兼顧互動及專業的線圖 — 以股票看盤 軟體為例來聊聊 Web / APP 的合併開發
相關閱讀
0 →1 ? 1 →100 ? 軟體顧問到底在顧什麼? :https://revteltech.pse.is/sw-consult-what幾個 React Native 的使用隨筆: https://revteltech.pse.is/rn-memo
忻旅科技軟體開發顧問:https://consult.revtel.tech/
過往開發顧問曾碰觸許多領域,股票看盤 APP 的合作印象還蠻深刻的。這篇文章來分享下當時的經驗。
延伸來聊一下像 React Native 這類和 Web 關係緊密的技術線有哪些有趣的玩法。
但這邊先跟大家講個抱歉!因為目前還在 NDA 限制下,有些地方會語焉不詳,再請大家多包涵!

和知名 FinTech 團隊的深入合作
此合作開始於一位在金融領域已經非常成功的學長進行的一個新的創業題目。在這個題目當中需要一個 2C 的載體來接入用戶並提供更深化的金融服務。
在幾次的討論之後便決定由我們這邊處理 APP 的開發,以 Restful API 進行前後端整合。長達兩年的合作中蠻成功的端出了許多原先只能在比較高階以及付費軟體中才能看到的服務,也蠻順利的和銀行券商有合作。
系統設計介紹
APP 技術上我們選擇 React Native 作為出發點,如此便有以下優點
