GTM】新手村Step by Step:如何在GTM中建立一個追蹤代碼
開好了GTM代碼,下一步當然是建立所需的追縱代碼囉!而從未發佈過的同學請注意,GTM要至少發佈過一次,在網頁中的檢查工具才會顯示為正常喔。現在就讓我們來一步一步建立GTM吧!

Step1: 建立資料夾
首先,看到一片白茫茫別迷惘,凡事起頭難,可以在網路上參考自己想設的做法,或請工程師協助(但有些工程師不見得會),再慢慢去熟悉即可。
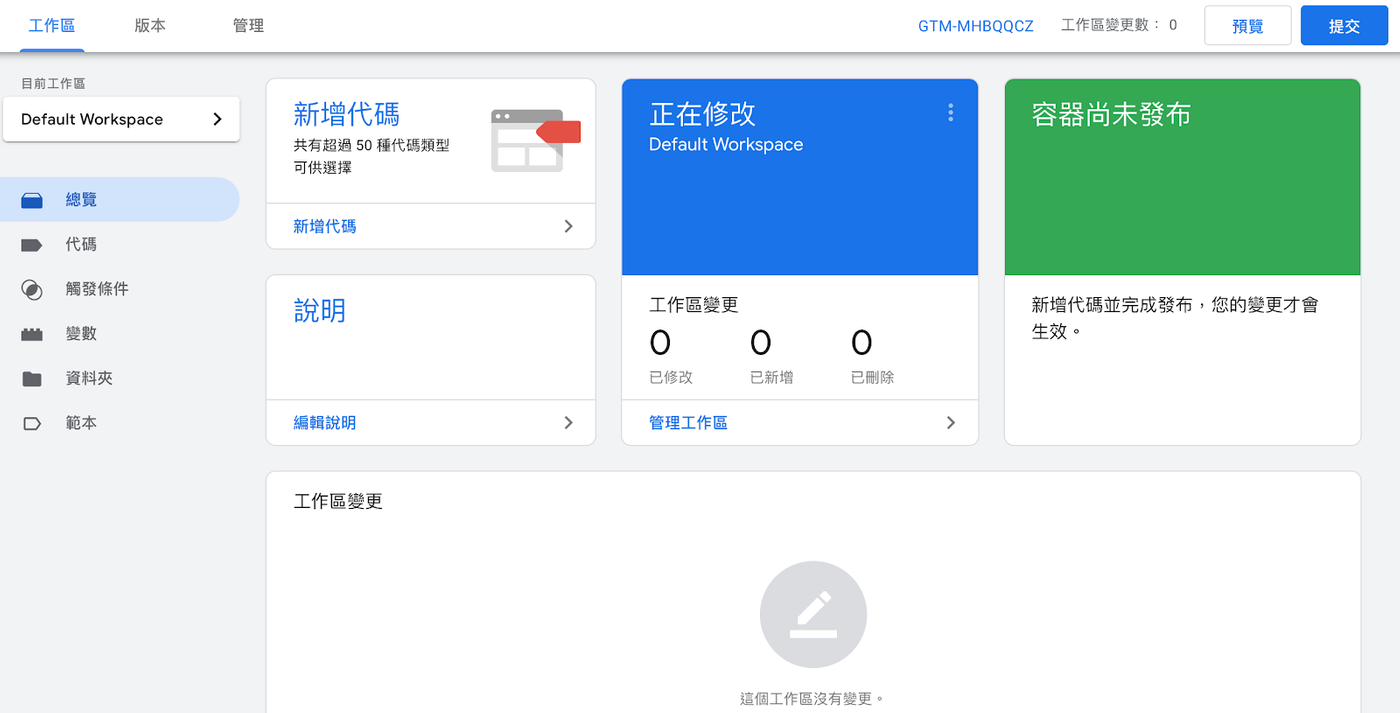
以我自己的習慣來說明,因為會接觸到多家廣告代理商的代碼,因此我習慣點擊「資料夾」,先新增相關資料夾將所有本次新增的代碼都放到這個資料夾中,分類上比較乾淨。(強迫症上身)
Step2:新增代碼
