前端開發流-Prototyping-Builder (2)改進

後來我測試一下後,我發現之前的版本有一些瑕疵詳情可參考前端開發流-Prototyping-Builder
上一版我沒有考慮到輸出的檔案,我後來參考一些,css framework的框架如 Bulma、getbse,我回頭想想我需要Prototyping-Builder做什麼?我要怎麼應用它?
我為什麼需要Prototyping-Builder?
因為我需要將前端工程與設計做分離,設計師做完稿之後可以進階製造專案所需的css
我要怎麼應用?
我這個 start-kit,它可能不能稱之為架構,姑且先說他是一個start-kit,方便設計師測試他的css,我目前期望設計師與工程師之間的程式碼分工就是從這個Prototyping-Builder產出。
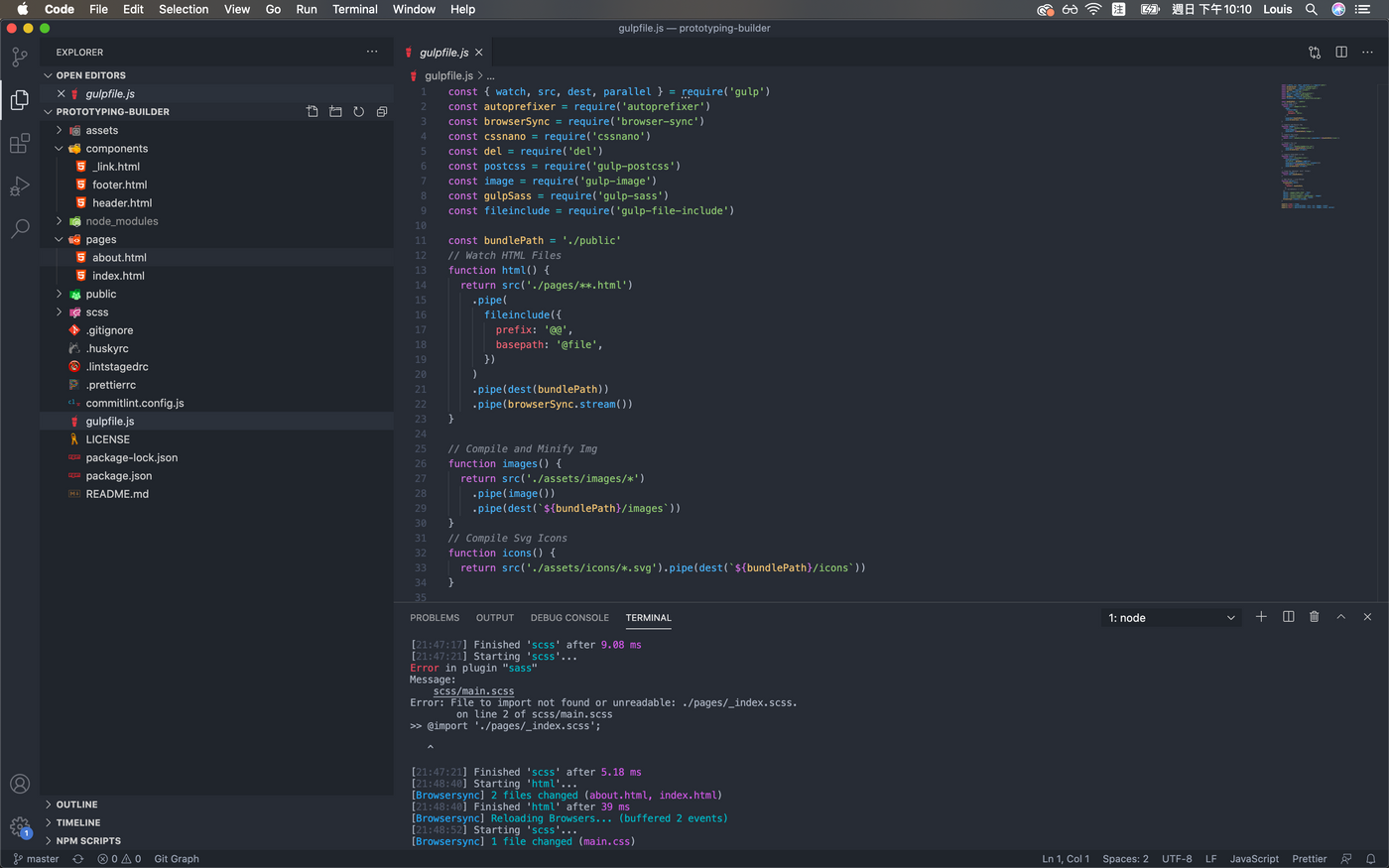
如參考 bulma的專案結構及css的設計,我預期設計師從他的設計稿產出接近 css framework的css出來,這些框架都是用 gulp產出,而且只負責css邏輯,我設計的Prototyping-Builder就是讓設計師能應用簡單的網頁demo做測試,將他的設計寫成css並逐步歸納成屬於她設計風格或是公司設計風格的css framework,這就是我的Prototyping-Builder預期達到的目標。
而這個Prototyping-Builder仍然可以做js或是jquery的組合,甚至要在上面開發前端也可以。但這邊我是不打算用來做專案開發,僅只是讓設計師做Demo而已。
另外我加了簡單的樣版引擎,減少設計師重複撰寫一樣的程式碼,方便設計師好管理程式。
最終,設計師所用到得icon或是css跟最後產出給工程師套版的html都是放在public
而工程師只要看public的html跟轉移public內的assets就可以達到設計與工程分工的效果,
開發期間,工程師也可以協助設計師怎麼樣設計css跟html的結構,也比起傳統的傳靜態檔案一來一往更加有效率,設計師也不會接觸到太深的技術,只要知道git push git pull git clone跟基本的npm install npm run start 剩下的就是 scss的專研跟部分簡單的前端效果。
以上是我最近參考主流的Css framework的專案後改進的start-kit
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