在Unity 用C# 寫程式 — Day 01
Visual Studio Code 安裝網址
https://code.visualstudio.com/
我們在製作遊戲一開始,應該知道什麼
每個禮拜,你能花多少時間在遊戲製作和學習上?
不管多困難,你都有決心要進行下去嗎?
以上是我覺得開始遊戲製作學習前,必問的重要問題。
好囉,準備好了嗎? 現在要開始囉!
從這裡開始
如何在unity中移動畫面
- 按住滑鼠中間滾輪,往左右移
你會發現視窗都固定在中間,比較好觀察。
- 滑鼠中間滾輪往上滑或往下滑
縮放觀察方向的大小比例。
- 按住滑鼠右鍵,往左右移
你可以往左右看。但容易頭暈。
VS Code的變數們
變數
int number = 4;
float speed = 2.8f;
bool isAlive = true;
string name = “Monles”;
以上的變數你會常看到,不像python沒有分號在尾端,c#都有分號作結尾喔!
布林bool是設定這個值是正確或錯誤。
變數是容器,承裝數值或你要儲存的資訊(如:整數,小數、字串或布林值)
注意
變數的設定,大小寫一定要完全相同,如apple不等於Apple! C#必注意!
一般3D軟體向上的軸線是z,但Unity是y!

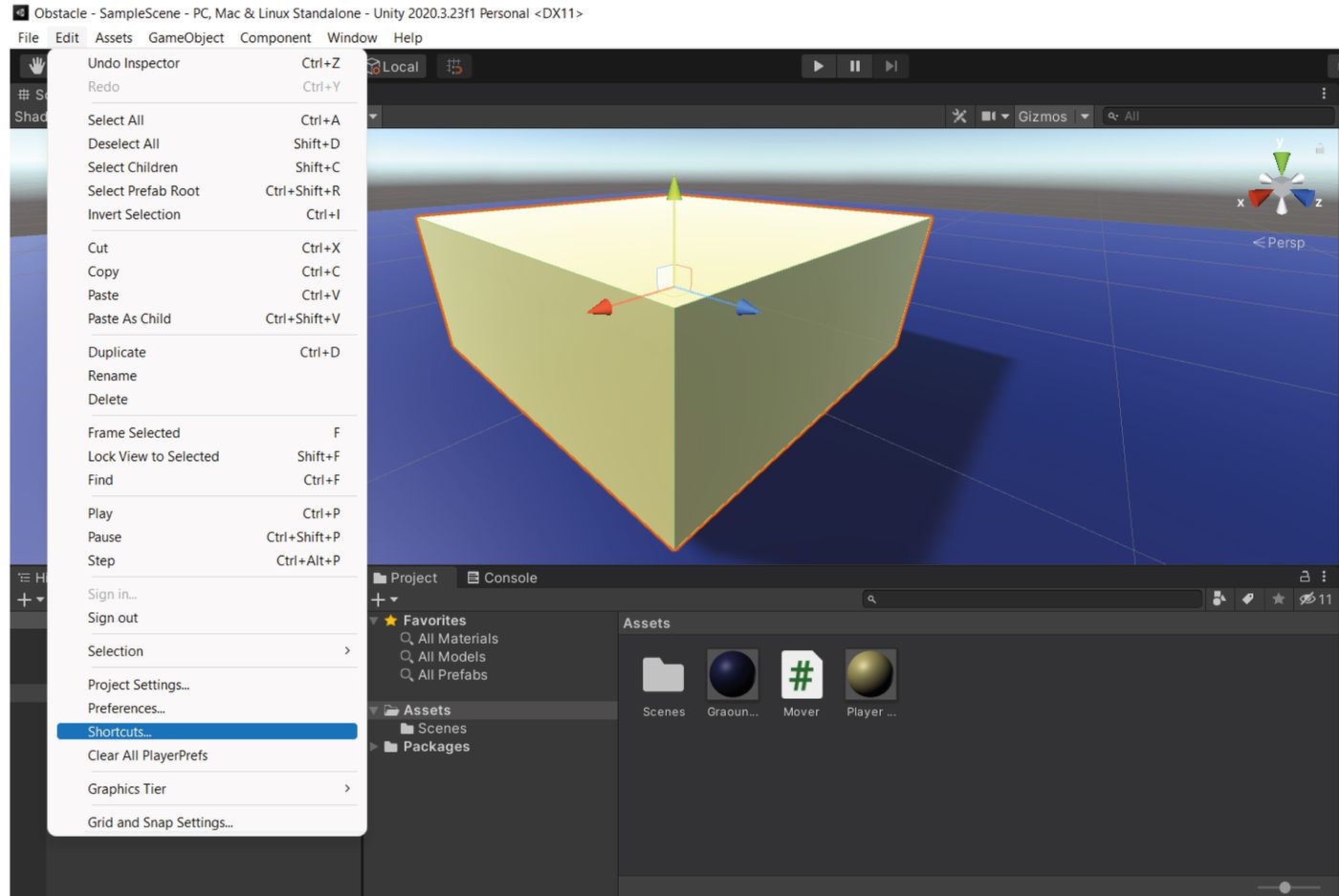
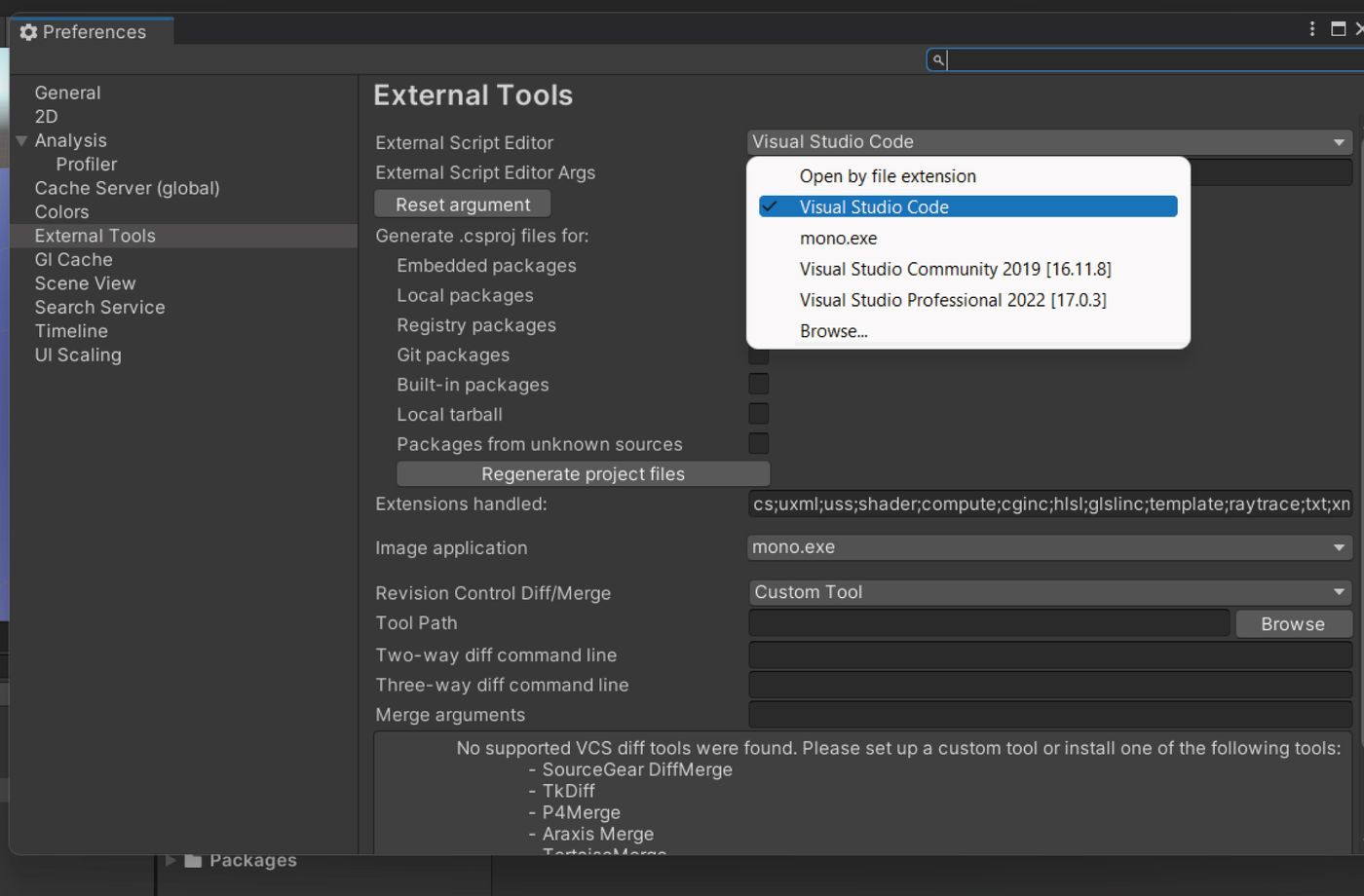
