居家看 Netflix 也看吸引你的UX設計秘密

在多屏生活下,爭奪注意力已成為新時代的戰爭形式。尤其Netflix的數據專家指出一個典型用戶通常在屏幕上瀏覽10到20個標題,其中只會針對大約3個左右去了解細節,所以沒有在60到90秒吸引觀眾目光,他們很可能會失去興趣並轉移到其他活動上。那他們到底是如何贏得用戶的焦點呢!
讓數據先說話
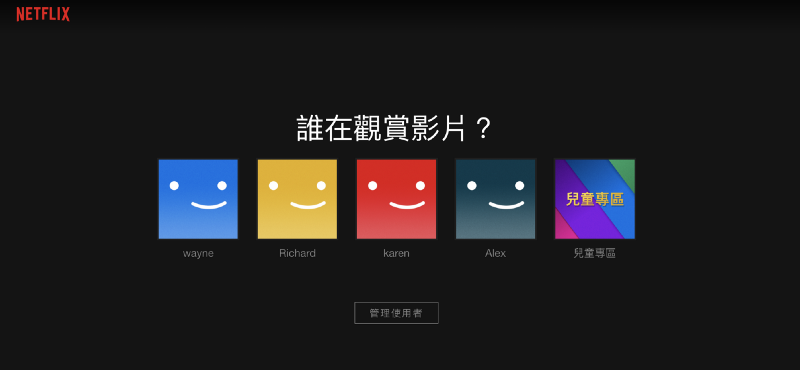
成功登錄Netflix後,相信有訂閱的人都知道每次使用都要選擇使用者,表面上看起來是提供用戶方便,根據不同家庭成員,繼續收看沒看完的電影或影集,但事實上, Netflix團隊可以根據用戶的選擇建立更精準的畫像,即將每個數據進行特徵化。畢竟,傳統的觀看方式,是無法徹底瞭解用戶是誰,並基於推薦模型分別展示不同的內容給用戶,以達到精準化運營目標


AI演算輔助選圖
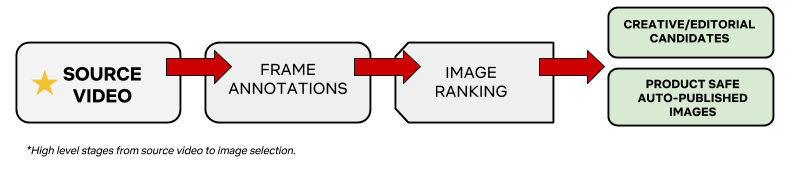
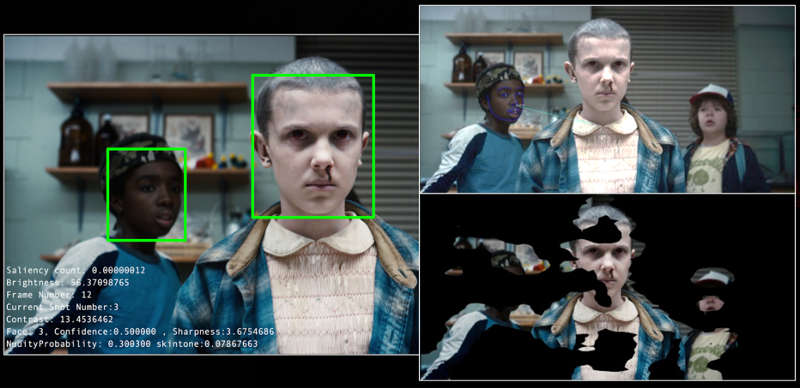
Netflix技術團隊透過特有的AVA演算法截取影片的每一片段(frames)的靜態圖像加以分析標註,再透過排行推薦機制,自動篩選出適合的廣告圖像和對應的廣告標語吸引用戶的目光,例如擷取一小時的怪奇物語片段,大約能得到 86,000張靜態圖像,再從中取出適合的宣傳照(太神了!設計師快沒工作了XD)


