我的 mak.la 短網址服務及如何架設短網址服務自用
我自製了一個自用的短網址服務,稱為 mak.la,由於是自己的網址,所以網址後要甚麼路徑都是我決定,任用。例如:
- mak.la/git 連結至我的 Beginning Git Version Control 代碼版本管理電子書。
- mak.la/colors 連結至 147 種 CSS 有名字顏色的顏色列表。
- mak.la/connect4 連結至我和學生們玩的無重力四連環。(話說,用 Google Spreadsheet 作為即時連線遊戲很不錯,多人連線,可以聊天,可以開 Sheet 分房玩)
- mak.la/wp 連結至 WordPress 的 PHP 匯入流程圖。
要達至這個短網址跳轉功能,我用上 Netlify 靜態寄存服務,其中 _redirects 功能做跳轉,配合 GitHub 儲存以方便隨時隨地修改。我的整個短網址列表存放於 GitHub 的私人程式庫,以防至一些臨時用的私隱度較高的網址外流。
Netlify 靜態網站寄存
這個服務使用 Netlify 的靜態網站寄存服務。它們的免費版足夠我們使用。

靜態網站寄存,即只放置瀏覽器讀取的檔案,如 HTML、CSS、JavaScript、圖片等,而沒有伺服器端程式運行。
但 Netlify 提供了更多的服務,例如我們一會用到的 _redirects 功能、有限度免費用再計費的表格儲存、伺服器端執行函數等。
_redirects 跳轉
純靜態網站,若想做到網址後任何字符都統一連入一段還輯代碼執行,純 HTML/CSS 是不夠的。還需要伺服器端配合才行。