在Unity打開VSCode
預設是 Visual studio 2019 or 202x(紫色icon),但我們要下載Visual Studio Code(藍色icon),我一開始也很困惑,不過他們的環境還是有不同,後者我認為各多人在開發,所以更便利。


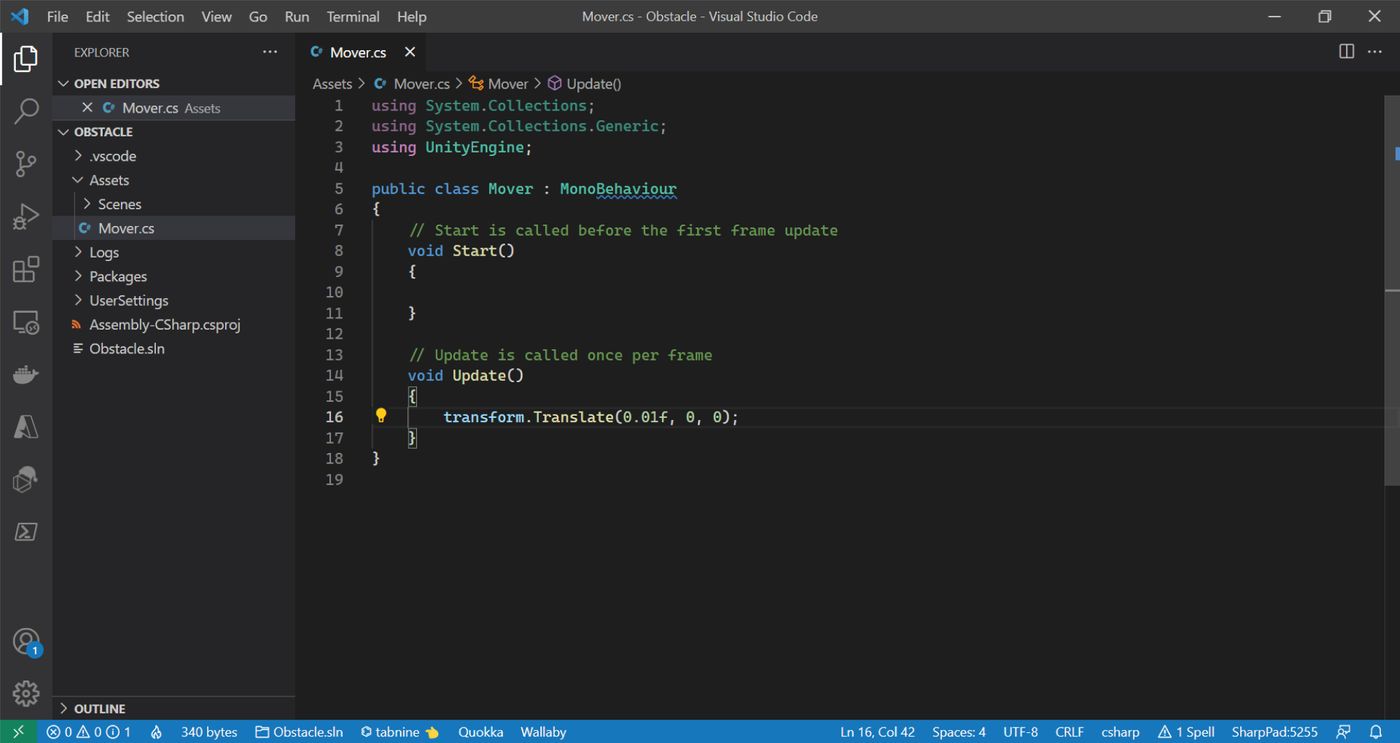
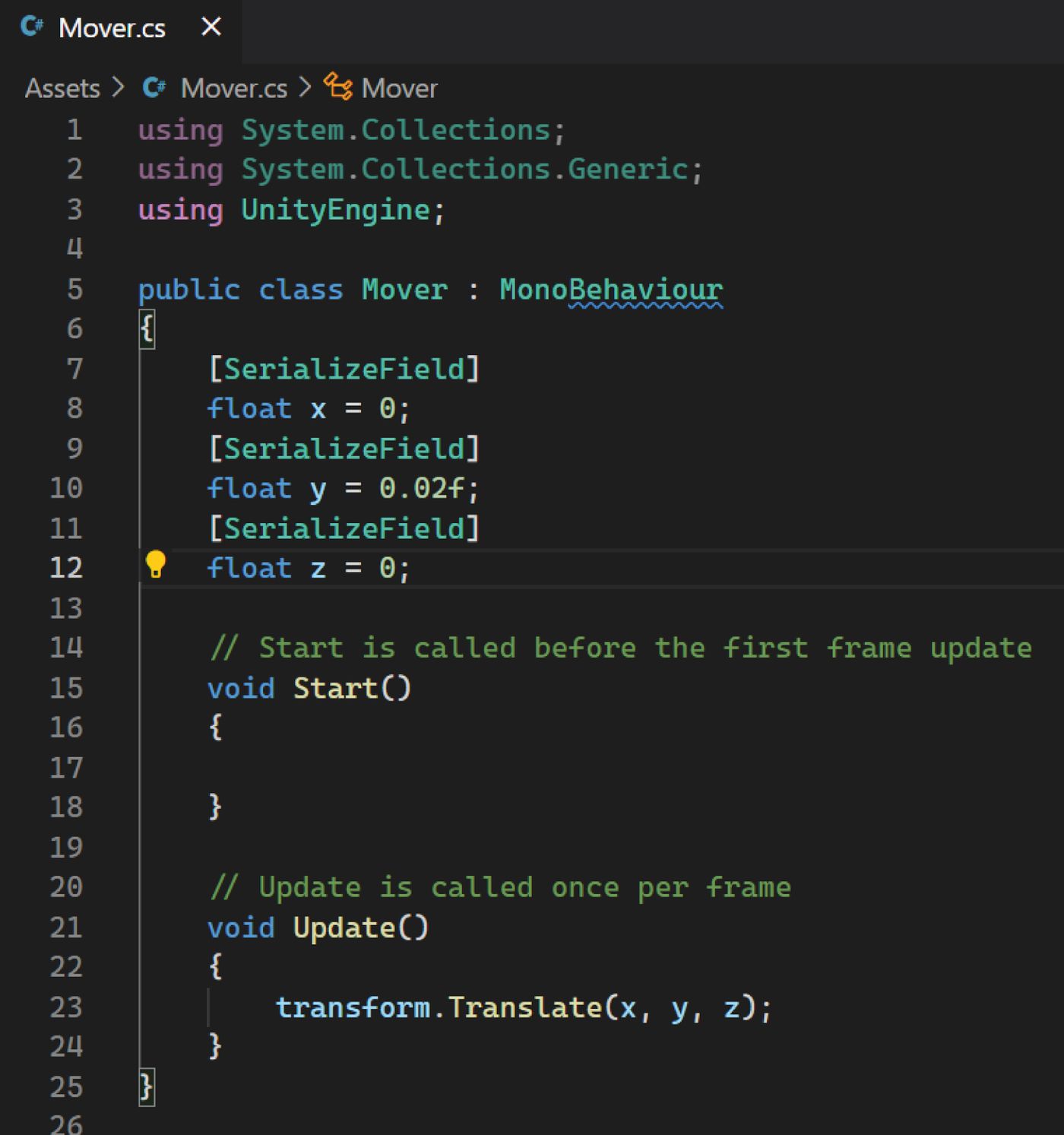
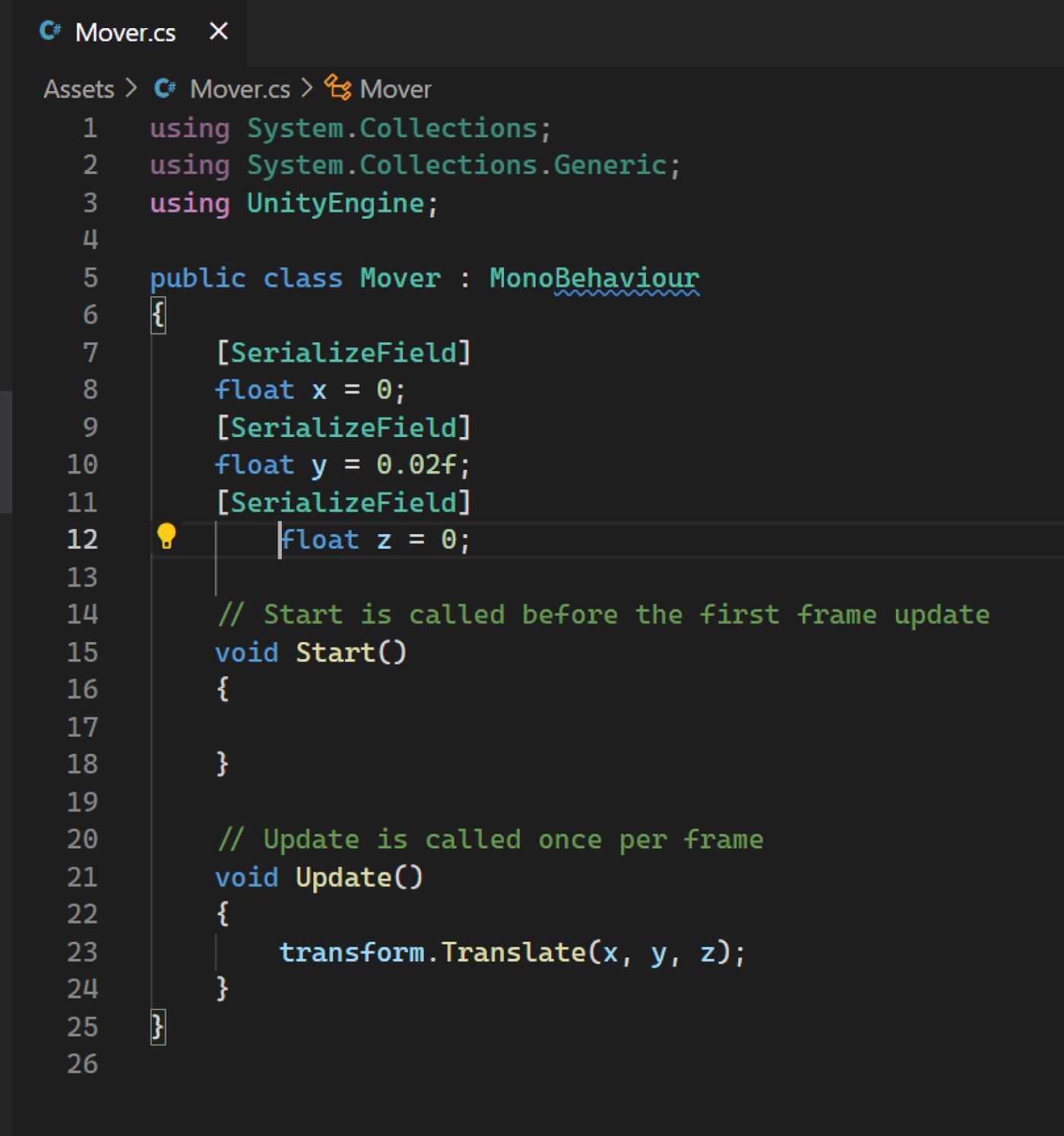
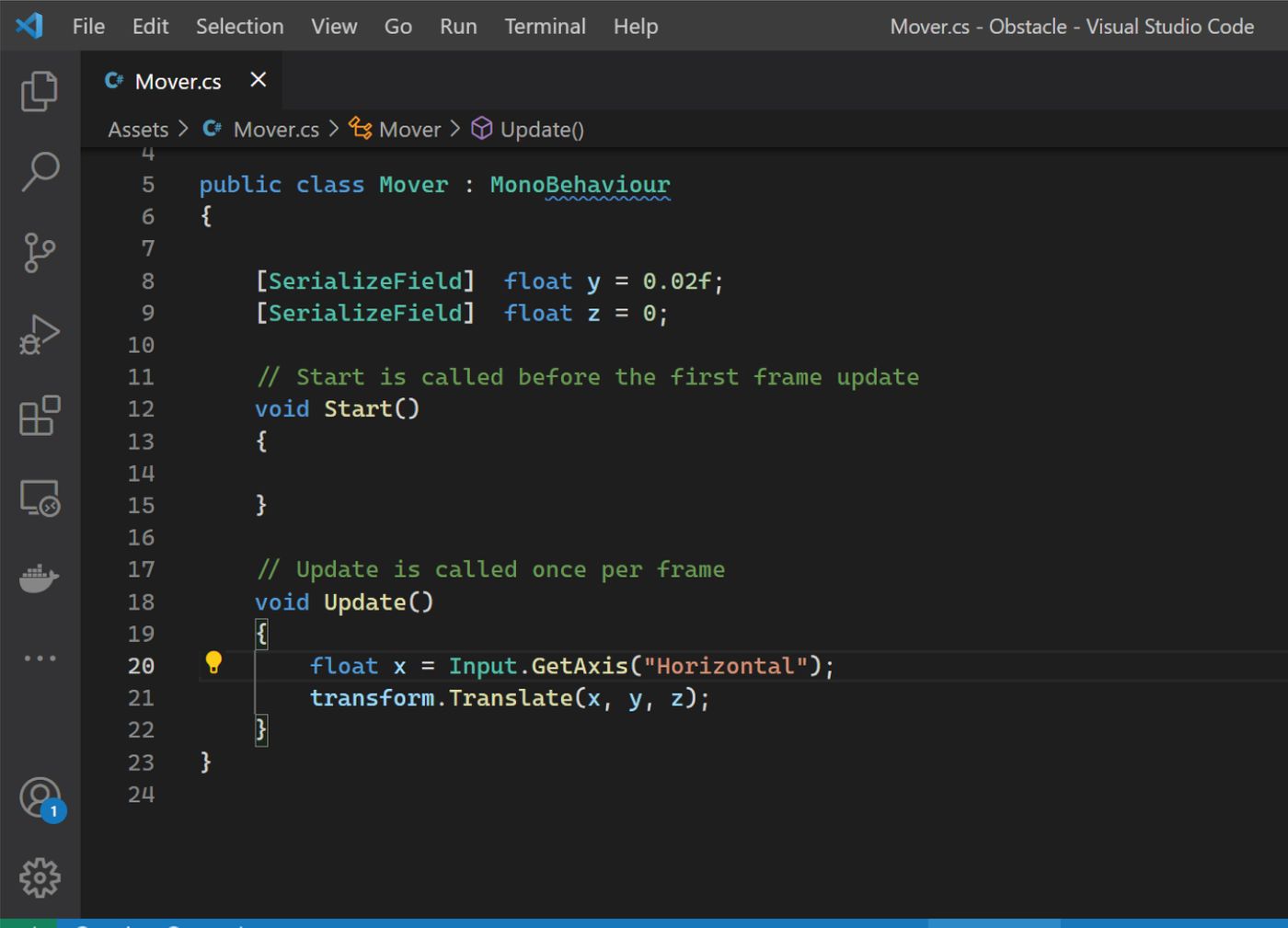
