第一部分:魔术墨水(Magic Ink) — — 信息化软件和图形界面(Bret Victor)
原文:Magic Ink — Information Software and the Graphical Interface
作者:布雷特·维克多(Bret Victor),是一位界面设计师、计算机科学家和电气工程师,以其关于未来技术的演讲而闻名。他目前在Dynamicland担任研究员。
说明:这篇文章是Bret Victor在2006年发布的,现在回过头再看这篇文章会觉得特别有意思,Bret Victor当时预测的信息化软件和图形界面部分已经实现,甚至开始反思和抵制这篇文章中提到的情境关联的设计(因为隐私的缘故)。在网上找到了这篇文章的部分中文翻译,根据前人的工作又补充翻译了后面的内容,但也没有完全翻译完,省略了部分内容。
摘要:
糟糕的用户体验和缺乏帮助信息的软件界面,激励着我们数十年来致力于研究“人机交互”(Human-Computer Interaction)。本文,我的观点是:长期以来我们过于注重“交互”(interaction),这可能是一种误导。我认为,对于大多数软件 — — 也就是我们所说的“信息化软件”(information software)来说,交互无论对于用户还是设计师实际上都是一种负担,用户的目标可以通过其他手段更好地被满足。
所谓“信息化软件”设计其实可以被看作是情境关联信息图形设计(design of context-sensitive information graphics)。我论证了信息图形化设计的住要任务和三种目前常用的获悉情境关联的途径,而交互是其中最次要的一种。当论证完这些设计理念在文化上变迁的必然性之后,我会开始进行设计。我概述了这样一种工具 — — 它可以让设计师在没有技术支持的条件下根据数据生成图形,以及这样一个平台──它可以在独立程序之间进行空前级别的隐形情境共享。在结论中我断言:随着技术水平的不断提高,信息化软件的设计原则将会变得越来越重要。
尽管这篇论文提出了许多具体的设计和工程理念,但文章的最大意图是 — — 介绍信息化软件设计中的“统一理论”(unified theory),向那些质疑软件世界是否如他们所知的那么“平”的设计师提供设计的灵感和方向。
范围和术语
“软件” 在这里是指面向用户的本地或网络平台上的个人桌面软件。“软件设计”指的是软件呈现给用户的包括外观和操作行为的设计,是将软件定义为一种产品。 “软件工程” 是只在计算机中实现设计,是将软件定义为一种技术。这都是些有争议的定义,别指望文章的作者将摆平这些争议,实际上这篇论文本身将引来更多的争议。
目录
什么是软件?
- 软件和巫术。是“交互设计”治愈了令用户沮丧的软件,还是用户最终自我疗伤了?
- 什么是软件设计?软件不是一个新的神秘媒介,只是两个旧媒介融合的产物。
- 软件为谁服务?人们利用软件进行学习、创造和沟通。
- 设计操作型软件很难。设计用于创造的软件是个狡猾的生意。
- 最佳的软件是信息化软件。人们花更多的时间来学习,而不是创造。
图形设计
- 信息化软件设计就是图形设计。人们通过看来认知,“看”是根本。
- 演示:显示数据。将Amazon重新设计为一个信息图形化网站。
- 演示:按期数据。重新设计Yahoo! Movies,将它变为一个信息图形化网站。
情境关联
- 情境关联信息图形。软件胜过印刷品是因为显示了相关性。
- 从环境中推断情境。外界信息可提示相关性。
- 从历史数据中推断情境。过去的记忆可提示相关性。
交互
- 交互性被认为是有害的。用户可通过交互获取相关性,但只能作为不得已的手段。
- 减少交互。以此减少痛苦。
- 我们是怎么发展到今天的?对交互的普遍聚焦是另一个时代遗留下来的。
间歇
- 案例分析:列车时刻表。将一个计划旅程的工具设计成信息图形化效果。
- 演示:行程规划。将西南航线重新设计为信息图形化效果。
改变世界
- 策划信息化软件革命。五个步骤,从技巧到艺术形式。
- 设计一个“设计工具”。无需编程生成动态图形。
- 通过历史推论工程学。软件如何从历史数据中获取信息。
- 通过环境推论工程学。软件之间的隐性沟通平台。
- 信息和未来世界。为什么这一切很重要。
什么是软件?
软件和巫术
一台计算机的进程确实像一个魔法师的思想精神 — — 看不见,摸不着,根本不是由物质组成的。然而,他又是现实的存在 — — 它可以执行智力工作;它可以回答问题;它可以通过分配一家银行的货币或控制一间工厂的机器手臂来影响世界。我们使用的计算机程序就像魔法师的符咒。— Abelson and Sussman, Structure and Interpretation of Computer Programs (计算机程序的结构和解释)(1984)
Merlin(译者注:是欧洲家喻户晓的欧洲中古世纪之经典故事中的魔法师,传说他创造了巨石阵。)的任务其实很轻松──创造巨石阵只不过是个单纯的工程挑战,吊挂一些有份量的石头罢了,目的无非是慰藉地下的亡灵。
而如今,软件魔术师的责任重大到如同背负着13英尺的巨石 — — 要让软件与人类沟通。他们总愿意接受挑战,希望自己像木偶奇遇记中的精灵一样,将生命的火种吹进小木偶体内,让它成为一个真正的男孩。可事实却不尽人意,他们总是制造出类似于科学怪人那样的家伙 — — 毫无用处、愚蠢至极,还容易产生意外破坏。
这是一个软件危机,而且已经不是什么新闻了。十几年来,可用性学者投入了大量精力,不断口诛笔伐各种糟糕的用户界面。按理说,这应该能使那些糟糕的界面变得友好一些,他们决心打着“交互设计”(interaction design)的旗号积极地向所有虔诚的信徒传播“可用性交互”的福音。
然而,软件的表现仍然令人沮丧,并随着软件越来越广泛的应用于社会而产生更多问题。讨伐的呼声高涨,而信徒们依然笃信神圣的教条 — — 软件必须将交互摆在首位。软件是为了“用” 。
我认为根本的软件危机是一种认同危机 — — 人们不明确软件到底该定义成什么媒介,它到底该用来做什么。也许“生命的火花“是种不该存在的魔法。
什么是软件设计
一个人体验现代软件几乎只是通过两个渠道:
- 她读取和解析屏幕上的画面。
- 聚焦屏幕上的事物,并用鼠标替代手指点击它们。
因此,软件设计包括对以下两种事物的设计:
- 图像
- 可用于点击的对象
这两项都不是什么新发明。我们的祖先——穴居人类利用长矛击中猛犸象,并在他们居住的洞穴将这些过程绘成图像。如今,这两项活动已演变成了两个成熟的设计学科:平面设计(graphic design)和工业设计(industrial design)。
