閱讀筆耕|如何把表格打磨到極致?教學及模板
(edited)
IPFS
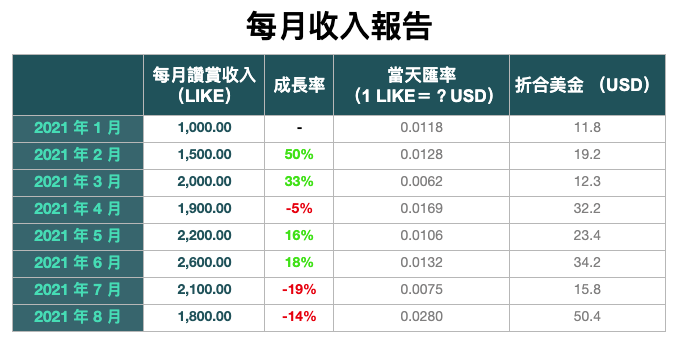
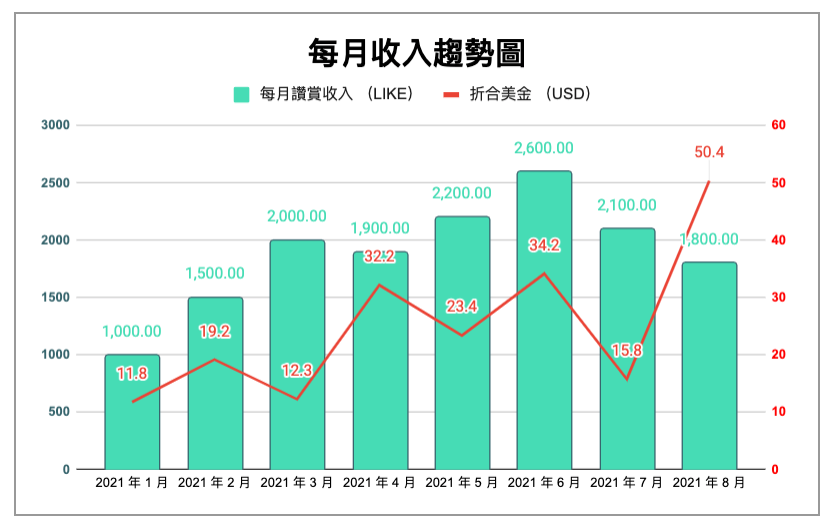
在前一篇文章 創作有價• 我在馬特市的無形/有形獎賞 裡的圖表,是用 Numbers 製成的。
為了讓它通俗點,改以跨平台皆適用的 Google Sheet 來編纂,並附上可以現成套用的 模板——讚賞公民風格,再加上個人經驗分享。
■ 表格編纂,六大提示
⇩範例成品⇩

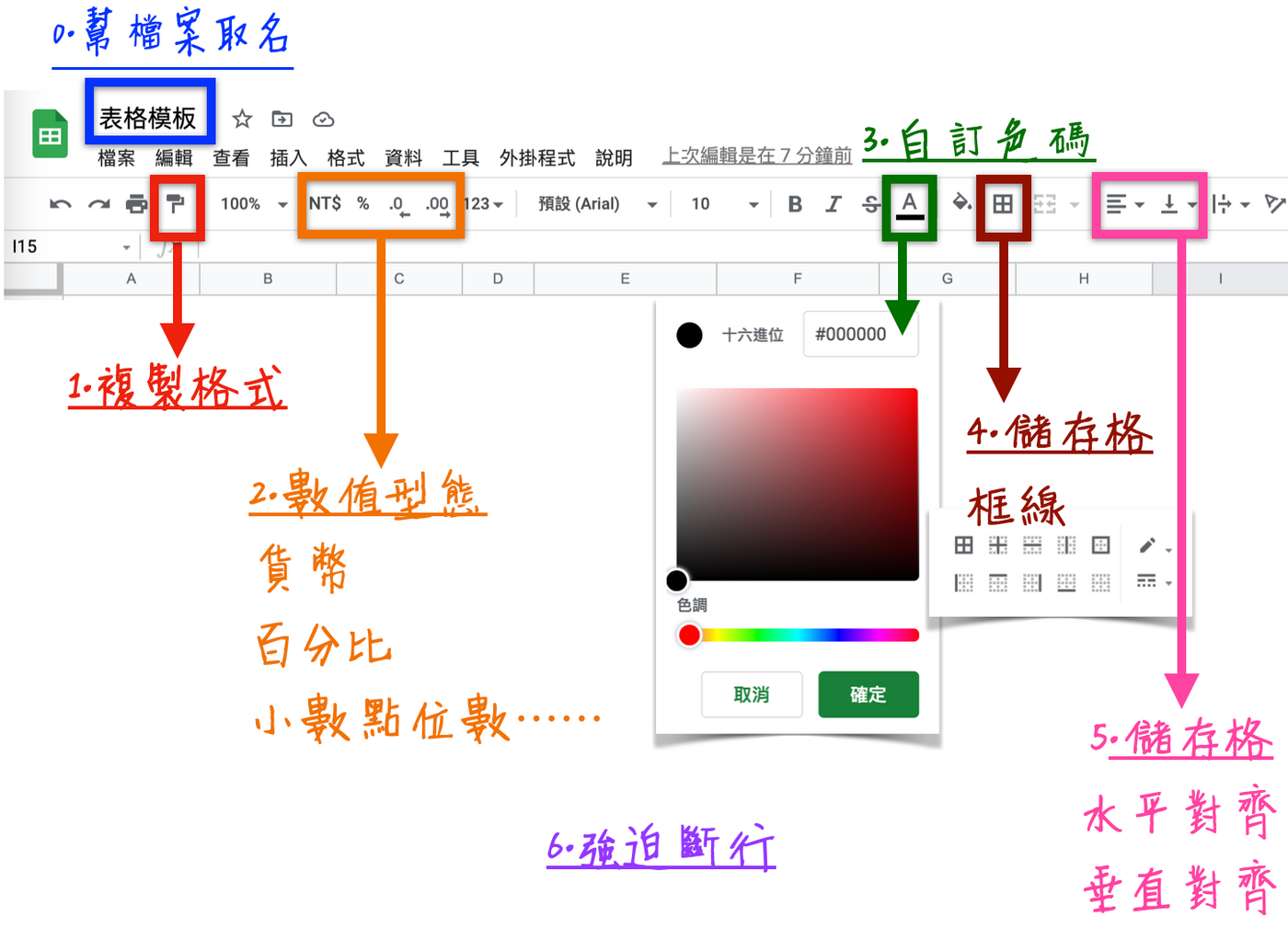
⇩ 這是 Google Sheet 的上排選單,列出 6 個重點和大家討論:

- 1. 複製格式
被我戲稱是「滾筒刷」,可以複製儲存格裡「除了數值、公式以外」的一切,好似偷學別人的穿著,再套(貼)在其它格子上。
