【Custom Product Tabs for WooCommerce】WordPress 自訂商品頁籤外掛
IPFS
WooCommerce 內建的商品上架功能針對產品介紹的內頁只有「描述」這個區塊可以撰寫內容,但是我們要提供如: 檔案下載或是保固說明的文件,就會因為都在同一頁面造成混亂。
這次介紹的這一款外掛可以針對不同商品客製化專屬的商品頁籤。

<style>.stk-836caa3{border-radius:12px !important;overflow:hidden !important;box-shadow:0 5px 30px -10px rgba(18,63,82,0.3) !important;border-style:solid !important;border-color:var(--base) !important;border-top-width:2px !important;border-right-width:2px !important;border-bottom-width:2px !important;border-left-width:2px !important}.stk-836caa3{padding-top:30px !important;padding-right:30px !important;padding-bottom:30px !important;padding-left:30px !important}</style>
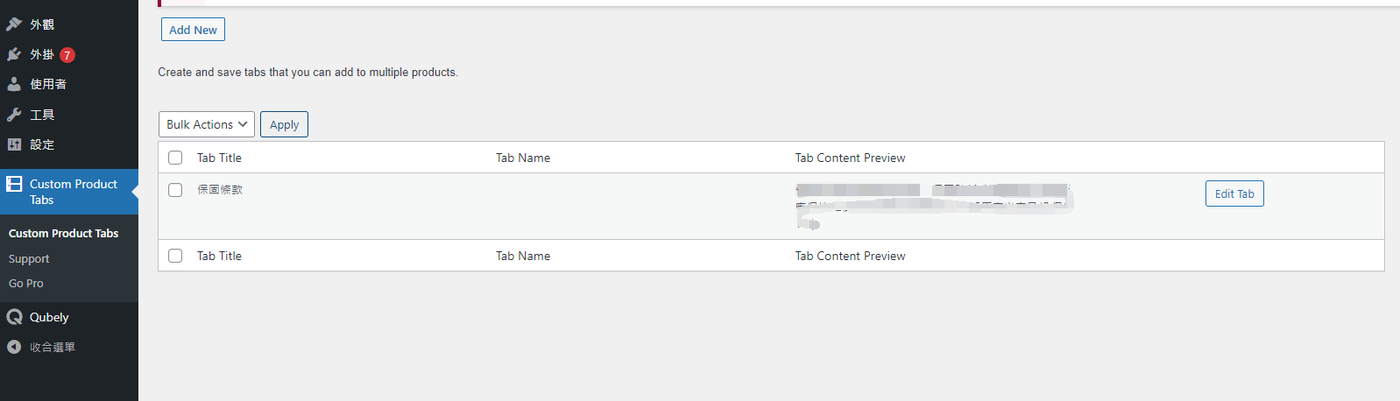
當安裝好外掛外掛之後,我們可以先設定通用的頁籤,例如:保固政策
前往Custom Product Tabs ,點選 Add New