試試看以下的程式碼,就不用經典的"Hello World!"了~

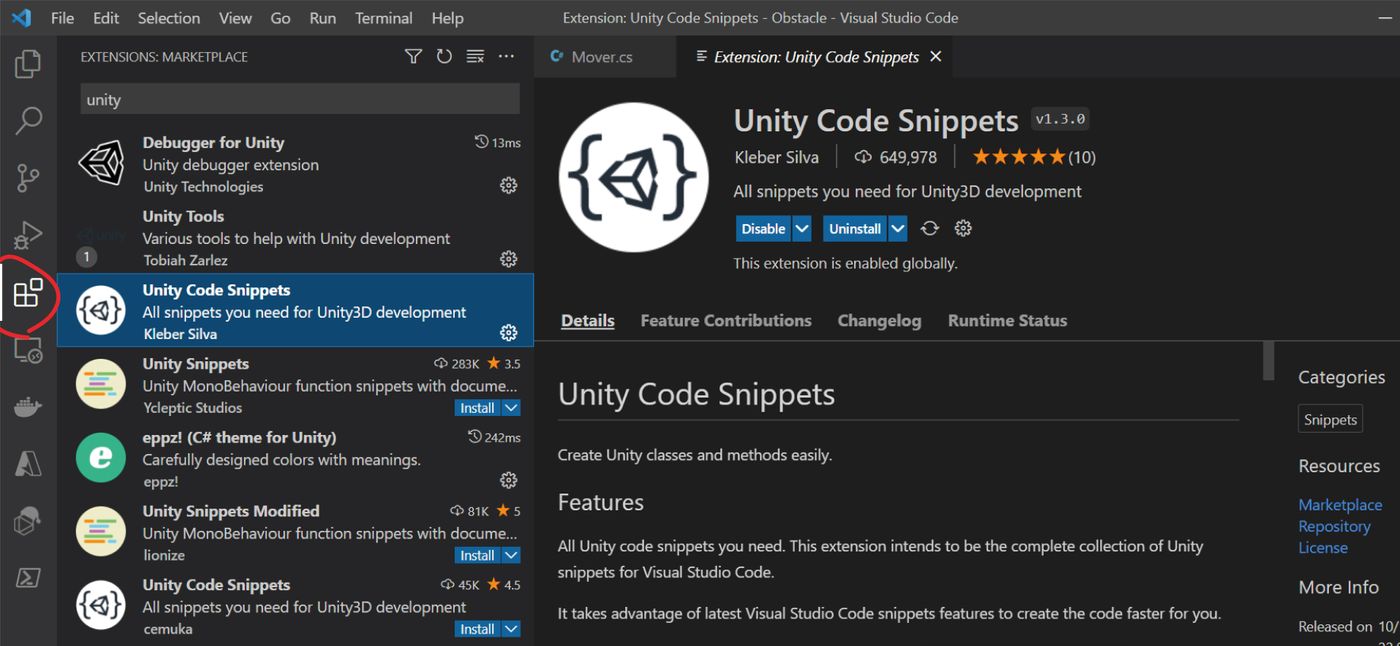
VS Code 好用附加元件
紅圈是附加元件的icon!點那哩,按搜尋然後找Unity Code Snippets。
你至少要裝Unity Code Snippets,幫助你除錯字、自動顯示出需要的下拉功能選單。

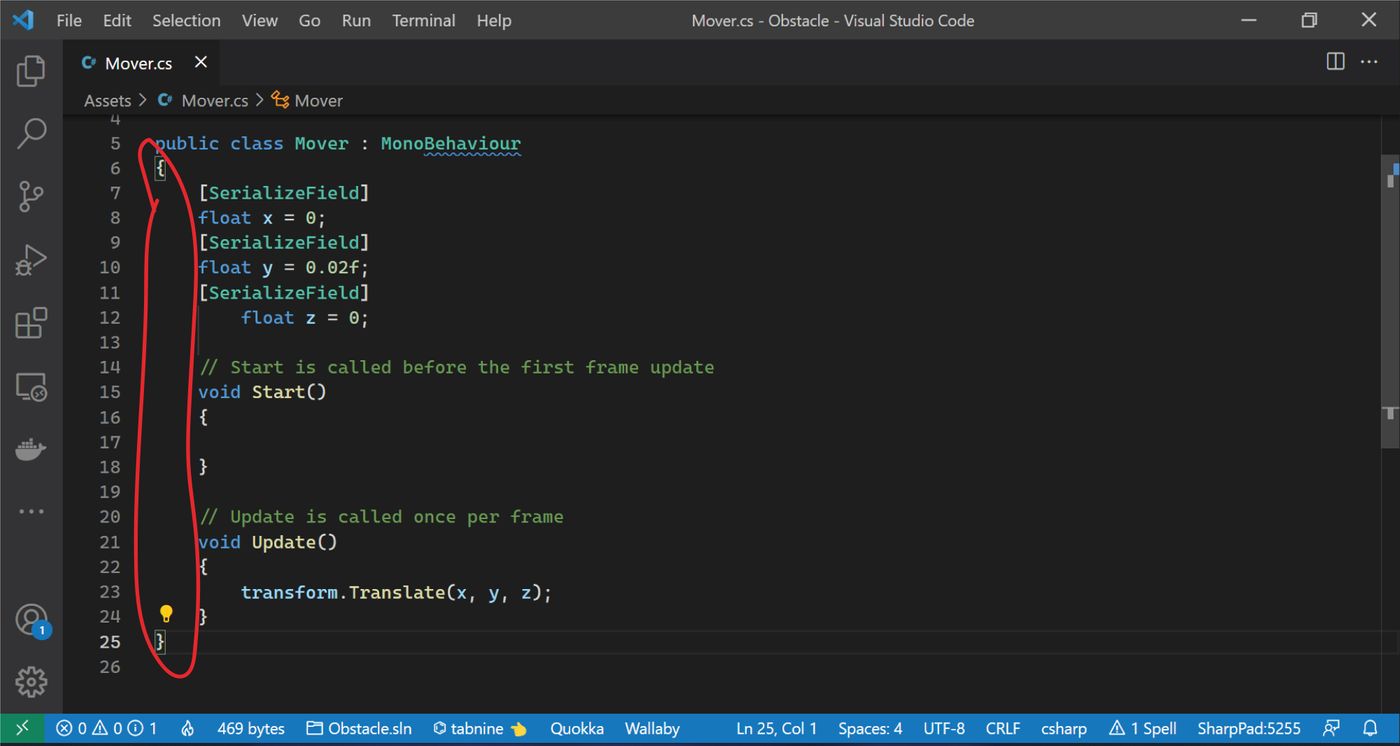
vscode中超好用的...
[SerializeField]
這段讓他後面的變數宣告,變成你能在unity自行輸入數值!

在鍵盤左邊的Tab
你會出現約一般空白鍵的三倍空白,方便你調整程式碼的位置,更有閱讀性。