建議用快速鍵指令貼上,比較省時,鍵法是「option + command + V」(Mac 作業系統下)。 - 2. 數值型態
除了調整數值的顏色、大小的基本功,若求細膩,數字分位符號「逗點」請多留意,以及小數點後要取幾位的拿捏,都是對讀者的體貼。 - 3. 自訂色碼
在 Google Sheet 不見「吸管」功能(吸取顏色),為了精準做出「讚賞公民」配色,只好多一道手續,自行鍵入色碼。透過相關 線上查詢 網頁幫忙。 - 4. 儲存格框線
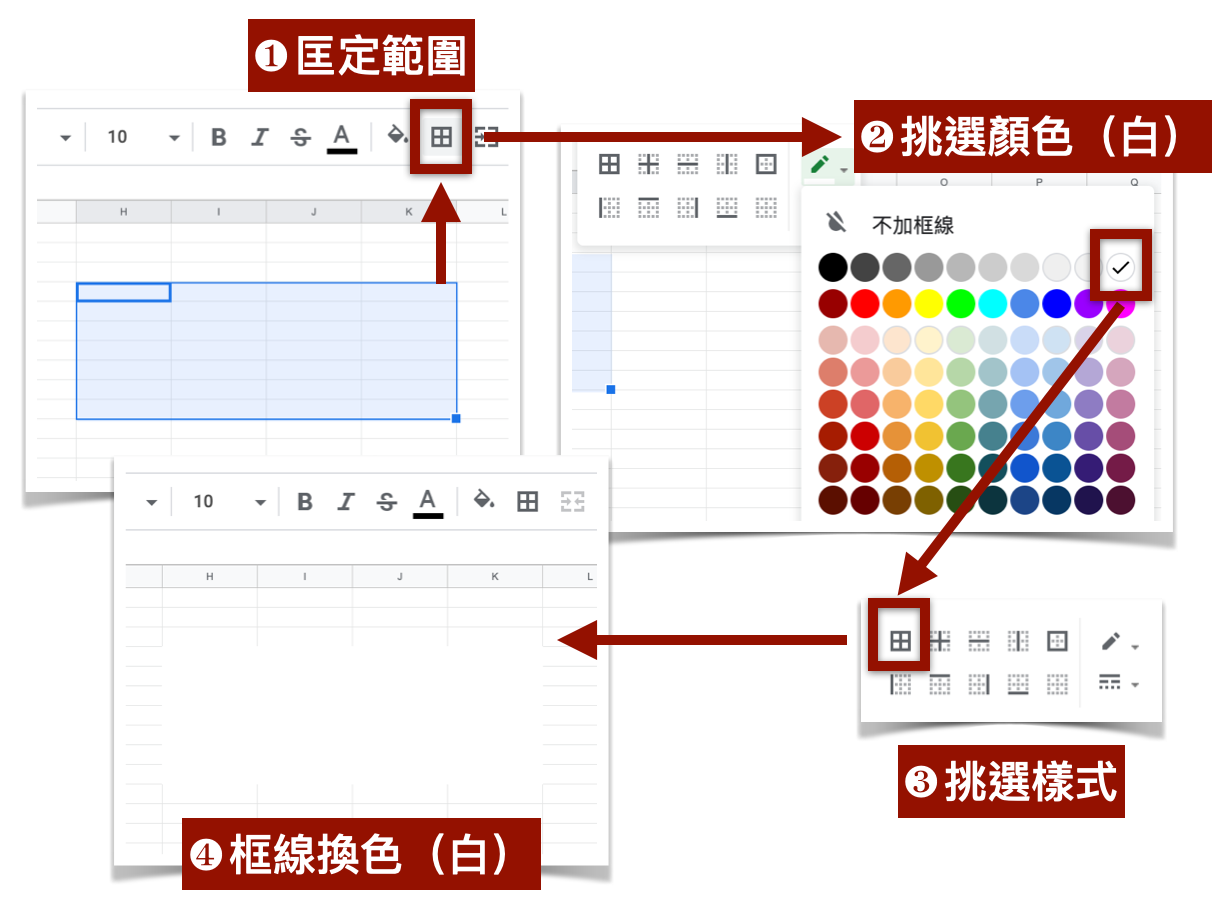
Google Sheet 幫框線預設的顏色是淺灰,若要換色,竅門是範圍先定 → 再選顏色 → 後選樣式,下圖以「消除邊框」(置換為白色)為例 ⇩。

- 5. 儲存格對齊
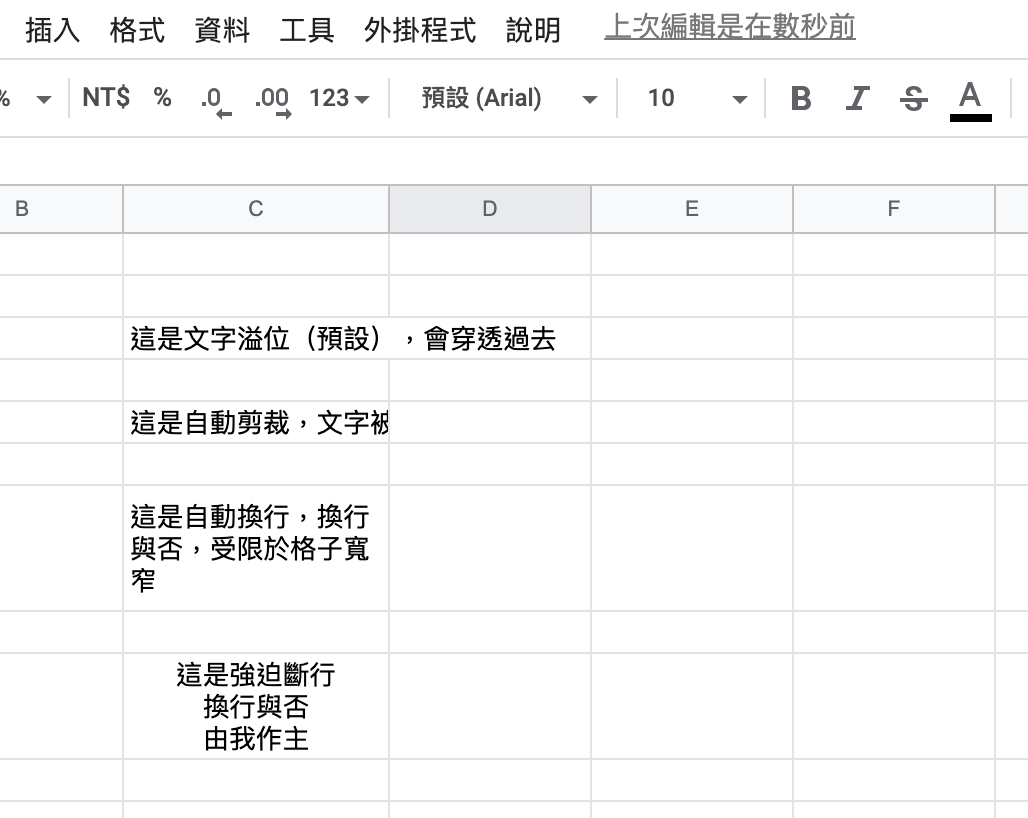
