Excel 堆疊直條圖作圖步驟教學
堆疊直條圖、堆疊橫條圖是直條圖及橫條圖的變化型,作圖目的是為了看出各資料類別中的子類別數據,本篇文章將講解堆疊直條圖的兩種作圖步驟:(1)從空白圖表開始及、(2)快速做圖法。
直條圖 vs 堆疊直條圖 堆疊直條圖作圖-從空白圖表開始 堆疊直條圖作圖-快速作圖法 增加資料標籤 總結與補充直條圖 vs 堆疊直條圖
針對較單純的資料表進行視覺化分析,利用直條圖或橫條圖作圖是最佳的選擇(將另寫文章介紹);若想從各類別的資料中,分析子類別的數值差異,那就應使用堆疊直條圖(Stacked Column)或堆疊橫條圖(Stacked Bar)。
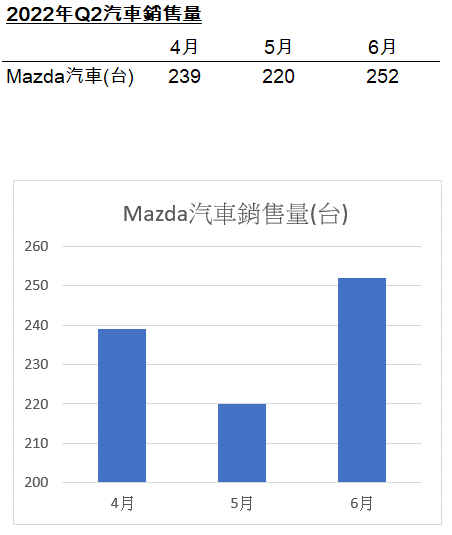
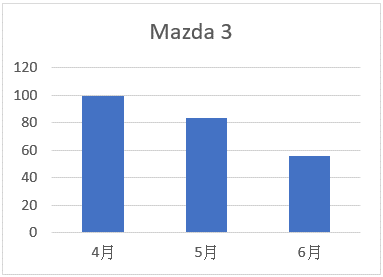
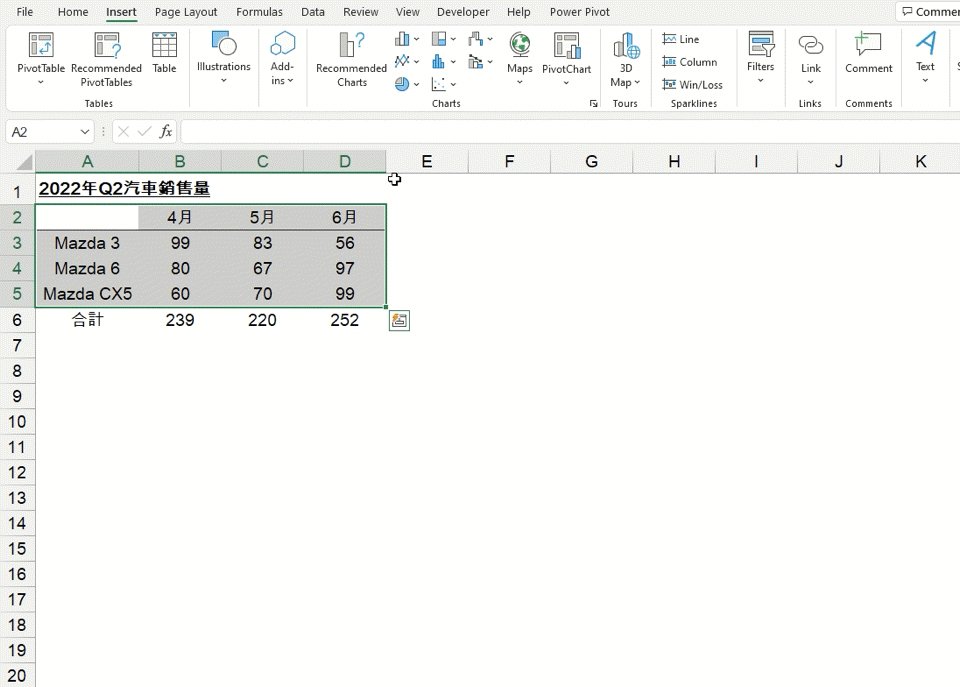
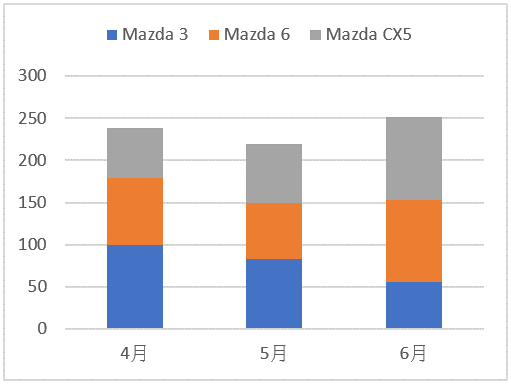
下圖範例為Mazda汽車公司針對2022年Q2的銷售總量進行趨勢分析,使用直條圖即可清楚地看出趨勢變化。

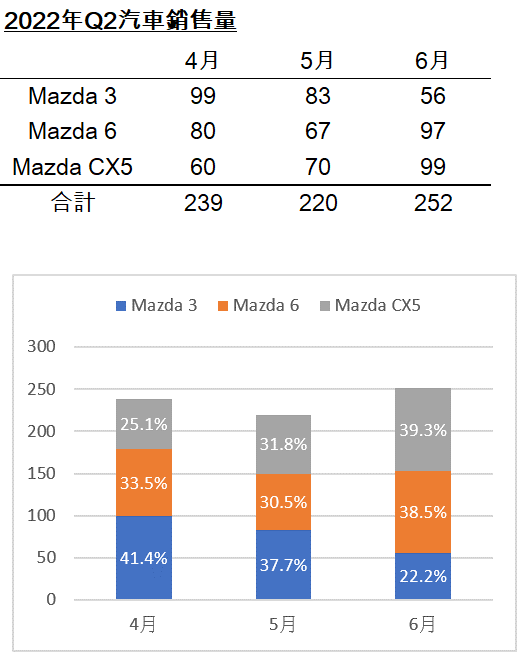
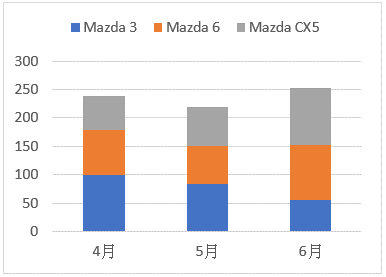
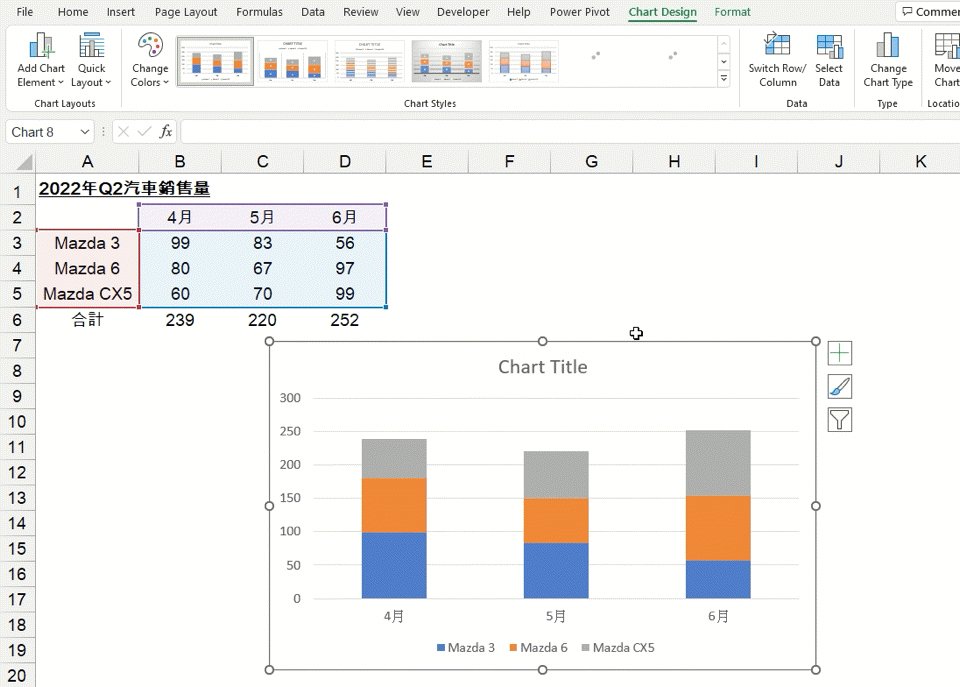
那若想進一步了解Mazda公司各車型的銷售量佔比,使用堆疊直條圖是較佳的選擇。(如下圖)

