用google協作平台做個人主頁:木村白哉的個人寫作空間
開頭要先特別感謝 @Sunline、@梁雪莉Shirley 兩位的文章,讓長期困擾沒有個人頁面的我動起了念頭,尤其是身為驕傲免費仔的我,研究WordPress架設網站知道要付費後,這把火更是被澆熄許久。
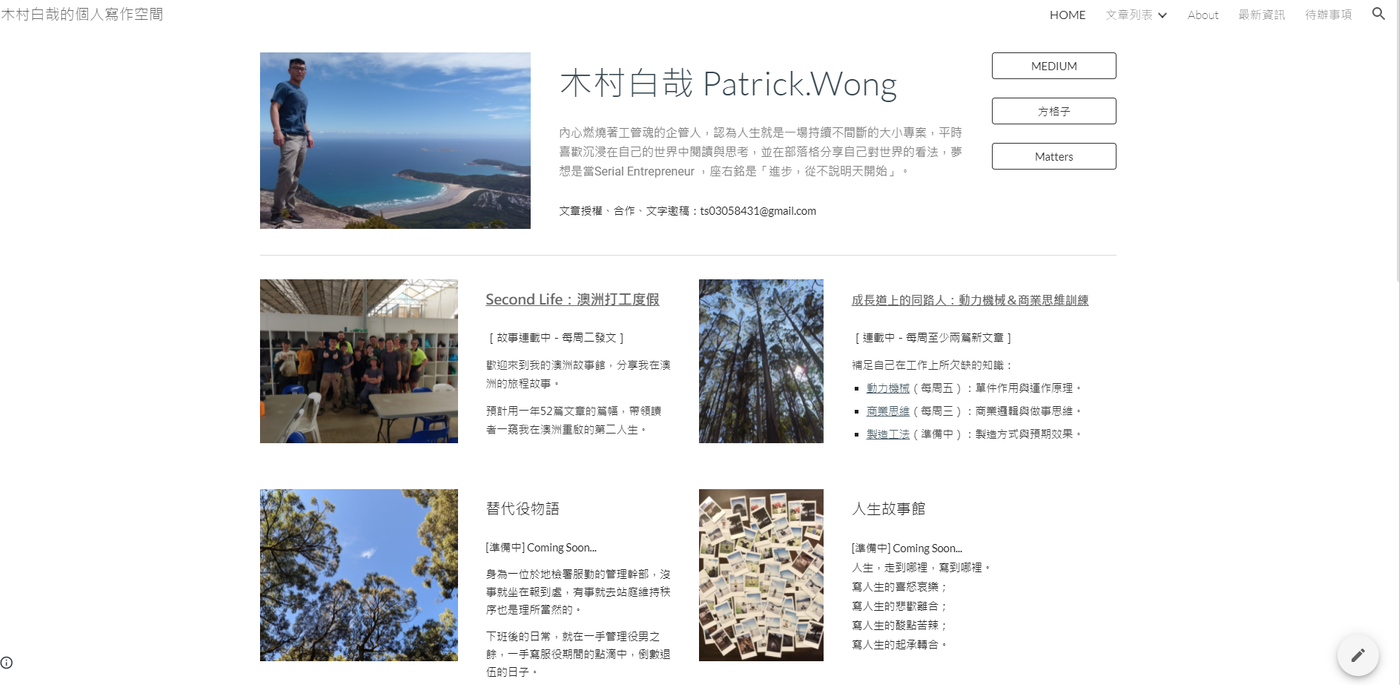
網站:木村白哉的個人寫作空間

