第二部分:魔术墨水(Magic Ink) — — 信息化软件和图形界面(Bret Victor)
原文:Magic Ink — Information Software and the Graphical Interface
作者:布雷特·维克多(Bret Victor),是一位界面设计师、计算机科学家和电气工程师,以其关于未来技术的演讲而闻名。他目前在Dynamicland担任研究员。
说明:这篇文章是Bret Victor在2006年发布的,现在回过头再看这篇文章会觉得特别有意思,Bret Victor当时预测的信息化软件和图形界面部分已经实现,甚至开始反思和抵制这篇文章中提到的情境关联的设计(因为隐私的缘故)。在网上找到了这篇文章的部分中文翻译,根据前人的工作又补充翻译了后面的内容,但也没有完全翻译完,省略了部分内容。
间歇
案例分析:列车时刻表
我最近创建了一个程序,用于规划旧金山湾区地铁系统BART的行程,以苹果Macintosh的 “Dashboard widget”(迷你应用程序)的形式。

这个设计显然是成功的。尽管目标受众相当小,但用户的反馈非常热烈,这个小工具获得了2007年苹果设计奖,以及《Macworld》杂志罕见的完美评价。
作为信息软件,小组件(widget)主要是作为一个平面设计项目。我将讨论它的设计如何体现本文的观点,同时指出它的不足之处和可以改进的地方。我还将把它与BART官方网站上的行程规划进行比较,后者遵循典型的机械模式,即下拉菜单、“提交”按钮和结果表。
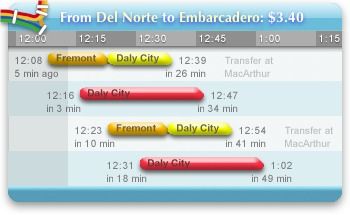
BART小组件的设计围绕着三种经典的图形交流形式:时间轴、地图和句子。
显示数据
信息软件允许用户提问和回答问题,进行比较,并得出结论。一些问题是:
- 下一班火车什么时候开?离现在还有多长时间?
- 那列火车什么时候到?离现在还有多长时间?
- 那列火车在哪条线上?
- 那趟行程有转车吗?如果有,何时、何地、多长时间?
- 那之后的火车呢?之后呢?
- 火车多久来一次?
- 星期二早上7点左右的火车怎么样?
用户用这些答案来比较可供选择的车次,然后得出结论,该坐哪趟车。当然,这个结论必须能够以计划的形式出现:“我要坐哪趟火车?我会坐7:32的火车。”然而,这个计划就会成为用户的心理负担。一个好的设计还可以让用户随着时间的推移快速得出一系列的布尔结论。“我现在应该开始步行去车站吗?不…不…不…好吧,我们走吧。”
图示的选择取决于在基于情境(context-based)的筛选之后留下什么样的数据空间。可以通过什么情境?
用户期望在某个特定的时间前后离开;因此,图形可以排除一些狭窄的时间窗口之外的行程。此外,最常见的时间是“最近”(soon);因此,软件可以初步假设该时间窗口是“不久的将来”(the near future)。另外,请注意,所有问题都隐含地指向一条路线,即特定的出发地和目的地。也就是说,用户想要沿着时间维度比较行程,而不是空间维度。因此,图形只需要关注单一的路线,我们最后值预测是“与上次相同”。
在对数据进行筛选后,我们只剩下少量的行程——有序的、重叠的时间跨度。我们需要一个图形化的结构,让浏览者能够比较每个跨度的起点、终点和长度。一个自然的选择是时间条形图,它可以让重要的定性比较一目了然:每个跨度何时开始和结束?每个跨度有多长?它们之间的距离有多近?
最重要的情境(context),当前时间,可以通过对过去的阴影来强调。最重要的数据点,下一列火车,可以通过保持在一个固定的位置,即第二行来强调。这回答了最重要的定性问题:下一班火车快到了吗?我是不是刚错过火车?对于一个有经验的用户来说,“我现在应该开始走到车站吗?”这个结论性的问题可以一目了然地回答。
然后,图形可以不经意地注释定量信息,所以仔细观察可以准确地回答所有的问题:

换乘可以看作是整个行程的分段。必须确切回答的问题是在哪里转车。何时和多长时间的问题要定性回答;确切的时间将是无关紧要的杂音。

就是这样。虽然小组件(widget)的功能显然不止于此,但大部分的“用户体验”都是通过上图来体现的。也就是说,这个软件通常是通过简单的查看来“使用”的,没有任何交互。与交互设计的前提相悖的是,这个软件在非交互的情况下表现最佳。
因此,当鼠标指针在小组件(widget)之外时,所有的交互机制——按钮和书签列表——都是隐藏的。除非用户有意想要与之交互,否则小组件(widget)看起来是一个没有操作混乱的纯信息图形。
当然,如果预测的情境(context)是错误的,用户必须通过交互来纠正它。这就涉及到通常的时间和空间两个维度的导航。
时间导航
小组件(widget)最初假设的时间窗口是“不久的将来”(the near future)。有两种情况下,这种情境(context)是不正确的:
- 用户甚至想看到以后的行程。
- 用户想完全规划其他时间的行程。
相对导航(Relative navigation)。要查看之前或之后的行程,用户可以简单地拖动图形。光标的改变表明了这一点,以及小组件(widget)首次启动时的简短消息。鼠标滚轮和键盘方向键也可用于时间导航。“底层”图形是无限的——用户可以永远滚动。因此,图形用户界面滚动条是不合适的。
绝对导航(Absolute navigation)。为了规划一个任意的时间,用户点击一个按钮,就会显示出一天中从早到晚线性排列的时间。然后,用户可以点击该机制上的任何地方来跳转到那个时间。
该机制的标记是有意模糊的,因此用户将在大约右侧区域单击,然后继续向左或向右拖动,直到列车时刻表上显示正确的信息。这就迫使用户关注信息图形上,而不是浪费精力精确操作导航机制。与一天中的时间不同,预测的日期(今天)很可能是接近的——很少有人会提前几周计划地铁出行。因此,日期控制是相对的。
空间导航
假设的情境(context)包括用户从哪里来,要去哪里。假设是“和上次一样”;也就是说,这是以显式状态出现的。有三种情况下,情境(context)是不正确的。
最常见的情况是,用户正在进行一次往返行程,并想回家。“反向路线”(reverse route)按钮适用于这种情况。
第二种情况是,用户正在进行一次普通的行程,并且清楚地知道自己想去的地方。书签功能适用于这种情况。当用户点击心形按钮时,该旅程将被添加到书签列表中。从此,只要点击一下,就可以选择该行程及其反向的行程。不需要任何操作就可以调出书签列表——当鼠标在小组件(widget)上时,它会滑出。
最有趣的情况是最不常见的,但对用户来说最大的压力是选择一个陌生的车站。用户需要信息来决定去哪个车站;因此,这本身可以作为一个信息软件问题来处理。用户可能会有一些问题:
- 车站在哪里?
