
UI / UX 設計師&自由接案設計師&雜食設計師 不定期分享設計領域的相關經驗 〘 完整內容請展開介紹〙 | 所有文章:https://reurl.cc/N6Q2Kp 設計作品:https://deerlight.design/ 原創主題:https://reurl.cc/g84djN
终于完成第一波星座系列插图

不知插画该怎么练习?不知道该画什么?从最常见的主题开始吧,就算是老掉牙的主题也没关系,尝试以自己的方式来诠释,练习插画的表现能力。
→ Medium可以浏览大图!
前言
知道自己不擅长绘画的主题太多了,有时会下意识避开特定的内容(例如:动物、人物、风景等等)这是很正常的表现,避开那些吃力不讨好的事物,增加产出的效率。
尤其是自由接案、工作时,更容易往自己擅长的方向前进。
不过在接触原创主题绘制之后(作为另一项微薄的收入来源)或者有意拓展自己的风格,我会尝试去绘制不擅长的内容,就算画得不好也无所谓,将这些当作练习的过程。
现实
其实完成四个星座时,开始有些无力,感到很疲乏,只好暂时搁着。某天在Instagram发文之后,见到有人留言:「怎么没有天蝎座~好可惜」
突然激起热情,让我想把剩下的八个星座画完。
接着用两天的时间把剩余的部份完成送审并上架,比我想像的顺利很多。
星座系列的缘起
「如果画完十二星座,应该会很有成就感吧?」当时我是这么想的,数量上不多也不少,也不会花上太多时间。
参考及题材的广度也够,从星象图、星座本身的意象、代表符号,都有一定的依据,总体来说,元素非常充足。
二十四节气…?先不要



版面布局
一开始的设想是类似塔罗牌的呈现,但在画面上设定太多框架反而会有些局限,最后决定让画面维持相同的规则,且部分保有变化,共有四层元素,各自有其意义:
- 星象图(点缀)
- 星座本身的意象(主体)
- 代表符号于月的盈缺(装饰)
- 星空背景与模拟局部光源的视觉效果(氛围)

先订定好规则,可以节省排版设计的时间,也能让画面达到一定的一致性,有更多心力专注在图像本身,这方式是在变化中求统一的呈现。
单看不同星座时,仍会认为他们是一系列的视觉设计。
相同位置、相似元素的变化、周围留白,在〈画面中的视觉动线设计〉文章所提及的『从「点」开始』的概念相似,让视觉聚集中央,运用主角与背景的对比,提升主角的份量。
来点变化
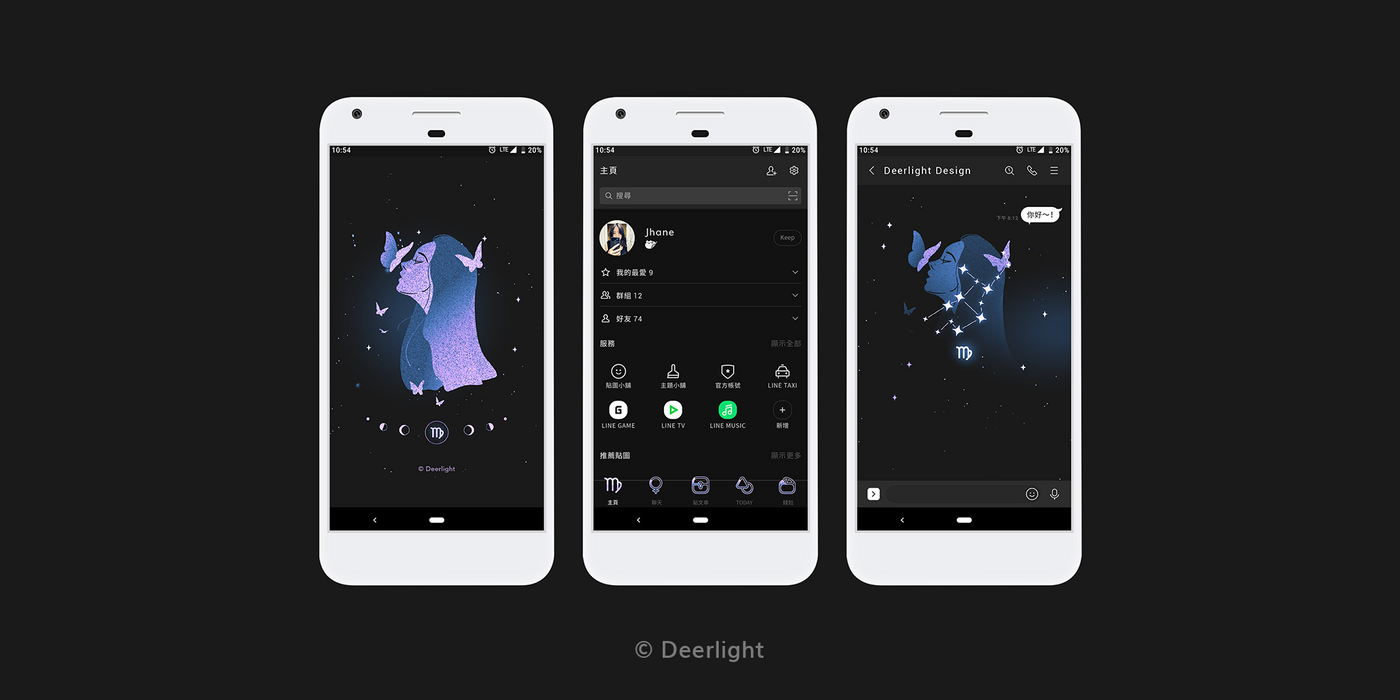
这次想额外做点变化,让其运用在LINE 主题时,增添层次。


