[Cloudflare]使用Cloudflare更改標頭內容
這篇文章和以往的調整Header文章其實沒太大的差異,唯獨就是這裡是用Cloudflare來達成目標
以往調整Header的文章可參考
透過OpenLiteSpeed的調整讓Header的Security Score達成A+
透過.htacess的調整讓Header的Security Score達成A+
首要條件
調整之前,務必要讓主機的IP必須設定為「通過 Proxy 處理」狀態,否則以下的規則都會無法正常動作

域名的部分務必要讓Proxy狀態成為「通過Proxy處理」
加入的語法

進入到網站管理,選擇「規則」項目

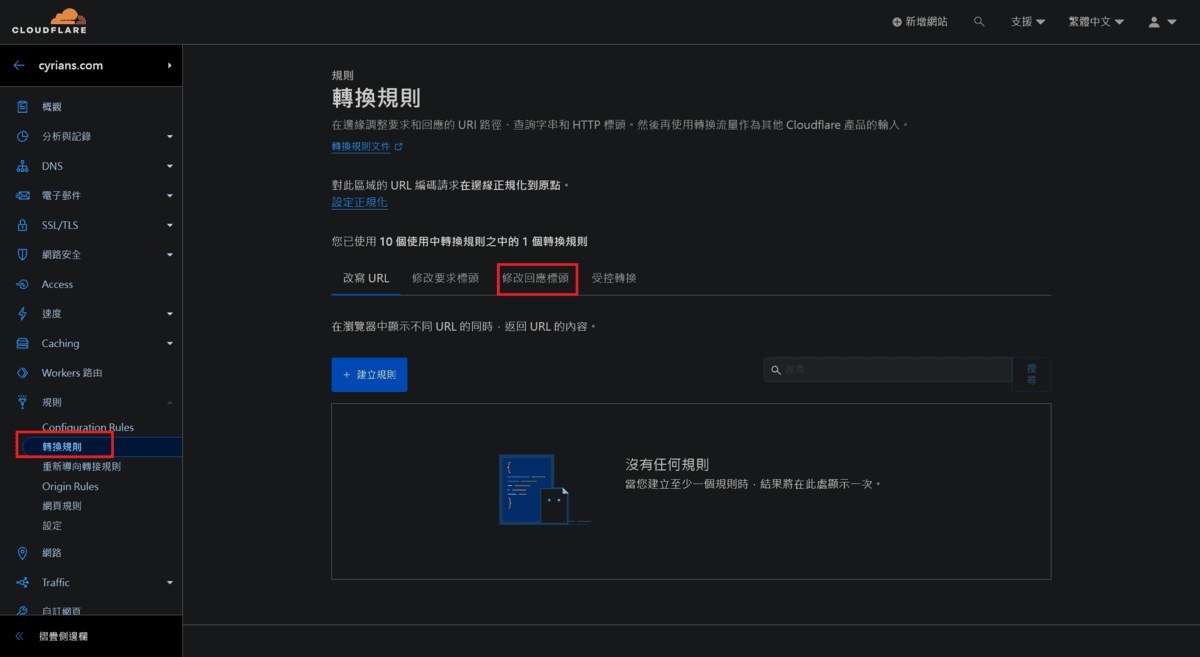
進入細項的「轉換規則」後,選擇「修改回應標頭」分頁

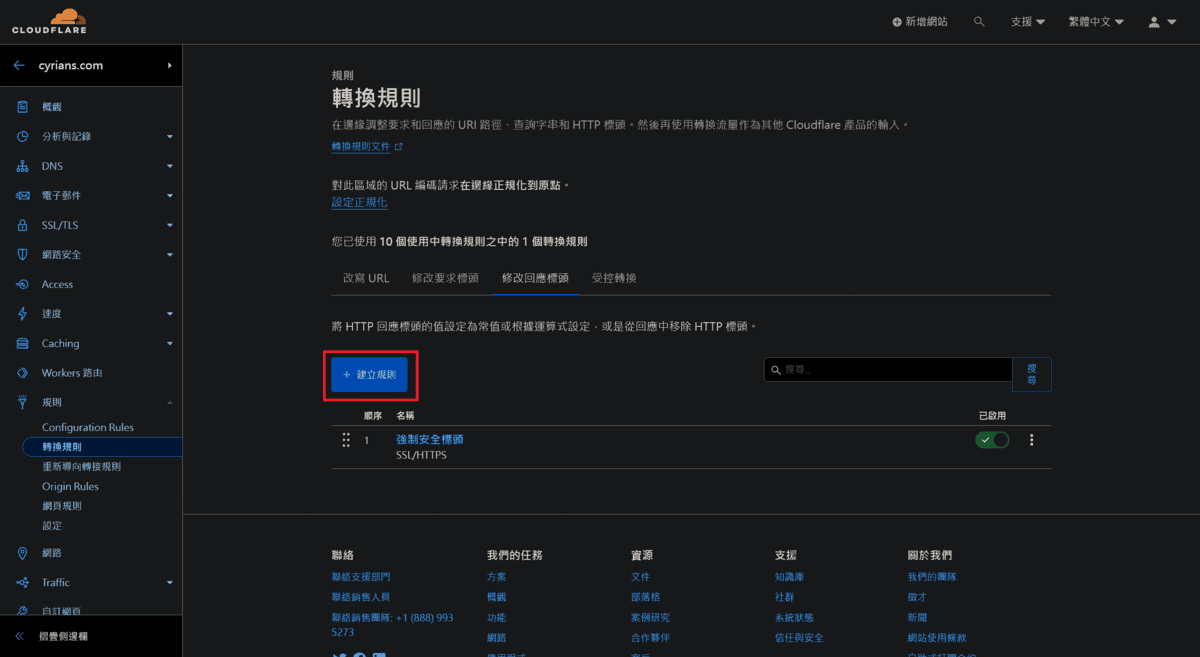