- 有哪些线路?
- 特定线路上的车站是什么顺序?
- 哪些车站在特定区域附近?
这些问题涉及物理二维空间的定向和导航。这种情况下的标准图形设备是地图。地图可以让用户提出和回答上述问题,在可用的车站之间进行比较,并决定她要找的车站。
一旦用户做出决定,她必须向软件表明她的选择。这种操作可以在与信息相同的图形域中完成。“From”和“To”标记直接出现在地图上;这些标记被拖动到所需的站点。用户不必说出车站的名字,而是有效地指着地图说:“那里!”虽然在这种情况下不太重要,但反馈循环仍然很紧密;随着标记的移动,列车运行图也会更新。
配置通知
与其让用户不断地问“我现在要不要开始走到车站?”,不如让软件直接通知她。“现在开始往车站走!”音频对于不频繁的、异步的通知很有效。这个小组件(widget)可以对即将到来的列车进行语音播报。
设计上的挑战是允许用户表达是否以及何时想要播报。例如,如果用户准备回家,而步行到BART站需要12分钟,她会希望软件在12分钟内通知火车要离开。但如果她要去车站接一个朋友,她会希望听到12分钟后到达的列车。当然,正常情况下,她根本不想听到任何消息。
典型的设计会使用偏好对话框或表单,用户可以操作这些对话框或表单来告诉软件该做什么。然而,信息设计方法从相反的方面开始——软件必须向用户解释它将做什么。它必须以图形方式表示当前配置。
对于呈现抽象的、非比较性的信息来说,一个优秀的图形元素仅仅是一个简洁的句子。
和地图一样,一旦建立了信息图形,就可以进行操作。在这种情况下,一些单词被涂成红色,用户可以点击这些词来更改它们。

用户总是看到软件呈现信息,而不是自己指导软件。如果呈现的信息是错误的,用户就地纠正。没有“OK”或确认按钮——这句话始终代表当前的配置。当鼠标在其外点击或鼠标离开小组件(widget)时,图形就会淡出。
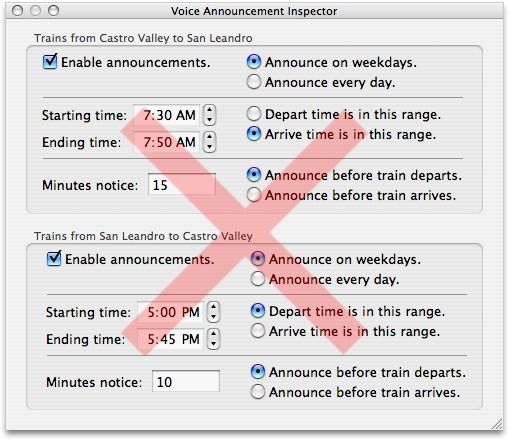
这种方法可以很好地扩展到更复杂的配置。小组件(widget)允许语音播报与书签和特定时间相关联。这对日常出行很有用,比如上下班。用户想:“开车到BART要15分钟,从车站走到公司要10分钟,而且我必须在8点之前到公司。”这张图准确地表达了她的想法,以及回家的行程:

基于句子的配置之所以能很好地扩展,是因为参数由周围的文本情境(context)赋予意义,而文本情境(context)本身也可以由其他参数组成。典型的配置对话框试图孤立地表达每个参数,导致令人生畏(或困惑)的冗长:

一些额外的图形修饰有助于将设计融合在一起。这句话被包含在一个卡通语音气泡中,除了看起来很可爱之外,还暗示着这个活动与语音有关,并通过尾部指向产生它的按钮和它所指的行程。更重要的是,如果语音通知被激活,按钮的图标会变成激活的扬声器。这避免了一个“隐藏模式”(hidden mode)的问题,提供了一个清晰的视觉指示,声音从哪里来,以及如何关闭它。
比较
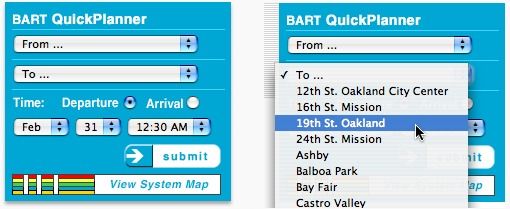
如果没有一连串的菜单选择和按下按钮,BART官方网站上的行程规划拒绝透露任何信息。

因为BART系统是二维的,所以车站的线性排列无法传递有用的信息。取而代之的是,车站是按字母顺序排列的,但是因为很多车站都有多个名字(“伯克利”或者“伯克利市中心”,“奥克兰市中心/ 12街”,“市中心/12街”或“12街”?)即使是熟悉系统的人也很难选择。用户可以点击链接查看地图,但地图图形是静态的;必须通过下拉菜单进行选择。信息和导航是完全分离的,反馈循环是巨大的。
