fxhash 作品上架流程與說明
前言
如果想先瞭解什麼是 fxhash,可以先讀 @豆泥 精彩的文章:NFT故事集:生成式藝術巨浪,適合大教堂還是跳蚤市集?
文內部分內容來自英文文件:fxhash Artistic guides 以及網頁的截圖。
另外這個文章根據 fxhash 202206/04 線上網站版本來做說明,之後如果網站改版可能會有一些地方與文內描述不同。
背景知識與說明
fxhash 上面的 NFT 都是生成式 NFT,也就是用網頁程式 (HTML/JavaScript/CSS) 產生出來的 NFT 圖像、動畫、影片或聲音等運算結果。fxhash 稱之為 generative token (GT)。要創作 GT 作品的話,需要知道網頁基本運作,作品本身基本上也會以 HTML/JavaScript/CSS 的格式來編寫。這裡假設你已經知道怎麼寫網頁或是已經完成一套的 HTML/JavaScript/CSS 準備要來上架作品到 fxhash。
如果對生成藝術創作有興趣想學習的話,可以參考看看吳哲宇的互動藝術程式創作入門 (Creative Coding) 課程,我看到很多人與前輩們都大力推薦。吳哲宇自己在 fxhash 的作品也非常厲害!
檔案打包與測試
注意事項:
- GT 的主體是一個 index.html 檔案,需注意檔名。
- HTML 檔案裡面連結的檔案格式需要用相對路徑
<cript src="./p5.min.js"></script> // 正確 /p5.js 前面多一個 . <cript src="/p5.min.js"></script> // 不正確
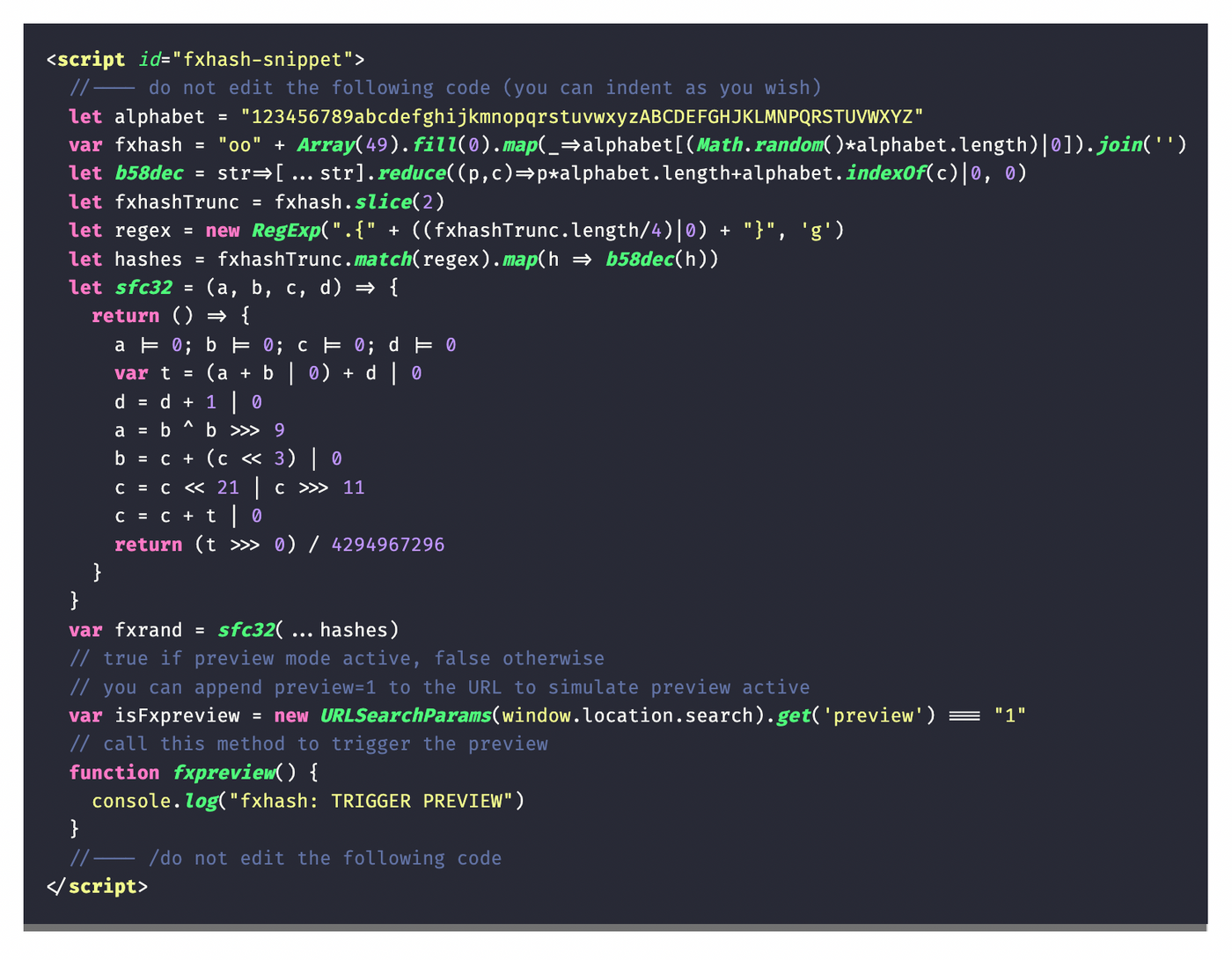
3. 要把一段JS程式碼放到你的 index.html (程式碼請看官方 fxhash code snippet)

這段 JS 程式有三個作用。
第一個作用是在你自己開發環境下,她也會自動幫你隨機產生 fxhash 這個參數的值,GT 的作者需要根據這個 fxhash 來產生每一次的獨特運算結果。而在作品上架後會用 mint 作品時的隨機雜湊值添加到 GT 作品的網址上 (參數名就是 fxhash) ,讓每一個買家都有獨特的 fxhash 值和獨特的運算結果。
舉例來說,RGB Elementry 第 482 號作品的 live 網址,最後面的參數就會被上面那段JS程式呼叫,然後設定一個 fxhash 的參數等於:
opXYGBSuhm9aY1gi7WVDtHfuq26K7Jotwhf67twZULgypJLTHX9
這個值如果是以 p5.js 為例,就可以用來設定為亂數種子 randomSeed 或是雜訊種子 noiseSeed。
第二個作用是是設定這個網頁的截圖時機。這個稍後再做更多說明。
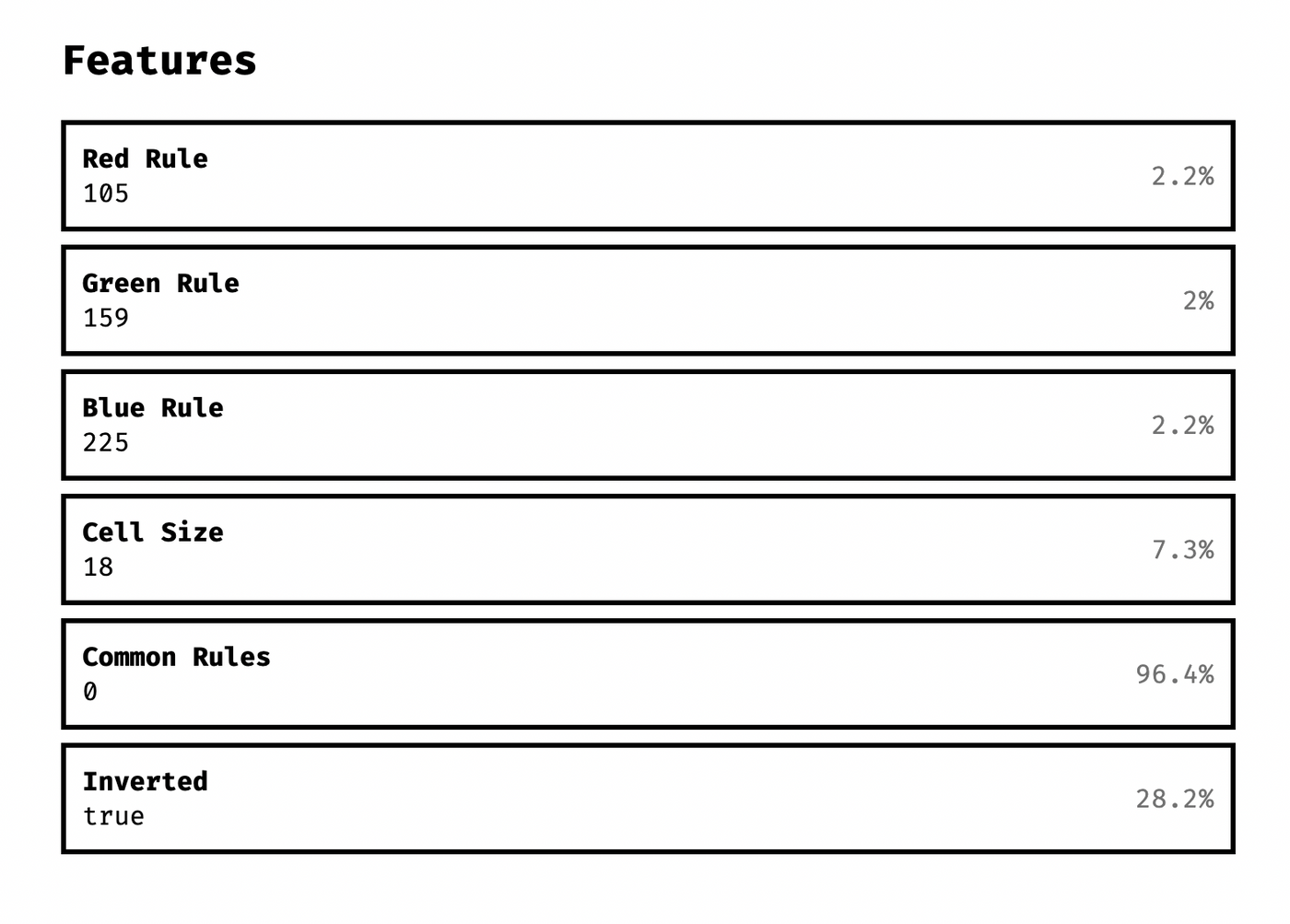
第三個作用是設定這個 GT 作品的 features,以剛剛的 RGB #482 為例,在作品詳細資料頁會看到一段 Features 統計這個作品批號 (iteration) 的每個屬性出現的頻率(稀有度)。

