3步驟設計互動式名片—個人品牌設計以MilkShake Website
MilkShake Website
MilkShake Website 主打在Instagram 的自我介紹欄能夠有更豐富的外部連結介面,增加與目標TA或粉絲的互動性、趣味性。現今社群軟體多元,很適合附上連結,將網路上想呈現的自我相關資訊串連,成為最新的「社交名片」。(編按:milkshake website 以英文介面為主,但設計操作簡單,推薦給大家可以玩玩看!Ariel一步步帶你做~)
Milkshake Website 官方網站介紹看這邊
下載點選:Apple Store Google Play

更多Milkshake Website 網站免費素材看這邊

MilkShake Website 主打特色
❶免費下載、無限制修改、無限連結、自訂連結名稱,隨心所欲!
❷多樣字體、色彩、格式選擇,自由發揮!
❸專屬APP模板操作、瀏覽網址詳細資訊,一機到手!
點選看我完整的Milkshake 設計吧!Let’s Go !
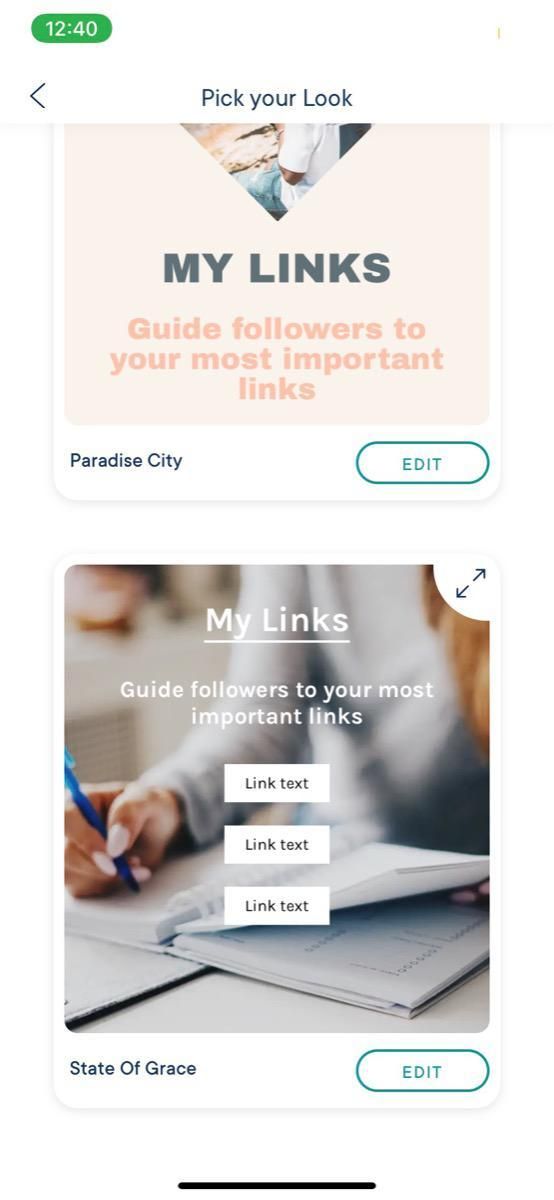
步驟①:選擇主題模板
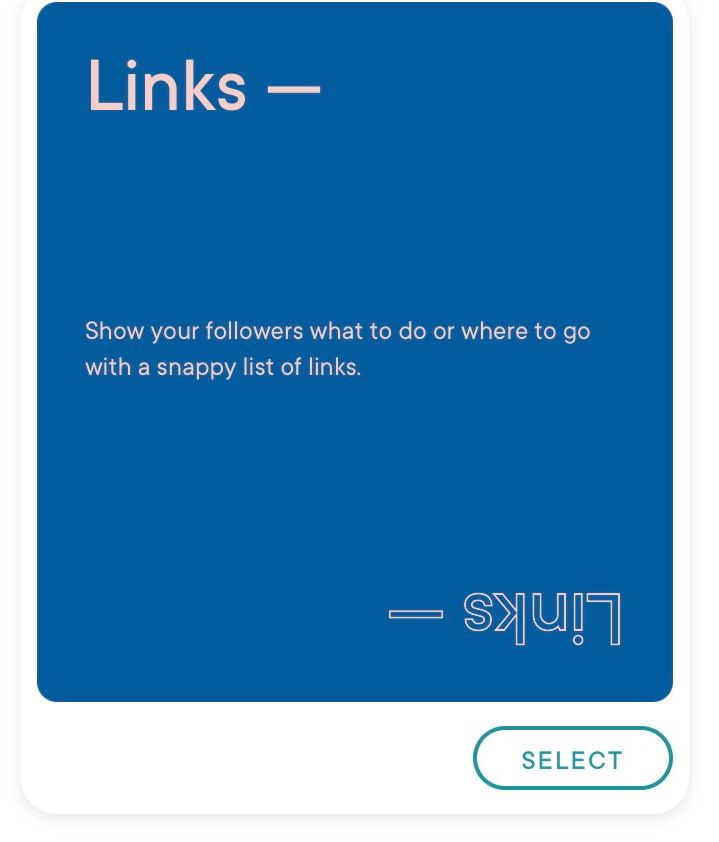
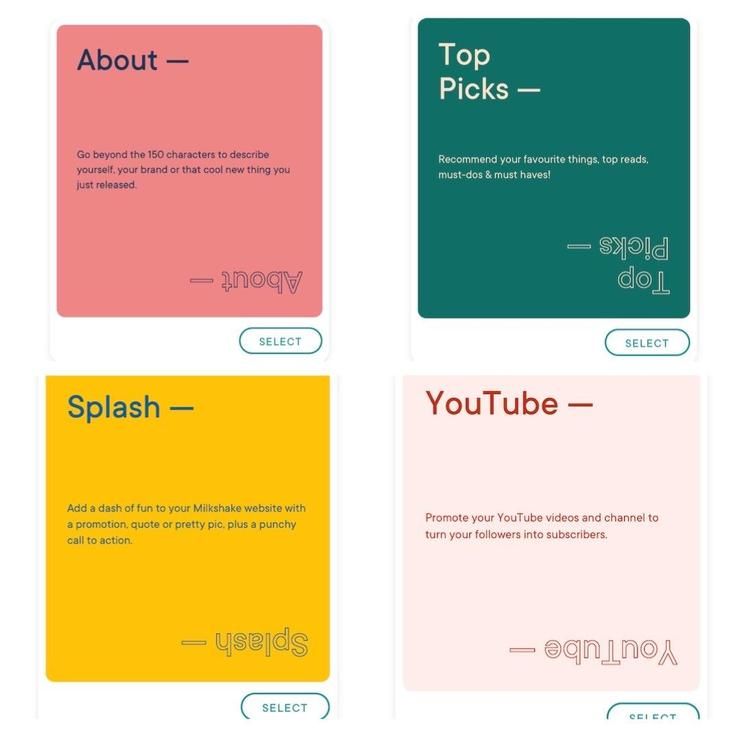
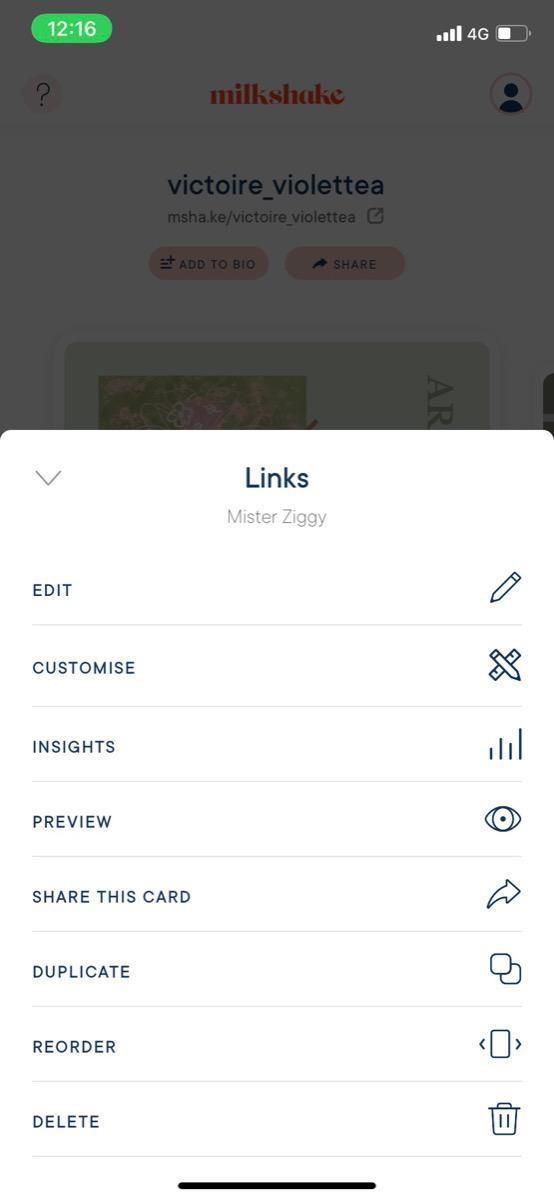
介紹一下Milkshake的5大介面,這次主要是以「Link」來創作的,其他介面操作模式一樣,均提供文字編輯來介紹連結,可大家可以摸索看看!讓自己的介面更豐富!

