Xiaobai learns to code by himself to make an app~ There is also spring in Yeluzi (5)
Continuing from the seventh article of the last issue, after installing Vue on the computer and running localhost in the local browser, what we have to do in this issue is to get the previously made webpage into Vue.
Chapter 8 Principles of the Learning Framework
After localhost runs, it means that the environment is installed successfully. After installing the environment, you can develop the small app you want based on the Vue framework.
8.1 Start with a small demo
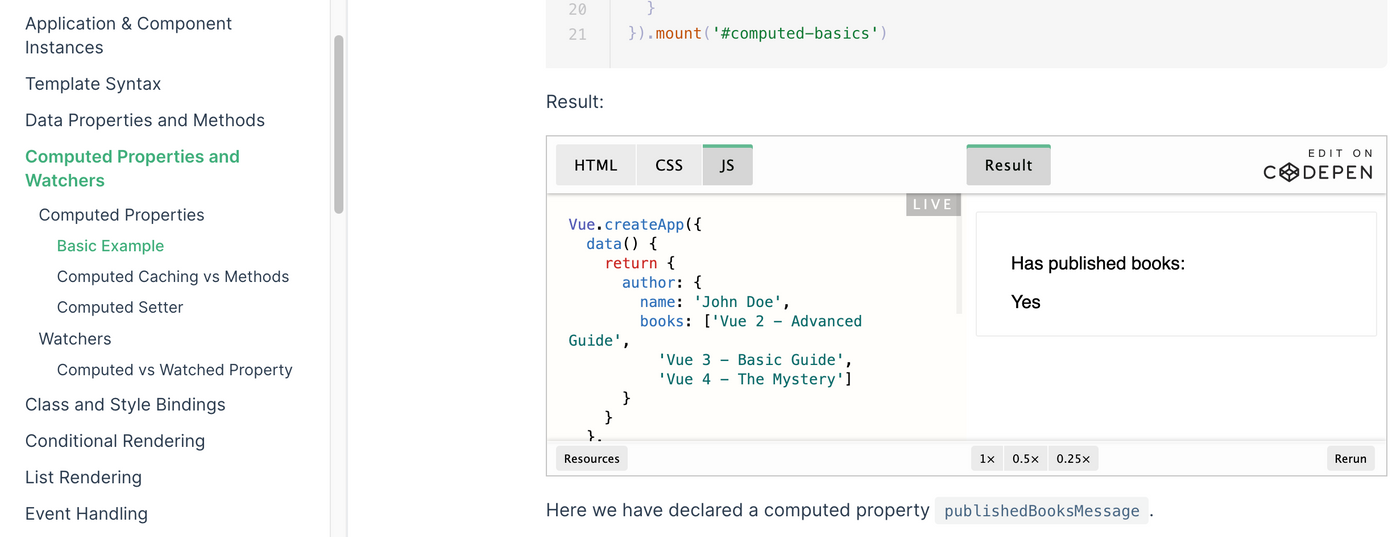
Before developing, you still need to learn Vue like learning html+css+JavaScript: https://v3.vuejs.org/guide/introduction.html .
Before this tutorial, the vast majority of tutorials we used were from the W3C school. W3C is a premium free code learning platform that opens up new worlds for beginners. But W3C's explanation is a little superficial, so after experiencing the enlightenment of W3C school, you need to look for more learning platforms.
So for the learning materials in this issue, we gradually transitioned to reading the official Vue documentation.

Vue official documents, similar to W3C, have online demonstrations of cases. If you understand the various head, h1, div... tags of html; class, id... of css; object, array, if-else, for loop of JavaScript, after reading it according to the official documents, you will also Understand the various methods, data, props, components of Vue...
After reading it, you will find that Vue has scientifically regulated html+css+JavaScript. The if-else conditional judgment and for loop you understood before are still useful here, but they are operated in a more advanced way.
