[WordPress]透過Bricks Builder處理搭配自訂文章類型(CPT)的動態資料
最近在嘗試把公司的網站內容複製下來,接下來轉移到其他地方
主要原因有2點
公司網頁管理沒有主導權:如果想要自己更動一些圖片版型,這就會被收費用;以前因為還不太懂的關係,所以就放任網頁公司這樣
發現公司網頁應該並非WordPress架構,而是由Bootstrap所建構起來
綜合以上2點,我動了用WordPress來複製公司網站版型的念頭,目前個人首選是這幾年竄紅的Bricks Builder來處理
那麼來分析一下網站架構吧
基本上一個公司網站會有幾個項目
最新消息:裡面可能會包含一般消息、獲獎消息以及參展消息等
關於公司:例如母公司、分公司訊息(分開)
產品:可能有多類型的產品
小知識:不限於單一項目的內容
不同語系:在不同語系下可能會有不同的管理方式(顯示或不顯示)
雖然還有個聯絡我們(表單),但基本上這頂多只有不同語系的差異
那麼看出來這裡麻煩的地方在哪裡了嗎?就是有相當多的分類差異,如果用WordPress內建的文章分類功能,那包準累死你
這時候,我們可以透過Custom Post Type(中文翻做為自訂文章類型,日文稱為カスタム投稿タイプ)來做簡單的分類
而Custom Post Type(自訂文章類型),後續將以CPT來稱呼
那麼以下為幾個部份做解說
關於Bricks Builder的概念
我先聲明,我並沒有認真使用全部的編輯器(因為我幾乎是套版為主),但我想概念應該都會是類似的
就好比Bricks Builder和Elementor這兩個頁面編輯器是很接近的使用方式,唯獨在性能的部分大概會是Bricks Builder大勝(因為採用Vue.js的前端框架)
那麼為什麼會有動態資料(Dynamic)的產生呢?
講白了就是為了節省時間處理類似的格式