结果屏幕没有显示任何有用的信息:

起点和终点站总是相同的,使结果杂乱无章。换乘被当作两趟独立的行程,相关时间(整个行程的起点和终点)在相反的角落,中间有令人分心的混乱。不仅信息与当前时间不保持同步,根本没有相对的时间信息。除了一个“晚些时候”(later times)的链接通过时间或空间导航需要点击后退按钮并操作下拉菜单。
尽管它的互动性很强,但这里的信息很少,呈现方式很差,而且很难获取。然而,这种设计在所有平台上的软件中都非常典型,几乎已经成为一种公认的标准。对于很多人来说,这就是“计算机的工作方式”(how computers work)。
结论
具有讽刺意味的是,BART的小组件(widget)之所以显得如此新鲜,因为它的基本理念是如此古老。时间条形图是大约250年前发明的。地图和书面句子都有大约5000年的历史。它们都是美丽而古老的视觉交流形式。这些错误已经被解决了。它们是普遍的,直观的理解。
下拉菜单、复选框和受官僚主义启发的文本输入表单是25年前发明的,是为了应对技术不足的设备。它们是为一个不再存在的世界而创造的。
25年后,没有人会点击下拉菜单,但每个人仍然会指着地图,互相纠正对方的句子。这是最基本的。好的信息软件反映的是人类而不是计算机如何处理信息。
演示:行程规划
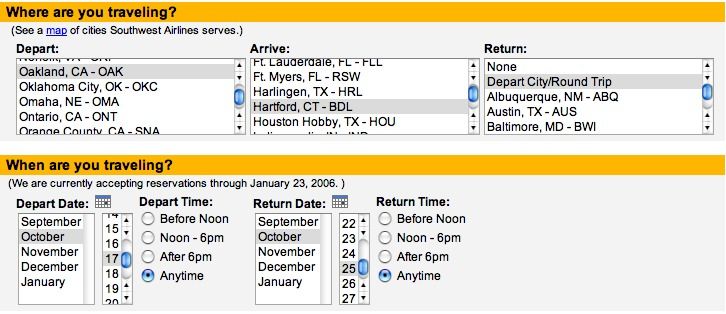
BART的官方规划有点像稻草人,因为BART没有什么竞争压力,无法提供高质量的网站。而航空业则完全有动力为客户提供流畅的决策体验。规划一次空中行程行和规划一次地下行程几乎是一样的。
首先,机械的、无信息的配置画面。

然后是文本结果表:

实际信息被压缩到左边的几栏中,屏幕的大部分是西南航空复杂的分层定价结构的象征。(右侧的附加栏未显示。)
用户可能会有什么问题?
- 这家航空公司从哪些城市飞出?它们在哪里?
- 我想旅行的日子有哪些航班?
- 它们什么时候起飞和到达?
- 飞行时间有多长?(这在不同的时区可能会引起混淆。)
- 有多少个站点?有多少次转机?
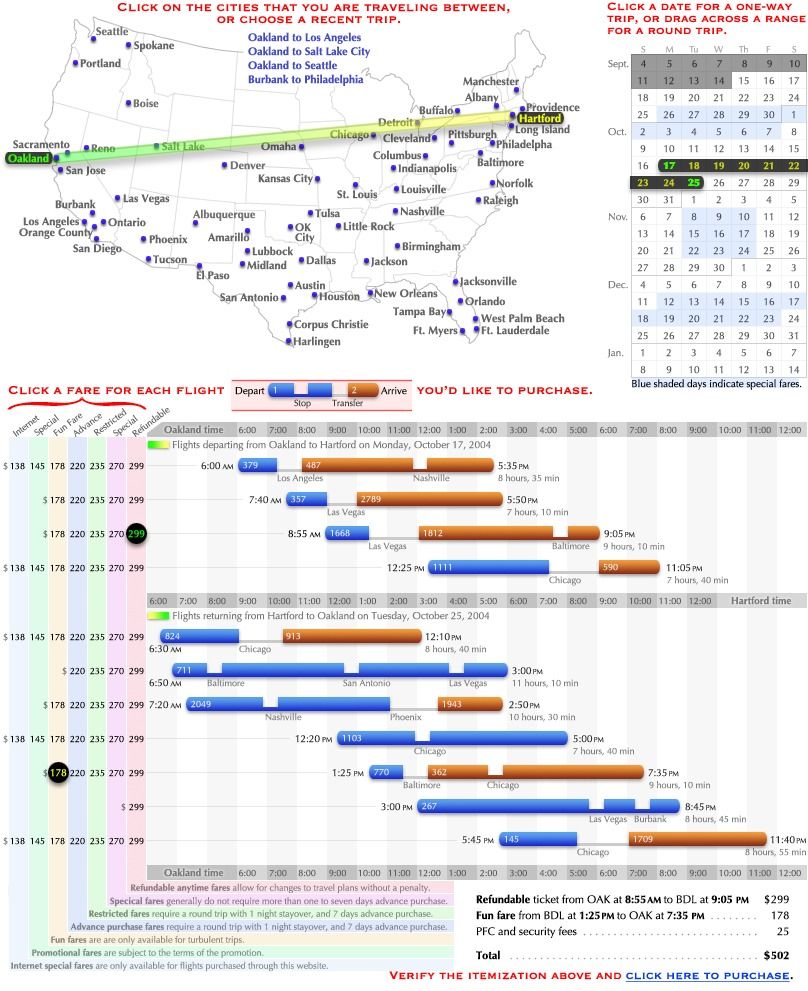
考虑这一重新设计:

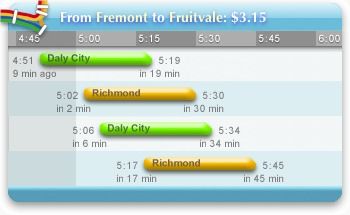
可以直观地比较航班的时间和长度,以及停靠和转机的次数、时间和长度。没有转机的航班很突出,因为它们完全是蓝色的;直达航班看起来是不间断的。异常情况,如6:50从哈特福德出发的航班比7:20晚到,就会突出显示。只需参考相应的标题栏,就可以将时间转换为任一时区。
有人试图象征性地使用颜色。在地图、日历和飞行图表上,绿色代表“家”,黄色代表目的地。然而,用户注意到这一点并不重要。
交互被简化到用一句简短的指导性话语就能描述每一次点击。最多,用户会在地图上点击两次,在日历上拖动,在票价上点击两次,可能还会有一些页面滚动。最后值预测(自动选择最后一次购买的路线,并显示最近的行程列表)可以消除或减少许多旅行者点击地图。一个学习预测器(learning predictor),能够推断出用户总是在每月的第一个星期一到星期五在巴尔的摩度过,并在日历上自动选择这个范围,可以消除所有建立情境(context)的交互,只留下点击票价的决策传达交互。当然,由于一切都在同一个页面上,反馈环环紧扣,用户可以探索不同的日期和城市,并立即看到可用的航班。
随着过去几年航空旅行的不景气,各家航空公司都在拼命抢夺任何一个乘客。不成功的甚至面临破产。有了这么多的利害关系,为什么没有任何一家航空公司尝试通过更好的软件设计来改善购票体验?