平面设计(graphic design)是一门通过二维平面传达信息的艺术学科。它拥有广阔的应用领域,因为人们有各种各样的信息想要传达 — — 身份,社会地位,情感,说服力等等。最为相关的一个子学科就是爱德华·塔夫特(Edward Tufte)提出的信息设计 (information design)— — 利用图像向读者传达信息。一些常见得产品中也包含不少信息图形设计,包括巴士时间表、电话黄页、报刊、地图、购物目录等。一个好的图形设计师懂得如何对页面进行排版,让读者可以提出或解答问题,进行比较,得出结论。
当软件设计师在确定程序中的视觉表达形式时,当她以用户可理解的方式绘制图像时,不管她是否意识了,她实际上正在进行图形设计。
工业设计(industrial design)同样是一门艺术,它塑造物理性的产品,因而它可以由人操纵。它也拥有一个广阔的应用领域,因为人们的生活种离不开它们──从餐具到椅子,从手机到汽车。一个好的工业设计师清楚人体在操纵物理对象时的能力和局限,了解人的思想和人预想的力学模型。例如要设计一部摄影机,设计师要使她产品的造型能够与人手相称。她要合理排列按钮,使食指在操控的同时大拇指能将相机固定,不至于意外滑落。同样重要的是,她需要根据人体特征设计一种可理解的功能映射——“按”一个按钮拍一张相片,“拉动”滑条快进电影,“打开”一扇门取出影片,“打开”另一扇门取出电池。
虽然软件是典型的非物理产品,但现代软件界面中已然充斥着大量机械化隐喻——点击按钮,滑动滑块,拖动窗口,关闭图标,伸展或收缩面板。人们被怂恿将软件看作是机器——当按下一个按钮时,机器内部会有齿轮运作,导致内部或外部状态的改变。操纵机器,该属于工业设计范畴。
当软件设计师定义程序的交互形式, 当她开发这些伪机器并描述它们的功效,不管她是否意识到了,她实际上正在进行虚拟形式的工业设计。
软件设计师何不就此将她的作品作为一个图形设计和工业设计的融合产物。现在,让我们思考用户是如何接近软件的,更重要的是,为什么要这样。
软件为谁服务
软件为人服务。 我们必须从人们在做什么出发推论软件应该做什么。看看以下对人类活动的分类:

目前,软件还未能替人们完成物理行为(physical needs)——比如它无法替您吃下三明治,让您觉得饱。但是,人们把越来越多的智力活动(intellectual activities)转移到了计算机的虚拟世界中。这说明了人们需要软件的三个普遍理由:
- 用于认知(learn)。
- 用于创造(create)。
- 用于沟通(communicate)。
我提议将软件根据这些需求分类为:信息化软件(information software),操作型软件(manipulation software)和通信软件(communication software)。
信息化软件(information software)用于推进人们认知。一个人使用信息化软件构建并操控一个内部模型——用于信息的心理呈现。良好的信息化软件鼓励用户提出并解答问题,进行对比,得出结论。 例如,一个人在煮晚餐前可能需要利用烹调软件学习各种菜肴做法(这里的“学习”可以指快速而粗略的了解某些事物),实际上,她已对烹调的可能性构建了一个心理模型,然后通过这个模型寻找最佳方案。实际上, 这和她查阅一本烹调书籍所得到的结果是相同的。
操作型软件(manipulation software)是用于实现人类创造的。一个人使用操作型软件为自己在计算机或远程设备中构建并操控一个外部模型——用于表达虚拟对象。例如利用软件进行绘画、写作、作曲、建筑设计、工程设计以及机器人控制等。操作型软件可被视为一个类似于画笔或打字机性质的虚拟工具,它是创作者和作品之间的介面。
通信软件(communication software)是用于实现人类沟通的。一个人使用通信软件可以构建并操纵与他人分享的内部模型——在多种思想之间的形成理解的同步化。例如用于电子邮件、小组讨论(无论是语音,视频或文字),以及协同工作的软件。沟通可以被看作是对于所获得的信息作出的一个反馈——也就是说,由发言者发出的外部模型正是被听众接收到的内部模型。因此,本文将通讯软件简单的看待为操作型软件和信息化软件的结合体,而不再单独进行阐述。
设计操作型软件很难
操作型软件基本上呈现了一个对象的映射——用户直接操作虚拟机器的模型。因为,“操作”属于工业设计的范畴,所以,操作型软件偏重于工业设计方向。
试想一个用来对小报纸进行排版的工具。用户会花很多时间在一个虚拟空间进行大量的拟物理操作——写作、绘画、删节、移动、旋转、拉伸、剪裁、层叠等等。和其他工业设计一样,设计中的最大挑战是使这些机器容易操作,容易理解且十分舒适。然而,在一个物理空间,每次操作都使用一个专门的工具。而如今,我们需要设计一个“万能工具” (mega-tool)让它完美的结合所有功能(并将这些功能通过两种手势实现,即“点击”和“拖拽” ) ,这是一个重大的挑战。
虽然“操作”是个焦点,但良好的操作型软件必须同时提供优秀的可视化呈现。这才能确保对于一切创造性行为都至关重要的反馈循环保持顺畅——操作者需要及时获悉她的操作结果。因此,设计操作型软件在图形设计方面也存在巨大挑战。
举例来说,报纸编辑要查看页面的呈现效果——近距离效果,远距离效果,以及与其他页面是否协调。她希望查找出错别字,不恰当的语句。她想知道那些过长或过短的专栏如何通过排版进行调整。她想知道哪些故事和广告仍未被排在版面上,它们的篇幅有多大,该如何安排它们。她想知道最近哪些连载话题已接近尾声,读者的反响如何。要注意的是,在呈现这一切信息的同时还决不能分散编辑注意力,导致她偏离“调整页面布局”这一核心任务。
此外,工业设计和图形设计运用于操作型软件设计时必需紧密协同,因为需要通过图形设计展示对象如何被操作——机械化产物,图形化描述。更富有挑战性的是通过图形设计展示如何操纵抽象对象,如:音乐或财务数据,不仅要用图形告诉用户该怎么操作它们,更重要的是让用户理解哪个图形代表它们。
面对接连不断的设计挑战,想设计出一款优秀的操作型软件绝非易事。幸运的是,要设计一款功能强大的软件,“操作”非但不是必要的,而且完全是可以避开的。
最佳的软件是信息化软件
约瑟夫·利克莱德(J.C.R. Licklider) 在一次回顾自己如何运用工作时间时提到:
在1957年的春夏之交⋯⋯我试图持续跟踪一名中级技术人员(我自己)在工作时间内到底做了些什么⋯我大约85%的思维时间花在进入的某项思考,作出决定,并从中获取我须知的事物。更多的时间花在寻找或获取这些引发我思考的信息。一些时间用于绘制图形,另一些时间用于指导助理如何进行策划。当图像完成时,一切关系便清晰明了,但为得到这个结果,之前不得不花大量的时间进行信息搜集和策划⋯我回顾整个过程,我的大部分“思维”时间都花费在事务性或机械化的行为上:搜索,计算,绘图,变换,以及确定对于逻辑或动态结果的假设,设置解决的路径。