接下來,小編將一步一步地說明堆疊直條圖的作圖步驟。
堆疊直條圖作圖-從空白圖表開始
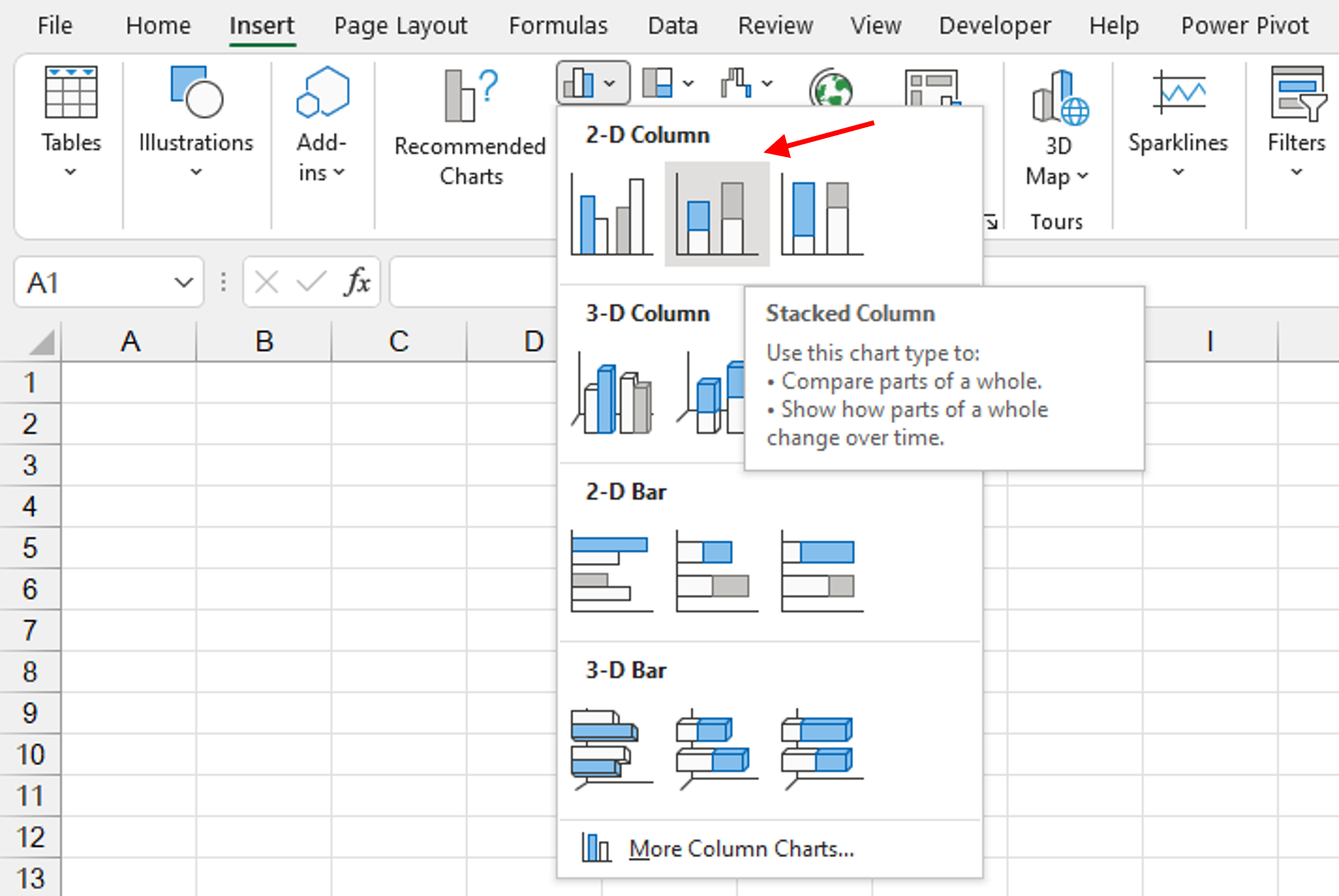
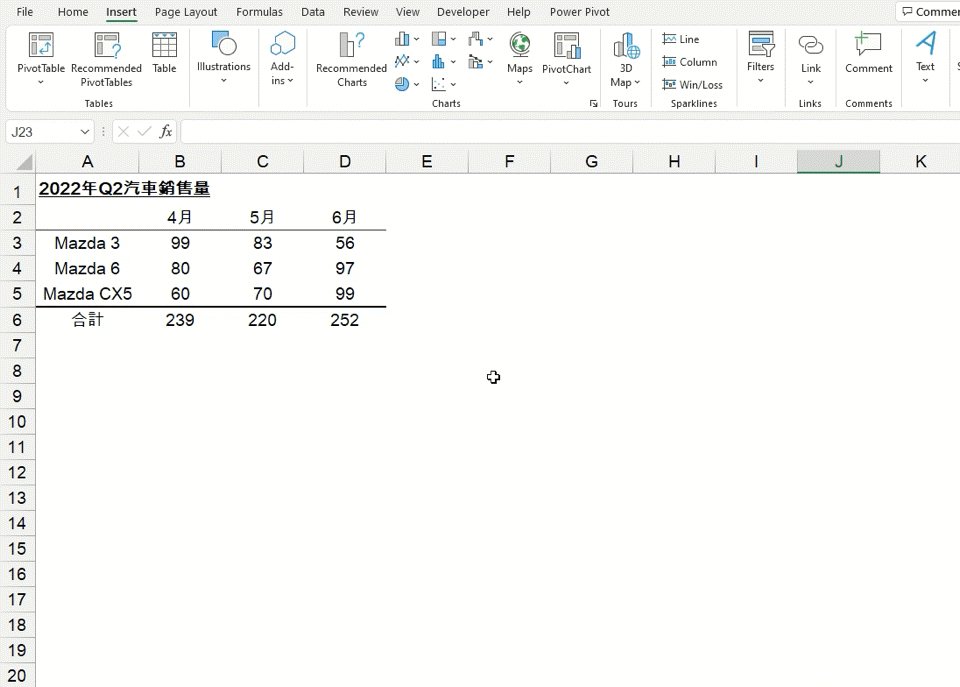
若各位針對各種圖表的作圖架構(圖表資料來源數列)還不熟悉,從空白圖表開始作圖是一種不錯的學習方式,什麼是空白圖表呢?就是在沒有選取資料的狀況下,直接插入圖表,以本範例來講為:Tab Insert -> Insert Column or Bar Chart -> Stacked Column。(如下圖)

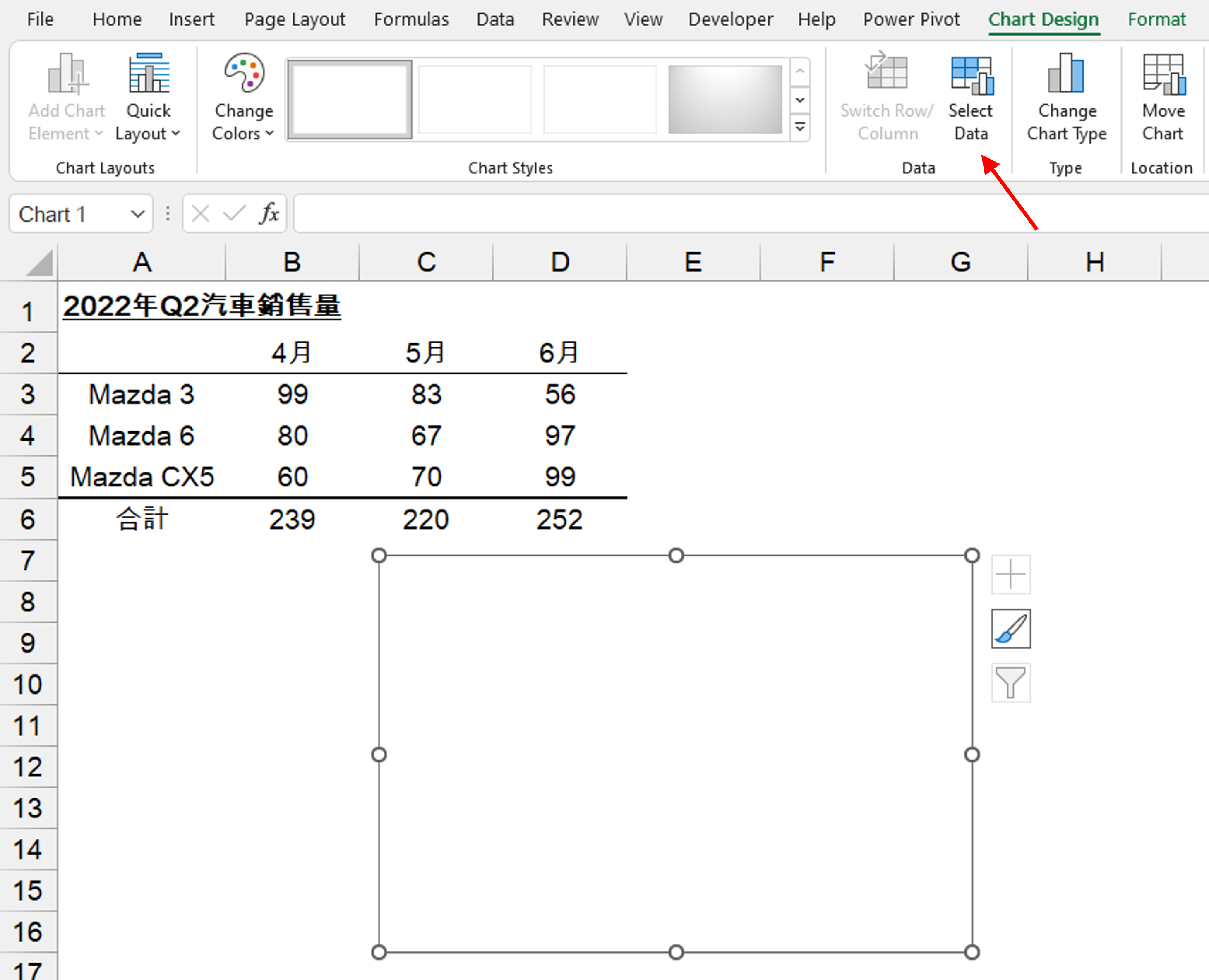
PS Tab Chart Design和Format要在圖表激活狀態下才會顯示(意思就是要先點選圖表後,才會顯示出來)

