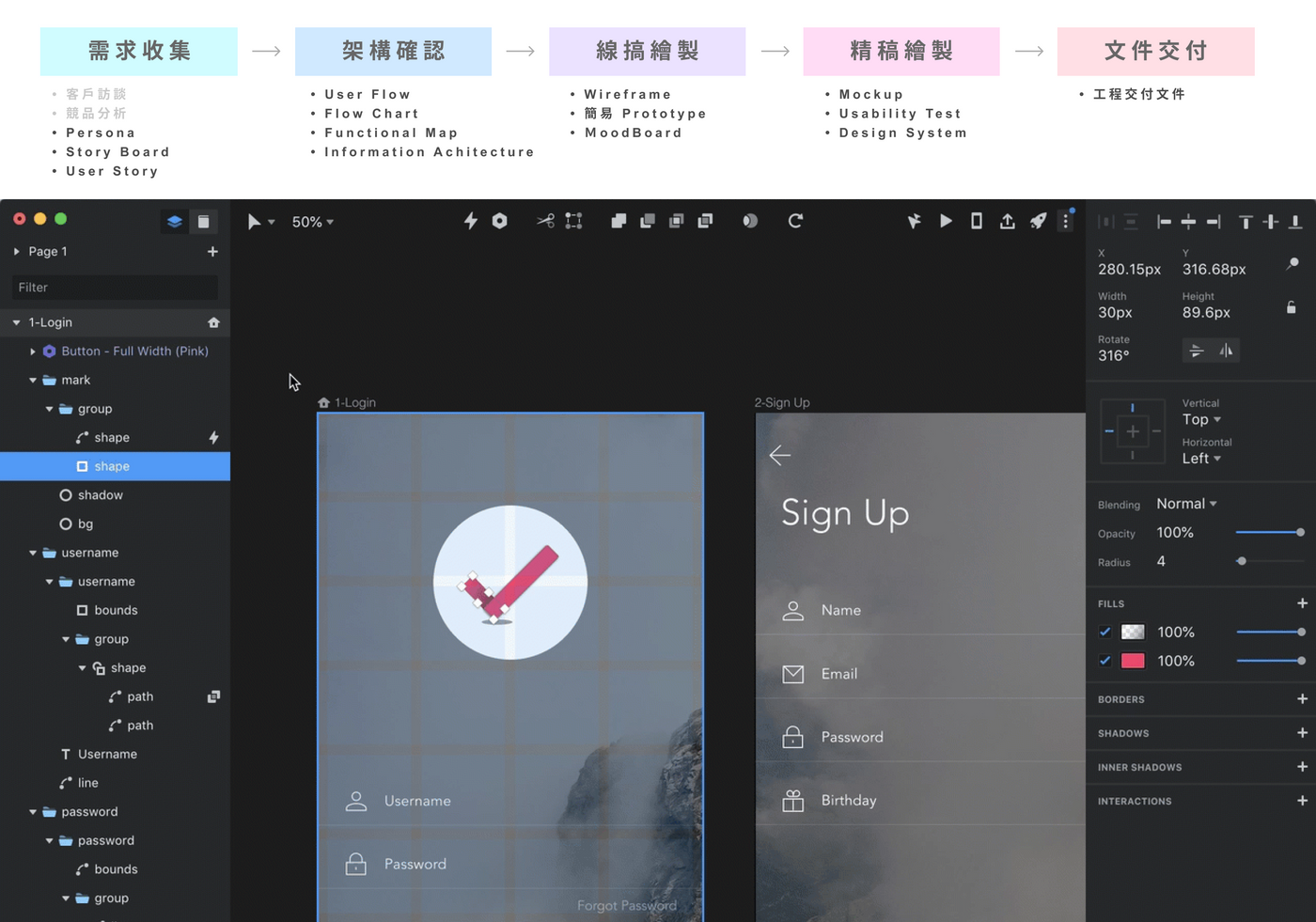
Invision Studio 目前還在beta測試當中,同樣是介面設計工具,讓你可以完成設計、Prototype、動畫、元件標示一次滿足,Invision 本身的強項就是Prototype,Studio除了Invision本身的換頁動畫,還可以做細微的時間軸動畫與各種手勢,當遇到非常細節的動畫時,我會使用InVision Studio製作。
XD
- 價格:免費

XD是由大大Adobe所推出的產品,同樣是介面設計工具,基本上可以使用XD完成所有設計所需的東西,從wireframe到精稿到Prototype,其中Prototype 