作為自動化篩選的一部份,每個片段包含許多不同的變量,其中標註的特徵屬性主要分為:
視覺元(Visual Metadata)
通常是可衡量的視覺組成元素,例如:亮度、顏色、對比度和動態模糊度等

情境元(Contextual Metadata)
情境當中發生的綜合因素。例如透過臉部辨識評估演員的情緒和肢體語言或利用攝影鏡頭的角度,洞悉到攝影師的意圖,觀察到整體的氣氛和語氣


構圖元(Composition Metadata)
根據攝影和電影的視覺美學設計中的一些核心原則,例如:三分法、景深和對稱性

針對上述彙總的元素建立模型推薦出合適的廣告圖像並排除性、裸露、未經授權的品牌以及暴力犯罪等內容,綜合搭配文案和評論等其他非圖像元素,列出最終的推薦優先級

持續A/B測試
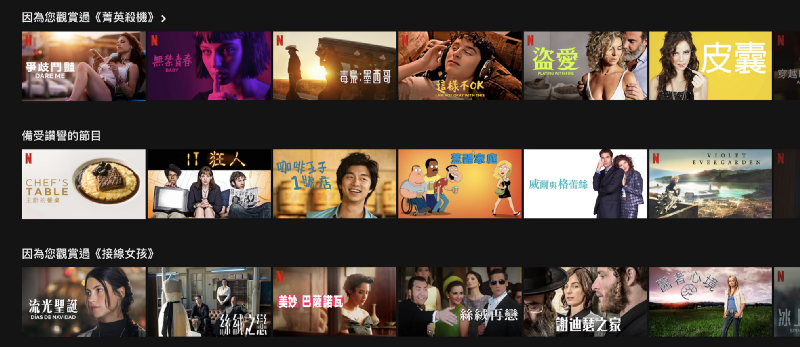
Netflix團隊用戶研究發現「在訂閱服務前,你最想了解的一件事是什麼呢?」針對這個問題,大約有46%的受訪者表示說想知道所有可看的電影和電視節目(其實這也是小弟第一次認識Netflix的心聲),因此,他們著手進行假設,如果透漏一點電影和電視節目的資訊或許就可以吸引用戶註冊使用(如下圖的背景呈現出部分最新的電影和電視劇)

然而,結果卻不如預期,並發現用戶動機不足,因此需要更多對於消費者的利益點激發,例如支持哪些設備觀看等。不斷地發揮實驗的精神,透過問題的假設,再到實驗對比出最合適的解決方案

創造爽點
相較於市面上的串流產品,Netflix解決不少過去用戶體驗上的問題,舉例來說,智能下載的功能可以在Wi-Fi的情境下啟用,自動下載好下一集,避免使用到用戶的行動流量。當用戶觀賞完該集後,系統也會刪除看過的那一集,減少佔用用戶的儲存空間

當然,還有支持多國語言和字幕的選擇,除了方便流通在世界各國外也開闢更多元的使用場景,舉例來說,可以造福廣大想學語言的人,解決找不到好教材的問題,

善用比較錨定
其實對用戶來說,表格是一個最直觀瞭解訂閱方案的方式,尤其選項不能太多,過多反而增加用戶選擇上的困擾,且無法有效引導到預達到的商業目標。以小弟待的電商產業來說,經常使用錨定效應做商品方案的對比,通常都可以達到不錯的效果。但當然也是看適用的場景囉!


小結
坦白說,小弟是Neflix的老粉,在使用過程中,一直覺得有種莫名想看的感覺,尤其將UX透過另一種方式表現,以數據為核心發展出的創新思維,也是我們設計師需要多多加強的部份,結合感性和理性的數據發揮最大的影響力
資料來源:
文章部分內容翻譯至Netflix技術部落格和公開演講內容,如有翻譯上有錯誤或不順暢的地方還需要各位前輩多多指教~
Netflix Technology Blog, AVA: The Art and Science of Image Discovery at Netflix
Navin Iyengar, Design Like a Scientist
如果喜歡我的文章,歡迎[追蹤]或[贊助]小弟,陪你一起長大長肉🙏,想要定期收到有趣的內容,可以查看下面的部落格囉~
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