What to watch this week 03/15 - 03/21
The Cloud Collector's Handbook Gavin Prett Pinney
The Handbook of the Cloud Collection Association categorizes and characterizes various common and uncommon clouds. In short, start shooting clouds today!

A figma-based set of A11y related usability reminder labels 🔗️
It looks pretty useful! Although it will definitely not be used for a short time, but save it for the time being.
Collection of various CSS generators 🔗️
Includes shadow generators (there's even a companion plugin!), bezier animation curves, and more...

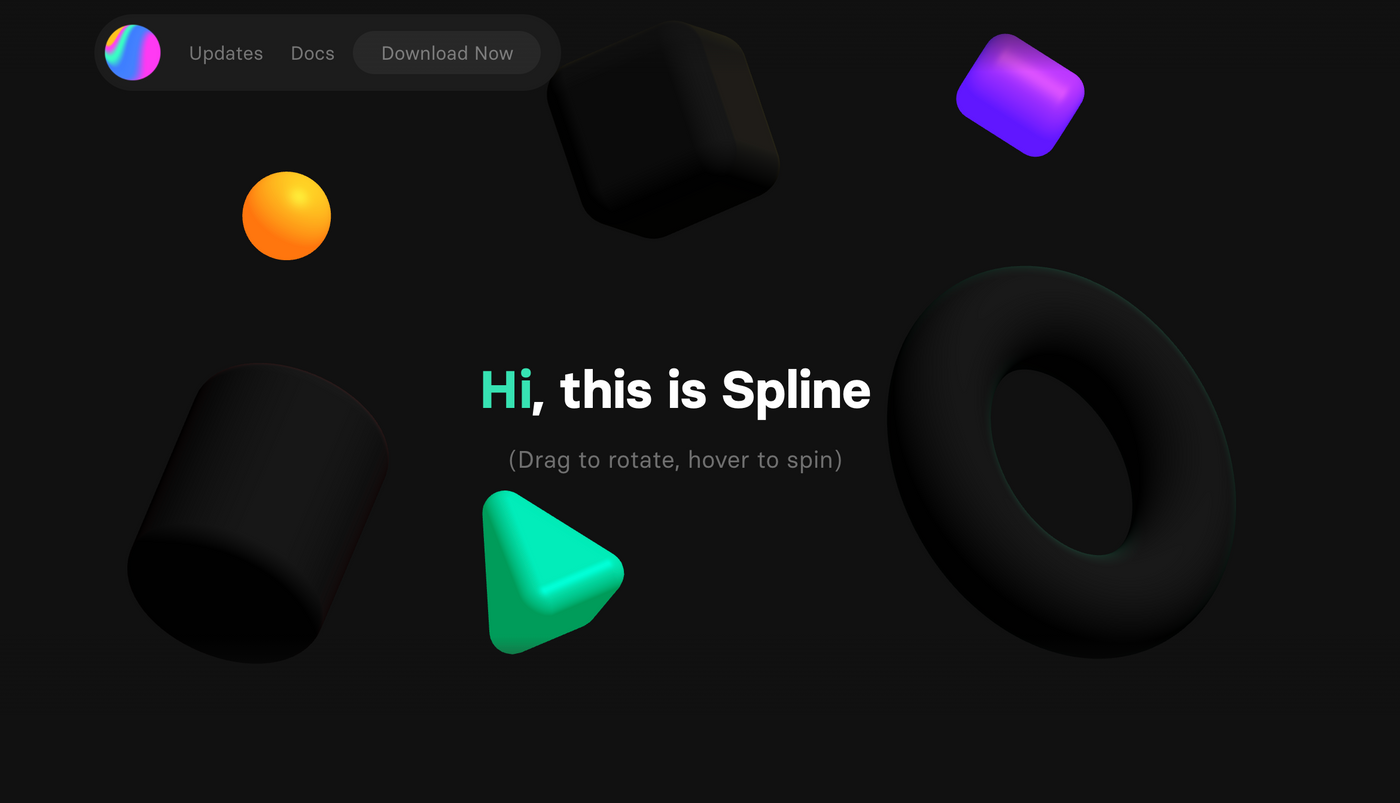
Spline is out in alpha! 🔗️
Added new features... Watching the trailer feels like a dedicated design tool (but based on 3D), it's time to turn it on again!