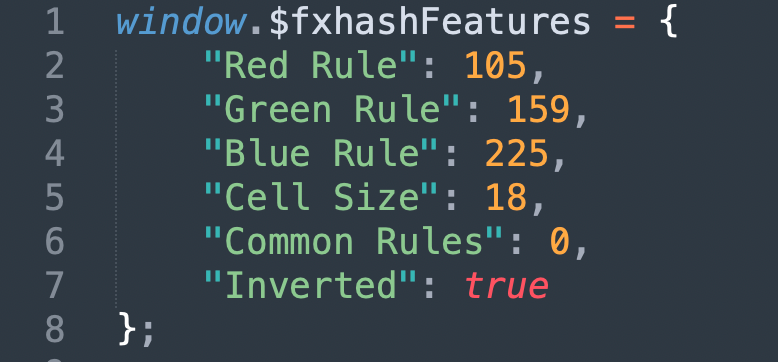
如果要讓作品有出現這個統計表的話,需要自己去設定 window.$fxhashFeatures 這個物件裡有哪些屬性,每個屬性的值是什麼,比如說上面 RGB 的截圖裡的屬性,會需要在 JS 檔案裡做出類似以下宣告,之後販售時 fxhash 平台會幫每個作品批號做這些 feature 的出現頻率統計:

檢查完以上事項就可以打包你的網頁成一個壓縮檔 (zip)。注意壓縮檔裡面第一層就要有 index.html 檔案。打包好可以先到 sandbox 沙盒區 上傳測試看看能不能顯示出來。
上架流程
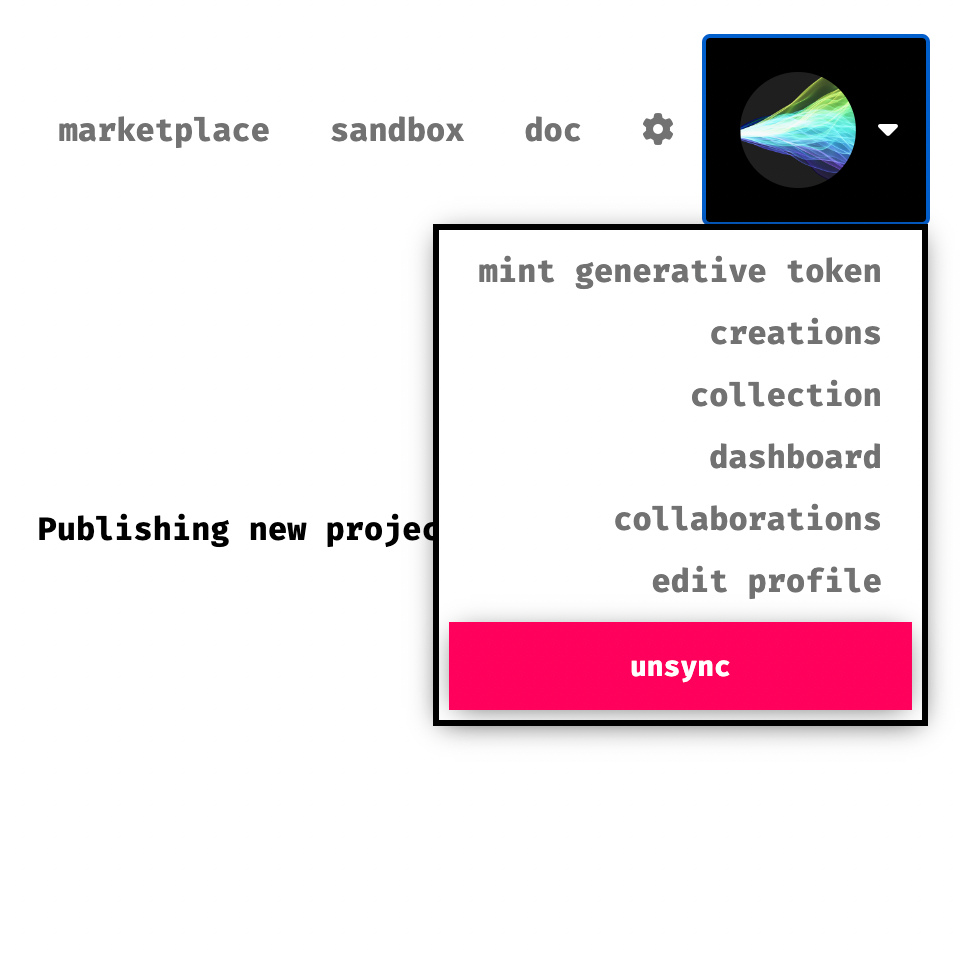
如果沒問題就可以點右上角選單的 mint generative toekn 來開始上架流程

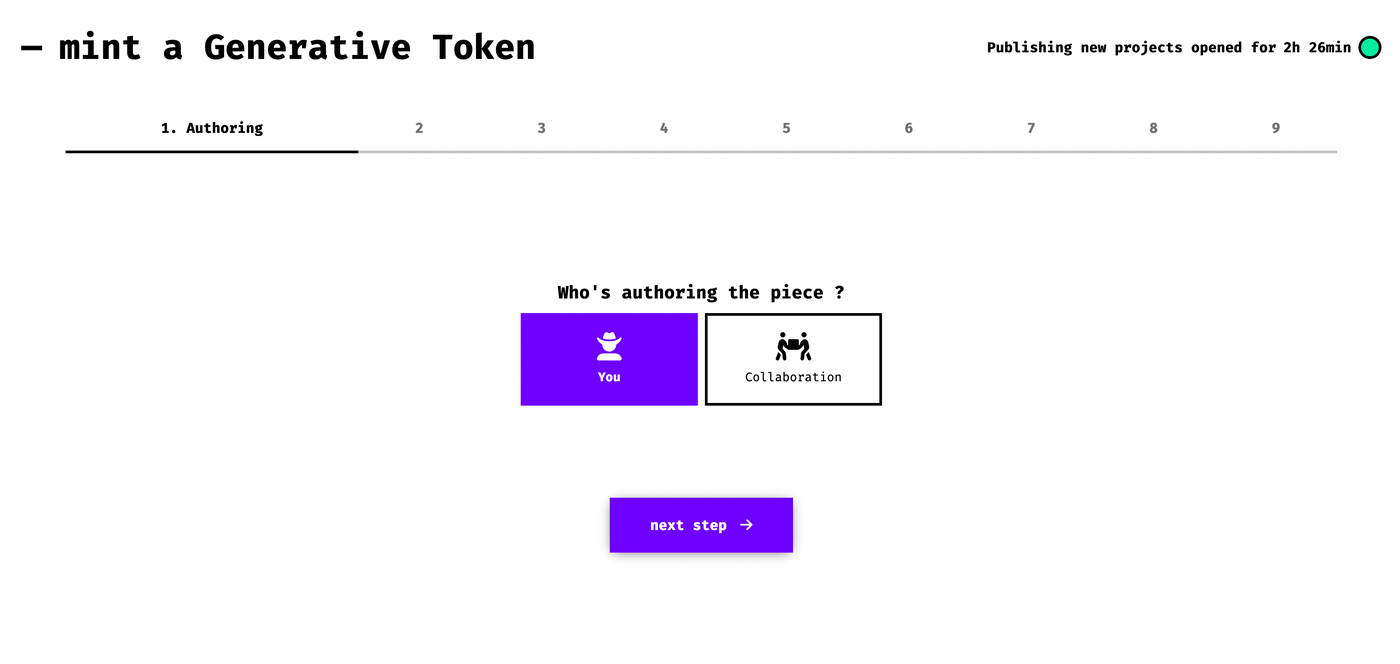
第一步
是否跟其它創作者共創,或是你單獨一人。

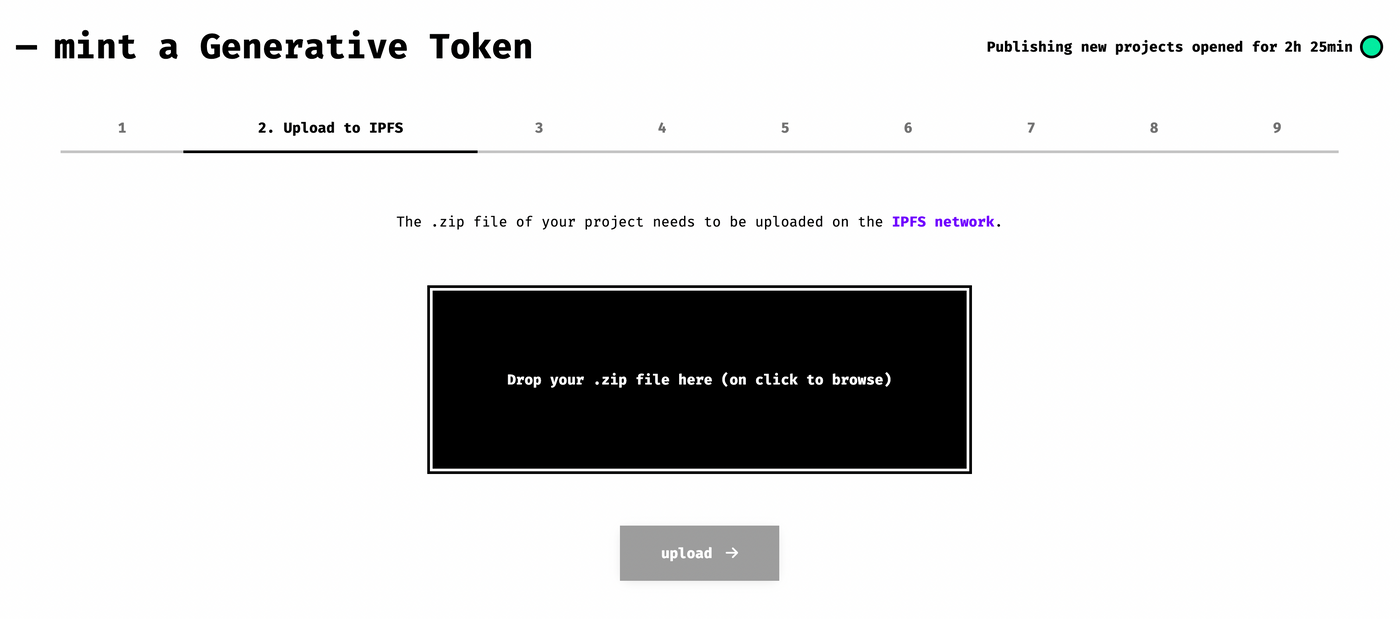
第二步 Upload to IPFS
檔案上傳(會儲存在 IPFS 分散式的星際文件系統)這裡如果你在 sandbox 測試沒問題的話,應該也不會有什麼問題。