接著,到「代碼」開始今天正式的新增流程,我們要示範的流程是最基本的GA通用碼PV瀏覽,讓大家有基本的建立代碼概念,要完成的事情如下圖。

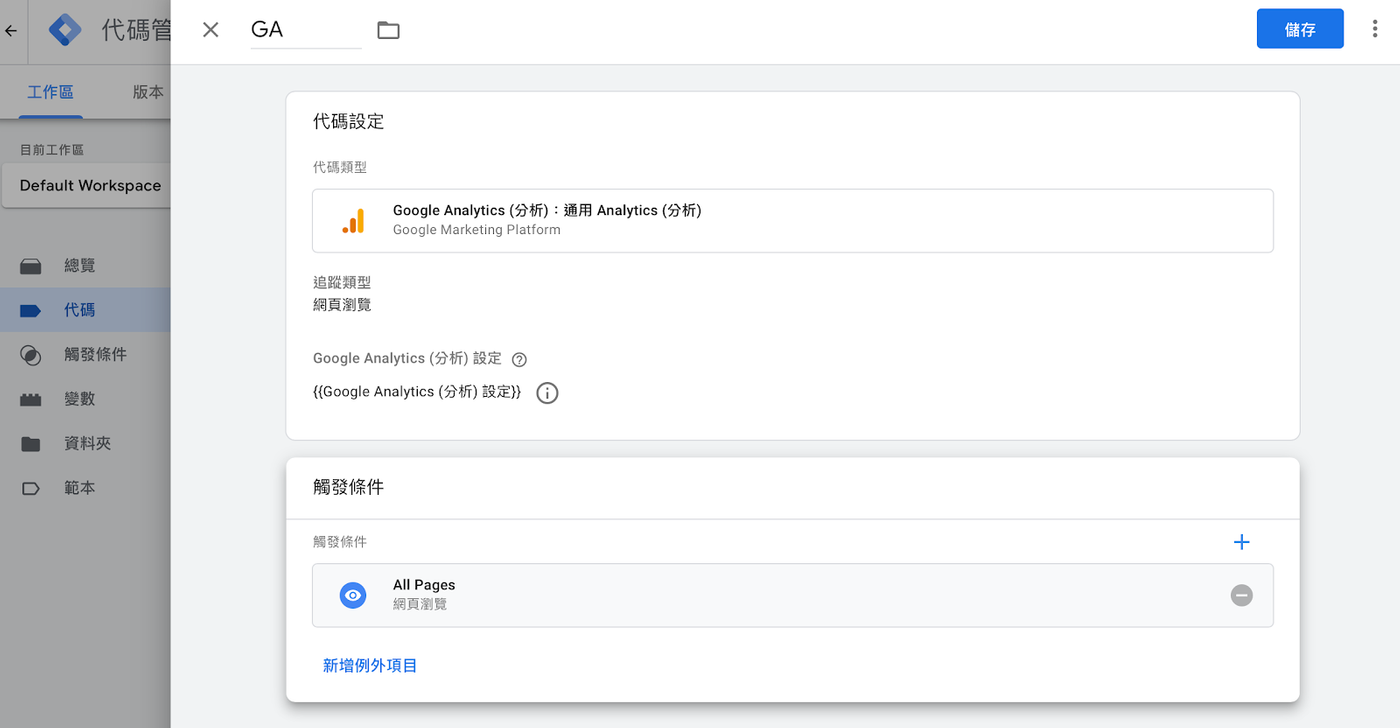
在代碼中點擊「新增」,會跳出上方的畫面,那我們需要先針對這個代碼命名成我們看得懂的名稱及歸納資料夾,命名點底線,歸納資料夾點開資料夾即可選擇現在既有的資料夾了。
選擇一個代碼類型,先選擇Google Analytics(分析):通用Analytics(分析),這是目前常見的GA代碼類型,最近Google開始請大家升級成Ga4的GA,以便搜集Web+App的行為,那還沒升級的人,請還是先使用通用版GA。
接著,需選擇追蹤類型為「網頁瀏覽」,也就是說這組GA只能追蹤到PV,並不會再追蹤如事件等紀錄。
Step3:建立變數
