設計思考 - 登入及註冊流程
IPFS

先思考登入註冊會有的相關提問:
- 擔心個人資料外洩?如:信用卡等等...
- 在註冊的過程流暢度、是否明瞭易懂?
- 未登入註冊前,可以瀏覽網站的內容?
- 是否可以有快速登入(指紋、臉部辨識、自動登入)的路徑?
- 其他的狀況顯示:忘記密碼、輸入密碼錯誤、聯繫客服...
針對上述問題,我們可以這樣做:
- 一些較個人隱私的資訊,可以留到註冊成功為會員再去填寫→ 加快註冊流程。
- 將每個填寫流程拆分成幾個不同步驟,有進度條讓使用者知道填寫到哪裡→ 提升使用者填寫表單的意願。
- 如果有想進一步有其他點擊動作,即給予註冊提醒→ 網站的規劃需求。
- 在成為會員後,使用者若有快速登入此需求,可後續自行設定→ 提供不同狀況的解決路徑。
共通原則:盡可能的讓註冊登入流程簡易快速。
註冊登入頁的本質即是「表單」,而表單是產品和使用者溝通的方式之一。
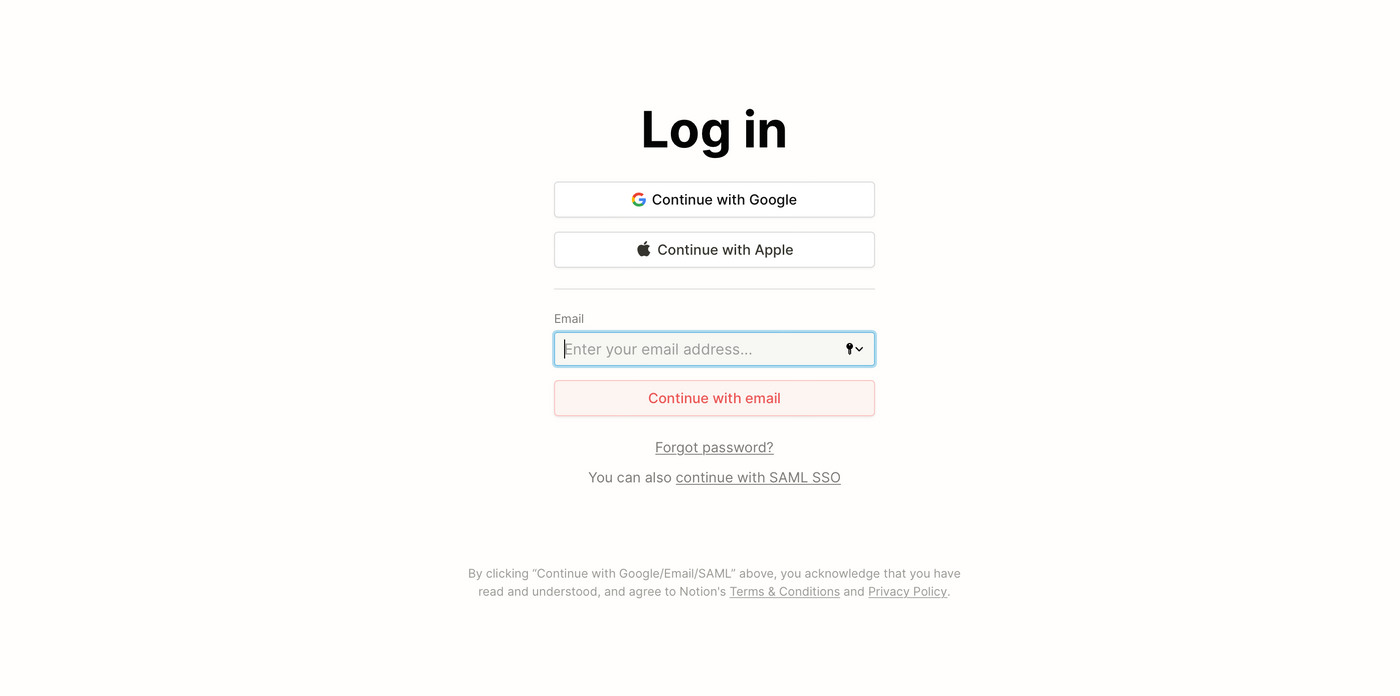
(ㄧ)加快註冊流程 - 提供多種註冊的選擇
在許多社群網站中,基本都會有能使用FB、google帳號等等...連動註冊的方式,省略了一些個人基本資料的填寫。但相對也有人在意顧及到個人隱私,會選擇用電子信箱另外創建新的帳號,但提供多種管道,讓使用者選擇自己想要的註冊登入方式。

