
Hi,你好,我是【漫閱讀】, 我在這閱讀書籍,也閱讀人生,歡迎來逛逛! https://maneread.com/
Use Notion to create a gallery-style portfolio display page
After sharing " Using Notion to Make Matters Article Index and Observation of Results ", I saw that many moderators created their own article index according to the map, and the beauty editing effect was much richer than my initial version! I was surprised to see it again and again. (There is a connection after the article, welcome to go shopping together)
Since there are many image creators on the Matters platform, I would like to introduce the Gallery template feature in Notion, so that moderators with image works can use Notion to create their own portfolio pages .
(Because I don't have any image works, I use my own reading experience article as a demonstration page. A link to this template is attached at the end of the article. Interested moderators can copy it to their Notion account to play and have a look.)

other apps
In addition to displaying your own image works, the gallery template can also be used to create your own book list management table .
The practice is exactly the same as the steps in this article, just paste the book cover photo into the page, and you can make your own library book album page!
I am a goldfish brain who will accidentally buy a book several times. Now, before buying a book, I will open my management form first, and glance at the photo of the book cover to confirm whether I have bought it (sigh).
I will also record some brief thoughts on this page first. When you want to produce a formal reading experience, you can dig it out and edit it.
If you are also interested in this topic, then follow this article to get started!
【abstract】
1. Use the [Gallery] template
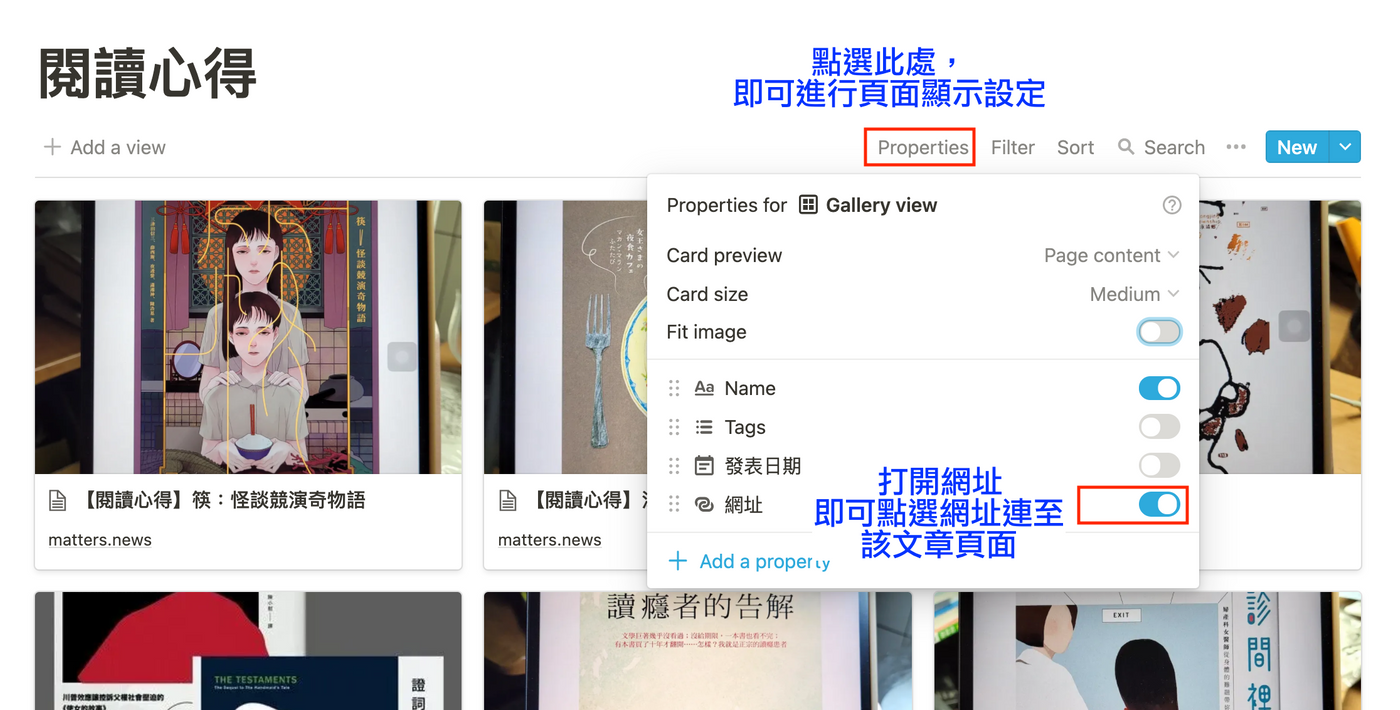
✅Page property Property setting
✅Add the attribute field of [Website Link]
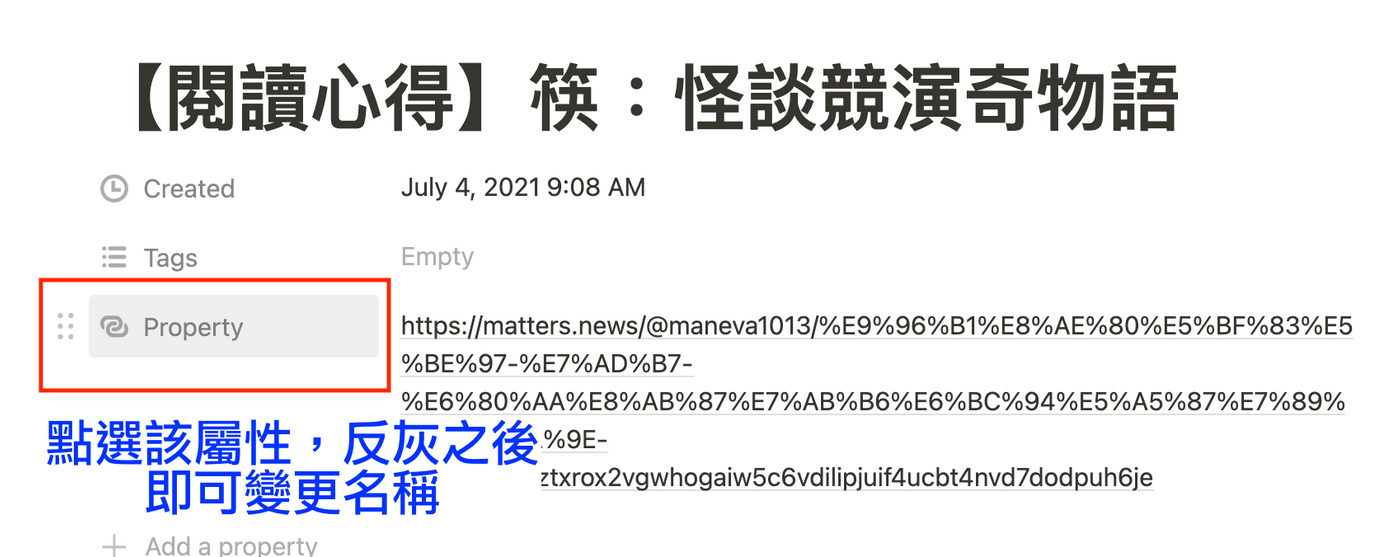
✅Change attribute field name
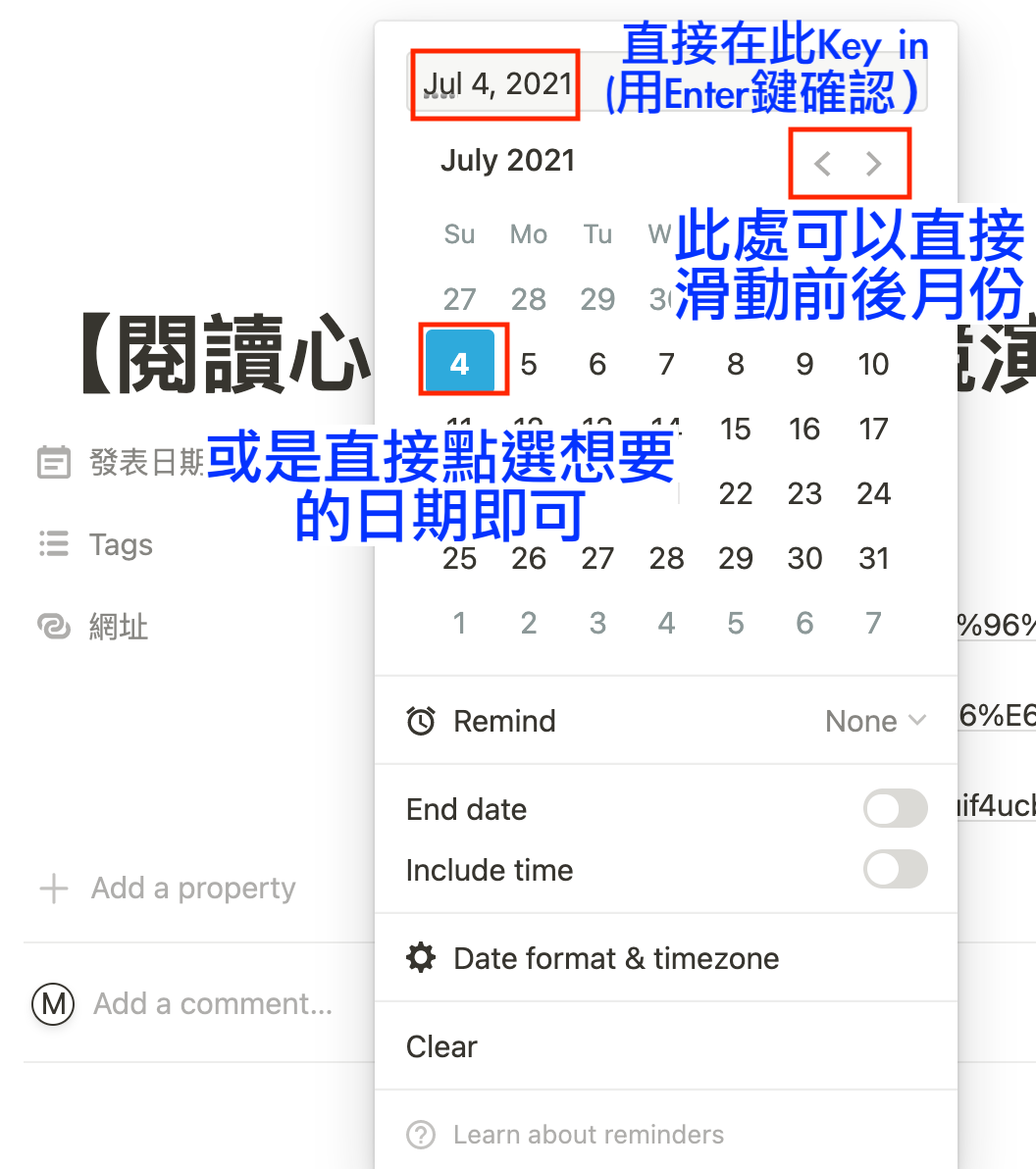
✅Change date
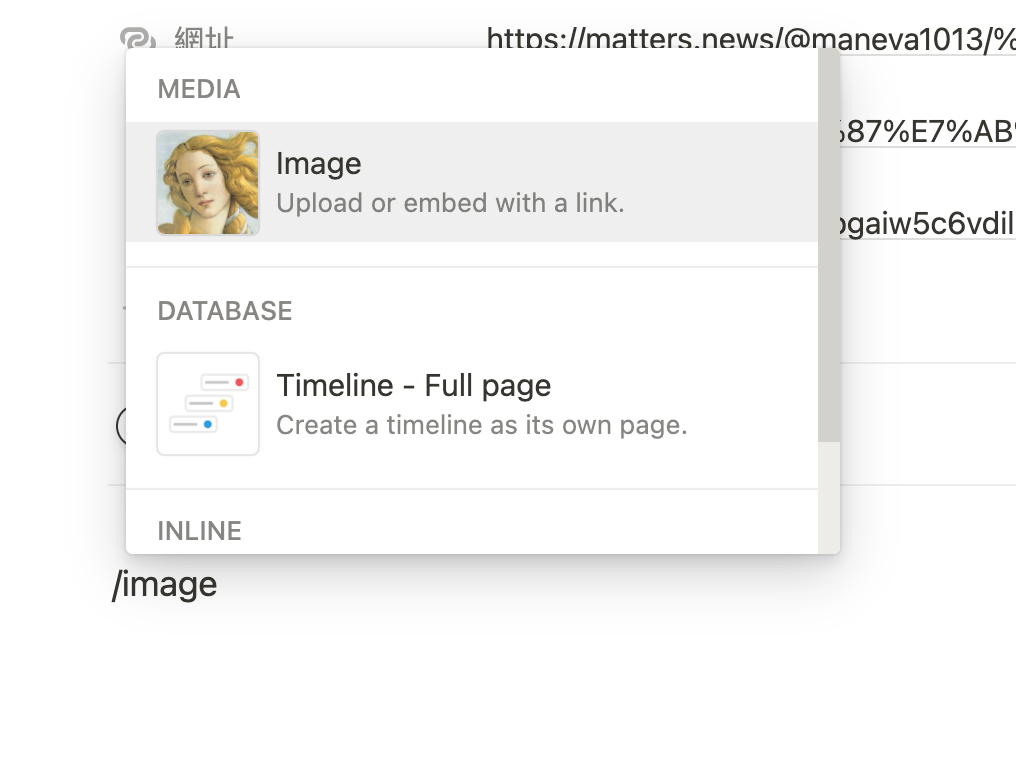
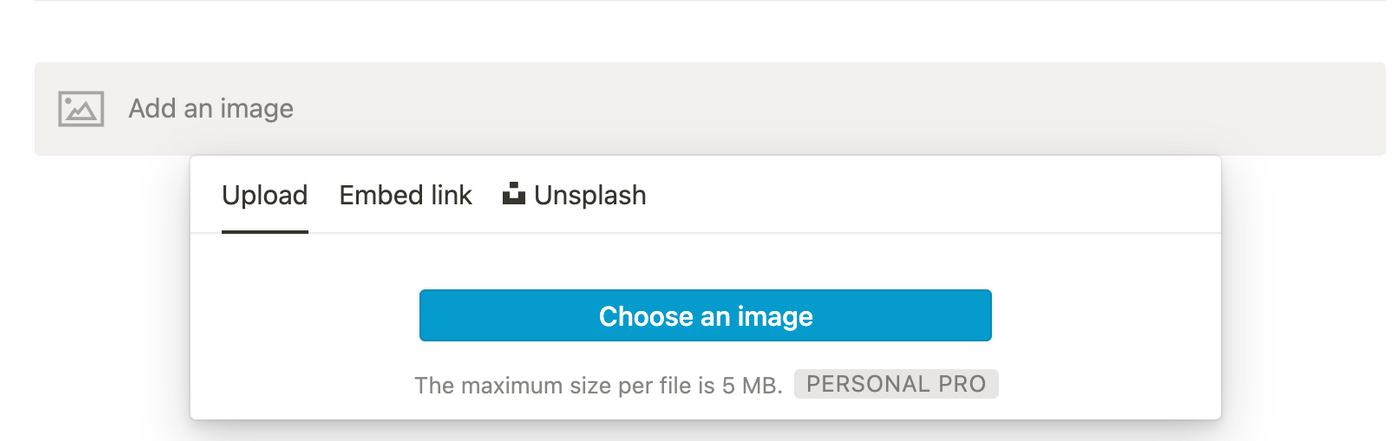
✅Insert picture
2. Set the hyperlink to the portfolio page
3. Change the display size of the portfolio (Card size)
4. Sort your portfolio by date (Sort)
5 Conclusion
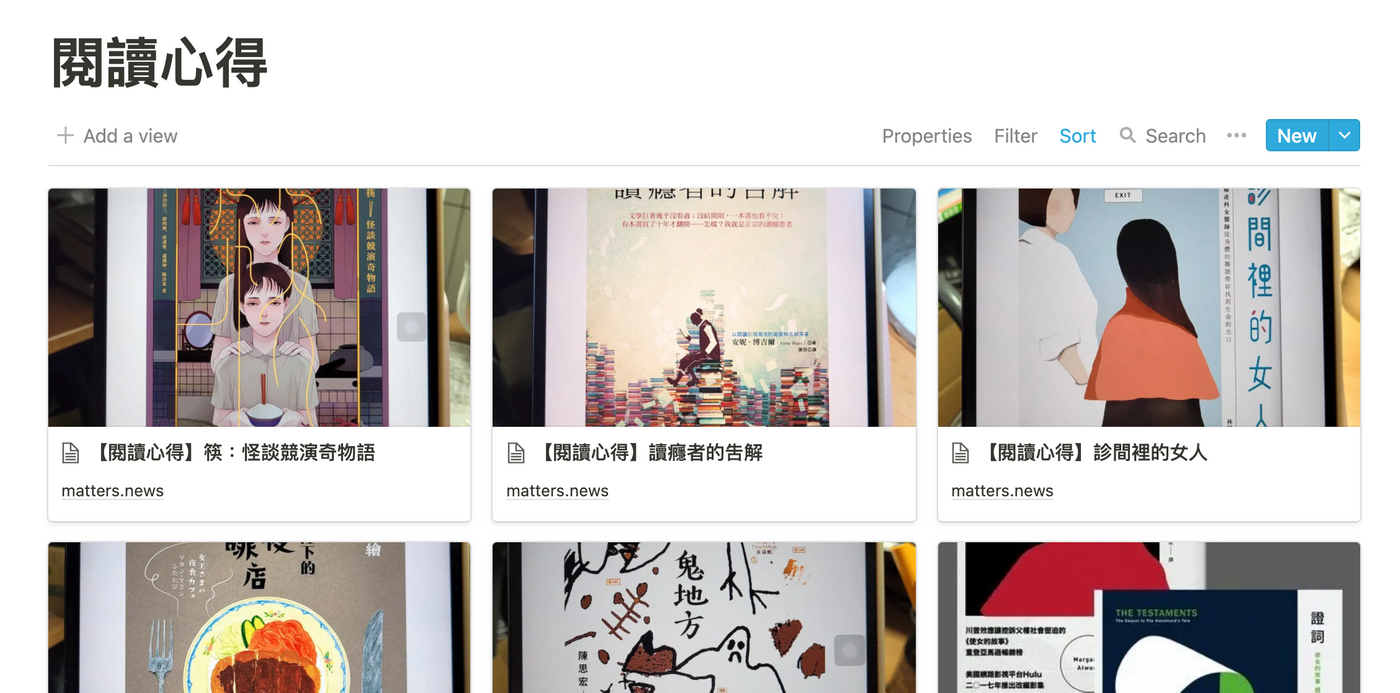
1. Use the Gallery template
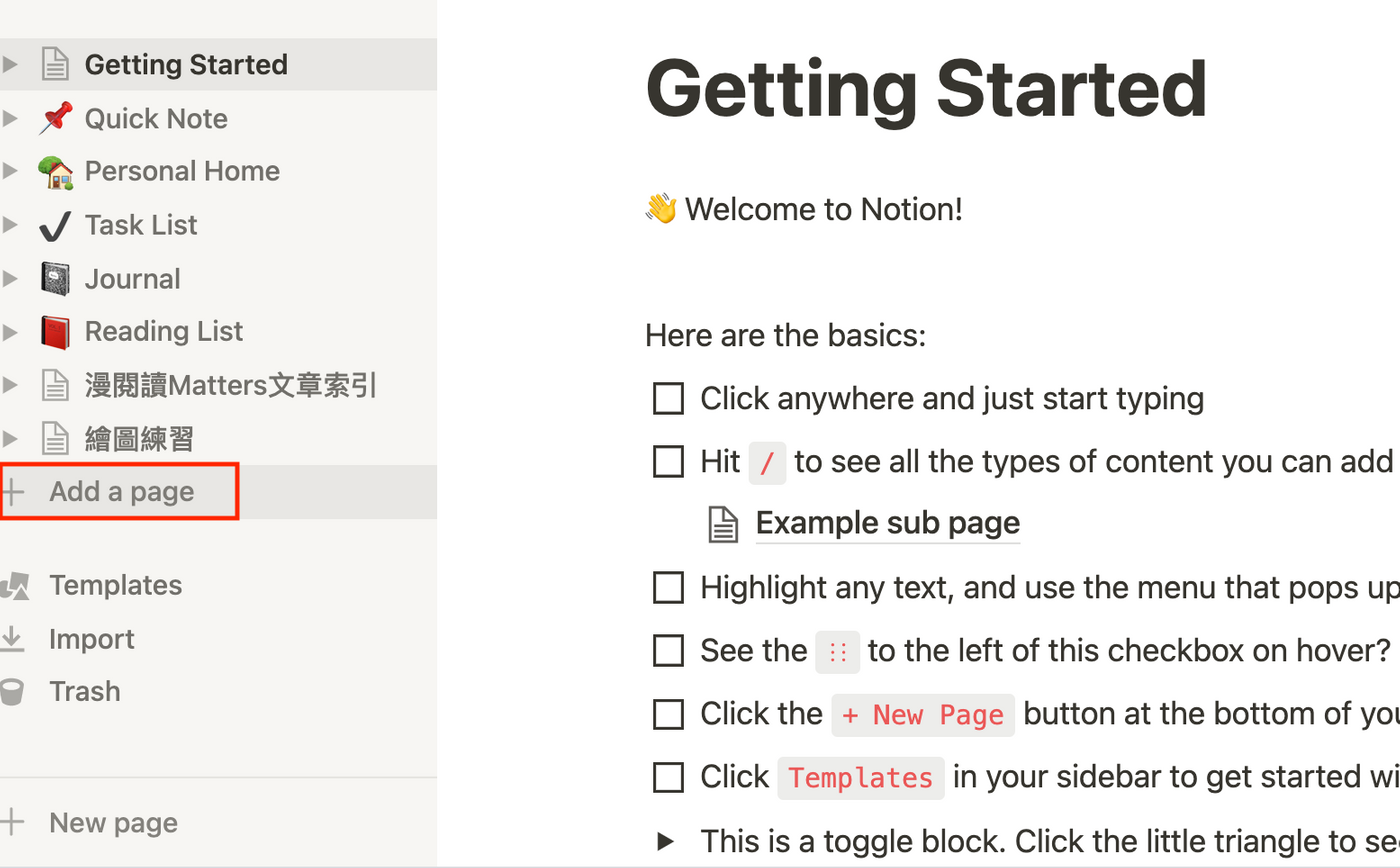
📌 Add a brand new page