正如约瑟夫·利克莱德(J.C.R. Licklider),范内瓦·布什(Vannevar Bush)和道格拉斯·恩格尔巴特(Douglas Engelbart)等早期的梦想家所假设的——个人计算机是大脑的补充,通过数据可视化和自动化分析能够增强人的记忆力和推理能力。他们最关注的是一台机器如何帮助一个人找到并了解相关知识。虽然,当时他们普遍在学术和专业制造层面展开讨论,但他们的预想仍十分适用于现代社会。
大部分时候,一个人坐在自己的计算机前,不是进行创造,而是阅读、观察、研究、探索、使认知产生联系,并最终理解事物。他并不追求创新,而是梳理自己已获得的知识。计算机成为一个提出问题,进行比较,得出结论的媒介——对,就是认知的媒介。
人们利用软件学习文字,了解今天哪些国家被轰炸,学习如何烹饪西班牙肉菜饭。他们选择播放哪些音乐,打印哪些照片,还要计划今晚、明天要做些什么,甚至把下周二2:00要做什么都计划好了。他们对众人在私下或公共场合的言论保持关注。他们为母亲搜索一本书,为父亲物色一件外套,为孩子选购一辆车。他们寻找合适的公寓居住,条件是只要包含一张双人床就行。他们询问某部电影何时上映,以及如何开车到剧院,看电影前上哪儿吃饭,饭前去哪里兑换现金。他们查找各种数字,从简单算术问题到财政计划。他们询问货币,从股市行情的历史记录到以银行账户差额。他们问,为什么他们的车无法启动,怎么修理;为什么他们的孩子生病,如何治疗。他们不再坐在阳台瞎猜明天是晴是雨——他们什么都要问软件。
目前很多软件为了实现上述需求提供各种机械化隐喻和对象以供操作,但这都是自欺欺人。人们并不关心这些软件如何操作,他们关心的是查看信息并做出选择——在他们的心里操作模型。
比如,日历或日程管理软件。目前许多设计是以操作“日程安排”的数据库为中心的,但这真的是日历存在主要目的吗?在我看来,日历的作用应该是将收集到的信息互相结合,找出关联并展示出来。我想知道:我今晚有什么计划;我的朋友们有什么计划;市中心有什么活动;电影院在上映什么片子;比萨店最晚营业到几点,哪天歇业;我希望看到我任务节点之前的工作模式,以及如何推断未来的任务节点。我想看看这所有的信息如何互相交织,形成关联,然后决定我何时做何事。和牙医确定就诊时间是件烦人的小事,如果软件可以自动标出牙医在邮件确认的日期,也许就能省去麻烦。我的目标是通过日历软件查询或记录何时做何事,比较各种方案,最终作出决定。
看看个人财务软件。登录软件并对我的开支进行分类需要经过一堆繁琐和不必要的操作——我的信用卡已经记录了所有细节。我使用这个软件是为了了解我的财务状况和我的消费习惯。我的薪水中多少用于支付租金?多少用来下馆子?如果我放弃频繁光顾饭店,我是否能够用省出的钱购买一台新的笔记本呢?我的圣诞节消费清单里有些什么,哪些方面的消费有办法削减,如果我不上班我的存款是否够我花上一个月?如果我买混合动力车,我能够节省多少煤气?我提出或解答问题,比较我的方案,让它引导我的开销决策。
看看线上零售商,如Amazon或Netflix。网站上显示照片、评级、评论、建议的唯一目的就是让我找到,了解,并比较它们的商品。这些都是为了让我在脑子里做出决定。最后,我操作购物车去购买商品,这仅仅只需把我通过心理流程作出的决定付诸实践。最好的零售商认为:操作要尽可能做得简单。
再看看阅读电子邮件的例子。目前大多数的设计关注于对单个邮件的操作——逐个阅读,检索,整理,归档,删除。但阅读电子邮件的目的已经完全与获取消息这个最初目的无关。我阅读电子邮件,是为了维护一套不断更新的心理认知系统——人际交往,工作项目进程,以及邀请函、任命信、商业交易单和邮寄包裹单等等,在邮件中反映出的状态。这些信息被打上大段文本时间戳并输出,这是沟通过程中的执行细节。但未必是一个向读者展示信息的好办法。
类似的例子可以举出很多。忽略当前的软件设计,单思考这个问题,“为什么人们使用它?”将答案抽象化后的结果几乎是一样的,“为了认知”(To learn)。
虽然这类问题目前只在哲学层面被讨论。但这一哲学暗示着软件设计中一个非常实用的方法。
图形设计
信息化软件设计就是图形设计
这就像我要求软件做很多事情。但它没有什么高深的奥妙——没有对复杂现象的模拟,没有对外部世界的映射,当然也不会具备注入“生命火花”的超能力。我要求软件提供一套良好的方式展示复杂的数据,使我能理解并思考。这是一个很好的既定目标;它是信息图形化设计存在的理由。我的挑战是——做完美的图形设计案例。
一个优秀的信息图形能够激励人们提出或回答问题,比较结果并得出结论。它通过激发人眼的各种潜能——瞬时不费力的运动,高速、高频的并行处理,对内在模式认知与关联,通览全页或聚焦细节的微观/宏观二元性——来做到这些。与此同时,图形能规避人的弱点:单一维度且不可控的听觉系统,相对迟缓的运动系统,有限的理解隐性机制的能力。一个图形在呈现时无需任何用于理解或操作的机制——它能直接进入到心理空间的推理中心。
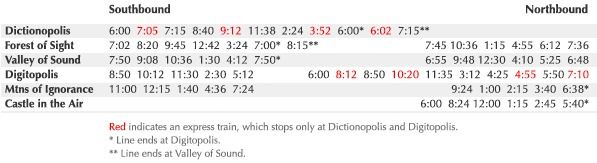
例如这个列车时刻表:

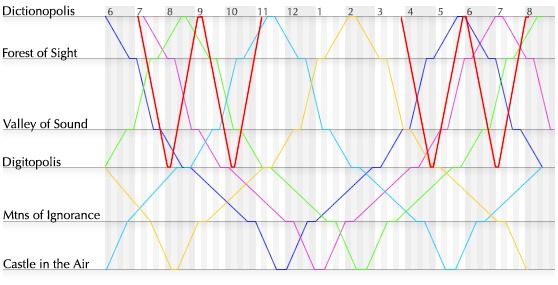
这样的设计可能对乘客十分有用,他们关心的问题大多是列车何时到达车站。但铁路系统的运营商关心的则是:在某时列车正开至何处?列车的时速是多少?两列车的轨道交叉点在何处?(因为他们必须在此处错开列车经过的时间! )列车当日的始发点和终点在何处?如果火车晚点,如何告知乘客?上述问题都很难通过该软件得到解答。如果将设计作如下修改结果可能就很不一样了:

每辆列车都用一条明显的色线代表,纵轴代表轨道线路,横轴代表时间。坡度线代表着火车的方向和速度;线段平行于横轴时代表在某一站点停留。这个图表相比上一个没有包含更多数据只是将信息重新整合了,但所有经营商关注的问题,此时一目了然。而且,诸如两列车的轨道交叉点这些信息看上去十分明了,无需任何注解。如果一辆列车延误,它的所有数据会被重新计算,绘制出一条新路线。
与大量现有的以纸张为载体的设计相比,大多数的软件设计都很欠佳。这只是表相的问题,深究其原因,我相信最主要的问题在于,很多软件设计师认为他们正在设计的是一台机器。他们关注的是——软件如何被操作。他们首先会问:哪些功能是软件必须具备的?软件必须接收哪些指令?哪些参数可以进行调整?(换言之网站:哪些页面必须存在?他们之间如何链接?哪些是动态功能?)设计师一开始就指定功能,但却忽略了信息化软件的本质是展示信息。
我认为信息化软件设计应该以图形设计为出发点。首要关注的应该是信息如何“呈现”的问题。设计师要自问:哪些是相关信息?用户想知道些什么?哪些情况下她需要对结果进行对比?她可能会做出怎样的决定?怎样才能让数据有效呈现?怎样才能将视觉语汇和图形设计技巧用于指导用户做出决策?设计者首先要考虑的就是软件的视觉呈现,因为用户使用软件是为了认知——而认知的主要手段就是“看”。
我们不应将以纸为介质的设计作为上世纪的遗留下的老古董而舍弃在一边,我们要意识到它是软件设计的基础。如果在信息化软件中呈现数据无法做到像在纸面上呈现的那么好,那我们的进步何在?
