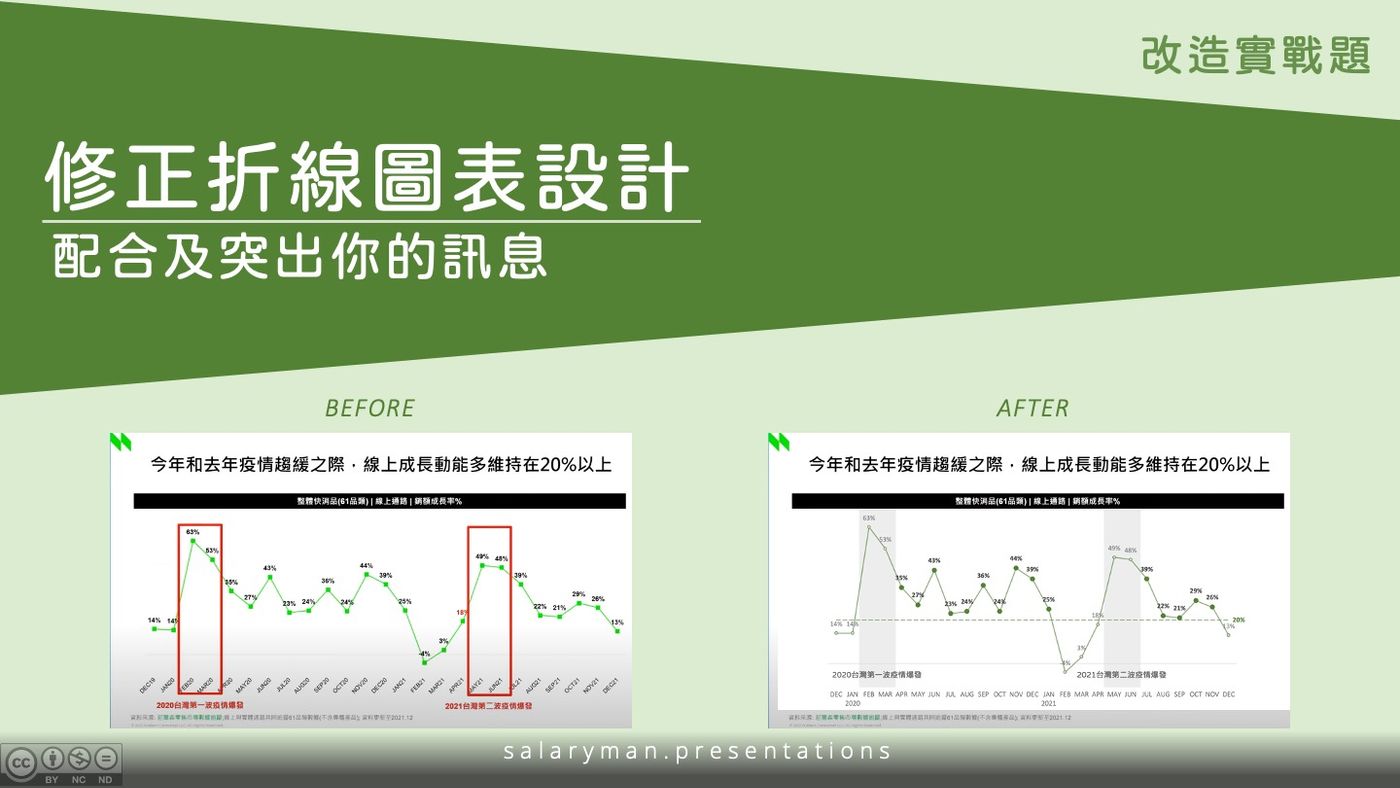
資訊圖表|修正折線圖表設計,配合及突出你的訊息


先來看看幾個做得不錯的基本事項:

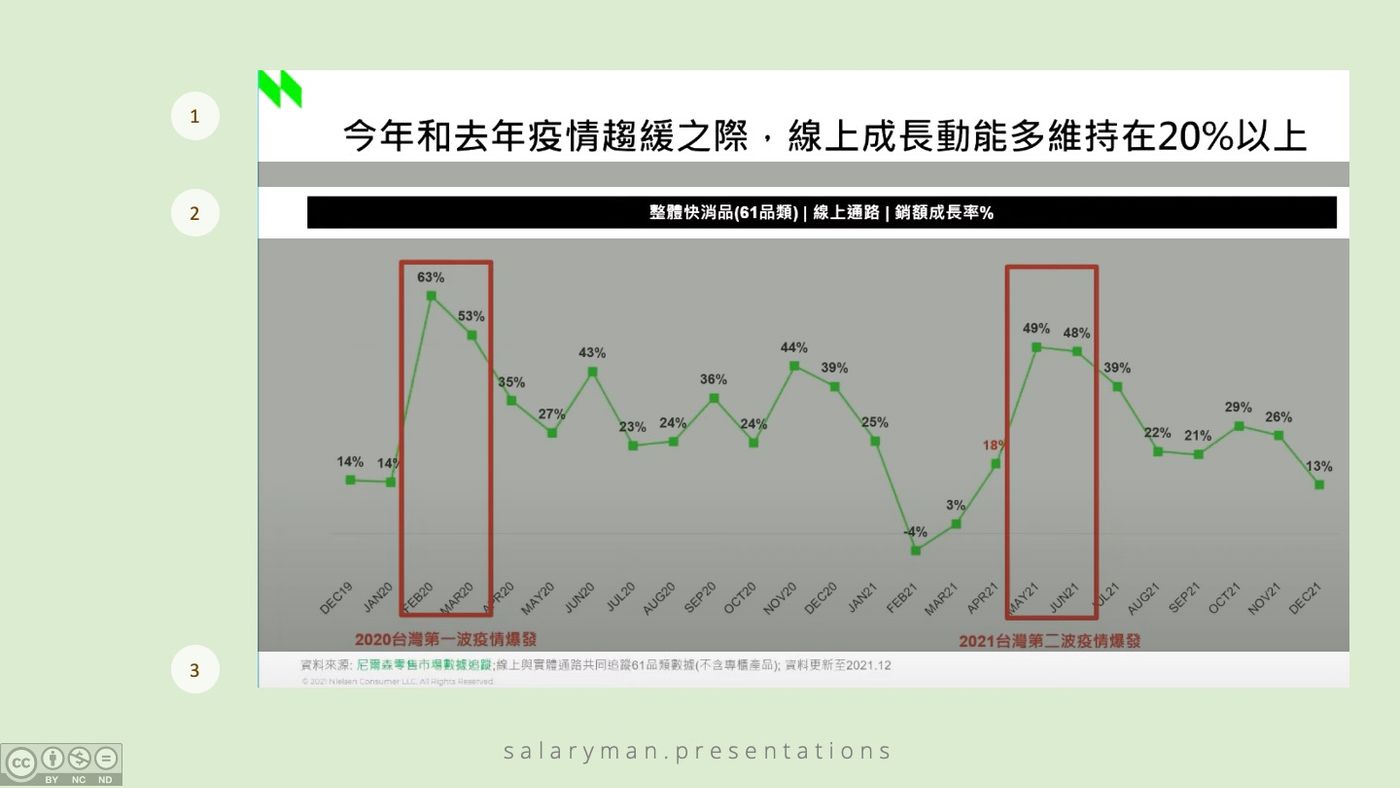
- 標題直接點出結論,而非表面地寫「快消品線上通路銷額成長率」。有些人會覺得圖表的標題愈客觀愈好,令觀眾先消化整個圖表再得出結論。