而 Netlify 就提供了一個名為 _redirects 的設定檔,可以從伺服器端做到跳轉,從而能夠實現一般純靜態網站寄存服務無法完成的功能,又不需要專門搭建伺服器。
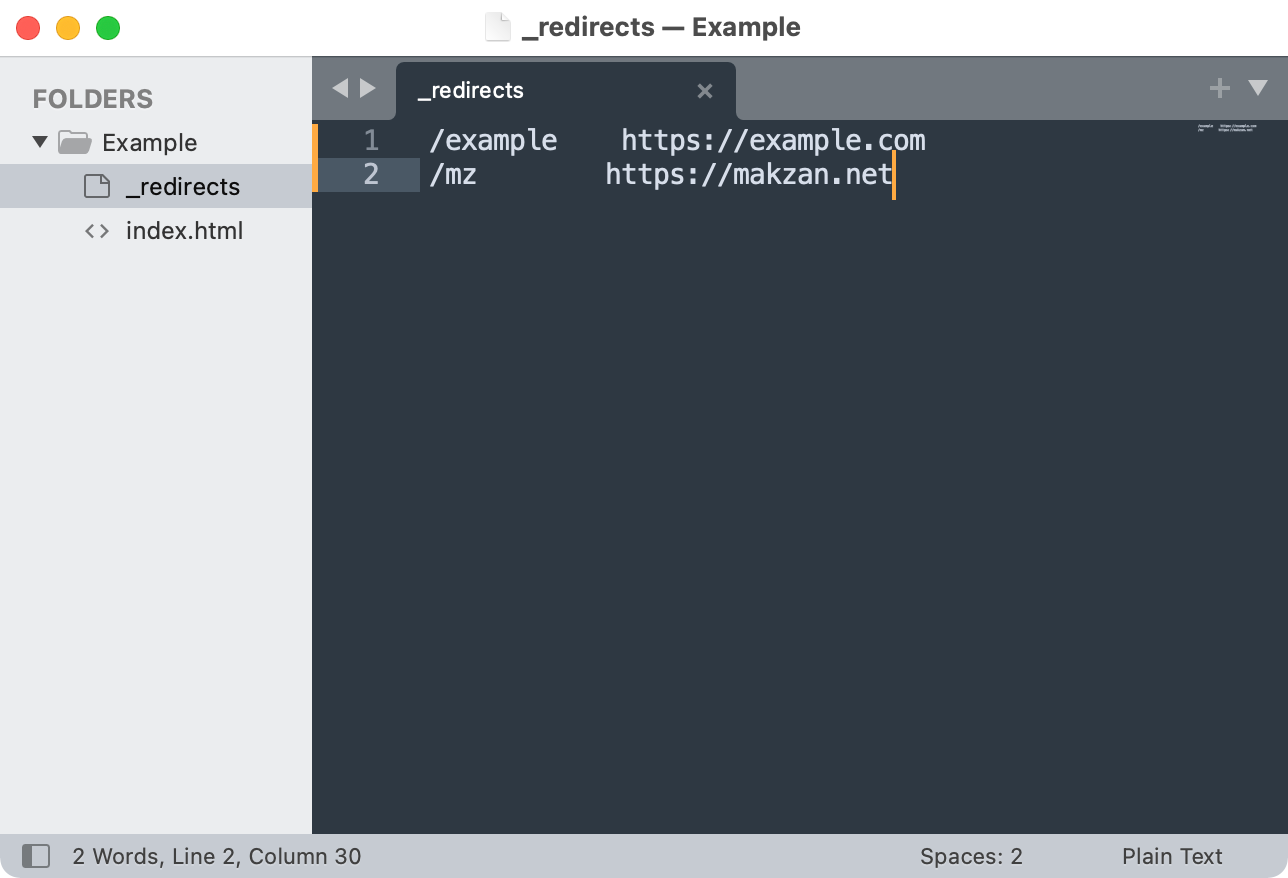
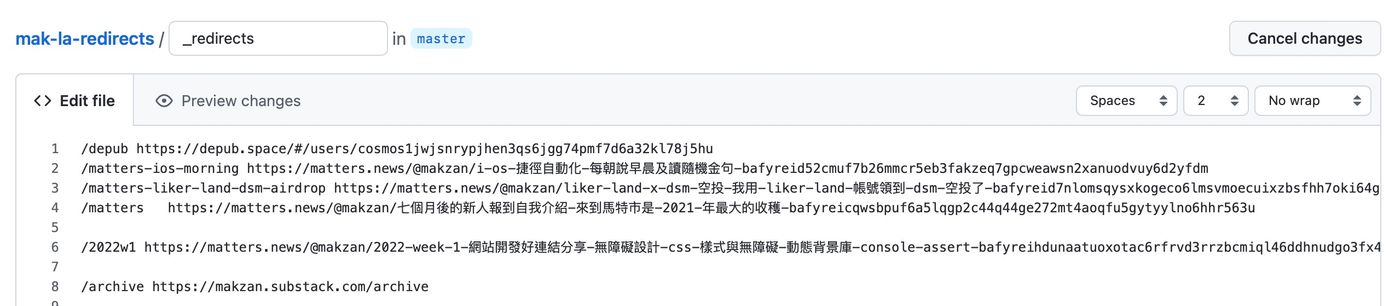
在網站跟目錄,我們放置一個名為 _redirects 的檔案,不用有副檔名。當中的內容為一行一筆跳轉記錄。例如:
/example https://example.com /mz https://makzan.net

注意,只是一個 _redirects 文件會出現發佈失敗,所以最少也加一個檔案,例如 index.html 等。