演示:展示数据
爱德华·塔夫特(Edward Tufte)关于设计统计图表的第一条原则便是:“展示数据”(Show the data)。所有的信息图形都应该让用户在查看数据时一目了然。然而很多的软件设计者在设计时一味的关注于软件的功能设计却很少花时间考虑如何展示数据。
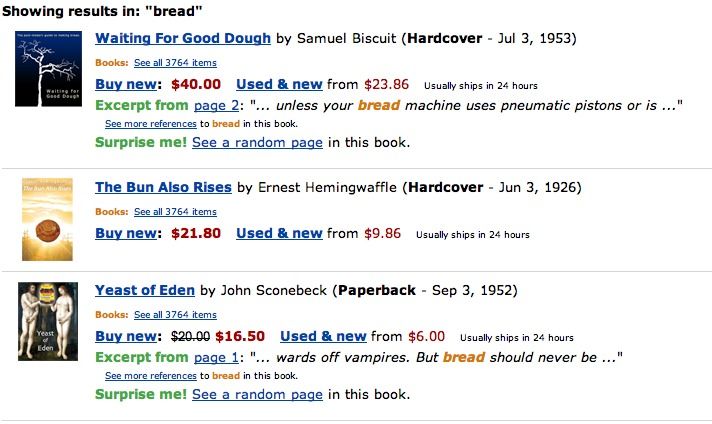
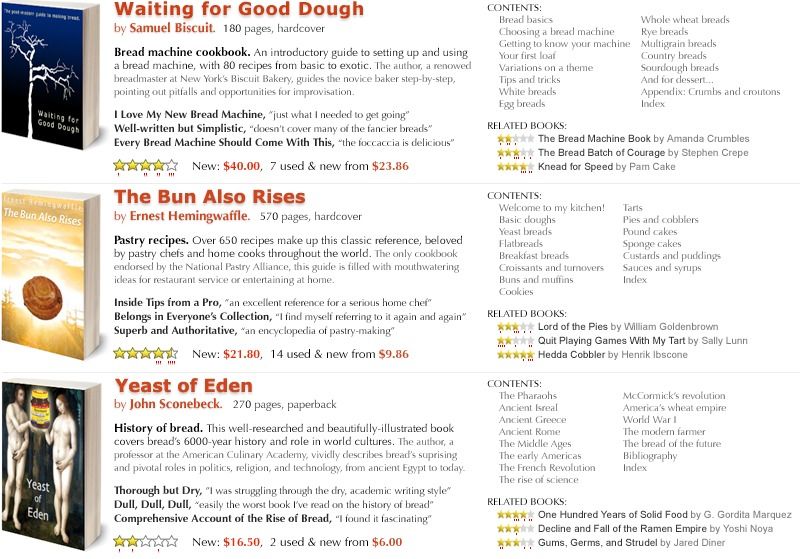
看看在线书籍的搜索结果:

针对以上的图形设计能够提出大量批评——字号不一,粗细各异的文字拥挤地排列在一起,各种色彩交织,简直像个嘉年华盛会。文字充斥整个页面,让人眼花缭乱。最糟糕的是,没有足够的信息让人作任何决定。
用户的目标是从某些特定话题中找到最中意的书。因此,书籍的展示应该与这个问题相关——用户可能会存在什么样的疑问?
- 这本书怎么样?是关于什么的?我会喜欢么?
- 这本书好吗?别人对它的评价如何,这些评论可信么?
这些问题的答案可以作为选择相关书籍时的参考。帮助用户做出决定,引导他们购买。
不幸的是,这些问题根本无法在所提供的信息中找到答案。用户必须逐个点击商品才能看到相关信息。也就是说她不得不通过手的操作而不能光靠眼睛浏览找到答案,还得运用自己的记忆对各个跨页面的信息进行比较。
问题在于,这个图表只罗列出了一系列书籍作为它们之间进行比较的索引页面。但它的用途不应该只是作为一个可供查询和比较的清单,而应该是帮助用户获得她感兴趣的图书的信息。
这是重新设计后的效果:

这本书怎么样?表格中提供了概述的简介。它是本好书么?评级和评论显示了读者对它的看法。所有信息在同一页呈现,用户只需用眼睛比较,无需费神记住它们。
1─5星的评级体系,提供的信息并不充足,因为它取的是众人评价的平均值。用户还可以根据星级下的小红点获悉不同人对书的评价差异。有些书众人对它的评价大致相同,比如三颗星,大家都觉得它是本还不错的书(小红点都集中在中间三颗星上)。而有些书,有人爱它至极有人恨它入骨,人们对它的评价差异很大。虽然它俩的评级都是三星,但显然意义不同。观众还可以看到那些评价很高的书有什么负面评论,相比大量的赞美之词,批评往往更有启发性。从整体上来看,小红点并没有喧宾夺主,过分吸引人的视线,反映平均值的星级还是更为显眼的,不关心评价差异的用户完全可以忽略它。
文字加粗和颜色改变只用在个别需要强调的信息上。那些次要的信息设成灰色文字,与背景色相近,暗示用户只需浏览。所有重要的信息和图片都一律限制宽度,靠左侧对齐——处在最佳可视范围内,而右侧栏只用来显示补充信息。观众只需垂直查看左侧栏就可获取所有重要信息,如果她发现其中有感兴趣的内容还可以花点时间看看右侧栏中的相关信息。
用户有时候会有个模糊的概念——想看某一类的书籍,可他又无法将它具体到某个关键词进行搜索。基于这个原因,可以给每本书提供一个迷你的相关书籍列表——以供用户找到与此书类似的书籍,或者并不相似但十分有意思的书籍。
通常,软件设计人员总是会操心功能问题,以及用户如何进行交互?显然,上一个例子中,除了“相关书籍”列表,点击有关这本书的任何一个链接,都只能看到关于该书的某个细节或购买选项。点击它们对用户来说有什么意义?这就像把一本书撕的支离破碎。
与原来的设计相比,这个设计有很大的改观。不过,我认为这仍只是个保守的设计。应该会有更好的设计——能显示更多的数据,让用户浏览更多内容,有更充分的空间与相关书籍进行比较。改变一下观念就能创造极大的可能性。它不是搜索结果的列表——它是信息的图形化呈现。它用于认知。
演示:组织数据
展示哪些数据,这一点十分重要,同样重要的是,如何展示它们。图形中的元素应该以引导用户获取信息为目的进行组织。然而,大多数软件的中图形只求最大化的满足审美需求,而不考虑挖掘数据中的关联信息。
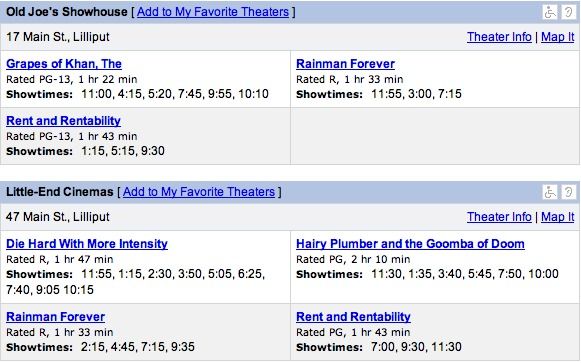
看看这个关于近期上映影片的图形案例:

如果一个人想看电影,她会问些什么问题?