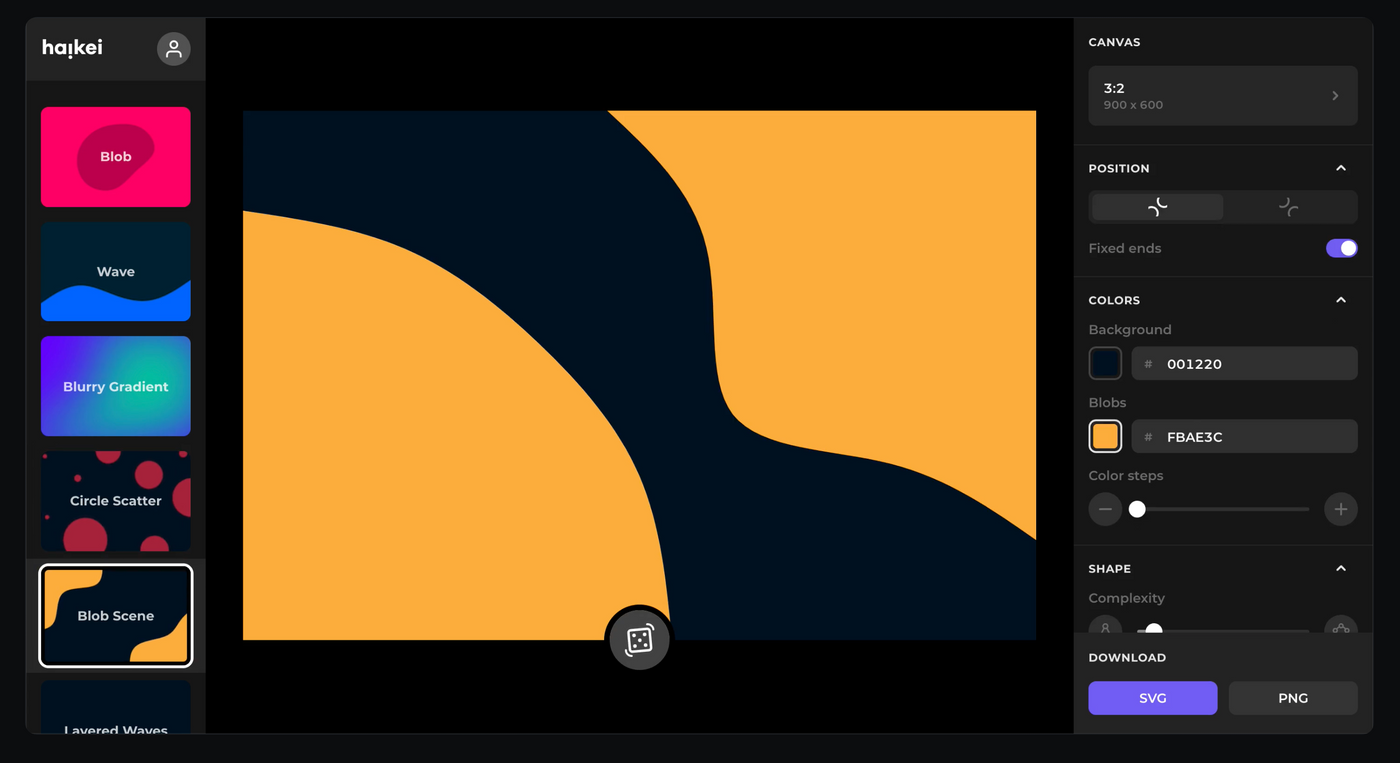
Generate SVG shape material 🔗️
It contains various common interface elements such as blob and wave, which are randomly generated by some numerical values and can be used in various places on the web page.