问题主要在于文化。问“西南航空为什么不设计更好的软件”是在挑战症状,而不是疾病。真正的问题是,“软件设计还存在吗?”在我们期待更好的航空公司网站之前,我们可能需要改变一种世界观。
改变世界
策划信息化软件革命
机器的大规模生产始于在20世纪初期。 亨利·福特(Henry Ford)的装配流水线方式推广到了整个制造业,大幅降低生产成本,使一般人也买得起各种机器。但是许多产品并不容易操作。商人给出要求,工程师加以实施,设计环节是不存在的。几十年后,一个新的行业出现并填补了空白——工业设计(industrial design)。
继机器化大生产后的下一个革命便是软件。20世纪70年代末,个人电脑开始崛起,像操作其他机器一样——打字机、计算器、归档器、游戏机——当它获得正确的指示,便开始运行。如今,制造一台“机器”变成了将指令刻录进一张光盘,生产成本大幅度下降。但大量这样的软件都不容易操作。开发商给出要求,工程师加以实施,设计环节还是不存在的。几十年后,一个新的行业出现并填补了空白——交互设计(interaction design)。
信息的大规模生产与机器的大规模生产有着截然不同的历史。工业设计给现有的大规模生产技术带来了艺术,但印刷给现有的艺术带来了大规模生产技术。
15 世纪前,书籍是弥足珍贵,极其难得的,每本都需要手抄复制。一本书的成本可能能买下一个农场。书籍也是精美的艺术作品,字体形态优美,具有极高的装饰韵味。15世纪40年代,约翰·古腾堡的活字印刷技术将书籍生产量提高了1000倍,使书籍首次成为一般人负担得起的东西。幸运的是,古腾堡的活字印刷术和当代打印机都很专注艺术形式,并一直地保留高质量的手写体。由于各种书籍的爆炸性增长,以及书本的比例增大(海报和报纸的前身),创造了该媒介对艺术家的巨大的需求,其中许多人从旧的媒介中过渡过来。艺术史上翻开了崭新的一页——图形设计(graphic design)。
大规模生产的下一个革命是Web。不幸的是,不同于早期的打印机,早期的Web技术人员并不关心他们前辈在艺术上得造诣,但他们所从事的研究最终演变得近似于印刷页在计算机屏幕上呈现的效果。现在,发行变成了通过网线传输比特。爆炸性增长的网站创造了该媒介对艺术家的巨大的需求,其中许多人从旧的媒介中过渡过来。艺术史上翻开了崭新的一页——网页设计(web design)。
从这些并行的演化中产生了从事机械交互(传统软件)的设计师及从事静态页面布局(常规网站)的设计师。从这个角度讲,两者的交融并进是可以预料的。新兴的“交互式Web”(interactive web)使页面上包含了一个可笑的混合型机械隐喻——通过虚拟机器生成虚拟纸面上的印刷品。信息被困在了交互机制的后面,并以静态页面的形式展现出来——这真是最差劲的混合体了。
好的情境关联(context-sensitive)信息图形既不是交互的也不是静态的,既不是机械性质的,也不是印刷物性质的。好的情境关联信息图形还没被设计出来。固有的观念否定了它存在的可能性。
谁能创造出信息化软件(information software)?怎么创造?
第一步,是对设计的需求达成广泛共识。信息化软件不是一台机器,而是一个视觉交流的媒介——在这一点上我们应该对所有发行者及发行部门制定统一的标准。人们不断的为丑陋而笨重的软件买单,但却要求书籍、报纸、杂志的内容翔实,设计专业化。更具有讽刺意味的是——所有软件的小册子、平面广告、手册等也都设计得很精美。虽然技术上的限制曾经作为软件设计粗劣的借口,但这种对于媒介的双重化标准是有害的,应该被淘汰。它是阻碍改革的第一大障碍。如果没有消费需求,设计似乎总像是个只有投入没有回报的环节。
著名的可用性专家(usability pundits)声称,公众正在变得更加挑剔,但由于这种说法是他们的咨询公司的销售宣传的基础,所以它远不是一个公正的观察。我看到了相反的情况—— 随着科技的飞速发展,人们为了使用它而容忍越来越糟糕的设计。如果竞争产品的价格相同,并且有S-Video输出,或者能从记忆卡中播放MP3,那么设计最精美的DVD播放器就会卖不出去。好的设计让人开心,但功能数让人付费。
我不知道培养品味文化的方法,但我相信可以从大约七十年前工业设计的出现中吸取经验。在许多产品靠装饰品竞争的时候,工业设计师的简化、功能性的创意太不传统,不可能只靠外观来销售。推销员通过直接宣传好的设计带来的实实在在的好处,比如舒适和安全,取得了进展。他会向家庭主妇展示他的吸尘器或熨斗是如何设计来减少疲劳和抽筋的。他还会向农民展示他的机械是如何设计的,以消除手指被割伤的事故,而这种事故在当时是非常普遍的,令人痛心。人们明确地了解到这些好处后,逐渐开始要求,然后期待,在他们的日常产品中进行这种认真的设计。
今天,软件消费者要求技术功能,因为软件营销呈现功能。消费者忽视设计,是因为营销忽视了设计。这种循环是恶性的,但也可能是脆弱的—— 一些出色的新软件,其工程、设计和营销都是同步的,可能会提高所有人的标准。