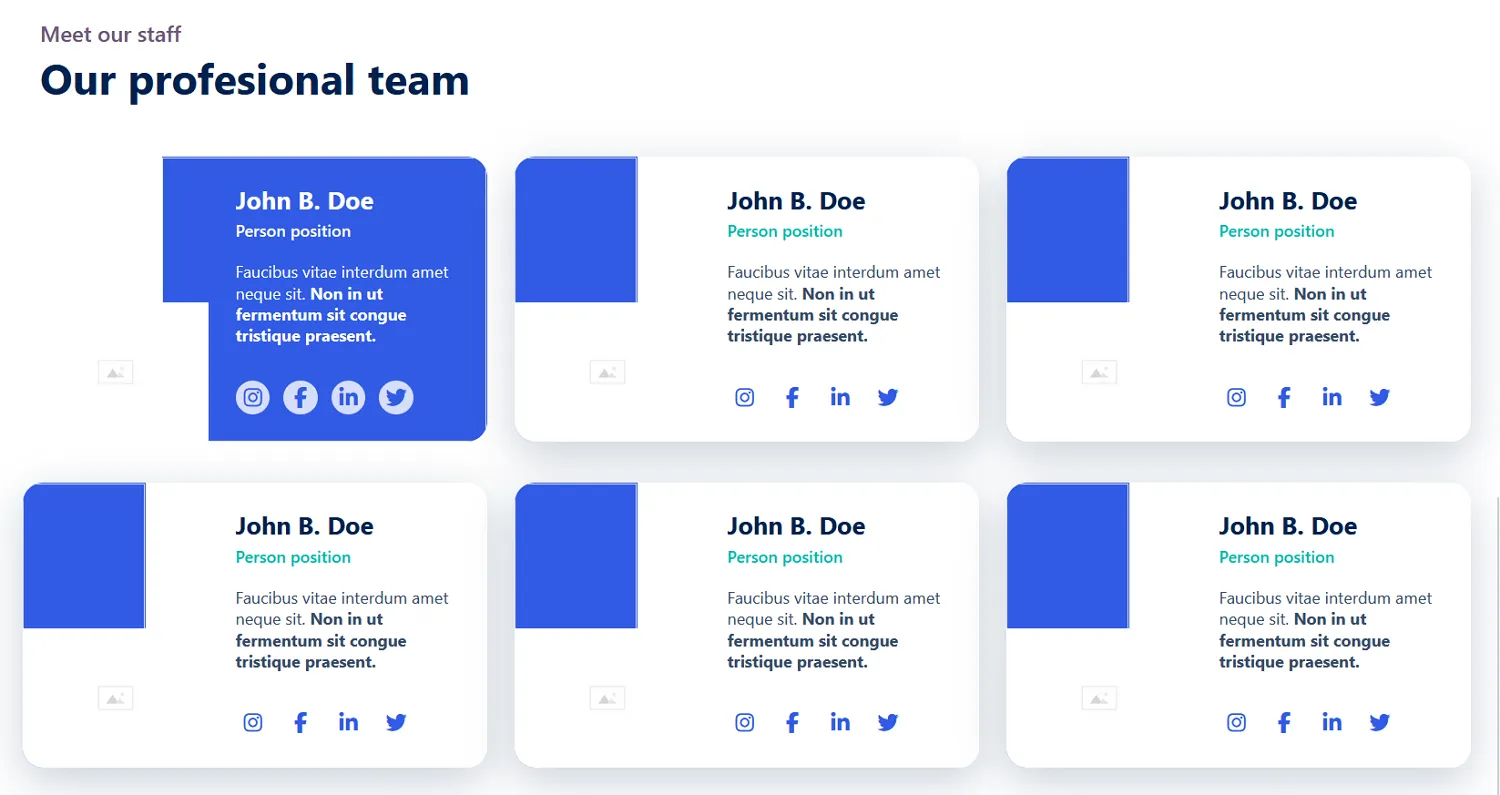
例如這樣格式類似的多數資料
我們可以用

這樣一個格式就可以產生
這樣的一個格式來產生,只要條件設定好的話,那麼就可以輕鬆顯示出一開始我們的圖
地盤觀念
在Bricks Builder的觀念中,會有Section、Container的概念;簡單來講,Section算是最上層的概念,就當作國家吧,而Container則像是縣市,裡面可以甚至進一步包含Block甚至div(像是鄉鎮的感覺)
那麼如果在上層的套用特定規則下,基本下面的都會按照上層套用的規則(除非在該層有特別指定要用什麼規則)
講比較現實的舉例就是:例如在美國的話一些行為在某些州會判有期徒刑,但有些州可能會判死刑;這樣類似的概念之意
實際操作
首先我們需要準備文章

這個是範例用的文章
以上文章僅是ChatGPT產出的文章,只是要拿來做為範例解說用的

這個是使用Bricks Builder的範例(套用FancyBox)
接著我們刪除不必要的格式,讓其剩下一個即可

使其剩下需要重複的項目

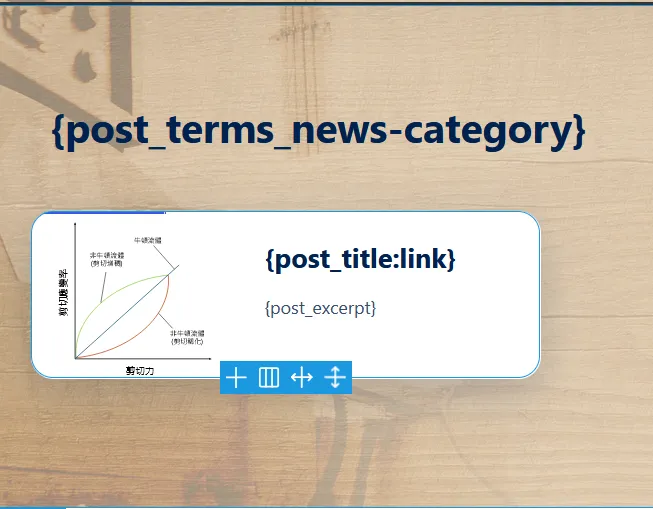
我們會需要輸入動態資料的項目
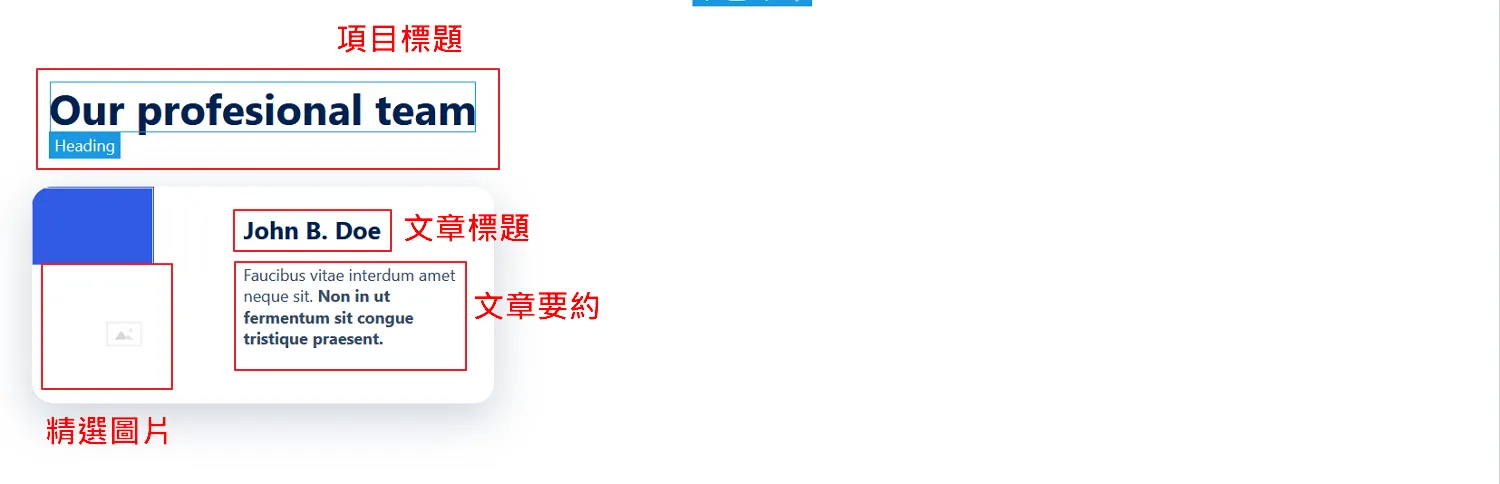
項目標題的操作
說真的這裡可以考慮直接輸入,但也可以動態資料輸出,輸出方式參考下面

