BOOTSTRAP教學課程 (入門篇) 由0開始, 編寫網頁外觀
Bootstrap是一個最常用的一個CSS Framework。今天,你將會學習使用Bootstrap,Step By Step,從零開始,去編寫一個網站的外觀。

WordPress 如何引用 Bootstrap 的 CSS 及 JS 檔案製作精美畫面
Bootstrap 是全球最流行的前端開發工具,可以快速設計及自定義響應式網站。而 WordPress 也是全球最熱門的架站工具,這次要教學如何在 WordPress 引用 Bootstrap 檔案,製作精美畫面。

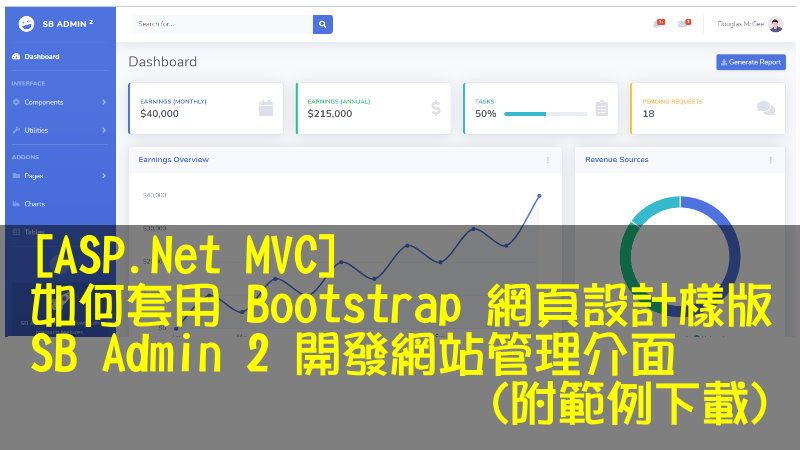
[ASP.Net MVC] 如何套用 Bootstrap 網頁設計樣版 SB Admin 2 開發網站管理介面 (附範例)
想要快速開發一個 Bootstrap 網頁設計樣版的網站,可以利用網路上已經設計好的網頁樣版下載套用在自己的網站。Bootstrap 提供非常好用的前端設計框架,包含 HTML, CSS 及 JavaScript 的模組可使用。