資訊圖表|跨年數據比較的視覺化:Small Multiples的設計和應用
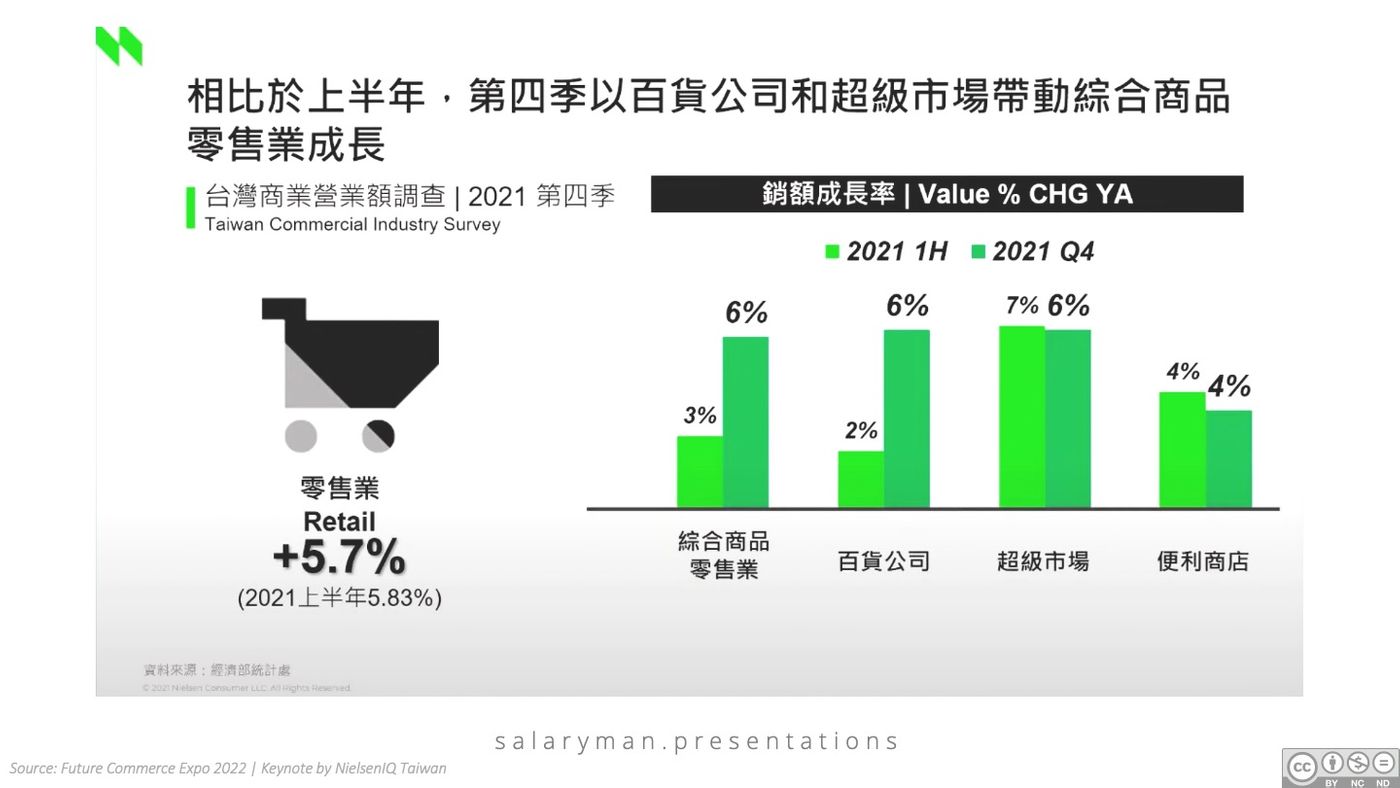
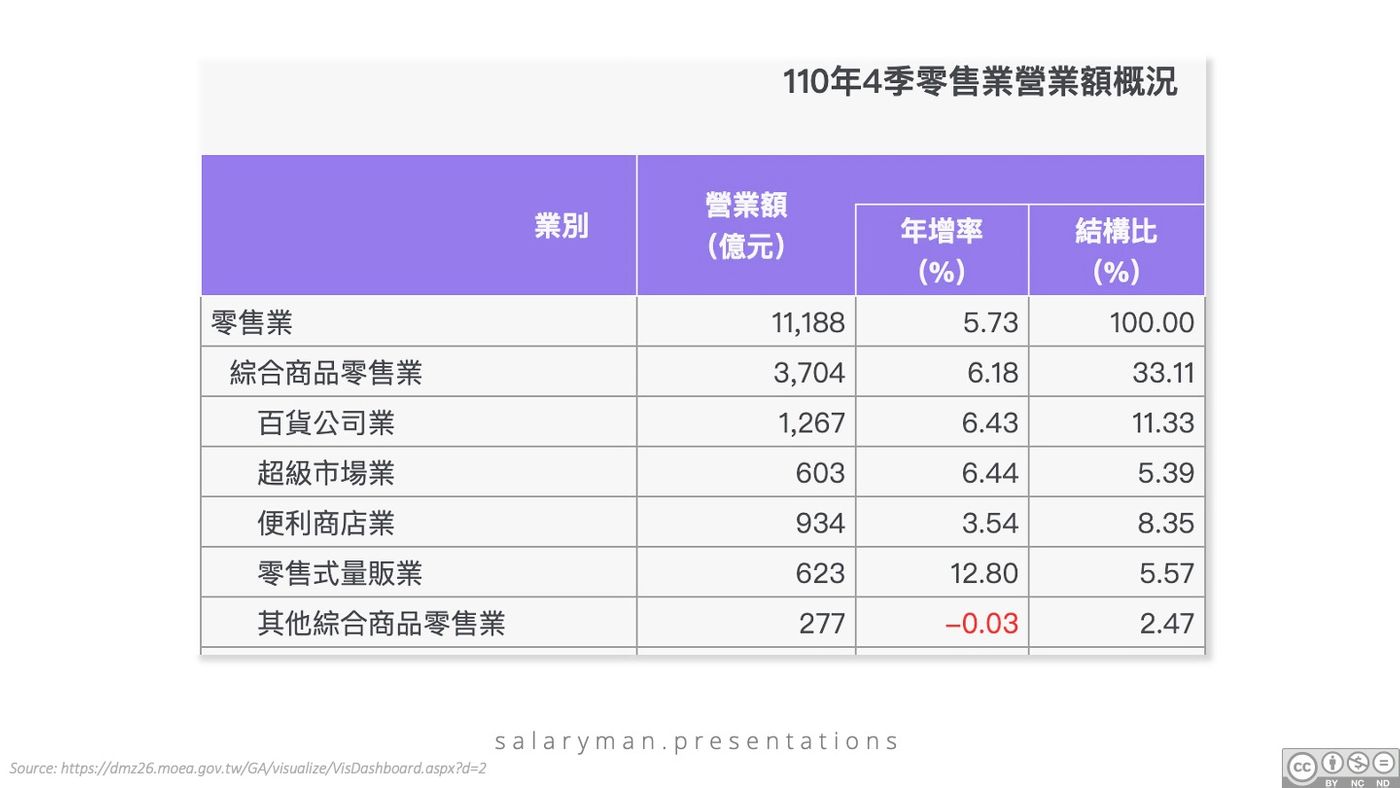
今次我們來用真實的教材進行分析,來自台灣未來商務展,尼爾森愛科(NielsenIQ)作出帶關消費數據的簡報:

投影片採用了年增長率(YOY, year-over-year)的數據, 這是統計中常用的角度,可以消弭因季節而帶來的升降。舉例說,第四季的零售數字往往會因為節日假期因素而上升,因此與同年的第三季來作比較就沒有多大價值,反而應該跟往年的第四季數據來作比較,才能有所洞見。
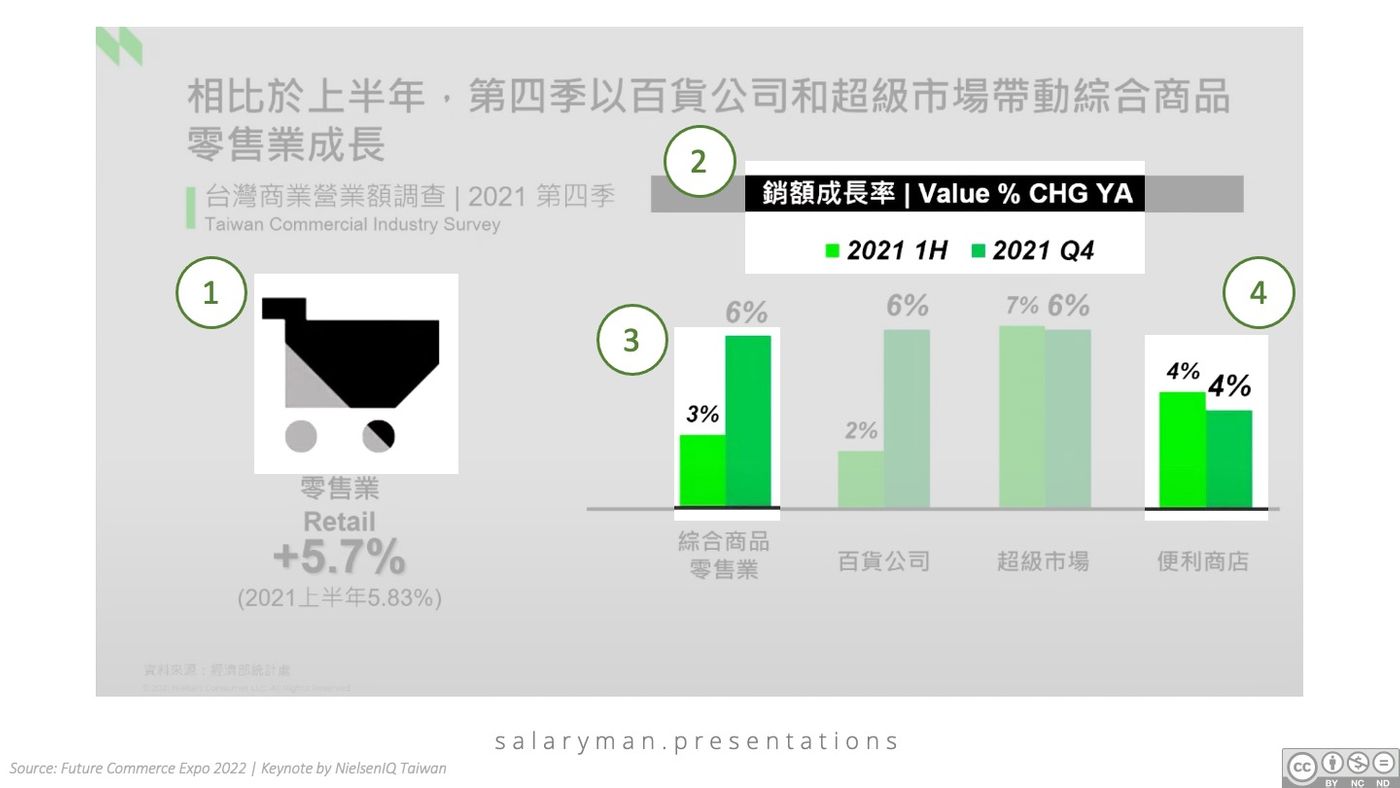