然而在節奏快速的簡報中,觀眾未必有時間和興致慢慢自行分析,情願先聽你的解說,然後再決定是否取信你的分析。
- 副題清楚闡述百分率的意義,在觀眾心裡面發問「這些增長率是甚麼的增長?」的問題之前,搶先把問題解答,使他們放心繼續把視線推進至圖表的內容部分。
- 在底部位置展示數據來源,可以加強說服力及可循找性,並正確地使用較小的字體來減低注目度。
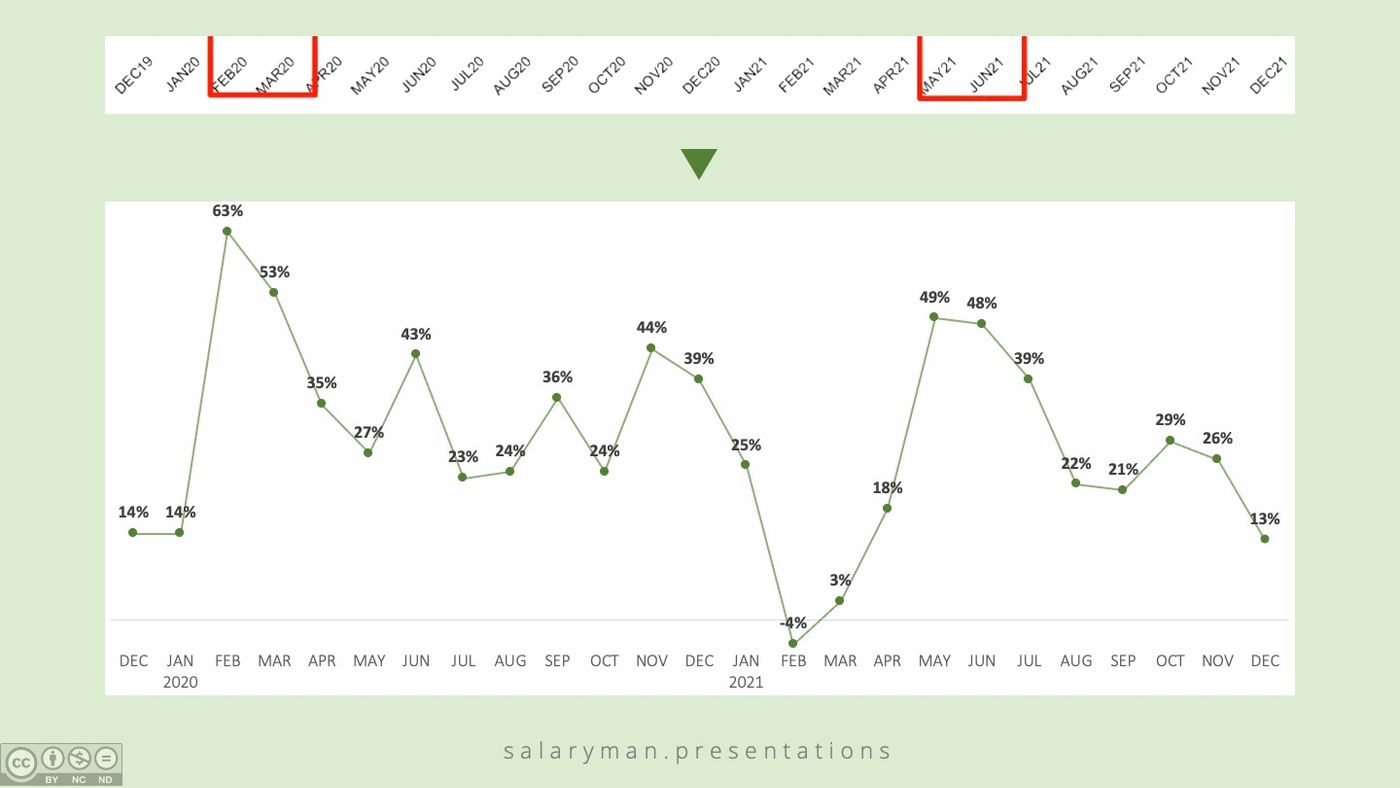
可是在另一些基本的事項上,仍然有可以改善的地方,從X軸的標籤說起吧。年份在各個標籤中不斷重複,除了非必要以外,也因為標籤字數增加了,逼使字體縮小,甚至要把標籤以斜角來顯示,這些都會影響到圖表的可讀性。

修正的方法很簡單,就是把重複的年份抽起,只在每年的一月份才展示一次。你或許會疑惑那麼一月份的標籤會否仍然太長,保留了以上的缺點呢?
