
我管理世界職業技能競賽之網站技術項目、舉辦本地設計與開發賽事、開課分享技術心得。一個用網頁來表達自己的作家。
網站技術好康連結分享 2021 第 39 週
先說說近況:這個星期我繼續使用 Logseq 及 Basecamp 兩個軟件作為主軸,輔以 Things 及 Trello 作為寫作用工具。Logseq 既有我需要的純文字檔案儲存媒介、亦有 Roam 的列點互連特性、加上 TiddlyWiki 般的側邊欄。Logseq 確是一個構建個人知識庫的好工具。
而今個星期的連結,先有大力推介的 Hotwire 1.0,然後是三編網站無障礙文章,再來一個 Git 版本控制指令查詢工具,一個 Apple Notes 批量輸出工具,及兩個 SVG 工具介紹。
Stimulus 3 + Turbo 7 = Hotwire 1.0

直接傳 HTML 雖然聽落好 old schooled ,但的確係開發時間較分開寫 API + JS-SPA (Single-page application) 來得快。而且因為邏輯集中,通常來說更少 Code 需要撰寫,亦即較少 Bugs 需要處理。
當然,全 JavaScript 撰寫的前端的確會有更好的用戶體驗,但那就要看是否有資源寫兩邊及當中的 trade-off 代價是否合適。
Colorblind Accessibility Manifesto

一講網站無障礙,通常我們只會提及圖片 alt 是否有寫好,但無障礙其實遠多於此,而色盲是其中一個我們常常忽略了但影響頗多人的一項。
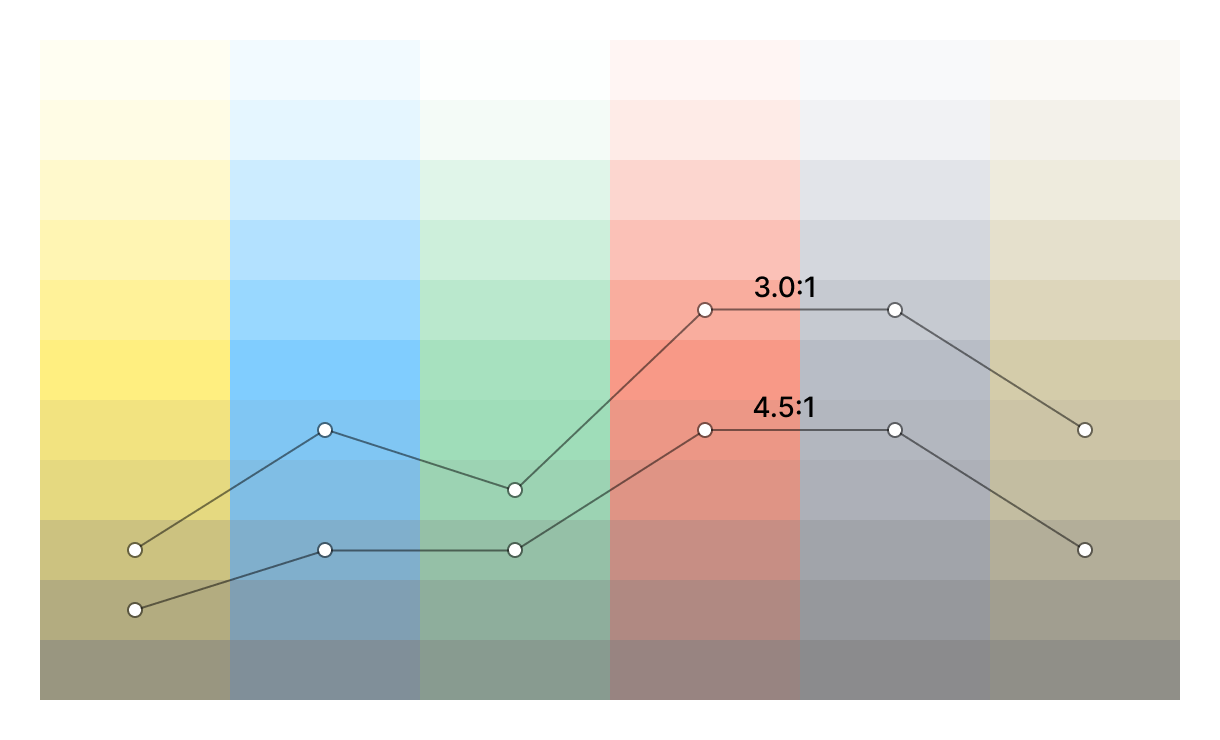
Accessible Palette: stop using HSL for color systems

