我想創作,從哪裡開始?不能不認識的崛起新工具 — ComfyUI

ComfyUI 的核心特色在於其節點式的視覺化操作介面。這種設計源自於傳統的視覺編程領域,每個節點本質上都是一個功能模組,可以理解為一個個獨立的程式碼片段。不同於其他 AI 圖像生成工具的簡單文字輸入方式,使用者可以通過拖拽和連接不同的節點,建立複雜的圖像生成工作流程。每個節點都具有輸入和輸出端口,數據就像水流一樣在節點間流動,這種設計讓使用者能直觀地理解整個處理邏輯。

ComfyUI 的強項主要體現在其靈活性和可控性上。首先是其視覺化流程,讓整個生成過程一目了然,便於理解數據流向和排除問題。其次是模組化設計,每個節點功能獨立,可以自由組合和重用。最後是實時反饋系統,參數調整能立即看到效果,有利於快速實驗和優化。
這種節點式的設計方式並非 ComfyUI 獨創,在其他專業軟體中也可以看到類似的應用。例如 Blender 的材質節點系統。但 ComfyUI 特別之處在於將這種直觀的操作方式引入了 AI 圖像生成領域。
如果不使用 ComfyUI,創作者可能會面臨以下限制:
缺乏對生成過程的高度控制
難以實現複雜的圖像處理工作流
無法靈活調整和重用生成參數
創作過程的可重複性較低
缺乏視覺化的流程管理
難以進行精確的參數優化
對於想要學習 ComfyUI 的人來說,雖然不需要專業的程式設計背景,但基本的圖像處理概念和對 AI 生成原理的理解會很有幫助。初學者可以從以下資源開始:
ComfyUI 官方 GitHub 文檔
YouTube 上的教學影片,特別是那些關於基礎工作流程建立的內容
ComfyUI 社群論壇,這裡有大量使用者分享的工作流程範例
Discord 社群,可以即時與其他使用者交流經驗
值得注意的是,學習 ComfyUI 最好採用循序漸進的方式。建議從簡單的圖像生成開始,逐步深入到更複雜的工作流程。許多成功的作品都是創作者在反覆實驗和調整中逐步完善的。瞭解其技術原理,有助於創作者更好地利用 ComfyUI 的功能,設計出更複雜和個性化的圖像生成工作流程。
ComfyUI 簡易實測
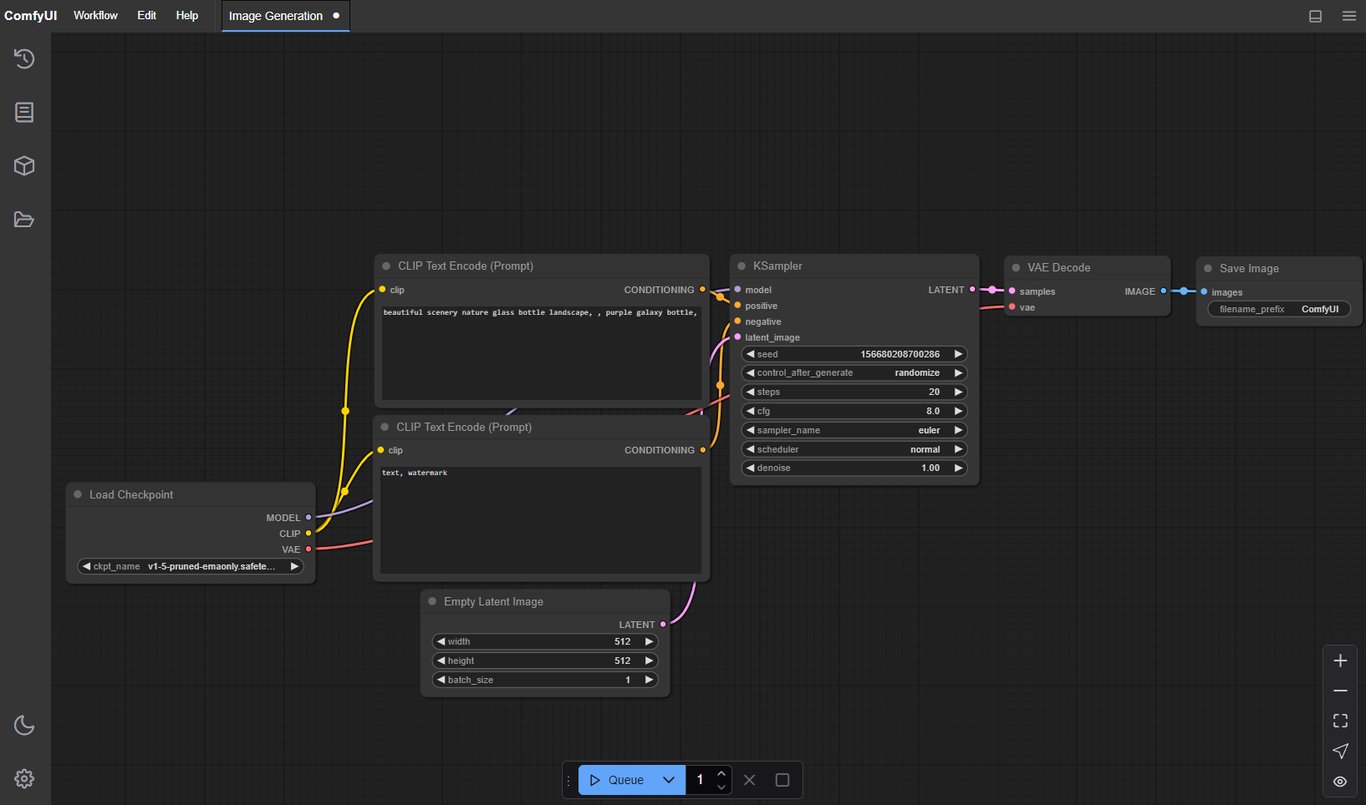