其實你在圖表中右按,選擇Edit Data in Excel,在需要分行顯示的標籤,例如「JAN2020」,中間如在Excel一樣,按下Alt+Enter來分行即可(PowerPoint for Mac則是option+return),年份就能夠順利在下一行才顯示。
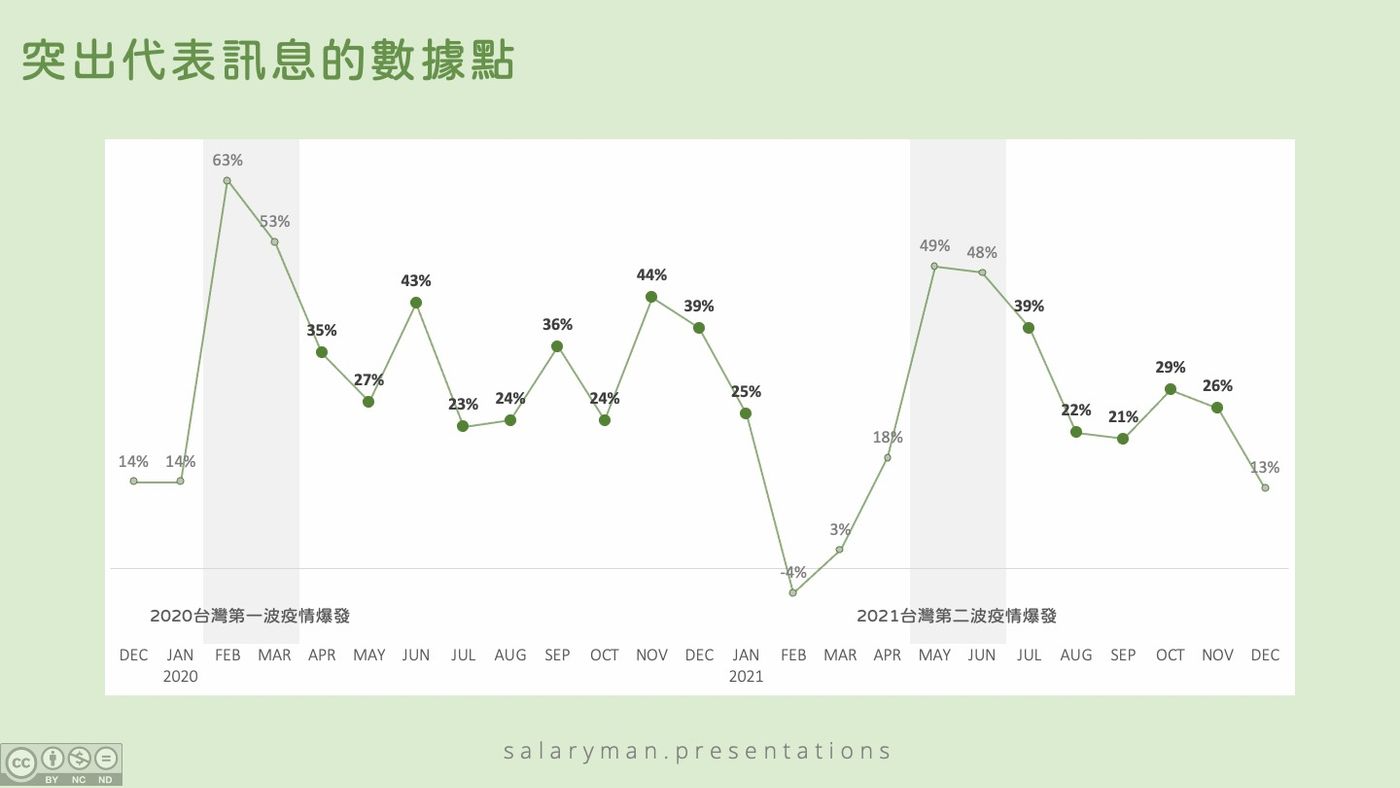
處理好軸線,我們來看一下圖表的部份。標題的結論(下圖的1)是有關於疫情趨緩之際的數據不低於20%,然而當望向圖表(下圖的2),眼光首先被吸引的,是兩個以鮮紅色圈出疫情