第二步,寻找有视觉化沟通(visual communication)才华的人。目前,几乎所有从事软件设计的都是计算机学科的专家,由于他们从事技术工作使他们能够进入这个领域。这暗示了对潜在人才的巨大排斥——这样看来,图形设计师就只能开打印店了!我相信,软件设计理想的候选人是那些有其他媒介的信息图形设计经验的人。相信有众多的致力于商业图形、地图或连环画设计的艺术家,只要他们愿意,同样能在信息化软件的设计领域有所作为。近年来,出现了大量极富艺术价值的网站,它们大多出自具有视觉创造力的人之手,他们利用简单的图形软件来辅助设计。但由于成熟的软件被总是被看作是一个的拥有神秘技术的“程序员”的产物,令其他人才缺乏涉足这个行业的信心。
第三步,将设计师的才华与技能相结合。后者可以通过教育和实践来获得,但若缺乏前者,即便设计师本人胸怀大志也很难入门——他们只能通过不断熏陶来积累一点艺术感知力。通过有效的教育能得到一些弥补:课程,书籍和案例。
- 课程。帕萨迪纳著名的艺术中心设计学院(Art Center College of Design in Pasadena)提供四十门工业设计课程。学生学习艺术理论、制图和视觉传达理论。他们学习形态(form),以及材料的视觉和触觉特性和限制。他们学习认知和行为心理学,探索用户如何体验产品。他们跟踪整个生产过程:研究目标市场的需求;草拟想法和提案;绘制详细的渲染图;设计虚拟三维模型;用粘土、塑料和玻璃纤维构建物理模型;构建功能性的机械解决方案;设计标识和零售包装。他们学会设计艺术性的问题解决方案,进行创造性思维和批判性思考,发明概念和批判他人的概念。他们与行业代表互动,在企业赞助下做团队项目。艺术中心只提供了五门课程,这些课程可能与信息软件有一定的关系。大多数情况下,学生们学习的是制作网站。远不及提供给实体产品设计师课程的广度和深度。艺术中心很清楚如何设置应用艺术课程。缺少的是对软件这种应用艺术的理解。还有其他学校提供“信息架构”(information architecture)、“可用性”和其他最近创造的领域的专业,但是这些科目从科学的角度来处理软件设计,忽略了视觉传达的本质艺术方面和艺术学校几个世纪以来使用的创造性和批判性技术。实验分析可能是有价值的,但前提是艺术家已经创造了一个值得分析的设计。
- 书籍。一旦有足够的理论发展,使教学成为可能,信息软件设计将需要大量的教学文献。在此之前,学生几乎没有什么资源 ——最接近的既定领域,信息图形设计(information graphic design)和“用户界面设计”(user interface design),都严重不足。关于信息图形设计的文献的匮乏令人困惑。爱德华·塔夫特(Edward Tufte)的书广受好评,当之无愧。缺乏好的用户界面设计书籍是可以理解的,因为教育学需要一个工作范例——现状至少必须是可以接受的。相应的,我还没有找到一本对软件设计有任何帮助的教科书;我发现唯一值得一读的书是少数挑战现状并提出新鲜、进步想法的书。为了这个领域的进步,我们需要更少的重复陈词滥调和更多的前沿研究。
- 案例。在所有艺术领域,从绘画到写作,从音乐到建筑,学生们都要学习大师们的作品。(事实上,那些自称 “自学成才 “的艺术家通常意味着他们纯粹是从例子中学习的。)由于软件设计最初还没有被认为是一个艺术领域,它的情况甚至更糟 — — 软件设计图库的概念对大多数人来说似乎是荒谬的。但是语料库(corpus)对于任何艺术领域的发展都是至关重要的。优秀的设计必须得到认可、收集和阐释。此外,优秀的设计师应该得到认可并被鼓励去教书,而不是藏在公司标签后面。
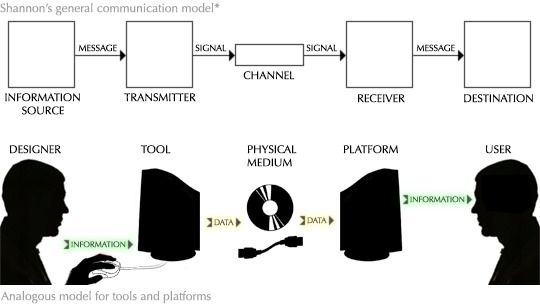
第四步,利用工具和平台作为设计师的才华和技能的补充。这两者在用法上有模糊的共性。我将工具定义为设计师已经能够掌握的交流工具,将平台定义为将会被应用的交流工具。这是对克劳德·香农(Claude Shannon)的通信模式的最好证明:

一个工具将精神信息编码为物理数据,这些数据可以在物理介质中传播。一个平台将物理数据解码成接受者的思想。因为除了心灵感应之外,所有的信息传递都需要一些媒介,所以这个模型是通用的。如果我给你写一封信,我的工具是笔和纸,而你的平台是我的书面语言知识。如果我广播一个无线电信号,我的工具是麦克风和发射器,而你的平台是无线电接收器。一般来说,我的工具就是我用来做我交给你的东西的任何东西。你的平台就是我希望你已经拥有的平台。
为了最有效地传递信息,视觉设计师需要尽可能多地控制观众看到的内容。但是,根据定义,设计师只能直接控制工具。她受接受者碰巧提供的任何平台实现的支配。这意味着一个好的平台必须尽可能简单性和通用性。
- 简单性(Simplicity)。从实际(和历史)的角度来看,我们可以假设没有任何复杂的规范会被完全实现。这本身不是问题。然而,复杂规范的多个分散实现在不同方面都是不正确的。因此,由所有可能实现的联合组成的平台是不可靠的——设计者不能保证接受者实际收到什么。为了使一个平台可靠,它必须有一个单一的实现,或者是完全简单到可以统一实现。如果我们假设实际需要开放的、可自由实施的标准,那么唯一的选择就是简单。
