幫你的設計、IG、個人網站建立一個情緒版吧!
4個步驟快速完成情緒版(Moodboard),來探索視覺需求

什麼是情緒版 MoodBoard
情緒版是一個拼貼版,可以把任何圖片、材質、文字、元素等貼在一個平面上,作為設計探索與參考的工具,可以應用在工業設計、介面設計、品牌視覺、室內設計、個人網站、個人商店甚至IG、FB等等。
在設計時,你是否曾想要設計一個新的物件,而發現完全不知道該怎麼去設計,接著你就花了20分鐘跑去Pinterest、Behance 去找靈感,找到滿意的概念就開心的把它畫出來,這時你回頭一看,便覺得怎麼跟現有的設計不搭。你需要一個好的情緒版,可以從情緒版中找到你需要的元素來解決問題。

MoodBoard 是介面設計的重要步驟之一,但大多數都會被省略,覺得不重要、主管沒有要求要製作、腦子裡已經有一個構想了、懶得做,等等原因讓你直接跳過了這步驟,但是MoodBoard其實可以加快你的設計步驟。
製作情緒版的優點

尋找靈感
建立情緒版的過程中,必須要去大量搜集素材,可增加對該領域的認知與廣度,成為靈感的來源之一。
建構產品的組成
在搜集與建構情緒版的過程中,你會更加思考這個產品的組成,產品將會如合與用戶互動,視覺將會如何去影響介面的型態,這些型態將會如何去影響情緒等等。
如果你已經知道該產品的視覺是什麼,情緒版的製作過程可以加強你對該產品的視覺定義,讓目標更明確。
縮短決策時間
在設計介面時,當遇到介面顏色、外觀該如何選擇的問題,情緒版裡會有相近的元素存在,可從中參考,重新去找靈感也會更有方向,減少時間上的浪費。
加快共識速度
一個好的情緒版,會有強大的自我表達能力,可以讓組員或客戶快速進入狀況,理解該產品會如何呈現。
如何做出一個有傳達性的情緒版
1. 產品的意象

產品本身希望可以傳達的概念與感覺,當用戶使用產品時會有什麼感受、會聯想到什麼。假設要做一個運動的APP,我的關鍵字可能會是:熱血、活力、速度、健康等。這些關鍵字將會是要透過情緒版來表達的意象。
2. 元素清單

你要知道你的產品裡會有什麼元素,顏色?樣式?形狀?圖案?聲音?角色?文字?
可以製作一份清單,以確定情緒版會包括這些必要元素。
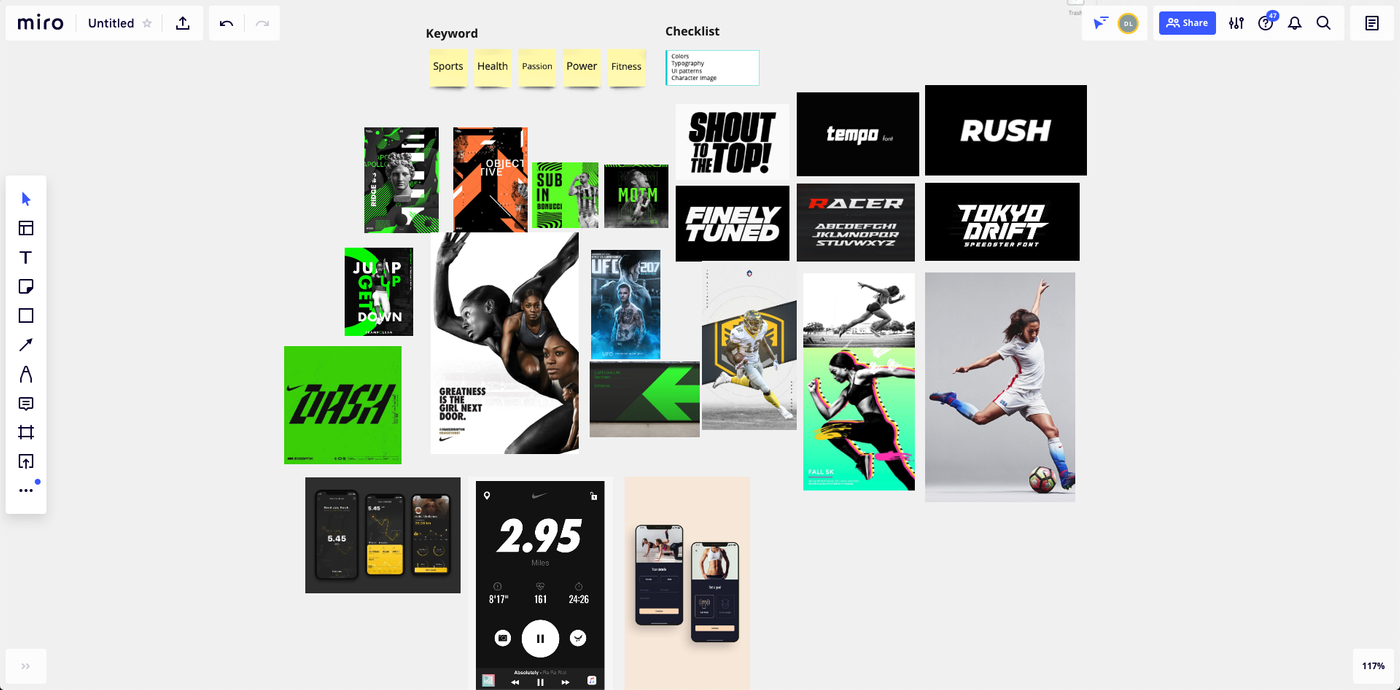
3. 蒐集意象

