網頁開發 設定WSL2 開放 local network 連線
IPFS
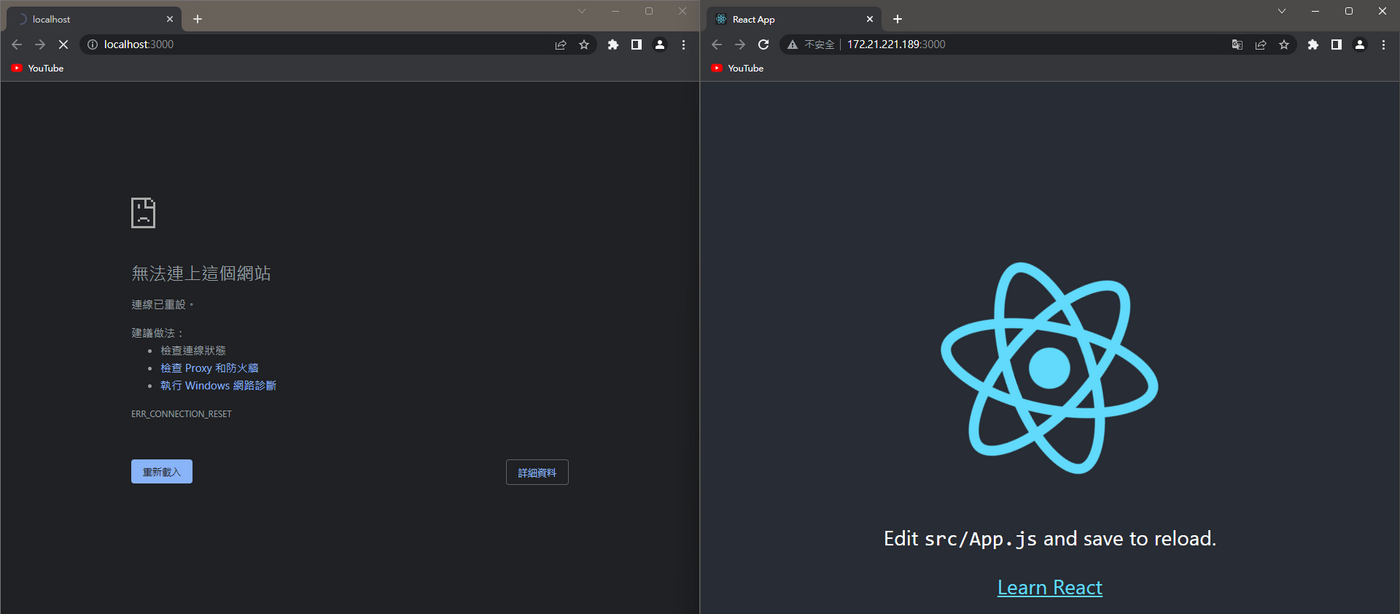
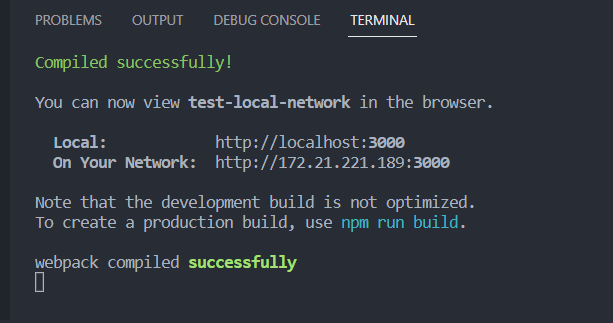
開起 Create-React-App 的測試專案
我們就會看到第一個問題,開發頁面不能照常開啟,因為網站是在 Linux 底下開啟的,所以在windows系統下的 localhost:3000是沒有連線,但因為WSL是windows底下的虛擬機,所以連WSL的IP卻能正常顯示。