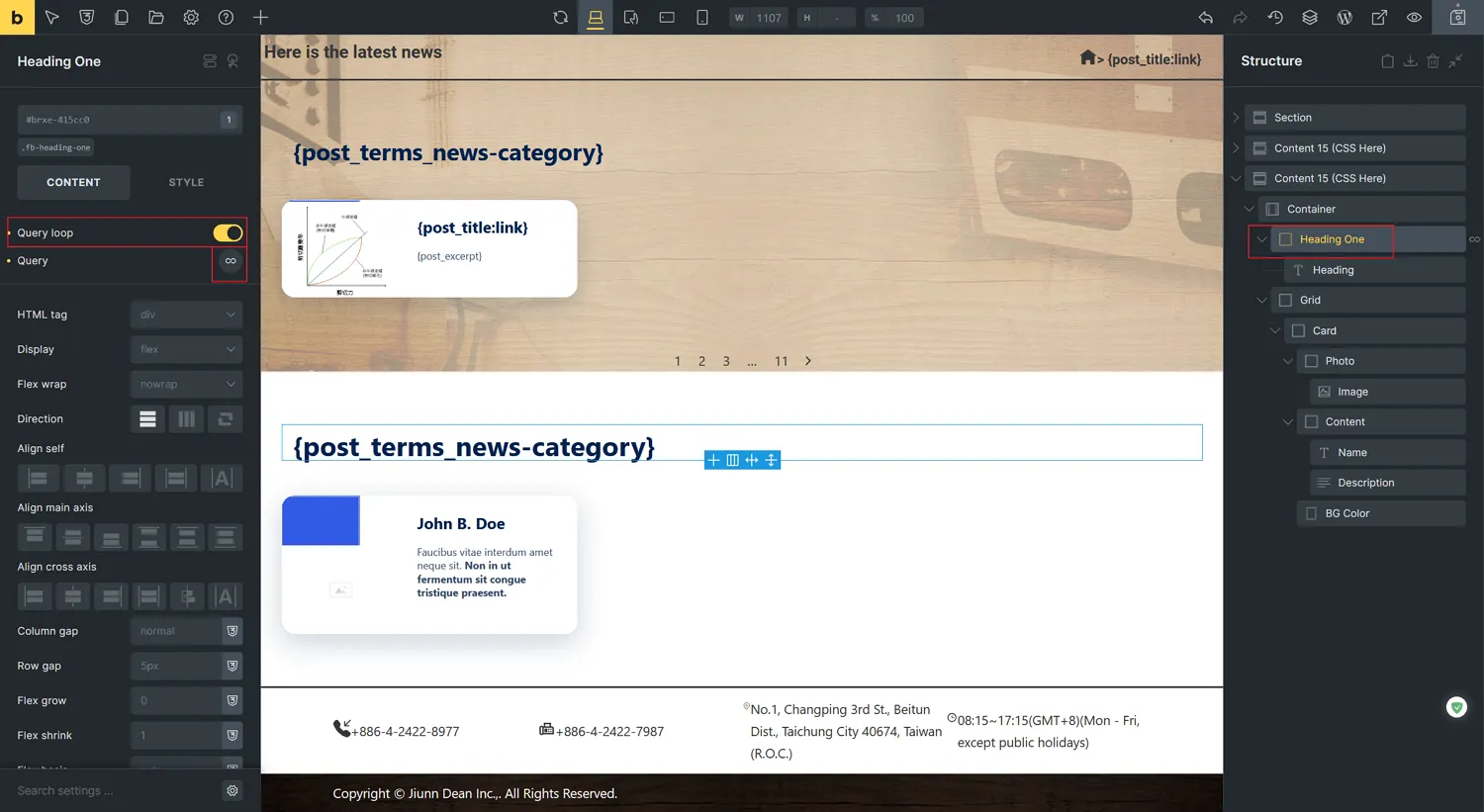
這個欄位得知由「Heading One」的Block所負責
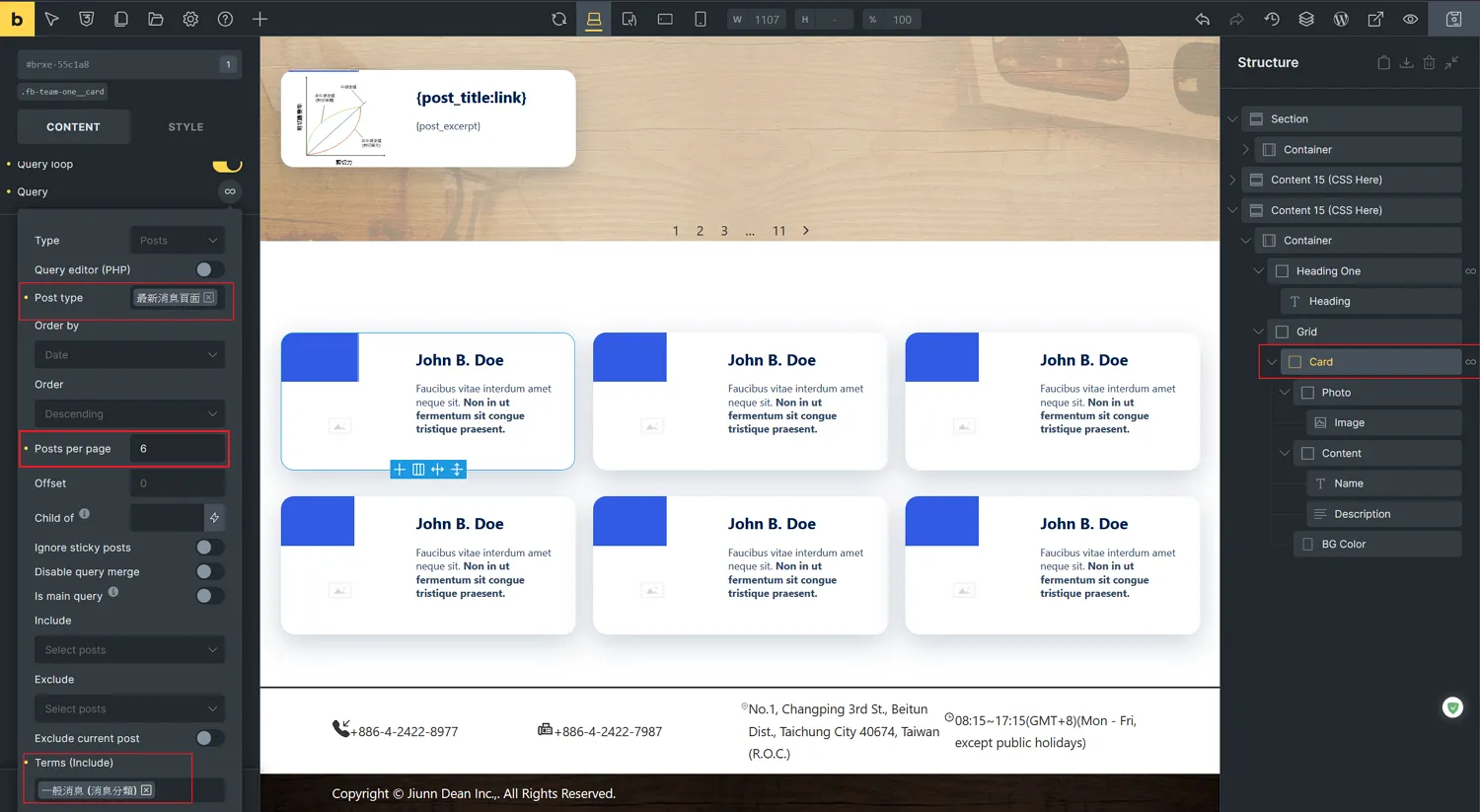
我們在這裡需先定義,這裡要顯示的是由哪裡來的,這時候按下Query loop的開關