爆發區間,紅色框突出了最高的四個百分率,不但無助加強訊息的傳遞,更與標題的焦點,亦即是疫情後期的數據,構成了衝突;再者,紅色邊框的下半部也與X軸標籤重疊,令標籤的文字看不清楚,觀眾對圖表的印象也更形粗糙。

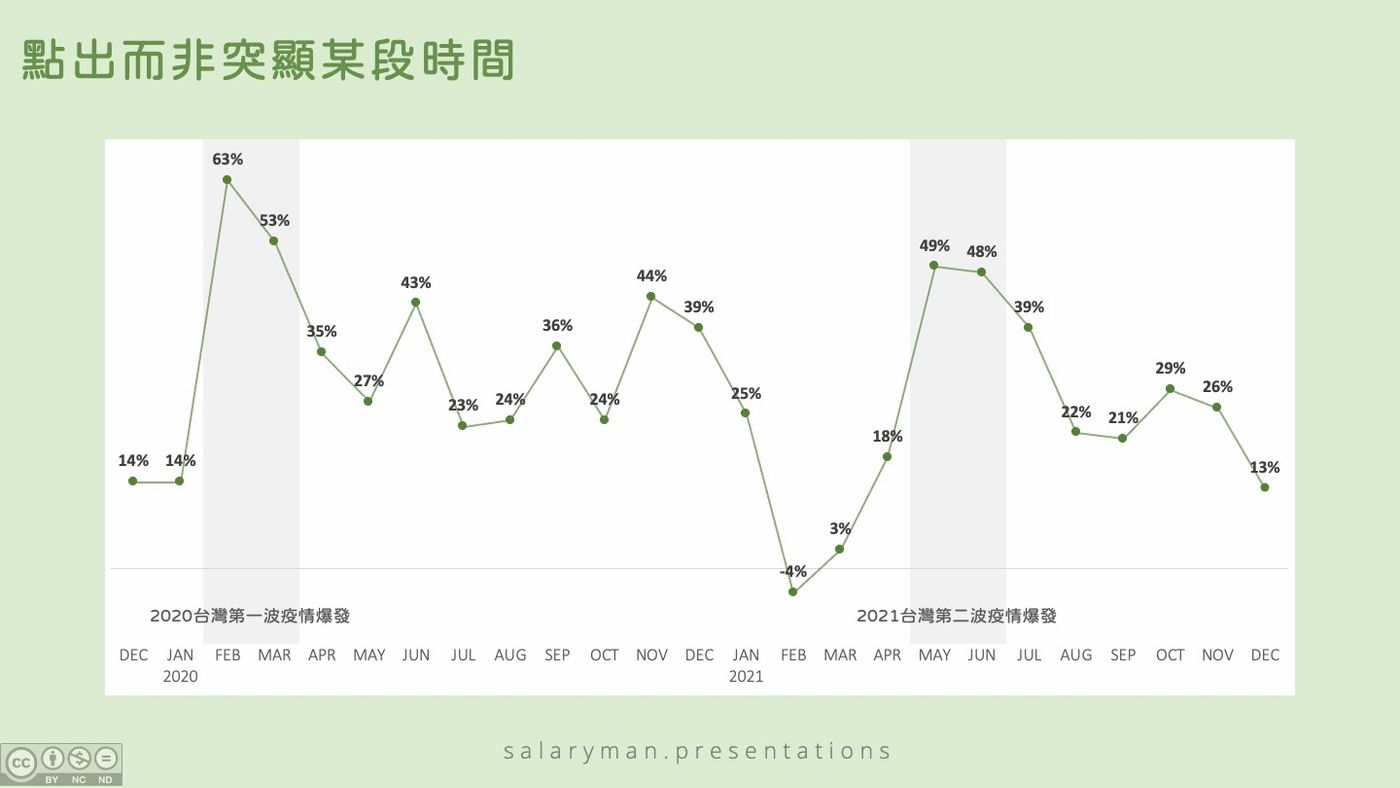
要修正衝突的訊息,先要明白需要點出何時是疫情後期,而非突顯何時是疫情高峰。把鮮紅色邊框轉換成淺灰色塊,可有效降低注目度;把X軸線的標籤與軸線的距離拉開(透過Distance to axis設定修改),創造了空間來放好疫情期間的說明文字,不用再跟標籤有所重疊。