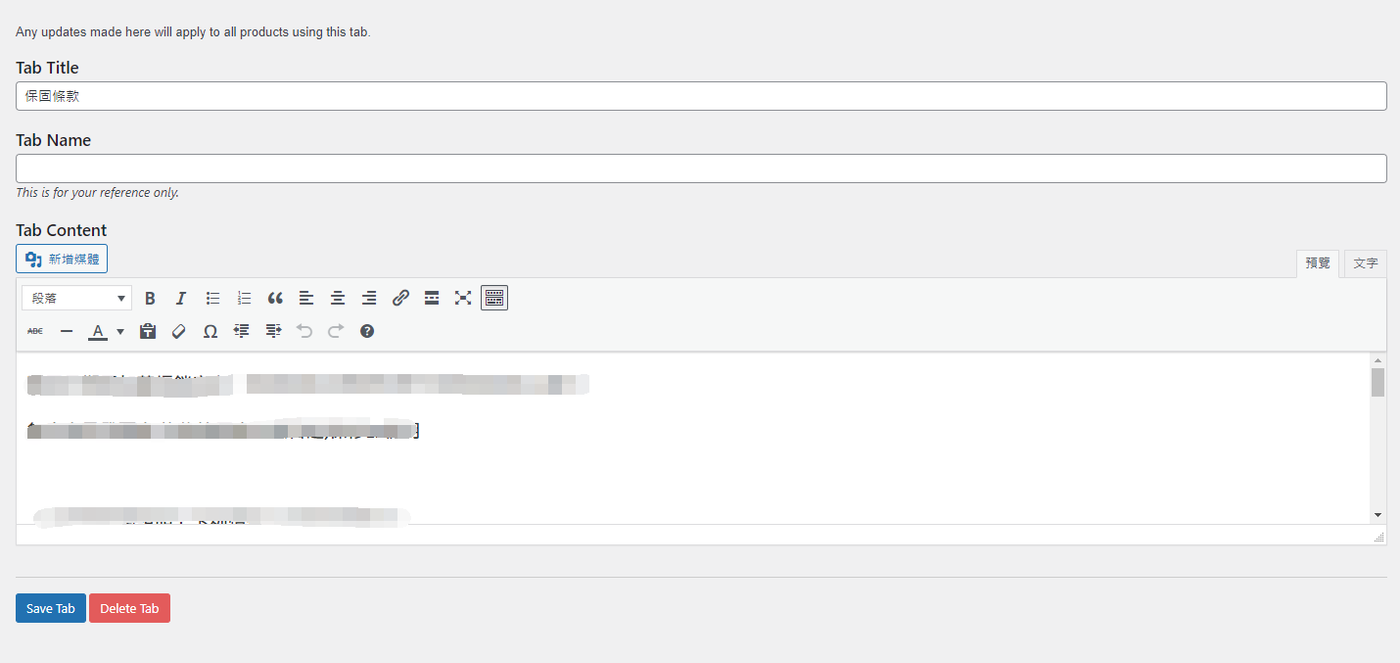
Tab Title: 輸入頁籤標題
Tab Content: 填寫保固說明或圖片
當資料填寫完成之後,點擊 Save Tab 進行儲存