//
讓雙斜線後方的區塊全變成備註!
Input.Axis()
這段指令讓你可以使用方向鍵控制腳色

這個設置讓你的腳色不會往上飛!
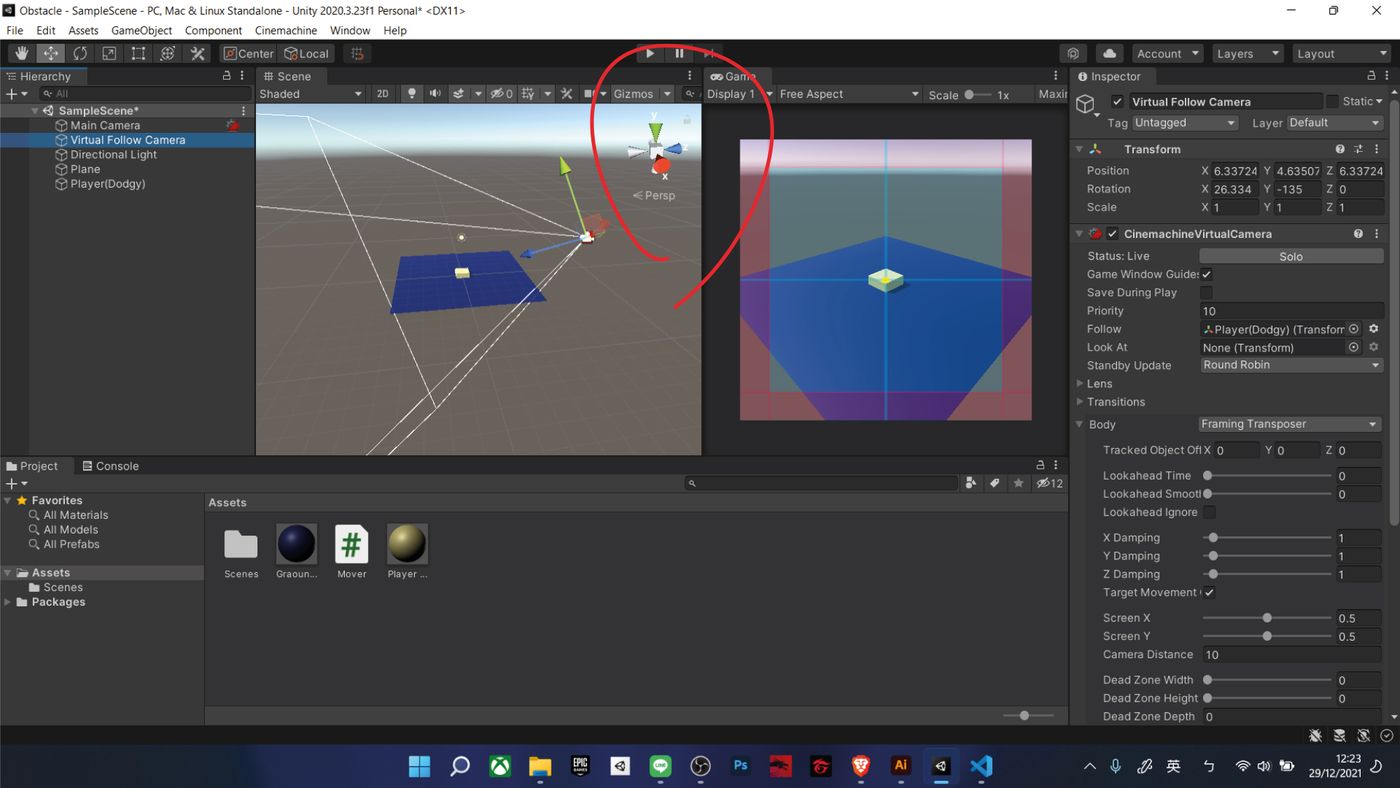
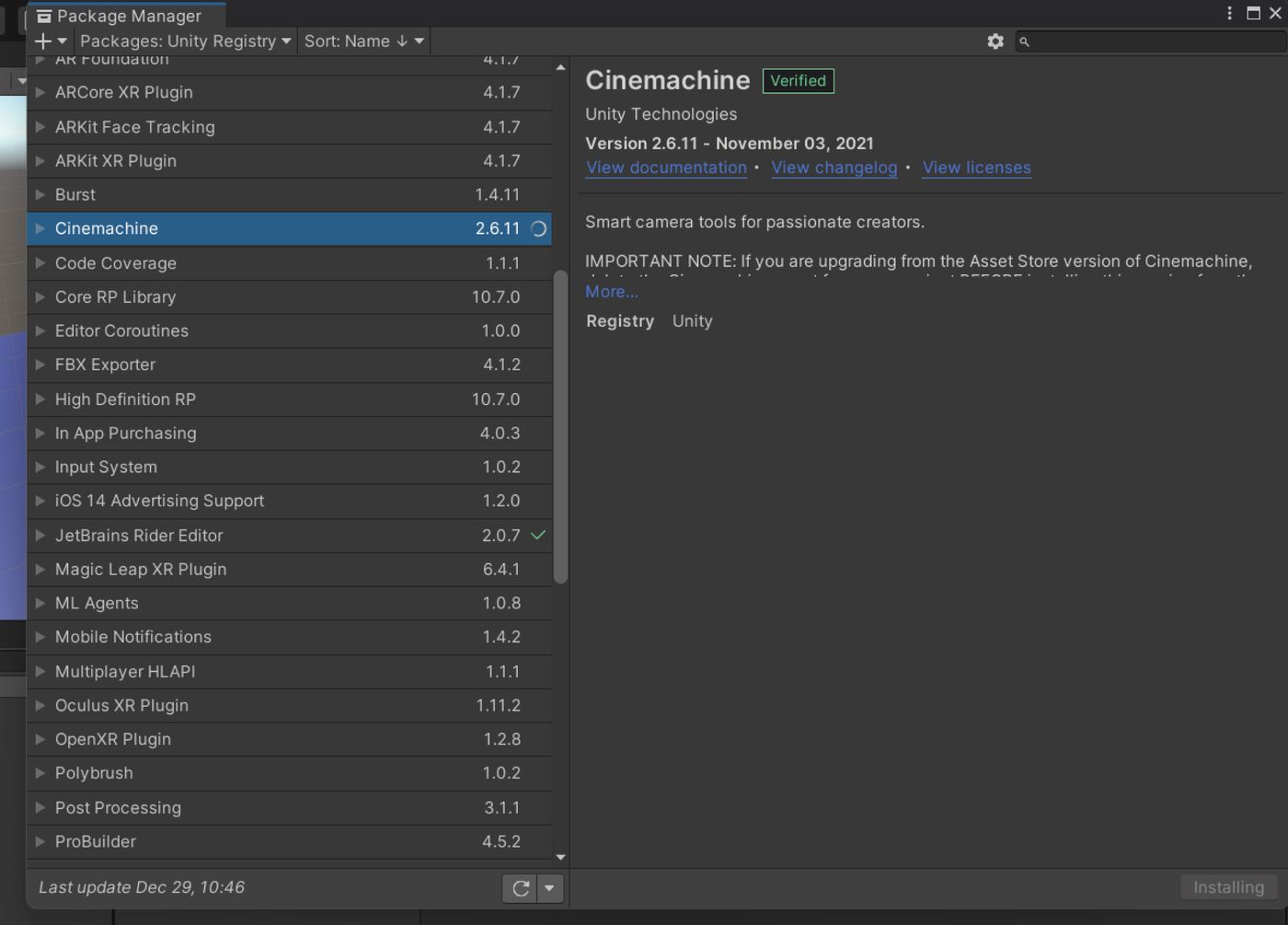
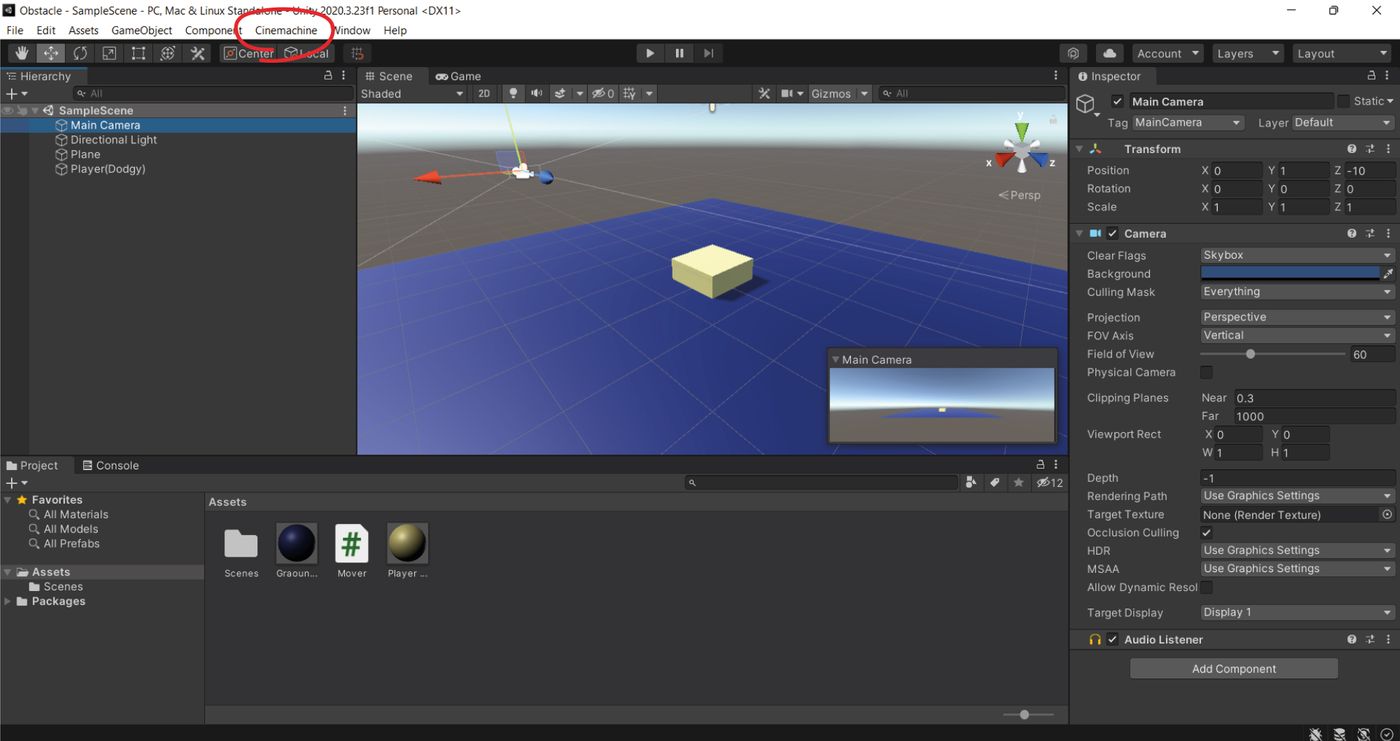
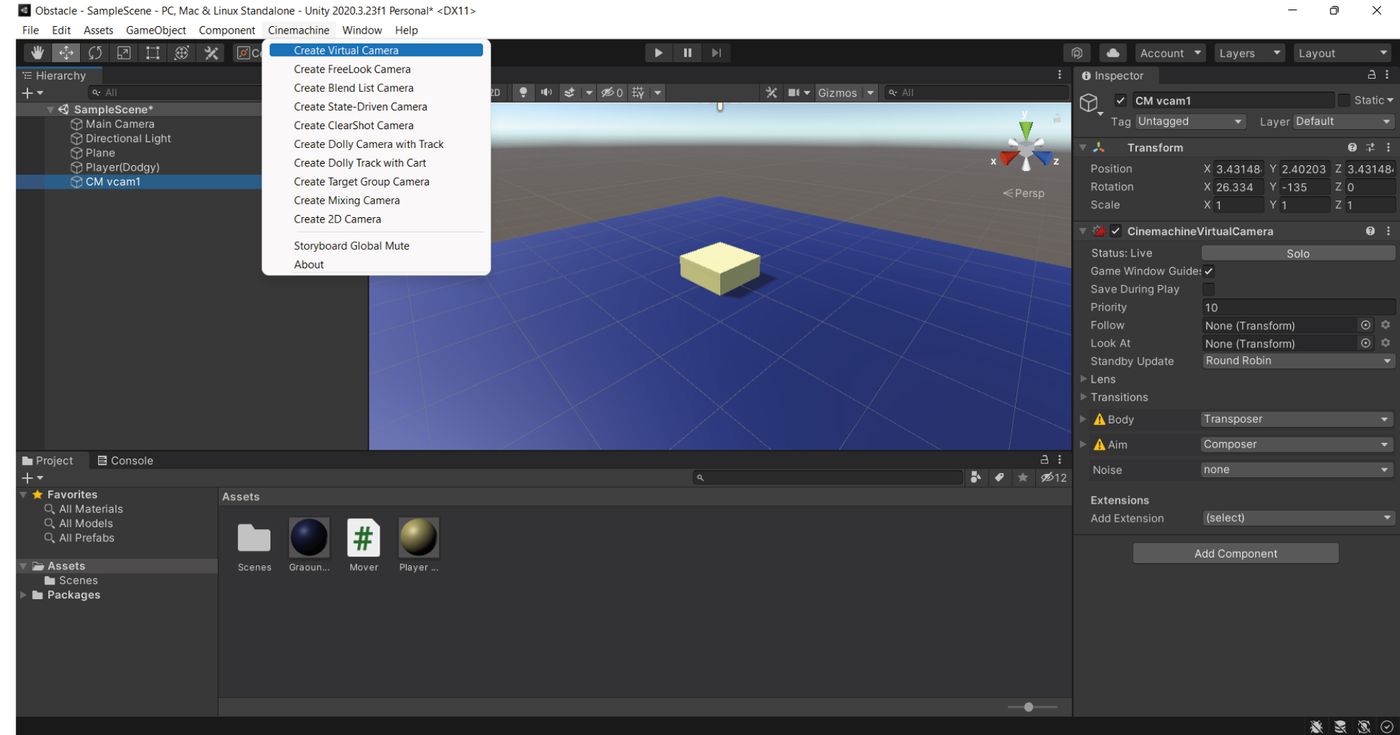
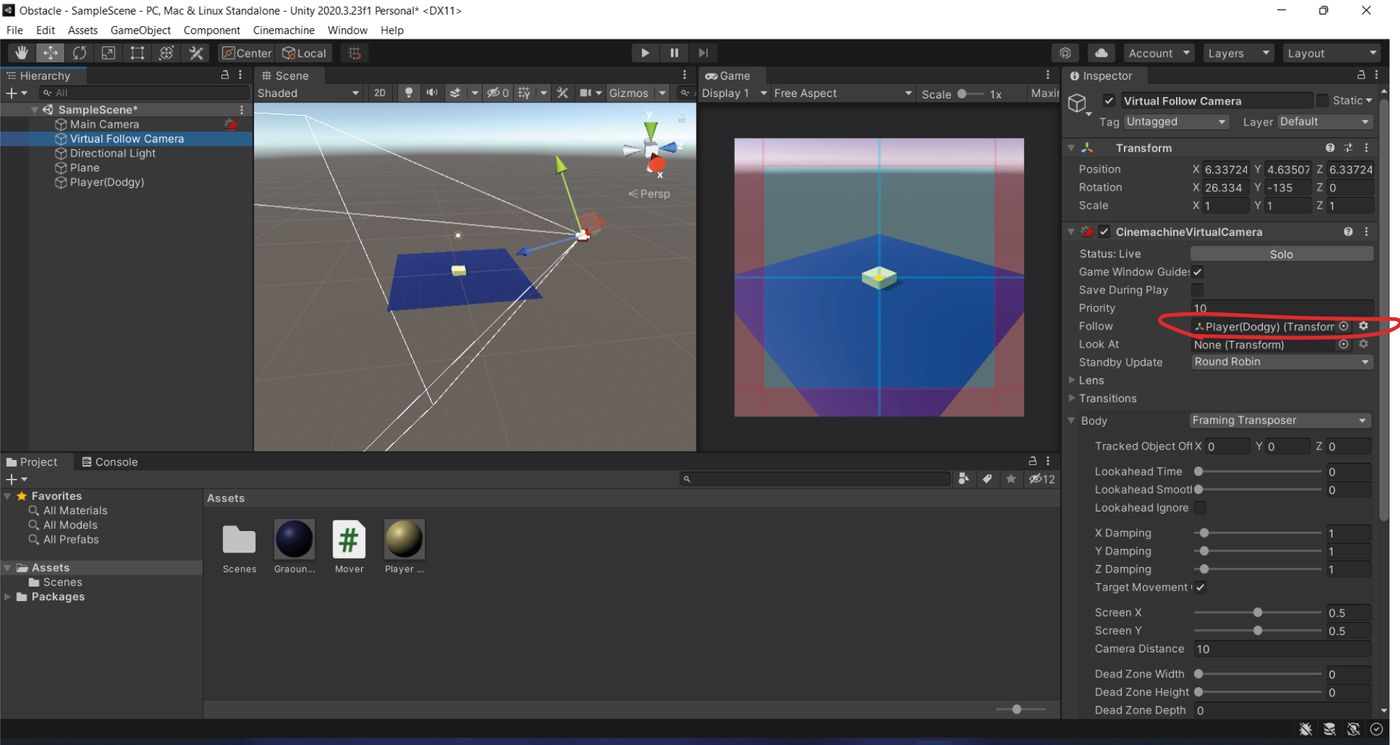
好用的Cinemachine




