麥誠之工作效率回顧週記—第 9 期:.new 網址當快捷鍵的指令用
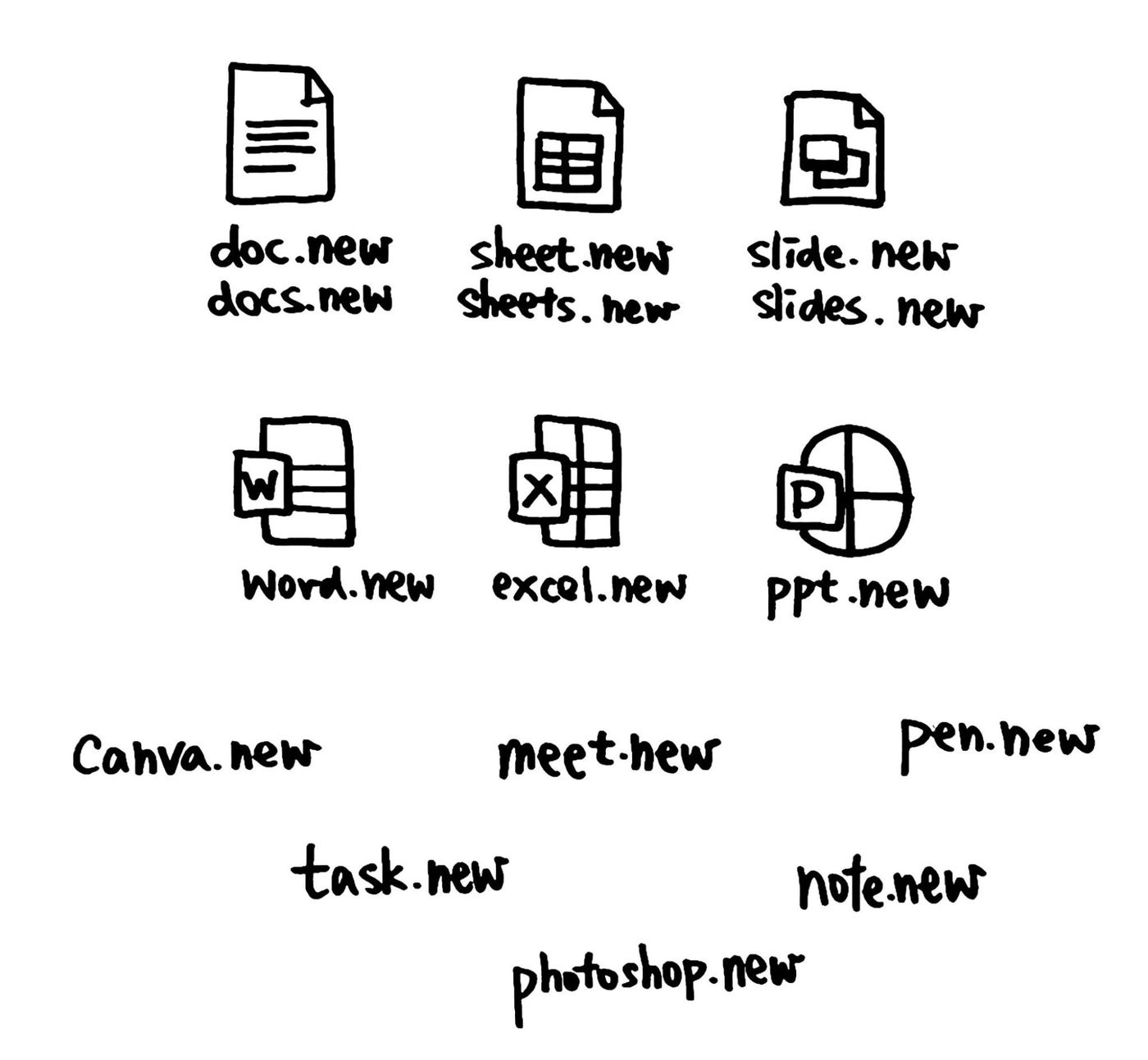
自從 Google 推出 .new 頂層域名後,其作用就像一個快速建立檔案的網絡快捷鍵網址。例如,我可以通過 doc.new 來快速建立新 Google Docs 文件,又或者 sheet.new 來建立 Google Spreadsheet,及(你預想到的)slide.new 來建立 Google Slides 文件。