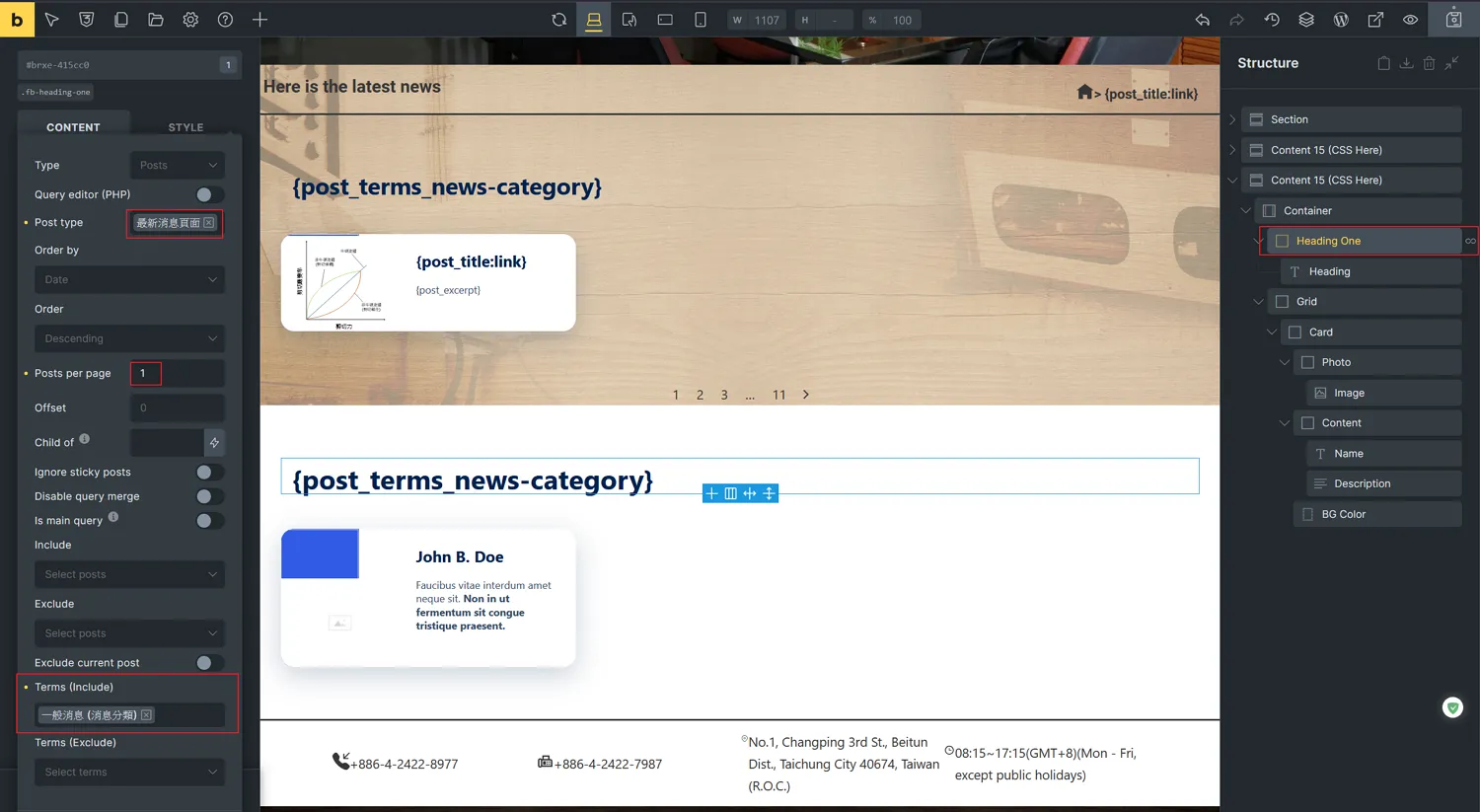
Post Type選擇「最新頁面」,「Posts per page」填入1,Terms(Include)選擇一般消息(消息分類)
這樣的說明是:
我選擇了最新頁面的文章類型(Post Type)
如果不是填入1的話,有多少篇文章就會重複出現多少個標題
限定顯示一般消息