- 今天上映什么电影,分别在什么时间?
- 在某一时间段上映的电影是哪些?
- 它们在哪里上映?
- 它们是什么主题的?
- 它们是否好看?
用户会通过比较这些问题的答案找到自己最值得一看的电影。
很显然,上面的图表没有这些问题的答案(这些电影是什么主题的?它们是否好看?),但最糟糕的一点是,这些数据根本没有被组织成任何有价值的信息。想了解哪些电影在哪个时间播放,需要浏览满屏的影院上映信息,从中找出几部感兴趣的电影然后再比较它们的上映时间。观众的眼睛必须在屏幕上来回扫视,以找出某部电影在六个影院中分别上映的时间,试图寻找一个最适合在晚饭后观看的。
首要的问题是,“今天上映什么电影,分别在什么时间?” 鉴于此问题涉及的两大重点,我们可以将图表设计成这样──电影名称和上映时间分别作为纵轴和横轴。
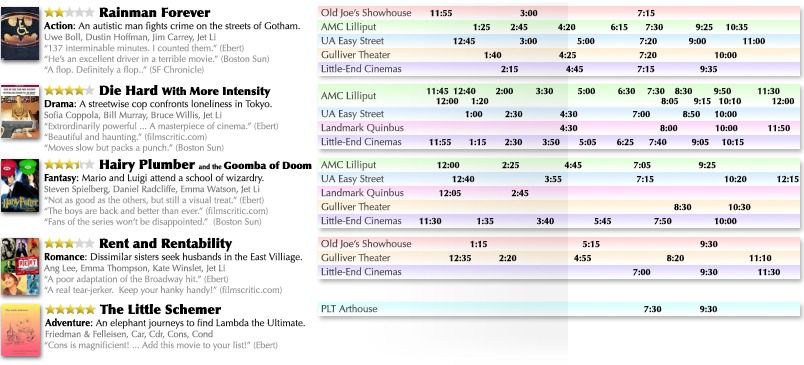
重新设计的效果:

就像对售书网站进行重新设计一样,这个设计展示了充分的信息以确定每部电影的内容和品质,但电影相比图书有更多的外部营销方式,所以,这个设计的更多意图在于提示观影时间而非介绍影片内容。同样的,只在关键信息处将文字加粗,弱化补充信息的视觉冲击效果。
最大的亮点是右侧栏的图表,列出了所有电影的放映时间。用户可以很轻松的垂直查看某一特定时间段,找到该时间段内放映的所有影片。如果她只关注某一部电影,那她只要沿着该电影所在的横轴查看,阴影遮盖的部分是已经过去的时间,用户可以直接跳过,只考虑后面的有效时间。如当前这个例子,4:45以后的才是有效时间。
原先的设计是以影院为单位来组织影片的,而重新设计之后则是直接以电影为单位进行显示。原因是,观众更关心在某个特定的时间看某部电影,而并不介意它在哪个影院上映。不过,免不了还是有观众会执著于某家固定的影院,因此,我给每个影院设定了一个彩色背景条。如果某位观众只喜欢在Gulliver影院看电影,那位于黄色背景条中的内容就是他想找的信息。
设计中没有出现影院的详细地址。我认为观众很可能熟悉她附近的剧院,如果不是,那一个简单的地址其实也用处不大,除非提供一张线路地图,通过鼠标点击或悬停在某个剧院的名称上出现一个新页面向用户展示这些信息。
以上两个重新设计的案例是为了说明图形设计对于信息化软件的重要性,它绝对不只是对数据列表做一下美化。设计卓越的软件,这种观念是必须的,但光有它还不够。别忘了最重要的问题。
上述设计中很少元素是软件设计所特有的。大部分是和在纸面上进行设计相同的。但现代的设计方法不应该只是承袭原有的——而是应该超越它们。我们已经看到了图形设计如何推进软件设计,但反过来,我们如何利用软件提高图形设计水平呢?