咦,人家名稱是 Google Slides,但我們用的是 slide.new,沒有 s 的。是,其實 Google 這三大辦公軟件,是單數或複數的也可以互通使用。即 doc.new, docs.new, sheet.new, sheets.new, slide.new, slides.new 等都行。

在現今這個隨時都開著瀏覽器的年代,一有靈感時,CTRL+T 開個新 tab 再 doc.new 就可以開始打字,馬上把靈感記下來。
快速建立微軟網頁版 Office 文件
有 Google Docs 的,就有其他服務的快速建立指令域名。微軟的網頁版 Office 同樣有捷徑。我們可以通過 word.new, excel.new, 及 powerpoint.new 來建立網頁版的 Office 三寶文件。
但是打 powerpoint.new 也太長吧,所以我們也可以利用 docx.new 來建立 Word 文件及 ppt.new 或 pptx.new 來建立新 PowerPoint 文件。而 doc.new 嘛,被 Google Docs 佔用了。而 xls.new 被另一個服務佔用了,xlsx.new 則似乎微軟的證書佈署不正確。
所以,若要建立微軟 Office 文件,我會用 word.new, excel.new 及 ppt.new 這三個網址。

pen.new 及 gist.new
另外,我平常經常使用 codepen.io 來實驗各種 CSS 效果。當有相關靈感時,我在網址欄馬上輸入 pen.new,就有一個新的 HTML, CSS, JavaScript 線上編輯器可以玩了。實驗完畢後,有甚麼代碼需要記錄或者分享,我也可以使用 gist.new 來建立一段代碼分享網址。所以,每個人也可能通過不同的 .new 捷徑來加速他們日常的網絡服務操作。
注:關於這個玩字,稍後我另立一篇文章重述我的一個《玩 x 實驗》分享。
更多不同服務
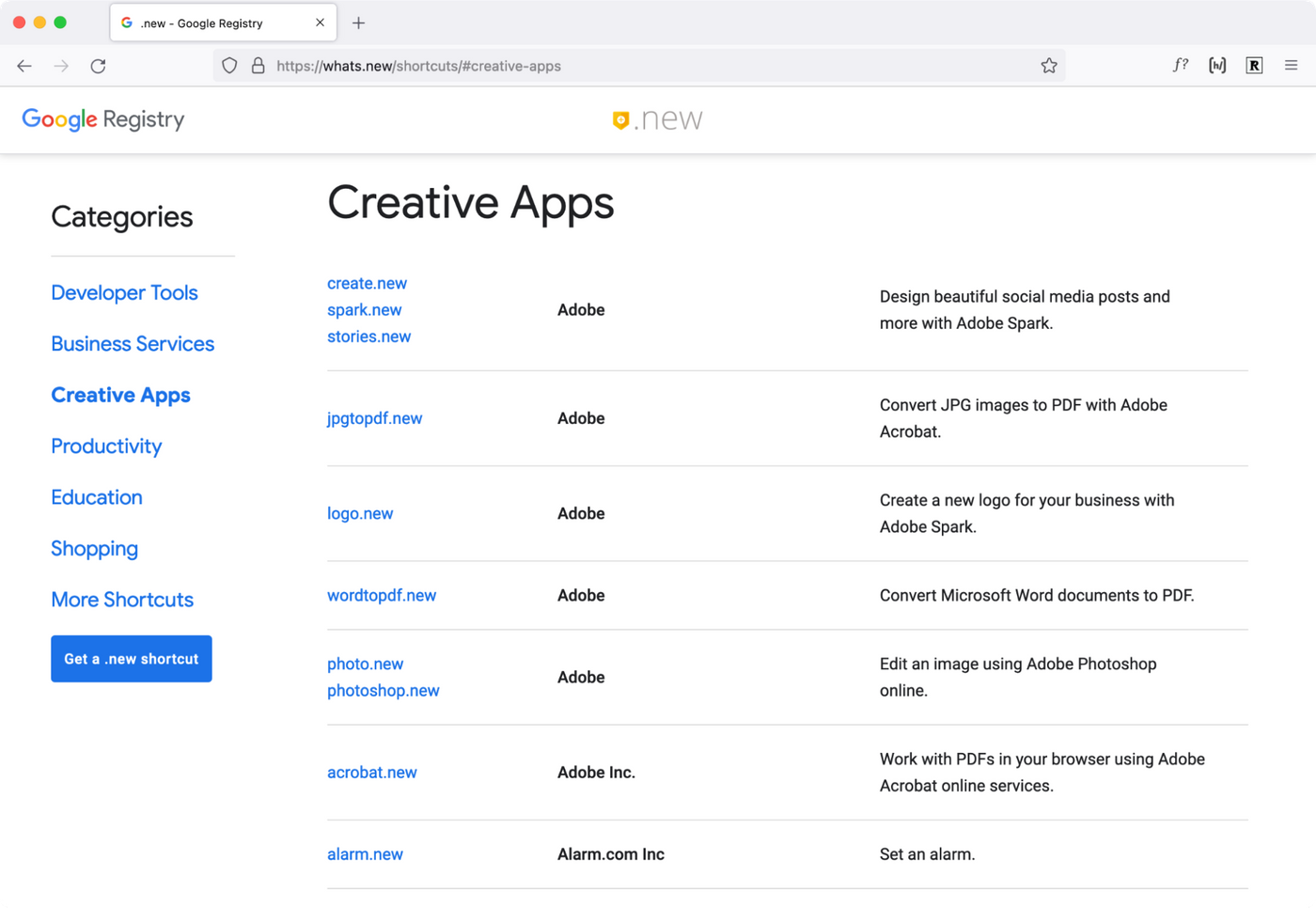
以上是我常用的 .new 網址指令。因應各人不同用途,還有更多可能適合位的常用服務也不為奇,例如 Adobe 有一系列的,如 photoshop.new 及 Acrobat 的 jpgtopdf.new 等。