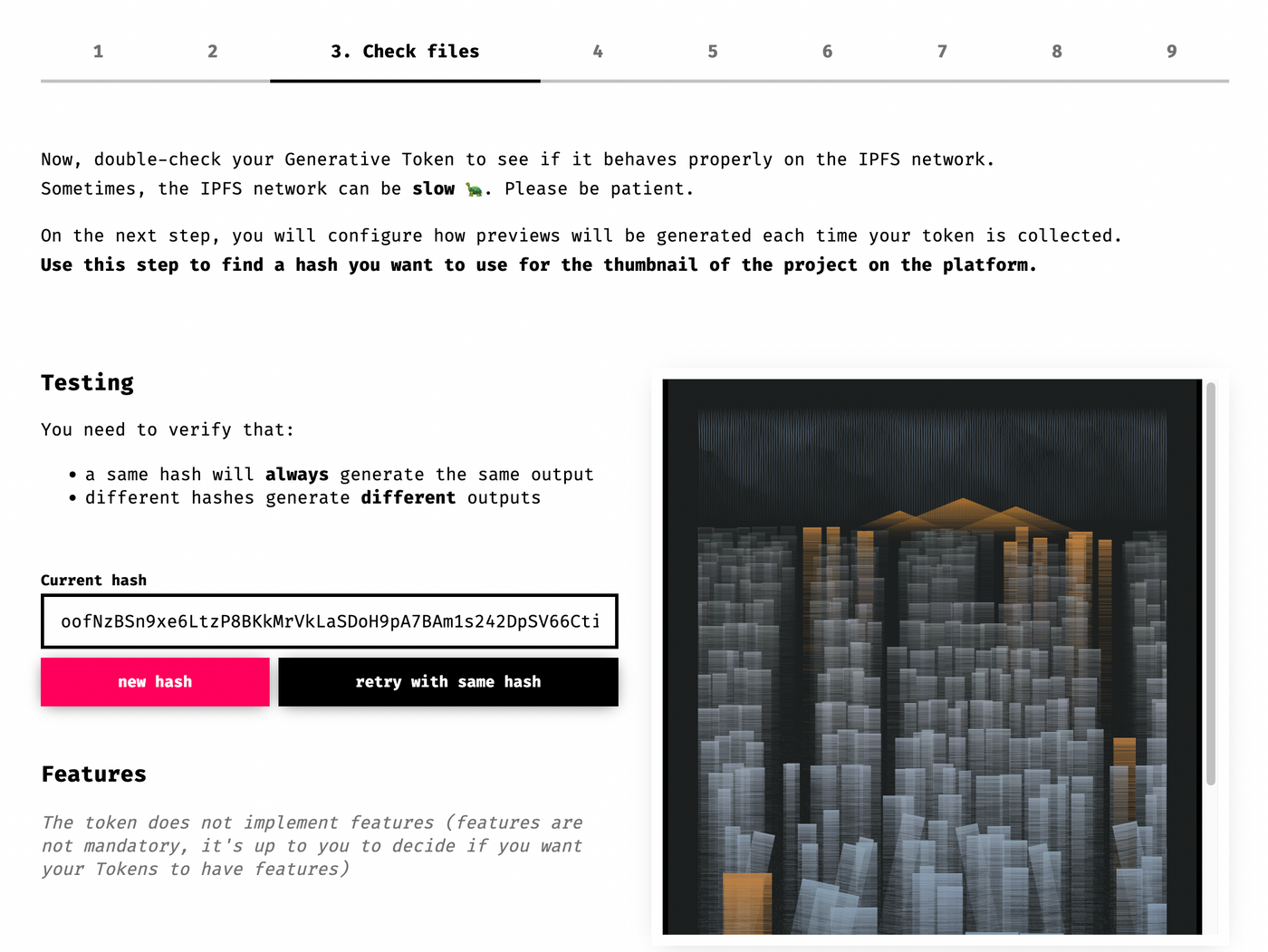
第三步 Check files
這裡如果正常的話你應該可以看到你的作品運算結果

這時候要做兩件事情:測試 hash 跟 設定預覽圖(就是別人點進你的GT專案之前會先看到的預覽圖)。
- 測試 hash:點擊紅色的 new hash 會產生一個新的 fxhash 值,這時候預期會運算出不一樣的結果。點擊黑色的 retry with same hash 等於用當前的 fxhash 值重新整理,應該會產生出跟重新整理前一模一樣的圖。
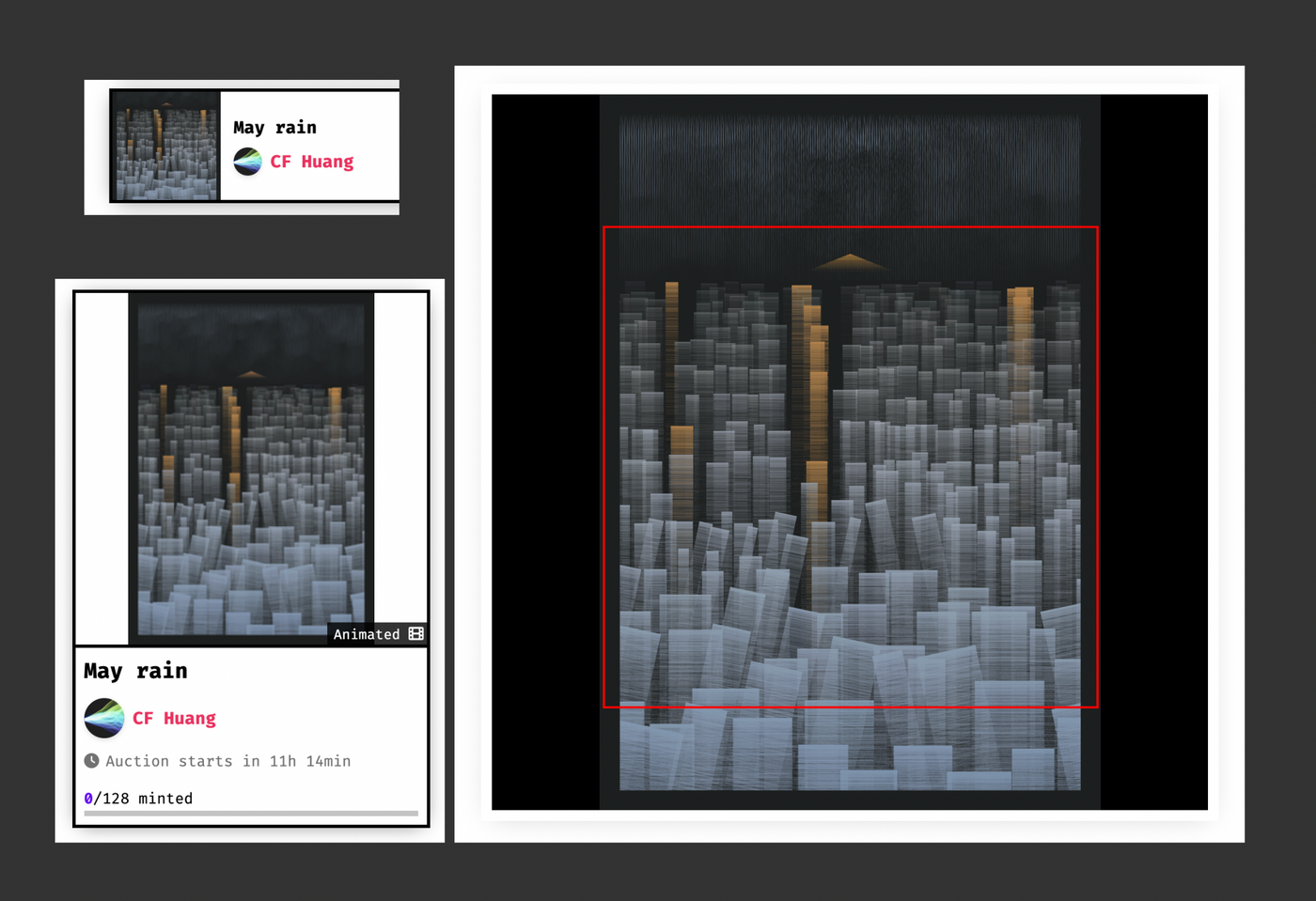
- 設定預覽圖:如果確認沒問題後,接下來就是點 new hash 選一張你希望作為預覽圖讓別人先看到的樣子。這裡注意一下自己作品的比例,像我上架的專案是長型的,所以在某些檢視模式下,會從中間開始切成正方形,如下圖所示,裁切後看起來可能跟預期的會不一樣。

選好了之後下面兩個選項打勾才能到下一步:(第一個是已經確認你當前的 hash 就是你的首圖 preview,第二個是確認你的 GT 運作正常)

第四步 Configure capture
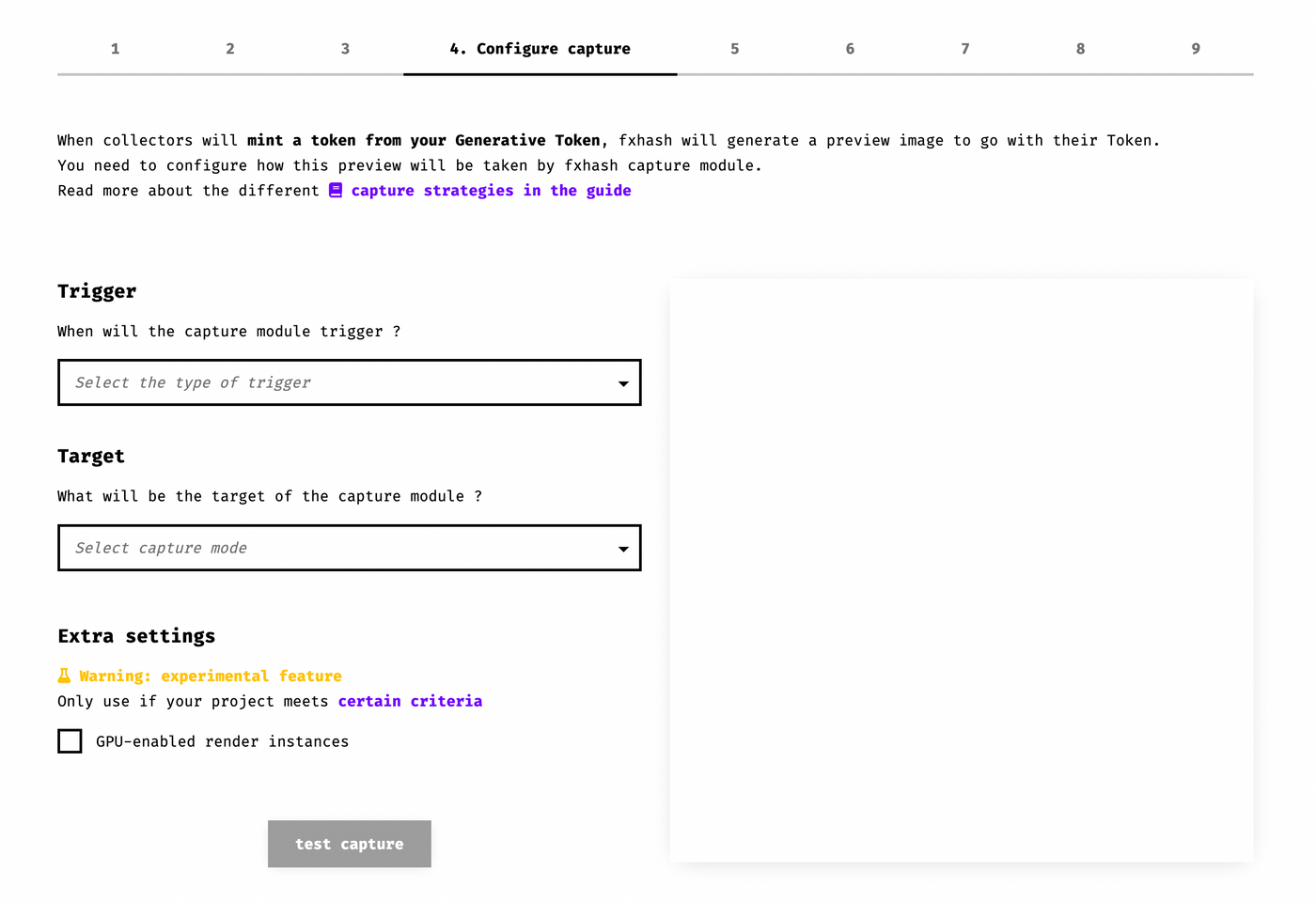
這裡的動作是要設定透過 fxhash 的伺服器來自動抓 preview 預覽圖檔