- Android / iOS 上 UIUX 高度一致化,讓用戶能有專業的感覺
- 雙平台同步開發適合在初期測試市場時快速反應
- 資源配置有效率能降低後續徵才難度(懂 Javascript 即可一定程度勝任)
雖後端主要由夥伴方提供(如進階金融服務及一些股價資訊),但我們亦同時以功能部署幾個不同的 api 集合,比如
- 金融服務 — 提供專業資訊及進階運算
- 會員管理 — 管理會員資料及往後延伸中台概念來和券商協作
- 特殊活動 — 任務導向,如在過程中曾和券商合辦活動,將相關邏輯封裝於此
總的來說以「後端求降低耦合,前端求提升復用」貫串整個開發。

圖表該怎麼做 ? — Web 是個好的選擇
分享一個這個思考下的產物 — 圖表開發。

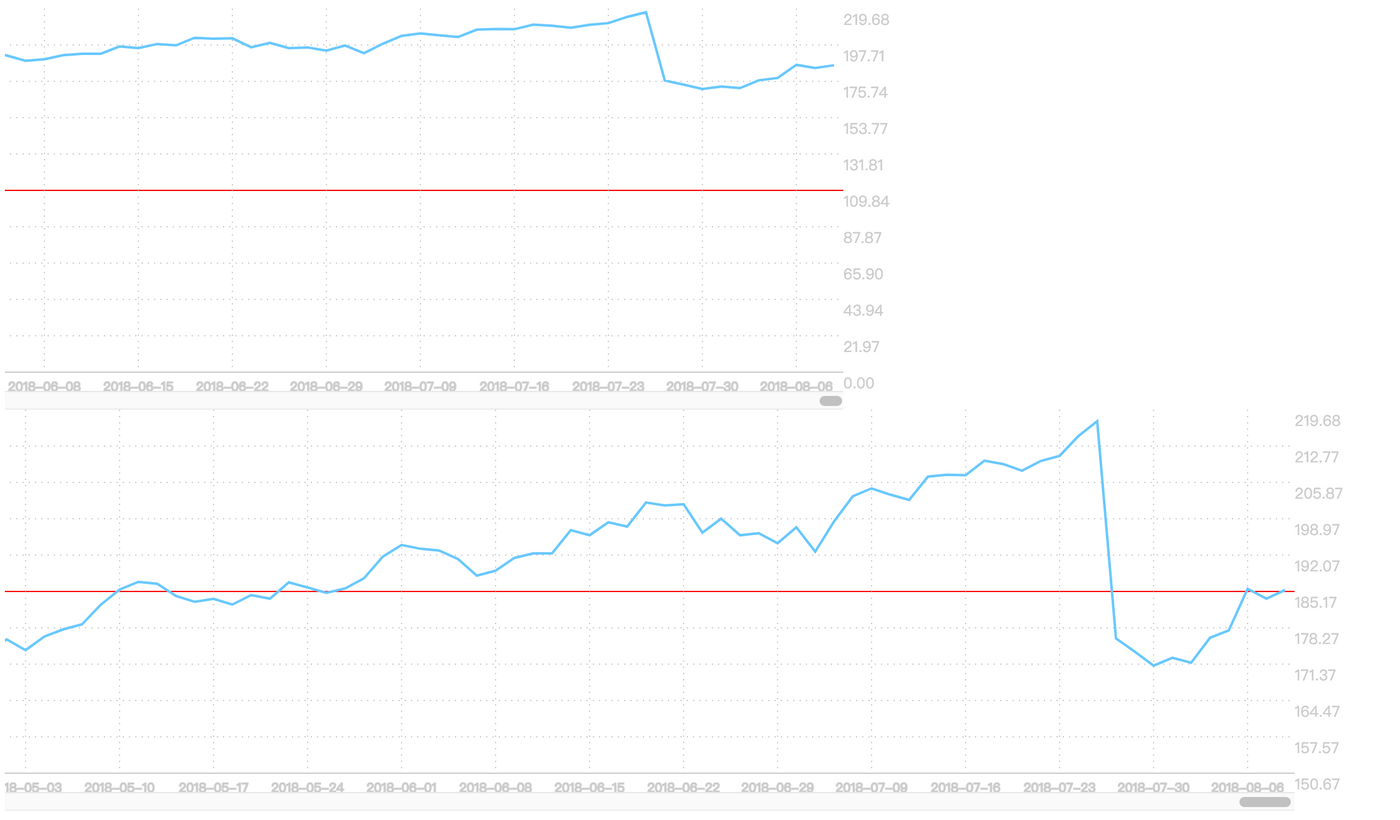
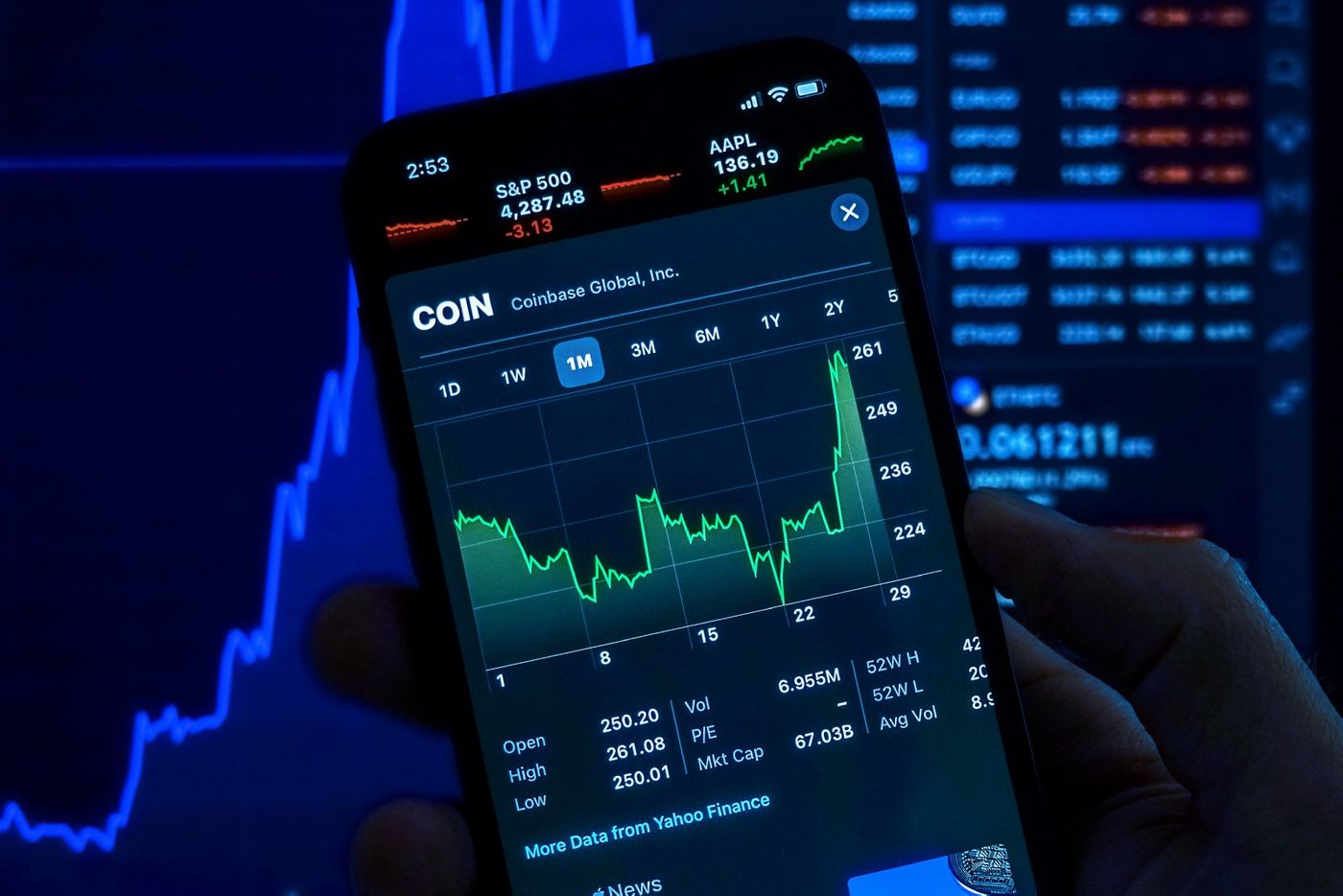
相信如果有在做投資的朋友應該對於股票線圖非常有印象,它具有幾個特性
- 資料量可能很大:比如 S&P500 指數最多可能有幾十年的資料
- 用戶會頻繁互動:放大、縮小或者點擊是常見操作以取得更多資訊
- 存在許多可能的預處理:有些時候會碰到需要對原始數據進行 resamping
- 同一張圖上可能有多組 data set 一起出現:如各種均線