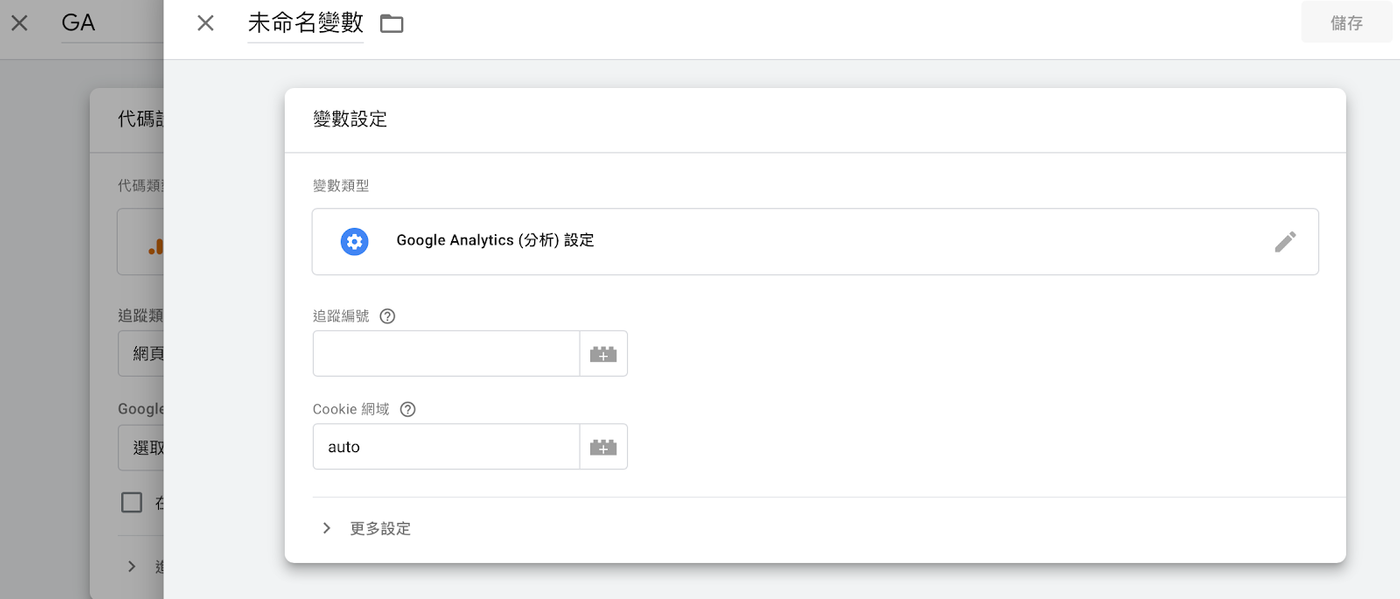
再來點擊Google Analytics(分析)設定,這邊是要設定您網站中使用的GA代碼,再來綁定在這個變數中,因此需要先選擇「新增變數」,並前往變數頁面依序新增變數名稱、資料架,以及填入最重要的「追蹤編碼」,也就是GA的代碼,若您的網站無其他特殊設定,則點擊儲存,回到代碼的設定頁中。

Step4:設定觸發條件
最後,需選擇含有這個變數的代碼需要在哪個時刻被觸發。而最常見的GA設定就是全站PV瀏覽資料,因此選擇觸發條件後,點擊內建的「All Pages」,即可完成本次設定。
Step5:預覽成效
GTM的預覽功能在前陣子默默地更新了,現在點擊預覽會先跳出一個視窗,輸入你要預覽的網址,GTM就會以另開分頁的方式讓你瀏覽代碼是否確實被觸發,目前筆者也還在習慣新的