❶About— 「自我介紹」,可添加個人主要網站、13種外部社群連結。
❷Links:「多連結」,可添加數個外部連結、13種外部社群連結。
❸Top Picks:「圖片多連結」,比Links多了圖片的輔助。
❹Splash:「輸入式連結」,可添加主網頁連結、輸入問與答、13種外部社群連結
❺YouTube:「訂閱式連結」,可訂閱按鈕、添加數個外部連結

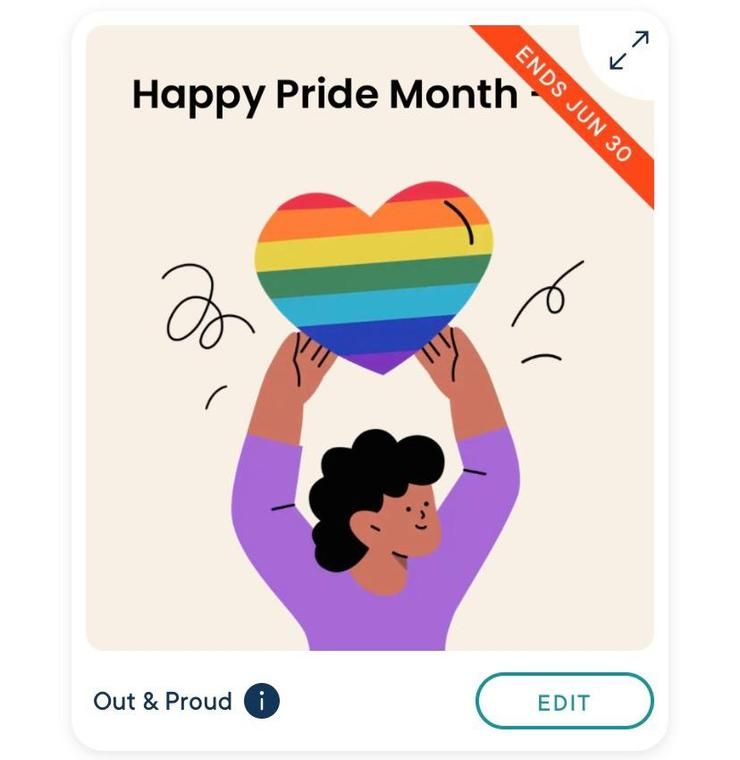
點選好主題後,可以下滑選擇喜歡的樣式,有多達16種,現在還有限量的Out & Proud 版本到6月30日!歡慶LGBTQIA+ Pride Month


點選下方「+」可以添加更多滑動式卡片頁面!