色彩對比是另一個網站無障礙中常常遇到的問題,這篇文章解說了怎樣建構一個維持相同對比度的顏色板。
Improving The Accessibility Of Your Markdown

網站大部份時候都是關於寫好內容。而 Markdown 則是大熱的寫作格式。這篇文章介紹了撰寫 Markdown 時可以注意的無障礙策略。

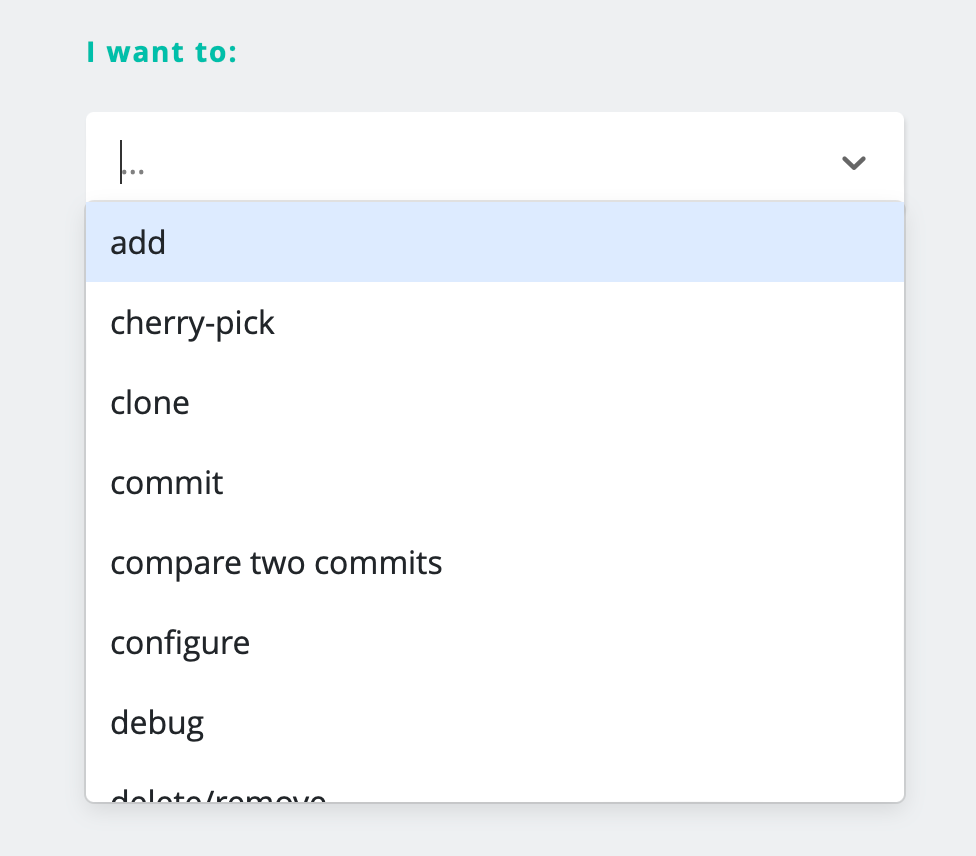
十幾年來我使用 Git 版本控制及教別人用,開發者們遇到的問題都是如何這樣如何那樣時,應該使用哪個 Git 指令及哪個選項。
這個網站就將如何這樣如何那麼的情況枚舉了。只要按情況揀選需要進行的動作,網站就會列出相關指令及解說。