- 通用性(Generality)。如果我们把计算机看成是一台运行软件的机器,那么在某种意义上,计算机平台处理的所有数据都必须是“软件”。例如,组成JPEG图像的数据可以被认为是描述图片的程序的编码。但是JPEG平台的局限性导致了严重的“程序”迟钝——它们不能动画化、响应情境(context),不能结合新的压缩技术,也不能以其他方式利用计算机的任何优势来超越JPEG所明确允许的。残缺的平台削弱了设计师的表达方式。为了让设计师充分利用这一媒介,一个好的平台必须提供安全的途径来接触技术上可能的一切。一个信息软件平台必须提供:来自环境的输入(即与其他软件和物理传感器的通信)、来自历史的输入(即存储)、来自用户的输入(即交互);响应输入的计算资源;以及不受限制的图形输出。任何不足之处都会剥夺信息软件的全部潜力。防止破坏性行为的正确方法是设计良好的安全模型,而不是任意切断计算机的功能。
令人担忧的是,最新的平台放弃了这两个优点。CSS,一种用于指定网页视觉外观的语言,是一个特别突出的例子。太复杂了,以至于它从未被正确地实现过;然而,连续的版本规定了更多的复杂性。与此同时,它的功能不足,以至于许多基本的图形设计是不可能的,或者说是非常困难的,而情境敏感度(context-sensitivity)(或任何计算性的东西)必须从外部解决。大多数CSS知识都致力于描述那些为了规避不兼容或近似所需外观而需要的纠结的小技巧。
导致CSS混乱的原因之一是为了避免优雅、灵活的对“1000种特殊情况”的抽象,这种有害的方法排除了任何领域的简单性和通用性。然而,更大和更重要的错误是,该语言试图同时作为工具和平台,因此两者都没有成功。
为了通用性,理想的平台必须进行优化,以便于实施。为了艺术表现力和探索性,工具必须针对设计师的操作进行优化。因此,工具和平台不可能是一样的——我们必须期望在设计师使用的东西和平台解释的东西之间有一层转换。
一个简单而通用的平台将复杂性转移到这个转换层——工具的“后端”——设计师可以控制它。如果一个特定的工具实现不正确,设计师可以围绕其特定的特性工作,或者切换到不同的工具。(对设计师来说,切换或升级工具比海量用户切换或升级平台要容易得多。)同时,工具的“前端”——设计者与之交互的部分——可以是简单的或复杂的,通用的或特定领域的,这取决于设计者的需求和技能水平。
平台必须使创建信息软件成为可能。工具必须让它变得简单。接下来的几节将具体介绍一些信息软件的工具和平台。
第五步,是创造一个环境——能让各种实验、改良、创想蓬勃发展。如同我们的地理环境,一个用于创新的环境很可能被短视的商业利益所污染。
在1786年之前,作者们总是以数字表的形式呈现定量数据。这一年,一位名叫威廉·普莱费尔(William Playfair)的经济学家出版了一本名为《商业和政治地图集》(The Commercial and Political Atlas)的书。为了说明他的经济论点,威廉·普莱费尔(William Playfair)一手发明了折线图、条形图和饼图,从而发明了整个统计图形领域。几年之内,他的发明传遍了整个欧洲,改变了视觉传播的格局,并预示着一个数据可见的发现时代。今天,孩子们认为这些图形形式是理所当然的;它们看起来像书面语言一样明显和基本。
想象一下,如果威廉·普莱费尔(William Playfair)申请了他的发明专利,起诉了他的模仿者,压制了最初兴奋和成长的关键时期。我们今天会不会盯着数字表,无法运用我们的视觉皮层来解开它们的模式?
这条路是必然的,因为它是所有艺术媒体的路。书籍、报纸和静态视觉艺术已经完成了它,或者差不多完成了。电影、电视和出版的音乐在第五步挣扎,但完成只是时间问题。对于信息软件也是如此,只是时间问题。但十年或百年?
当然,没有实现,设计什么都不是。如果信息软件是由从历史和环境中推断出来的动态图形组成的,那么创建这样的东西一定是可能的和容易的。以下部分将讨论动态图形的设计工具,以及从历史和环境推断的工程方法。
设计一个“设计工具”
用于绘制静态图形或编写静态动画的软件工具早已司空见惯。但是,想要创建动态图形(其属性依赖于数据的图形)的设计师目前有两个不可取的选择:
- 她可以学习某种编程语言。许多设计师被工程吓到了,可能缺乏编程的天赋或欲望。他们完全有理由——绘画是一种视觉活动,用文字抽象的方式工作是完全不合适的。画家、插画家和雕塑家直接操作艺术品——没有抽象,视觉反馈是即时的。如果创作者必须用“rectangle.width=17”而不是可见的笔触来创作,我们还会有什么伟大的艺术作品吗?
- 或者,设计者可以画出一系列模型(mockups),即各种数据集的图形快照,并将其与它们的含义的口头描述一起提交给工程师。工程师擅长处理文本抽象,然后用编程语言实现该行为。这导致了大得可笑的反馈循环——看到改变的效果可能需要一天而不是一秒钟。它涉及至少两个人之间的协调和沟通,并且要求设计师证明自己的合理性——她必须说服工程师和可能的管理层,每一个变化都值得工程师花时间。这不是一个创造性探索的环境。
绘制模型(mockups)的概念没有错。它是一种自然的、视觉化的工作方式,在从建筑到工业设计的许多艺术学科中无处不在。问题在于设计模型(mockups)描述的行为。但是,仔细想想工程师到底是做什么的。工程师从一组模型(mockups)中推断出它们所符合的模式——图形是如何随着数据的变化而变化的——并将这种推断出的模式编入计算机程序中。
真的有必要吗?难道不能用软件工具来推断这种模式吗?