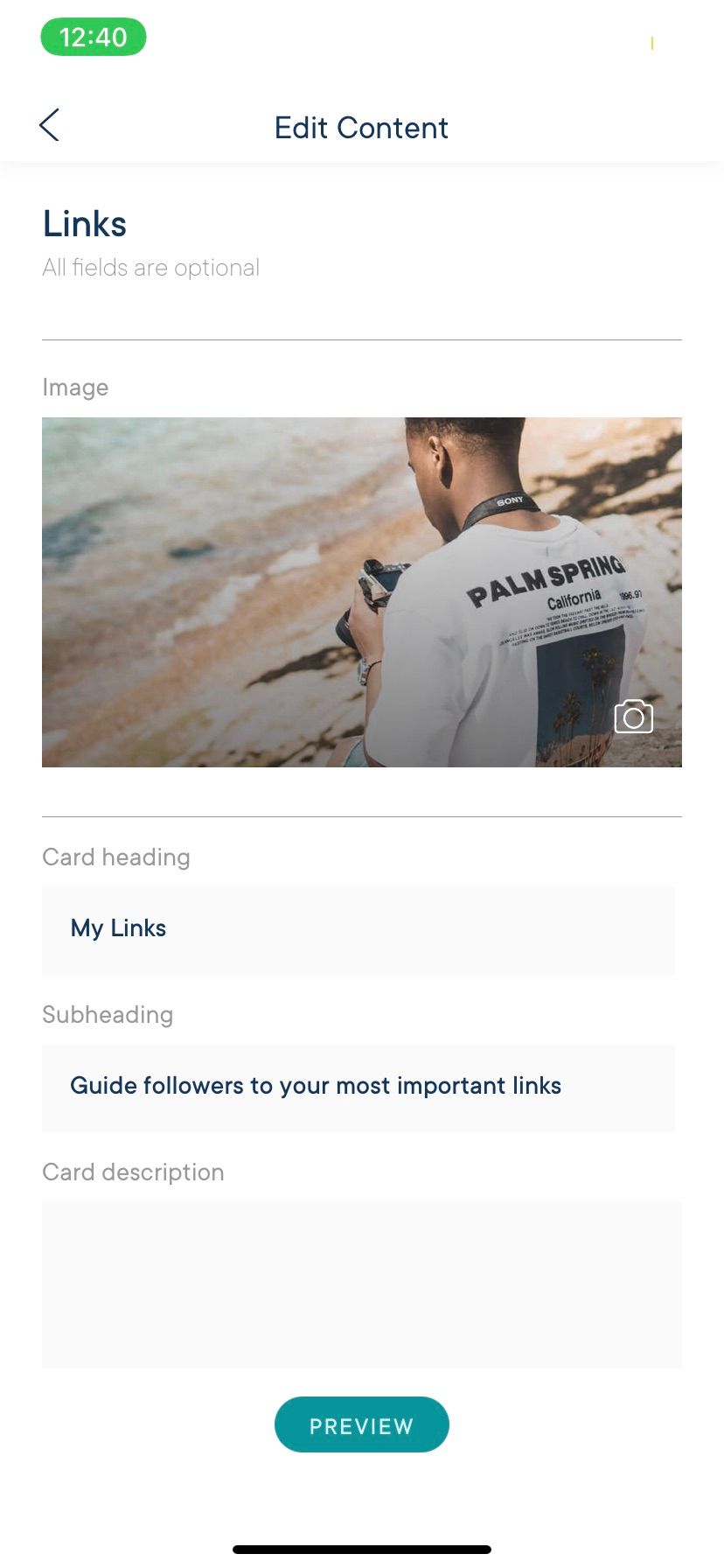
步驟②:填寫設計內容
依照下面的內容編輯內文!送出發表後點⋯還能隨時修改所有「樣式」、「內容」等。
❶Links :卡片檔案名稱
❷Card heading:卡片主標題顯示
❸Subheading :卡片副標題顯示