答案在于情境(context)。
情境关联
情境关联信息图形
印刷品的最大缺陷是:油墨附着在纸面后是不可更改的。墨水加纸张的设计成果是静态的——它不得不同时展示所有的数据。不过,好在用户在某一时刻通常只关心某一个环节的信息。设计师面临的挑战是组织数据(organizing the data),使某一类关联信息能聚合在一起,而读者面临的挑战是必须手眼齐动才能在整个数据空间中找到对她有用的一组信息。
举例来说,候车的人在查看巴士时刻表时,不得不在复杂的矩阵图中找出某路巴士在某站的停靠时间,以获悉下一辆巴士什么时候到达。当驾驶者在一个陌生的城市迷路时就得翻遍行车地图,对照邻近的标志性建筑来确定当前位置。这就好像要你从一大堆书中查找出某一条信息,肯定不会出现那么走运的事——书架上刚好有这么一本书,而这本书里刚好有这么一页,这页里又刚好有你想要的条目!因为这些结果都是以静态图像呈现的,读者不得不大费周折才能找到答案。
现代计算机系统克服了这一限制。软件能做到:
- 通过情境(infer the context)找出有用数据。
- 过滤数据(winnow the data)并将无关数据排除。
- 生成图表(generate a graphic)来展示当前所需的信息。
计算机的动态显示屏将我们从原先的静态出版物中解放出来。像素点就像是神奇的墨水——能够根据不同情况为每个用户展示出不同的信息。CPU、存储介质、网络、输入设备——都是它用作推断情境的辅助工具。
信息化软件的设计实际上就是将情境关联信息图形化(context-sensitive information graphics)。与传统的图形设计不同,我们无需在一张纸上展示出所有信息以供任何用户在任何情况下查找,而只需在图形上展示当前这位用户最需要的信息。软件能够让数据以各种方式拆分组合,每次只提供给用户他关注的部分。
不管设计师是否意识到这一点——其实所有的信息化软件都是由情境关联图形构成的。例如,搜索引擎的结果列表就是一个情境关联图表。该软件的数据空间是由世界上的所有网站构成的。用户只要使用相应的关键词,就能把搜索结果缩小到十几个。
事实上,软件可以通过三个线索来推断情境(context):
- 环境(Environment)——感知周围动态。
- 历史(History)——存储以往的数据。
- 交互(Interaction)——收集用户输入的信息。
从环境中推断情境
一个人通过她身体的五大感官了解周围。同样,软件不存在于真空,它可以通过连接硬件和其它软件来获悉用户的很多情况。那些存在于软件周边环境中的情境线索有:
- 日期和时间(Date and time)。 时间是我们规划生活的一个基本尺度。 无论是在数据空间和现实环境中,“当前”(now)总是很重要的。因为用户在寻找信息时,那些“当前”(now)或“最近”(soon)的信息往往是最有用得。幸运的是,再普通的计算机也都有时间概念。比如:一个人使用巴士时刻表软件就可以不必为寻找下一趟巴士的到站时间而煞费功夫了。
- 地理位置(Geographical location)。同样,在地理位置上最常出现的词是“这里”(here)。不幸的是,这个概念目前很难界定,但发展潜力巨大。显然,一个地图软件有必要知道用户的当前位置,巴士时刻表软件,商业订购软件,运输规划软件,旅游指南软件,以及大量其它信息软件也一样。
- 物理环境(Physical environment)。通过提供时间和地点,就能轻易通过网络的到有关物理环境的信息,如天气。例如,旅游指南软件可以建议用户晴天去公园,雨天去博物馆。
- 其他信息化软件(Other information software),如开放式的网站。通过读取一些信息,就能发现用户的关注点。所有其它信息软件也应加以留意。假设一个人正在网站上寻找即将推出的舞台剧信息。那么,当她打开她日历软件,上面就应该自动显示哪些演出可以列入她的日程表。当她打开地图软件,她就应该能看到去往剧场的路线图。当她打开餐馆指南软件,她就应该能看到剧院附近的餐馆列表,此外,除非剧院有日场演出,否则这些信息就不应该在午餐前显示出来。
- 通过操作型软件创建的文档(Documents created with manipulation software)。通过产生信息来强化关注点。假设,某人在撰写论文时需要关于“cats”的资料,而该论文的的标题是“动物癌症的种类和治疗方法”,那她所需要的信息显然更侧重于医学。如果题目是“埃及历史”,那应该是侧重于古埃及对猫的崇拜。如果该论文是与建筑结构有关的,那“cats”则一定指的是 CATERPILLAR公司生产的重型机械而不是什么猫咪。
- 电子邮件(Email)。在最近的电子邮件中出现的姓名,地址和电话号码显然能构成十分宝贵的线索。收件人打开日历软件时应该能同时看到自己和发件人的时间表。当她打开地图,邮件中出现的地址应该自动被标注出来。此外,最近的邮件应该能显示当前状态,某个发件人的所有存档邮件应该作为一个整体用来描述用户的特点和兴趣。假设某人想找与“racing”的有关信息。这个词可以解释为赛跑,赛自行车,赛跑车等多种竞赛项目的术语,如何确定他想找得到底是什么,查找他与别人的通信中最常出现的项目,这将是个不错的参考。
所有软件都应该联系周围环境,从中获取信息。使用那些从不考虑环境因素的软件就像是同一个盲人说话一样——你需要不断向他描述信息。
另一方面,当信息环境与历史数据相联系将产生十分巨大的资源——我们应该让历史为软件所用。
从历史数据中推断情境
一个人并不只是运用自己的感官来认知事物,她还会参考过去的经验。同样,软件也可以利用它的记忆体来判断当前的情况。我们往往可以从历史数据中找到与当前事物有关联的信息。
利用既有数据推测(Last-value predictors)解决当前问题的方式,这是最简单的手段。它将当前问题简单地等同于之前出现过的问题。这是相对合理的,因为在许多情况下,用户的操作前提是相对固定的,不太会在短期内发生变化。举例来说,假设用户昨天想在 North Berkeley找间一居室的公寓,她今天很可能仍关心这方面的信息。因此,软件应该自动提供相关信息。
既有数据经常被作为参考并直接影响操作结果。也就是说,关联是持续性的,除非用户对此做出修改。因此,这类软件总是越用越符合用户的个人习惯。 如果用户真的很在意软件要与自己的使用意图保持同步,那这种设计将是十分受欢迎的。然而,很多信息软件并没有做到这一点。(如果你放下报纸,几个小时后回来时,你会不会在意这不是你刚才在看的那个版面,我想,你压根都记不得你刚才看的是哪个版面。另一方面,如果当你回来时,我把报纸翻到你最喜欢读的那个版面,你也许会因此感到高兴)由此看出,我们应该利用既有数据推测用户需求而不只是简单地提供操作结果。
智能预测(Learning predictors)用户需求必须更深入的了解用户。建造一个模型来解释过去的情境,并以此通过关联来推测当前情境。