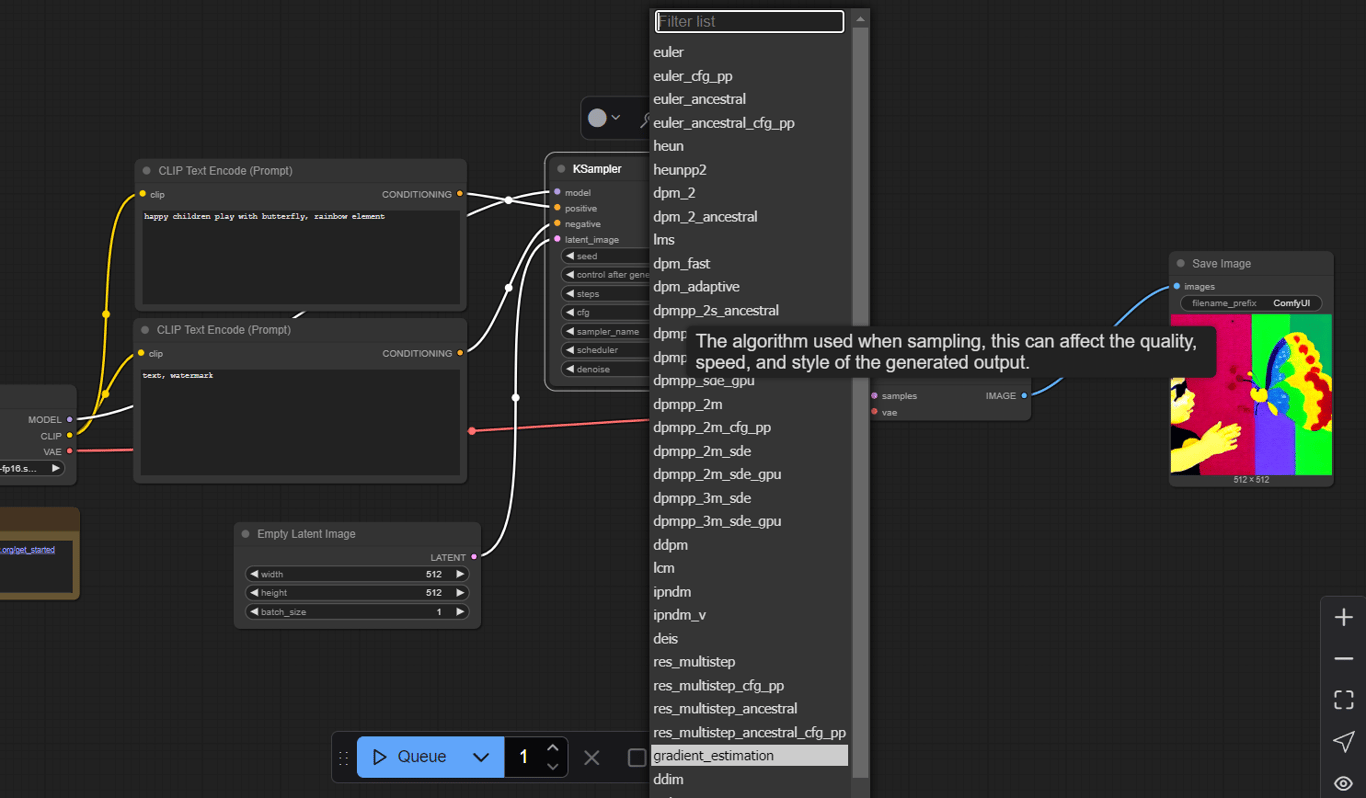
實際安裝測試 ComfyUI,可以感受到的是介面其實並不複雜,大致的邏輯是介面由左至右為生成的過程。而最開頭需要有下文字指令的節點,最後則是要有生成結果的節點。有許多細節控制選項可以選擇,也可以微調生成結果,每加入節點,就是加入一個細節控制選項。不過,主要的 promp 區給予的指令會最為直接地影響生成結果。
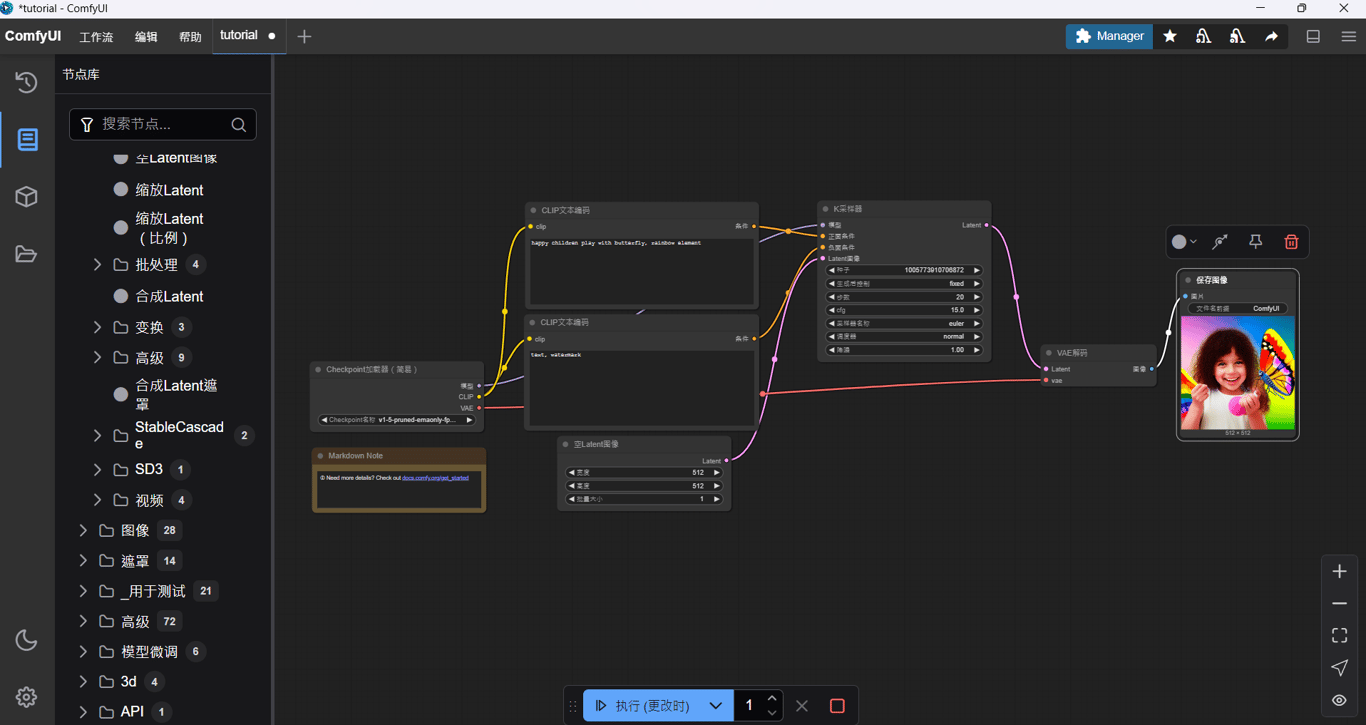
筆者實際將 ComfyUI 做測試的時候,使用的是內建的模板,可以叫出基本的流程架構。流程圖的邏輯大抵是在按下輸出鍵之後,從左到右,順著控制的流管線,一個一個框框會亮起,最右邊的框框會產生圖片結果。
因應 4 月 4 日兒童節將至,在「CLIP text Encode」內輸入prompt「happy children play with butterfly, rainbow element」,按下輸出鍵後生成,得到一張有兒童與彩虹的圖片。這是我們的第一張圖。


