小白自学代码做app~野路子也有春天(5)
接上期第7篇,在电脑上安装Vue并把localhost在本地浏览器跑起来后,本期要做的就是把之前做的网页弄到Vue里面去。
第八篇 学习框架原理
localhost跑起来后,代表环境安装成功。安装环境以后,你可以基于Vue框架去开发你想要的小app了。
8.1 从小demo开始学起
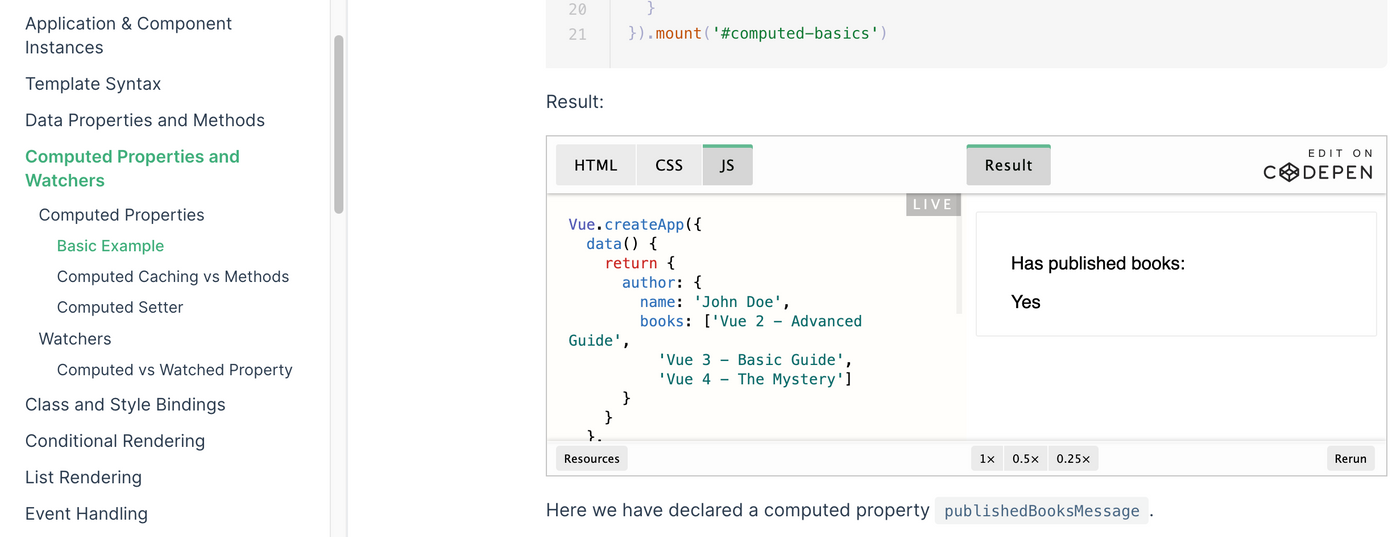
开发之前,你还是需要像学习html+css+JavaScript那样,去学习Vue:https://v3.vuejs.org/guide/introduction.html。
在本期教学之前,我们使用的绝大多数教程都来自W3C school。W3C是一个优质免费代码学习平台,为初学者打开了新世界的大门。但是W3C的讲解略粗浅,所以在经历W3C school启蒙之后,你需要去寻找更多的学习平台。
所以本期的学习资料,我们逐渐过渡到看Vue官方文档。

Vue官方文档,和W3C类似,都有案例在线演示。如果你弄明白了html的各种head、h1、div……标签;css的class、id……;JavaScript的object、array、if-else、for循环以后,照着官方文档看下来,你也会弄明白Vue的各种method、data、props、component……
看完之后,你会发现Vue把html+css+JavaScript进行了科学规整,你之前弄懂的if-else条件判断、for循环在这里依然有用,只不过改更先进的方式运作了。
如果你觉得看官方文档太无聊,也可以去YouTube之类的平台搜一些视频教学,声画同步让学习过程变得很生动。
我连API都讲不明白,就不讲Vue了。网上一大堆教程,自己搜吧,都讲得比我清楚……
8.2 用Vue把之前的html页面跑起来
在第三期结束时,我们通过API把https://jsonplaceholder.typicode.com/albums显示在了html网页里,现在你用刚刚学来的Vue,把这玩意弄到第4期结束时的空白Vue项目里,弄完后你可以通过localhost在浏览器看到和之前一样的html……
localhost看到的和之前做好的html是一样的,为什么要废半天劲弄一个一模一样的东西?