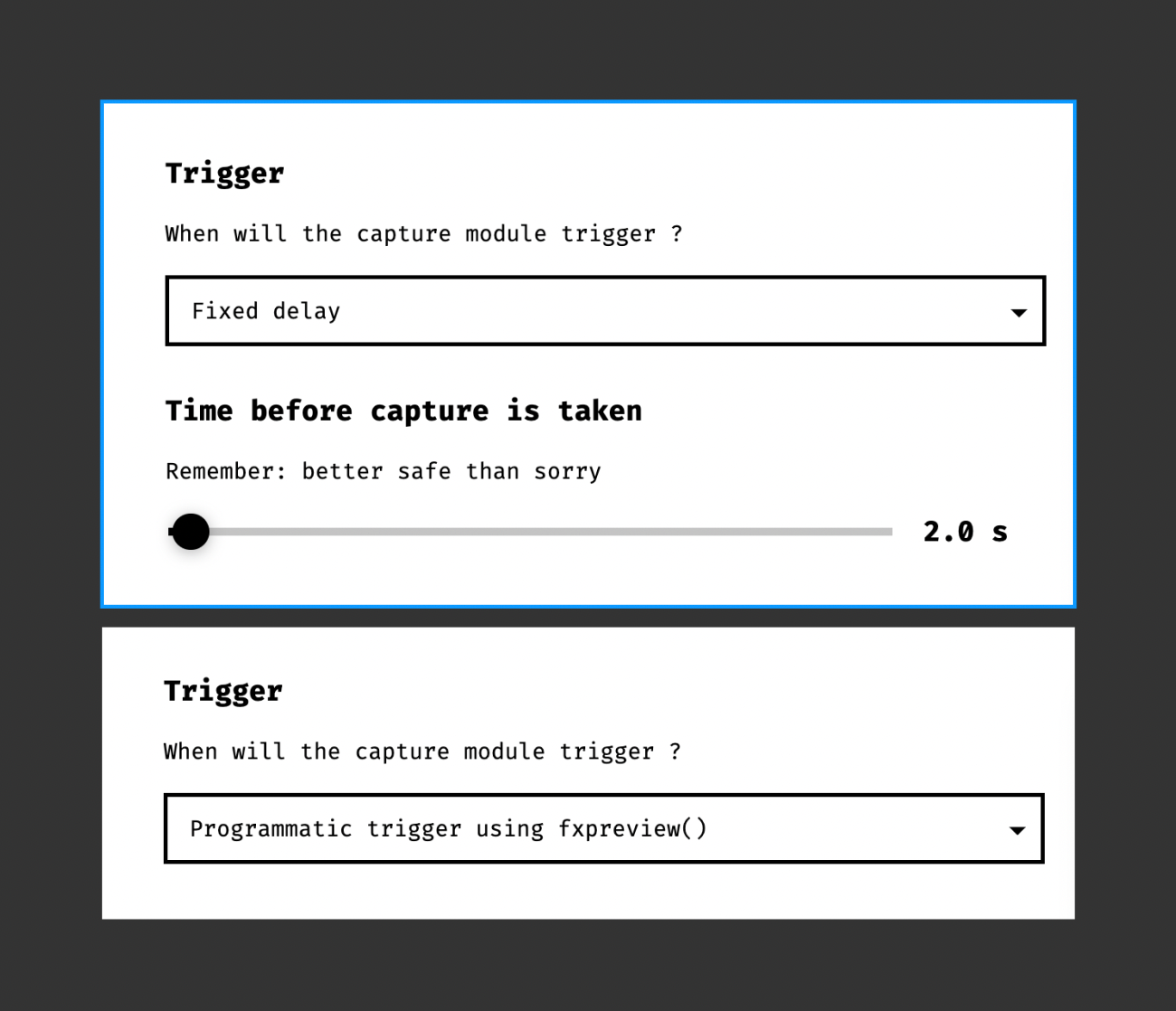
Trigger 是告訴伺服器端 (server side),要在什麼時間點觸發螢幕截圖作為這個作品的預覽圖。因為伺服器端會實際執行一次你上傳的這包網頁跟程式,但伺服器端不知道每個作品會在什麼時間點把作品的圖像或程式跑完,或有些作品永遠都在動,所以需要創作者告訴伺服器在進入網頁經過一定的時間後進行截圖 (Fixed delay) ,或是主動呼叫一個 function fxpreview() 來觸發截圖的動作 (Programatic trigger using fxpreview() )。

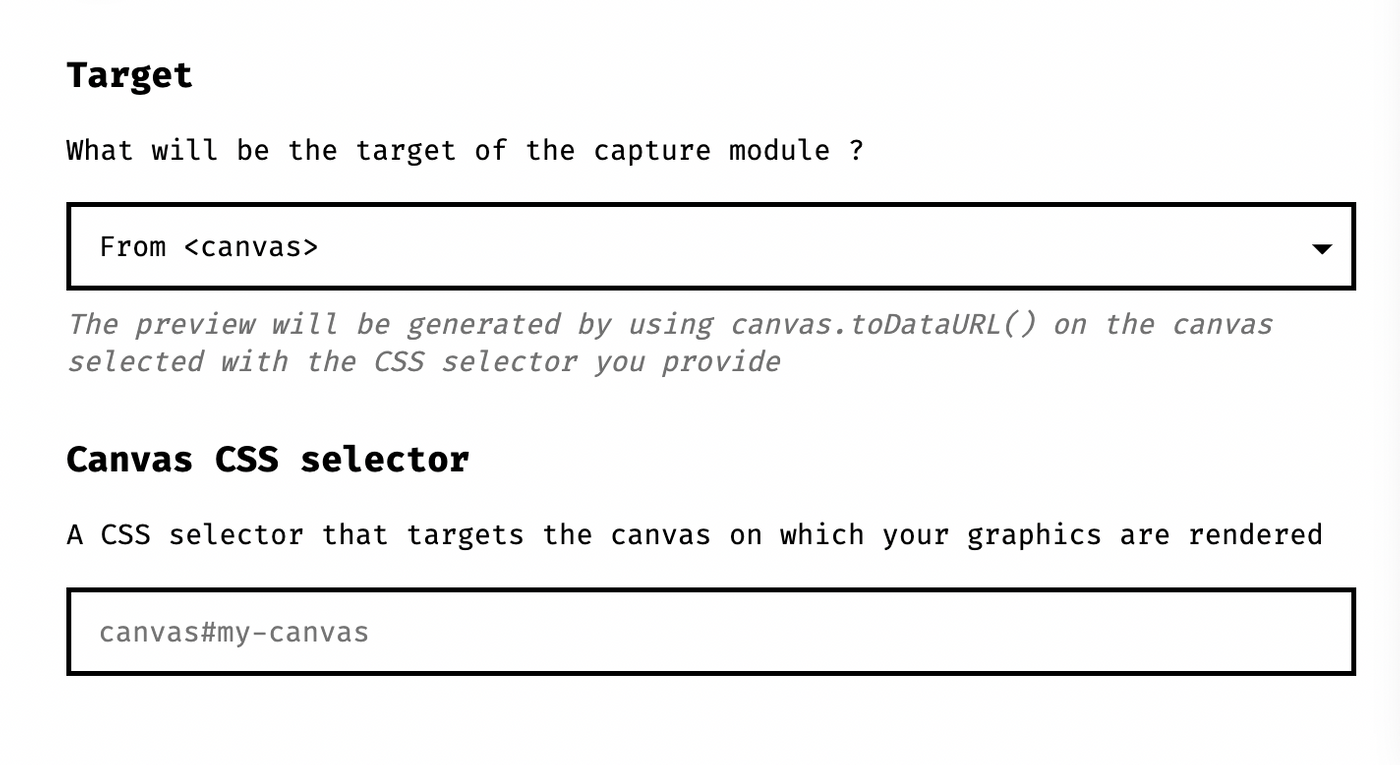
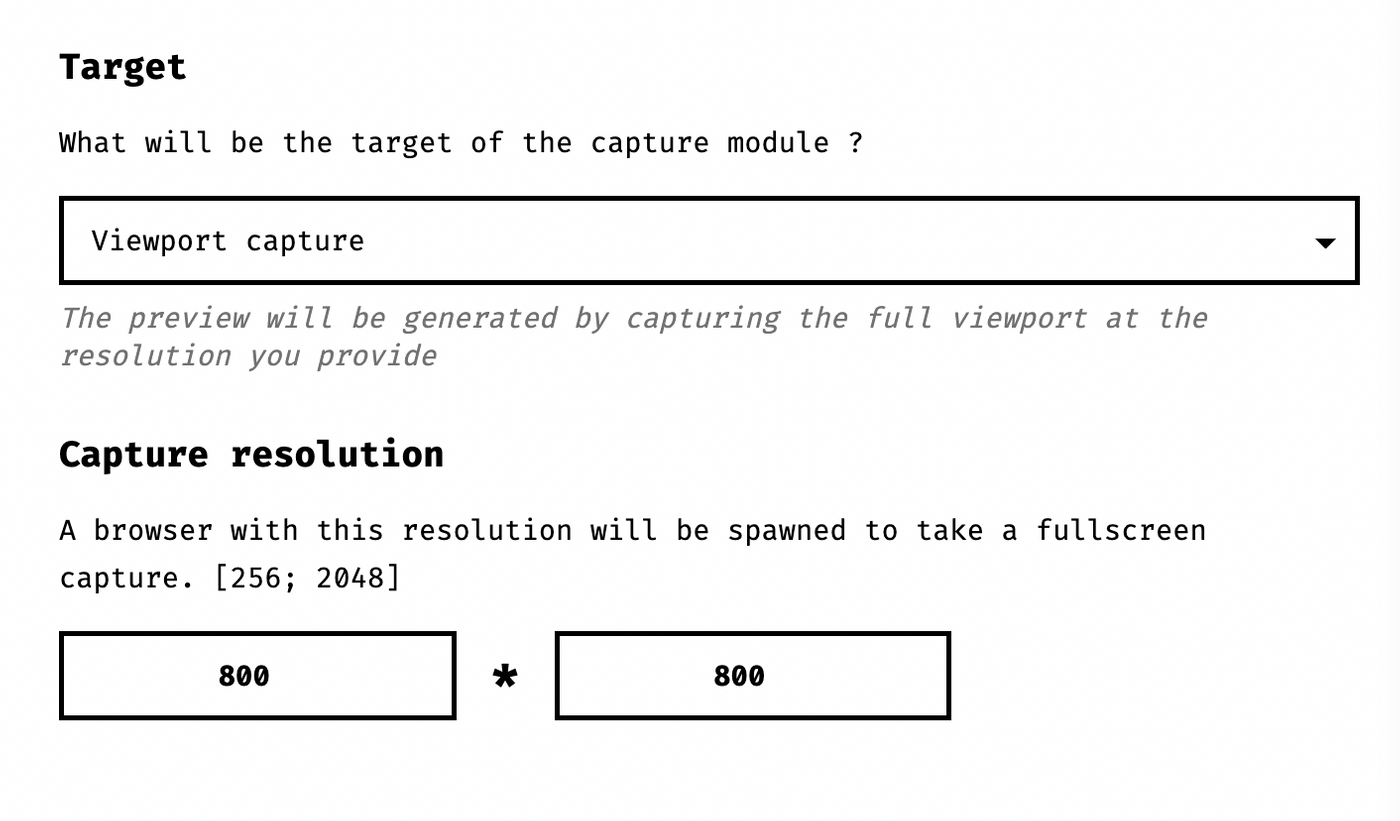
Target 是設定要抓截圖的對象為何。有分 From <canvas> 跟 Viewport capture 兩種。