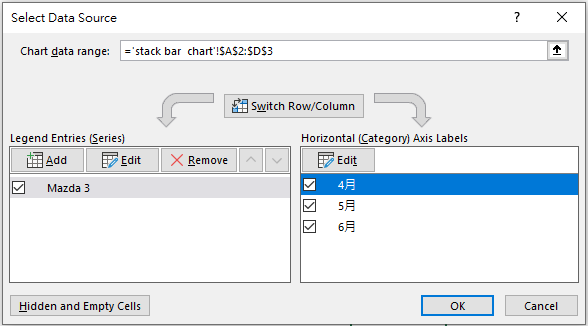
點選Select Data後,會跳出圖表選取資料來源視窗,最上方的圖表資料範圍(Chart data range)是在你對作圖結構完全了解的狀況下再去編輯(本範例先不用這種方式);於左下方區塊為資料來源數列編輯區(Legend Entries (Series)),右下方區塊為資料類別座標軸標籤編輯區(Horizontal (Category) Axis Labels),因為有了資料來源數列才可以編輯資料類別座標軸標籤,故先點選Add增加資料來源數列。(如下圖)

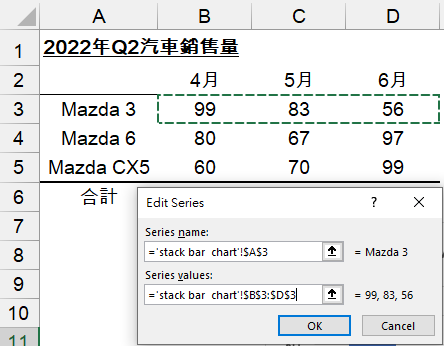
接著會跳出編輯數列視窗(這是我們第一個數列:Mazda 3),視窗上方為數列名稱:可用儲存格參照的方式選取或直接打字輸入兩種方式;視窗下方為數列數值範圍:可用儲存格參照的方式選取或定義名稱的方式輸入(如下圖);本範例皆使用儲存格參照方式。

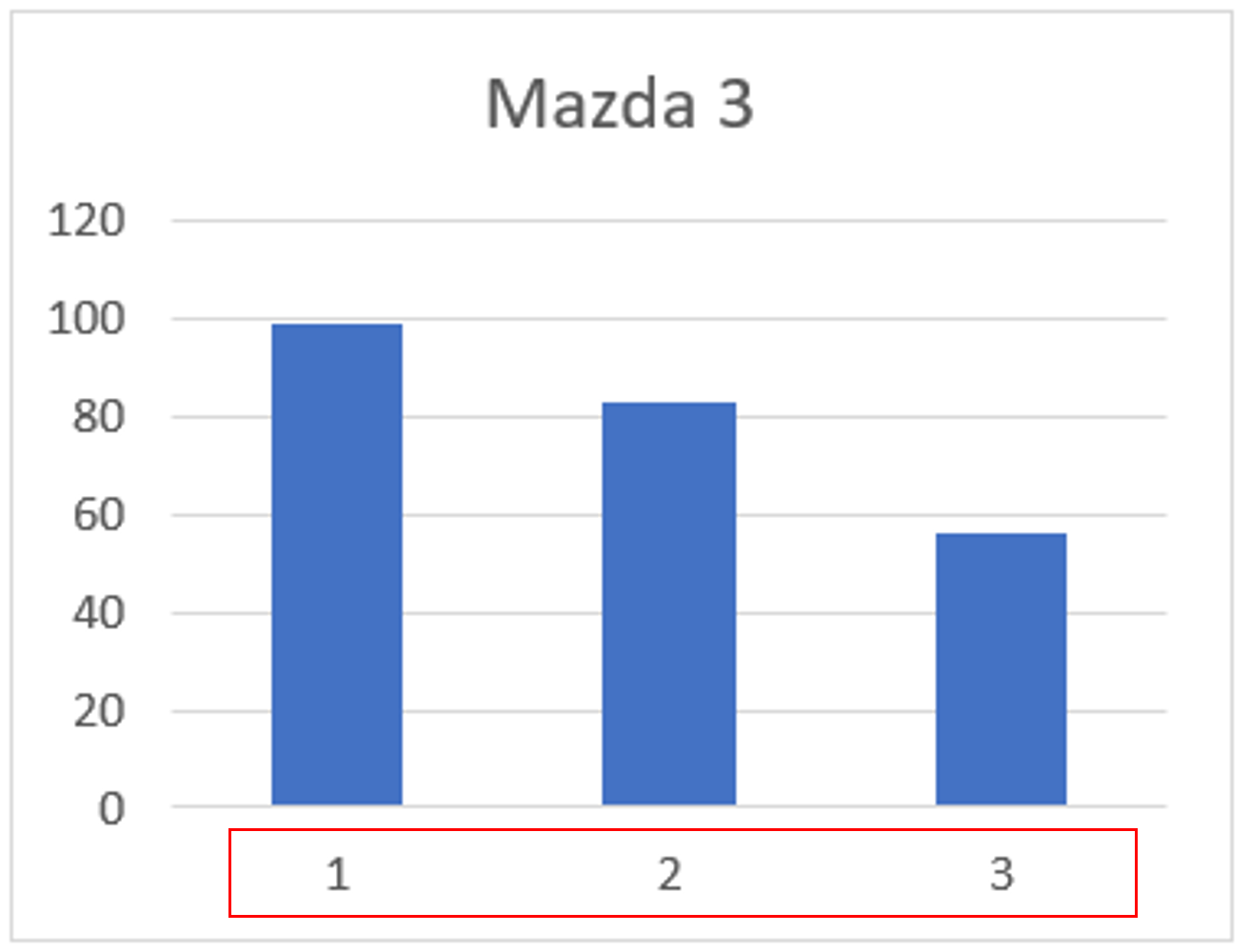
點選OK後,各位可以看到空白圖表已經變成Mazda 3的銷售量直條圖,但各位可以看到在水平座標軸上顯示的是1、2、3(如下圖)而非我們要的4月、5月、6月,其原因是我們還沒有選擇資料類別座標軸標籤,故才會出現Excel的座標軸標籤預設值(1、2、3……)。