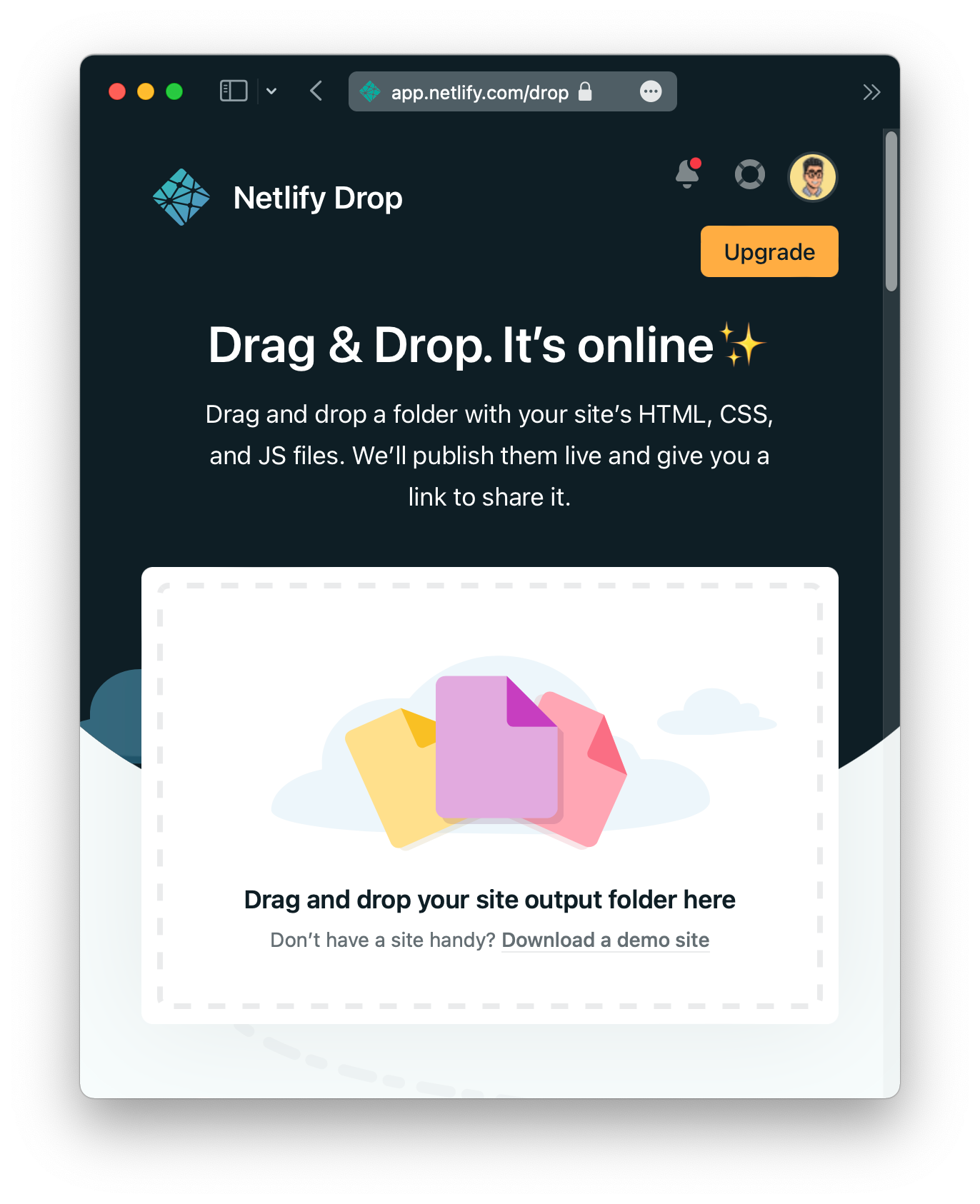
當此目錄放上 Netlify 後,就可以做到跳轉效果。例如我們可以直接以手動更新的形式,拖放整個資料夾來生成此靜態跳轉網站。不過我建議建立一個 GitHub 程式庫。當然,也可以先拖放資料夾來測試,之後再連接 Git。


發佈後,便可以通過網址+/example 來跳轉至 example.com 了。
例如:https://stupefied-darwin-bcaa44.netlify.app/example

設定網址
等等,這網址比我們目標跳轉的網址還長,這叫甚麼短網址呢!嗯,所以,接下來要花點錢買個足夠短的網址了。
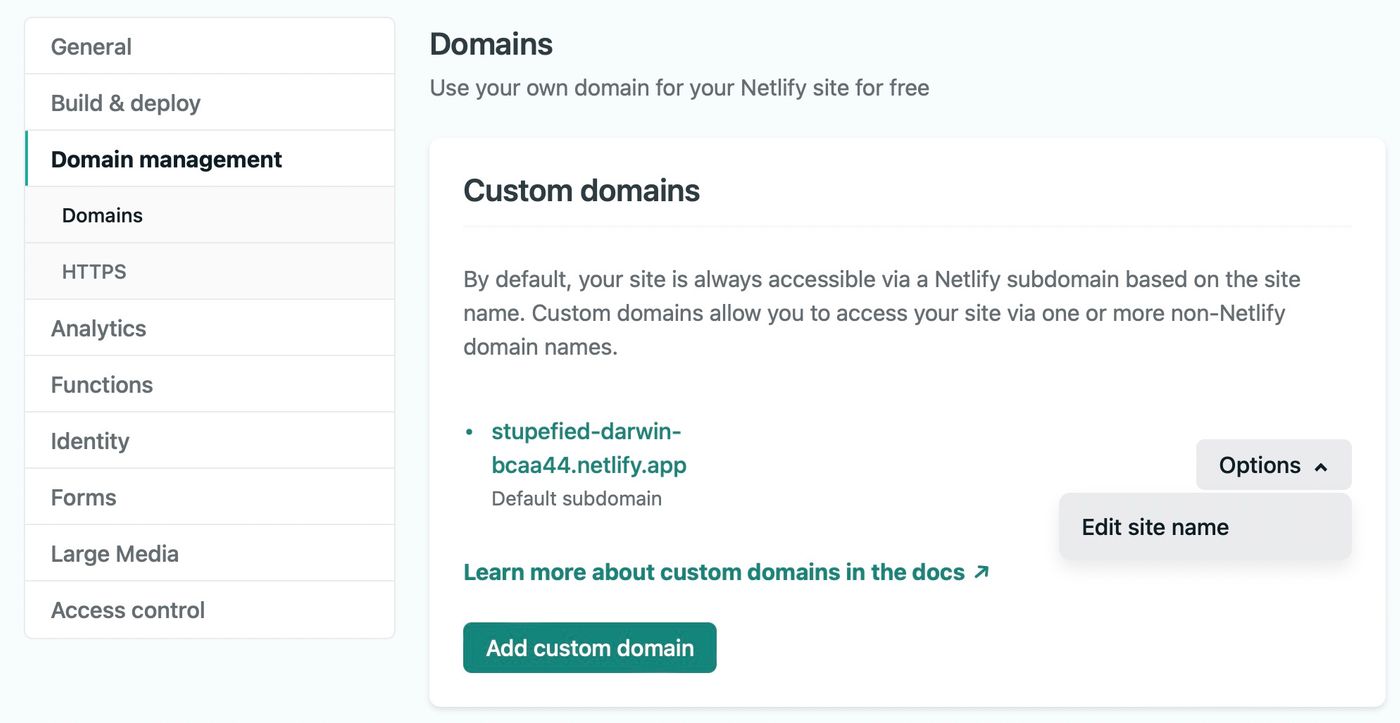