把圖表與標題的訊息都調整至同一方向,就可以著手加強圖表中數據的突顯。透過文字的字重、數據點的大小和顏色,把處於疫情後期、增加率超過20%的數據點顯明出來,觀眾也更自然和容易望向你想強調的地方。

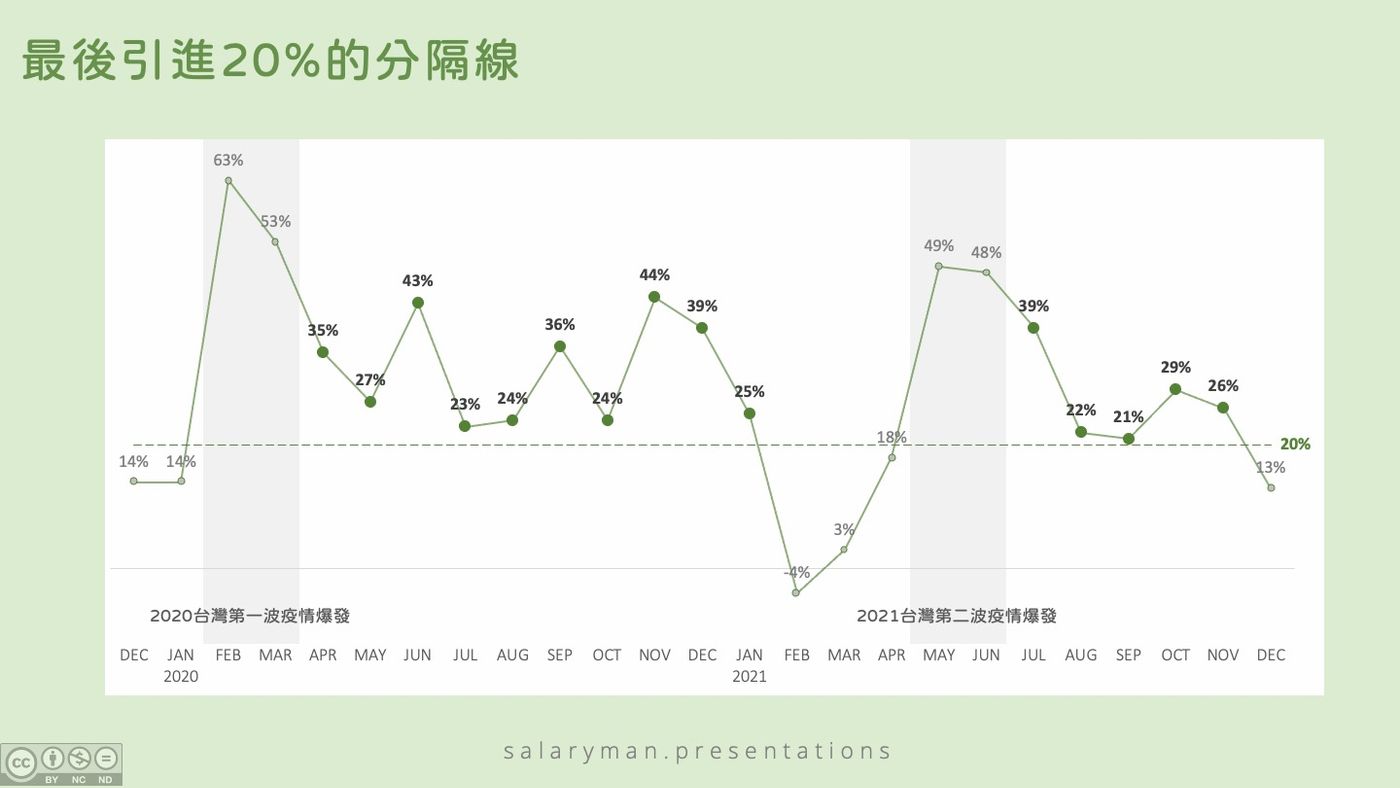
這時候再想一下,既然訊息是要強調後疫情數據多數超過20%,那為什麼不在圖表加上20%的分隔/參考線呢?不需要自己來畫,加入一個新數列,數列中所有數據都是20%就好。線條加入後圖表給人的感覺更為完整了!