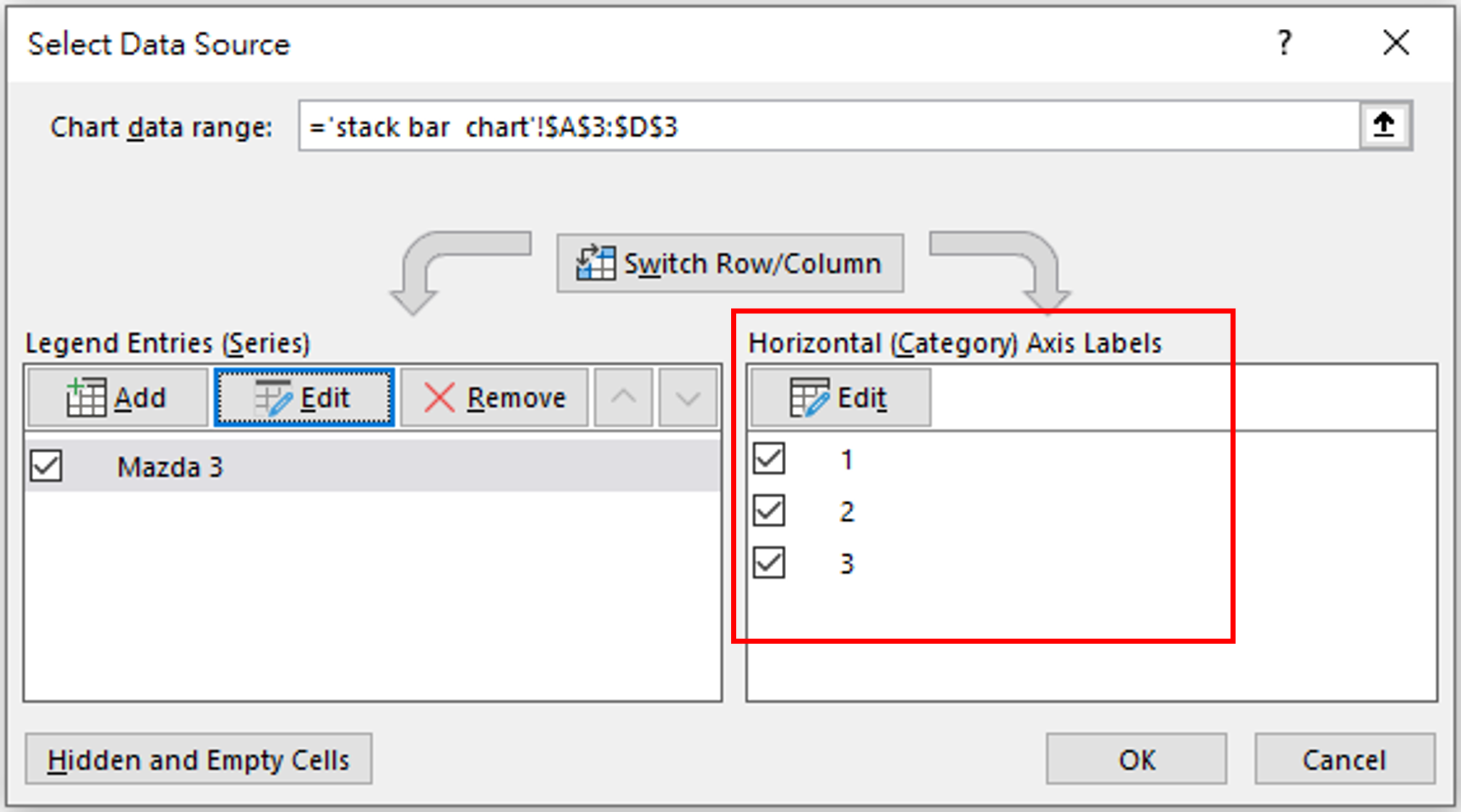
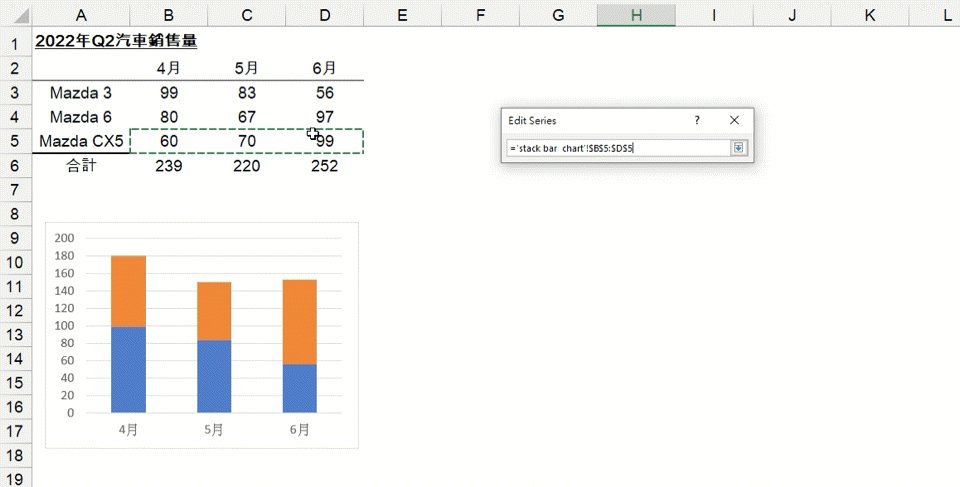
如下圖各位可以看到,在Mazda 3數列增加後,圖表資料來源視窗右下方的資料類別座標軸標籤編輯區塊已可以進行編輯,故點選Edit進行編輯。(如下圖)

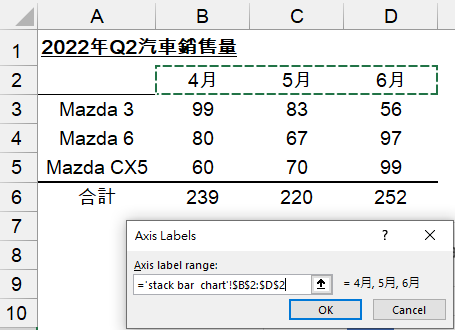
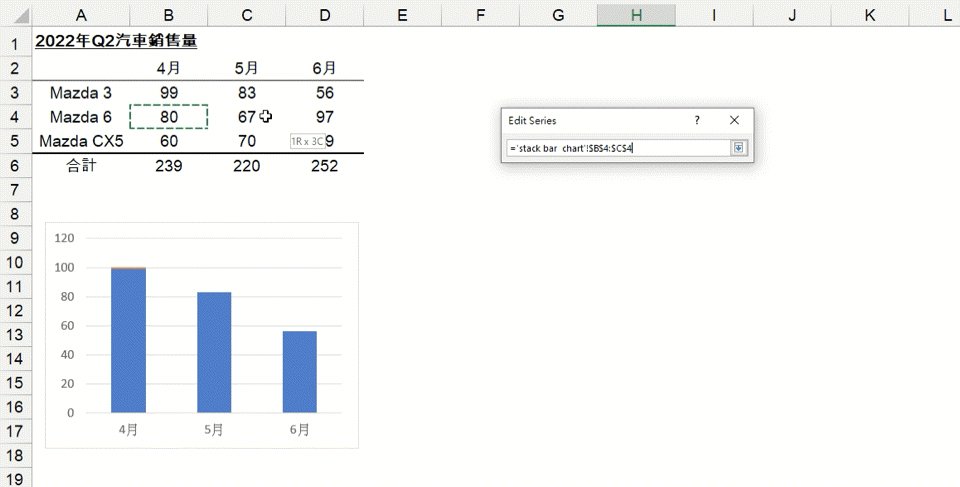
點選Edit後,會跳出座標軸標籤範圍選擇視窗:可用儲存格參照選取或定義名稱方式輸入,本範例使用儲存格參照方式,以鼠標選取4月~6月的儲存格。(如下圖)

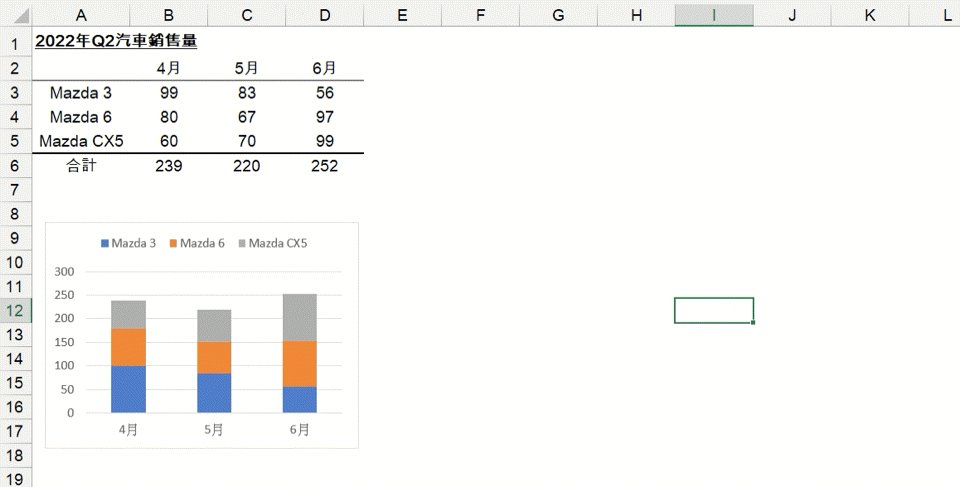
完成後可看到圖表的資料類別座標軸標籤已變為4月~6月。(如下圖)


PS 因我們已於Mazda 3的數列資料設定了資料類別座標軸標籤,故針對Mazda 6和Mazda CX5的數列就不需再設定一次。

增加Mazda 6和Mazda CX5的資料數列一層一層地堆疊在原本的Mazda 3直條圖上,變成了我們要的堆疊直條圖。
以上就完成了從空白圖表開始作圖的步驟說明。