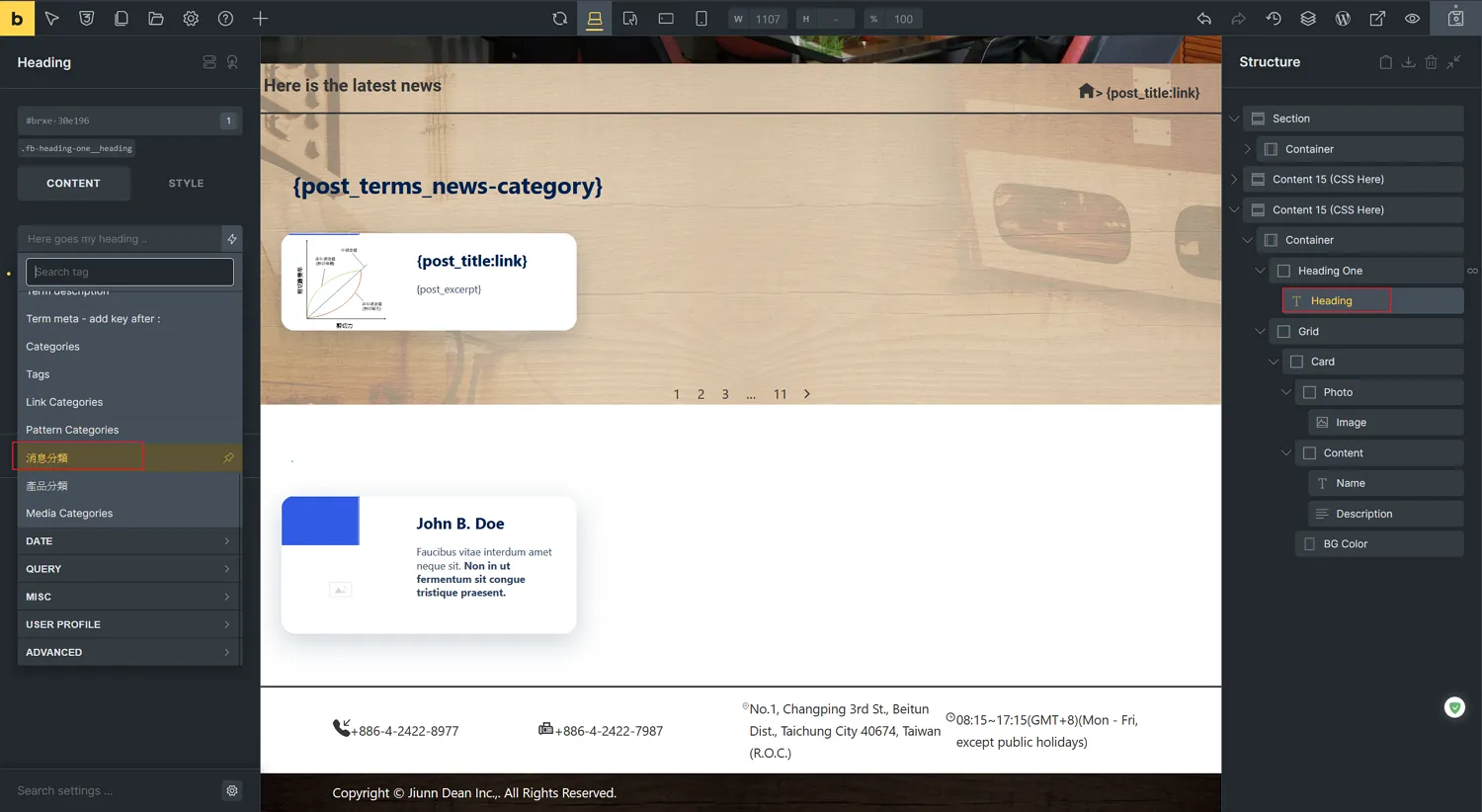
在下層的Heading標題,也要將原本內容刪除,按下閃電的符號後選擇資料來源的類型