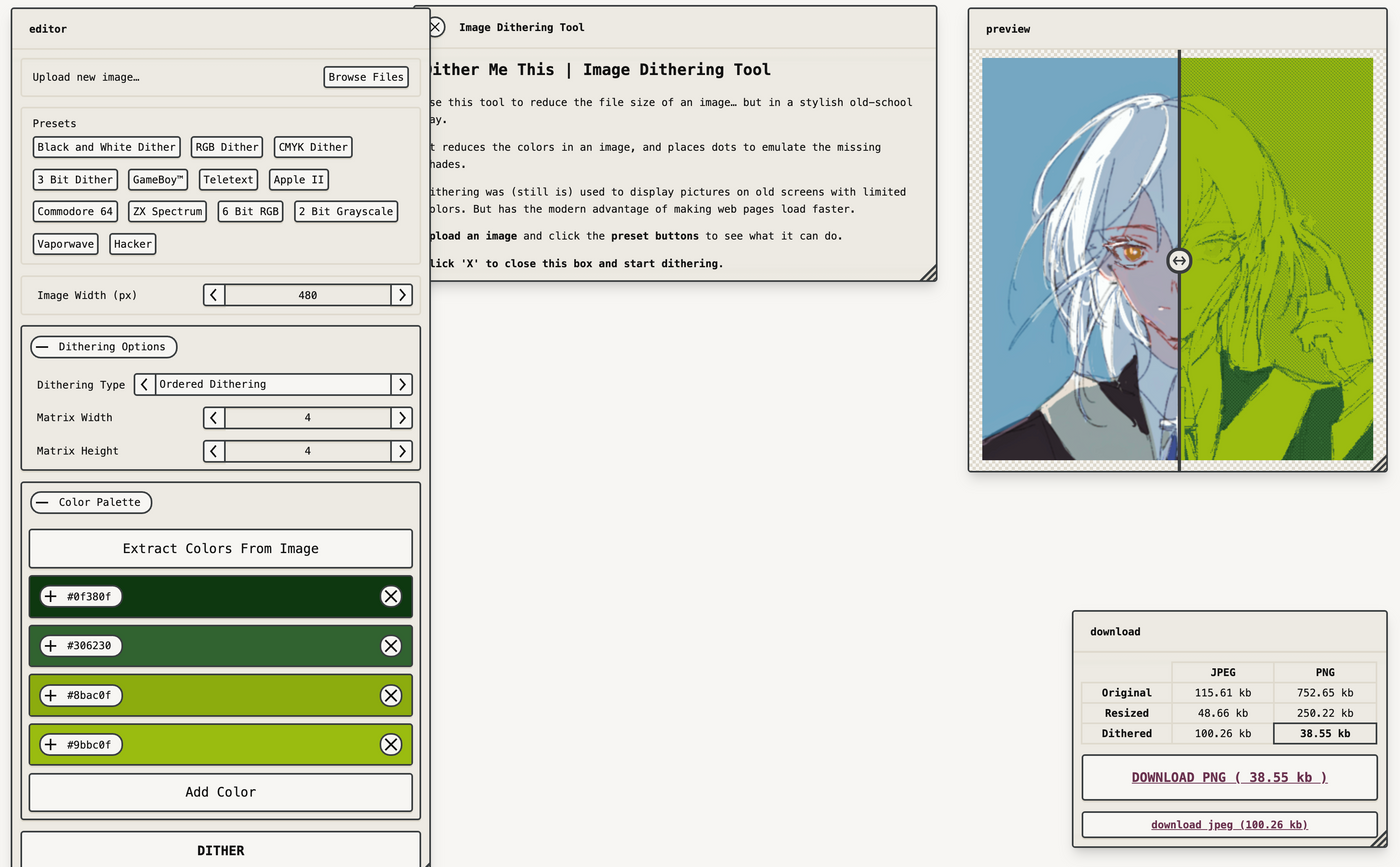
A noise dither stylization filter - while reducing the size of the image significantly 🔗️
Looking at this style, I thought it was an open source style library, but I didn't expect it to be the author of the previous Pattern Generator. I really like it...

Some better decisions about the "disabled" state 🔗️
There are a few points that I usually do not pay much attention to and consider, remind myself to pay more attention to these details.