堆疊直條圖作圖-快速作圖法
由上一段介紹中,相信各位已充分了解堆疊直條圖的作圖架構,也就是每增加一個數列,圖表會將其堆疊到舊有的數列上,以此類推。知道這個原理後,就可以來練習快速作圖法。
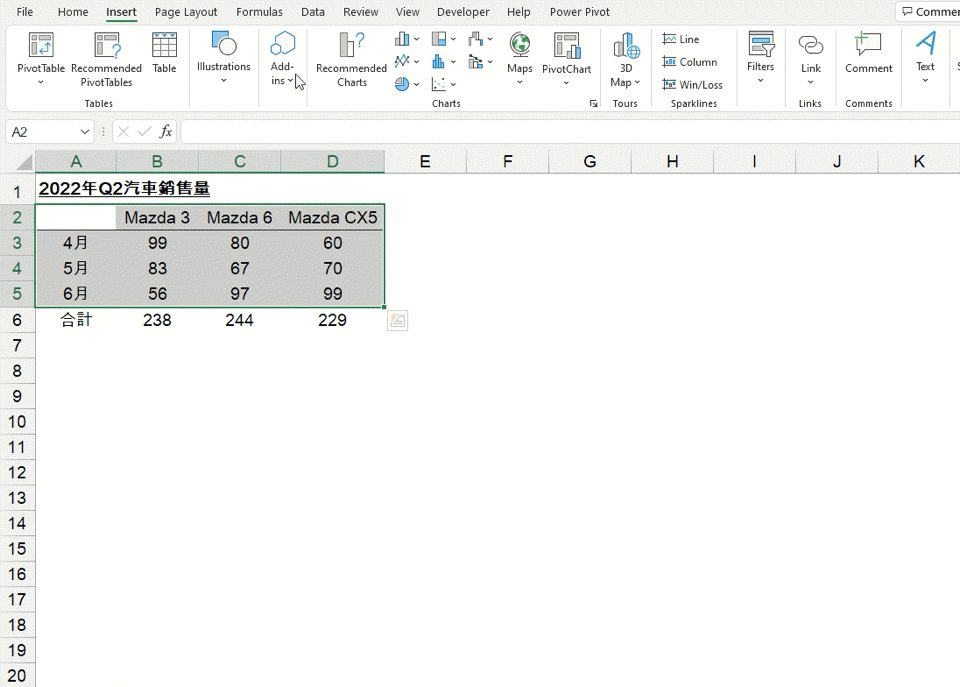
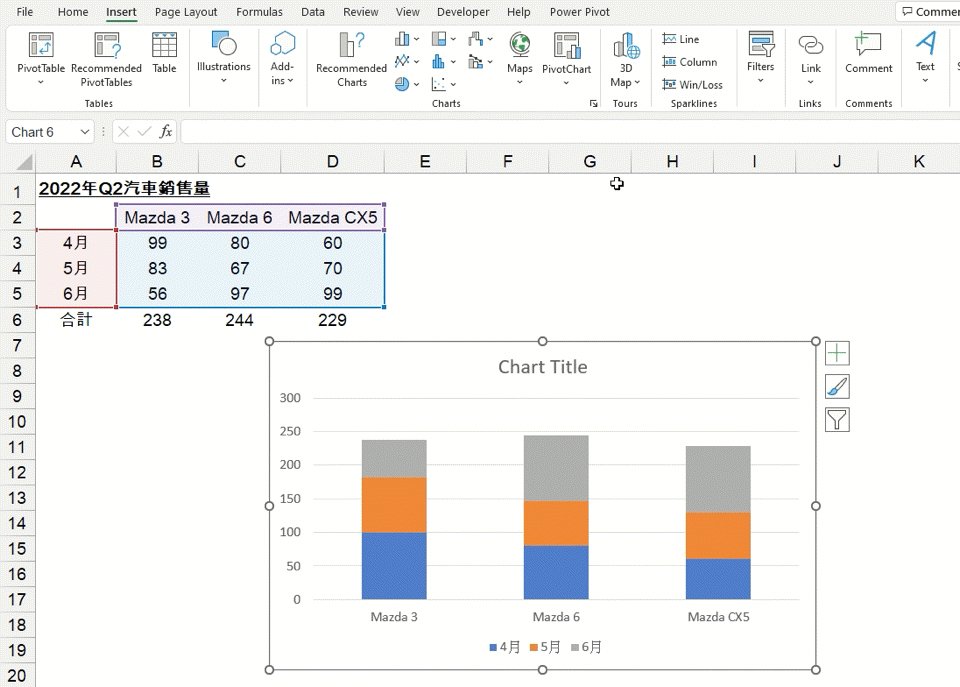
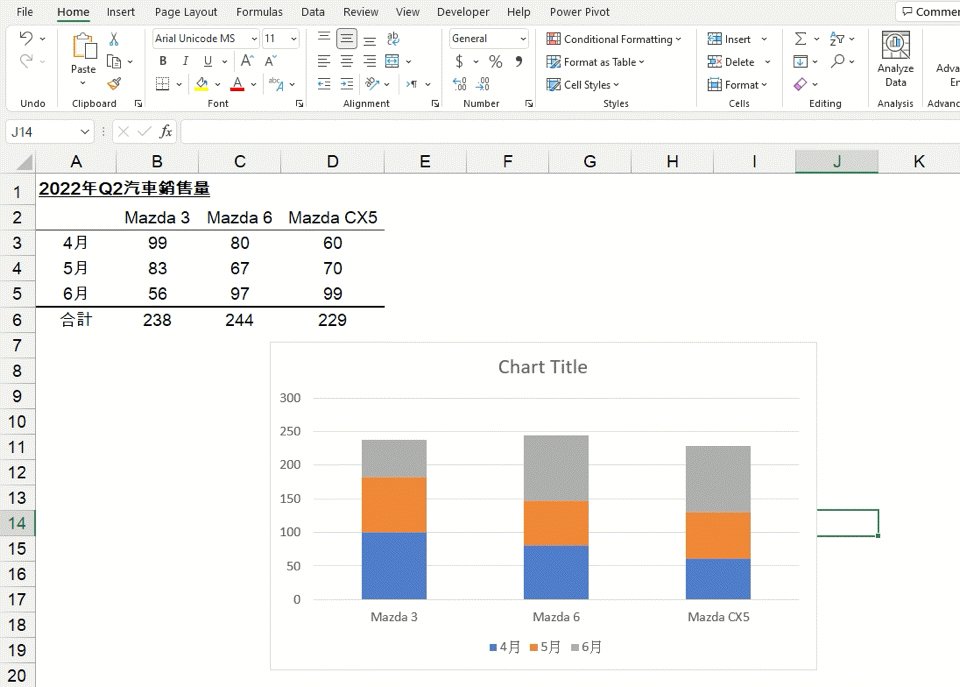
如下動圖,我們可一次選取全部的資料範圍後,再至Tab Insert -> Insert Column or Bar Chart -> Stacked Column插入圖表,立馬完成堆疊直條圖的製作。

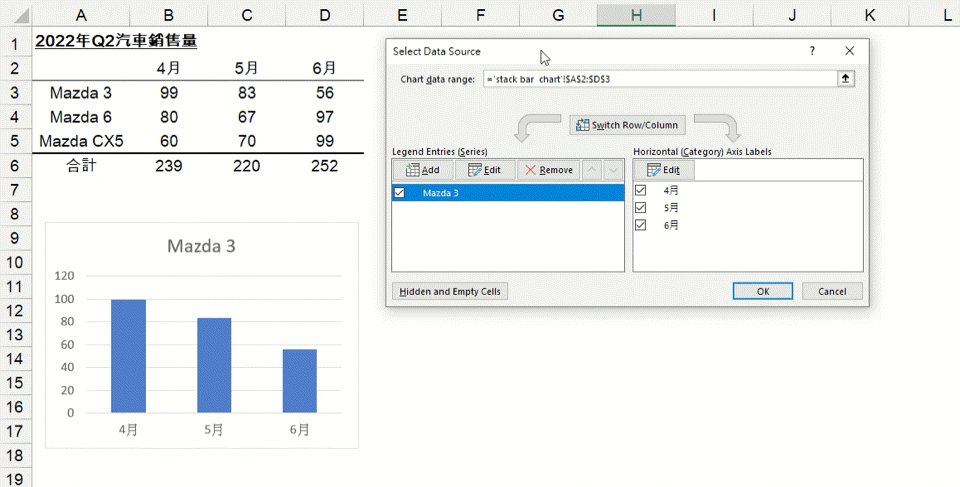
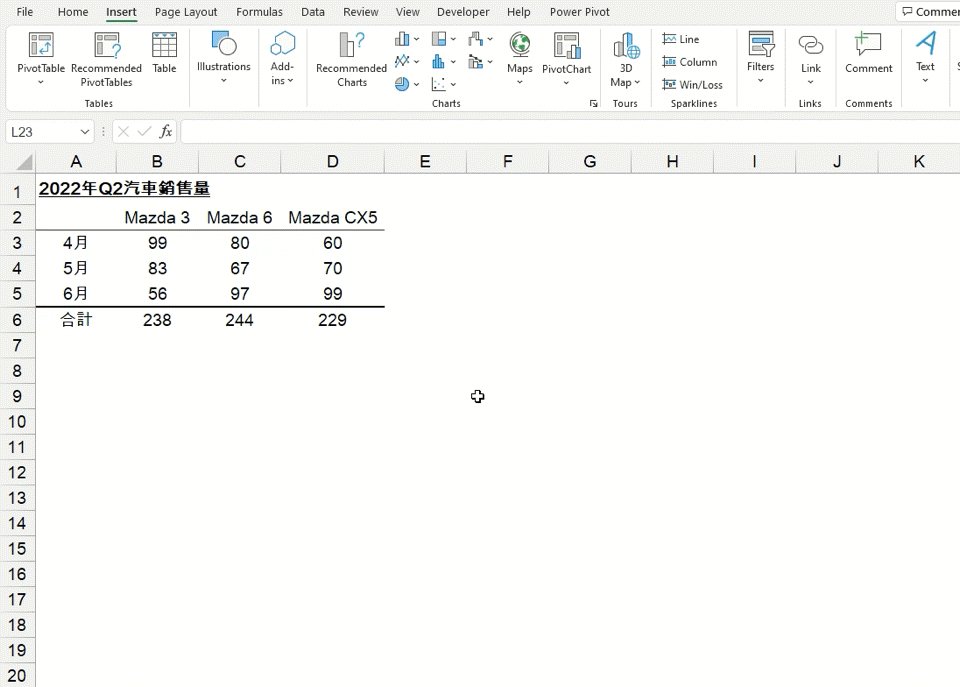
補充一下,若是Mazda資料表的方向轉置過來,變成4月~6月在儲存格A3~A5,那依照上述快速作圖法選擇Stacked Column,會發現4月~6月跑到資料來源數列名稱了,而Mazda 3、Mazda 6和Mazda CX5變成資料類別座標標籤。(如下動圖)