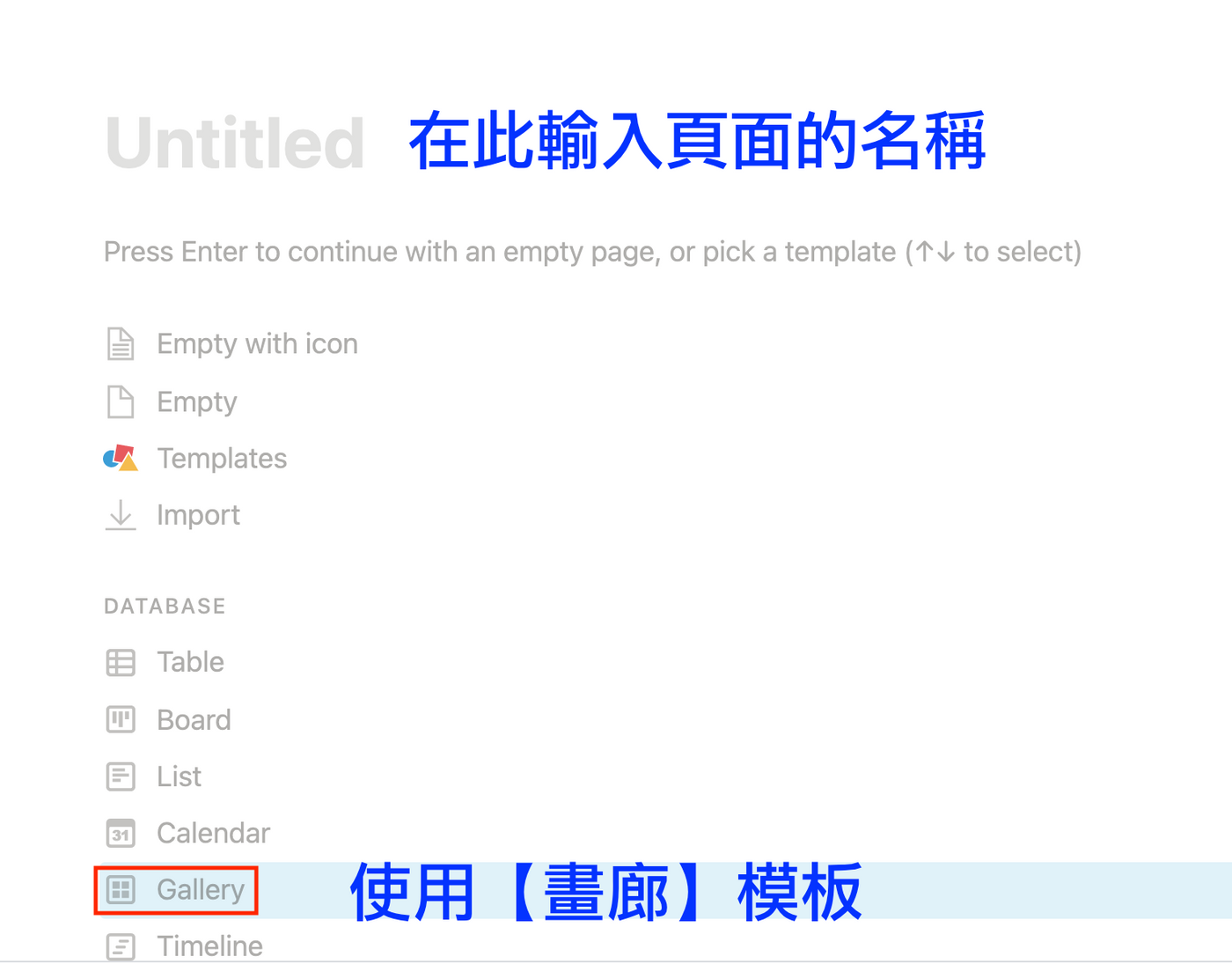
📌Select 【Gallery】gallery template

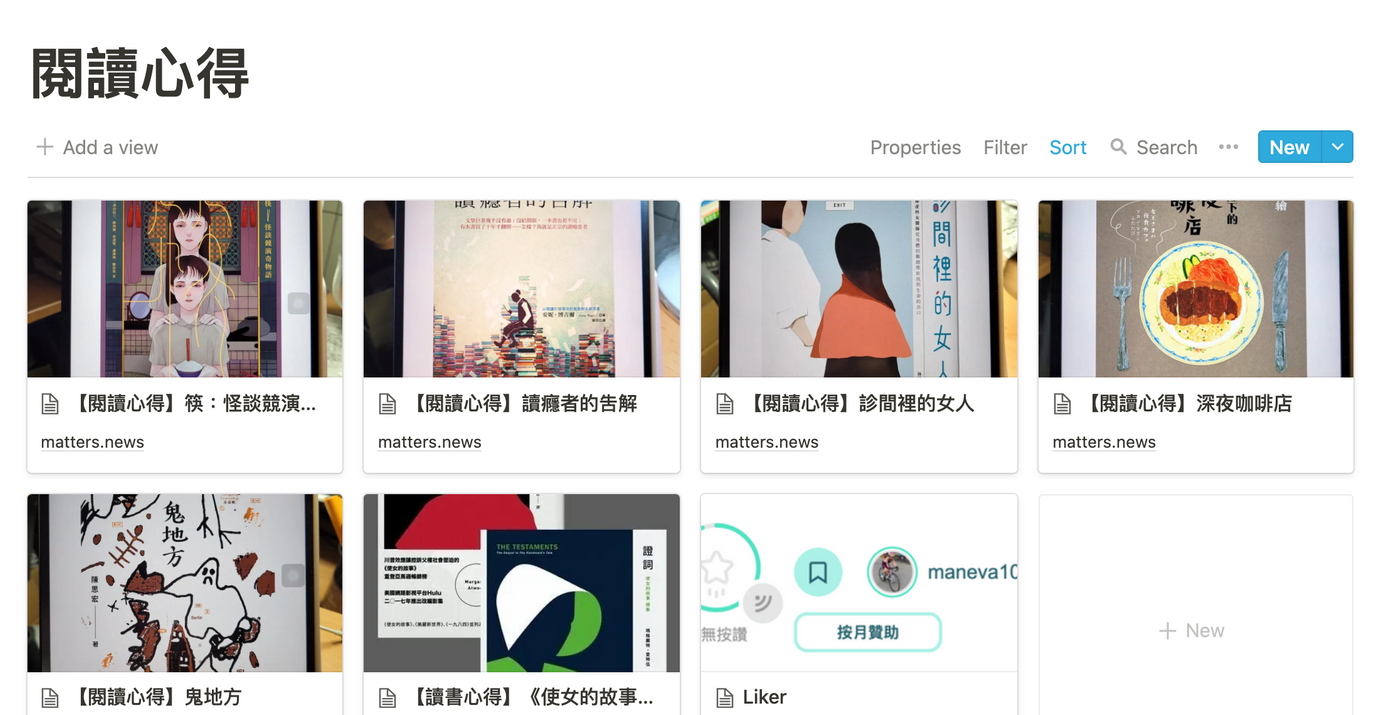
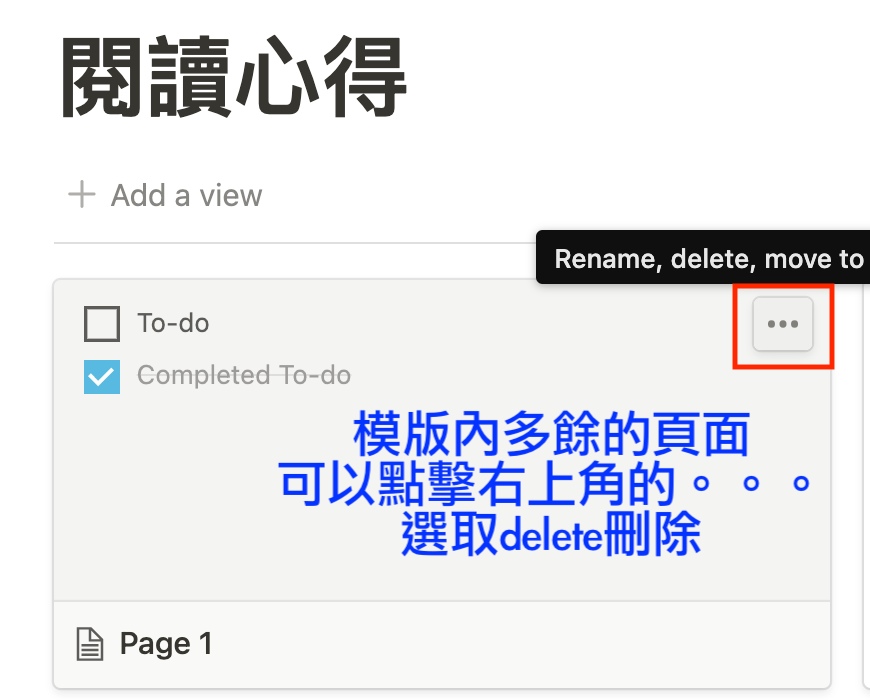
Today, I will use [ Reading Experience ] as an operation demonstration

