Self-checklist for UX designers

As a UX designer grows, in addition to improving design thinking, he also needs to pay special attention to details, especially when delivering Wireframe and UI Flow. A systematic self-checklist can avoid many mistakes made in the past, reduce the number of back and forth design drafts, and no longer need to wear bulletproof vests to discuss with development technicians, and go home happily~
How do you view the value of the self-checklist?
Help designers to review their designs more comprehensively, and fill in the gaps in design scenarios and details to ensure the comprehensiveness of thinking and the integrity of the plan. Visualize the designer's thinking blind spots, so as to strengthen the designer's memory and understanding of product structure, user scenarios, and interaction details - by NetEase User Experience Center.

How do I start my own self-checklist?
1. Identify problems and divide permissions
2. Benchmark learning, summarizing
3. ECRS principle, continuous iteration
Identify problems and divide permissions
In fact, finding a problem is harder than solving it and has to figure it out on your own. For example, as a UX designer, you always need to deliver design files to technical developers, but the small details on the files are not explained clearly, or it is difficult to understand from an outsider's perspective. This is also due to information The asymmetry, what you think is not the same as what he sees. After a problem is found, according to the scope of the problem, find the priority to solve under the permission of the scope of ability , and track and record it.

Benchmark learning, summarizing
Using resources from the industry and the Internet to learn effectively and benchmarking excellent application cases is a relatively systematic learning method. In my case, I usually divide e-commerce demand scenarios into two types. One is to design for "lines", and the other is to design for "surfaces" . Because surface problems will involve more information structure and functional process aspects, different self-examination criteria are formulated respectively:
"Line" problem
Usually the development time is short and has a clear purpose , whether it is to attract new people, promote activation, retention or conversion, so more emphasis is placed on using psychology to influence users, such as e-commerce check-in activities, special activities.
- User role setting: clarify a relationship between target user groups, whether it is competition or collaboration, and determine the theme of the interaction.
- Advanced design of tasks: what is the main content, meet the behavioral motivation of ordinary users and sophisticated users under the organized task gradient, and promote the activation of a wider user group.
-Incentive system design: Through the incentive system to sort out the context of the entire activity, organize the main tasks and branch lines in layers to complete the closed loop.
- Reward and subsidy design: clarify whether the reward and input design points in the interaction are proportional, and whether a benign closed loop with increasing or decreasing can be formed under the action of short-term and long-term central forces.
- Cluster effect design: Use some topic communication points that can be publicized to bring about the increase in the spread of the cluster effect, and maximize the value of the transformation effect.
-User mental model: objectively analyze the design strategy, and clearly understand the attraction point of interaction to users.
*Remarks; content integrated with JD Design Center sharing text

"face" problem
Usually, when a UX designer receives a huge demand from a product manager for the first time, he always has an OS in his heart, are you sure? When will it be completed! The priority of the function? Then the mind is full of question marks. This usually takes a long time to develop, the goal direction is vague and needs to be verified , so in each stage of the design, it is more necessary to assist with checklists, such as E-commerce group grouping and marketing module system.
before design

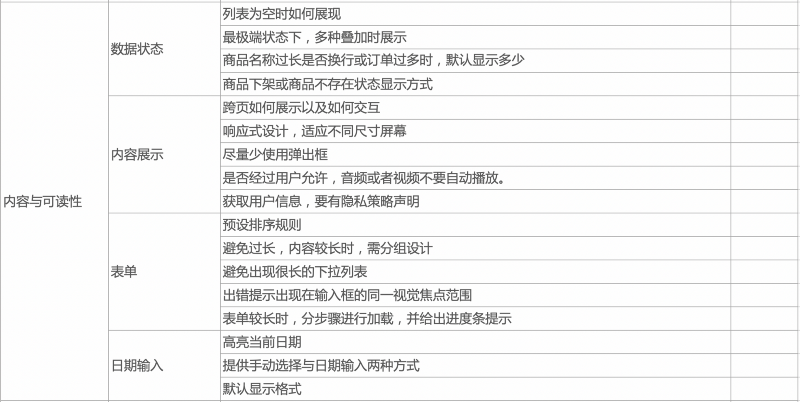
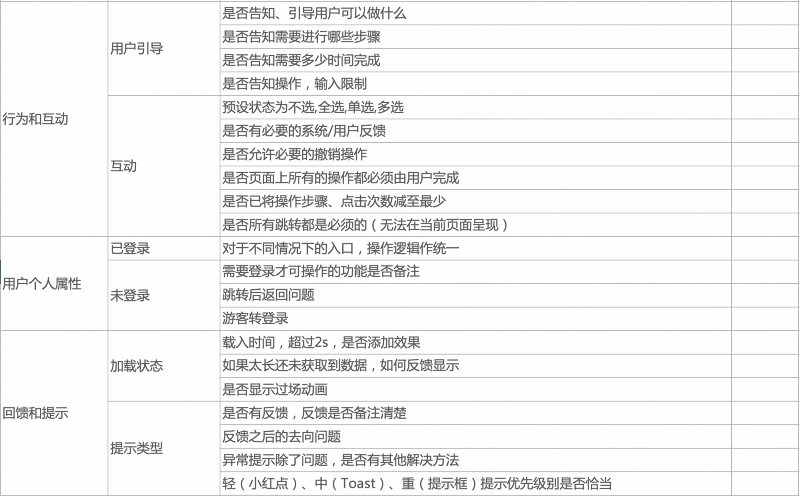
designing



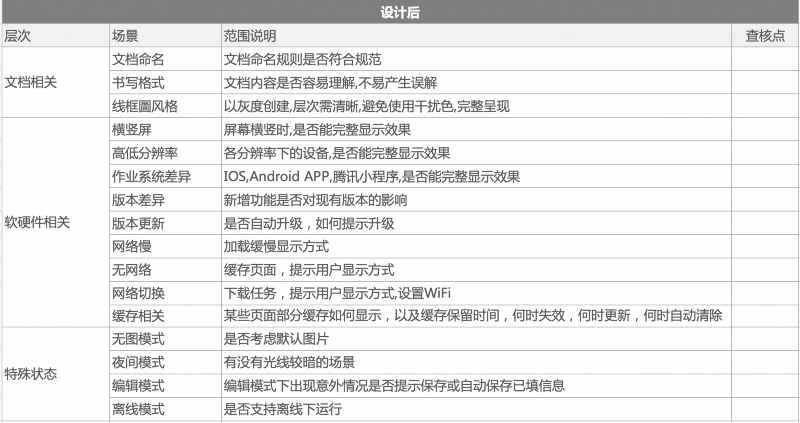
after design

ECRS principle, continuous iteration
In addition to the self-checklist for the design draft, it can also be applied in the development process, and even in life. Especially the ECRS analysis methods often used in the industry, namely Eliminate, Combine, Rearrange, Simplify, are optimized through continuous iteration . After all, the problems will not be static, most of them will change continuously with time and place, and the self-checklist can solve only those normal and regular ones.

To sum up~
Design is to solve problems, but in fact, in many cases, you don't even know what the problem is, or don't know where the core of the problem is. Therefore, in addition to having the courage to try and make mistakes, discovering the real meaning behind the problem is the first step. What is needed is to systematically record the experience accumulated in the past into the most suitable self-check form , and gradually improve the design level.
If you like my article, welcome to [follow] or [sponsor] brother, grow up with you 🙏, if you want to receive interesting content on a regular basis, you can check the blog below~
Personal Blog: https://www.facebook.com/ErgonUX
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!

- Author
- More