- 方案商會提供一些特殊的功能:如一些標記工具
當然上面列舉的一些問題會需要和後端一起協作,但即便如此複雜度也是蠻高。
在前端領域有個有趣的現象是有些東西很常碰到,去搜尋也能找到許多相關開發,但當你真的要使用時卻發現未必合用 — 圖表(在這裡是股票線圖)就是一個好例子。
那我們是怎麼處理的呢?
首先先確立了圖表本身在這個題目中非常重要,甚至可能是這個 APP 最終是否能脫穎而出的關鍵。
評估之下決定自行開發維護一套自己的方案。
技術選型上考慮到後續三個點,決定以 WebView 進行實作
- 未來我們可能也需要在網頁中使用,因此通用開發很重要
- 雖然自己開發,但在 Web 上還是比較容易可以找到一些輔助工具
- 因為線圖複雜,善用 Web debugger 工具可以提供更好的開發效率
當然也不是那麼一帆風順,為了能讓 WebView 方案順暢我們亦克服了幾個難關(呃,血淚交織 …)
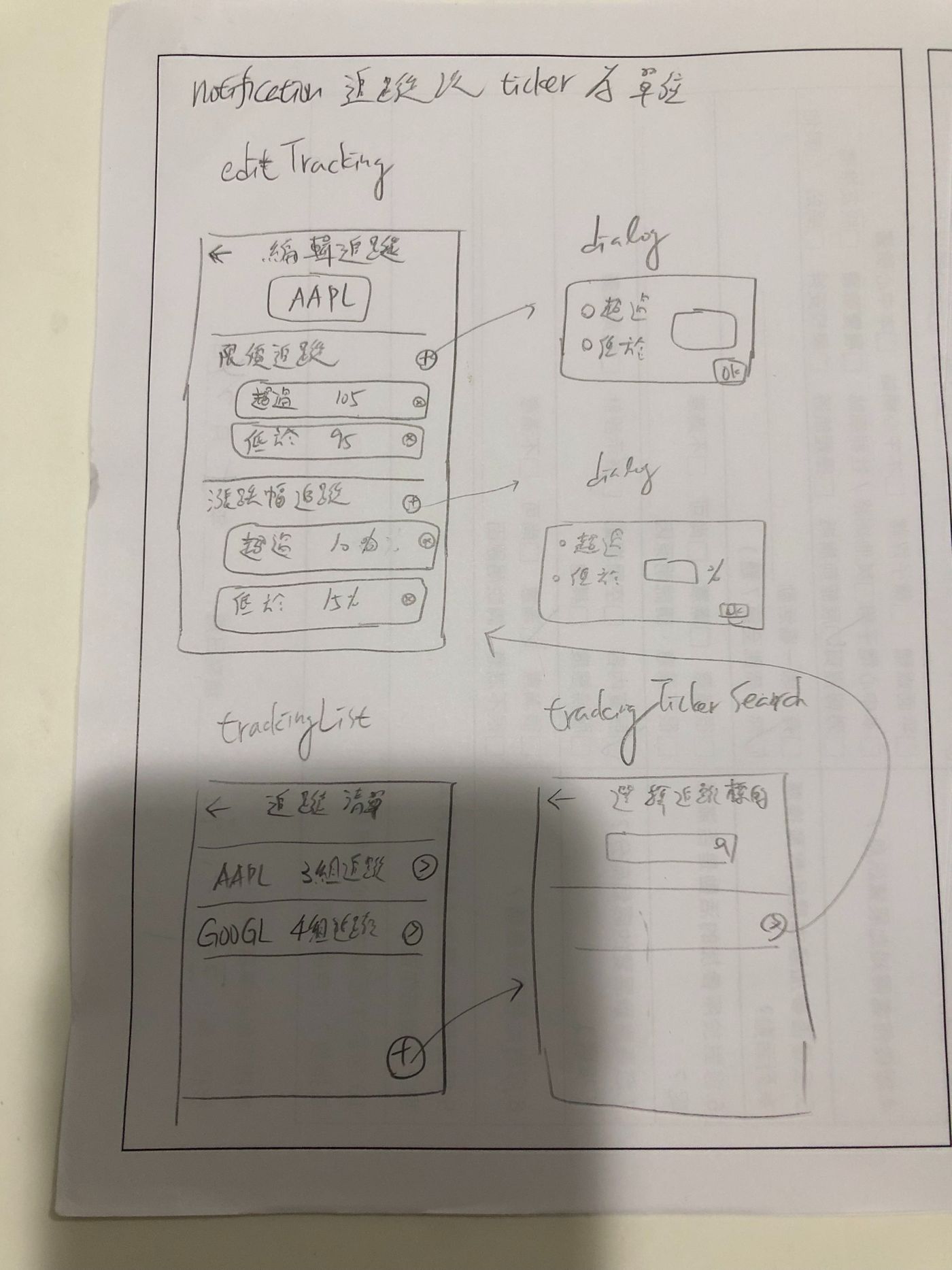
- 打通 application logic 層次在 RN 及 WebView 之間的雙向溝通。讓 RN 能明確掌握及控制 WebView 的內部狀態
- 優化開發的 WebView 線圖實作,避免耗用過多資源導致系統過慢
- 引入 sliding window 概念及 APP 視覺範圍來再次優化整體順暢度
近年大前端的概念很火熱,如何在技術上解決多載體間的顯示及業務邏輯是有很多不同的方案。而 WebView 一路上都扮演著很重要的角色,善用這個中介角色往往能得到些意外之喜。
最終思考:WebView 能夠再往前延伸嗎?
點到為止的提了一下我們之前使用 WebView 的時機,但更有趣的問題是,WebView 這種直覺簡單的技術還能不能有更多好處?
拋磚引玉的丟兩個觀點:
- 站在資源配置角度來爭取更多空間:如果資源有限可以先以 Web 技術實作後嵌入 APP 的 WebView 中,如此一來便能將原本的 APP 開發議題轉換成如何逐步跟上 Web 開發節奏的這個相對較輕鬆的題目。
- 藉由 Web 不需審核的高速迭代特性作為封裝不可知未來的載體:在今天的開發中業務越是成功我們越是難預期未來的可能開發內容,在這個語境之下可以將不確定或者尚未收斂的功能開發在 Web 中,等待未來塵埃落定之後再轉換 APP 的原生開發方式。
還能有更多有趣的使用方式嗎?
RevtelTech 忻旅科技 https://www.revtel.tech/
email:contact@revteltech.com
facebook:https://www.facebook.com/RevtelTech/
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