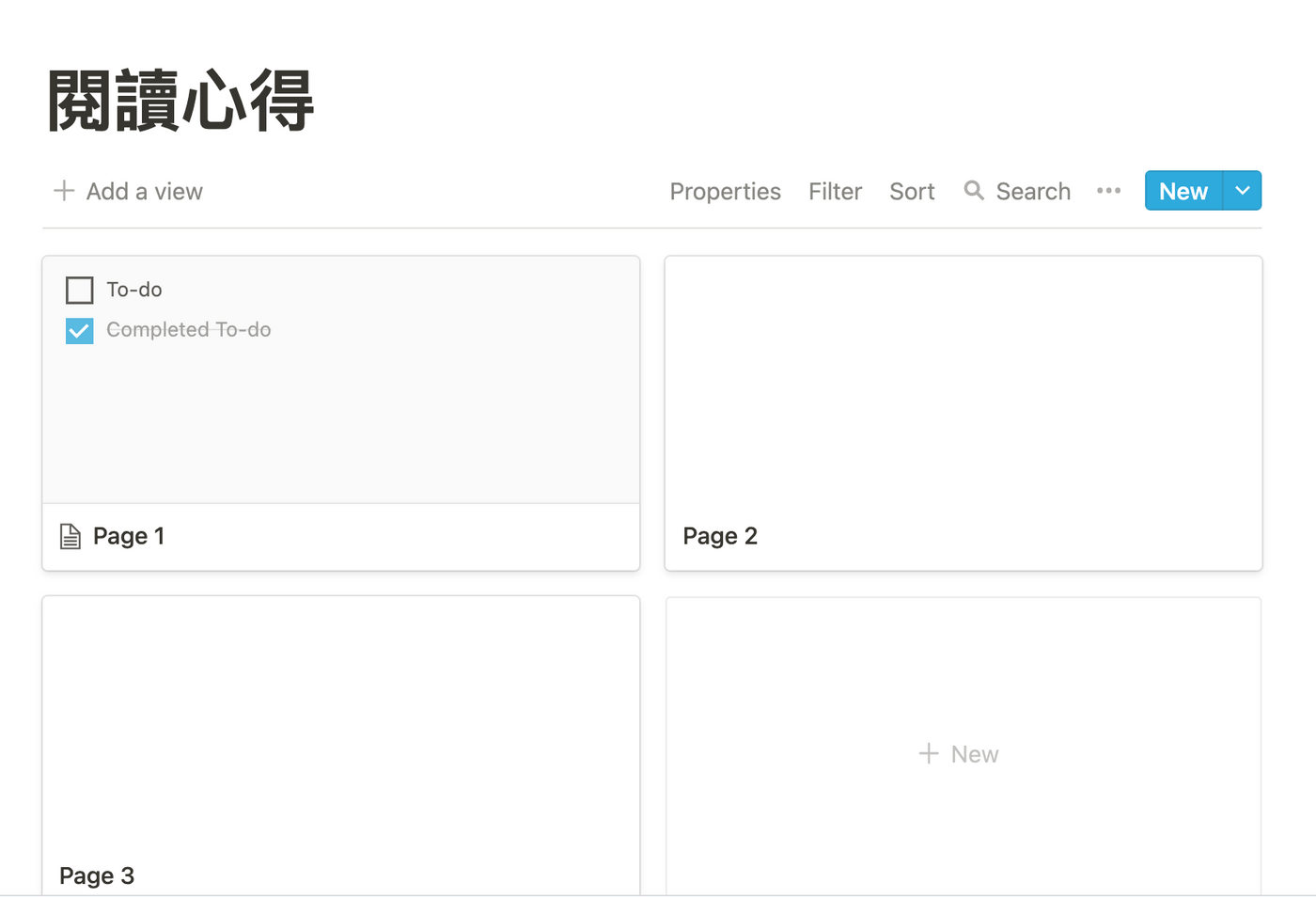
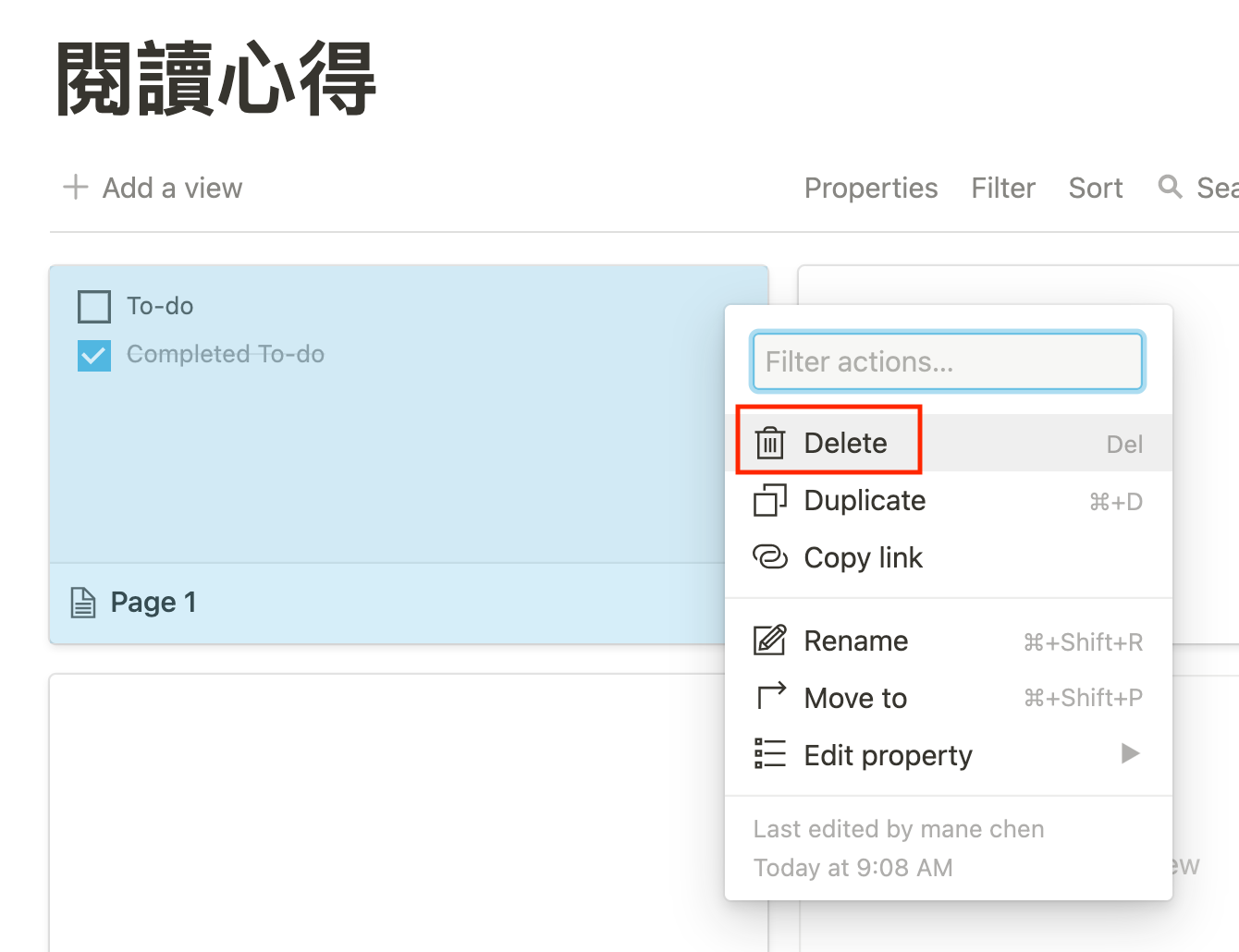
For extra pages in the template, you can click on the upper right corner. . . ” symbol, select Delete