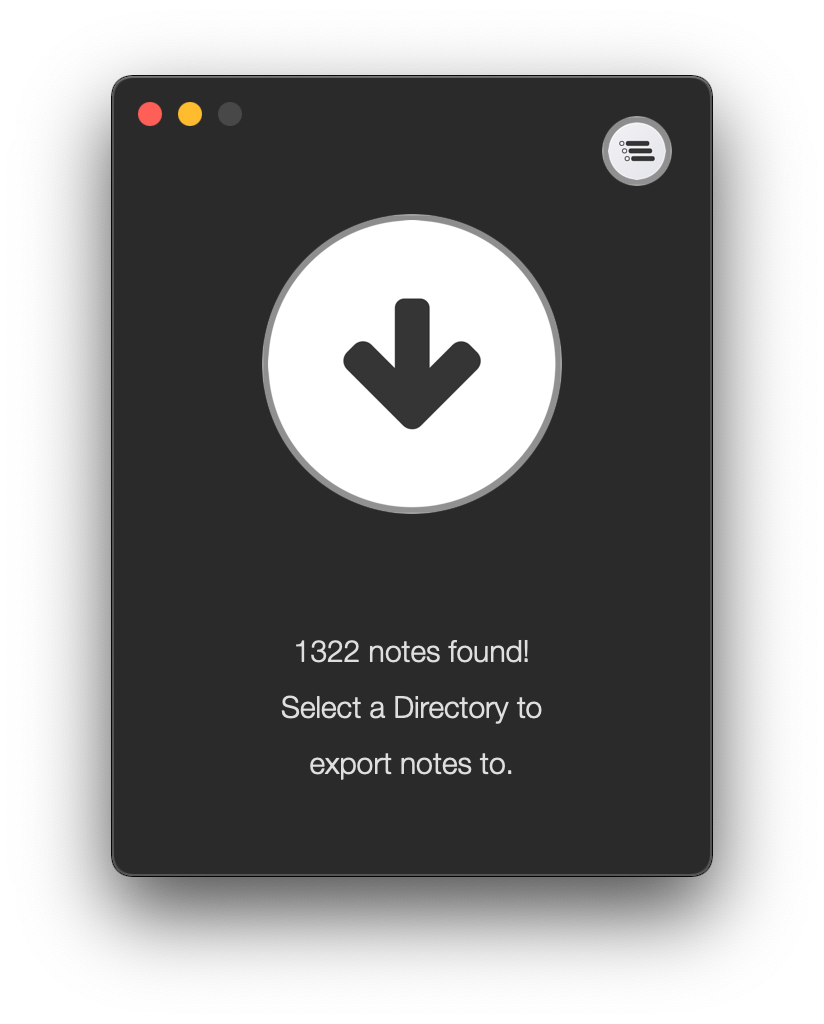
上星期,我在找批量輸出 Apple Notes 筆記的方法。早兩年曾經找過一個已不能用,今次我找到一個挺合用的,可以把我一千多個 Apple 筆記匯出成 Markdown 格式或 HTML 格式,且附件也能成功輸出。如果輸出 Apple Notes 需要,推介這個。
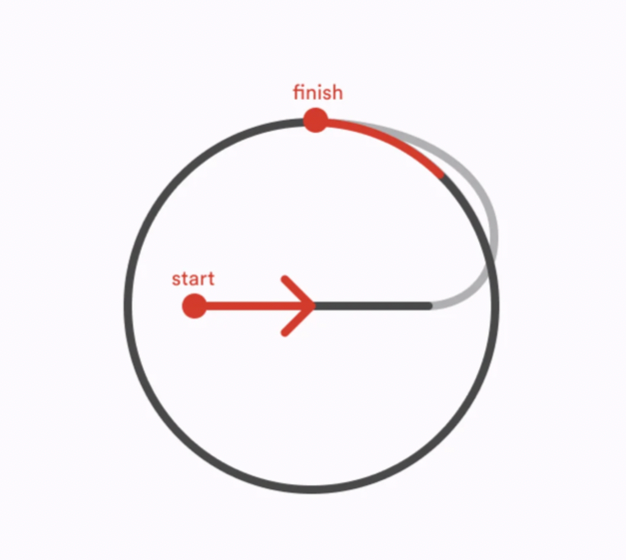
Unleash The Power Of Path Animations With SVGator

SVG 線條動畫是其中一種多變又好玩的網頁動畫效果,但當線條變多時,精挑地控制動畫亦會變得複雜。這個工具的確使SVG 動畫化變得直觀。不過價錢有點兒貴,如果不是日日用,實在付不起那個月費。

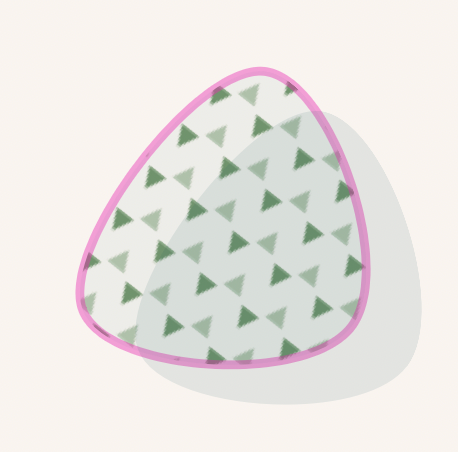
最後介紹個免費的 SVG 奇形怪狀生成器。在工具中隨意點幾點,即可生成圓角的形狀,並可以填上不同的圖案樣式。
關於網站技術好康連結分享
作為網站設計及開發人員,我每週都會收集業界的不同好用連結,例如網站無障礙、實用工具、提高工作效率方法、網站技術意見等。英文版於每週五發佈於 makzan.substack.com 上,而中文版本則載於此。
如果我的文章有價值,請訂閱贊助我持續創作分享。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…