其他服務有如 webex.new, task.new, note.new, gist.new, pen.new 等,在 whats.new 網站上,有列出各服務的 .new 捷徑列表。

我第一次意識到網址可以當指令用: EditGrid
尤記得 2007 年左右,我有幸在香港中文大學聽 EditGrid 團隊分享他們的線上 spreadsheet 服務,其服務網址本身就是 API,可以通過網址指令來單獨存取某一格或某一段資料,也可以自行更改最後的副檔名來得出不同的輸出格式。
例如 editgrid.com/sheets/xxxx_id_here/B6 可以得出 B6 格的資料。或者 editgrid.com/sheets/xxxx_id_here/B6.txt 可以得出純文字格式。又或者 editgrid.com/sheets/xxxx_id_here.xls 便可以下載為 Excel 格式等。
注:上述網址是回憶示例, EditGrid 團隊早年已被收購及服務已停用,也不是現在的 editgrid.com。
那是我第一次意識到網址可以這樣使用。以下多介紹兩個網址當指令用的工具。
inQRCode.com
我於 2008 年左右和朋友一同推出的一個(已下線) 的短筆記服務,也加入了類似功能,可以在網址最後加上 .txt, .qrcode 等,當中 .qrcode 會把網址變成一個二維碼,方便馬上使用手機掃描,將筆記帶上路。
提起二維碼,我另外也製作了一個 inqrcode.com 的快速生成二維碼指令網址,只要在任何網址前加上 inqrcode.com/ 就可以得出該網址的二維碼。方便平常製作二維碼但不想看廣告,或我在手機網站開發課堂上,隨時可以將示範網址給學生掃描實操。
注:記得要加上斜號喔!

Wordpress /edit 功能
供自行架設的 Blogging 軟件 WordPress,有一個外掛名為 Slash-Edit,當以編輯者身份瀏覽自己的 WP 網站時,可以在任何文章或頁面網址的最尾,加上 /edit 以瀏覽到編輯狀態。很適合檢查網站時,見到有錯字或更新需要,馬上進入此頁的修改狀態,而不用去 /wp-admin 再找回剛剛的文章再按編輯那麼兜轉。
以上這些網址作為快捷鍵指令,可以使平常使用瀏覽器時,更直接的跳轉到我們想要的網絡資源上。更少的步驟及額外的載入,更多的專注。
— 麥誠 Makzan,2021-12-06。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請訂閱贊助我持續創作分享。
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!