按照圖片的做,你能讓虛擬攝影機隨時追蹤玩家(player)。
VS code快捷鍵
我希望一開始就記好這些,因為太方便了!
ctrl + /
按一次— 區塊被備註
按兩次 —區塊取消備註
選好區塊,按Tab
整個區塊往右位移三大空格。
選好區塊,按shift + Tab
整個區塊會往左位移三大空格。
當你在打程式時有禮儀...
{ 整潔的括號幫助你人生更美滿 }

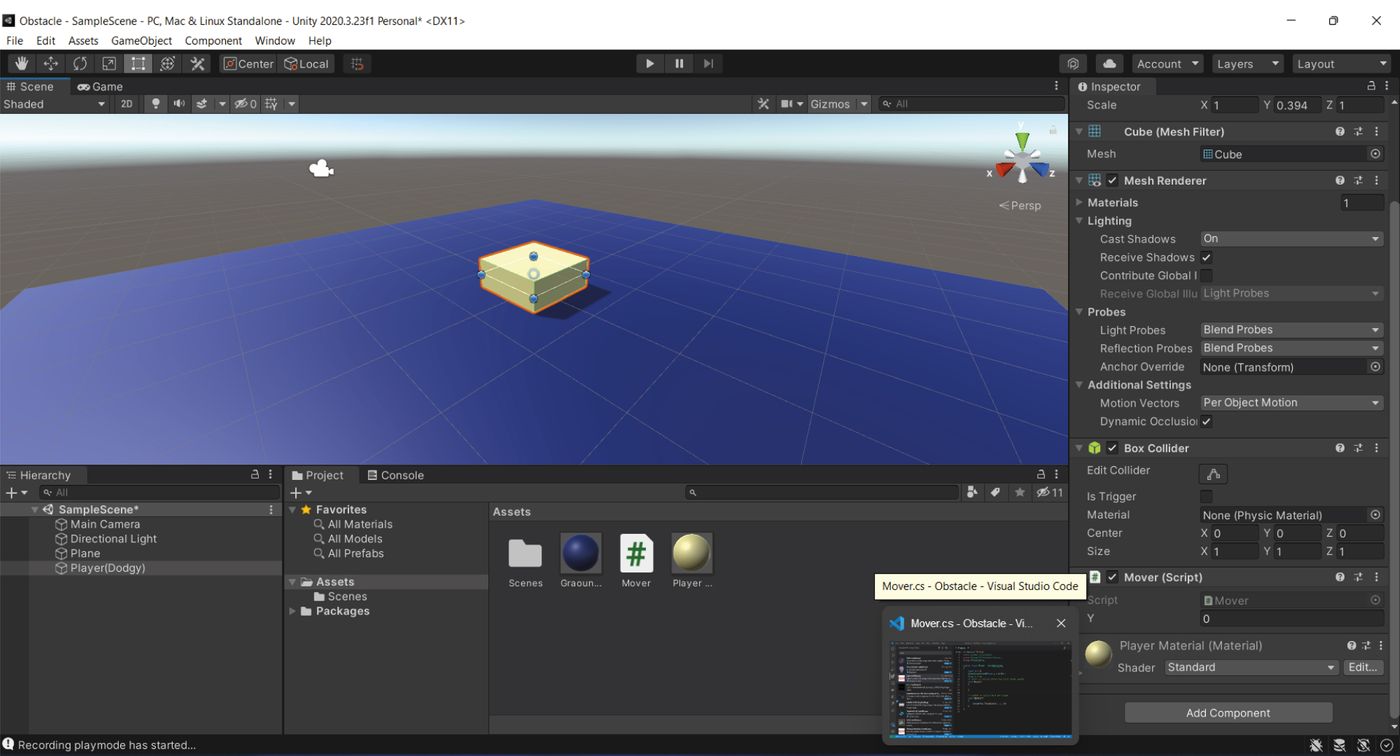
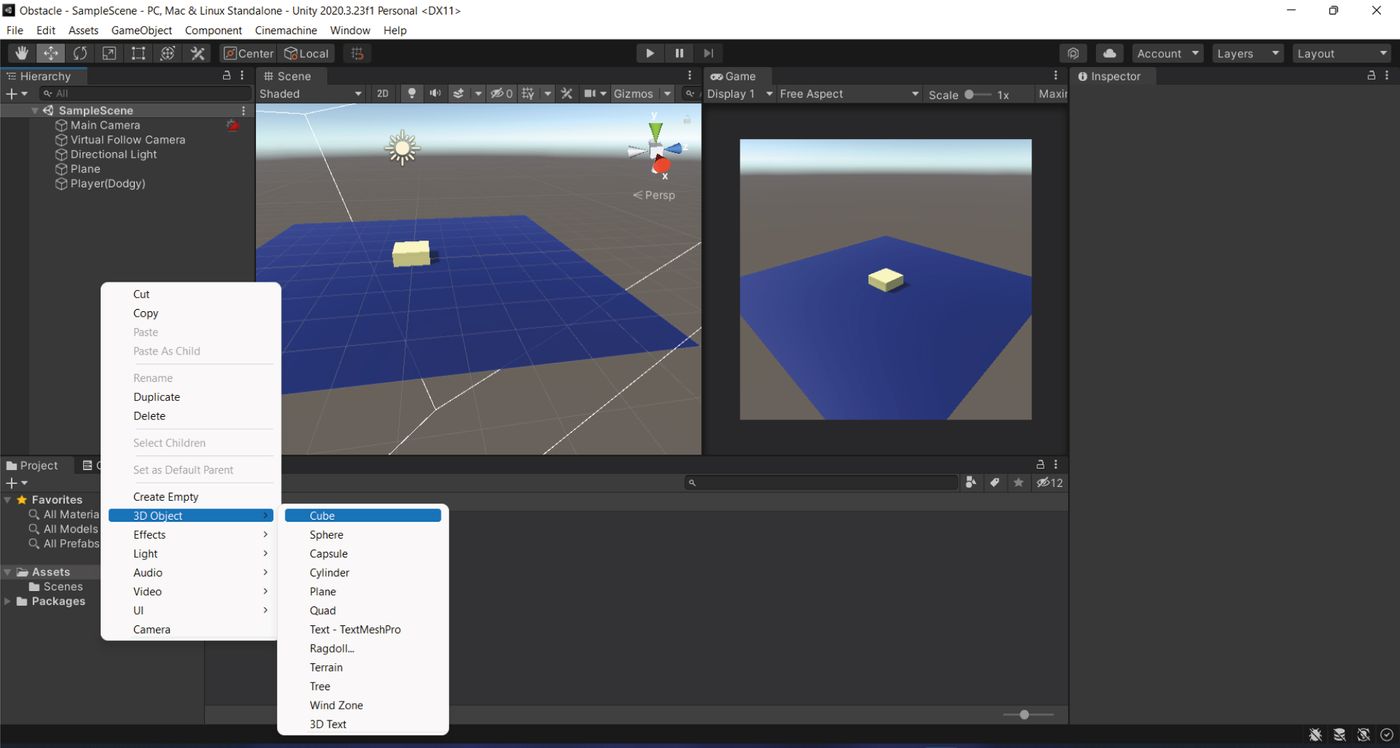
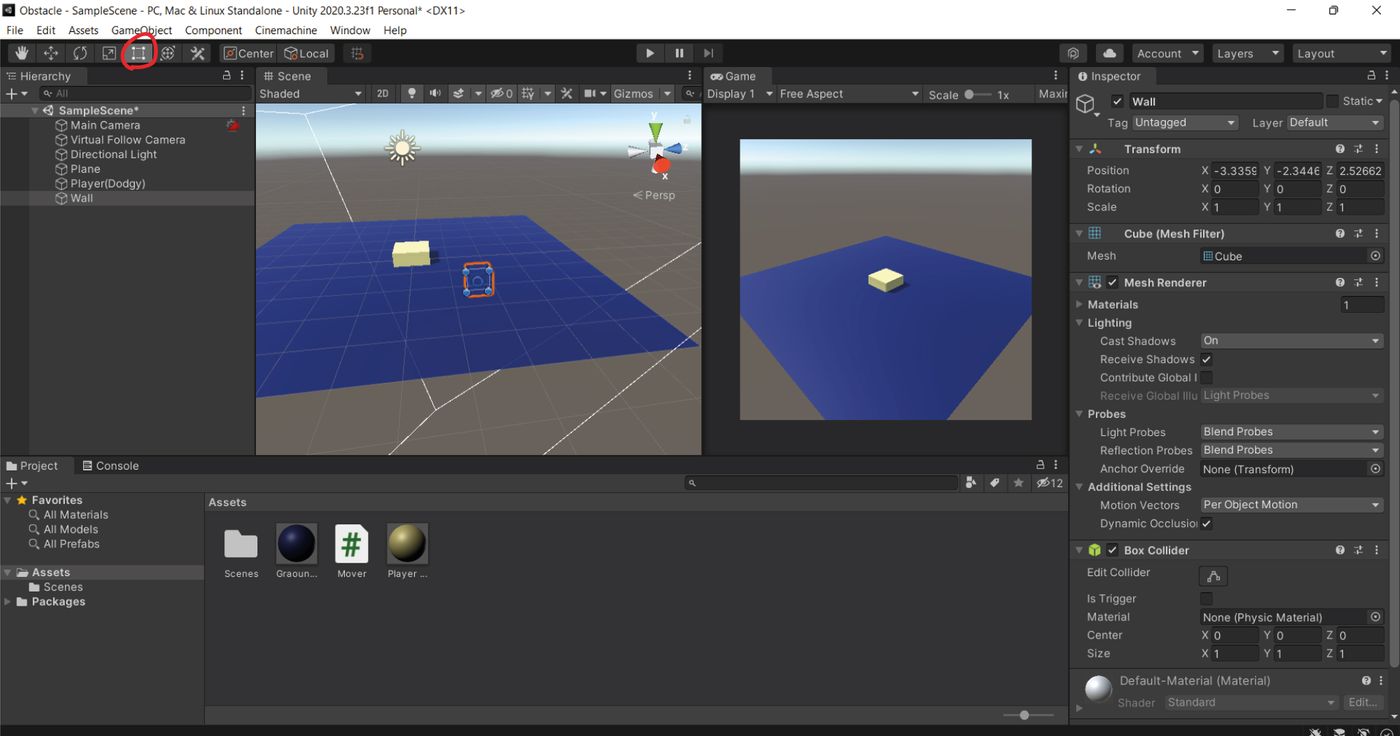