針對每一種元素用關鍵字意象下去蒐集圖片,盡量蒐集與意象接近的圖片,開始拼貼在板上。
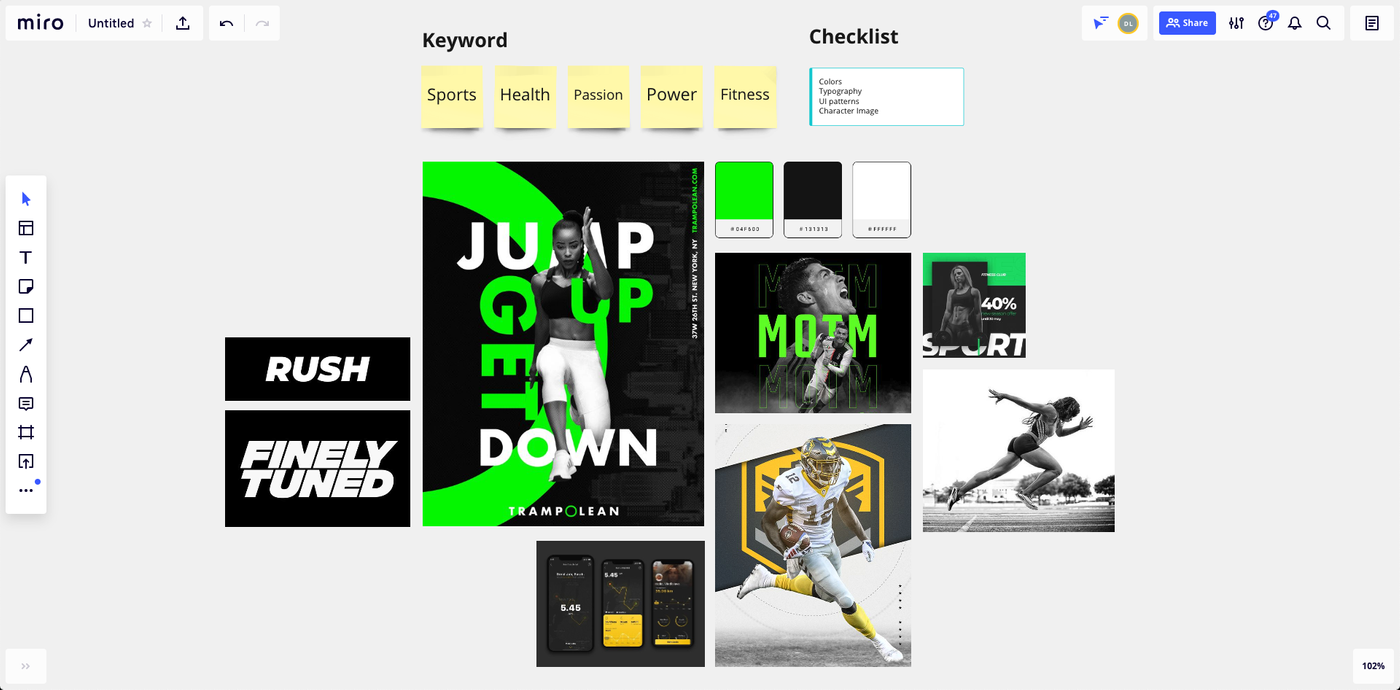
4. 圖片分類與排版

將圖片分類,刪除多餘或相近的圖片,排版成好閱讀的版型,讓你的情緒版可以傳達出意象與概念。
Tips:
- 少即是多
情緒版是很自由的東西,並沒有實際的對錯,你可以放膽去拼貼,但是絕對不是越多圖片就越好,出現太多圖片時,細節往往會被忽略,挑選代表性的幾張照片即可。

- 專注在關鍵字
在自由拼貼的過程當中,還是要注意一下所尋找的素材是否有一致性,意象是否相近,免得浪費時間在沒用的素材上。

- 簡潔排版
沒有人會想要看到一個亂七八糟的情緒版,畫面簡潔一點可以讓同事與客戶更快瞭解你所想傳達的想法。當你找到一張你認為最具代表性的圖片,你可放大圖片並至於情緒版中最重要的位置上,來強調你的概念。

- 溝通力
情緒版最重要的目的還是溝通,畢竟這就是要讓同事與客戶快速達成共識的工具,傳達力必須要明確。

總結
工具最重要的目的是要協助你達成目標,MoodBoard 是一個非常自由的東西,好好利用可以產生極大的效益。
以上是我的小小想法,希望可以幫助到大家 XD。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