沿着这条路走下去,就会进入一门被称为“示范编程”(programming by demonstration,PBD)或“实例编程”(programming by example)的计算机科学学科。这个领域关注的是通过一系列的例子,而不是通过明确的指令,向计算机隐性地传授行为。研究者们已经创建了一些系统(取得了不同程度的成功),用于构建交互式GUI小组件、定义参数化的图形形状、移动和重命名文件、执行类似正则表达式的文本转换以及其他特定领域的任务。在这些系统中,用户通常手动执行几个重复性任务的迭代,然后系统根据推断的泛化来执行其余的任务,也许会要求澄清或确认。
本节概述了一种假设性的但可行的工具,使设计者能够在不需要传统编程的情况下创建动态数据相关的图形。这些动态图形将作为面向用户的信息软件的可视表示。从某种意义上说,这是一个“绘图信息软件”(drawing information software)的工具。
该工具可以被认为是传统的面向矢量的绘图程序的扩展。使用与传统工具相同的绘图过程,设计者绘制图形的模型(mockups)——图形应该如何寻找某个特定的数据集。然后,她对这个图形进行快照,并指出它对应的数据集。然后,她修改图形以对应稍微不同的数据集,再拍一张快照,以此类推。每个快照都是一个示例。通过精心选择的例子,该工具将推断出如何为任意数据生成图形。快照(snapshots)的概念可能是由大卫·库尔兰德(David Kurlander)的Chimera(1991)引入的,它利用一组快照中的共同特征来推断约束条件,同时绘制一个静态图形。
这个工具比文献中的许多工具明显不那么雄心勃勃,原因如下:
- 许多系统都使用“示范编程”(programming by demonstration,PBD)作为一种手段来实现终端用户的编程,通常是让新手自动完成重复性任务。该工具面向具有专业技能和培训的专业设计人员,因此可以承担较高的用户复杂度。
- 许多系统试图推断一个完整的计算过程,并且对计算概念如条件和迭代有最大的困难。正如我们将看到的,这个工具主要是从某个集合或数值范围到另一个集合或数值范围的映射——数学意义上的函数,而不是(命令式)计算意义上的函数。这可能要容易得多。
- 同样,许多系统试图推断有状态的程序。这引入了巨大的复杂性,因为用户必须依赖于输入和潜在的大的隐藏状态的输出。图形是无状态的;它的外观只是输入数据的函数。例子不需要情境(context)。
(此处省略部分内容没有翻译)
通过历史推论工程学
“从历史中推论情境(context)”一节提出软件需要从过去学习。好的信息软件将试图通过发现过去情境(context)中的模式来预测当前的情境(context)。虽然这样的应用软件很少,但所需的算法并没有什么新奇或奇特之处。致力于这一主题的计算机科学学科被称为“机器学习”(machine learning)或“学习系统”(learning systems),经过几十年的研究,已经产生了各种用于建模和预测行为的算法。
考虑到前面介绍的例子,火车旅行规划可以预测用户想看的路线。一个人在当地的出行计划通常有每日或每周的模式。对这些模式进行建模的规划可以自动向用户呈现适当的信息,从而消除大部分交互。
(此处省略部分内容没有翻译)
通过环境推论工程学
"从环境中推断情境 "一节介绍了一些环境来源,信息软件可以从中推断出上下文。硬件相关的来源,如时钟和位置传感器,可能看起来很明显。软件相关的来源,如其他信息软件和用操作软件创建的文档,可能看起来太牵强,以至于不可信。本节将介绍信息生态系统(information ecosystem),一个可能允许这种行为的软件架构。
(此处省略部分内容没有翻译)
既然这个平台的存在是为了促进环境的推理,那么我们就从生物环境中获得一些启发。生物环境的本质是自主转换。植物将阳光转化为果实,大型动物将果实转化为粪便,小型动物将粪便转化为土壤,植物将土壤转化为果实。生态系统是一个由各个成分组成的网络,它们消耗营养,并将其转化为其他成分消耗的丰富形式,它们是自主的,不需要了解整个系统。
如果我们在软件中采用这个过程,把我们的 "养分 "看作是信息,我们就有了一个信息生态系统。考虑这个系统。

平台上面的组件是视图(views)。这是用户看到并与之交互的软件。视图以两种方式与平台交互:
- 视图指定一个感兴趣的主题。例如,如果用户正在阅读电子邮件,她可能对与电子邮件内容相关的信息感兴趣。电子邮件程序会将电子邮件作为主题发送给平台。这类似于“复制”,但是是隐性发生的。
- 视图请求某些特定类型的感兴趣的主题。例如,地图会请求与地理位置相关联的主题。如果一个餐厅是一个主题,那么平台就会将其提供给地图,地图就会显示它。这类似于“粘贴”,但同样是隐性的。
平台下面的组件是转换器(translators)。平台为它们提供信息对象,它们将信息对象从一种类型转换为另一种类型,然后返回到平台。有时这涉及到将一个对象分解成组成部分(“消化”它);其他时候,它包括用附加信息丰富对象。
平台本身充当组件之间的中介,试图通过构建一个转换器链将主题转换为所请求的类型来满足请求。
(此处省略部分内容没有翻译)
信息和未来世界
今天无处不在的图形用户界面源于道格·恩格尔巴特(Doug Engelbart)在60年代中期的开创性研究。他发明的概念在70年代在施乐PARC公司得到了进一步的发展,并在80年代早期通过苹果的麦金塔电脑成功地实现了商业化,但后来这些概念基本上都被冻结了。二十年后,尽管每个技术层面都有数千倍的改进,但今天界面背后的概念几乎与最初的Mac完全相同。类似的故事比比皆是。例如,可以用一串数字“拨号”的电话在90年前是热门的新事物。今天,“电话号码”无处不在,根深蒂固,尽管底层技术发生了无数次革命。文化的变化比技术能力的变化要慢得多。
教训是,即使在今天,我们也在为未来的技术而设计。文化惯性将把今天的设计选择带到未来的任何技术上。在一个科学可以超越科幻的世界里,预测未来的技术可能是一个占卜式的挑战,但负责任的设计师别无选择。一个成功的设计会比它设计的世界更长久。
未来的人们将用什么人工制品来获取信息?我认为,为了使个人信息设备长期可行,它必须满足两个相互冲突的标准:便携性(portability)和可读性(readability)。
- 便携性。想想今天无处不在的信息设备——书。我们有技术来制作5000页的书桌大小的书,但是尽管信息含量很高,这样的书还是很少。原因很简单,就是不能随身携带。随着人们越来越多地期待按需获取信息,便携性将变得越来越重要。今天,人们可以通过把手伸进口袋与地球上的任何人交谈;未来的信息设备也必须是无障碍的。就像钱包和钥匙一样,电脑会在离开家之前放进口袋或钱包里。这意味着重量轻,体积小。