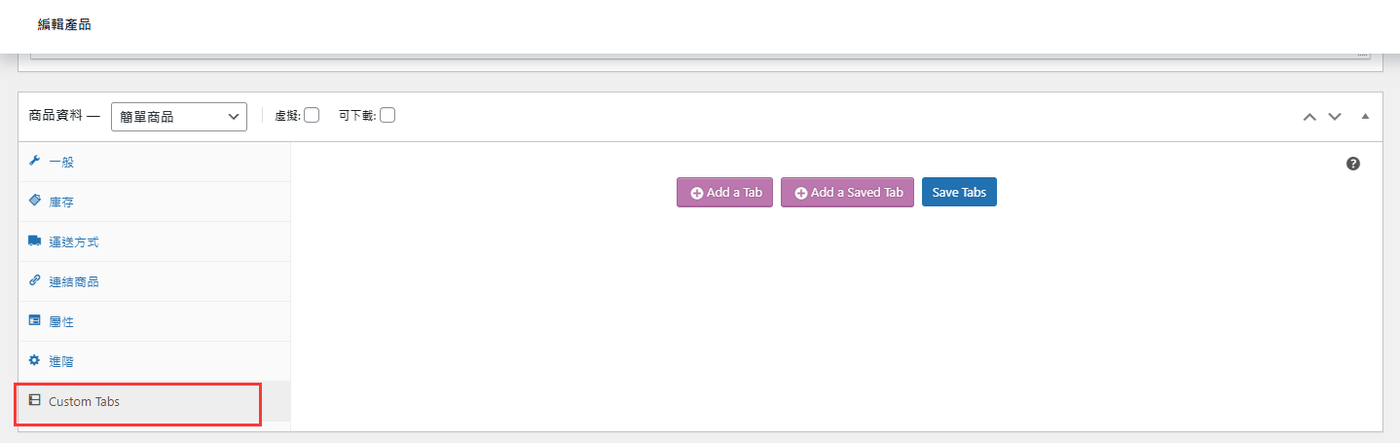
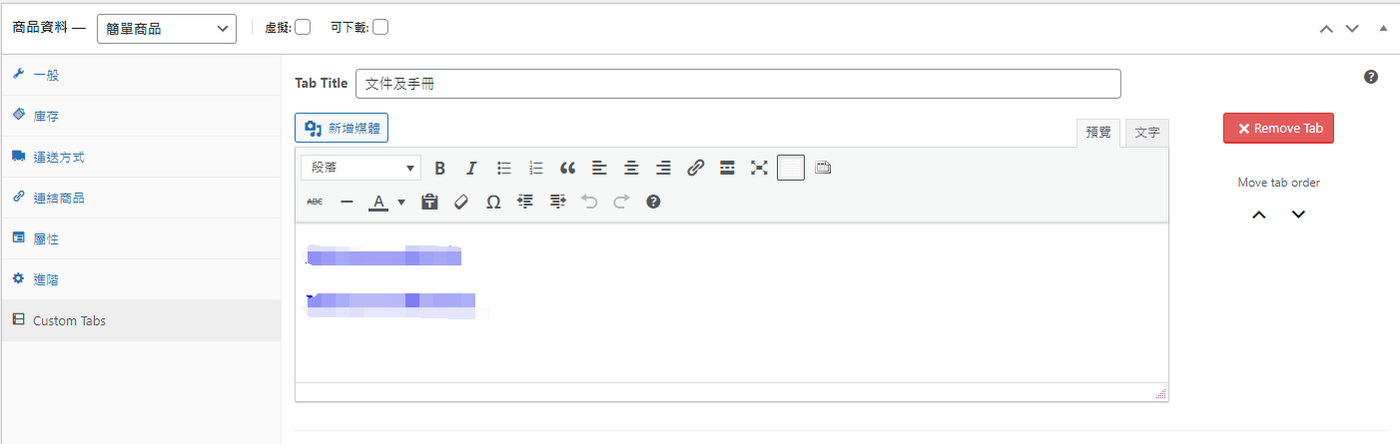
接著我們來到商品編輯頁面,點擊Custom Tabs 在這邊我們可以自行決定該商品要提供那些頁籤