在現實中會很常遇到這種情形,因使用者不好記住哪個資料要擺直的、哪個資料要擺橫的,解決方法有兩種:(1)將資料複製後,轉置貼上,再重新插入圖表。或(2)改使用Stacked Bar堆疊橫條圖。
增加資料標籤
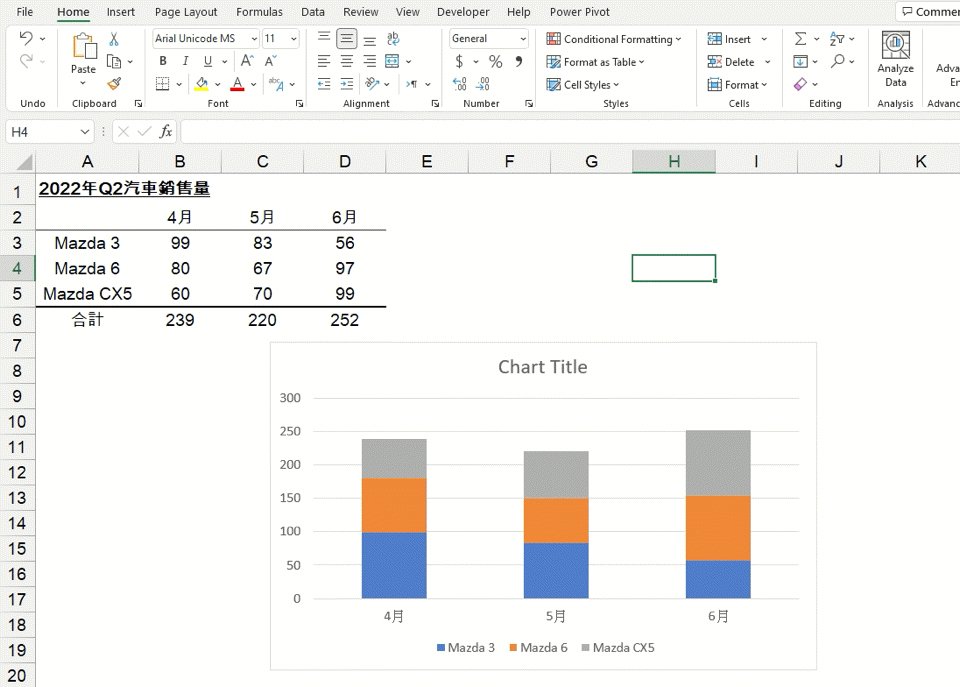
因為堆疊直條圖較不易讓人一眼看出同一個資料類別中,不同子類別的數值差異,故建議要增加資料標籤(Data Labels)。以本範例來說,很難看出不同月份中Mazda三種車型的銷售量佔比。(如下圖)

(1)Tab Chart Design -> Add Chart Element -> Data Labels。
(2)點選圖表中的某一數列後,再點選圖表右上方的+號,出現Chart Elements下拉式選單後,再點選資料標籤(Data Labels)。
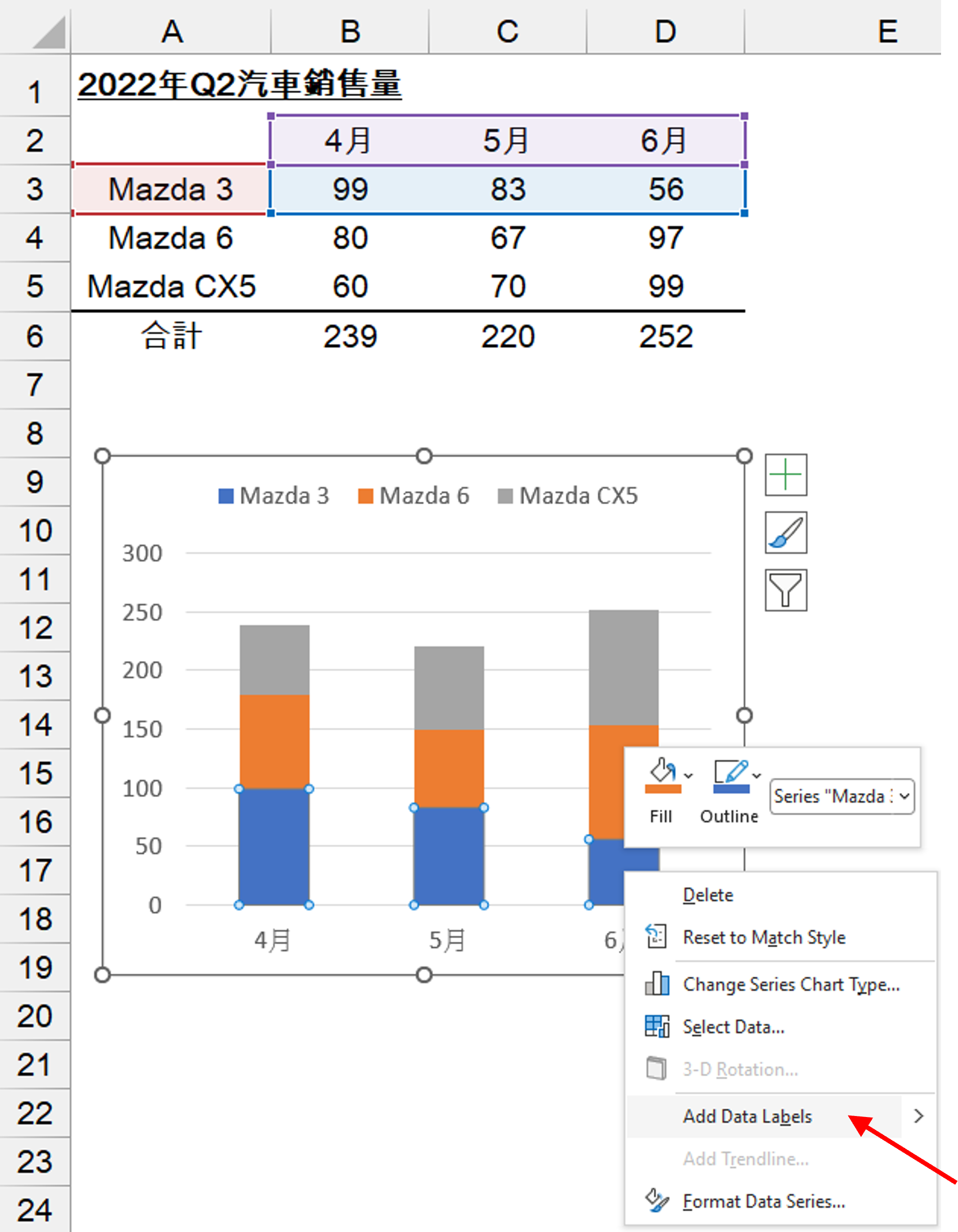
(3)點選圖表中的某一數列後,點滑鼠右鍵,再點選增加資料標籤(Add Data Labels)。
本範例使用方法(3)如下圖。