- 可读性。再考虑一下书本。我们有技术来生产比名片小的书,但是尽管便携性有所提高,这样的书还是很少见。这种超级便携的邮票大小的书是不存在的。问题:虽然科技是阅读对象缩小了,但人类的眼睛仍然是一个基本不变的东西。为了与书本竞争,未来的信息设备必须提供书本大小的表面积。更小的设备都不能轻松阅读和浏览,也不能支持空间分布的信息图形。
为了解决这些对立的尺寸限制,我预测一台计算机的大小和厚度相当于一张纸。像纸一样,它的整个表面是一个图形显示器。当使用时,它是刚性的;当不使用时,它是折叠的,可以折叠或卷起来(或者皱巴巴的!),塞进口袋或钱包里。
不管我是否准确地猜到了它的形态,我们都可以通过推断技术趋势来预测设备的预期特性。考虑与情境敏感(context-sensitive)的信息图形相关的能力:图形输出、历史、环境和用户交互。
- 图形输出。作为一本书,该设备必须有足够大的阅读面积和高像素分辨率。作为计算机,该设备必须能产生动态的彩色图形。在匹配今天的每一个设备时,明天的设备将克服对方的缺点。具有印刷分辨率的动态图形将为详细的信息图形开辟一个可能性的世界,这在今天的任何一种媒介中都是不可能的。
- 环境。由于用户将随身携带这款设备,所以设备的环境实际上是用户自己的。假设有足够的网络模型,该设备将能够感知来自环境的大量信息——地理位置、物理环境(街道、商店、交通选项、娱乐选项)、社交环境(朋友、有共同兴趣的陌生人、能够满足需求的陌生人)等等。该设备对用户环境的感知将远胜于用户本身。
- 历史。自问世以来,电子存储的密度呈指数级增长,而成本却在下降。我们完全可以预计,未来的设备将具备令现代人震惊的机载能力。但是,也许更重要的是,无处不在的网络访问将使内存有效地无限。该设备将有办法记住用户做过的所有事情,以及她所处的每一个环境。有了如此丰富的历史和对环境的感知,软件将有前所未有的潜力来预测用户当前的环境。
- 交互性。触摸或基于动作的操作比鼠标更有效。眼睛跟踪和语音可能会更好,尽管即使是这些也不太可能与上面预测的能力的数量级提高相匹配。但是这些机制中没有一个能够接近眼睛所能吸收的信息量。无论出现什么新的交互技术,设备和用户之间的带宽将不仅仅是不对称的,而是完全不对称的。
交互已经是瓶颈。随着图形、环境和历史经历预期的突破,情况会变得更糟。对我来说,这意味着很清楚——随着技术的进步,信息软件和情境敏感(context-sensitive)的信息图形的原理将变得至关重要。
未来将是情境敏感(context-sensitive)的。未来不会是交互的。
我们在为未来做准备吗?我环顾四周,看到一代聪明、有创造力的设计师浪费他们的生命,把过时的交互模型硬塞到残缺的、无力的平台上。我看到一代工程师浪费他们的生命去掌握这些死胡同平台的粗心设计的细微差别,并且粗心地添加更多。我看到一代用户浪费他们的生命指指点点,点击,拖动,打字,千兆赫处理器空转,千兆字节的存储器什么都不记得。我看到机器,机器,机器。
我预计,在下一代看来,坚持这些模型的设计师将像经典物理学家一样,随着世界转向量子化,就像开普勒画的椭圆一样,像伽利略站在比萨塔顶一样的亚里士多德主义者。无论他们如何努力,如何发明,这些设计者都不会被尊称为先驱者。他们是在停车场里开辟小径。
我们的先锋是那些超越交互的人——他们的创作是预知的,而不是服从的。明天的英雄不是下一个史蒂夫·沃兹尼亚克,而是下一个威廉·普莱费尔(William Playfair)。重新定义人们学习方式的艺术家。用魔法墨水(magic ink)画画的艺术家。
总结
软件设计包括平面设计(绘图)和工业设计(允许机械操作)。
信息软件(Information software)是用来学习内部模型的。操作软件(Manipulation software)用于创建外部模型。通信软件(Communication software)是用来交流共享模型的。
操作软件设计很难,但大部分软件都是信息软件。
信息软件设计是对情境敏感(context-sensitive)的信息图形的设计。信息软件不是机器,而是视觉传达的媒介。
情境(context)可以从环境中推断出来,环境可以包括物理传感器、其他信息软件、用操作软件创建的文档,以及作为用户档案的电子邮件等数据。
情境(context)可以从过去环境和交互的历史中推断出来。最后值预测器(Last-value predictors)提供了一个基本的方法。学习预测器(learning predictor)可以推断模式,做出动态预测。
情境(context)可以从用户交互中推断出来,但只是作为最后的手段。减少或消除交互的最好方法是通过使用环境和历史的信息丰富的图形设计。剩余的交互可以通过图形操作、相对导航(relative navigation)和紧密的反馈循环来减少。
信息软件革命需要公众认识到信息软件是一种视觉交流的媒介,需要有才华、有技术、有工具的设计师,需要简单通用的平台,需要鼓励创造和分享的环境。
一个动态图形的设计工具,可以从模型(mockups)中推断出行为,可以实现没有工程相关干扰的自然感觉的创造性设计。
学习预测器(learning predictor)存在且有效。为了使它们得到广泛的应用,必须发明简单的抽象。
一个由视图(views)和转换器组成的信息生态系统可能能够以最少的交互提供所有形式的相关信息。关键方面包括主题请求和转换、信任度、通过反馈进行学习,以及小型软件提供商可以茁壮成长的精细模块化结构。
随着与图形、环境、历史相关的技术发生革命性的改进,交互将成为更加关键的瓶颈。最好的方法就是努力消除它。
两个世纪前,威廉·普莱费尔(William Playfair)发明了统计图形,改变了世界。另一个设计师发明基本的情境敏感(context-sensitive)的图形形式,并再次改变了世界。
推荐阅读:
本文引用的大部分作品都是推荐的。以下里程碑式的书籍值得特别一提:
爱德华·塔夫特(Edward Tufte)。《定量信息的视觉显示》(The Visual Display of Quantitative Information,2001),《想象信息》(Envisioning Information,1990),《视觉解释》(Visual Explanations,1997)。三部经典的信息设计书籍。如果你已经看过了,再看一遍。
斯科特·麦克劳德(Scott McCloud)。《理解漫画》(Understanding Comics,1994)。像信息图形一样,漫画通过文字和图片的排列来传达信息——它们是塔夫特应用于讲故事的“组图”(small multiples)。麦克劳德对人们如何阅读和理解漫画的视觉语言的分析,是所有信息平面设计师必不可少的读物。
托马斯·库恩(Thomas S. Kuhn)。《科学革命的结构》(The Structure of Scientific Revolutions,1962)。不断改善现状的唯一目的是暴露其缺陷。当现状被取代时,才会有进步。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