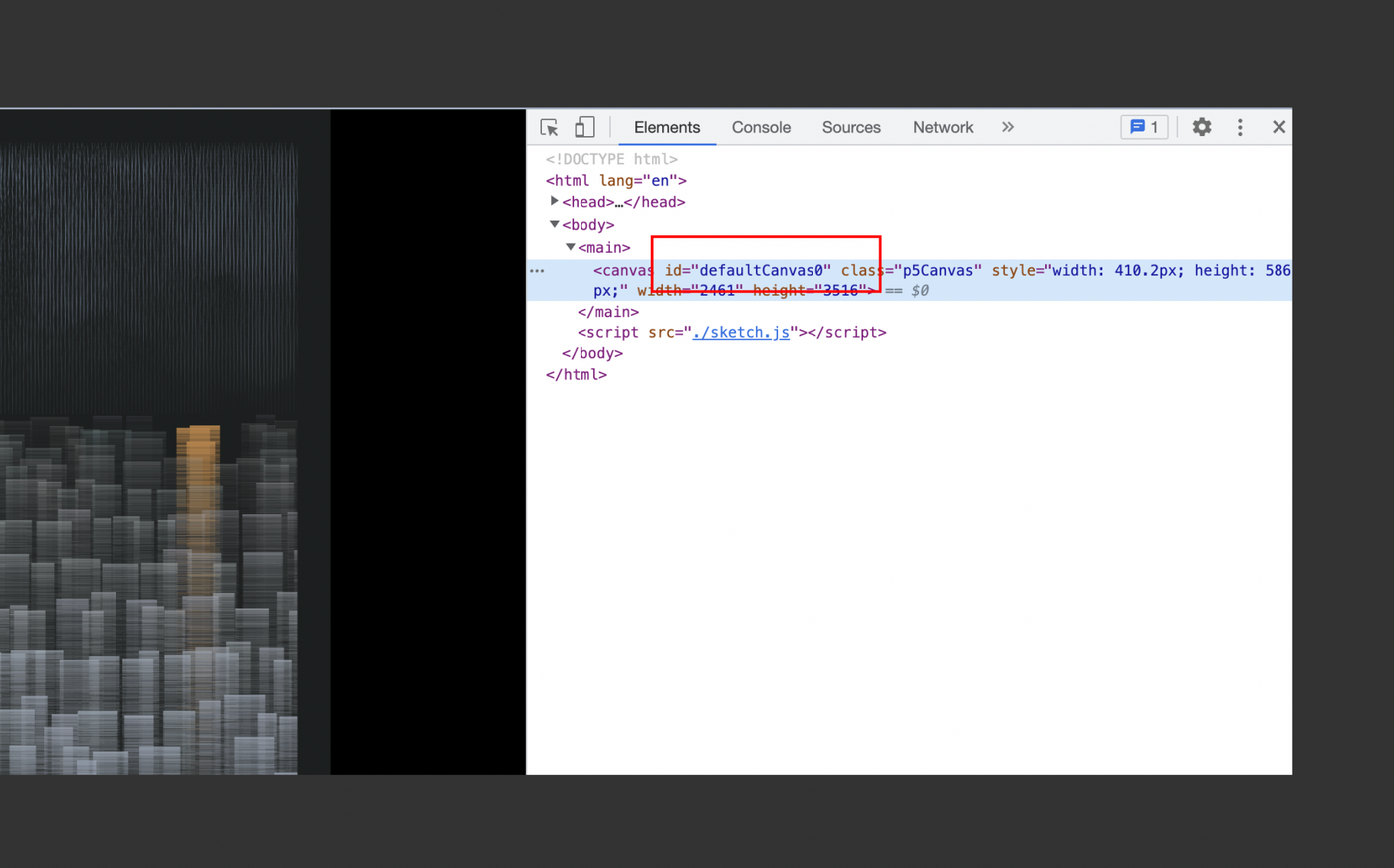
From <Canvas> 是透過指定 CSS 選擇器來抓取網頁中特定的 canvas 物件。我自己是用 p5.js 做的所以我選的是這個。那要怎麼知道 canvas 的 CSS 選擇器描述,以我自己為例,打開作品的 HTML 檔案執行,然後用 Chrome 瀏覽器開發工具來看物件結構,會看到有產生一個 canvas 標籤, id = "defultCanvas0",所以我填入那個 Canvas CSS selector 的值就是 canvas#defaultCanvas0。

如果你的作品會產生很多 canvas 標籤或是其它非 canvas 的情況,那就需要用 Viewport capture 指定一個瀏覽器視窗大小,告訴伺服器端用這個尺寸的視窗來直接抓整個網頁的截圖。

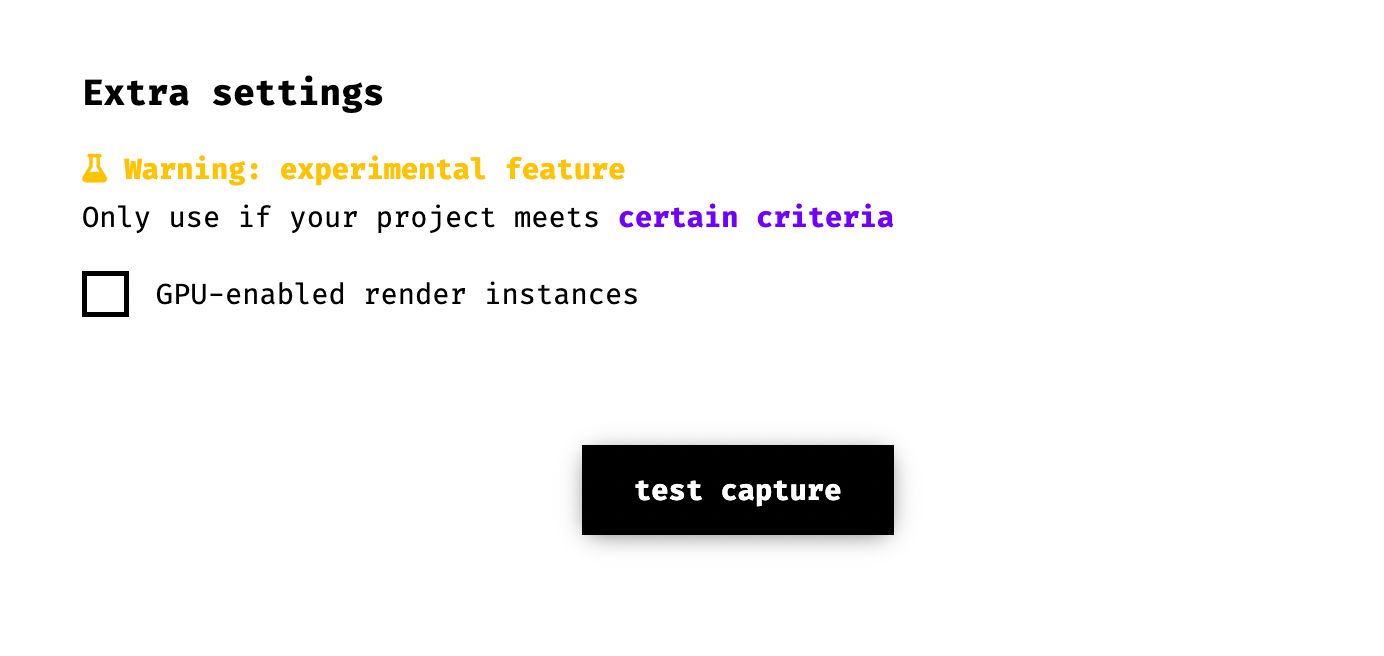
接下來的 Extra settings 是決定是否用 GPU 來產生截圖。一般情況下是不需要打勾的,除非你發現你的截圖結果跟你預期的不一樣,那才需要勾這個選項,勾了這個選項的話截圖產生時間會滿很多,會花幾分鐘的時間。

