【Swift自學旅程】第二個專案(下)
在Ray的SwiftUI的課程中,有兩堂課必須要上完,才能夠完整Bull's Eye這款APP。
這篇會分成3個部分來紀錄,這兩堂課的觀念以及成果心得,SwfitUI和UIKit課程的差別,最後是未來要如何繼續自學。
觀念紀錄
第一堂課主要著重在觀念的吸收以及基本功能的建置。第二堂課主要是認識UI的建置方法,讓APP可以完整互動。我整理了Notion筆記,以及把幾個自己覺得很重要的觀念記錄在這。
-
Single Responsibility principle (SRP)
中文「單一功能原則」,從字面上應該也很好理解,不就是每個功能都只做一件事嗎? 咦? 不是嗎?
我參考了網路上的資源,最多的解釋如下
Robert Cecil Martin 定義單一職責原則為Class should have only one reason to change. 翻譯成中文為 『一個類(或模組)應只有一個改變的原因』
所以到底是什麼意思?? 我真的是有看沒有懂(苦笑)
看了iT邦幫忙購物車的範例勉強可以理解,之後實際遇到的時候再好好抓著前輩請教好了XD
參考資料:
維基百科
使人瘋狂的 SOLID 原則:單一職責原則 (Single Responsibility Principle)
iT邦幫忙
-
Minimum Viable Product (MVP)
這名詞在UIUX裡也很常見,中文「最小可行性產品」,簡單來說他的定義如下
用最低的成本,來製作出自家新產品投遞到市場上,來驗證自家的新產品在市場上是否可行,直接讓市場來檢驗新自家產品。
這邊就不談MVP和原型(prototype)的差別在哪裡了,因為說法眾多,太糾結在名詞上的解釋對學習進度無益。
-
UI Modifier
Modifier中文「定語」。例如: a fat cat,a和fat都是定詞,用來修飾貓咪。a表示一個,把貓咪限定為一個,並非兩個或其他。fat,表示胖嘟嘟,把貓咪限定在胖嘟嘟裡。
如果用程式碼來看的話,也很容易理解。
.font .foregroundColor .padding .background .clipShape
這些都是修飾content的modifier。
struct Title: ViewModifier {func body(content: Content) -> some View{
content
.font(.largeTitle)