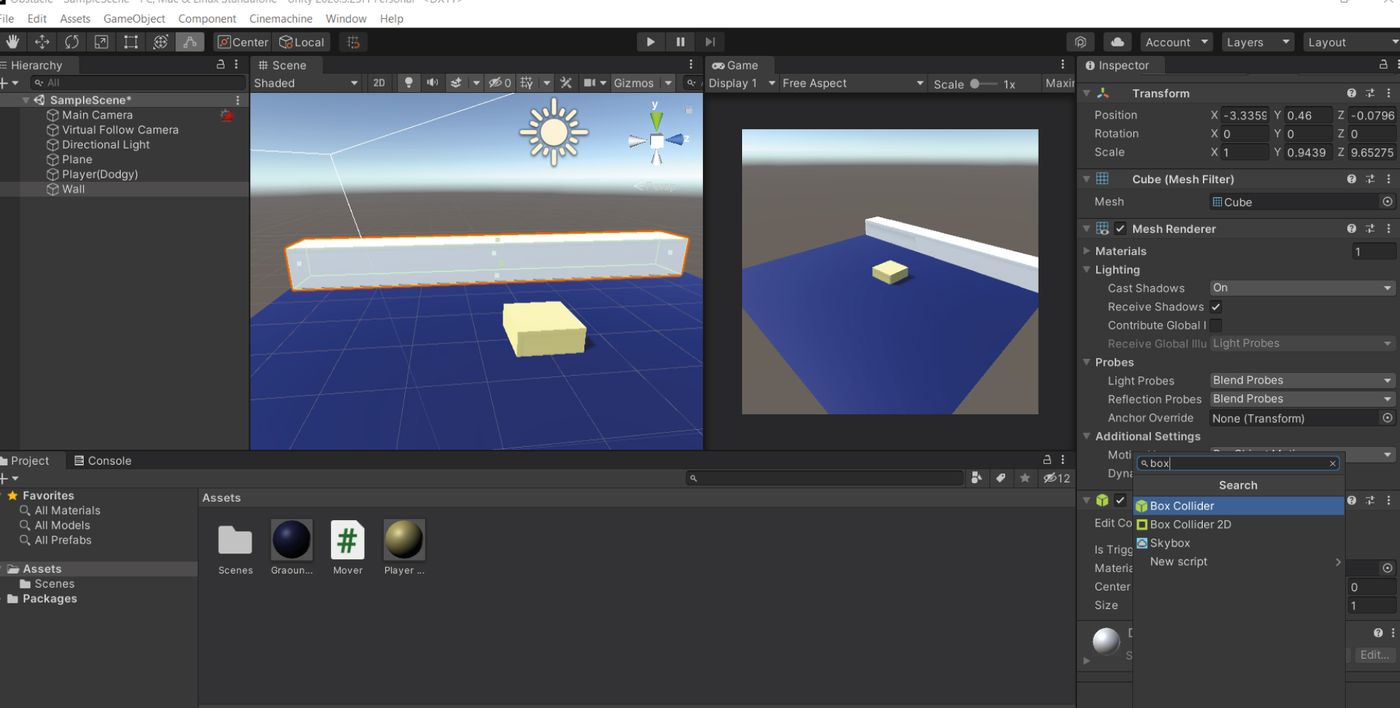
Box Collider
- 先創建方塊,當作圍牆
- Go to inspector panel, scroll down and click” Add component“ ”button
- search “Box collider” and add it to the wall
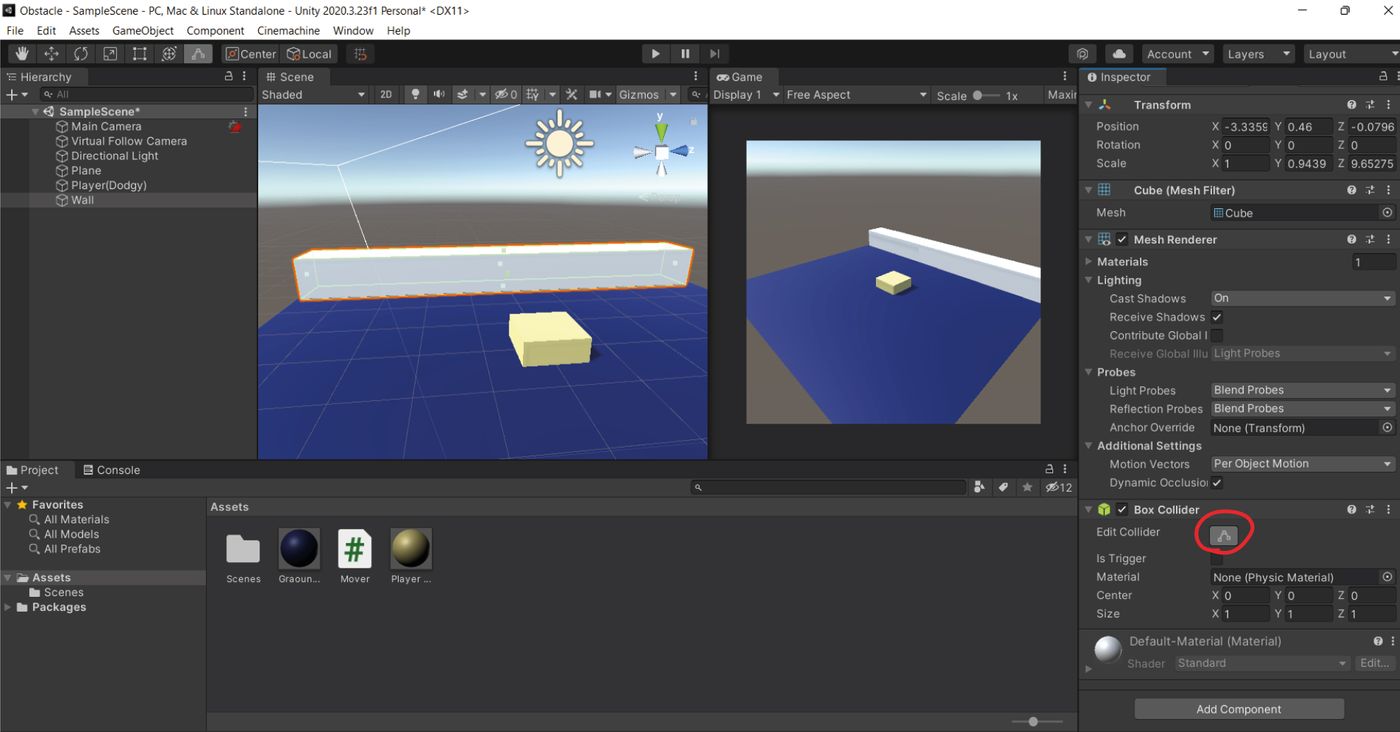
- Click the icon, green line will show up. Manipulate it to set the boundary of the box collider.