到這邊都設定完了就按下 test capture 抓一次截圖看看。稍後一下,你應該會在右邊看到伺服器抓截圖下來的結果,看看是不是跟你預期的一樣,有需要就再調整參數然後再 test capture 一次。沒問題的話就按 next step 吧。
第五步 Verification
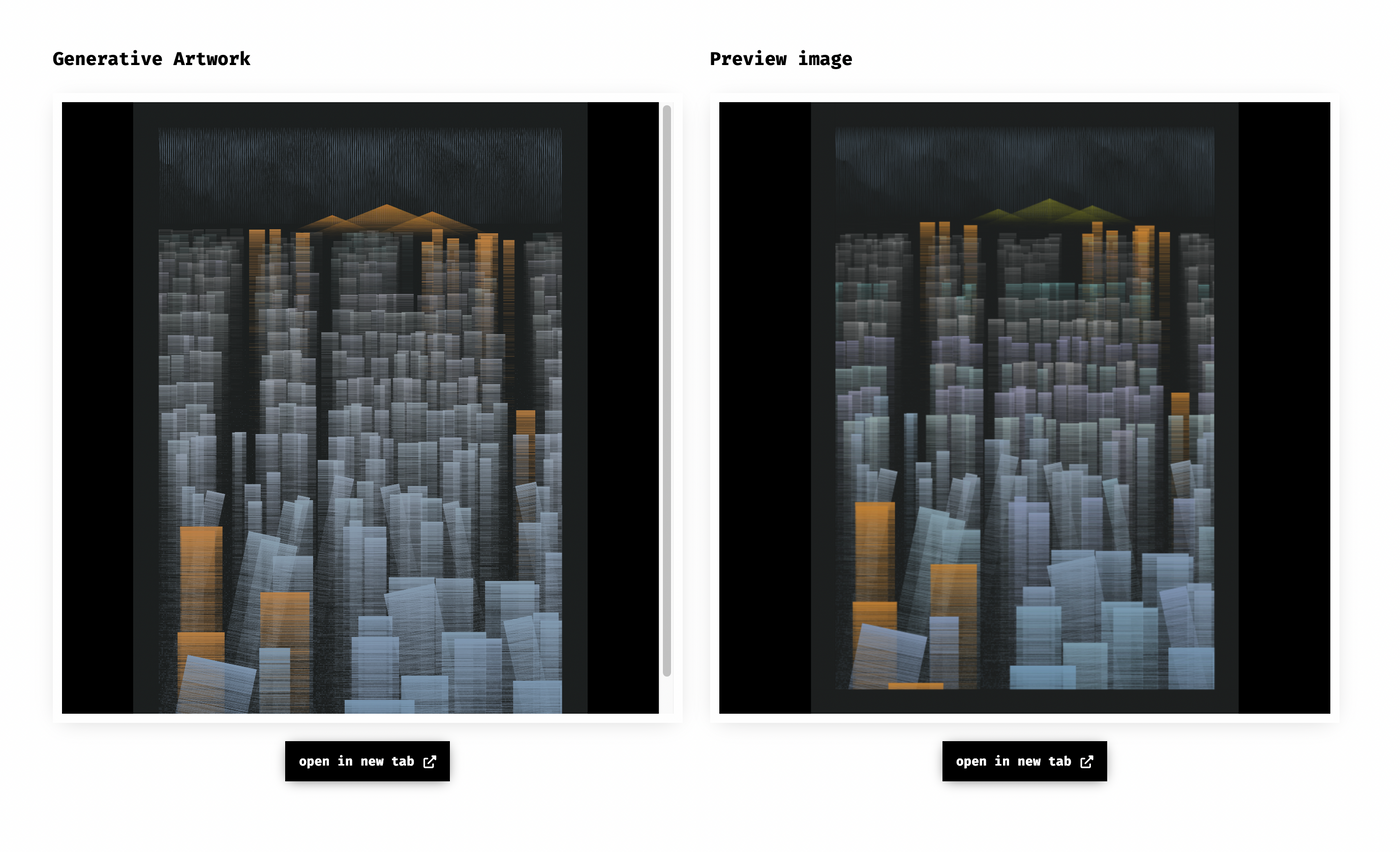
這邊要確認你的線上的網頁跟預覽截圖是否一樣,可以看到我的截圖裡,山的顏色有一點點不同,我自己是後來透過 GPU 截圖才能得到一致的截圖。

除了這兩個畫面要一樣之外,也要確認 open in new tab 之後全螢幕是否也是一樣的結果。
我自己曾經遇到的問題是,我用了一些 random 來產生物件位置,同時我的 canvas size 也會根據視窗的可用寬度自動調整,所以有時候在比較小的螢幕看時, canvas 尺寸是 600 x 800,當螢幕比較大時,可能變成 900 x 1200。再加上我 random 產生物件的單位是 pixel 所以只要螢幕尺寸不同,random 出來的結果就會不太一樣。
解決方法是把各種會計算到尺寸的地方用 0 到 1 的比例來表示,比如 原本可能是 10 pixel 寬度的物件,我可能就寫成 0.0166,這樣的話當螢幕寬度是 600 時,寬度是 10,螢幕寬度是 900 時寬度就會是 15,變成一個相對寬度的尺寸。這樣就能確保 random 出來的結果在不同螢幕與縮放下,會得到相同的結果。如果有使用 random / noise 的需要多注意一下。
確認兩者相同的話就可以去下一步。
第六步 Distribution
要決定這個 GT 怎麼銷售。這裡的某些銷售設定可以在之後再次修改。逐一說明如下:
- Number of editions 決定作品會被銷售的版數,版數選了之後不能更改
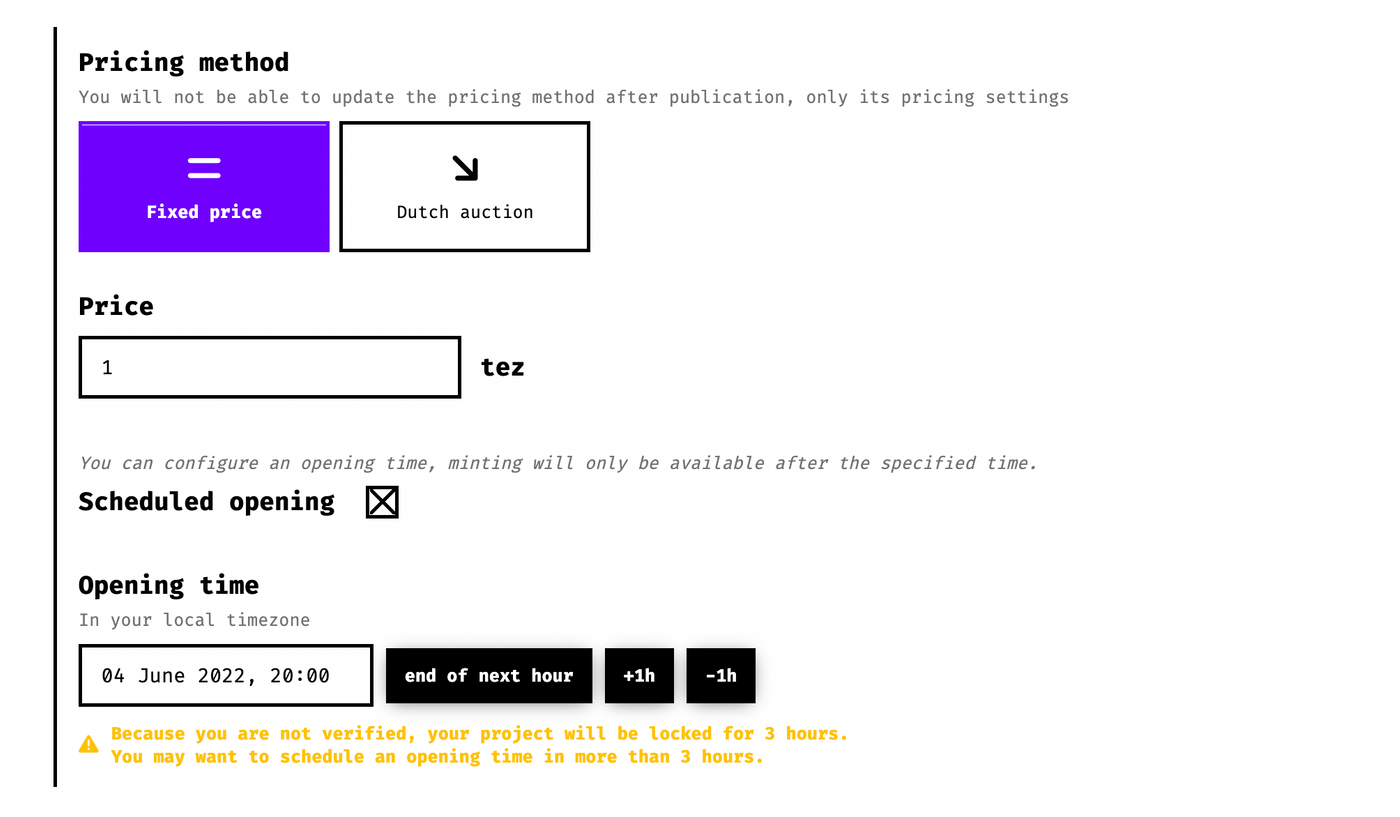
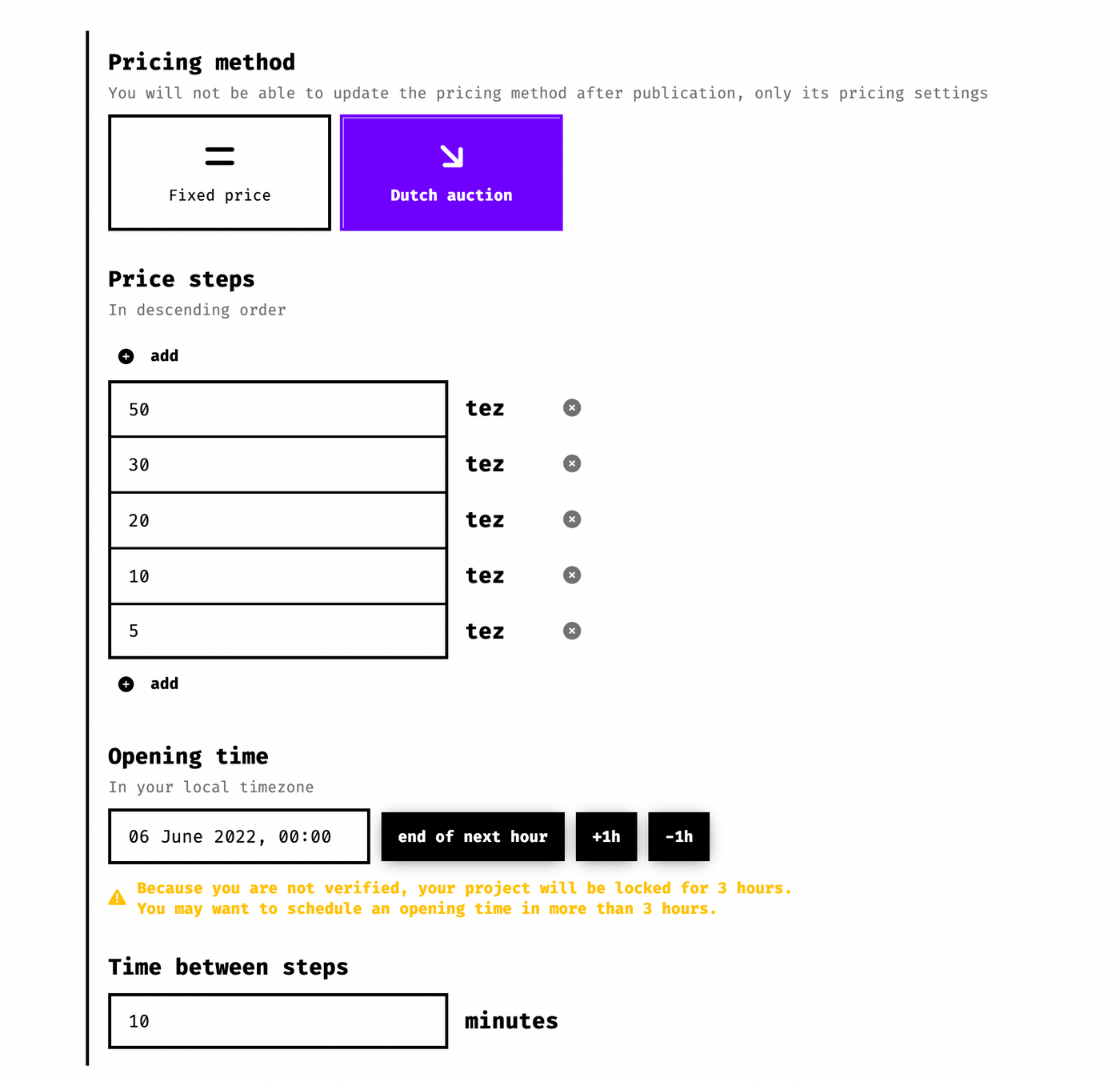
- Pricing methods 銷售方式,分為固定價格 Fixed price 與荷蘭式拍賣 Dutch Auction(有時候會簡稱 DS)這個選了之後不能更改。