If you feel that reading official documents is too boring, you can also search for some video teaching on platforms such as YouTube. The synchronization of audio and video makes the learning process very vivid.
I can't even understand the API, so I won't talk about Vue. There are a lot of tutorials on the Internet, search it yourself, they all explain it better than me...
8.2 Run the previous html page with Vue
At the end of the third issue, we displayed https://jsonplaceholder.typicode.com/albums in the html page through the API, and now you use the Vue you just learned to get this thing to the blank at the end of the fourth issue In the Vue project, after finishing, you can see the same html as before in the browser through localhost...
The html you see on localhost is the same as the html you made before, why waste a long time to get the exact same thing?
When you double-click the .html file, you just open a local file through the browser, which is the same as opening a document with word.
And localhost is that you simulate a server environment on your computer, which is the same environment as when the app was published. As you get deeper into your code, you'll discover that some things can't be done without an environment. So as you progress to developing apps, you need a simulation environment - localhost.
Double-clicking the html file to open is only a script, and the local simulation environment localhost is the app (things that can be ready to be put on the shelves).
Chapter 9 heroku
When you figure out localhost, you can consider publishing what's done in 8.2.
I'm just being lazy here, and I will publish a tutorial for reference. Xiaobai can also use heroku to publish a free app (2) . If you were fortunate enough to click on this article before, it seemed that you didn’t understand it; now after 5 sessions of teaching, you should be able to understand it and operate it alone...
If I still don't understand it at all, it can only mean that my 5 sessions of teaching have failed completely...

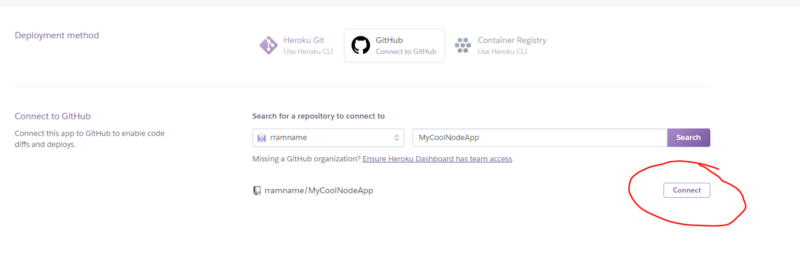
After opening a heroku account, you will find that there is a button in the account to guide you to log in to GitHub, just click the button to connect.
After deployment, you can see your app at https://XXX.herokuapp.com/ and share the link to others...
If you have a personalized domain name, such as gigonyeye.me, you can also connect it, so that others can access your app through the personalized domain name.
Although your app looks rudimentary now and has no functions... But it is an app with the same principles as Grandpa Volunteer's official website; it's just that Grandpa Volunteer's official website has more functions than your app...
If you follow the Vue tutorial and continue to add components, one day your app will be comparable to the official website of Grandpa Volunteer.
Article 10 Other versions of the app
After you released the first minimalist web version of the app through heroku, you started to wonder what to do with the mobile version? ? The principle is almost the same as the web version app:
10.1 iOS version
- To develop iOS apps, you need Xcode, which corresponds to VS code for web apps. After installing Xcode, you will find that the interface is the same as the previous VS code.
- During the development process, you need a mobile phone simulator (which is available after Xcode is installed) for continuous testing, corresponding to Chrome browser, inspector and localhost.
- To write code, you need Swift or Objective-C, corresponding to html+css+JavaScript; Swift, like JavaScript, also has variables, functions, classes, if-else, for loops... With the basics of JavaScript, you should be able to pick quickly... …
- Of course, you also need frameworks, SwiftUI and Storyboard, corresponding to Vue.
- Finally, the iOS app needs to be listed on the apple store, corresponding to heroku.
The only 2 differences are:
- A paid account is required to be listed on the apple store, while heroku is temporarily free within 5 apps...
- All the above steps need to be operated on an Apple computer, and an Apple computer is not free...
10.2 Android version
After doing iOS, you still want to do android. The familiar route is back...