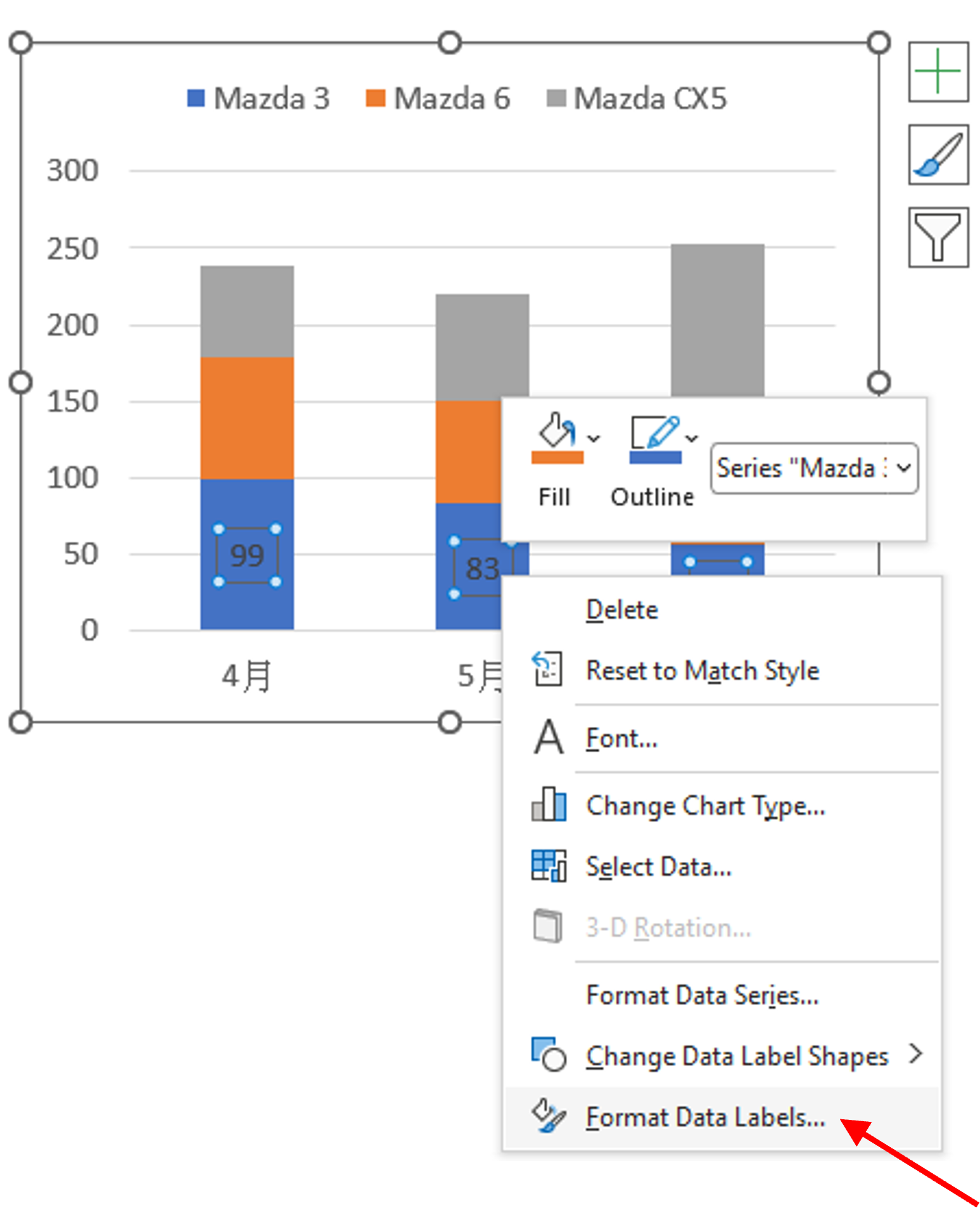
增加資料標籤後,可以看到圖表上Mazda 3的數列上已出現資料標籤(99、83、56),此為資料標籤預設值(資料數列的值=銷售量),但因本範例想看出不同車型在該月的佔比(%),故需進行客製化資料標籤。

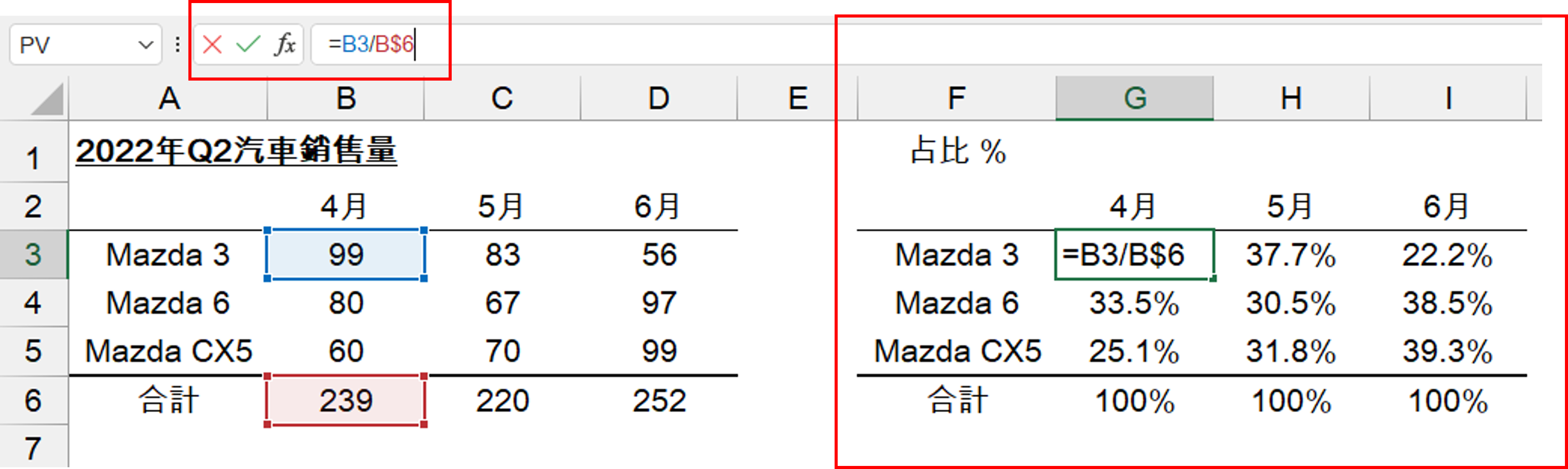
客製化資料標籤前,需先製作一個輔助用資料(如下圖右方),來計算出每個月份中不同車型的銷售量佔比(%)。

接著可進入資料標籤格式設定選框進行修改,點選圖表數列的資料標籤後,按滑鼠右鍵,選擇資料標籤格式設定(Format Data Labels)或按快捷鍵Ctrl+1。

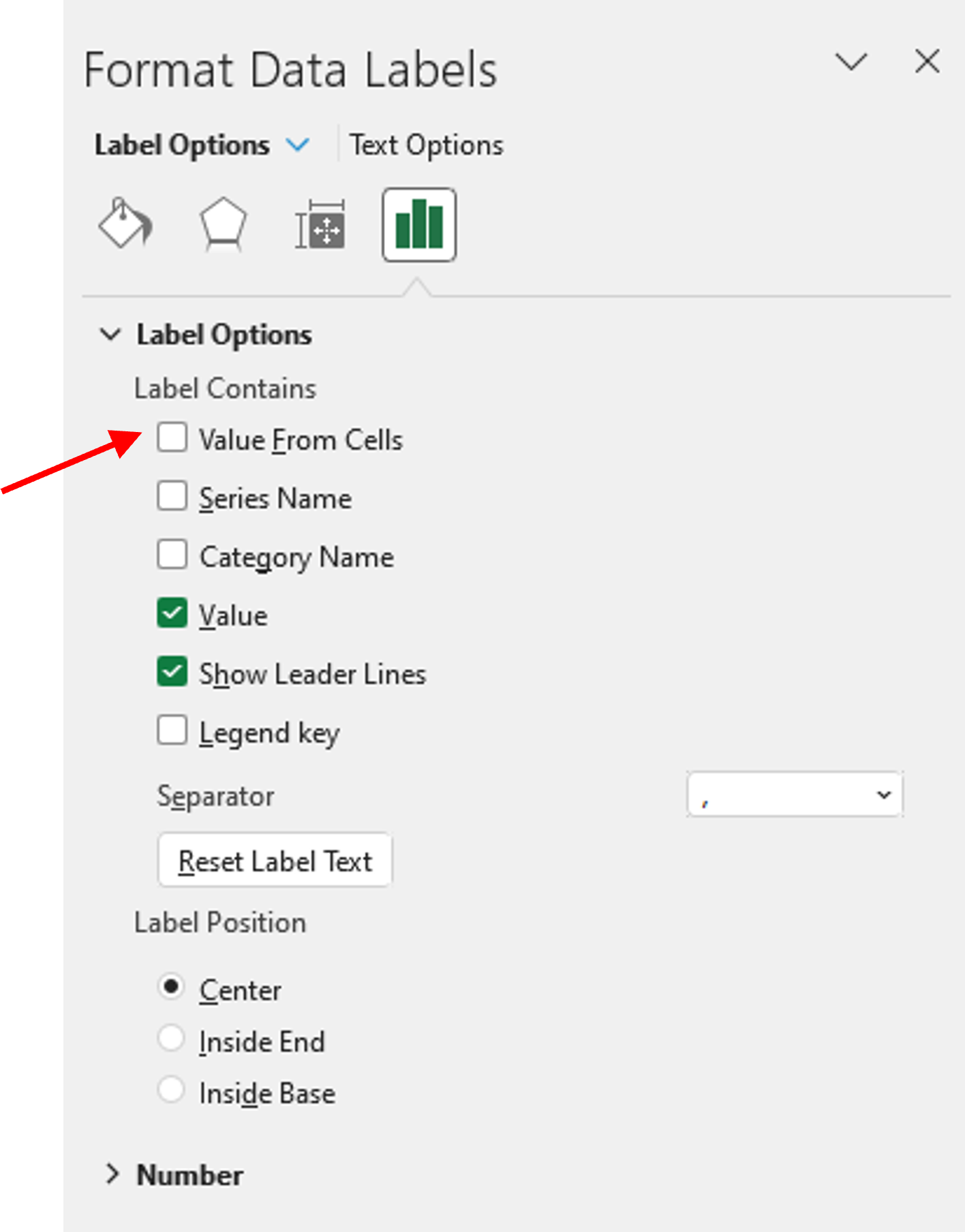
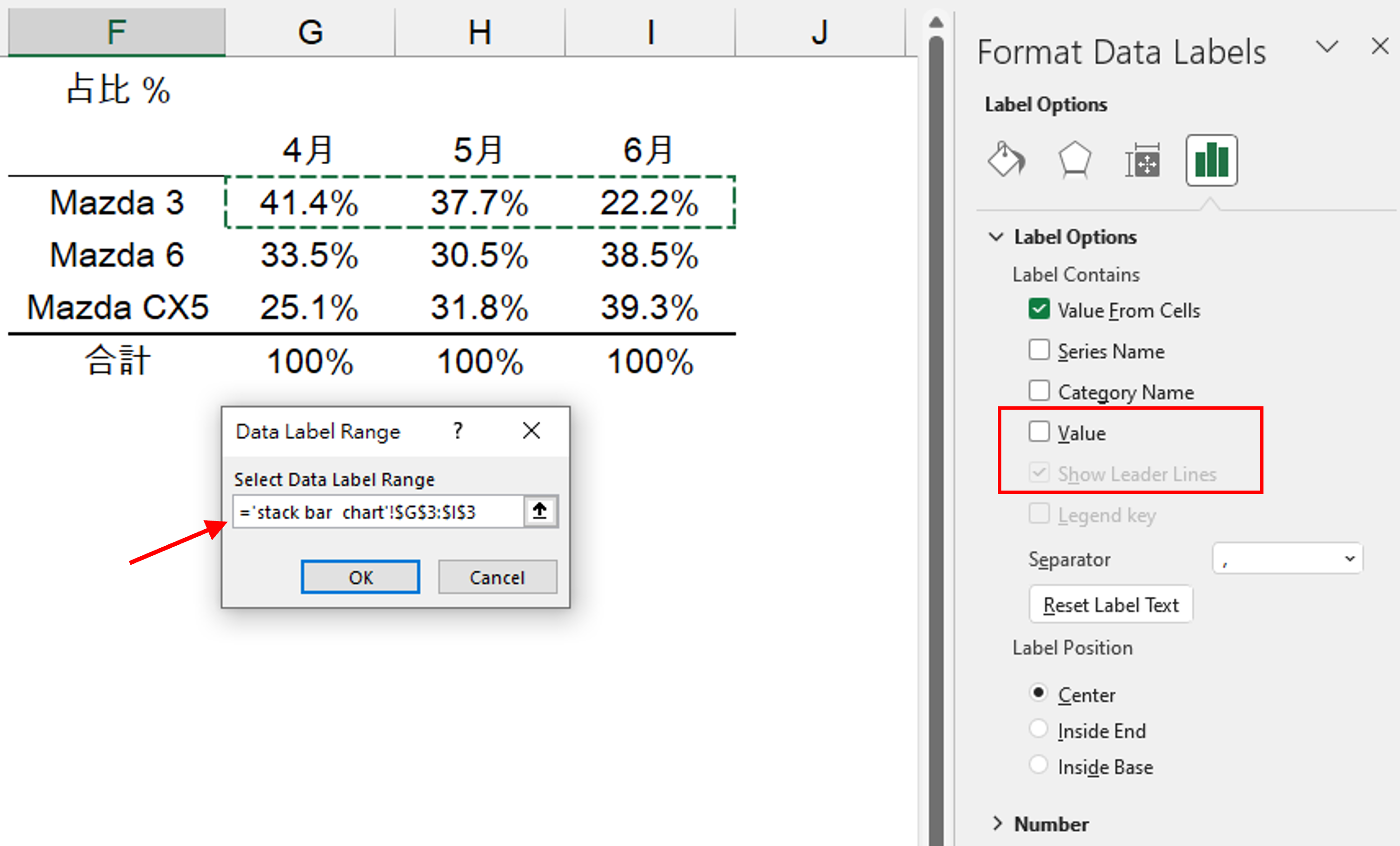
進入後可發現標籤選項裡的Check Box已勾選了Value及Show Leader Lines(為預設值),可以將此兩項取消勾選,另外將Value From Cells打勾,以進行設定客製化資料標籤。