至於投影片的設計方面,有四個建議可以跟大家分享:

- 購物車雖然跟消費數據有充足關係,然而雙顏色的填滿,容易使觀眾誤以為跟購物車正下方的增長數字有關。細看之下,兩者其實沒有關係,我們應該盡量把有機會使觀眾分心或誤會的設計拿走;
- 利用2021年度1H和Q4的數據來作出比較,一個是半年度,另一個是季度,雖然同樣使用以上提到的年增長率來比較,但是數據的時間跨度愈長,愈能夠消弭偶發性的變化,亦即是增長數字愈難呈現極端的情況。故此比較的時候應該是相同的時間跨度,例如是1H與2H之間,或是Q3與Q4之間。當然,在最新數據還未能獲得的情況下,是有機會出現類似這種不平衡的比較的,但是要留意的是,在這裡既然Q4的數據已經可以取得,那麼之前的Q3, 或是較廣的2H,也自然可以選用;
- 簡報的載具可能每次都不同,電腦或電視螢幕現在都有很高的對比和分辨率,然而碰上了使用銀幕作投射的場地,因為材質的對比度較低,這兩種綠色未免過於接近,觀眾容易分不清楚;
- 數據的四捨五入難以避免,如果作出比較的數字,四捨五入後是一樣,就需要擴充使用多一個小數位,否則數字是一樣而圖表不一樣,會影響專業的形象。另一方面當小數位不足的時候,也有機會在數字上跨大了增幅或跌幅,例如「超級市場」項目在投影片上是由7%下跌到6%,要是你偷看一下下圖,真正的數字是由6.6%跌至6.4%,觀眾的印象自然會有分別。
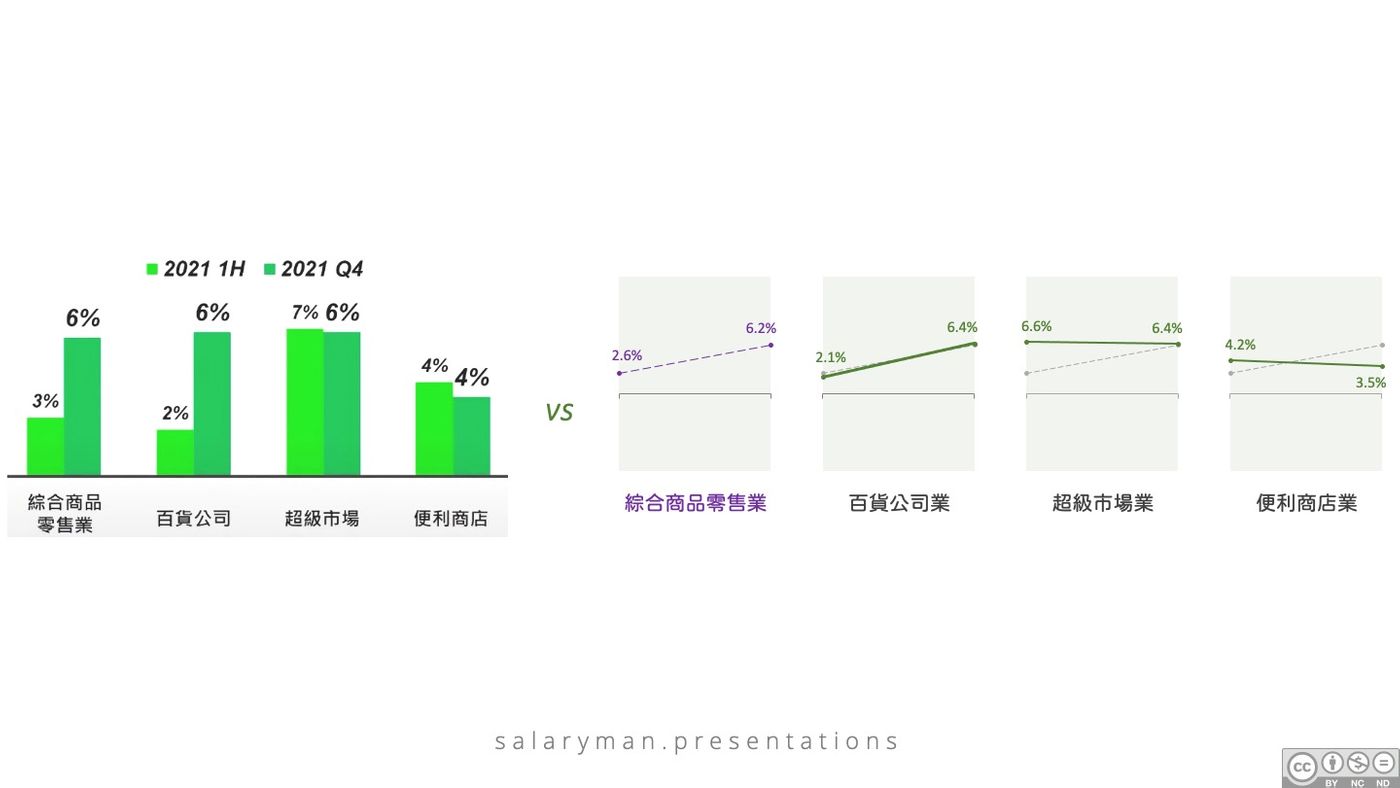
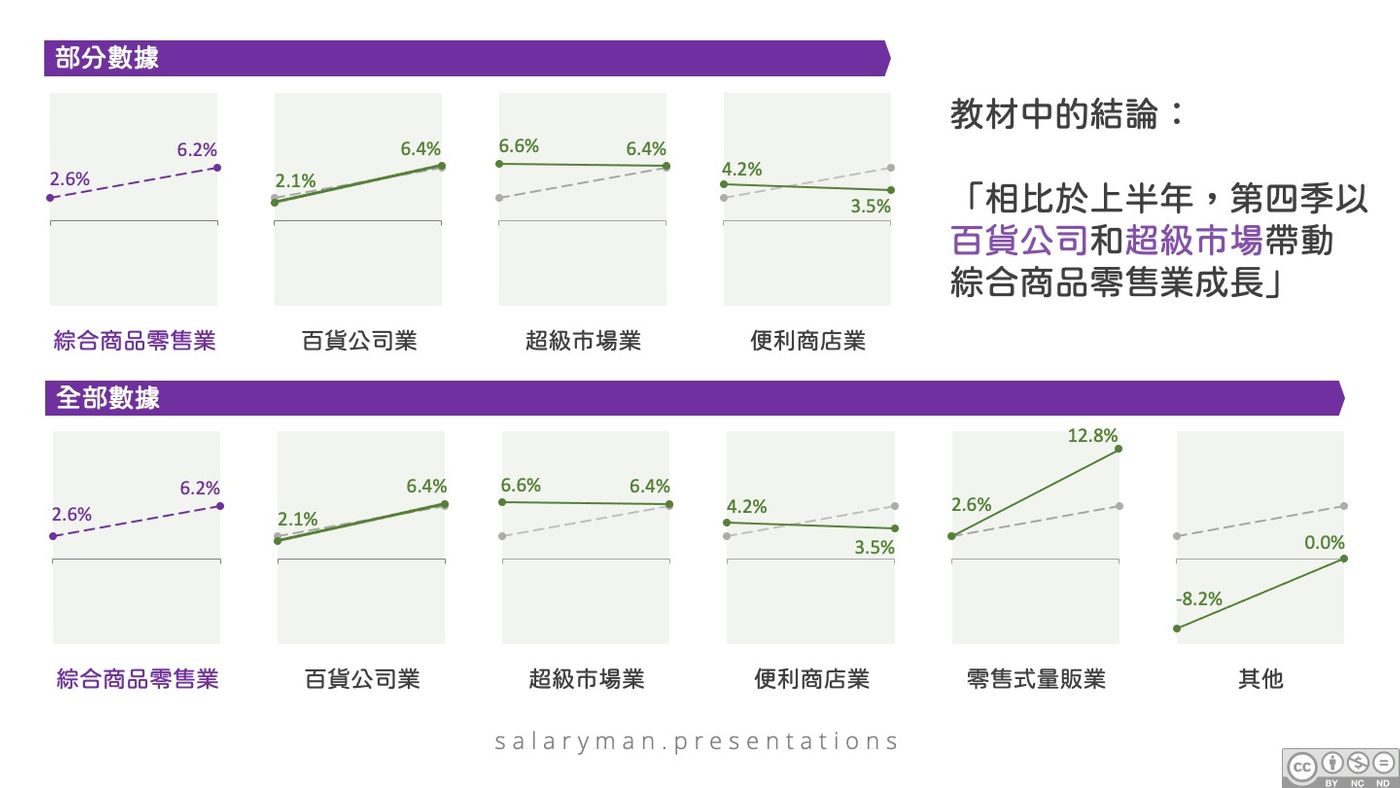
