前端開發流-Prototyping-Builder

前端開發流 - 是我目前追求的境界,從沒有到有建構出一個前端開發流程,這系列會歸納出我所領悟到的開發流程。
最近在新創公司打拼,前端開發跟我之前工作模式有所不同,以往工作是設計師出完圖剩下就是前端工程師的事情了,而新公司是繼續交給設計師切版,不過這時我就卡住了....
要怎麼讓設計師切得版直接套用到前端這邊來?
因為前端可以寫的很簡單但是可能也會很混亂,就如同設計師寫的css 跟前端工程師寫的css 思維就有差,如果要設計師出的程式碼讓工程師能用只有直接套用,工程師想辦法把邏輯塞進去,一定寫到最後一定會有人受不了!(程式潔癖)
但是全讓前端工程師切版卻有點浪費時間,原因在於設計樣式對工程師來說可能沒什麼難度,但是要追求美感一樣要花大量時間去調教css,而這部分還不如交給設計師去做就好,設計師在美感追求上一定會比工程師還來得高,而css的調整也不會太難。
所以這部分還是要想辦法邏輯拆開分工合作。但在程式碼上的追求就有所差別,如css 命名怎麼管理? html標籤怎麼用? css的用法怎麼寫會比較好? 這些都是偏前端工程師的專業領域,而這部分設計師一樣會需要了解,那這時前端工程師應該要以管理者的角度去管理設計師切的prototypin。
於是乎我這邊覺得前端開發需要做兩個專案,一個是production ,另一個是prototyping, production的框架我過幾天會再分享,這次先分享prototyping 的部分。
prototyping 可以用來 demo 用及管理整個網站的 css 及 html, 而prototyping 可以的話盡量不要用js ,原因是在於這個專案終究是輔助前端開發,複雜的功能還是在 production開發就好,prototyping就好像是 廚房裡的備料,我們把css,html,static files 等等都在這邊先整理好,讓工程師知道整個網站的結構跟雛形,這樣也比較好專注於元件的開發
為了讓prototyping 好維護,好被閱讀,我這邊還是放一些基本規範,以便管理程式碼品質
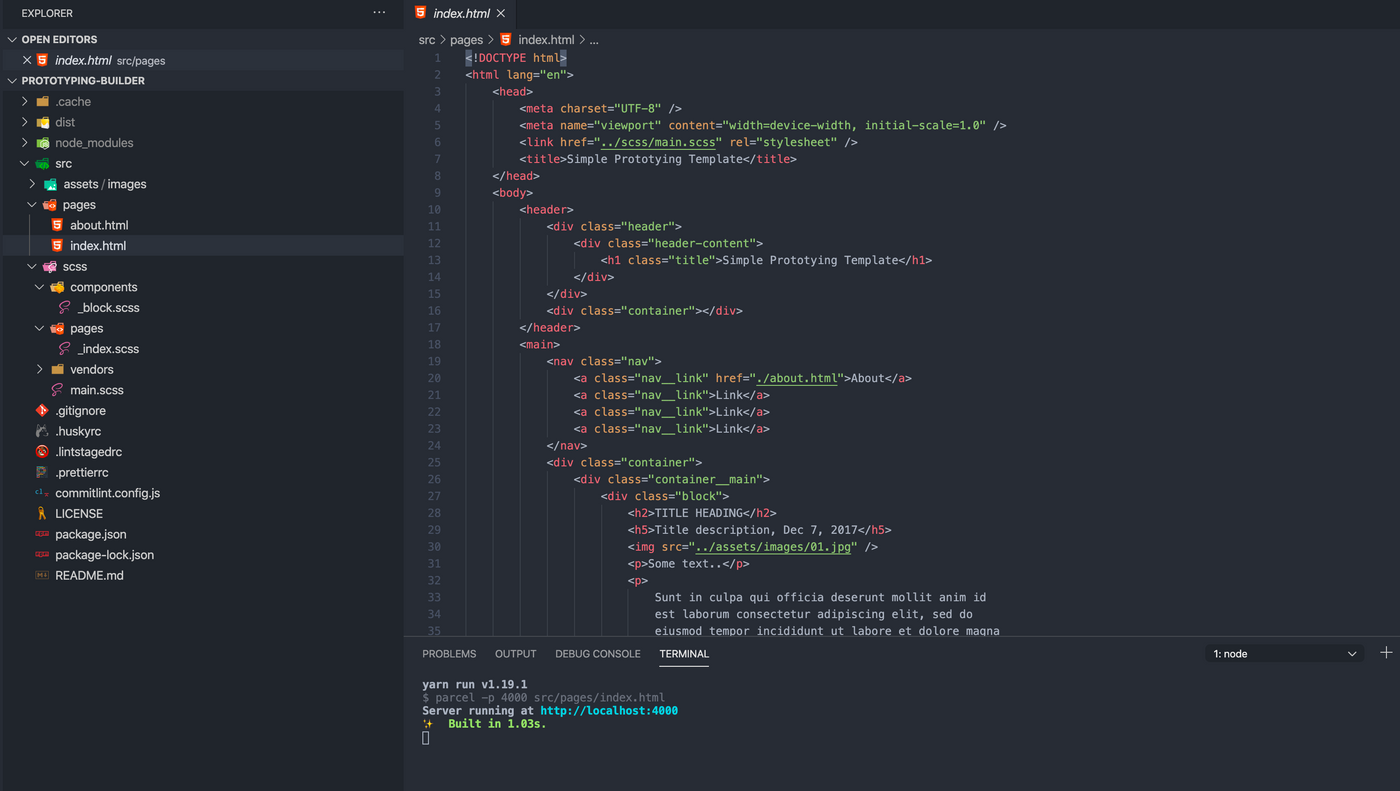
首先我使用 Parcel 作為打包工具,Parcel 用來打包html 真的非常簡單好用,可參考。
原因在於我有用scss 及方便我們拿去demo時我們可以直接丟 dist 就能上線了。
再來是 Commit 規範,我採用 AngularJS 團隊的規範,為什麼需要規範 git commit
原因很簡單,設計師通常不會care commit 怎麼寫,但對於我們工程師來說這個大寫小寫有沒有空白鍵就有差,所以儘管commit 可能不知道怎麼寫,但好歹產出來的commit 還是乾乾淨淨整整齊齊,這個好用。
而程式的format 我採用 Prettier 預設用官方規範,這個我有綁在 husky 每次 commit 都會整理一下程式碼,無腦方便。
最後是比較重要的 css 設計規範,我目前是採用 Sass Guidelines的架構及BEM 規範
這個規範主要是用來review程式碼時的參考依據,我們盡量讓程式碼都 follow這兩個設計原則,這個很重要但並沒有硬性規定,因為要能遵守設計原則還是要多做多磨才懂怎麼寫會比較好。
以上就是我的prototyping 的大致架構,剩下的我就是繼續實作後才能找出更多問題再去優化。
這個 prototyping 是用來讓設計師能專注在網頁設計上的開發,而工程師則是從這專案抓取程式碼跟檔案 放到 production 專案去做應用,因為像在前端框架不像以往是一整頁的方式,如我用 react 全都元件,很難從程式碼就看懂整個頁面結構,所以還是會需要有一個prototyping去輔助開發會比較順。
以下我建立的是Prototyping-Builder
https://github.com/wildfrontend/prototyping-builder
請多多賜教,感謝您的參考。