打勾後會跳出資料標籤範圍選擇,可直接以滑鼠選取剛剛製作出來的輔助用資料Mazda 3的4月~6月。(如下圖)

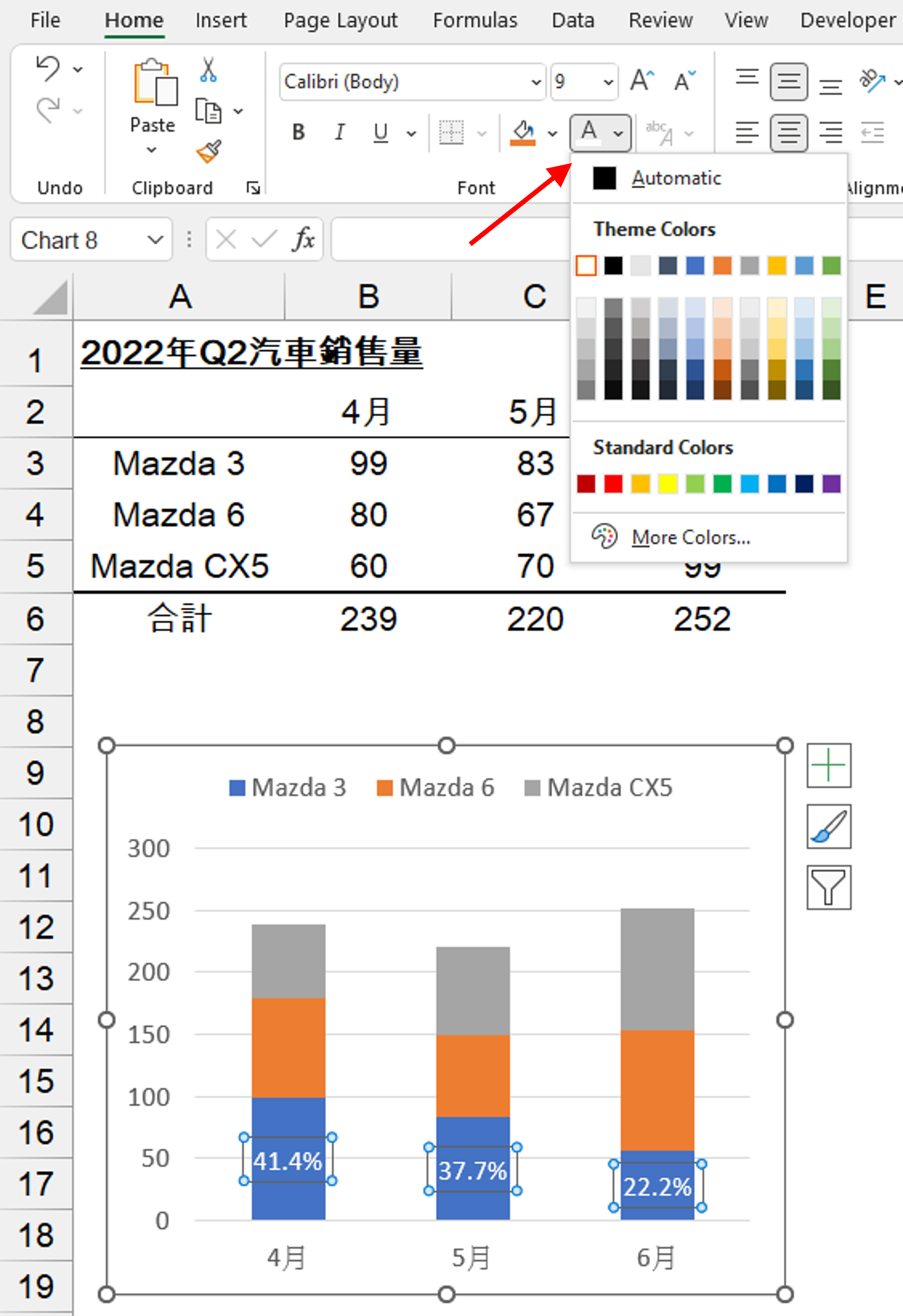
完成後再將黑色字體改為白色,較為美觀,於Tab Home -> Font Color中進行修改。

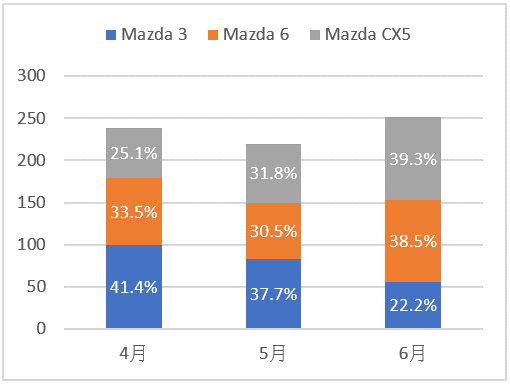
重複以上步驟增加Mazda 6及Mazda CX5的資料標籤後,就完成本範例的操作。(如下圖)

總結及補充:
堆疊直條圖是職場中使用率很高的圖表之一,請各位務必學會如何使用它,但有點需注意的是:儘量不要堆疊太多的數列,會造成無法一目了然地比較出各子類別的數值差異,也會造成看圖表的人觀感不佳。
學會了堆疊直條(橫條)圖後,有興趣的朋友請參考下一篇文章,堆疊橫條圖的變化型:甘特圖製作教學系列【第一篇】。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