這樣就會顯示「一般消息」的標題(雖然感覺是很沒必要的操作,但這是個觀念就不妨記下)
卡片內容的重複操作(例如我想顯示最新消息頁面的「一般消息」)

同樣找出需要重複顯示的Block,並處理相關選項
我想要這裡顯示「最新消息」頁面裡面的「一般消息」項目;在稍早有提到已經準備相關資料,這就是拿來用的
這裡地盤定的規則區塊是「Card」這一個Block
而Post Type選擇「最新消息頁面」,Posts per page輸入「6」的原因是頁面出現6個項目即可(輸入9就會有9個),這裡的Terms(Include)我則是選擇「一般消息(消息分類)」※
※這個都是CPT,可以參考之前的文章操作看看(雖然當時是以產品為主)
文章標題的操作

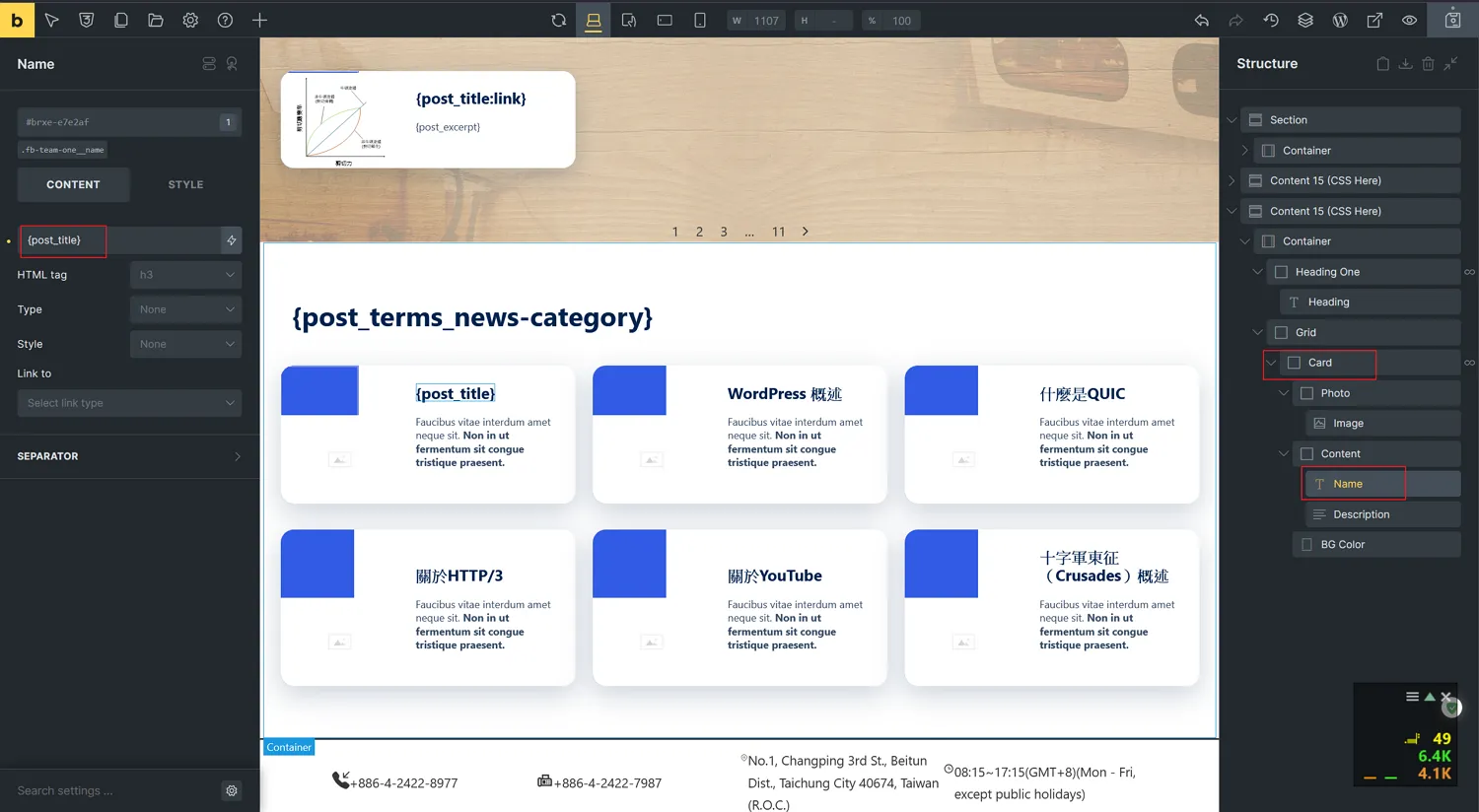
找到文章標頭的區塊並點選修改
由於在之前「Card」區塊下已經定義是使用哪一個文章類型的資料(最新資料→一般消息),所以這裡我們的標題原本的資料先清除,然後再按旁邊閃電按鈕,並且選擇「Post Title」項目,就會出現下面的資料
{post_title}如果你希望後續點選這個地方能夠直接進去內容的話,按照下面形式即可
{post_title:link}如此文章標題部份就搞定了
文章要約的部份