- This time you need Android studio. You've tossed around with VS code and Xcode, and you haven't noticed that they look alike.
- You also need a mobile phone emulator during the testing process, which is already free when you install Android studio...
- You need to change the code to Java or Kotlin. Variables, functions, classes, if-else, for loops... the familiar concept is back...
- You still need to use a framework to make development faster, such as flutter...
- It’s still going to be on the shelves when it’s done, but this time it’s Google Play…
Of course, the difficulty value of the app to go to the apple store or Google play package process is significantly higher than heroku... So let's start with the simpler web version...
According to past experience, there are not a few people who are self-taught html+css+javascript. After watching the W3C school tutorial for a week, almost everyone can create a web page, click a button, and change the color...
But after this step, many Xiaobai fell... The reason for the fall may be:
- Failure to understand the concept of localhost hinders advanced database, server, and back-end learning (nodeJS, Python, Go, etc. that can provide API services)
- Completely ignoring the terminal operation, indirectly hindering a series of problems such as advanced framework and environment configuration...
Because the two problems 1 and 2 cannot be solved, when I ask my brothers and sisters for advice, or when I search for answers on the Internet, I see various deployments, configurations, root directories, clients, servers... Answers to mixed proper nouns I don't know what to say... I have been talking about chickens and ducks for a long time...
Of course, it may also be a hardware reason:
Windows is too difficult to use, which dampens the enthusiasm for learning.
The programmer brothers and sisters like to run around with a mac, not for pretending, but for work needs (the programmer brothers and sisters may also vomit blood because of the Windows configuration environment).
When I took an elective course on database server virtual machines in college, I learned in a fog because the Windows system configuration environment was too embarrassing. The whole process requires teachers to solve all kinds of scumbags brought by the Windows system for you, so that the purpose of learning is ignored - to understand what is a server virtual machine database...
I just started to get in touch with the concept, and I haven't fully understood it, I have been exhausted by the Windows system, how much energy is there to continue...
Later, I changed to a mac, and looking back at the history of blood and tears in the cloud of Windows, I just want to say: get a mac earlier, you can avoid a lot of detours; and most of those detours are contributed by the pit father Windows.
Programmers of course use mac, even if they use Windows, at least one ubuntu must be installed, Windows is too rubbish... ——Quotations of a senior reliable programmer friend
So at the end of the simple and rude tutorial, there is another code self-study partner that needs to be recommended - the mac computer. The partners we introduced before are all free, only this one is paid.
With the continuous in-depth study, you will find that the windows operating system will become a stumbling block for you to advance. Change the system, and the road to self-learning can become very beautiful. Mac will become your solid partner on the road to advanced coding, and stimulate your enthusiasm for learning more...
In other words, Linux seems to be a professional operating system, but we are not on the road to advanced level. Although it is a simple and rude way to advance, Linux seems to be a little farther...
Summarize
The simple and rough tutorial is coming to an end...
In the first issue, we learned html+css+JavaScript code;
In the second phase, we learned to obtain data through API and render it on the web page;
In the third issue, we learned about git management code, and how to use the terminal to talk to the computer;
In the fourth issue, we learned how to install Vue;
In the fifth issue, we learned about the localhost simulation environment and how to put the app on heroku (mainly the previous articles...);
Regarding the 2nd teaching API, because it is too simple and rude, I believe that everyone does not understand it. Supplementary tutorial now attached https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
There are many tutorials on the API network, and it is not difficult to find out and understand. If you don't understand the A tutorial, you can continue to search for the B tutorial... There is always one that you can understand... So after the VS code editor, Chrome browser, git version management, terminal operation and solid partner mac, you will find There is also an inseparable partner on the road of self-learning code - Google search engine.
In addition to searching for celebrities and gossip, Baidu is more professional than Google, and can't find anything else... Learning code with Baidu is more pitiful than using Windows to configure the environment... If you want to do things well, you must first sharpen your tools.
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!