確認WSL2的IP Address
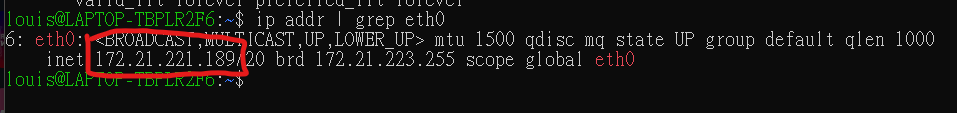
我們先開啟wsl2的終端機輸入指令取得 IP address,172.21.221.189
ip addr | grep eth0

打開 windows 的 Powershell 系統管理員,輸入指令,修改網站的port 跟 wsl2的 ip address
netsh interface portproxy add v4tov4 listenport=3000 listenaddress=0.0.0.0 connectport={網站的port} connectaddress={ wsl2的 ip address}
範例:
netsh interface portproxy add v4tov4 listenport=3000 listenaddress=0.0.0.0 connectport=3000 connectaddress=172.21.221.189
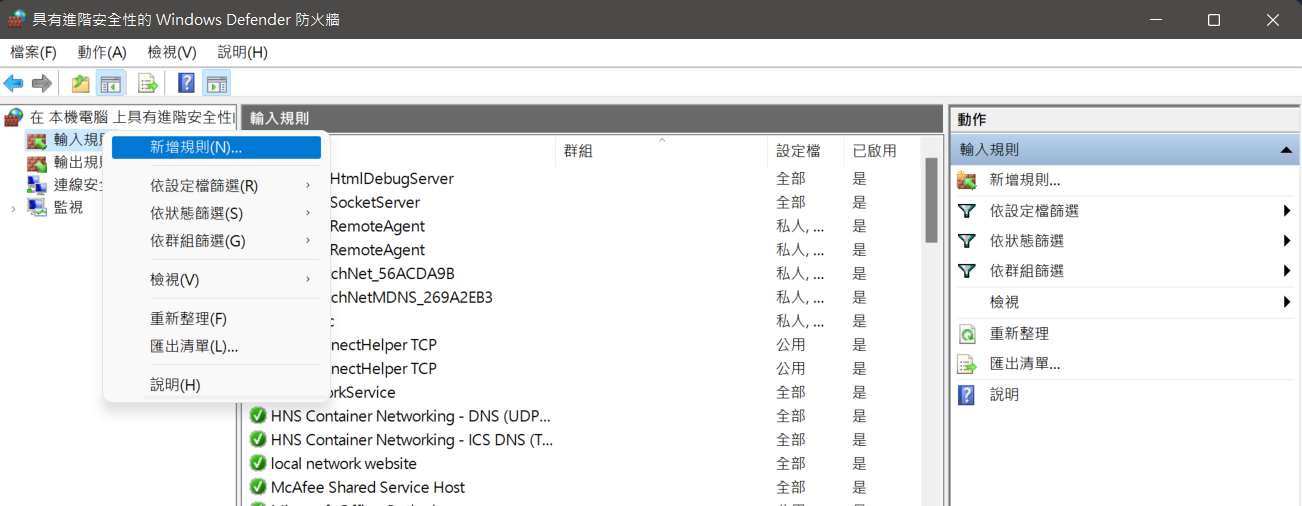
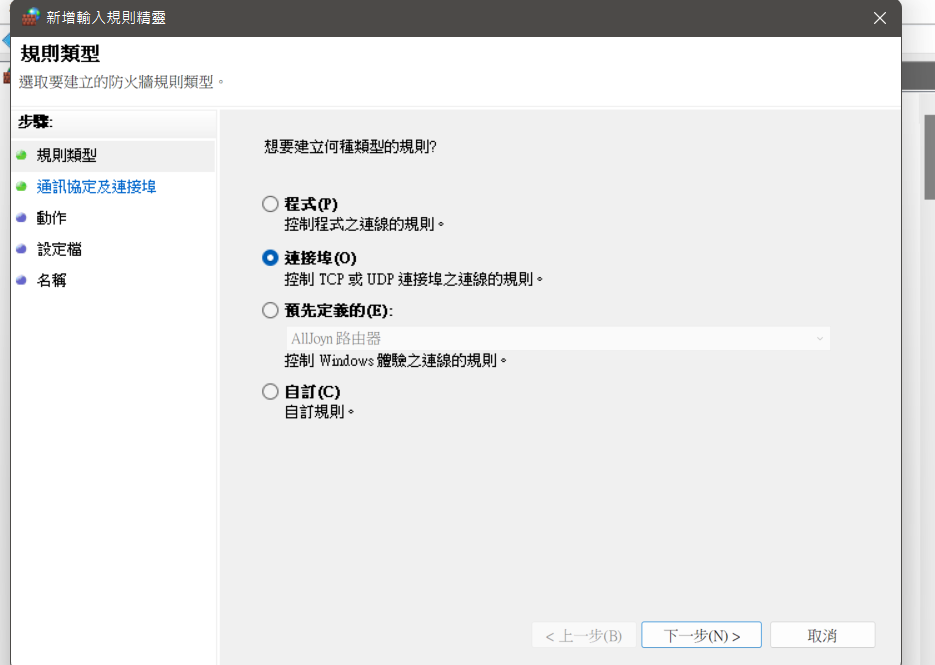
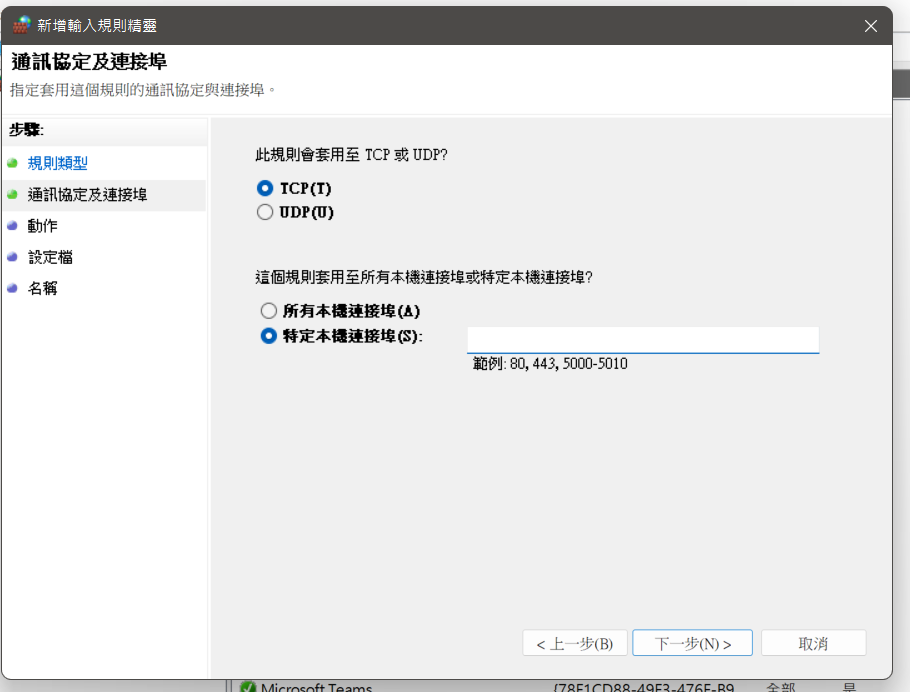
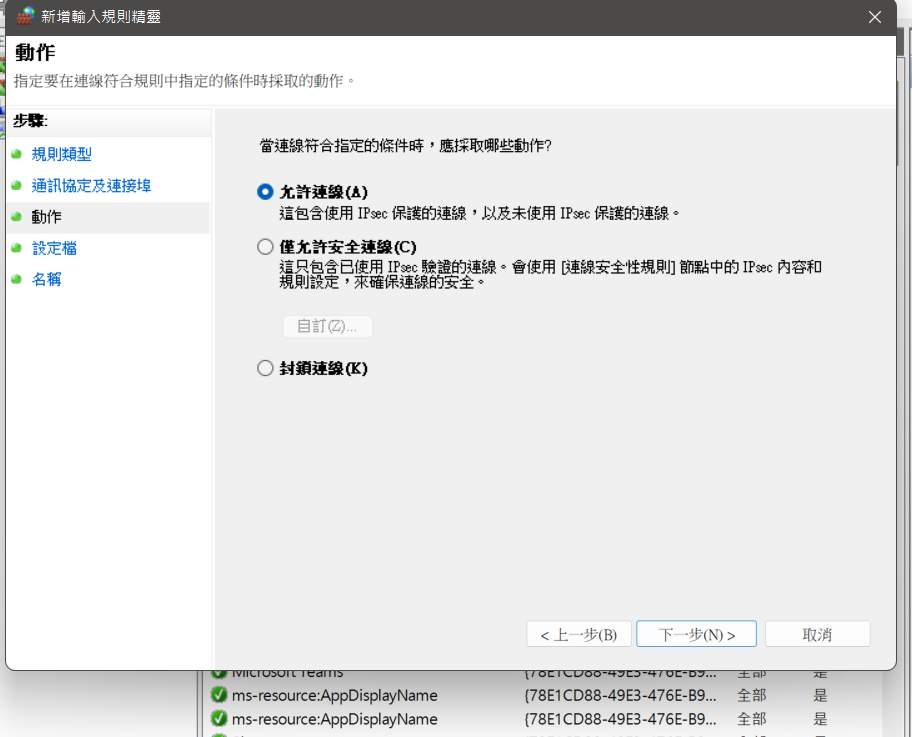
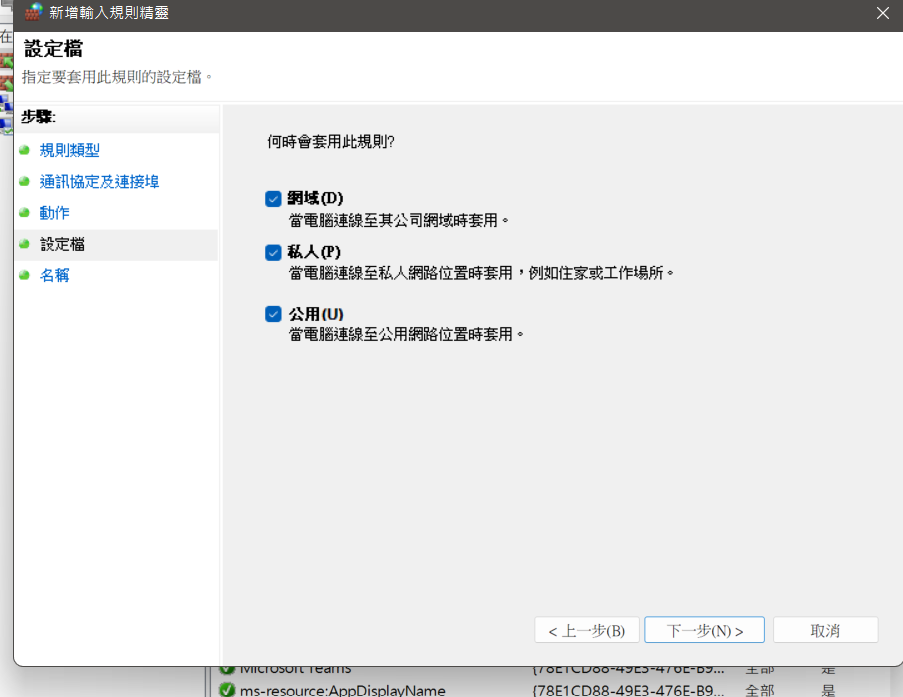