固定價格可以設定是否預約一個時間上架。通常來說設定一個上架時間,讓自己有充裕時間去做宣傳會比較好。

荷蘭式拍賣就是設定波段價格,隨著自己設定的時間遞減。以上面截圖為例,開賣後價格是 50t,經過 10 分鐘後價格就會變成 30t,再 10 分鐘後,變成 20t ,以此類推。
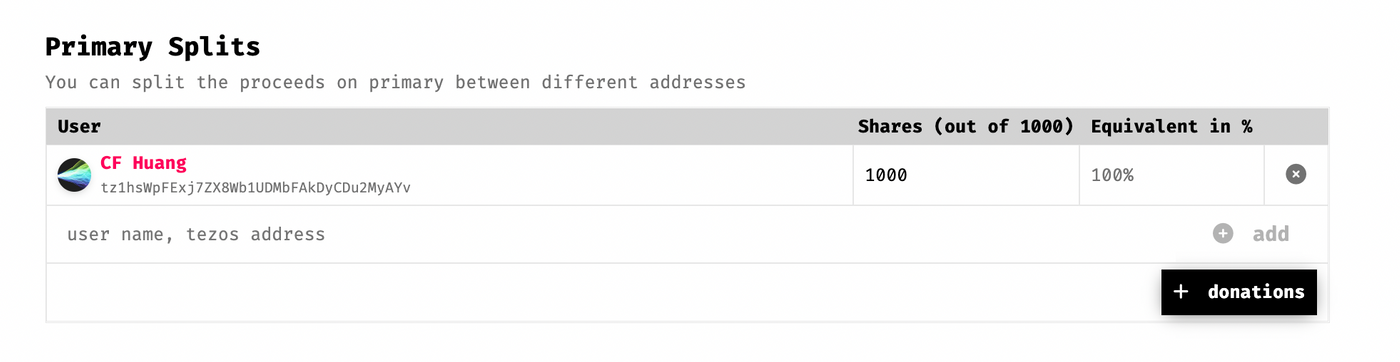
- Primary splits 銷售收入是否與其它人分,或是捐出一部份比例。點 donations 的話就有一些預設的機構可以選。

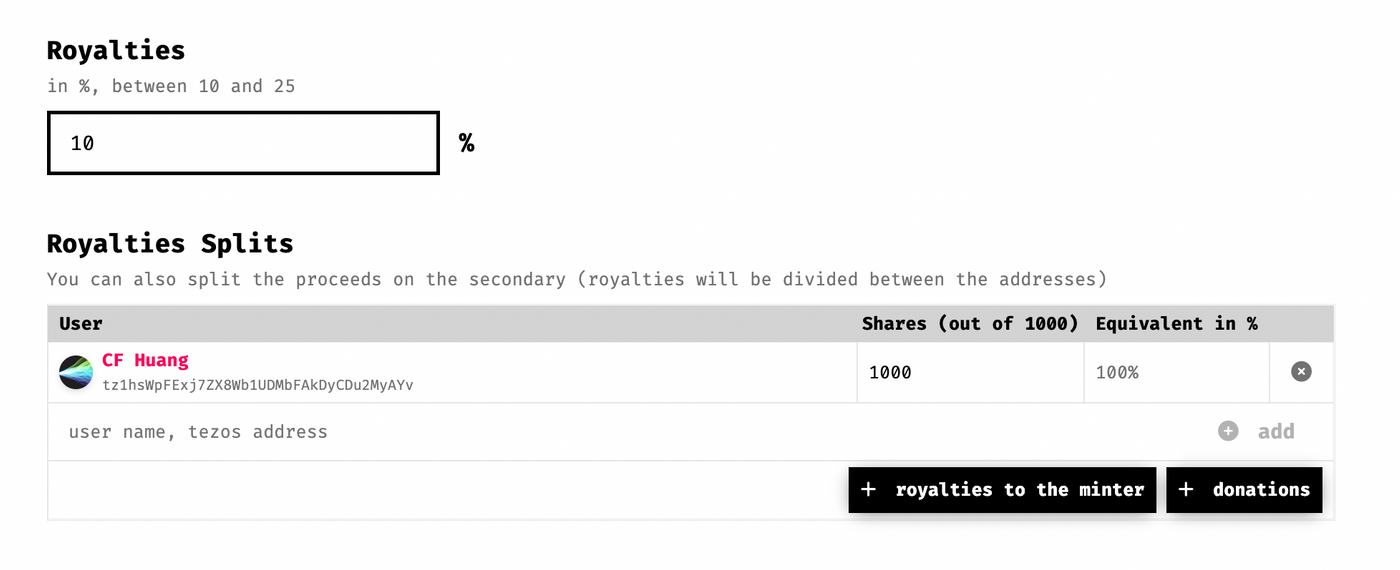
- Royalties & Royalties Splits 如果你的作品有人買了之後 list 在 marketpalce 銷售賣出,這時候邁出價格會有一部份以佣金的方式回饋給作者,這裡就是設定回饋比例,以及回饋給除了作者之外的其它人。這裡如果選 royalties to the minter 就會分一定比例給第一個向你購買的那位藏家,這個作法也會間接提供動機購買後再次做銷售(也就是二級市場銷售)。

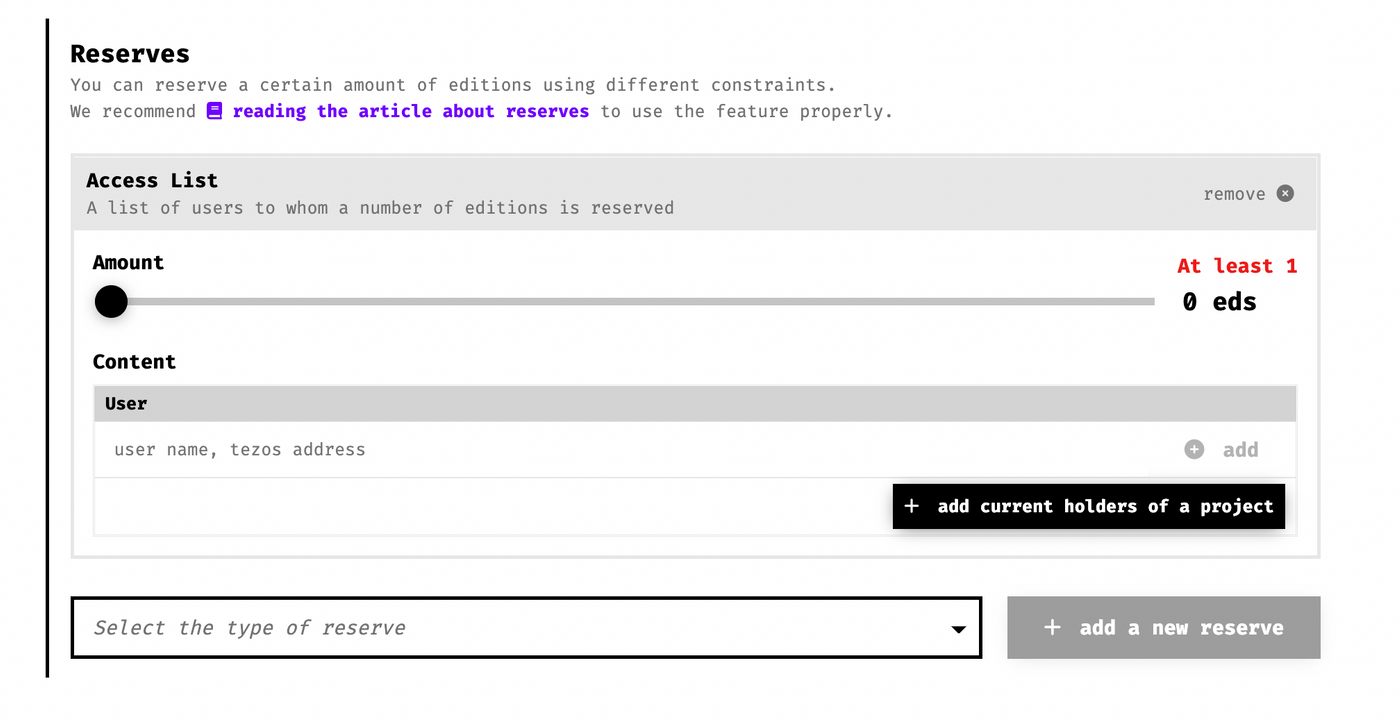
- Reserves 可以設定作者保留的件數,也就是白名單,可以從自己以前的作品擁有者匯入,也可以手動輸入錢包地址。這裡的功能我還沒用過,等我之後有機會使用的話再來介紹。XD

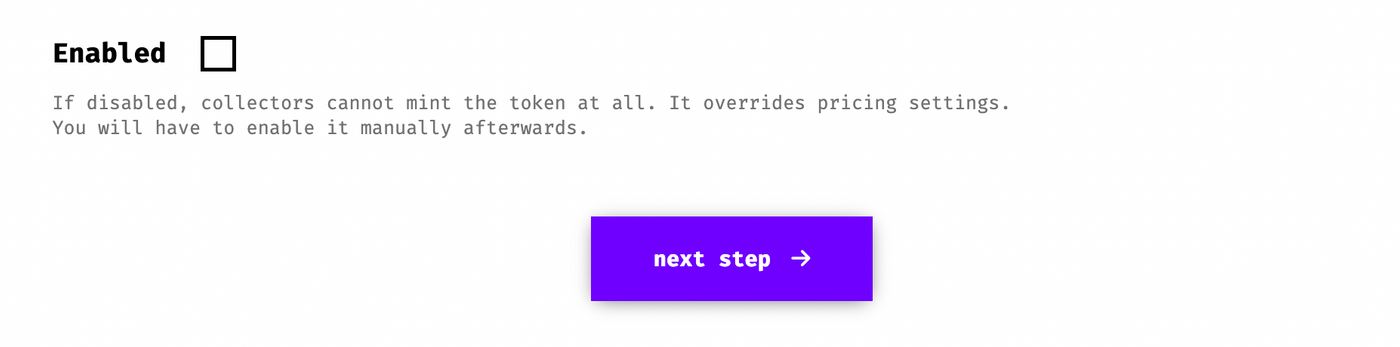
- Enabled 這個沒有打勾的話,就表示作品上架後你需要手動進來打勾才會開賣。如果打勾的話就會照你設定的時間自動開放 mint 作品。