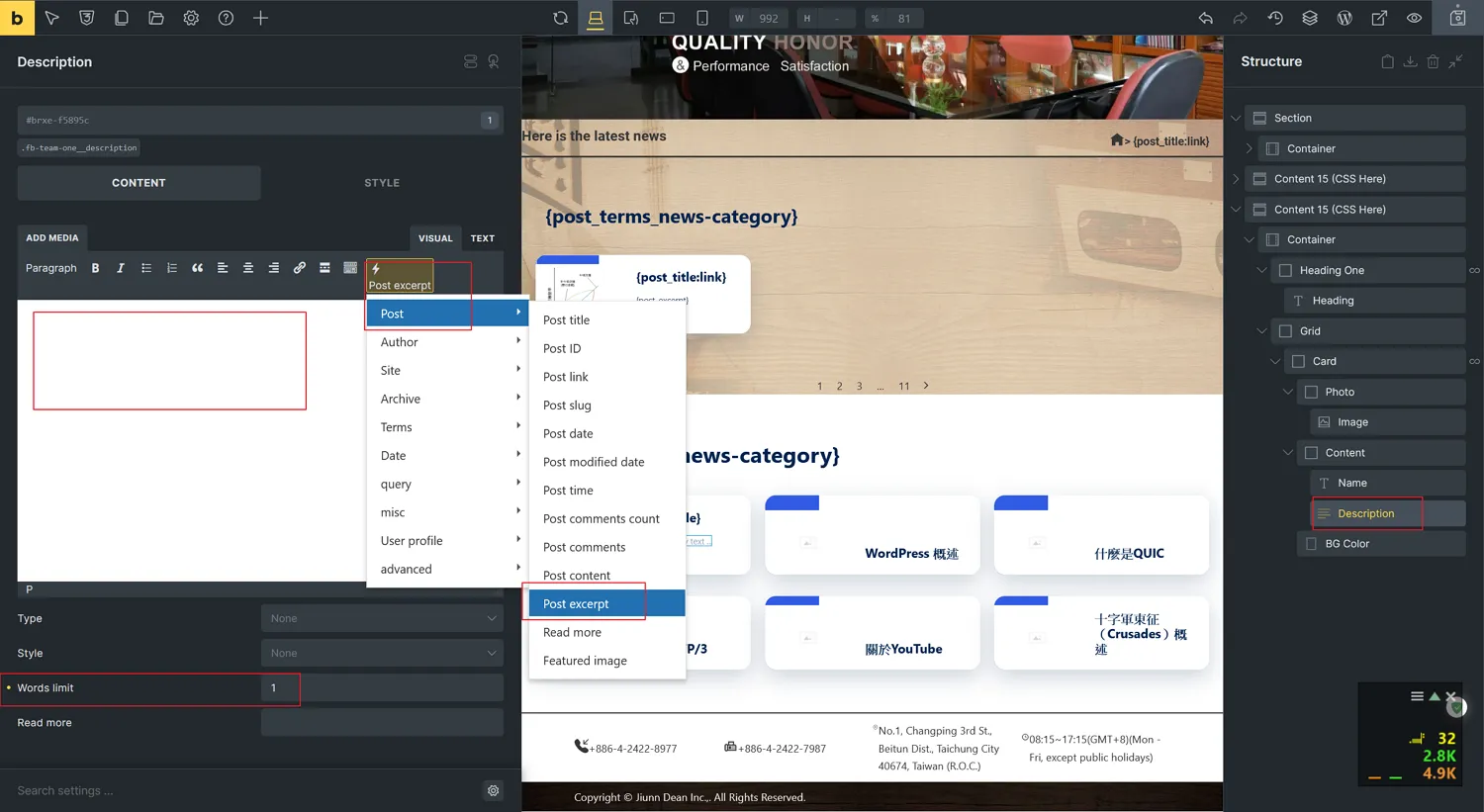
在本來文字的部分將內容刪除,然後選擇相關選項
將原本內容清除後,依據「Post」→「Post excerpt」的順序選擇,最後把Words limit填入1(個人覺得這個長度比較好,其他數字都太長了)
這樣結果如下