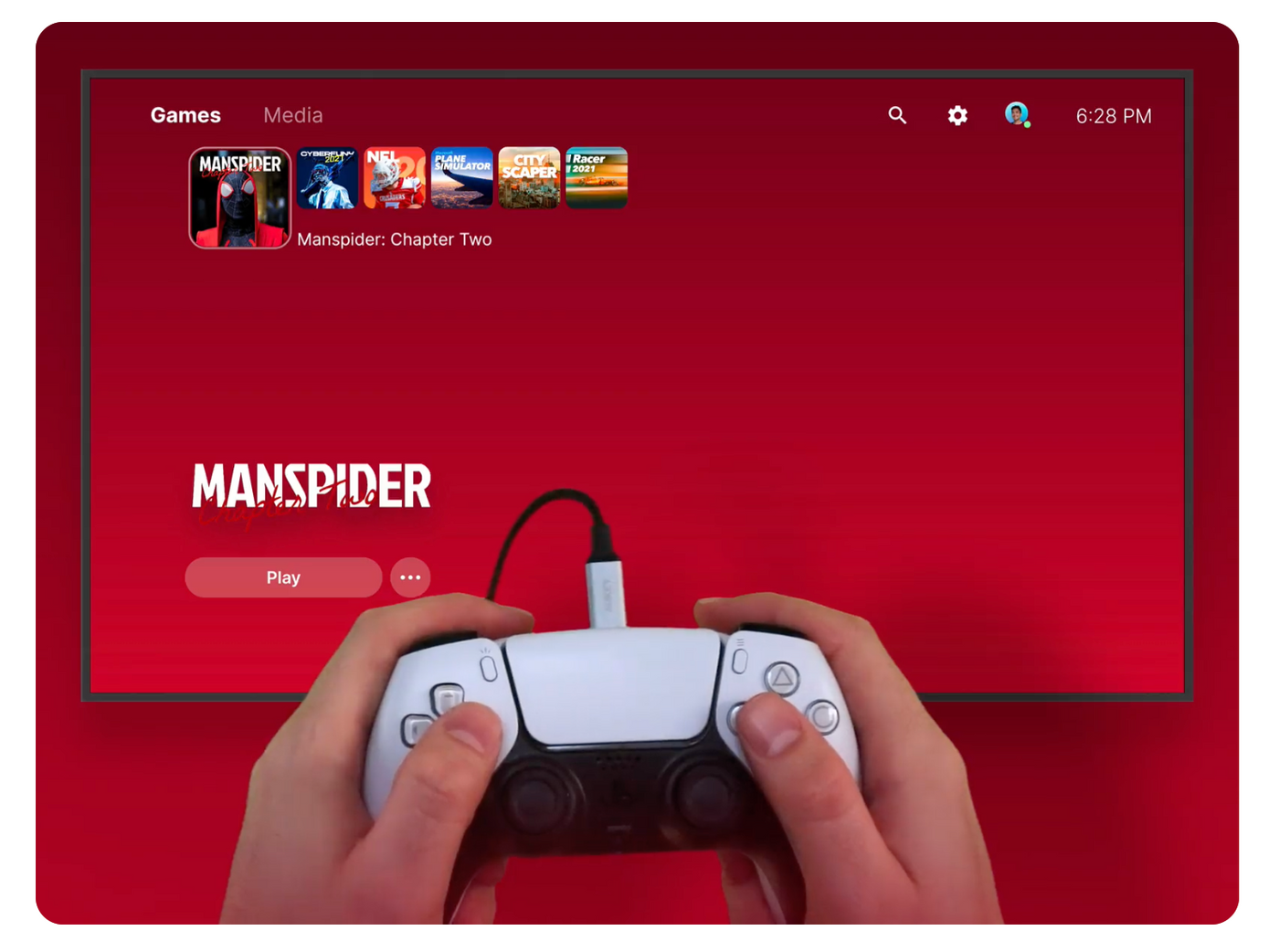
Framer actually supports handle interaction! Surprising... 🔗️
The web version is no longer just a half-finished product, and it was not bad to try again after looking for a prototype tool that can adjust the camera. And figma can run for my amateur design tool together (laughs)

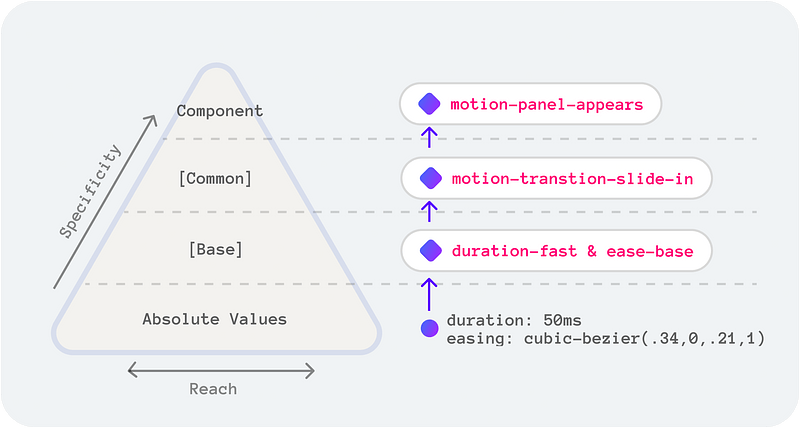
A new chapter for Design Token! Animation can also be tokenized 🔗️
Eh, how did my title turn into this style... it must be because I was really surprised. Do it according to trigger conditions, duration, animation curves and properties.

Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!