✅ Page property Property setting
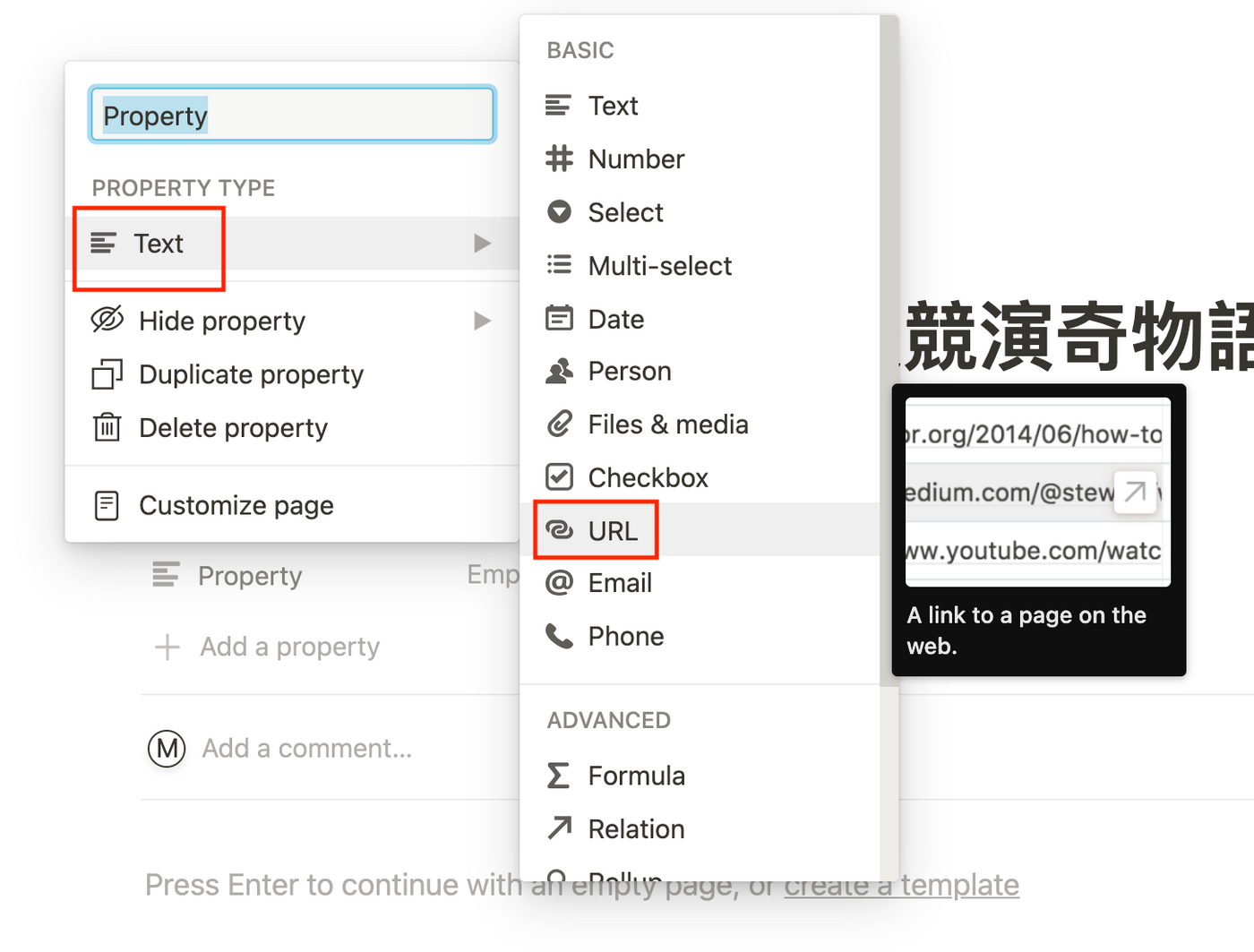
📌Add the attribute field of 【Website Link】

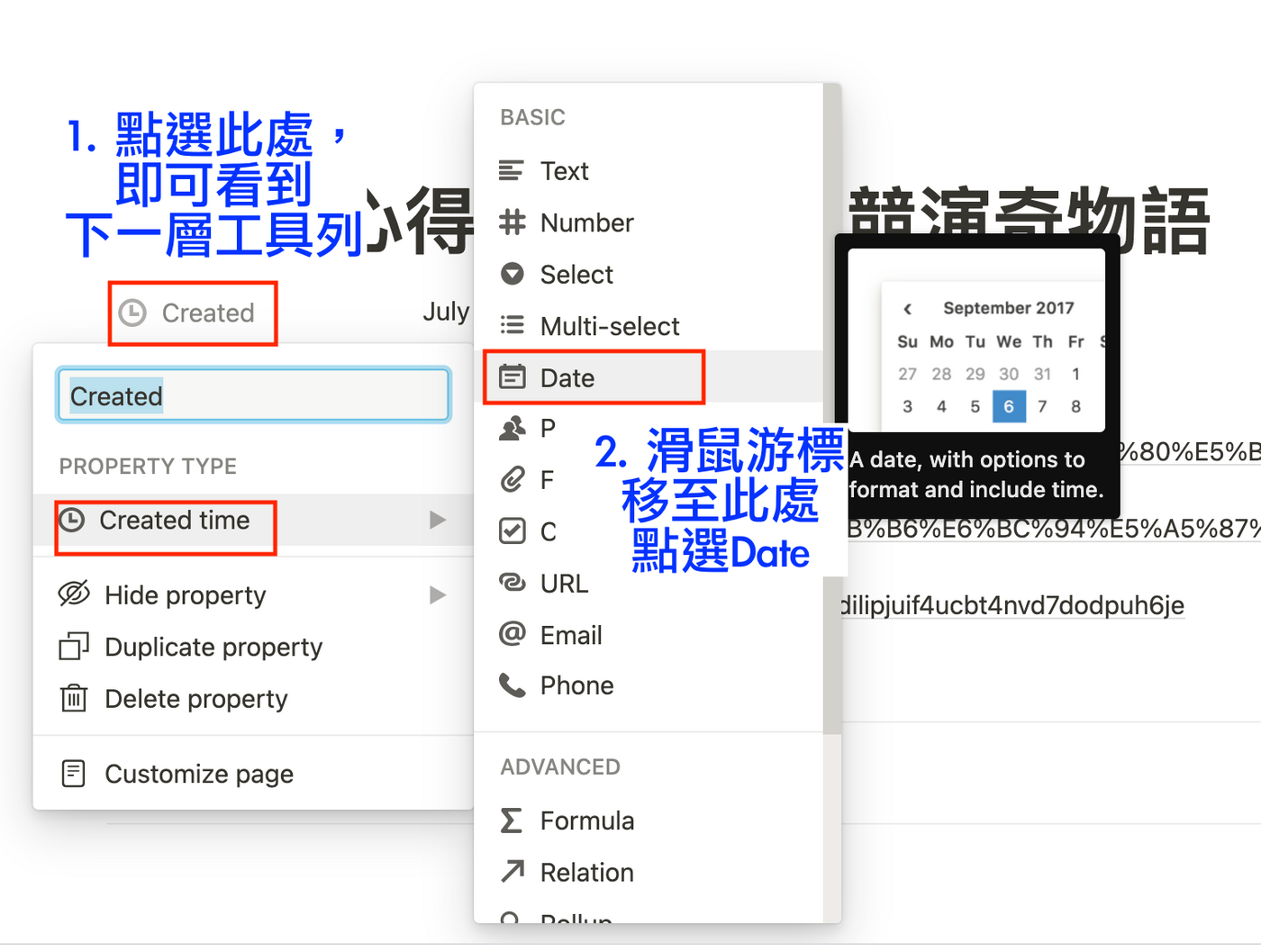
📌 Move the mouse cursor to Text, you can see the function keys of the next layer, select [ URL ] (URL)