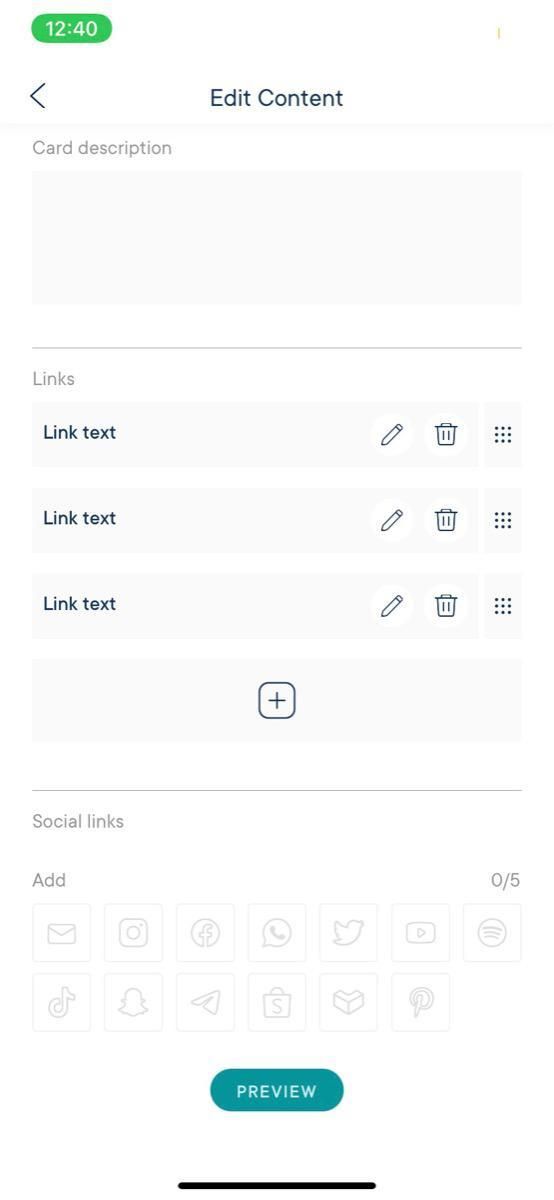
❹Card description:卡片敘述顯示
❺Links text:連結添加
❻Add:添加社群連結




步驟③:輸出專屬網址
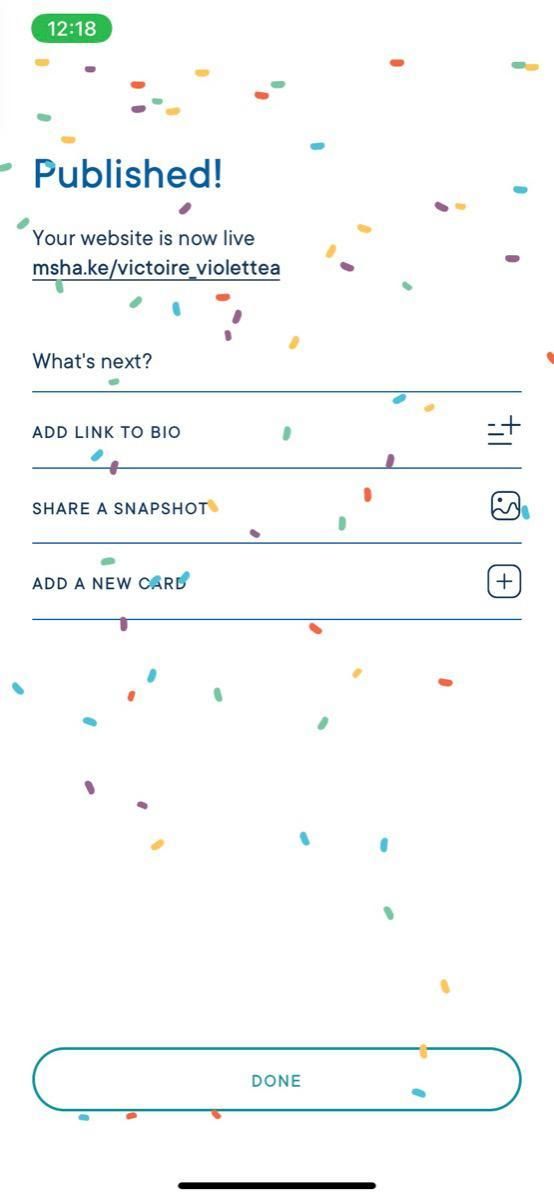
恭喜你已經到最後一個步驟啦!