他們代表了function或method的邊界,更多會在未來說明。
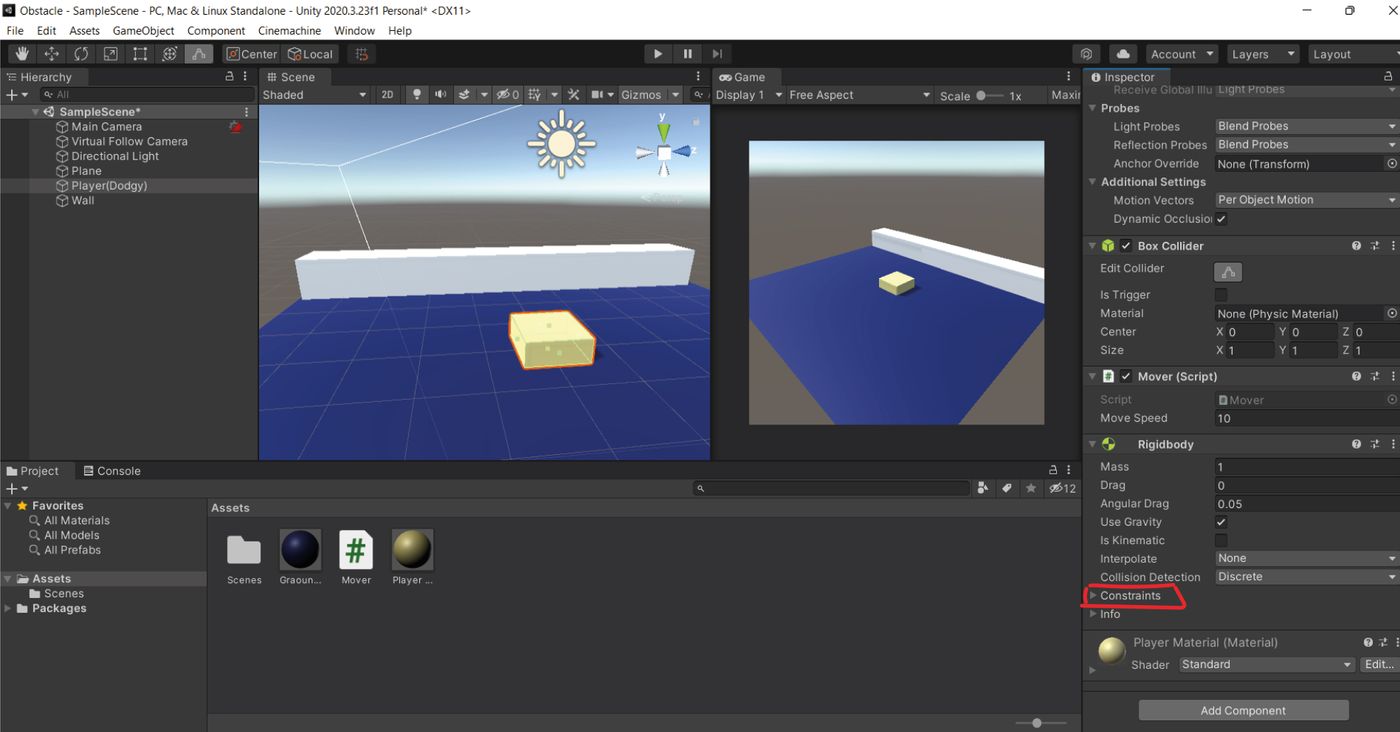
Rigid Body
方法和上面找出boc collider差不多!


- Add component > Rigid Body
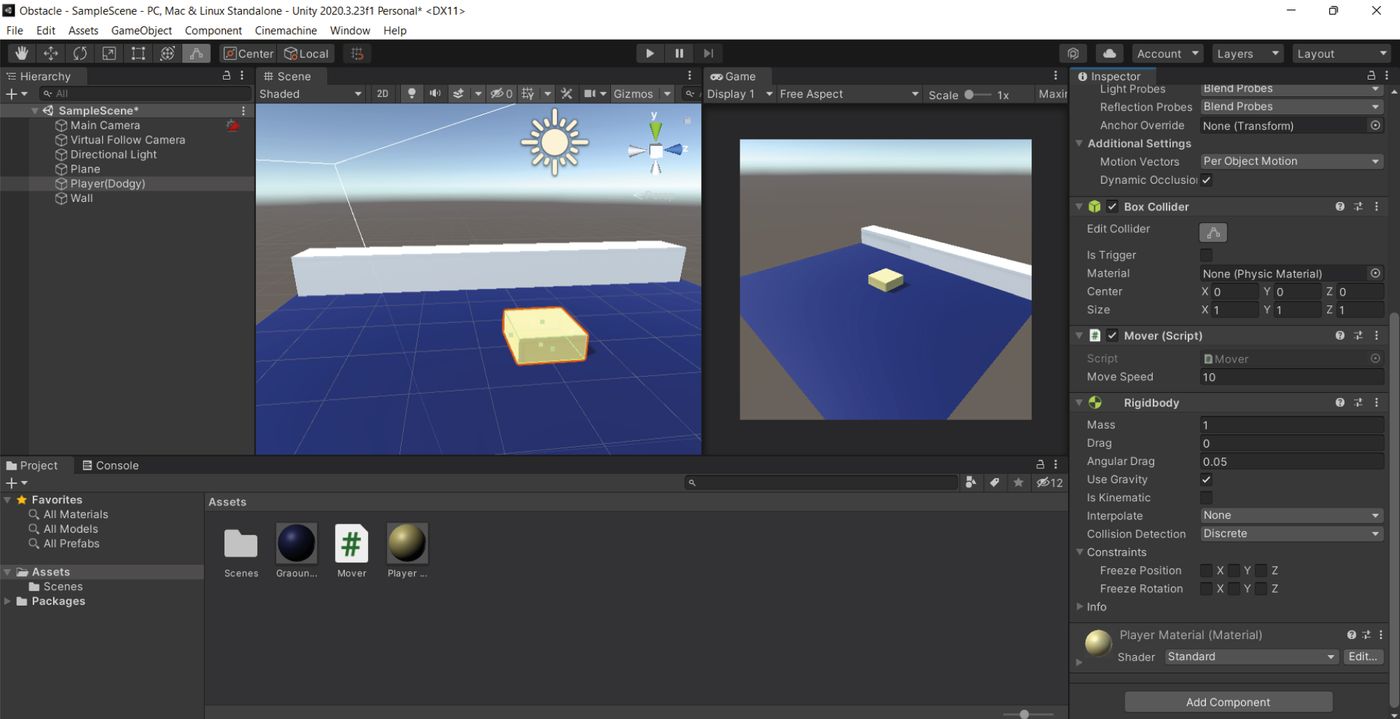
- 打開 Contraints
- Freeze Y-position,所以被勾選此項的物件Y軸被凍結,無法移動不會飛起來~
- Freeze Z-Rotation,所以當物體跳起來洛帝,不會直接Z軸亂轉變成奇怪的大法師倒立狀態。
英文版教學
https://medium.com/@MonlesYen/c-scripting-in-unity-day-01-e0ef2944b208
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