UX設計師進擊必備的自查表

一個UX設計師在成長過程中,除了設計思維的提升外,對於細節的掌握也需要特別的注意,尤其交付Wireframe和UI Flow時。一個系統化的自查表可以避免許多曾犯的錯誤ㄧ再發生,減少設計稿來回次數,也不用再穿防彈衣跟開發技術人員討論了,開開心心回家去 奔~
怎麼看待自查表的價值?
幫助設計師更全面的審視自己的設計,在設計場景和細節處查漏補缺,確保思考的全面性和方案的完整性。將設計師的思考盲點進行可視化展現,藉以加強設計師對產品結構、用戶場景、交互細節的記憶與理解 —— by網易用戶體驗中心。

如何開始自己的自查表?
1. 發現問題,劃分權限
2. 標竿學習,彙總歸納
3. ECRS原則,持續迭代
發現問題,劃分權限
事實上,發現問題比解決問題更難,必須靠自己找出來。舉例來說,身為UX設計師,總是需要交付設計文件給技術開發人員,但文件上的小細節沒有交代的很清楚,或是以一個局外人來看艱深難懂,這也是歸因於資訊的不對稱,你想的跟他看的不太一樣。發現問題後,再針對問題的範圍,找到在能力範圍許可下優先解決的先處理,並追蹤記錄下來。

標竿學習,彙總歸納
利用業界和網路的資源有效學習,對標優秀應用案例,是一種比較有系統的學習方法。以我來說,我通常會將電商需求場景分成兩種。一種是針對『線』做設計,另一種則針對『面』做設計,因為面的問題會牽涉到更多的資訊架構和功能流程面,因此分別制定不同的自查準則:
『線』問題
通常開發時程短,且具有明確的目的性,不管是要拉新、促活、留存還是轉化,因此更強調於利用心理學影響用戶,例如電商簽到活動、專題活動。
-用戶角色設定:明確目標用戶群體間的一個關係,是競爭還是協作,確定互動的主題基調。
-任務進階設計:主體內容是什麼,在有組織的任務梯度下滿足普通用戶和精尖用戶的行為動力,推進更廣的用戶群體能夠活躍起來。
-激勵體系設計:通過激勵體系梳理整個活動的脈絡,層疊組織起主任務以及支線串聯,完成閉環。
-酬賞資助設計:明確互動中酬賞和投入設計點是否成正比,是否可以在短期和長期中心力的作用下形成有增有減的良性閉環。
-群聚效應設計:利用一些可輿論的話題傳播點帶來群聚效應的傳播增量,轉化效應價值最大化。
-用戶心理模型:對設計策略客觀地分析,明確地了解互動對用戶的吸引點。
*備註;內容整合京東設計中心分享文

『面』問題
通常UX設計師第一時間收到產品經理的龐大需求時,內心總是OS 一聲,確定嗎?什麼時間要完成呢!功能的優先級?然後內心充滿著問號,這種通常開發時程長,目標方向較模糊且需要透過驗證,因此在設計的各階段中,更加需要檢核表協助,例如電商的拼團、營銷模塊系統。
設計前

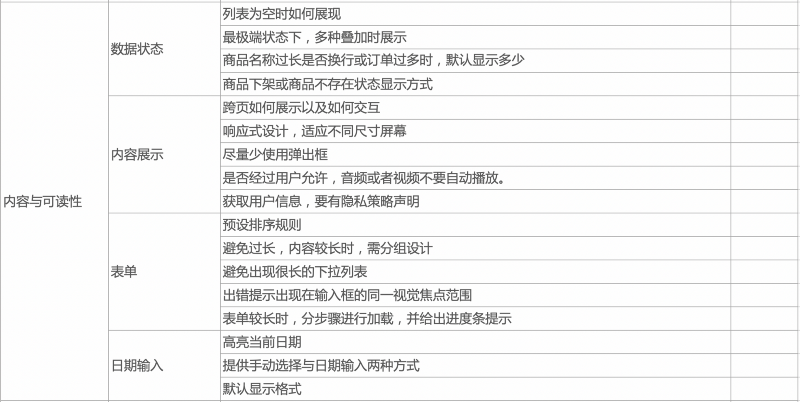
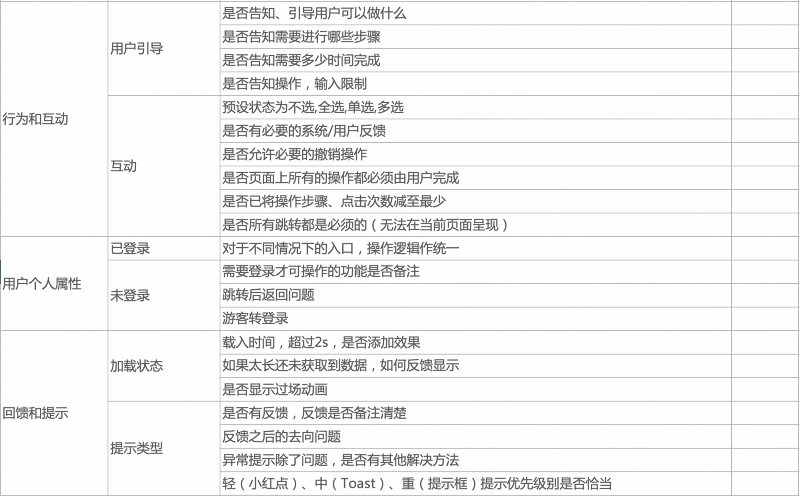
設計中



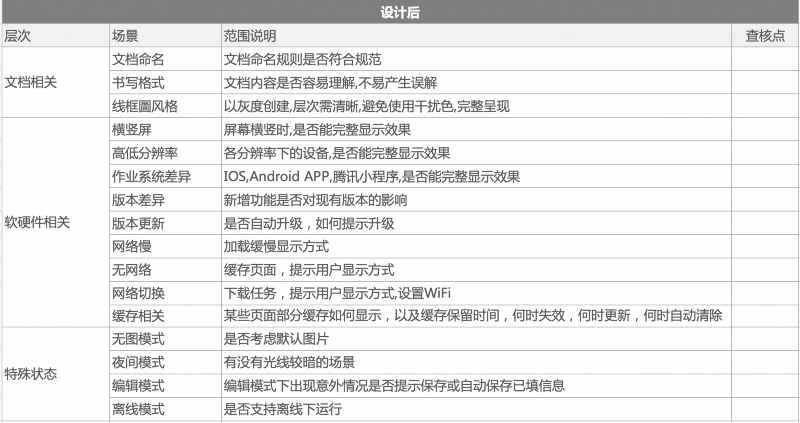
設計後

ECRS原則,持續迭代
除了針對設計稿的自查表外,其實也可以應用在開發流程中,甚至生活大小事。尤其在工業界常使用的 ECRS分析法,即去除(Eliminate)、合併(Combine)、排序(Rearrange)、簡化(Simplify)透過不斷地迭代優化。畢竟問題不會是靜態的,大多數會隨著時間和地點不斷變化,自查表能解決只是那些常態且有規律性的。

總結來說~
設計就是要解決問題,但事實上很多狀況下,連問題是什麼都不知道,或是不知道問題的核心在何處,所以除了勇於嘗試犯錯,發現問題背後的真實意義是第一步,更需要的是將過去沈澱的經驗,系統化記錄成最適合自己的自查表,逐步提升設計水平。
如果喜歡我的文章,歡迎[追蹤]或[贊助]小弟,陪你一起長大長肉🙏,想要定期收到有趣的內容,可以查看下面的部落格囉~
個人部落格:https://www.facebook.com/ErgonUX
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