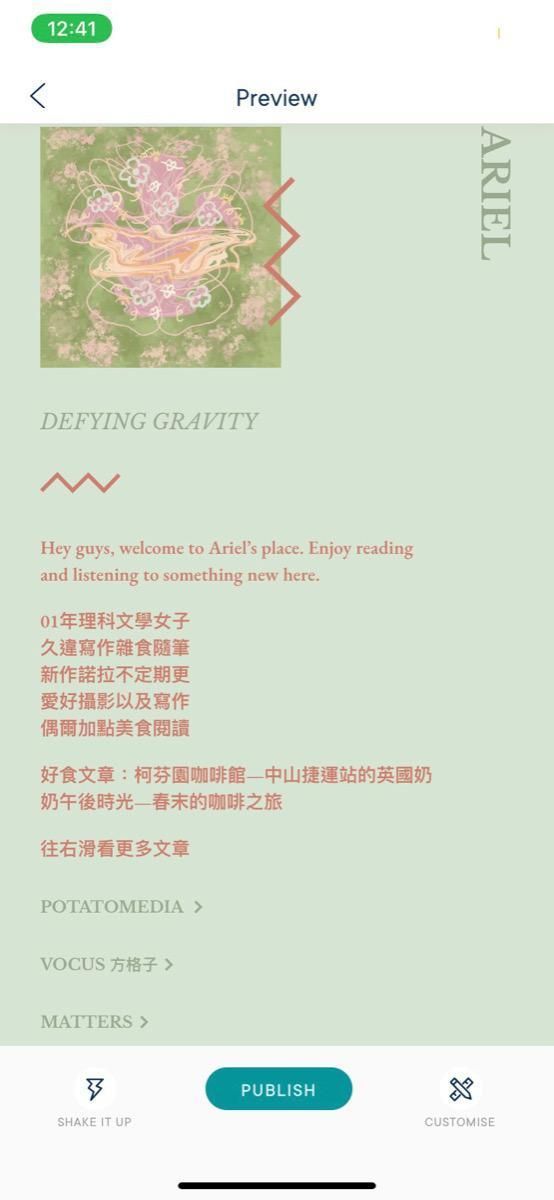
按下Preview 後觀看設計頁面,確認按下Publish就能獲得專屬網址,可以分享自己的「互動式名片」出去囉~


寫作平台推廣
歡歡迎在到下面的平台坐坐,雜學齊分享
✏️推薦給喜歡寫作的你加入Potato一起賺積分換錢
✏️新註冊Potato輸入邀請碼B1DK1hVev贈積分。
Potato介紹看更多

文字來源:Ariel (原創作者本人)
圖片來源:Ariel (原創作者本人)
程式介紹來源與截圖:milkshake app
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