除了水平對齊以外,垂直對齊也很重要,特別是在格子內文字多,需要換行的時候 ⇩。

- 6. 強迫斷行
承上,說到換行,我不太用「自動換行」功能,這樣子是讓換行與否,取決於格子寬窄,文字必須順從空間,很彆扭;偏好用「 control + C」的鍵法強制斷行,大家可以從下圖感受一下差異 ⇩。

掌握這六大提示,相信各位在製作【表格】時,一定更加順利。
順帶一提,關於文字大小設定,並無一定規範,反正最後截完圖再縮放即可;因此,反而要注意標題與欄位名稱的「相對比例」,才不會頭重尾輕/頭輕尾重。
■ 那圖表呢?
⇩範例成品⇩

其實在 如何成為一名製圖小編? 一文,有詳細介紹製作【圖表】的步驟,當時是有排序的長條圖,這次是無排序的雙軸圖,但邏輯是一樣的,這邊快速提示重點:
- 資料來源
剛剛的表格。 - 先製成圖表,再調整數列
移除無用的數列(Google Sheet 中稱呼為「系列」)。 - 下標題
未來圖表若要「單張」使用,有標題,見主旨。 - 細節綴飾
◍ 資料標籤
◍ 資料(線、柱⋯⋯)顏色
◍ 座標軸(刻度、是否有次座標軸、配色與資料的一致性)
祝大家製表愉快!
把物事打磨到極致,體貼讀者的誠心意,傳遞下去。
謝謝各位看到這邊,隨文附上我的〔讚賞公民 2.0〕〔圍爐〕〔其它平台〕鏈結,歡迎來逛逛 ❤️。
🌱 第三季社區活動進行中 彙整表單+說明
❏
🌱 成為我的讚賞公民 👇
https://liker.land/leo7283/civic 獲邀進圍爐
❏
🌱 追蹤【中書神經系統】廣播資訊不漏接
好書金句/書市快訊/心智圖(Mind Map)
❏
🌱 我在其它平台出沒 👇
【Facbook|Mastodon|Medium|Vocus|Potato】
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!