這邊可以先點擊「Add a Tab」客製化該產品專屬的說明,例如:說明書、影片等等
填寫完成後記得點選Save Tabs 儲存

接著我們再將前面設定的通用頁籤也加入
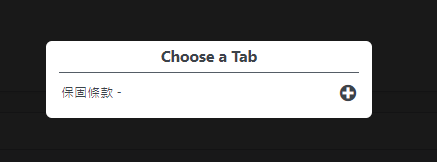
點擊「Add a Saved Tab」就會跳出我們最前面填寫好的資料,點選它就會自動加入

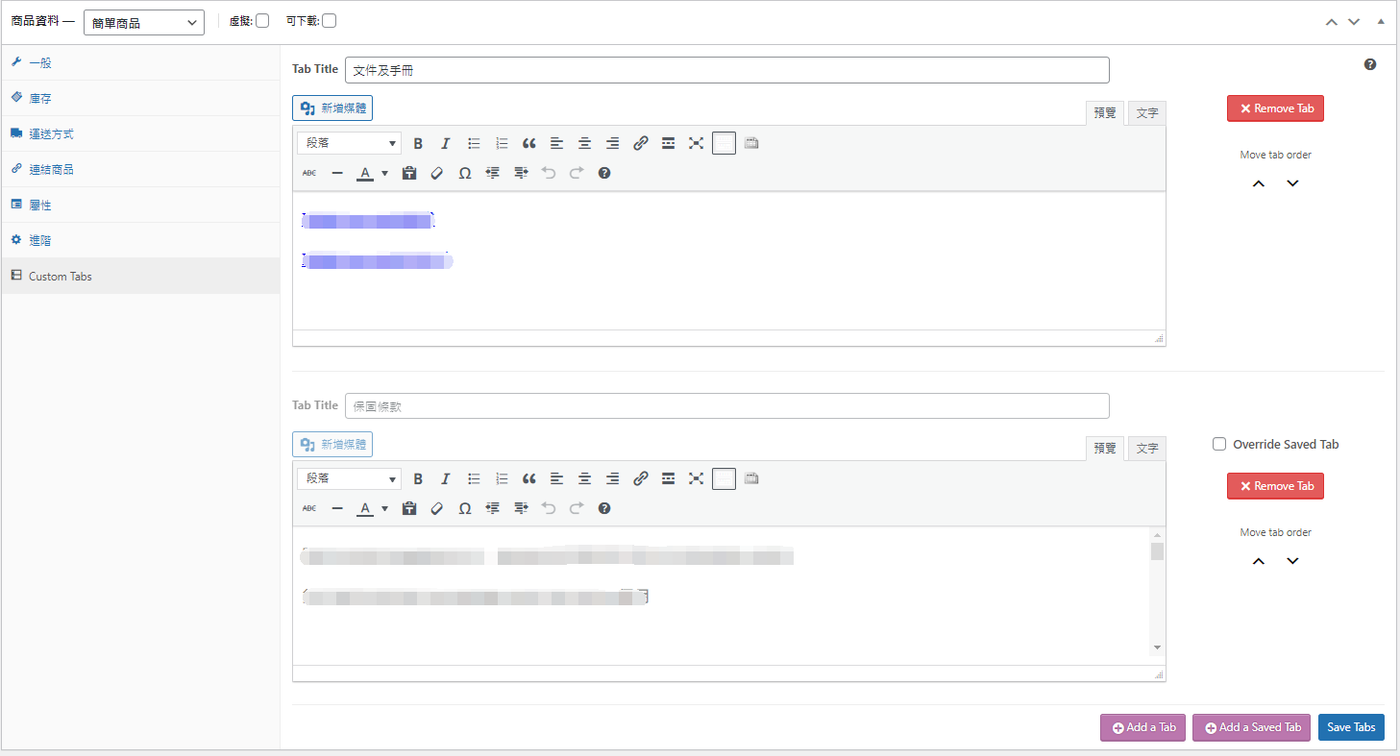
當我們前面都做好之後,就會出現如下圖的畫面
這時我們可以點選 Move tab order 的上下符號調整頁籤順序,最後一樣記得點 Save Tabs 儲存

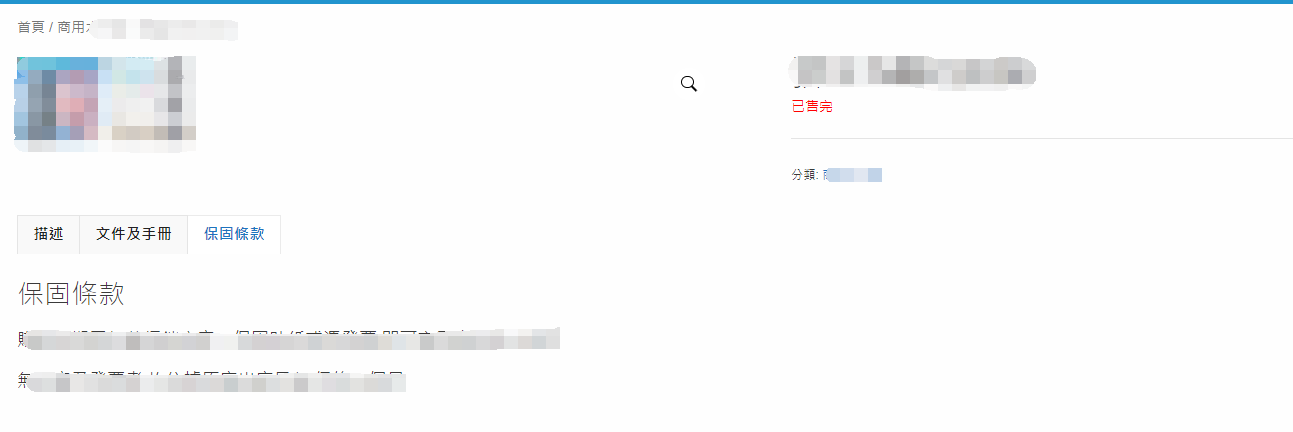
最後來到商品頁面,就會發現頁籤出現了、順序也依照我們設定所排序

Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!