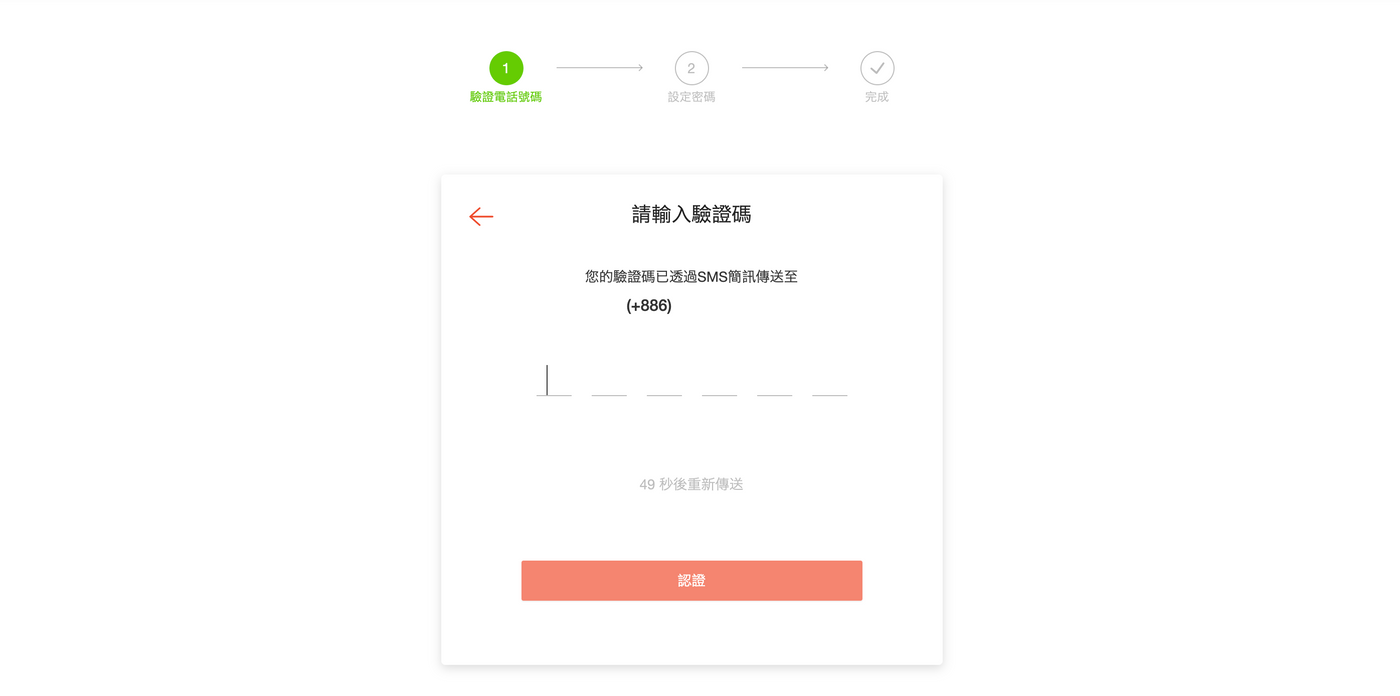
(二)繁瑣註冊的流程 - 拆解以進度條或步驟方式
相信大家有過為了成為會員走過落落長的填寫流程,為了讓使用者不要因此放棄(?)建議可以使用分步驟及進度條的方式來規劃註冊流程。

可以注意的幾個方向:
- 進度條及步驟進度,可以讓使用者知道自己成為會員更進一步。
- 主標題及內文字的提醒,向使用者知道此部分需要填寫的內容。
- 色彩配色的比重,讓用戶抓到重點部分。
(三)非會員查看更多 - 註冊提醒
依據各個網站需求不同,服務如果有「訪客模式」或者「先試用看看」的設計,可以滿足使用者的好奇心也增加使用好感度!