會顯示顯示文章的要約
精選圖片的操作
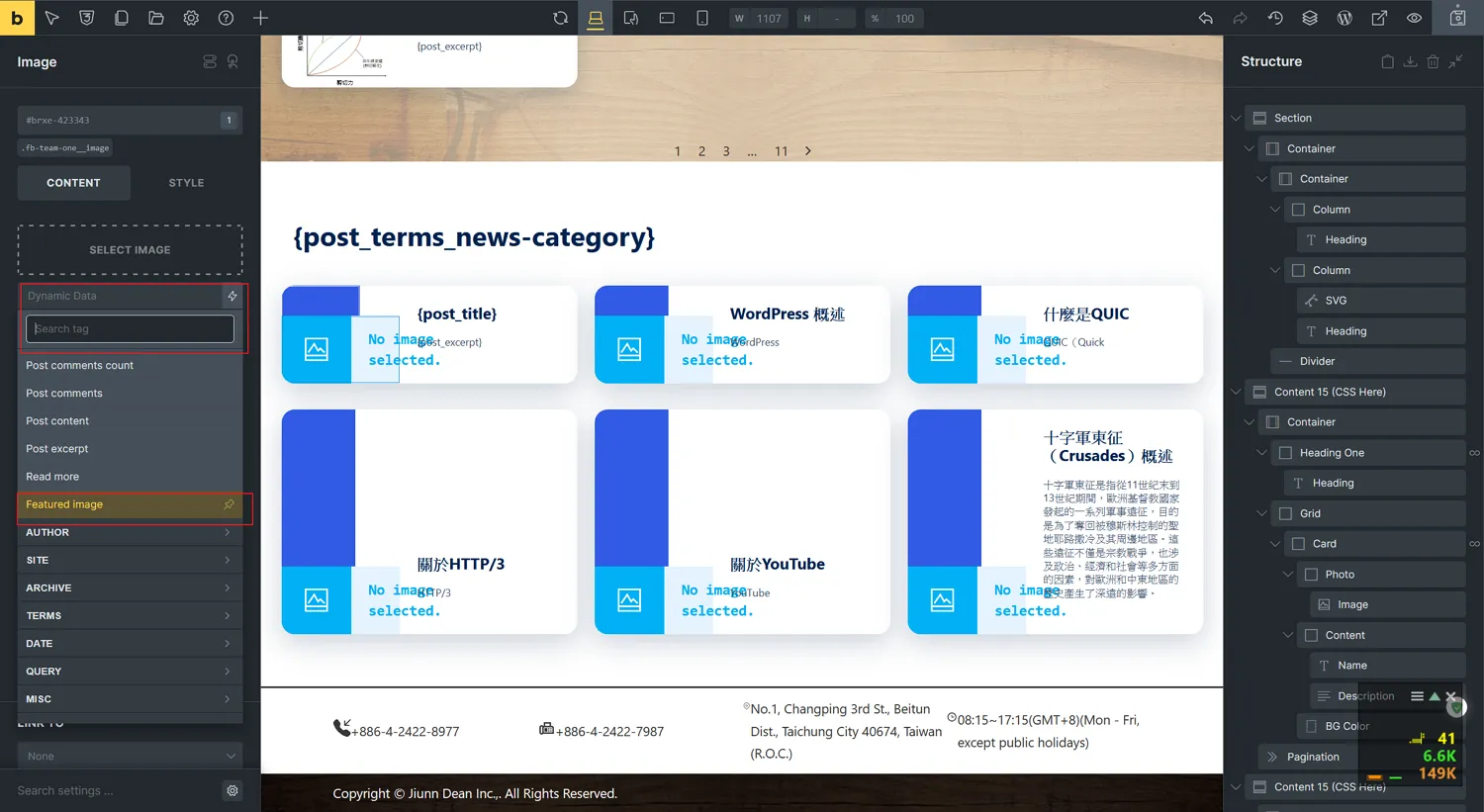
同樣點取該區圖片

點選該區圖片後並取消圖片顯示,然後選擇動態資料(Dynamic Data)的欄位

完成效果
這樣就完成了,剩下的就是一些美化處理
以上為[WordPress]透過Bricks Builder處理搭配自訂文章類型(CPT)的動態資料,希望能對你有所幫助
參考資料:
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