你双击.html格式文件,只不过是通过浏览器打开了一个本地文件,和你用word打开一个文档原理一样。
而localhost是你在电脑上模拟了一个服务器环境,这个环境和app发布时的环境是一样的。随着你的代码越做越深入,你会发现有些东西没有环境是做不了的。所以当你向开发app进阶时,你需要一个模拟环境——localhost。
双击html文件打开的只算脚本,本地模拟环境localhost跑起来的才是app(可以准备上架的玩意)。
第9篇 heroku
当你弄明白localhost后,可以考虑把8.2做完的东西发布了。
这里我就偷个懒,发布教程参考小白也能用heroku发布免费app (2)。如果你之前有幸点开这篇文章,看得似懂非懂;现在经过5期教学,应该能明白并且单独操作了吧……
如果还是完全不明白,那只能说明我的5期教学彻底失败……

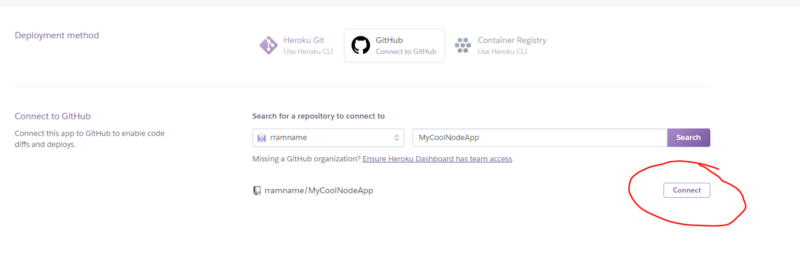
开辟heroku账号以后,你会发现账号里面有引导你登陆GitHub的按钮,照着点按钮连好就行。
部署完成以后,你可以通过https://XXX.herokuapp.com/看到你的app,并且可以分享链接给别人……
如果你有个性化域名,比如gigonyeye.me,也可以连过去,这样别人就可以通过个性域名访问你的app啦。
虽然你的app现在看起来很简陋,没有什么功能……但是它就是一个和志工爷爷官方网站原理一致的app;只不过志工爷爷的官方网站比你的app有更多的功能……
如果你照着Vue教程,继续添加component,有一天你的app会比肩志工爷爷官方网站的。
第十篇 其他版本的app
你通过heroku发布了第一个极简web版app后,你开始想那手机版app怎么弄呢??原理和web版app几乎一样:
10.1 iOS 版
- 开发iOS app你需要Xcode,对应做web app的VS code。安装好Xcode后,你会发现界面和之前的VS code有相同之处。
- 开发过程你需要手机模拟器(Xcode 安好后就有了)不断测试,对应Chrome浏览器,inspector还有localhost。
- 写代码你需要Swift 或者 Objective-C,对应html+css+JavaScript;Swift和JavaScript一样,也有变量、函数、class、if-else,for 循环……有了JavaScript基础,你应该可以pick得很快……
- 当然你一样需要框架,SwiftUI和Storyboard,对应Vue。
- 最后iOS app需要上架apple store,对应heroku。
唯2的区别是:
- 上架apple store需要付费账号,而heroku在5个app以内暂时免费……
- 以上的步骤全部都需要在苹果电脑上操作,苹果电脑更不是免费的……
10.2 Android版
做完iOS,你还想做android。似曾相识的路线又来了……
- 这一次你需要Android studio。你已经折腾过了VS code和Xcode,你还没发现它们长得都很像嘛。
- 测试过程你也需要手机模拟器,安装Android studio时又已经免费获赠了……
- 代码你需要换成Java 或者 Kotlin。变量、函数、class、if-else,for 循环……似曾相识的概念又来了……
- 你还是需要用到框架,让开发更迅速,比如flutter……
- 做好了还是要上架,不过这次去的是Google Play……