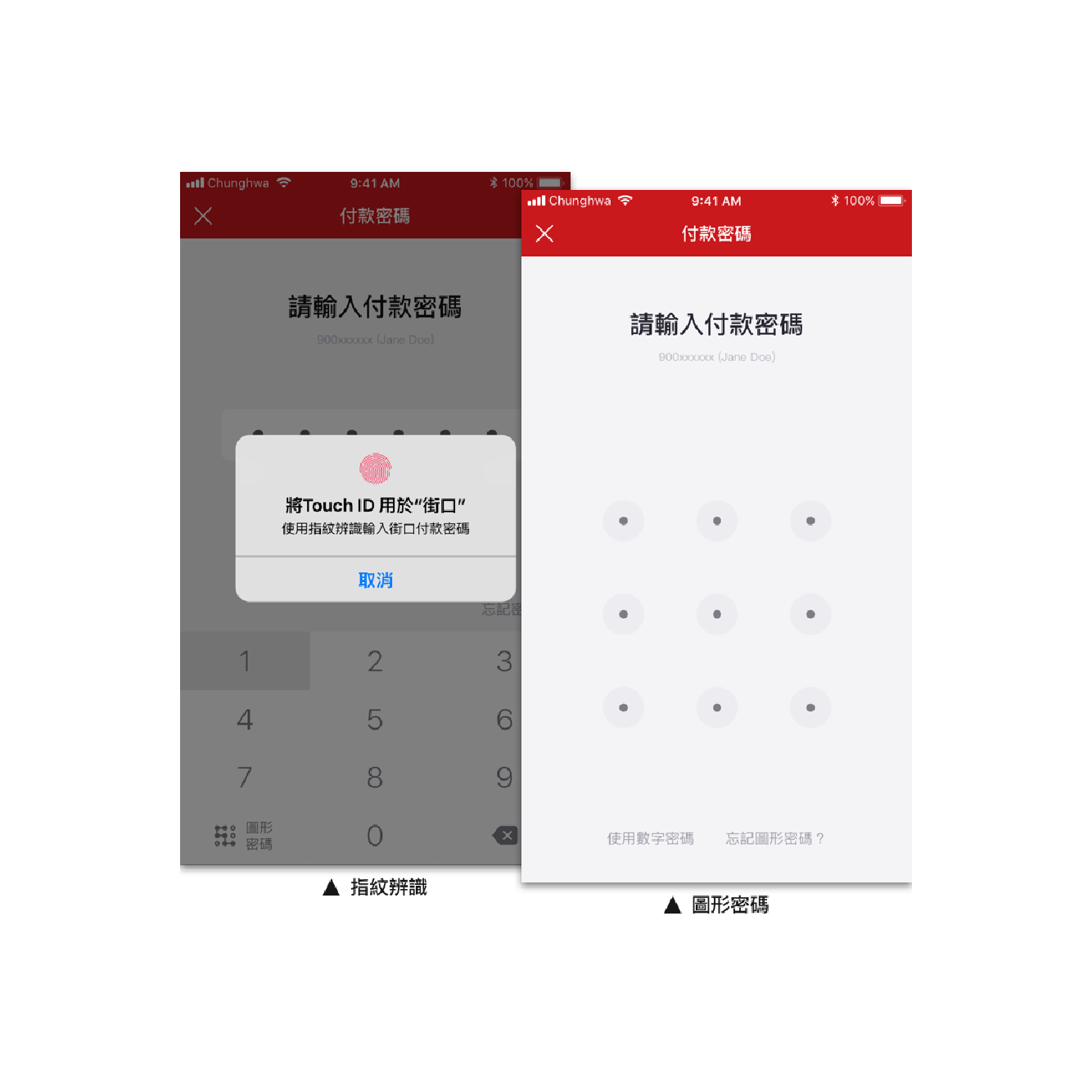
(四)不同狀況的解決 - 忘記密碼、快速登入
可以依使用者來規劃是否有能快速登入的路徑,比如手機解鎖及網路銀行的登入流程:有指紋辨識登入、臉部辨識解鎖、圖形解鎖等等...,這也是加速使用者登入帳號的流程之一!

小補充:很久沒使用的登入通知
這通常是大型服務會有的考量,使用者帳號如果很久沒登入,可以考慮發信通知使用者現在平台上有趣的內容消息,或者設計檢查是否為假帳號的流程,又或者是暫時停用帳號,等到使用者再次登入的時候,需要完成「重啟帳號」的驗證過程。
總結一下,不斷優化及改善使用流程是網站留住用戶繼續使用的動力之一!謝謝大家收看~
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