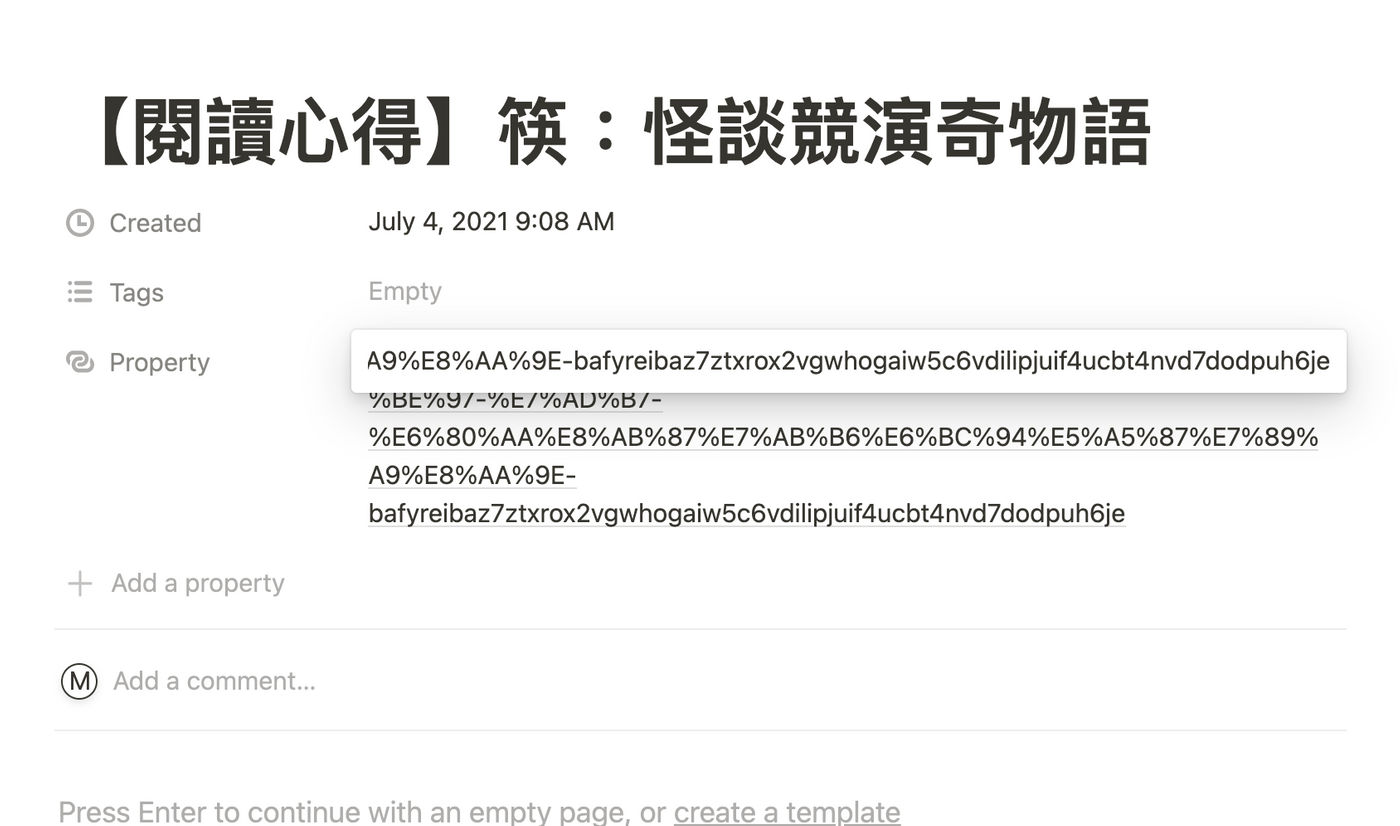
📌 Paste URL

✅ Change attribute field name

✅ Change date
The default date data in the Gallery template is the creation date of this page. We can change to the date the article was published

Dates can be switched directly on the calendar, or directly Key in

✅ Enter "/image" in the page to insert pictures

📌 Upload picture

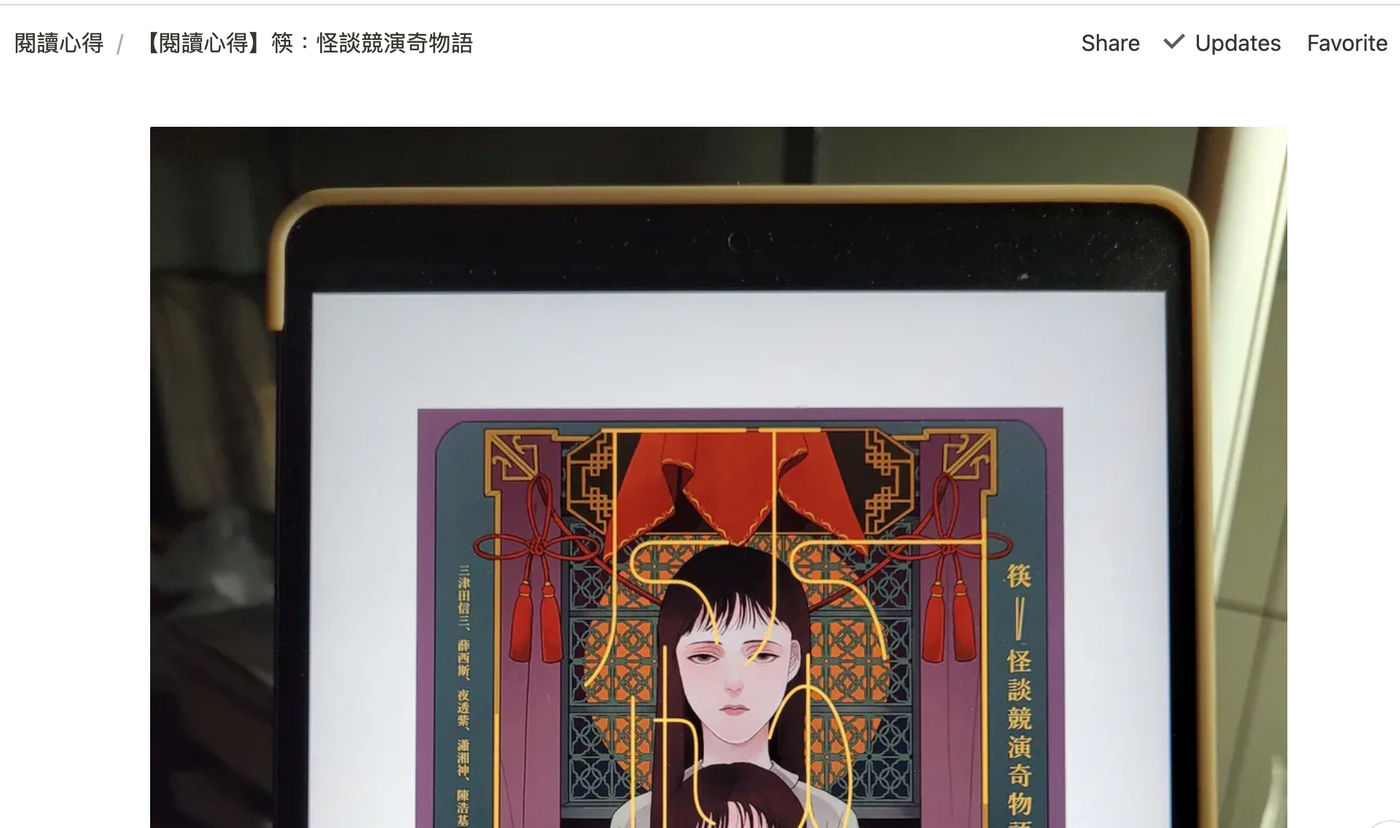
The picture is displayed successfully, this page is completed

Once a property is added or the property name is modified, the new page will default to this setting without repeating the modification.
But this also means that after the page attributes are changed, "every" page under the same portfolio page will be modified synchronously ! Together with the previously archived pages, the latest settings will be automatically brought in.
After the page information is established in sequence, the next step is to enter the second stage, and start to set the presentation details of the portfolio page!
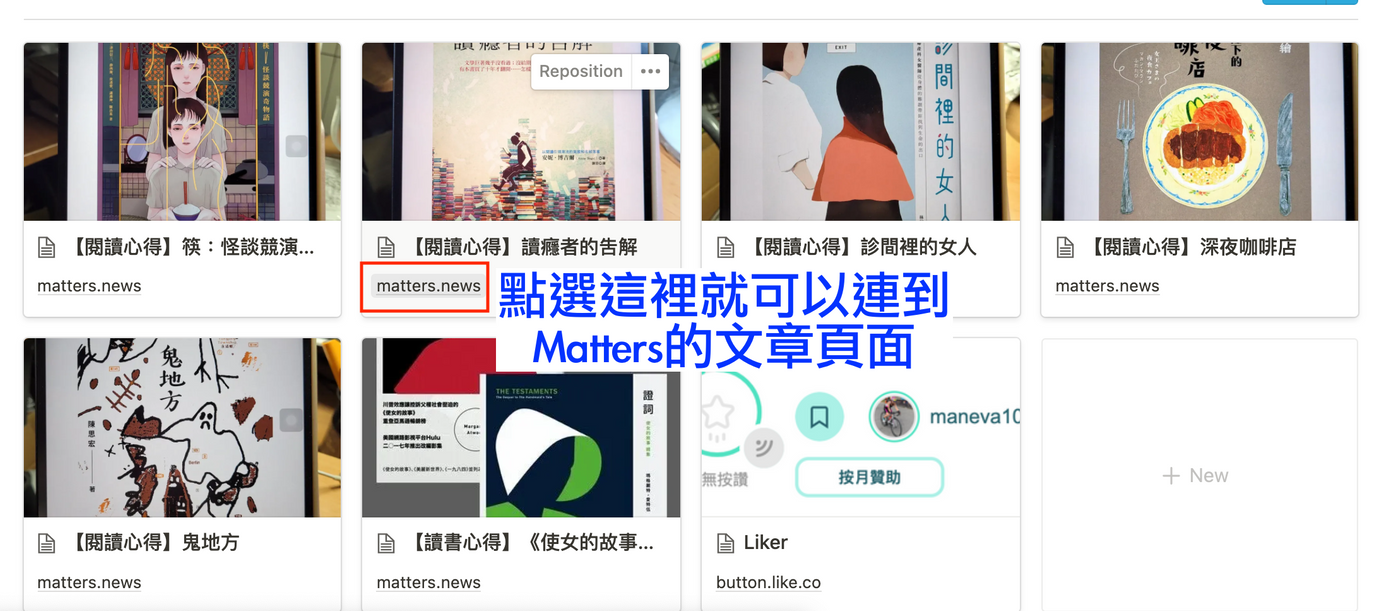
2. Set the hyperlink to the portfolio page
✅Open the URL and complete the hyperlink


