2021 第 46 週網站開發好連結分享—陰影生成器、輕量級網頁畫板、學習正規表達式
今週排密了。由上週六起,六日一二三四上課,週末各 6 小時,平日各 3 小時。今天不用上課,但有直播節目、頒獎禮當訪問主持。然後星期一到現在,實現了每日一篇的技術教學文分享。的確是有點太忙了。但相反,就是越忙越想通過寫作來和自己對話。
今週網站技術好連結分享
→ 編程 / 算法庫
https://www.algorithm-archive.org/
這個網站有不同的算法供參考,且有不同的語言選擇。
→ 書 / iOS 應用圖標大全
https://www.kickstarter.com/projects/flarup/the-ios-app-icon-book
這個眾籌項目,將這些年來的精美 App 圖標收集整理。包括很多當年彷真年代的立體圖標,回顧設計師們如何在圓角正方形下發揮創意小宇宙。
→ 工具 / 一個超輕量化的 REST 伺服器
https://github.com/rehacktive/caffeine
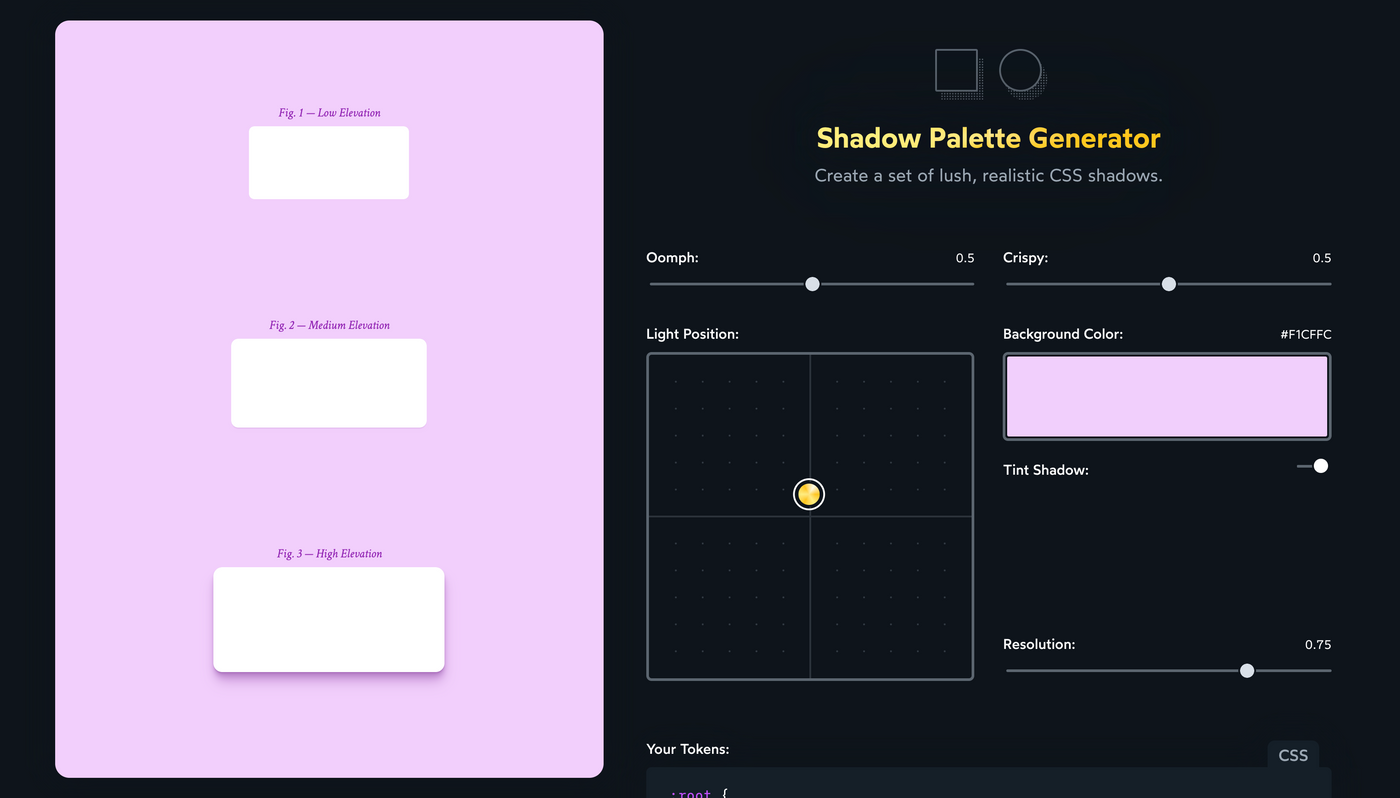
→ CSS樣式 / 陰影生成器
https://www.joshwcomeau.com/shadow-palette/
CSS 樣式的陰影,很多時我們會只落一層陰影,但其實設定多層不同幅度的陰影,其效果會更美觀更像真。

→ RegEx / 一步步互動地學懂正規表達式
https://regexlearn.com/learn
有點像 CSS Diner ,每步按指示打出正確代碼變可以升級。但主角從 CSS 樣式換成 RegEx 正規表達式。總共 55 級,玩一半都好足夠用了。
→ 工具 / tldraw 輕量級但好用畫板
https://www.tldraw.com
支援手機及平板的一個輕量網頁畫板,一打開網頁就可以畫。且筆觸順滑、形狀美觀,加上支援多頁,挺適合我用來畫解釋圖。
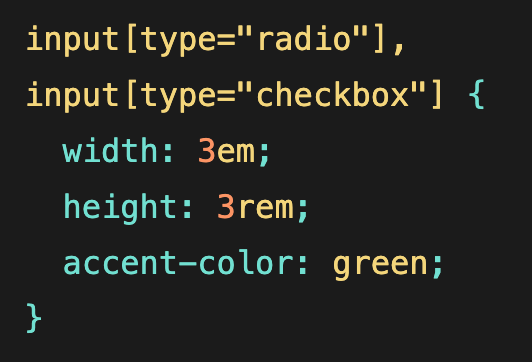
→ CSS 樣式 / 三行 CSS 優化 checkbox/radio 按鈕
https://css-tricks.com/zero-trickery-custom-radios-and-checkboxes/

—2021 week 46, 麥誠。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請訂閱贊助我持續創作分享。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!




- 来自作者
- 相关推荐