当然了,上架app去apple store或者Google play套餐流程的难度值明显高于heroku……所以我们先从简单点的web版入手……
根据过往经验,自学成才html+css+JavaScript的人不在少数。照着W3C school教程看一个星期,几乎人人都能弄个网页,点个按钮,换个颜色……
但是这一步之后,很多小白就倒下了……倒下原因可能是:
- 不能理解localhost概念,也就阻碍了进阶数据库、服务器、后端学习(可以提供API服务的nodeJS、Python、Go……)
- 对terminal操作完全无视,间接阻碍进阶框架、环境配置等一系列问题……
因为1和2两个问题无法解决,向程序员哥哥姐姐请教时,又或者网上搜答案时,看到各种部署、配置、根目录、客户端、服务端……对混杂专有名词的解答不知所云……说了半天一直都在鸡同鸭讲……
当然也可能是硬件原因:
Windows太难用,打击学习热情。
程序员哥哥姐姐喜欢抱着一台mac到处跑,不是为了装逼,真的是工作需要(程序员哥哥姐姐可能也会因为Windows配环境而吐血)。
我大学时上一个讲数据库服务器虚拟机的选修课时,就因为坑爹Windows系统配环境太吐血,学得云里雾里。全程都需要老师替你解决Windows系统带来的各种渣事,以至于忽略了学习目的——搞懂啥是服务器虚拟机数据库……
才刚开始接触概念,还没深入弄明白,就已经被Windows系统折腾得精疲力尽,还有多少精力继续呢……
后来换了mac,再回顾当年折腾Windows云里雾里的血泪史,我只想说:早点弄台mac,可以少走好多弯路;而那些弯路绝大多数由坑爹Windows贡献。
程序员当然用mac,就算用Windows也起码要安一个ubuntu,Windows太垃圾…… ——某资深靠谱程序员朋友语录
所以简单粗暴的教程进行到尾声时,还有一个代码自学伙伴需要推荐——就是mac电脑。之前我们介绍的伙伴都是免费的,只有这个是付费的。
随着不断深入学习,你会发现windows操作系统将成为你进阶的绊脚石。换个系统,自学之路可以变得很美好。mac会成为你进阶代码道路上的坚实伙伴,并激发你更多学习热情……
话说Linux貌似也是一种专业操作系统,但是我们这不是小白进阶之路嘛。虽然是简单粗暴的进阶之路,但Linux好像也是扯远了点……
总结
简单粗暴的教程接近尾声了……
第一期,我们学习了html+css+JavaScript代码;
第二期,我们学习了通过API获取数据并呈现在网页上;
第三期,我们学习了git管理代码,以及如何用terminal和电脑对话;
第四期,我们学习了如何安装Vue;
第五期,我们学习了localhost模拟环境,还有如何上架app到heroku(主要是之前的文章……);
关于2期教学API,因为过于简单粗暴,相信大家都没看懂。现在附上补充教程https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
关于API网络上教程很多,找出来看看不难理解。如果A教程看不懂可以继续搜B教程……总有一个是自己看得懂的……所以继VS code编辑器,Chrome浏览器,git版本管理,terminal操作以及坚实伙伴mac之后,你会发现自学代码的道路上还有一个离不开的伙伴——Google搜索引擎。
百度除了搜明星八卦比Google专业,其他啥也搜不出来……用百度学代码比用Windows配环境还坑爹……工欲善其事必先利其器,没事别给自己添堵……