點選「建立規則」

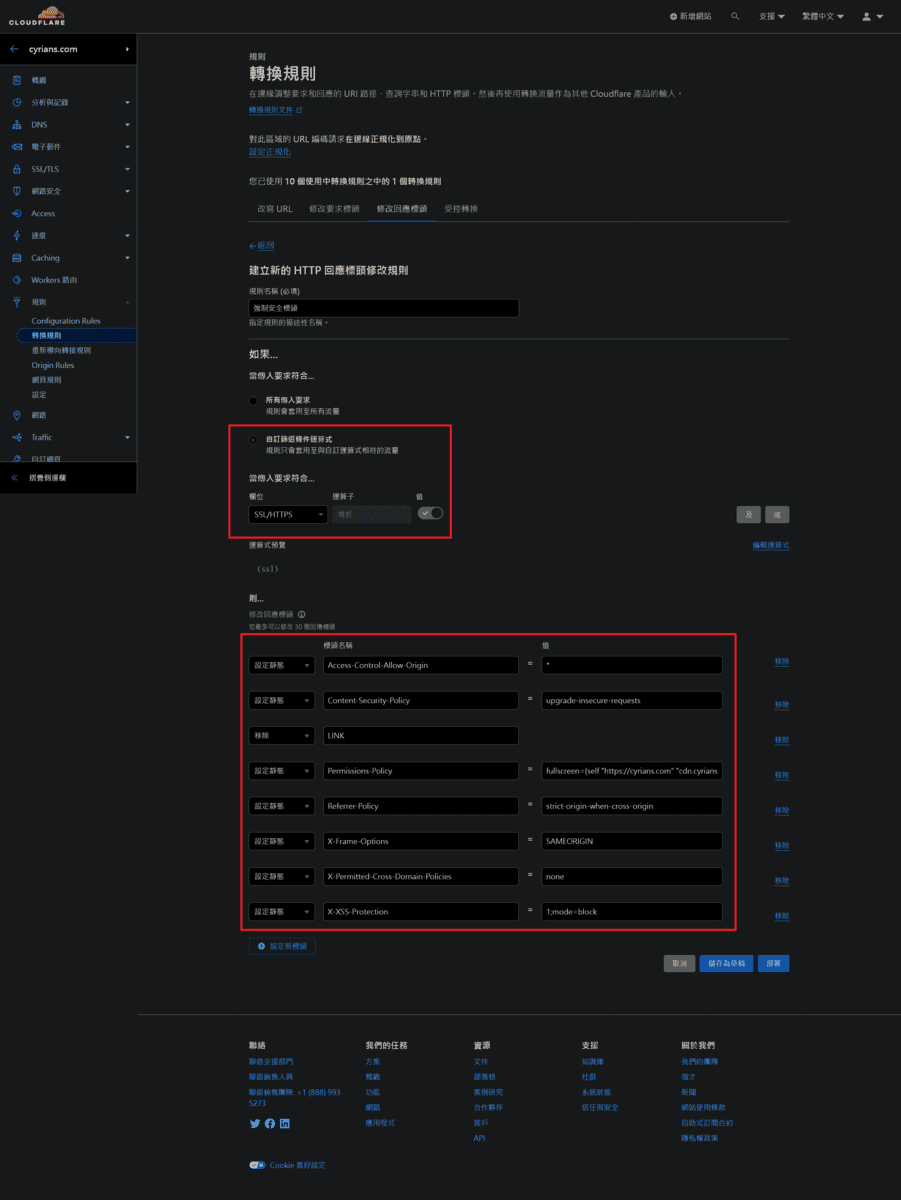
加入圖中的規則
這裡我將圖裡的規則文字化讓大家可以直接複製貼上參考
標頭名稱 值 移除 X-Powered-By 設定靜態 Access-Control-Allow-Origin * 設定靜態 Content-Security-Policy default-src ‘self’ https://cdn.cyrians.com; script-src ‘self’ ‘unsafe-inline’ https://cdn.cyrians.com; style-src ‘self’ ‘unsafe-inline’ https://cdn.cyrians.com; img-src ‘self’ https://cdn.cyrians.com; font-src ‘self’ https://cdn.cyrians.com; upgrade-insecure-requests 設定靜態 Permissions-Policy fullscreen=(self “https://cyrians.com” “https://cdn.cyrians.com”), geolocation=*, camera=() 設定靜態 Referrer-Policy strict-origin-when-cross-origin 設定靜態 X-Frame-Options SAMEORIGIN 設定靜態 X-Permitted-Cross-Domain-Policies none 設定靜態 X-XSS-Protection 1;mode=block
以上為個人調試出來自己可行的方案,實際上還是得依據網站的型態作調整
剩下的如Strict-Transport-Security、X-Content-Type-Options等的調整,則是可以在其他地方調整

