【Swift自學旅程】[APPCODA] UIKit #2
IPFS
第 6 章 - 使⽤堆疊視圖設計 UI
這章節的四個學習重點:
- 使用堆疊視圖來佈局使用者介面。
- 使用圖片視圖(Image View)來呈現圖片。
- 使用內建的素材目錄來管理圖片。
- 使用尺寸類別來採用堆疊視圖。
Stack View
堆疊視圖可以在垂直與水平佈局中排列多個視圖(也就是所謂的排列視圖),因此一開始必須決定是否需要使用垂直堆疊視圖或者水平堆疊視圖。
其實這觀念在製作設計稿的時候也很普遍,在畫面上資訊排列方式是有組織性的,也可以說是一塊一塊群組。因此可以很容易就了解這觀念。
Size Classes
為了要做到自適應佈局,Apple 導入了一個新觀念,稱作「尺寸類別」(Size Classes ),這大概是自適應佈局的一個最重要觀念了。
尺寸類別的概念,即一個裝置如何依照它的螢幕尺寸與方向來做分類。你可以同時使用尺寸類別以及自動佈局來設計自適應使用者介面。
自適應算是基礎的觀念,但UIkit「尺寸類別」我還是多看了2-3遍才看懂。期待未來如果能做到不同裝置的專案,可以更鑽研這方面的觀念。
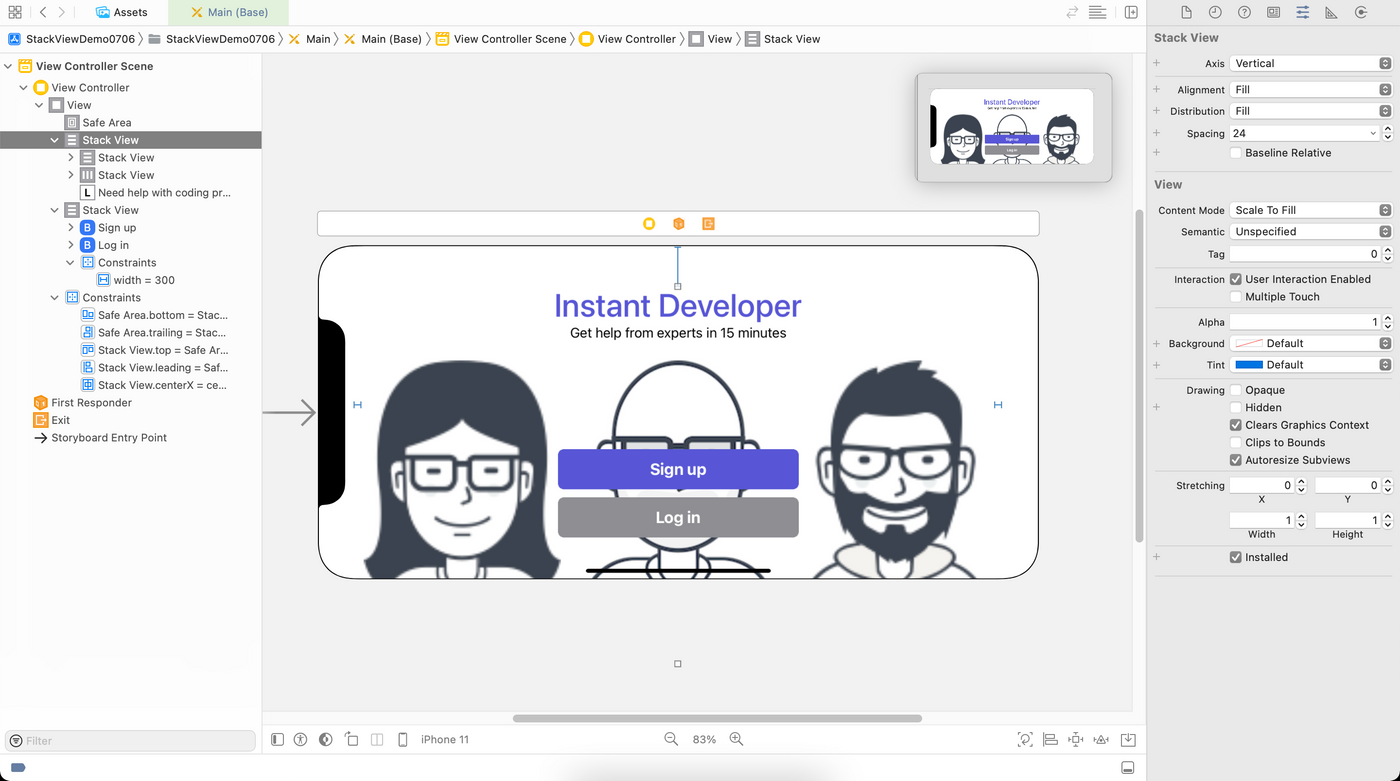
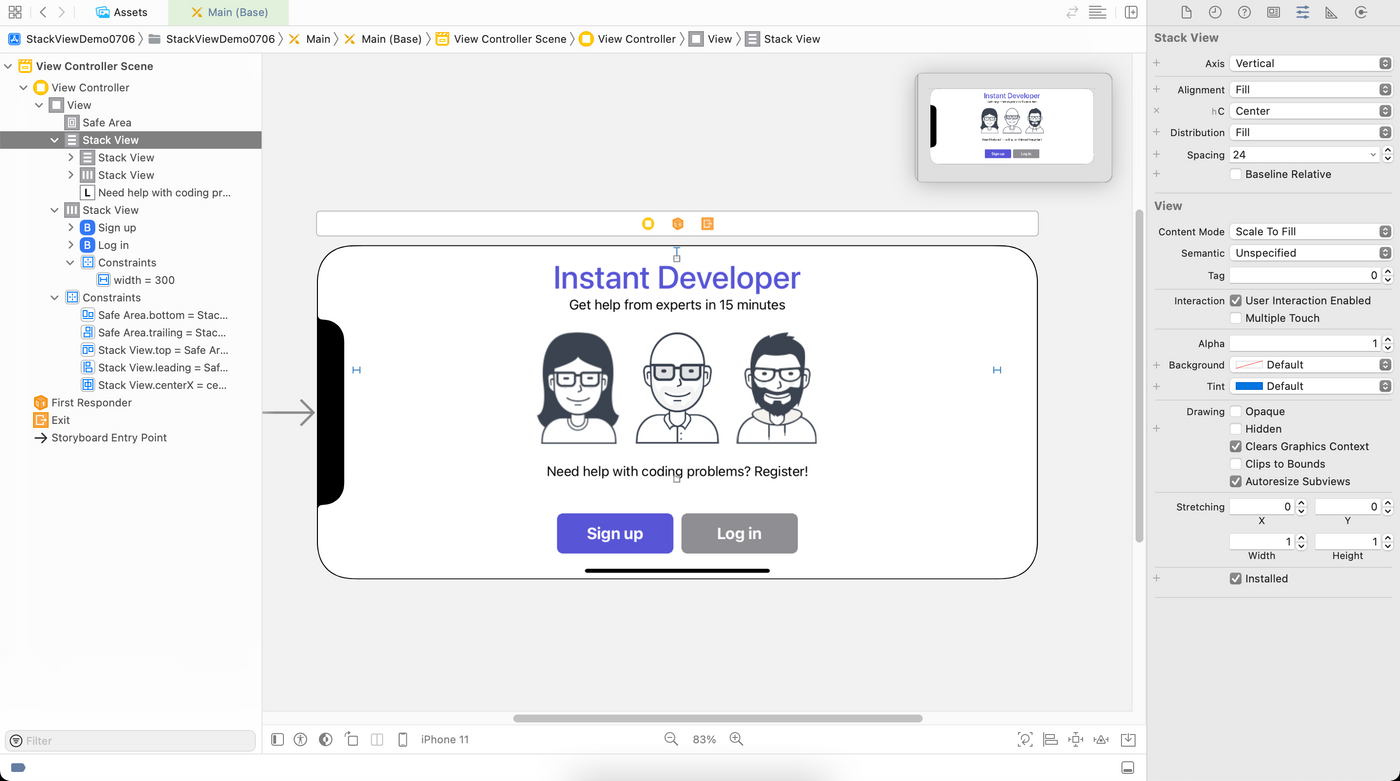
作業成果


參考資料
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