首先,可以為我們 Netlify 上的網站改一個更易記的網址,在 Site Settings 網站設定,Domain Management 域名管理,有個 Options 選項,可以將那難記的 stupefied-darwin-bcaa44.netlify.app 改成其他,例如改成 short-url-example.netlify.app 等。

我使用 Mak.la,網址夠短
我買了 mak.la 這個短網址作為入口。
.la 原本是 Lao 老撾的頂級域名,但由於美國洛杉磯會有公司使用 .LA 域名,另外亦會有中文「啦」字尾的域名使用情況,例如十多年前我曾製作 note.something.la 記事啦。
而 mak.la 中的 "LA",我個人解讀為 Link Archives 連結庫的意思。結果,我購入了 mak.la 網址,要價每年 35 USD。
買網址:選擇一個短網址
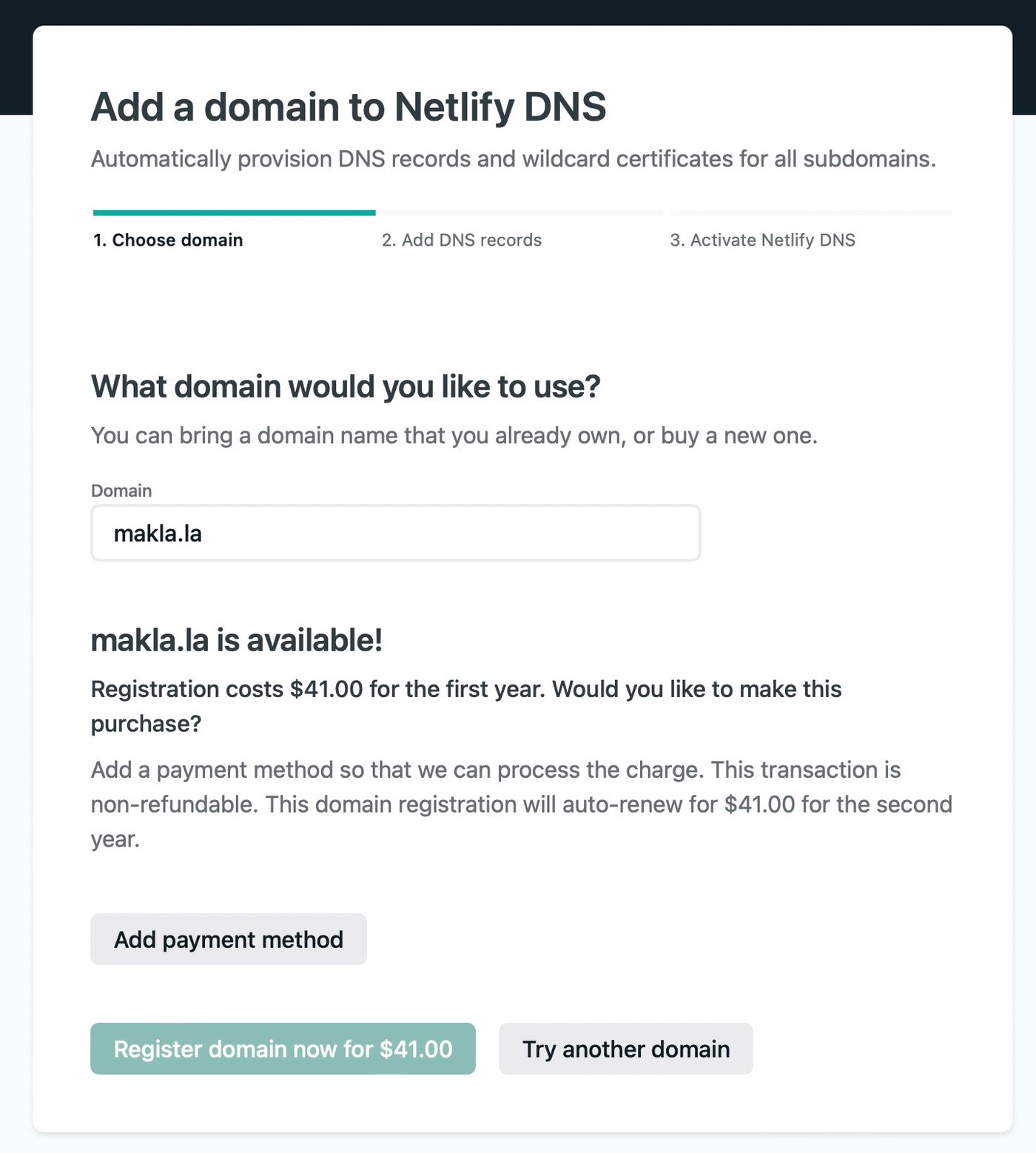
如果未有網址,可以直接在 Netlify 上購買,一條龍服務。在上方選擇 Domains,添加,然後測試一下有哪些既心宜又足夠短又未被人使用的域名。
例如我測試了makla.la 可以購買。直接在 Netlify 上購買的好處是 DNS 也可以直接托管。

已有網址,搬過去 Netlify 使用
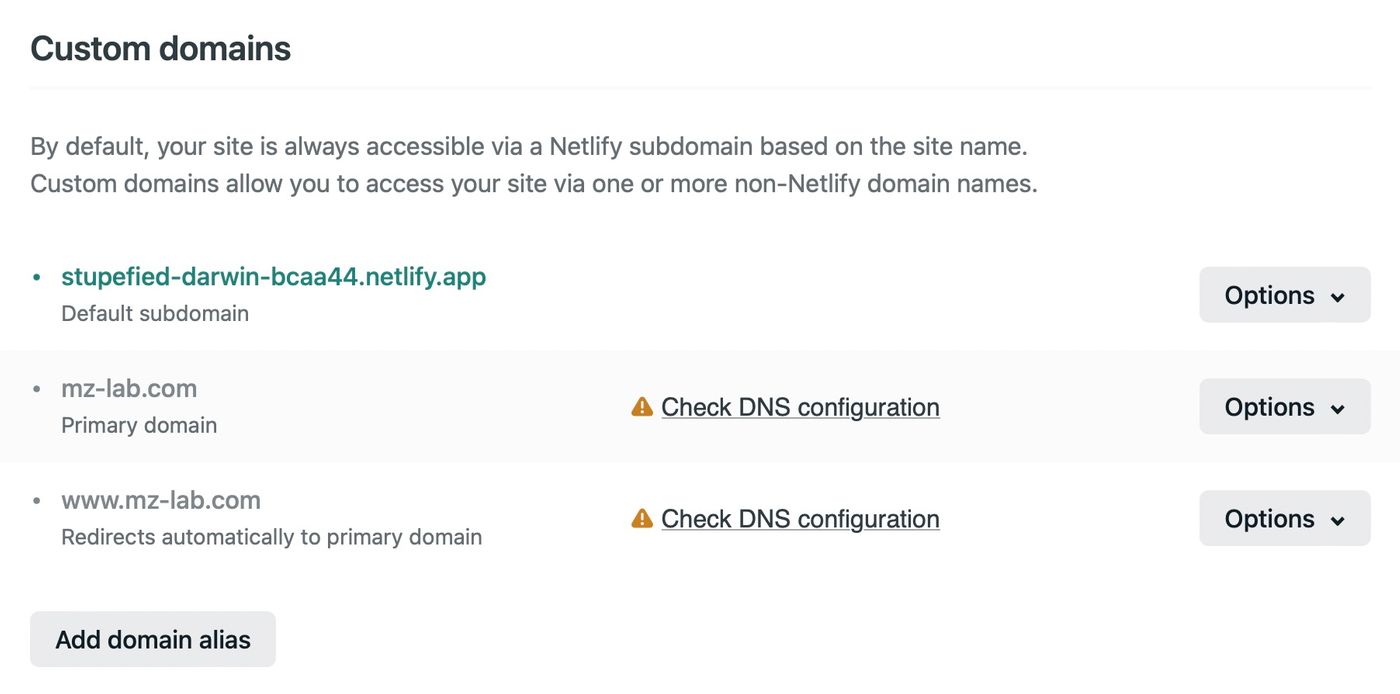
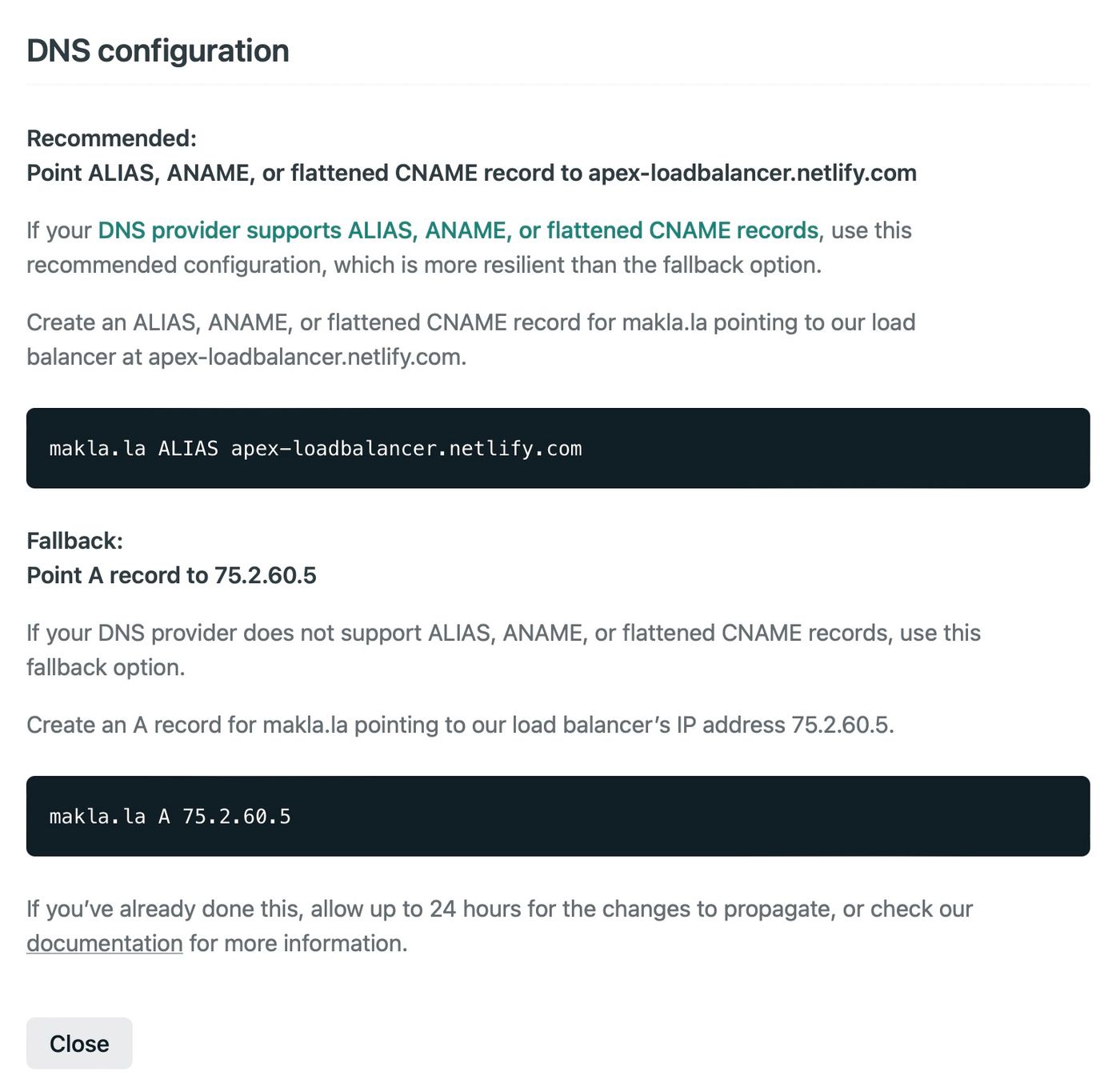