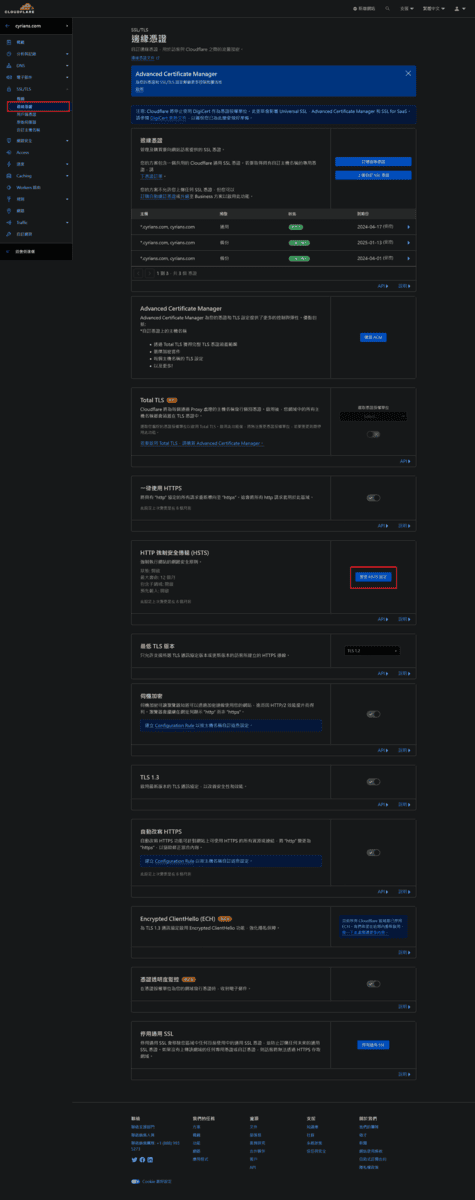
回到主要網站頁面,選擇「SSL/TLS」選項

選擇「邊緣憑證」後,找尋「HTTP強制傳輸(HSTS)」選項後,並按下「變更HSTS設定」按鈕

這裡將「我瞭解」打勾後,再按「下一步」按鈕

這裡按照圖片上的設定,最後按下「儲存」按鈕即可
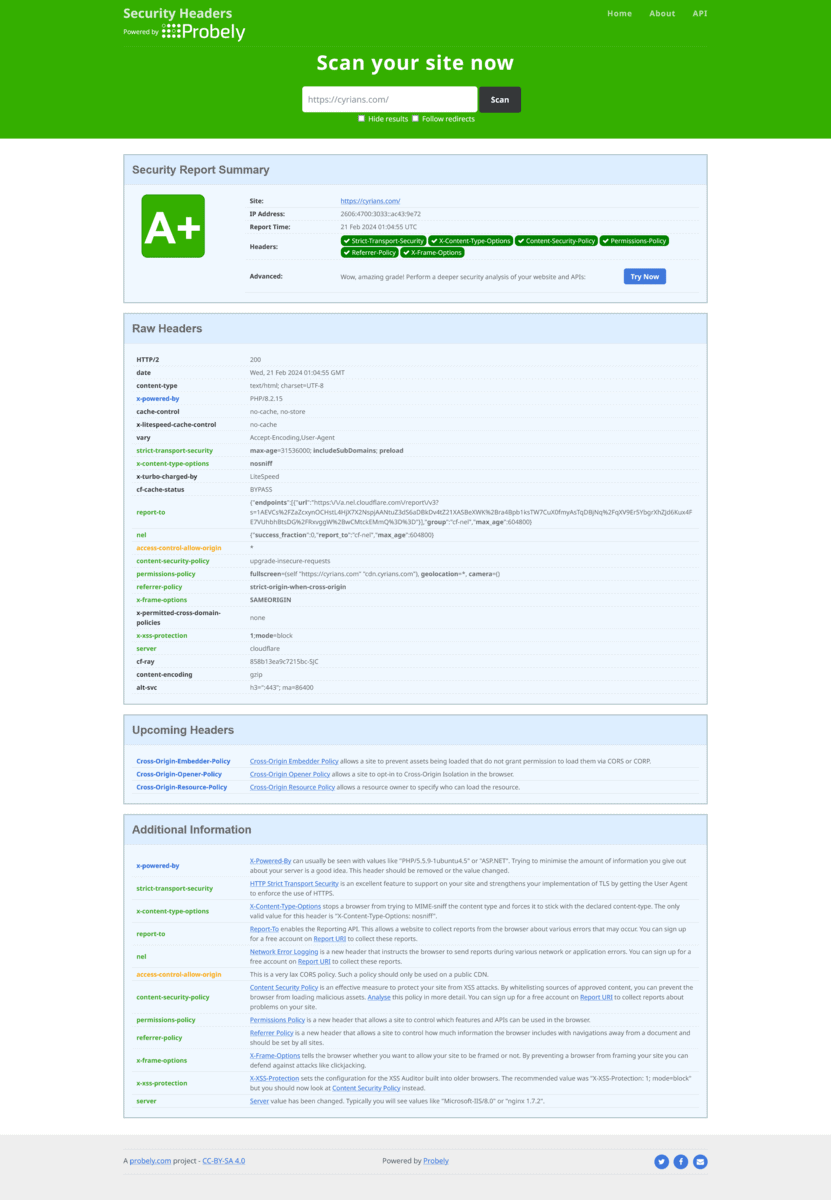
最後我們來測試看看,我們可以透過Security Headers這個網站來確認剛才設定的結果

最後可得到A+的結果
以上為[Cloudflare]使用Cloudflare更改標頭內容,希望能對你有所幫助
參考資料
Cloudflare 加入強制 Security Headers 執行安全標頭
使用 Transform Rules 修改 HTTP 响应标头,现已推出!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