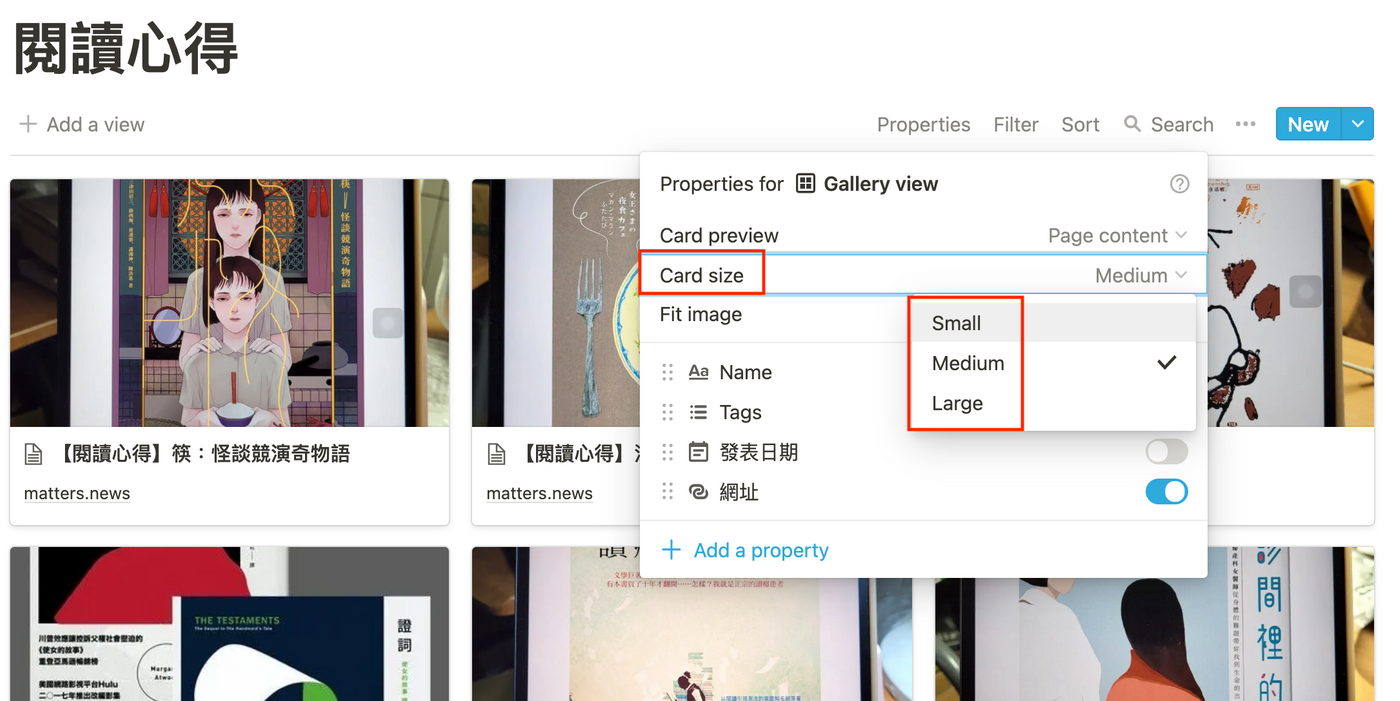
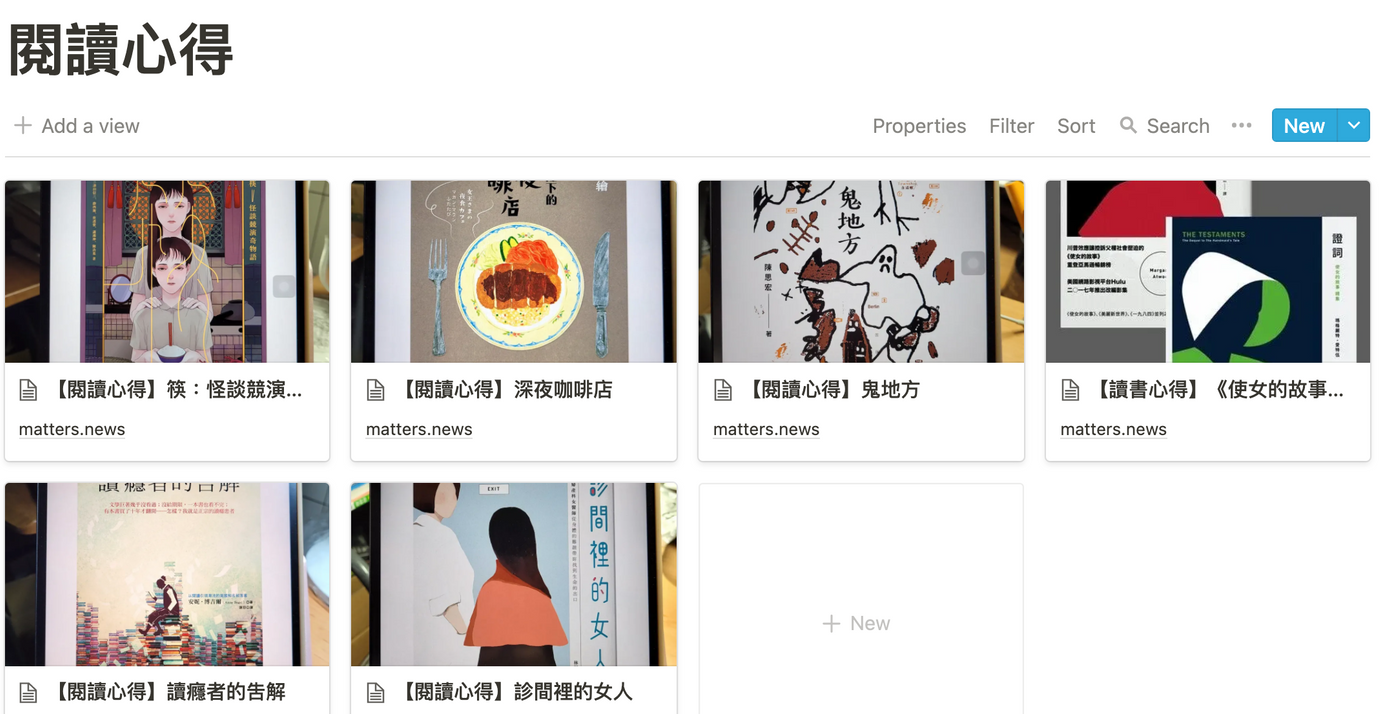
3. Change the display size of the portfolio (Card size)
✅The picture shows that there are three sizes to choose from
This demo image is Medium size