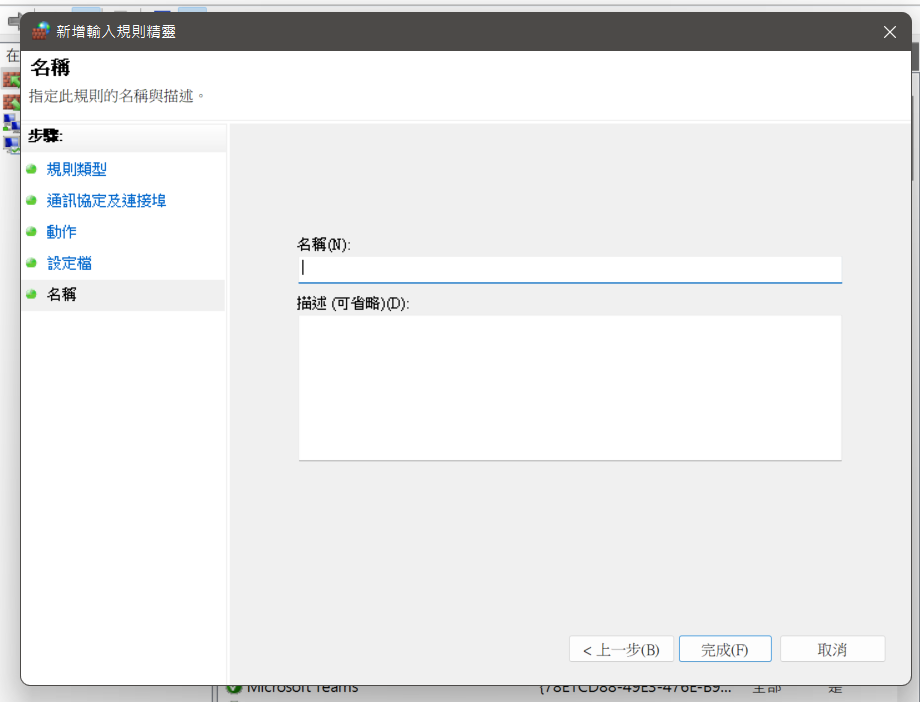
設定防火牆






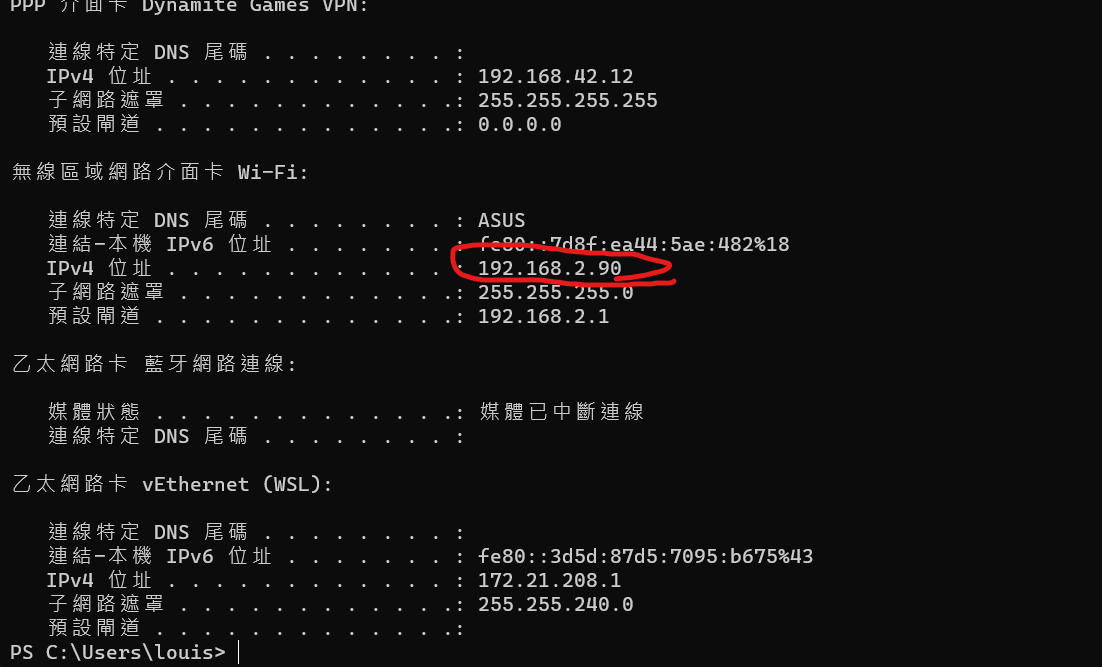
取得 Local Network ip address

取得 Local Network ip address 加上網站的 port 即可對外連線了
http://192.168.2.90:3000/
參考
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