預覽功能,整體來說很適合延伸螢幕以左右視窗的方式,確認頁面的代碼是否被觸發,也可以針對每個歷史頁面去確認每一頁所被觸發的代碼是什麼,確實滿方便的,但最近常遇到偶爾預覽怎麼都無法同步的狀況,只能重新開啟整個瀏覽器才會好的狀況,有待日後觀察。
Step6:發布代碼
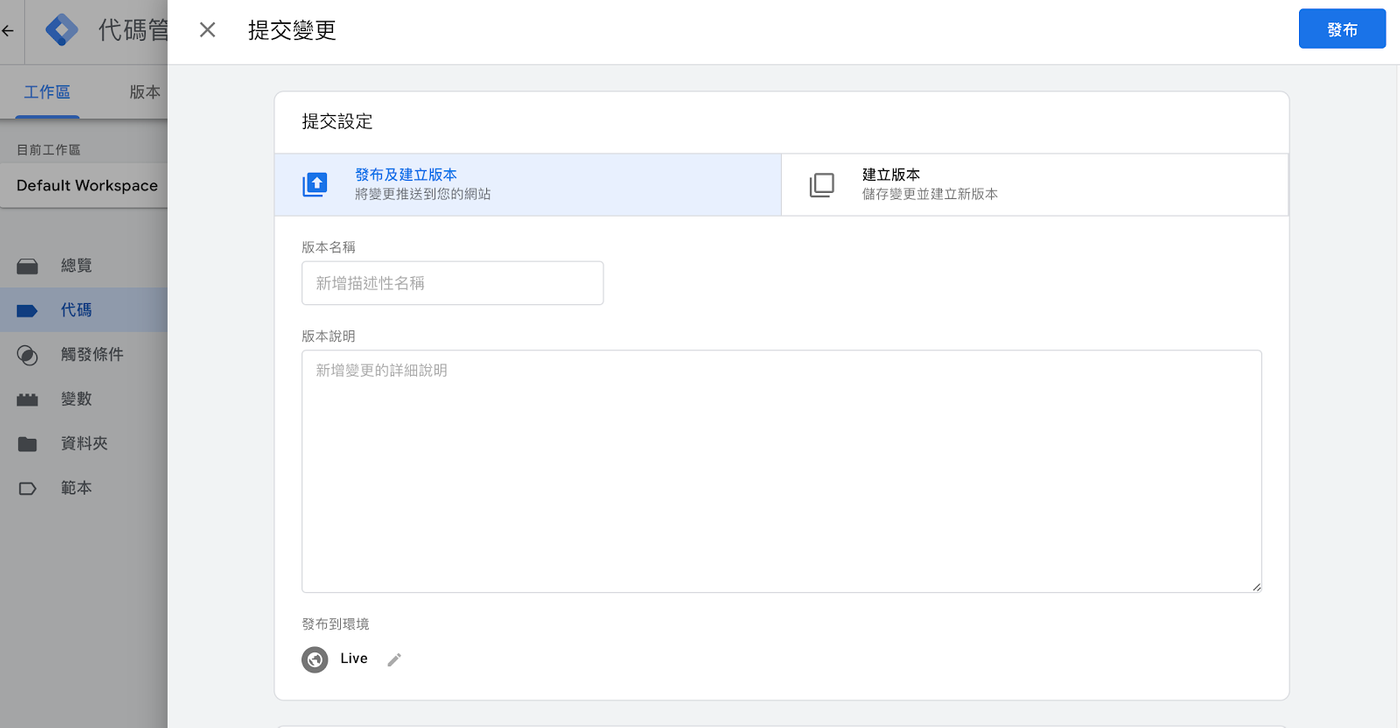
最後一步當然就是把你新增的代碼正式發佈啦!點擊「發佈」後,填寫版本名稱跟版本說明後,即可發佈。而若遇到有問題,其實也可以快速的將版本回到前一個,因此版本名稱跟說明可以寫清楚的,還是盡量寫清楚喔!

那祝大家都可以跨出GTM的第一步囉,大家下次見!
同步刊登於medium
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者