功能特別強大,我常常會把Sketch的檔案匯入到XD製作成Prototype來執行User Test,非常問穩定。
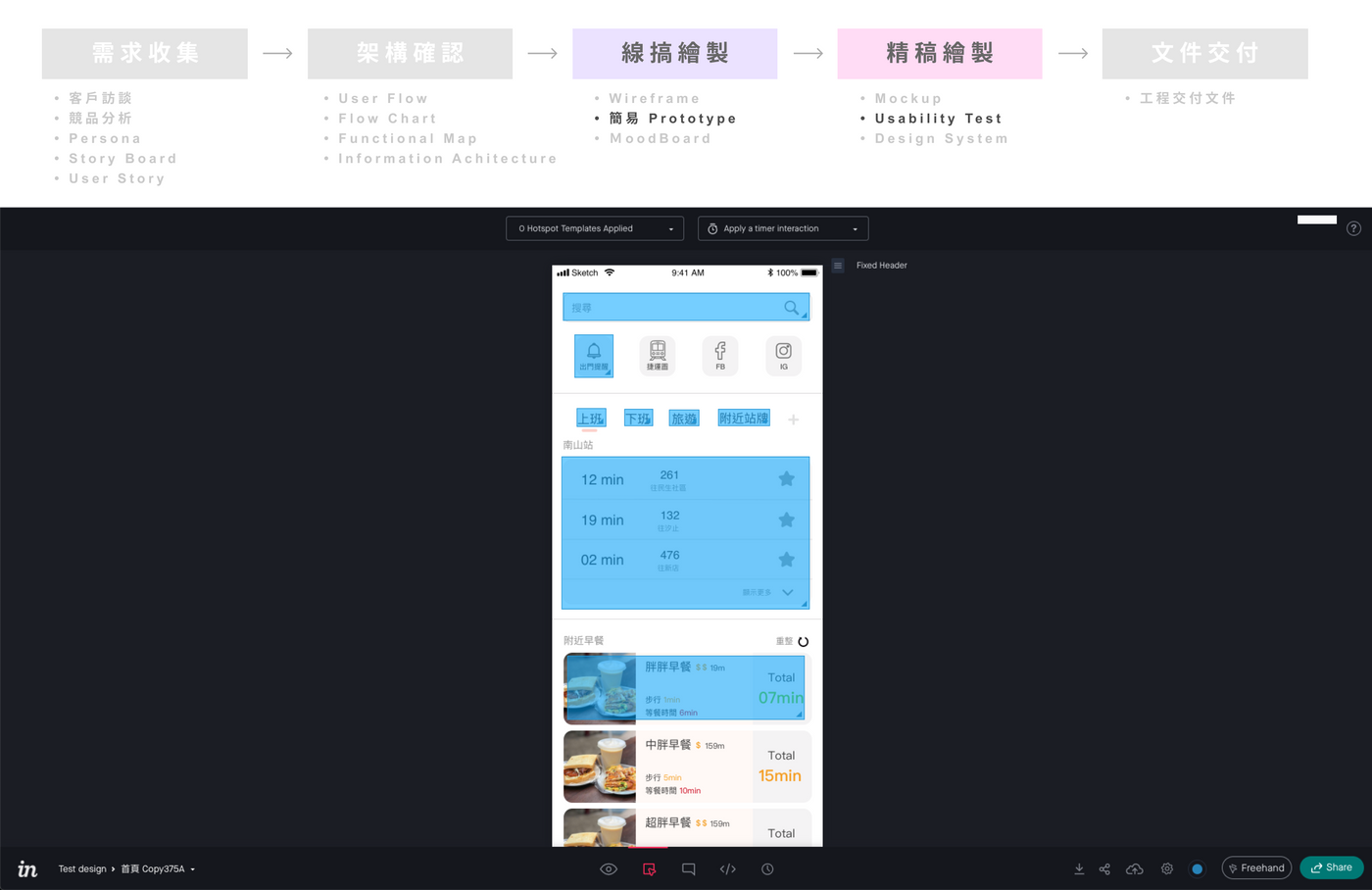
InVision
- 價格:免費1個專案

簡易好上手的prototype工具,可以直接從XD, Figma, Sketch 直接匯入,可以快速完成換頁的動畫,適合拿來作流程上的使用者測試。
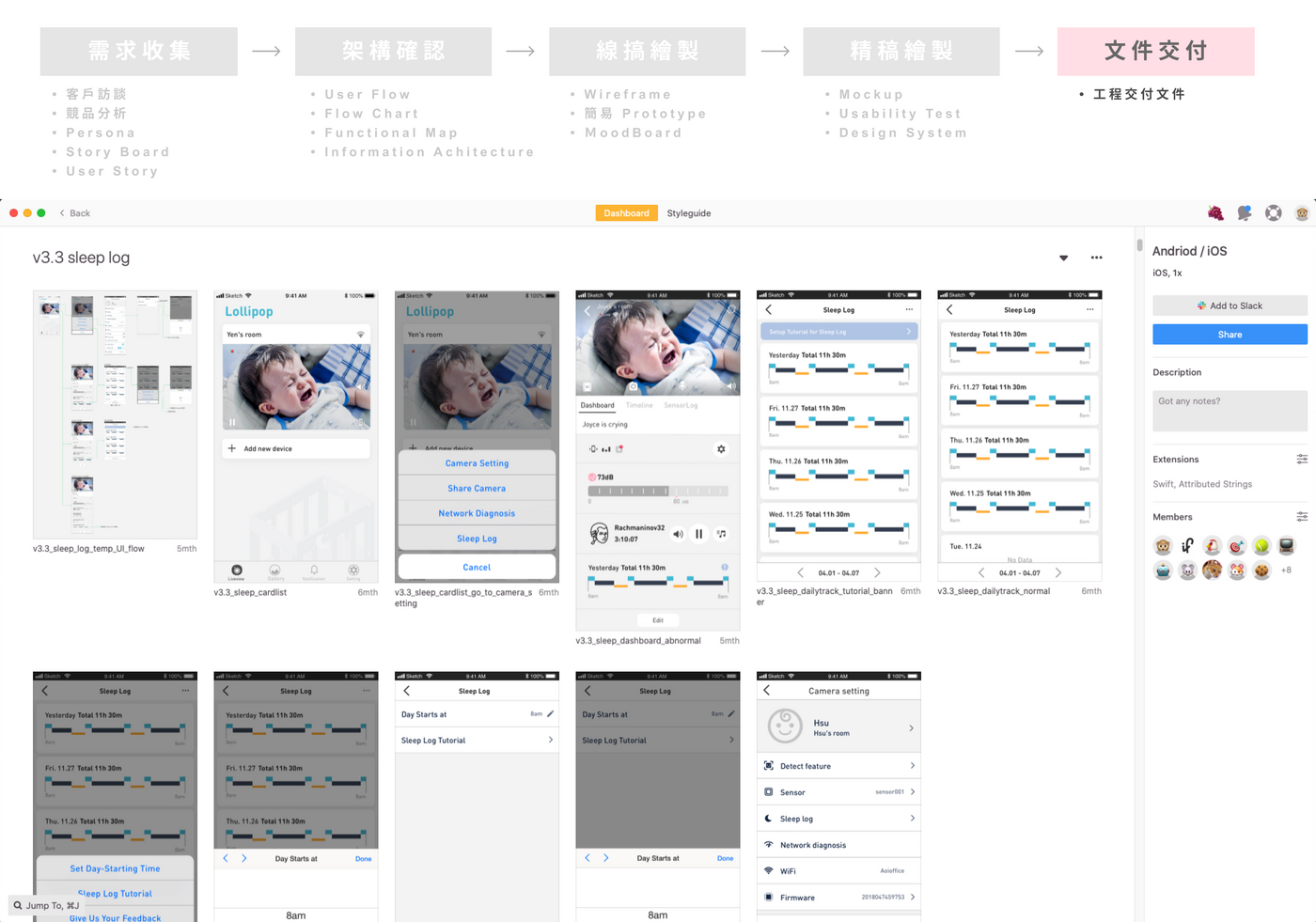
Zeplin
- 價格:免費1個專案

以前將設計交付給工程師時,要寫出攏長的設計文件,Zeplin可以說是設計師的一大福音,自動幫你把所有元件的顏色大小距離等等,都標示清清楚楚,工程師就可以快速的確認他們所需要得數值,大大降低溝通上的成本。

工具多好用都不是重點,重點是你要如何去運用他們,找到正確的工具去執行任務與工具的學習期有時候會花很多時間,當你找到對的工具,可幫你省下許多心力,希望這篇文章可以幫助大家選擇自己的工具。
本文章是2020年某天所編寫,確切價格與詳細功能請參閱官網說明。
感謝 Eileen 幫我調查了這些軟體。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