而如果已經有其他網址用,也可以在 Netlify 中添加,同樣在在 Site Settings 網站設定,Domain Management 域名管理,選擇 Add Custom Domain 添加網址,填上希望使用的網址,便生成以下待設定 DNS 的記錄。

按 Check DNS configuration 可以得出設定詳情,回到自己的域名名稱服務商並按指示設定便可:

小結:這個短網址服務的一大要素,是能否買到足夠短又不貴的網址呢。
把代碼放 Github
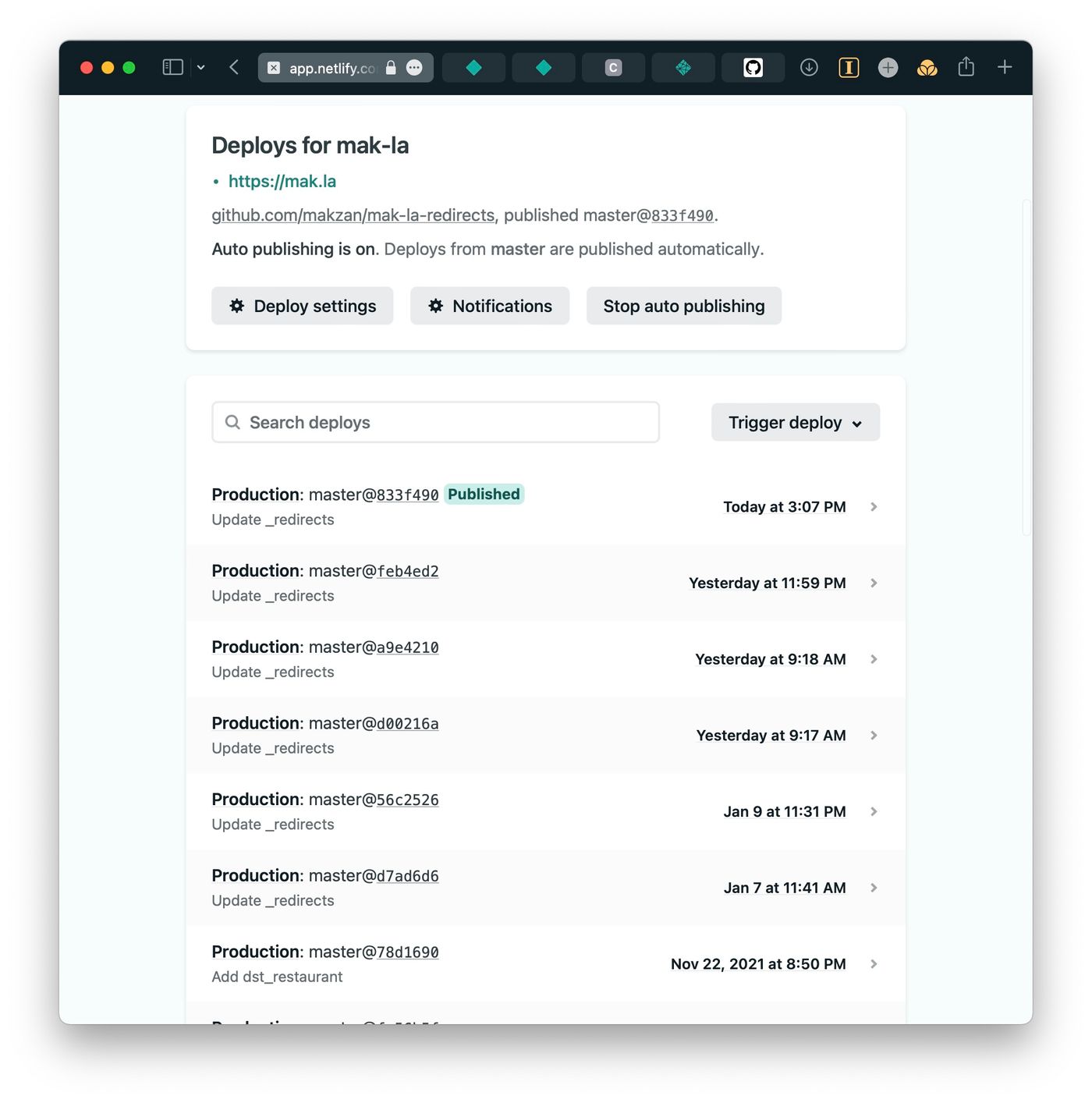
我的 _redirects 檔案是放在 GitHub 上的,方便隨時登入隨時更新這個檔案來建立新的連接。更新 GitHub 後,Netlify 會自動將更新發佈,新修改若 5 秒後便上線可用。