教材中的投影片利用長條圖作為視覺化的手段,如果觀眾需要比較某一項目與總項目之間趨勢的比較,就難免需要視線在水平方向來來回回。這種比較各個子項目跨年數據的比較,我們其實否以動用Small Multiples來作視覺化:

就如上圖所見,Small Multiples顧名思義就是將各個項目分拆成數量多而面積小的圖表,大小的比例以及兩軸的設定亦是一致的,我們也特意透過顏色去顯示出「綜合商品零售業」是總項目,進一步加快觀眾對圖表的理解。左右的完整比較之下,我們也可以發現,Small Multiples在採用了折線圖後,整體的空間感比長條圖高,視覺上的壓力也減輕了一點。
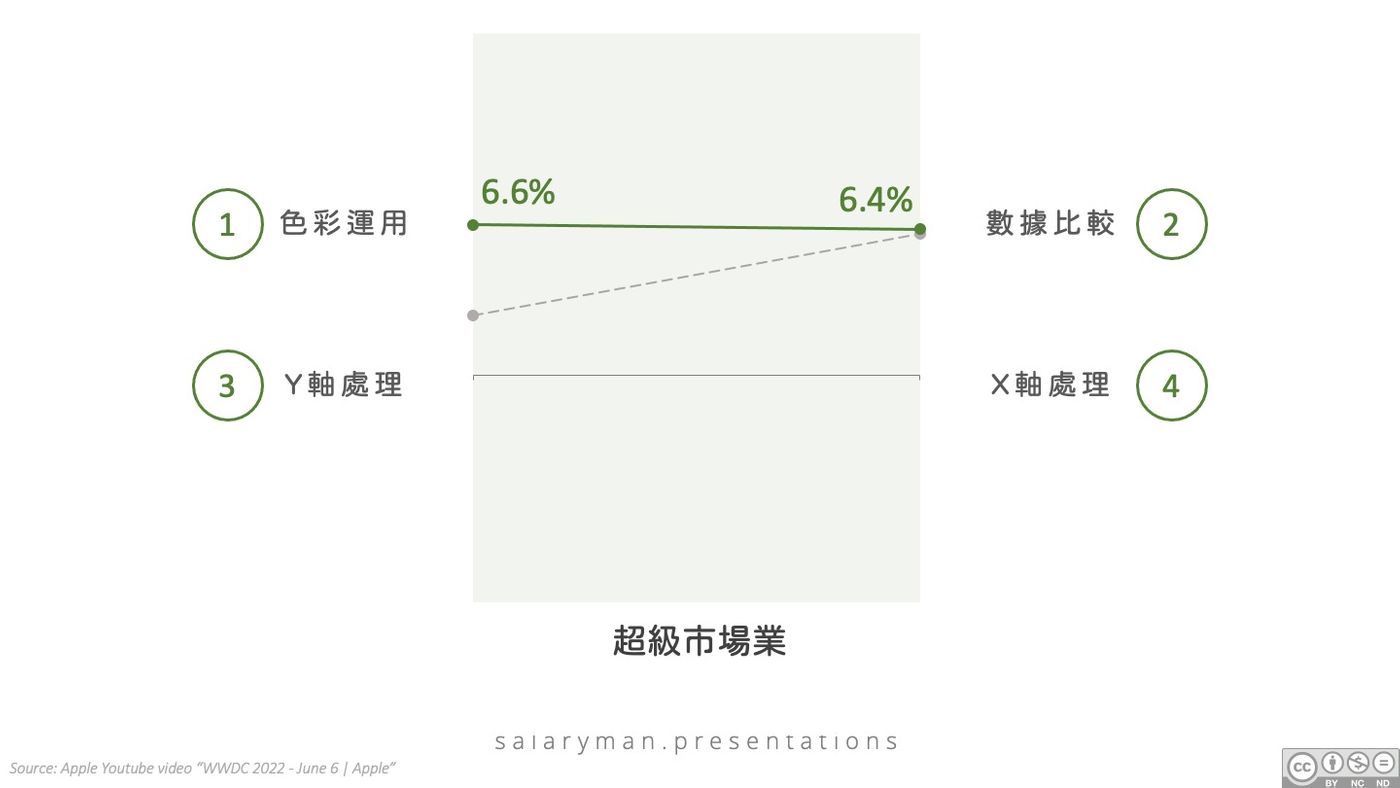
現在我們把其中一個項目放大來看,詳細分析一下當中的設計:

- 色彩運用:維持原本簡報的主題色(綠色)作為折線的顏色,轉為低沈一點點,太亮眼的主題色經過Small Multiples重疊起來,相反會令觀眾的視覺容易疲勞;總項目設定為淺灰色,並設定為虛線,有助減低注目度,因為在這一個小圖來說,主角是「超級市場業」的數據,視線也應該從它的折線出發;
- 數據比較:Small Multiples的好處是快速展現當前項目與總項目的關係,在每一個小圖中也可以立刻看出分野而不需要視線來來回回;這種快速比較還有兩種變奏可以考慮,灰色線條除了顯示總項目或總和以外,也可以是平均值,來顯示項目走勢是在平均數值以上還是以下;第二種變奏就是把其條項目的線條也通通加進小圖中,並設定為灰色,這樣做可以令觀眾在小圖範圍內已經可以作本項目與其餘項目的比較,員是要留意,當遇上某些數值非常接近,折線的重疊與密集也有機會帶來反效果;
- Y軸處理:在大數量而密集的圖表中,我們也要花心思進行簡化。因為我們只是比較兩個時間點的數據,而兩個數值也已經標示出來,所以把Y軸撤去也未嘗不可,來作出簡化。缺少了Y軸會否令小圖出現鬆散或是左搖右擺的感覺?我們可以把plotting area填上顏色,用低調又不搶眼球的方法,為小圖帶回垂直的架構和穩定;
- X軸處理:與Y軸相反,我們需要X軸的存在,來協助觀眾的視線去為折線的上升或下降作出衡量,同一時間我們可以把兩個數據點推向小圖的左右兩邊,充分利用空間,否則兩個數據點在小圖的正中央,看上去會缺乏支撐。
也許你會奇怪,既然要保留X軸,為什麼X軸不是放在接近小圖的較底部,而是在大約中間的位置,令小圖的下半部看上空洞呢?
這是因為我們還有其他數據要顯示啊!
為了更正確了解背後的消費數據,我到了經濟部統計處的網站作交叉比較,發現了「綜合商品零售業」的總項目下面,其實有五個子項目而非教材中的三個!

在數據分析的過程中,當然會有機會進行篩選,我們也要避免出現confirmation bias的選擇,或是選擇令結論或是建議有所改變。
把完整數據圖表呈現之下,除了解說了為什麼X軸沒有往下調之外,考慮過所有數值所,你會否得出和教材一樣的結論呢?

為什麼文初會說數據「大家都可以找到」?經濟部統計處其實有很多各式商業數據,可以用來做簡報資料,甚至是視覺化設計的練習素材呢。
資料庫查詢:https://dmz26.moea.gov.tw/GA/query/Query.aspx
視覺化圖表:https://dmz26.moea.gov.tw/GA/visualize/Visualize.aspx
要是你想學習簡報或是視覺化設計,但喜歡看圖多於看文字,可以追蹤我的專頁,一口式內容,適合通勤時學習之用。