将对比强烈的视觉,作为启动画面的呈现,而另一层变化的设计,则作为聊天室的背景,降低视觉层级。

所有星座展示
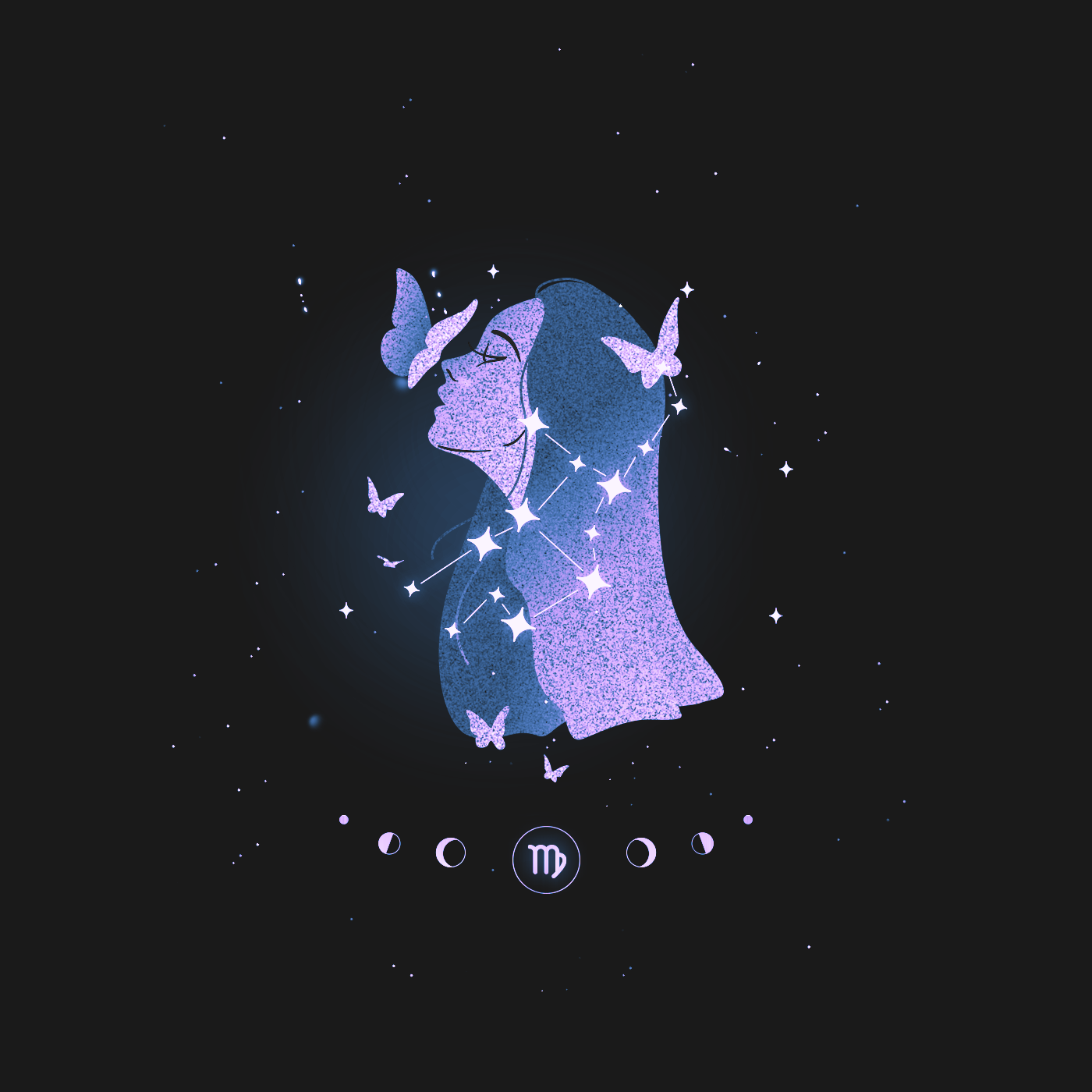
我的星座是摩羯座,最喜欢的视觉呈现是射手座,介于抽象与理性之间的平衡表现;最讶异的是处女座,因为一开始还没画完之前,超像断掉的头,看起来非常可怕,后来以蝶点缀画面,增加角色的互动(顺势转移目标)。

效益最大化
因为以往有使用者反映,本身没有使用LINE 主题的习惯,却希望有其他管道可以购买这些图作为桌布,于是我将它们同步上架到卖场~
→ Gumroad
其实除了这版配色,有另外配置浅色版本,所以~总共有二十四款!

最后的碎碎念
希望可以找到不断在LINE 原创主题发展的创作者(许愿!)
→主题商城
文章首次发布于Medium ,目前阅读的版本为同步版。
感谢你的阅读及支持,任何问题都欢迎来信交流| imjhanemi@gmail.com
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…