Matters 文章怎麼放程式碼?
IPFS
文字編輯器
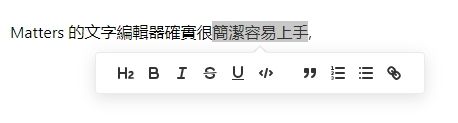
Matters 的文字編輯器確實很簡潔容易上手, 隱藏了上排工具列選單, 改成選取後才會出現選單, 基本功能都有. 但是對於工程師來說最重要的還是能不能 鑲!嵌!程!式!碼!.

鑲嵌程式碼
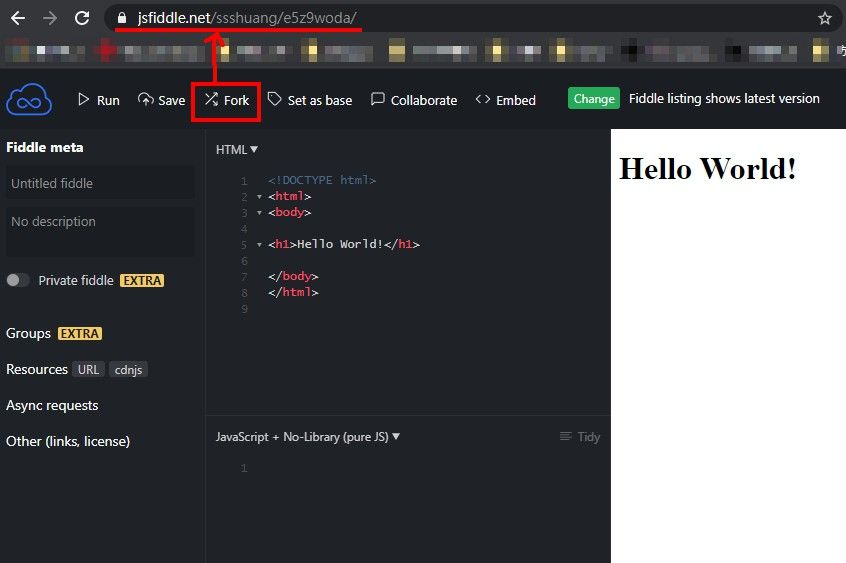
目前已知的2種方式: JSFiddle 和 選取套用程式碼樣式. 第一種 JSFiddle 只能套用在網頁語言 HTML, JavaScript, CSS, 相對美觀清楚. 但使用上要先申請帳號才能分享程式碼.

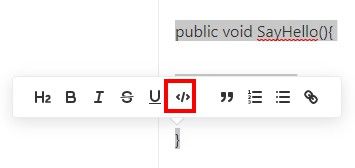
第2種方法相對陽春但很簡潔, 一樣是選取需要的文字字段, 工具列選單選擇程式碼樣式, 就會整段灰底 Highlight, 但目前沒有辨別語言 highlight 的功能.

public void SayHello(){
print("Hello!");
}
總結來說
對於不常使用網頁語言的我, JSFiddle 若有似無, 能用的只有程式碼樣式. 當然也希望 Matters 後續能提供各語言都適合的鑲嵌方式 (highlight 效果), 像 Github Gist. 期待 Matters 可以越來越好!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者