.foregroundColor(.white)
.padding()
.background(.blue)
.clipShape(RoundedRectangle(cornerRadius: 10))
}
}
Custom modifiers
設定 UI 元件樣式和功能的 SwiftUI modifier
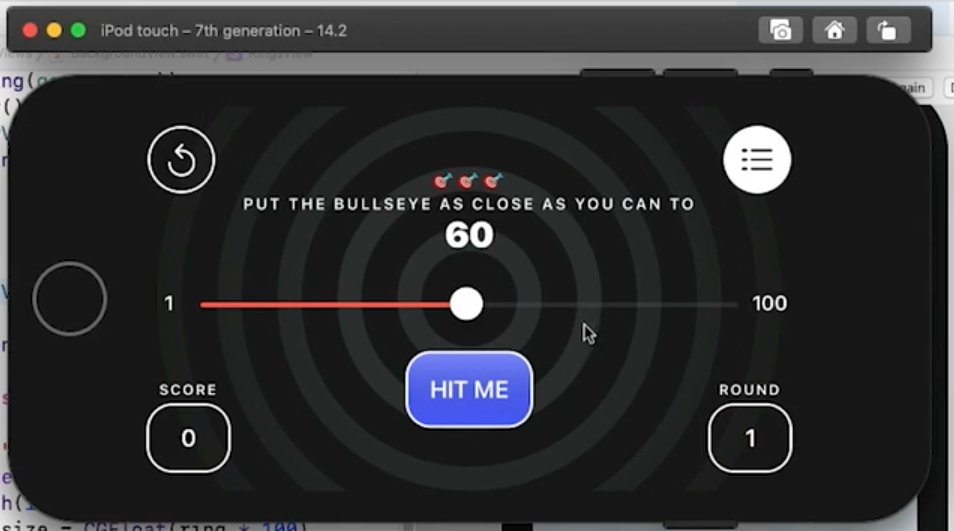
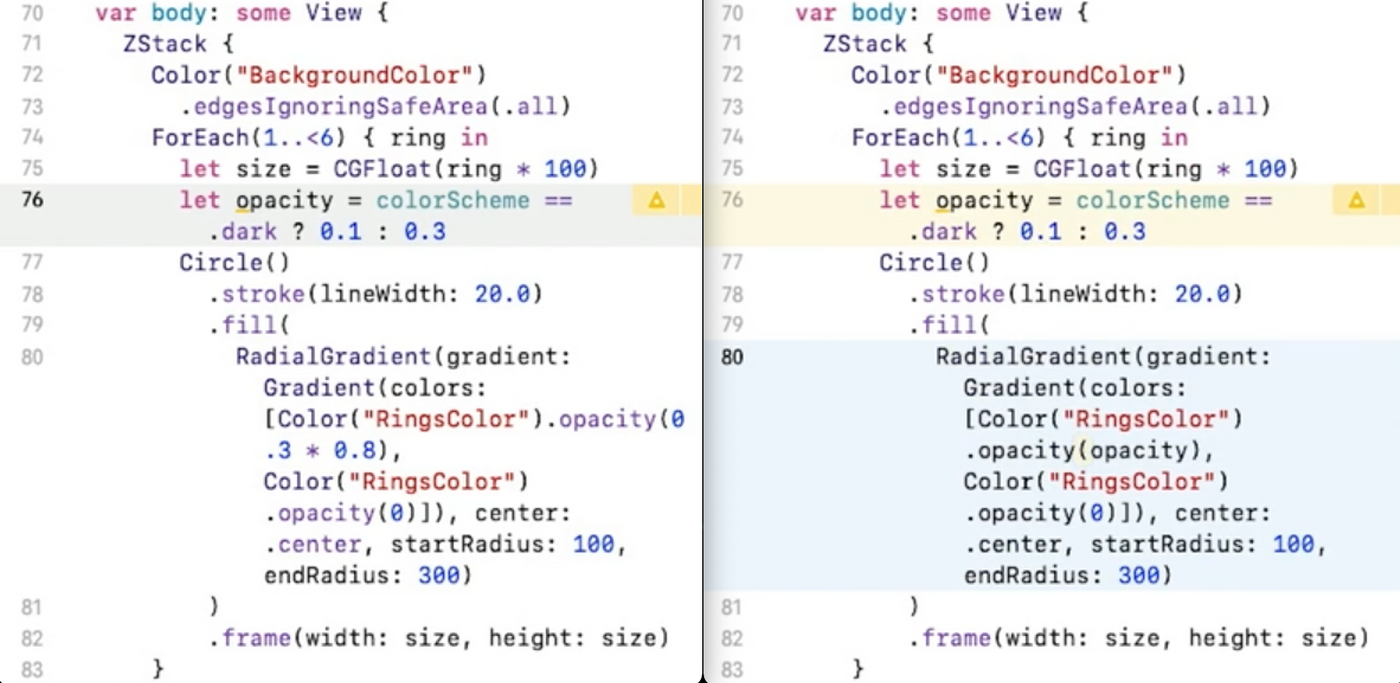
*發現課程中的一個小錯誤: 在第21小節,Ray在示範dark mode背景ring透明度錯誤。


dark mode的透明度為0.1*0.8,light mode是0.3*0.8。
在第80行的0.3*0.8改成上面的opacity常數之後,因為少了0.8倍的透明度,所以環狀背景看起來還是稍微比設計稿亮。

可能是因為職業是視覺設計的關係,眼睛對視覺呈現的東西特別敏銳(哭笑)
就連現在公司正在開發的軟體,內部人員需要有人協助測試安裝後是否能正常載入,登陸頁公司的logo稍微被壓扁了,也被我揪出來提報,真的很怕被工程師白眼(抖)。
SwiftU課程的user interface明顯比UIkit的課程有美感許多。做起來也比較快樂(誤
SwfitUI和UIKit課程的差別
比起UIKit只有一堂課,SwiftUI把課程分成兩堂,有更多時間把課程的一些觀念說明得更清楚,也因多了一趟課,SwiftUI課程也多教了很多不同的觀念,像是多了計分板的功能,以及螢幕直式、橫式翻轉,size class的設定...等,需要吸收的就更多了。這兩堂課總共是2小時32分鐘加上3小時49分鐘(共6小時21分鐘),我大概花了3周平日晚上,加上2個周末的一些時間,沒有特別計算,大約是30-36小時吧!
總之兩種UI框架都是現階段必須學的,能夠提早了解一些SwiftUI觀念有益無害,在好好學完UIKit之後再來學SwiftUI框架,也不會突然很陌生:)
自學計畫續篇
接下來自學的教材是APPCODA的課本,《iOS 15 App 程式設計實戰心法+精通SwiftUI》。「Learn by Doing」是APPCODA的核心宗旨,也如同上兩個專案,講師Ray的核心:學習程式就是不斷的重複實作(Learning via Repetition!)。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