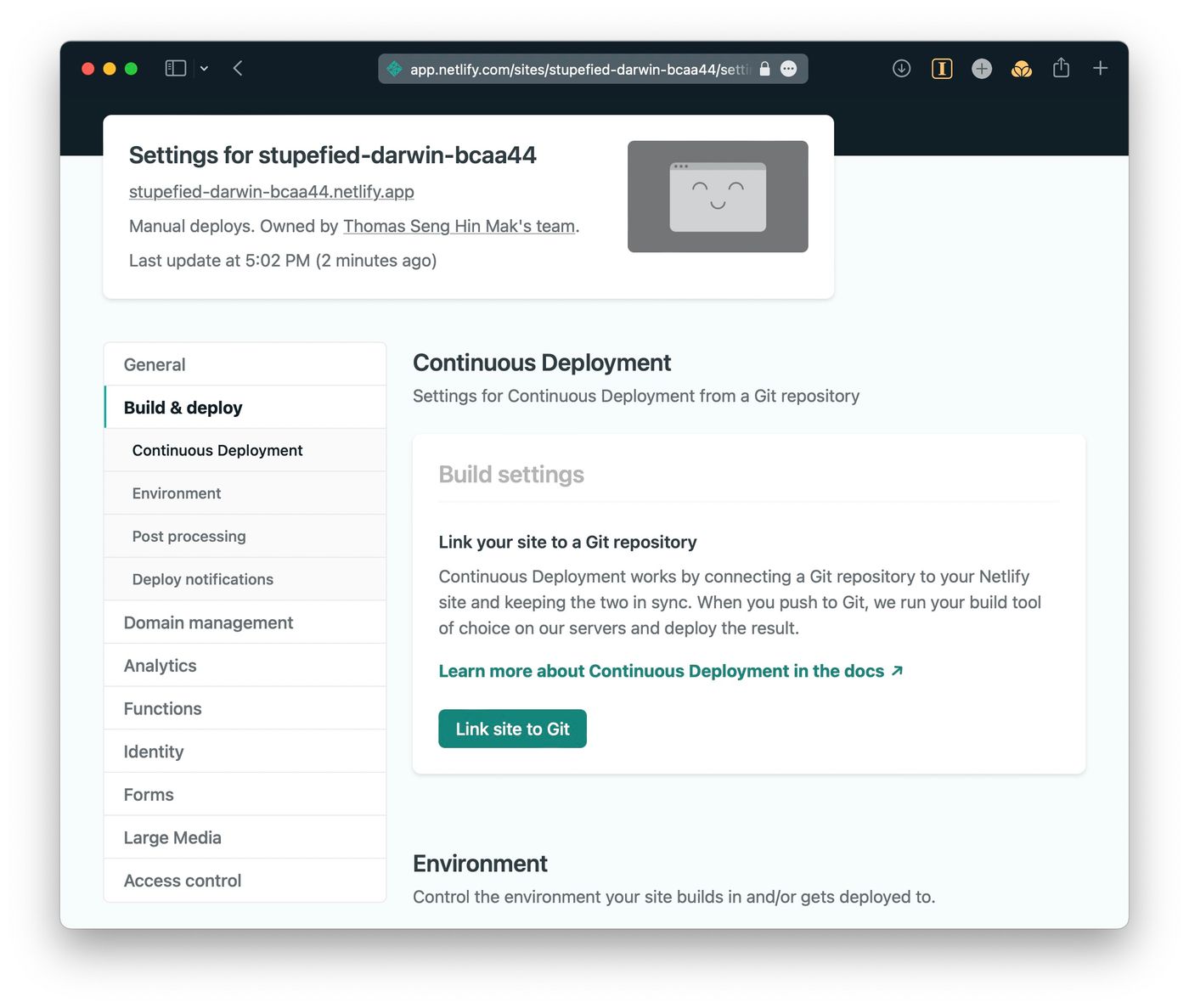
若已建立 Netlify 網站,可以在 Site Settings > Build & deploy 設定 Link site to Git。

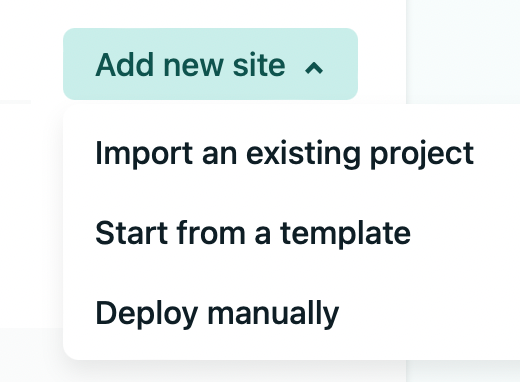
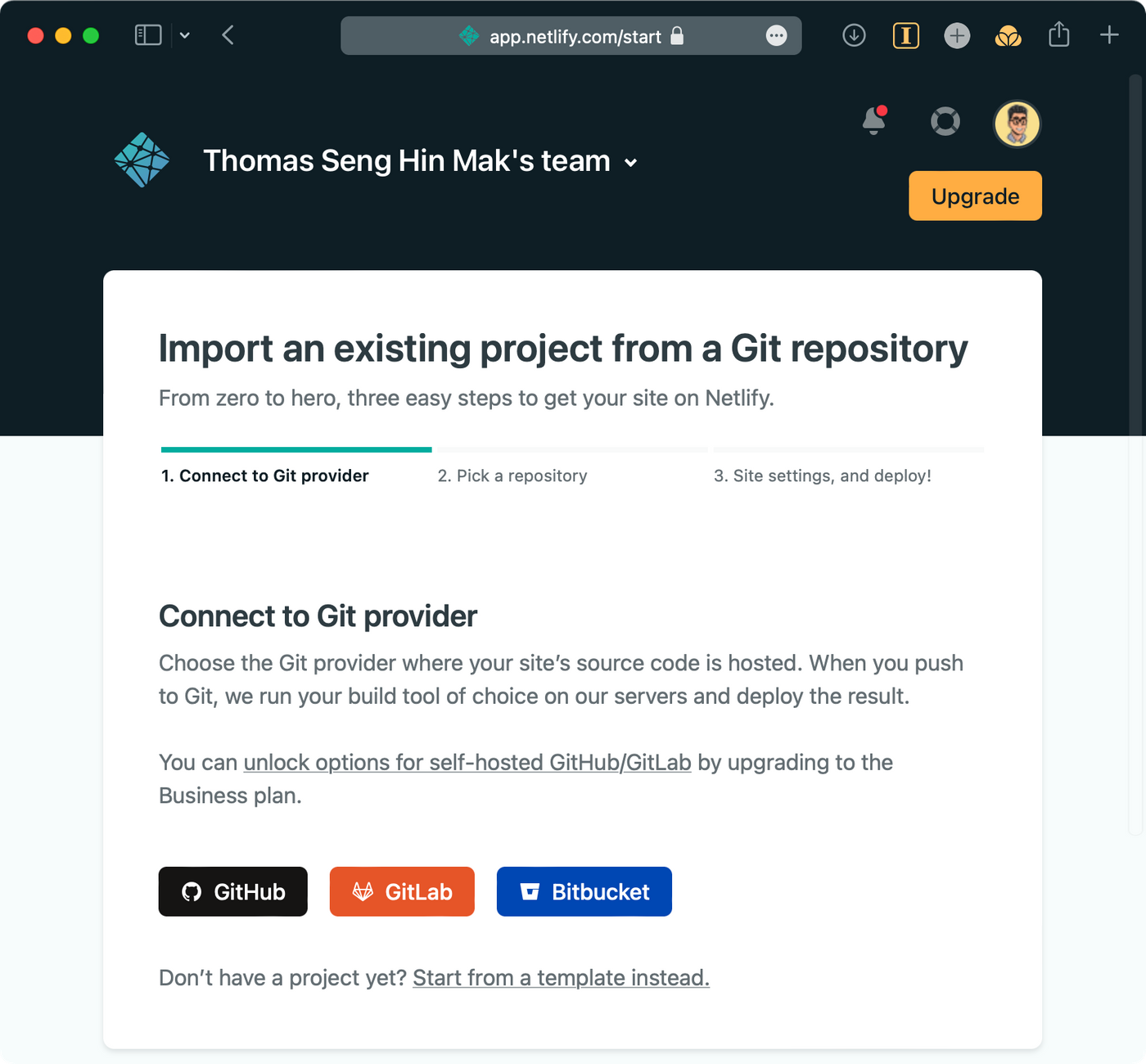
而如果是全新建立,則可以直接新建立時選擇匯入(Import an existing project),再連結 GitHub 帳號選擇 Git 代碼庫。

這樣,每次更改,只需要直接在 GitHub 上的編輯器改動即可。

大功告成
祝你可以買到一個平靚正的短網址!
— 麥麥寫的 麥誠 Makzan,2022-01-20。