設定完後來到下一步。
第七步 Extra settings
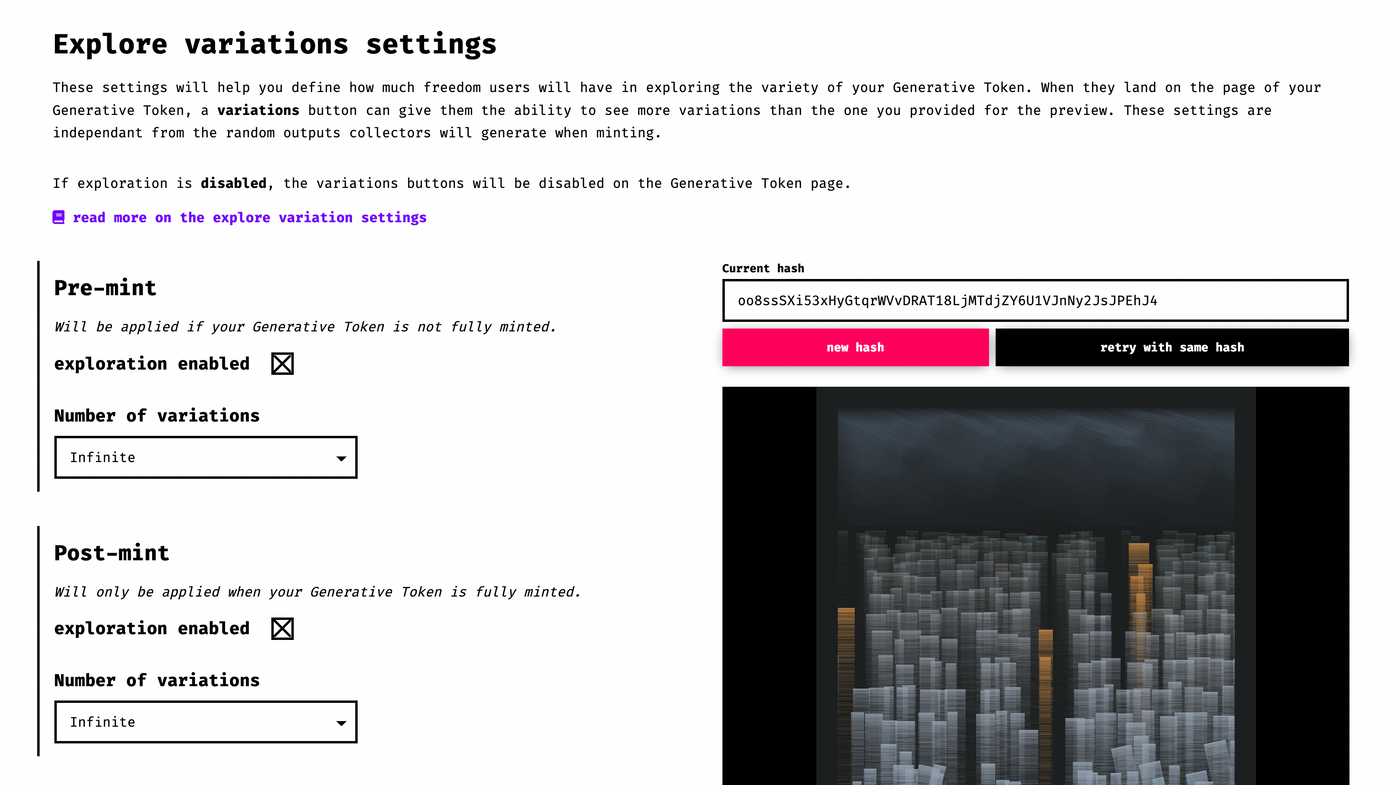
這裡是設定你的專案資料頁是否開放讓人可以骰作品,預設 exploration enabled 勾選是開放讓大家都可以來骰作品,看看作品的變化。

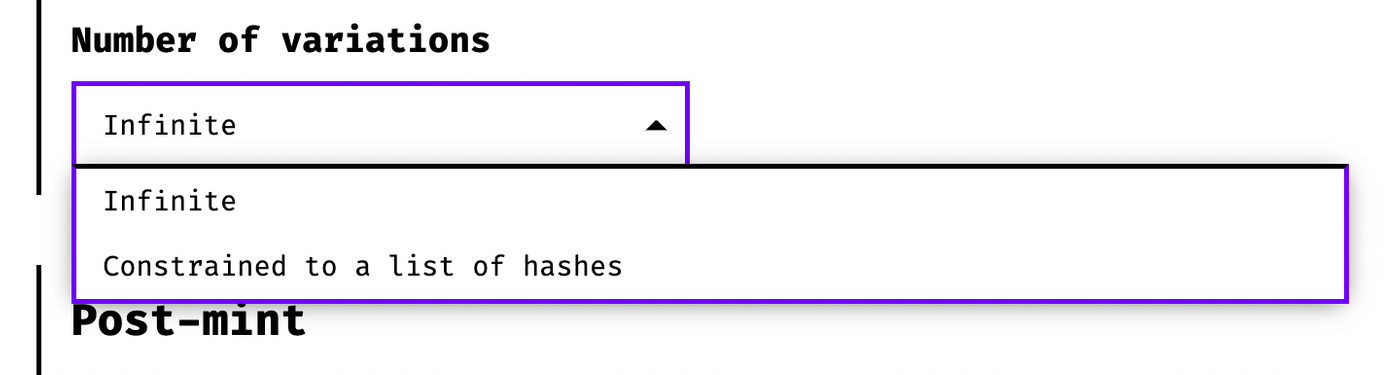
有兩種模式:Infinite 會一直隨機產生不同 hash 的作品, Constrained to a list of hashes 是自己列幾種 hash 供人檢視(範例)。一般來說大家可能會期望看到 Infinite 的探索,會帶來很多隨機的樂趣。

另外這裡上下分成 Pre-mint 跟 Post-mint ,上面的設定會套用在售完之前,下面設定會套用在售完之後。設定好就可以到下一步了。
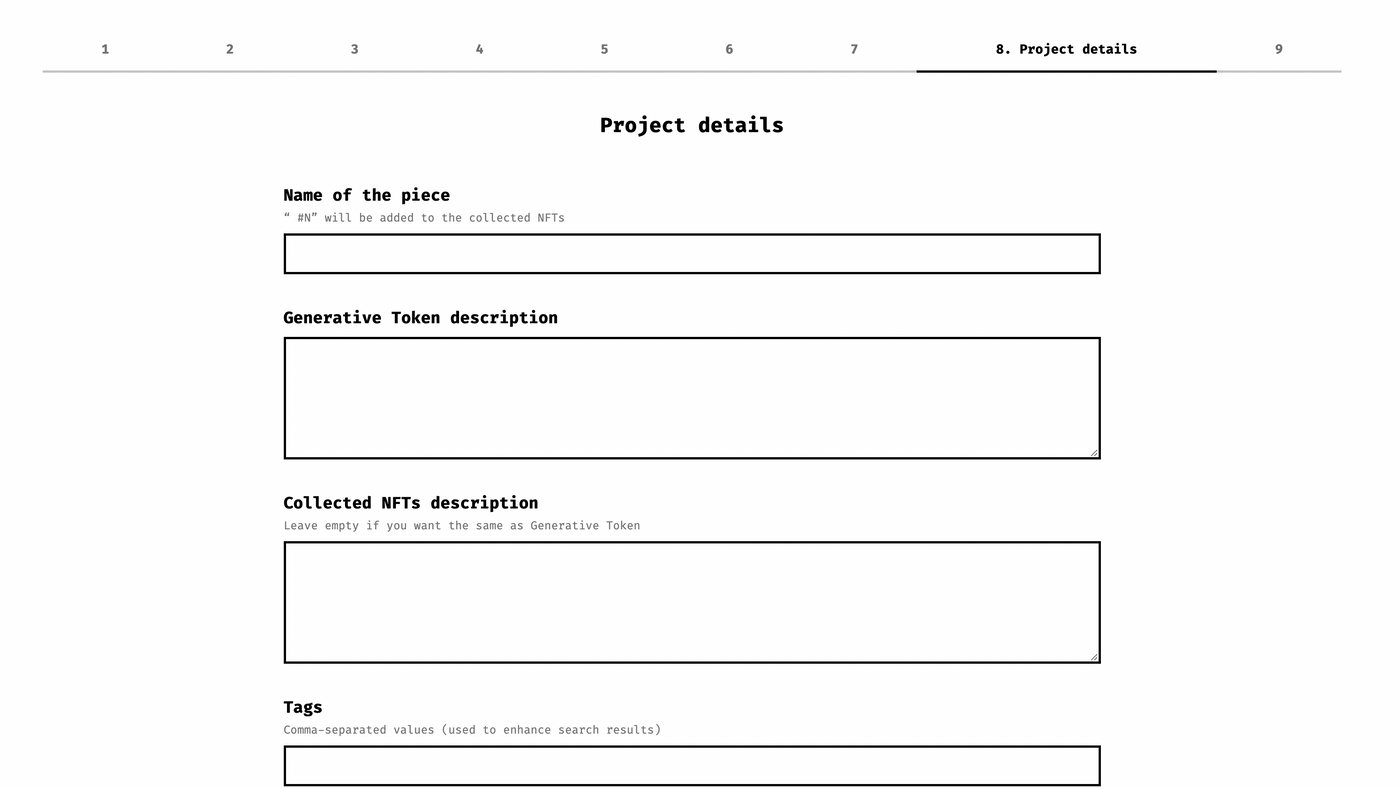
第八步 Project details
這裡要設定作品的基本資料跟說明。首先要先取個名字,再來要做一些敘述說明,有些人會說明作品的靈感來源,或是用了什麼演算法,什麼技巧,會捐給誰,或放上專案 Twitter 或網頁等等。

第九步 Preview & mint
這邊做最後的確認跟預覽,按送出就會把作品發布出去了。
以上就是 fxhash 上架的步驟約略說明,祝大家創作順利!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!











- 来自作者
- 相关推荐