比較遺憾的是,個人長期活躍的平台是在MEDIUM,SEO每天帶來穩定的流量,所以首發文章也都會先上傳至MEDIUM。直到2021年4月開始因為MEDIUM政策改變,日流量從原先每日三、四百,至今已經趨近於零,近期逐漸將文章慢慢轉向VOCUS,因此個人頁面所提及的文章都是來自上述兩個平台。
所以在Matters上的第一篇原創文章,這篇算是第一篇吧!
取之於Matters、回饋於Matters。
前言說完了,站在巨人的肩膀上,換我給想要透過google協作平台製作個人網站的人一些個人在製作頁面上的建議。其他兩位大大有提到的建議,個人就不再贅言,這邊就直接附上參考連結:
網頁造訪人次計數器
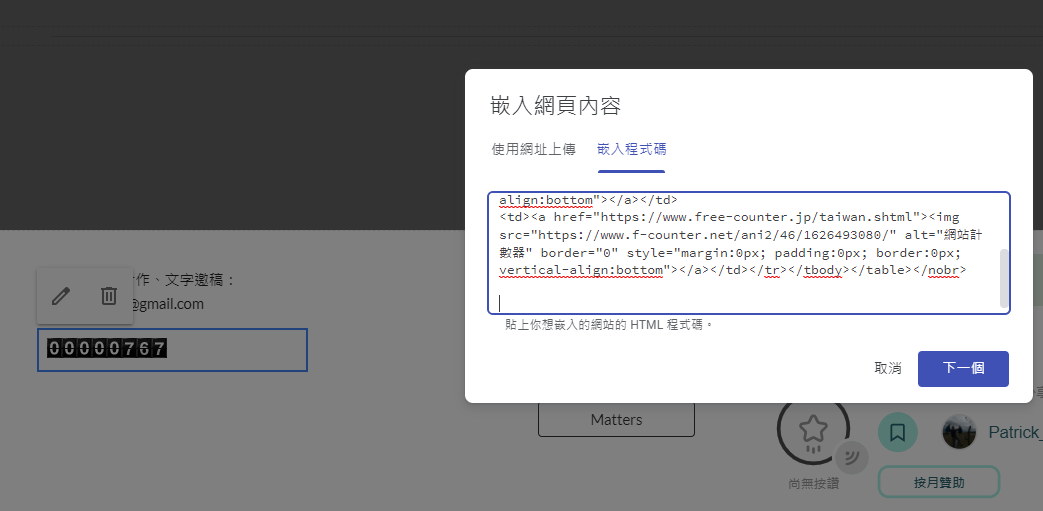
我在頁尾放上一個部落格很常用到的造訪人數計數器功能:

只要上網搜尋瀏覽人次、網頁計數器等關鍵字,就能查到許多免費的版本。個人目前使用的是日本提供的版本:無料アクセスカウンター,設定方式在右上角有「大家尊敬的台灣」,點下去後就會變成繁體中文版。
設定完初始值、顯示位數、背景顏色,再選完樣式後送出,就會產生一組程式碼,原封不動的複製下來後,回到個人頁面,在右方編輯欄的「插入」選項中選擇「內嵌」,將複製的程式碼貼上「嵌入程式碼」,點選「下一個」後就大功造成了!

最後再根據排版改變大小與位置,就能幫自己紀錄開站至今(使用計數器後)的累計造訪人數。
版權宣告
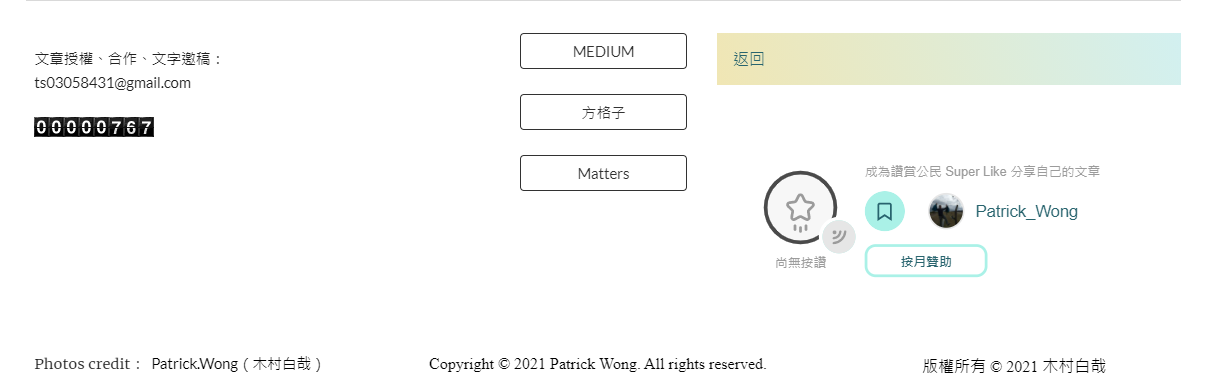
身為一個寫作人,沒有人希望自己的文章被有心人士所盜用,所以我在頁尾的最下方附上版權宣告:

為了確保格式正確,特地去找了中英兩個版本的格式。首先要先對版權宣告的基本構成有所了解:
版權聲明:©符號代表Copyright,Copyright可用©來代替,寫了©後,Copyright可有可無。常見的幾種寫法:
- Copyright ©
- ©
- ©opyright
年份:可以是一個發表的年份(2021),或是一個年份區間(2015-2021)。
作者:著作權擁有者的名稱或是縮寫,可以是公司(如果是公司網站,通常是掛公司的抬頭全名),也可以是作者筆名或暱稱。
完整的版權宣告寫法:
- ENGLISH:Copyright © [year] [owner]. All rights reserved.
- 中文:版權所有© [年] [擁有者]
- 中英混搭:Copyright © [年] [擁有者] 版權所有
精簡的版權宣告寫法:
- ENGLISH:© [year] [owner].
- 中文:© [年] [擁有者]
範例參考
- Copyright © 2021 Apple Inc. All rights reserved.
- Copyright © 2021 Apple Inc. 保留一切權利。
台積電:
- Copyright© 2010-2020 台灣積體電路製造股份有限公司 著作權所有
- Copyright© Taiwan Semiconductor Manufacturing Company Limited 2010-2020, All Rights Reserved.
NIKE:© 2021 Nike, Inc. All Rights Reserved
- Copyright © 2014-2021 Gogoro Inc. 著作權所有,並保留一切權利。
- Copyright © 2014-2021 Gogoro Inc. All rights reserved.
Microsoft:© Microsoft 2021
基本上很彈性,有許多知名企業的官網頁尾都能參考。個人則是沒想太多,純粹因為頁尾很空,所以就先將中英兩版先都丟上去站版位,也順便把圖片的來源也一併說明(網頁圖片皆來自本人拍攝)。
確認好自己想呈現的版權宣告格式後,為了避免每年手動修改年份,因此我內嵌了一段程式碼,每過一年就會幫我自動更新到最新的年份。
英文格式:
Copyright © <script language="JavaScript" type="text/javascript"> now = new Date theYear = now.getYear() if (theYear < 1900) theYear = theYear + 1900 document.write(theYear) </script> Patrick Wong. All rights reserved.
開頭的 Copyright ©可以修改成自己喜歡的方式,尾巴的Patrick Wong. All rights reserved.也可以根據個人頁面以及呈現方式做修改。不單單是英文,也能用中文呈現:
版權所有 © <script language="JavaScript" type="text/javascript"> now = new Date theYear = now.getYear() if (theYear < 1900) theYear = theYear + 1900 document.write(theYear) </script> 木村白哉
大家就根據自己的喜好修改後,同樣在「插入」的「內嵌」選項中,將複製的程式碼貼上「嵌入程式碼」,並修改成自己想樣的文字內容,點選「下一個」後就大功造成了!
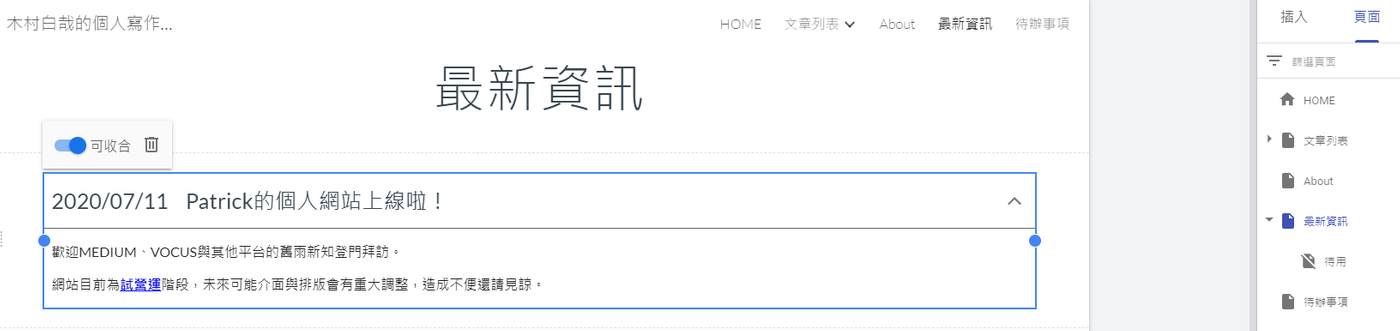
最新資訊與可收合文字的運用
在我自己的個人頁面中,有一個最新資訊的欄位,內容頁面是利用「可收合的文字」做重大資訊更新的使用。利用日期跟大標當作主題,對資訊有興趣的人在去做點選標題內文即可,這樣可以大幅節省頁面篇幅,也減少瀏覽者對資訊轟炸導致的疲乏。

另一個好處是,之後舊訊息太多要整理時,只要在最新資訊的拉一個年份與月份的子頁面(2021年7月),將舊資訊的整個文字方塊剪下後貼到該子分頁即可,方便歸類自己網頁的營運軌跡。
結語
關於透過google協作平台的補充說明,大概就說到這,希望藉由這篇文章拋磚引玉式,吸引其他厲害的設計者分享自己如何美化個人頁面的方式與手法。
對於個人網頁內的文章連結,沒有任何一個來自Matters,實在是愧對馬格市的各位先進。雖說如此,若喜歡小弟文章,歡迎大家直接造訪我的MEDIUM與方格子VOCUS。
最後,對於個人主頁木村白哉的個人寫作空間內容有任何指教,也歡迎大家不吝提出(路過可以順便拍個手,當作是「到此一遊」的足跡證明XD)。
參考資料
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!



- 来自作者
- 相关推荐