一个简单的解决办法是发现两个情境中的共同的属性,由此缩小预测当前情境的依据范围。例如,在一个音乐库,当用户选中列表中的几个蓝调歌曲,软件应该自动显示更多该流派的歌曲。随着对用户这一结果的进一步肯定,软件可以考虑进一步删减其他流派的歌曲。另一个例子,假设一个用户需要有关 “ Lightwave ”,“ Bryce”和“Blender”的资料,这些三个词都有很多解释,但把它们作为整体联系起来看,他显然是在描述一个三维渲染软件包。以后,当他搜查“Maya”这个词时,显然不应该理解为他想查找有关古代文明的资料,而是一个名为“Maya”的三维渲染软件,应该自动将关于该软件的信息提供给他。
另一种简单的解决办法是,通过既有数据加速用户做出决策。如果一个人查找一个旅游指南:第一天前往大峡谷,第二天去拉斯维加斯,软件应该自动建议第三天去洛杉矶周围游玩。
Amazon, iTunes ,以及越来越多的其它在线零售商正在实施类似计划。不过,除了微不足道的的垃圾邮件过滤器,非零售的信息软件中,利用既有数据提供关联信息的例子仍然少之又少。它们中的大多数在新一天的开始又会将用户前一天留下的信息忘得一干二净。
不幸的是,面对用户一次又一次的重申其需求,反反复复的点击鼠标,没完没了的敲击键盘,浪费一个又一个小时,有些软件却把这称为“交互性”(interactivity)。
交互
交互性被认为是有害的
克里斯·克劳福德(Chris Crawford)为交互定义了一个三个阶段的进程:获悉指令,判断含义,作出回应(an interactant listens to her partner, thinks about what was said, and speaks a response)。对于操作型软件来说,交互是十分有必要的:用户通过查看所呈现的内容,判断并执行下一步的操作。软件进而执行用户的操作要求,显示更新的内容。能循环反馈并有效执行的交互就像是在同软件“说话”(speaking),过程顺畅且迅速。它的操作体验无异于使用通常的物理工具。
而信息化软件则恰恰相反,它类似于我们平常生活中的“阅读”(reading),而不是操作。它的目标是“认知”(understanding)——构建一个意识上的模型。因此,用户需要聆听(listen)软件,思考它说了些什么…而手动操作则很少出现。手动操作存在的唯一理由就是它能够明确提供一些情境,使得软件能够在缺乏关联数据的初期积累更多信息。对信息化软件而言,所有的交互基本上都是围绕数据空间进行的。
例如,Amazon的数据空间是由其分类目录组成的。黄页中包含了所有企业名单;电影指南中包含所有上映时间和电影资料;机票预订中包含了所有机场的行线信息。在所有这些情境中,每一次的交互,包括点击鼠标,敲击键盘,搜索关键词和选择菜单,都是为了将用户的视线吸引到数据空间。简单来说,这就是导航(navigation)。
阿兰·库珀(Alan Cooper)把在认知过程中的附加工作比作是使用工具时的额外负担——它无法直接到达目标。举例来说,给机车加油只是让它作为了汽车运行的动力,而并没有让车到达目的地——这才是最终目标。阿兰·库珀(Alan Cooper)断言,软件导航只是个完成目标的中介(software navigation is nothing but excise):
关于导航,最重要的是要知道,几乎在所有情况下,它代表着纯粹地附加工作(pure excise),或者至少很接近附加工作。除了在游戏里,用户目标就是成功的穿越障碍或迷宫来成功导航之外,在软件里,导航不能满足用户的目标需要或者期望,不必要的或困难的导航会成为用户沮丧的主要原因,实际上,在作者看来,糟糕的导航是任何应用软件或者系统——桌面的,基于Web的或者其他系统设计中的头号问题(number-one problem)。
如果所有的交互都只是导航,那导航就应该算做是头号软件问题,交互(interactivity)看起来糟透了。不过,与其他两种情境关联的来源相比,互动性还存在更为严重的问题,而不仅仅只是令人沮丧地浪费时间:
- 用户必须明确知道她想要什么才能要求获得什么。而那些提供历史数据和环境关联的软件可以主动为用户推导出潜在的相关信息,否则,用户自己不会有明确的概念去要求获得这些信息。纯粹的交互软件迫使用户提出明确需求。
- 用户不得不清楚如何发问。也就是说,她必须学会操作一台机器。唐纳德· 诺曼(Donald Norman)提出的关于确定用户“心理模型”(mental model)的观点在软件可用性领域已经得到普遍认可,而且被认为是一个核心的设计挑战。但是,唐纳德· 诺曼(Donald Norman)在当初提出这个概念主要针对的是机械设备领域。因此,它只适用于那些包含机械隐喻的软件,它们才需要确定用户的“心理模型”。而一个低交互性,非机械隐喻模式的信息图形能让用户和设计师从“心理模型”的束缚中解脱出来。
- 导航意味着规则。导航之所以在软件中存在,是因为用户很容易迷失方向。导航越多,说明迷失的可能性越大。操作的规则越多,说明人们越容易操作出错。操作规则是人们害怕使用电脑的主要原因——条条框框越多的东西越容易出错。
此外,互动暴露了身体的劣势。手动比眼动要慢得多。 Licklider这个词形容花费数小时绘制图形而只需花几秒就能看完它们。这同样可以用来形容用户必须手动索取资料的状态——不能合理分配鼠标点击和眼睛查看的时间,她大部分时间都被用于导航而不是获取信息。此外,用户可能更愿意在用眼睛获取信息的同时用手干点别的,例如写字,吃东西或抚摸猫咪。每当软件占用用户的双手,都意味着其他本可以并行的事被打断。最后,越来越多的与电脑有关的由于重复性操作导致受伤的案例表明,不加选择的互动行为对身心都会产生伤害。
不幸的是,那些致力于电子产品人因工程的团体都将术语锁定为“交互”(interaction)。对于信息化软件来说,真正的重点是情境关联(context-sensitivity),交互只不过是实现它的一个手段。特别是在只能通过鼠标笨拙地点击进行 “输入”时,交互应该只能被当作是最不得已才使用的手段。
可能会有设计者提出抗议,认为交互在实践中是不可避免的,甚至认为我的理想——无交互软件,只是无稽之谈。这只是因为该想法一直未得到重视和发展。我相信,随着发现更新的情境关联图表模式,探索更好的获取和利用信息环境及历史数据的手段,“点击”和“拖拽”这两个当前用于信息检索的典型手段将被认为是可笑的老一套。但是,由于学术界的倡导和商业公司的附和,“交互”仍会在未来持续存在一点时间。
减少交互
当用户被迫进行交互时,软件就会以操作型软件(manipulation software)的形式出现。通过导航操作的外部模型是软件的情境(context)模型。然而,与真正的操作型软件(manipulation software)不同,用户并不关心这个模型——它只是一种达到查看相关信息目的的手段。
设计者的目标是让用户以尽可能少的操作充分地塑造情境(context)模型。假设平面设计、历史和环境已经发展到了极限,有一些技术可以减少剩余交互的影响:
- 图形操作(Graphical manipulation)领域以适当的信息设置呈现情境(context)模型。
- 相对导航(Relative navigation)允许用户修正模型,而不是构建模型。
- 紧密的反馈循环(Tight feedback loops)让用户在足够接近时停止操作。
图形操作(Graphical manipulation)。命令行系统(Command-line systems)因强迫用户学习计算机语言而受到批评。现代图形用户界面可能更容易使用,但在这方面并没有什么不同。图形用户界面语言由菜单、按钮和复选框的语法组成,每一个都标有一个词汇表,一般都是去语境化的短语。用户通过在一个完全固定的语法结构中选择一个微小的、离散的词汇来“说话”(speaks)——这是一种不同于任何人类语言的奇怪的混杂语言,没有表现力,不自然。
或者,考虑一个孩子在“公开表演”(Show and Tell)中描述他的玩具:

因为孩子的“讲述”技能不发达,他通过展示来传达复杂的概念。类似地,图形用户界面的语法不完善使得讲述变得乏味,但是软件的动态显示非常适合展示。用户可以通过指着信息图形上的某处说:“那里!”来指定情境(context)。
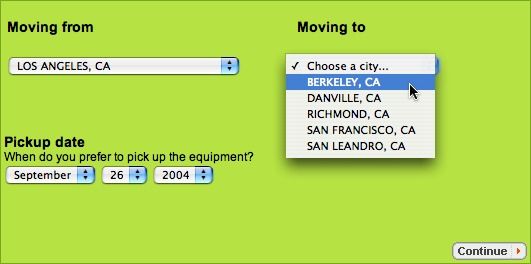
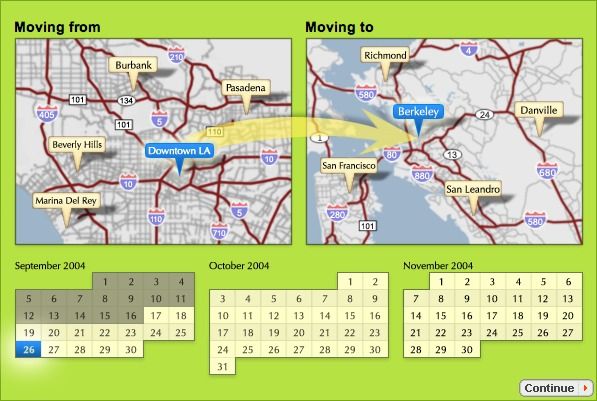
两个最基本的情境(context)维度是地点(where)和时间(when)。几千年来,人们一直用专门的信息图形来描述这些概念。但是许多现代软件抛弃了这一传统,正如在一家受欢迎的搬家公司的网站上看到的那样:

这些下拉菜单既笨拙又缺乏信息。地理位置属于地图,日期属于日历。考虑重新设计一下:

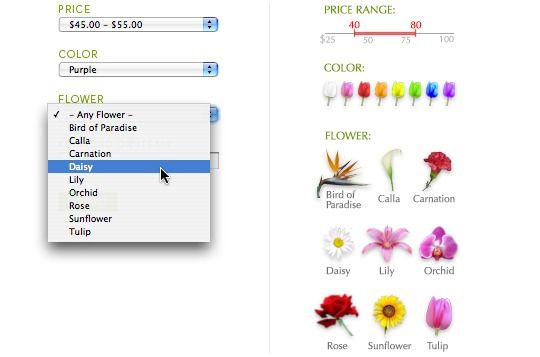
作为一个更具体的应用情境(context)的例子,一个著名的在线花店允许用户通过一组下拉菜单缩小视图。将其与简单的视觉导向(visually-oriented)的重新设计进行比较:

许多类型的情境(context)可以在一些信息图形领域中自然地表达,使用户不必操作无信息的通用控件。下面的案例研究将给出更多的例子。
相对导航(Relative navigation)。如果软件能够从历史和环境中正确地推断出尽可能多的信息,那么它至少应该能够为情境(context)模型生成一个合理的起点。用户的大部分交互将包括修正(或确认)软件的预测。这通常比从头开始构建整个情境(context)压力小。
例如,谷歌地图提供绝对导航(absolute navigation,键入地址)和相对导航(relative navigation,平移和缩放当前地图)。然而,它最初默认显示整个大陆;这实际上要求用户输入一个绝对位置来开始。一个更好的设计可以从用户最后查看的地方(最后值预测[last-value prediction])开始,通过历史(最近访问或手动收藏)和环境(从电子邮件、打开的网站和日历软件中提取的地址)预测附近的位置列表。一个合理的起点几乎总是用鼠标一点即可,从那里开始,用户可以使用相对导航(拖动和缩放)或者干脆用眼睛“导航”,如果图形足够详细的话。
更好的设计是将预测列表识别为信息软件,并采取措施显示数据(比如考虑到当前的交通状况,在预测中标注往返于常见地点的驾驶时间)和排列数据(也许会在自己的地图上对预测进行空间排列)。这可能在没有任何交互的情况下回答用户的大部分问题。
紧密的反馈循环(Tight feedback loops)。Katie Salen和Eric Zimmerman从游戏设计的角度出发,提出了一个对所有交互式软件都至关重要的原则(Rules of Play):
如果你在玩电脑游戏时射中了一颗小星星,而小星星没有任何变化,你就不会知道你是否真的击中了它。如果你没有收到表明你在正确轨道上的反馈,你采取的行动将没有什么意义。另一方面,如果你射中了一颗小星星,你听到撞击的声音,或者小星星剧烈颤抖,或者它爆炸(或者三者都有!),那么游戏已经有效传达了你的行动结果。
这个原则是通用的。如果用户点击了一个复选框,但什么也没发生,那么她的行动就会变得模糊不清,甚至毫无意义。她无法评估一个响应,让它指导她的下一步行动。用克里斯·克劳福德(Chris Crawford)的话来说,软件没有回应——她在对着风大喊。
特别是对于信息软件,所有的交互都指定了情境(context)。因此,每个交互都可以并且应该导致对情境敏感(context-sensitive)的信息图形的明显变化。提供即时的反馈减少了用户在获得足够的视野或识别错误的转弯和回溯之前必须做的操作。
任何带有“提交”按钮的web表单或带有“接受”按钮的对话框都不能满足这一点。谷歌地图在相对导航时提供合理的反馈,但在绝对导航时,如输入地址,则没有反馈。即使是简单的预测性自动完成也会有所帮助,但是考虑一下本·弗莱(Ben Fry)的zipdecode小程序所建议的可能性。(首先点击右下角的“缩放”,然后输入数字。)想象一下,只需输入邮政编码的前几个数字,就可以进入熟悉的区域——输入“9”立即放大到美国西海岸,然后输入“4”放大到旧金山湾区,然后输入“5”放大到东湾区。由于即时反馈,用户可以在足够接近时停止输入,并从那里使用相对导航。
我们是怎么发展到今天的
目前很多软件都是重交互,轻信息。我认为有几个原因:
首先,我们现在的UI模式是在不同的技术时代发明的。例如,最初的麦金塔电脑(Macintosh)没有网络,没有大容量存储器,也没有什么程序间的通信。因此,除了日期和时间之外,它对周围的环境知之甚少,而且内存太珍贵,无法记录重要的历史。它只有交互作用,所以这是它的设计者所使用的。而且由于计算机没有太多的信息,当时的软件大多是操作软件——打字机、画架和账本的魔术版(magic versions)。20年后的今天,随着互联网的发展,软件有了更多的内容,但却没有足够的语言来表达。
现代软件被机械隐喻(mechanical metaphors)所支配的第二个原因是,对于创建软件的人来说,计算机就是一台机器。程序员生活在操作模式中;她把计算机当作汽车来驾驶。因此,她无意中制作的软件必须像机器一样操作,即使是作为报纸或书籍使用。更糟糕的是,设计平台和图形用户界面工具包的人更倾向于这种观点,因为他们在做底层工作。然后,应用软件设计者几乎被设计环境强迫进入机械模型。
即使是那些一开始信息丰富、交互简单的软件,随着功能的不断增加,也容易积累浪费的操作。对设计师和程序员来说,插入另一个菜单项和对话框比重新设计一个动态图形更容易,有时对用户来说,这是一个和谐的变化。十个版本之后,这个软件会变成一个庞然大物,用户花在下拉菜单上的时间比研究和学习信息还多。
软件不一定是这样的,但是解决方案需要对设计过程和工程平台进行重大的重新思考。在对最近的一个设计进行详细的案例研究之后,我将讨论如何才能迎来信息软件的革命。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