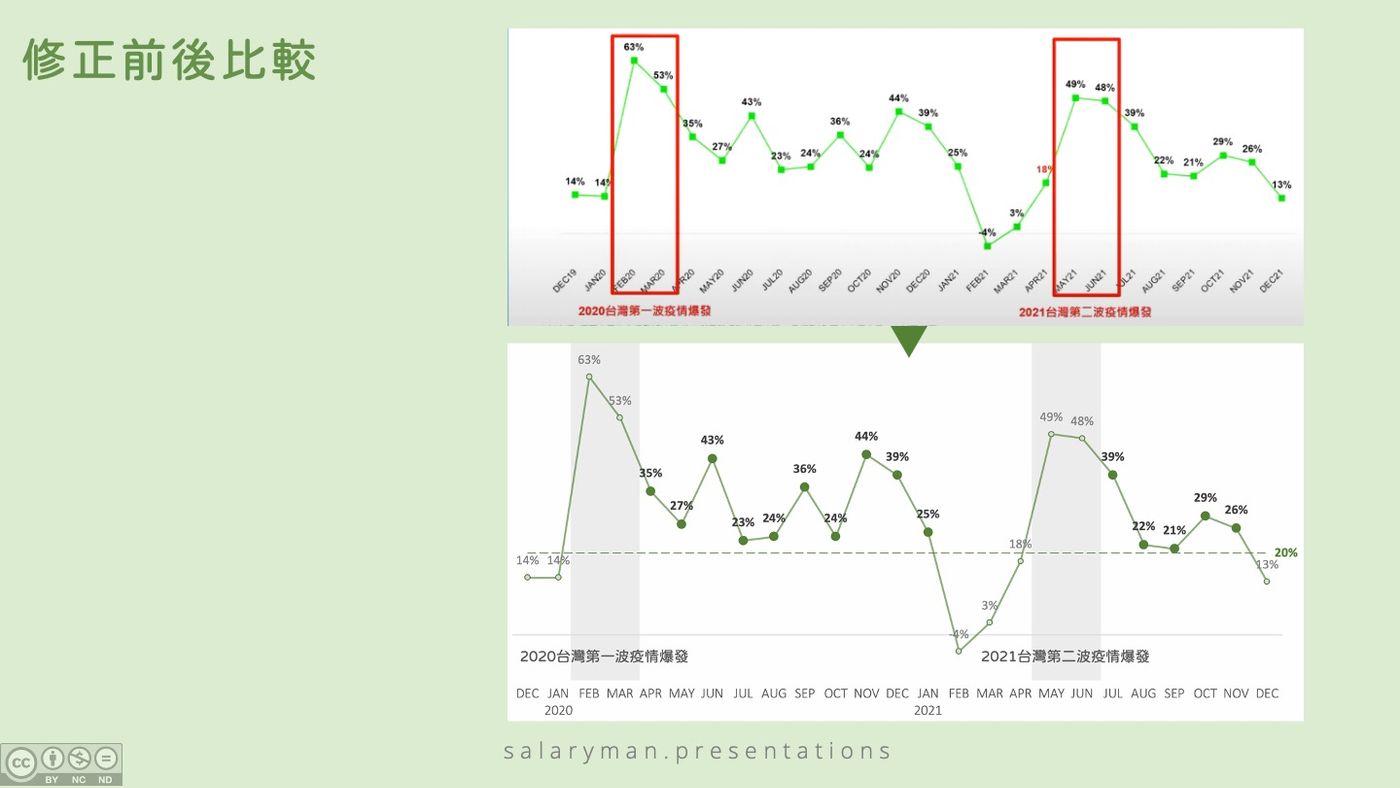
最後來看一下調整前後的比較,能夠看到當中的差異:

要是你想學習簡報或是視覺化設計,但喜歡看圖多於看文字,可以追蹤我的專頁,一口式內容,適合通勤時學習之用。