This demo image is in Small size

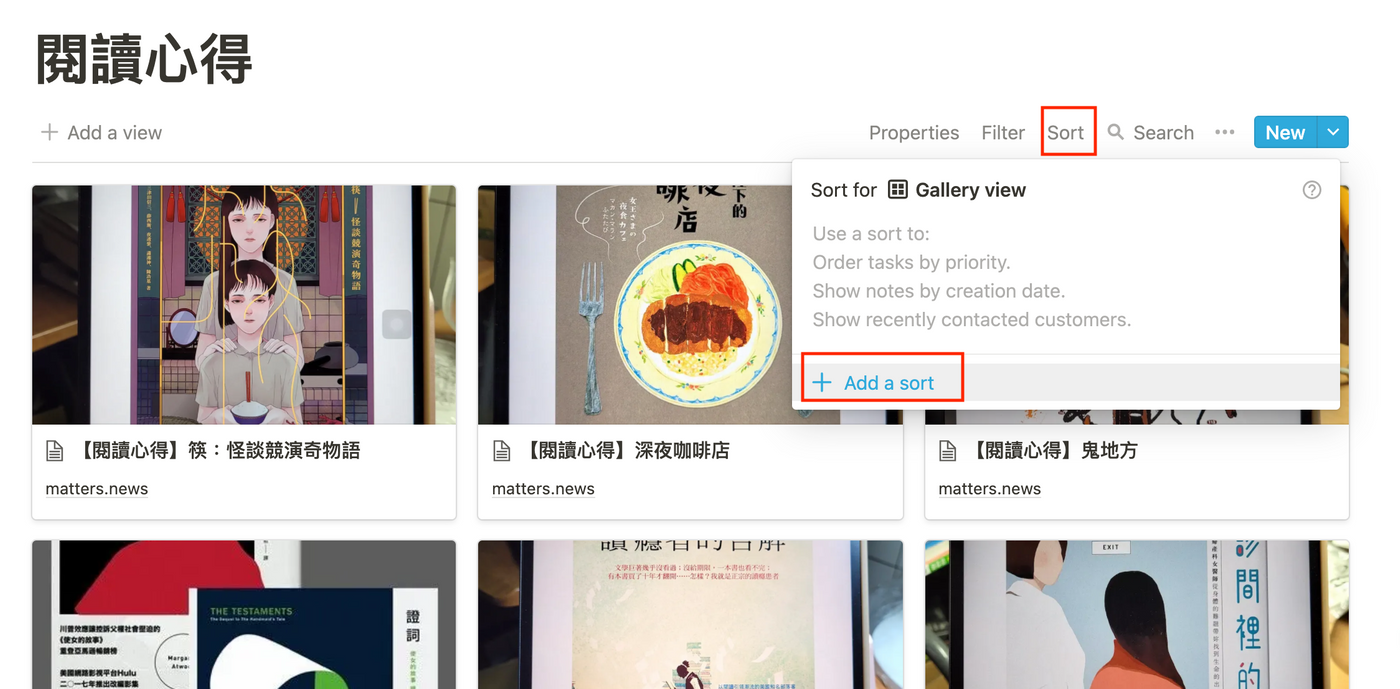
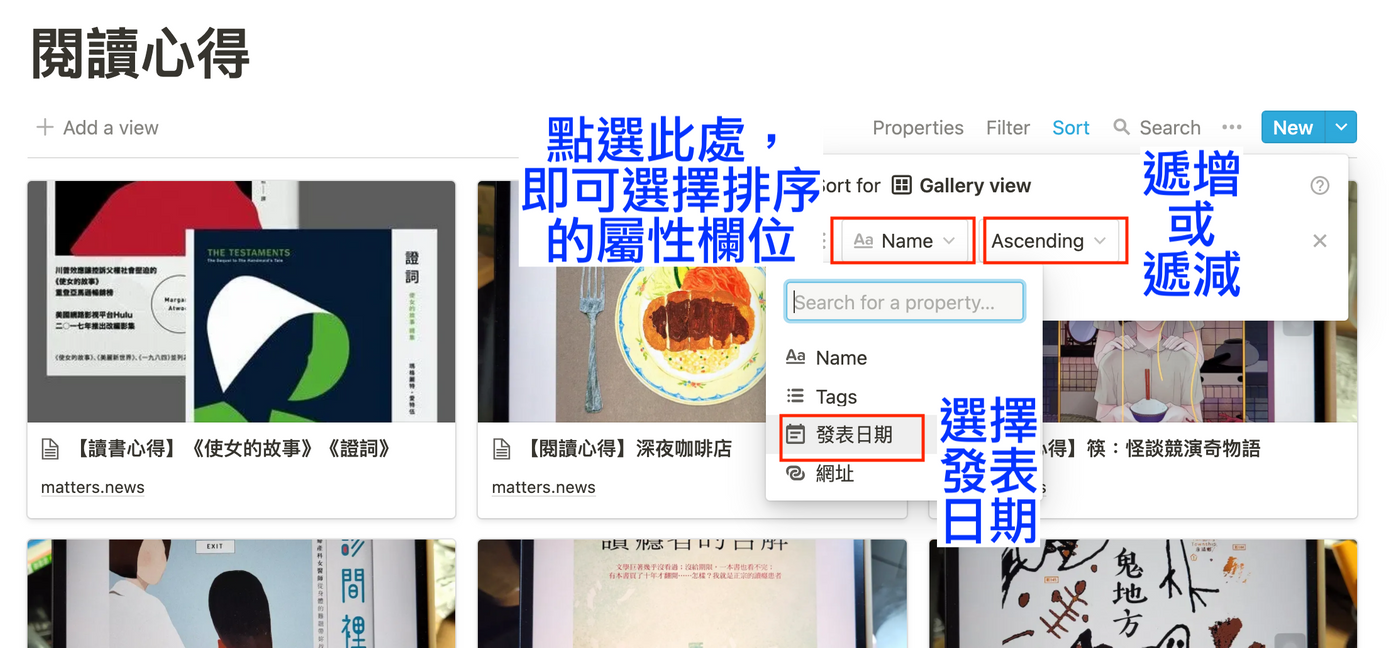
4. Sort your portfolio by date (Sort)
✅Click sort, select Add a sort


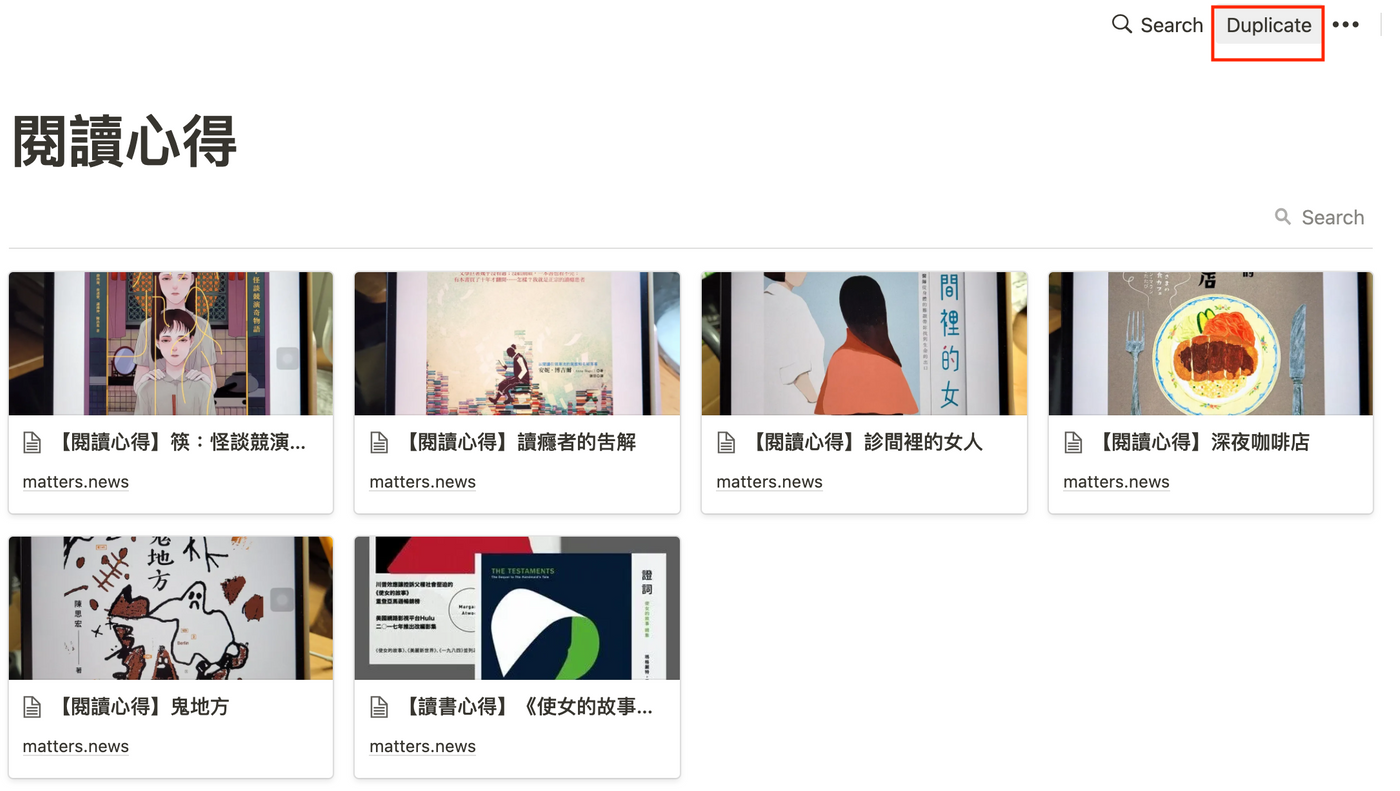
✅ Finished products in descending order of publication date

Conclusion:
At the end of the article, of course, a template should be attached for everyone to play with
https://www.notion.so/ca3252162bf840948e45ad1f71b259fd?v=faab1de1cfa64e45a1ef623c816cbf32
Click Duplication in the upper right corner to copy this template to your account and play freely!

If you have any operational problems, you can also leave a message here!
✅ Further reading
Use Notion to make Matters article index and result observation
Introduction to the steps of embedding the Likecoin appreciation key on the Notion page
[Author's Introduction] Hi, hello, I'm the webmaster of [Man Reading], Xiao Man. If you want to buy books without stepping on thunder, collect more book lists, welcome to my reading world to see more! 👉Read Matters article index
Like my work?
Don't forget to support or like, so I know you are with me..

漫談人生自媒體

我將會將此圍爐作為自己的作品portfolio區。文章類別包含「自媒體工具介紹」「架站優化技巧」「自媒體經營心得」「斜槓寫作收入」「閱讀筆記」 及 「人生雜談」。一個月文章頻率是8-10篇。歡迎訂閱圍爐作為單次打賞,抑或是長期支持我創作。
Comment…