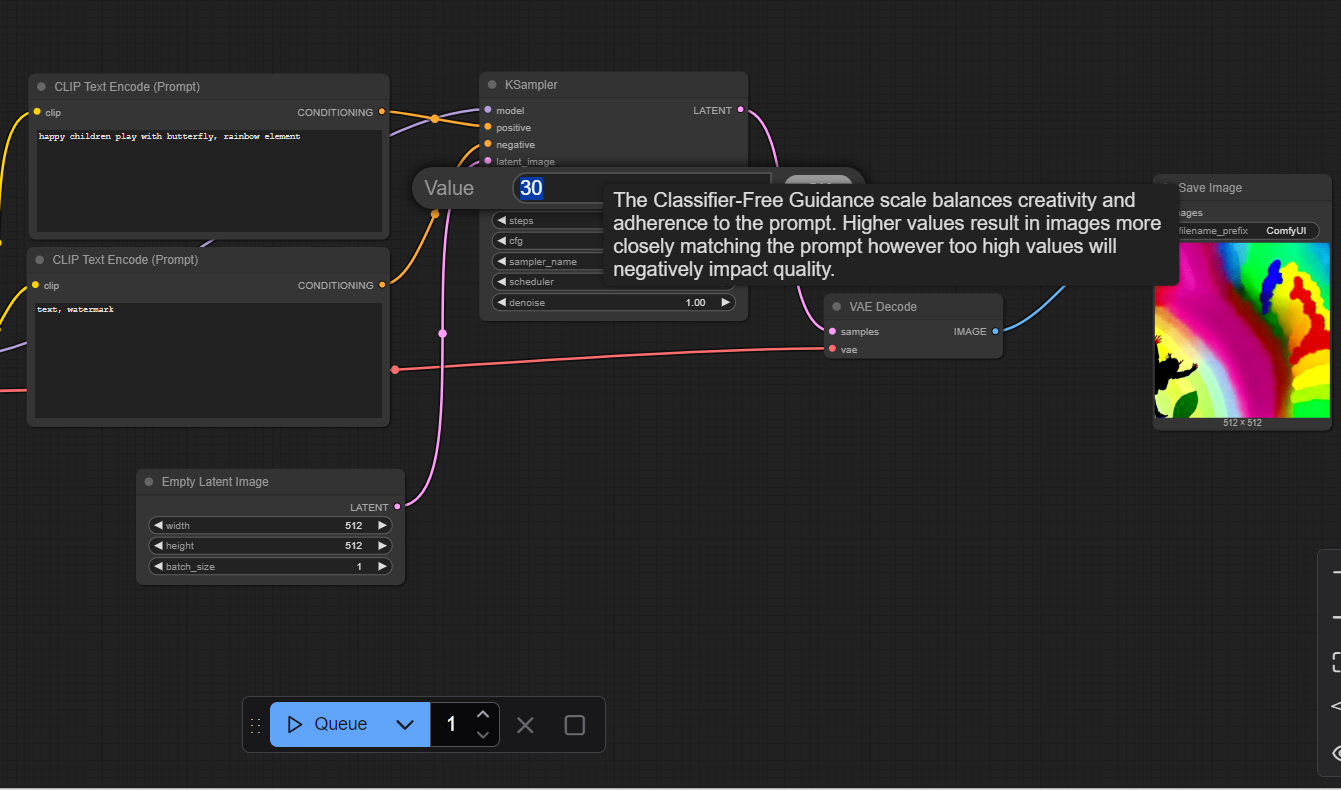
接著,筆者著手測試各項框框節點內的功能。發現有個功能叫做「cfg」,可以調整生成結果與 prompt 詞的吻合程度。預設的數值是 15,稍將數值拉高,產生的圖像較之前抽象。


若是將 cfg 數值降低,則變得具象且較為吻合。

另外,幾番測試之後有找到「sample name」這個框框,則是選擇不同的演算法,選擇不同演算法後可以產生比較明顯的差異。



而筆者在看各式介紹文章時也有留意到,若是使用 ComfyUI,可以讓自己的邏輯以及對於 AI 生成的理解更為深刻,不失為一個額外的好處。
結語:現在使用 AI 的創作者越來越多,ComfyUI 是一個可以能夠微調與客製更多細節的工作流。若是期望能夠在生成圖片的結果尚有更多掌握的創作者,可以值得試一試。現在有許多社群其實有豐沛的資訊,期待各位讀者能夠透過 ComfyUI 玩出不一樣的結果。

c2x3 除了會在 Matters 分享Web3相關資訊,也致力將台灣項目推向國際,如果喜歡這些內容,請不吝分享我們的文章讓更多人看見,我們也有 Facebook、Instagram、Threads 和英文版的 Twitter、Medium 跟 fxtext 喲,歡迎大家來逛逛,未來還請各位多多指教囉!
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!