🌰 Medium Tips|導覽列、特色頁、標籤的應用方式

在 2019 年寫了〈✍️ Medium Feature pages 與 Tag 搭配〉分享 Medium 的使用方式;這幾天收到來信詢問相關的設定問題,決定以不同的角度切入,重新寫一篇!
→ 至 Medium 可閱覽大圖。
舉個栗子 🌰 系列文章
讀者建議將 Medium 教學系列分段,比較好吸收與入口 🥣
開始之前
建議你已經準備好 Publication 再開始哦!還沒建立的可以參考〈✍ Medium Publication 設定〉。
設定文章的標籤 Tag
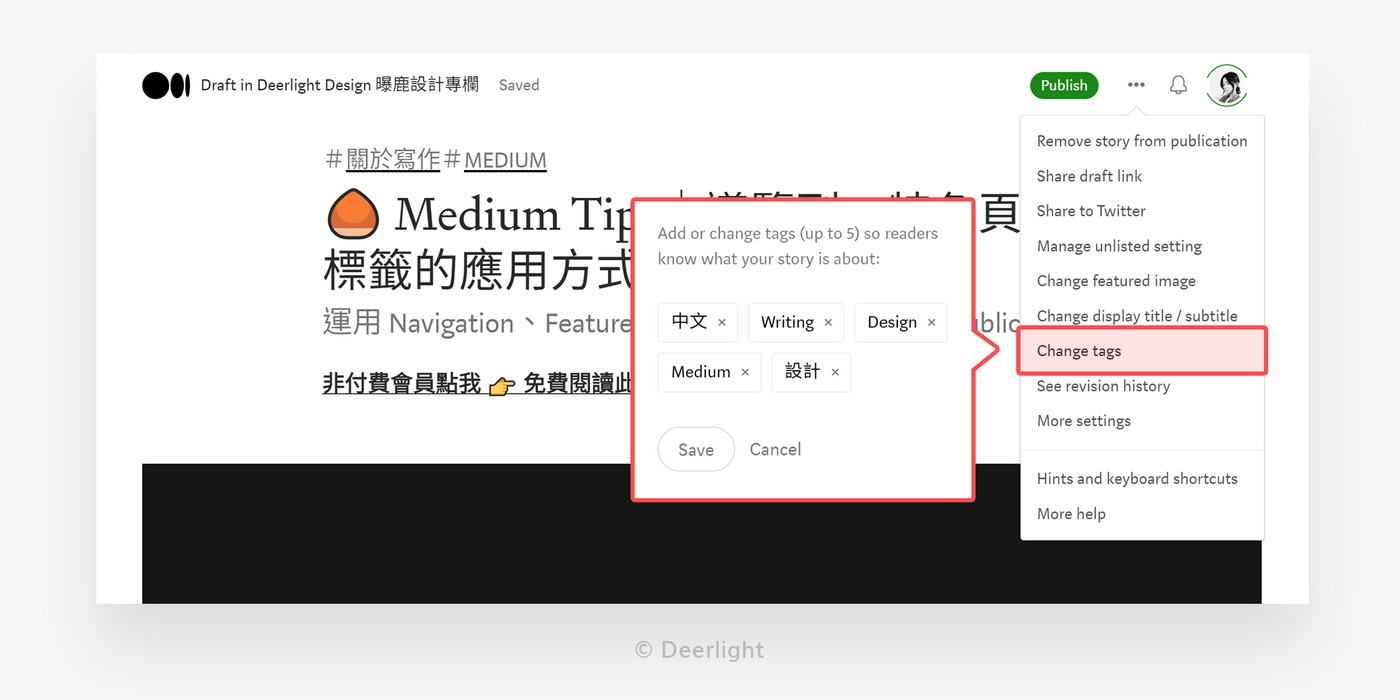
編寫文章或修改文章時,於設定中選擇 Change tags 改變標籤,標籤最多可以輸入 5 個。這些 Tag 可作為篩選的條件,讓你更好管理文章。
如何為文章設定 Tag
點開編輯文章模式的右上角(三個點點)並點擊 Change tags,即可開啟 Tag 設定欄位。從 More settings 進入也可以進行 Tag 設定。

Tag 設定建議
由於 Medium 仍以英文為主,華文文章較難在站內被搜尋到。建議文章語系及受眾皆定位為華文的作者,至少將其中一個 Tag 設定為「中文」。這樣其他用戶直接搜尋「中文」Tag 的時候,就能夠被看見!
我很常用中文 Tag 尋找其他華文作者,再不然就靠 Google 搭配時間排序來尋找了。
Top writer
在某些作者的介紹中,你可以看見參與的 Publication,及「Top writer in ____」。例如我目前是 Design 及 Art 的 Top writer,之前較閒的時候有另外寫文章發到別的地方,當時同時成為 Feminism 的 Top writer。

得到 Top writer 需要心思及訣竅的,曾一口氣重新調配所有的文章 Tag(因為那時候已經累積近百篇文章)所以規劃好 Tag 的使用也很重要的!至於下 Tag 及獲取 Top writer 的訣竅,以後有機會再分享。
總之,Top writer 對我來說算是在這領域持續經營的鼓勵,也是個人介紹中的小小的點綴!
建立特色頁 Feature Page
當文章建立好 Tag 之後,就能接著建立 Feature Page 囉!
建立 Feature Page
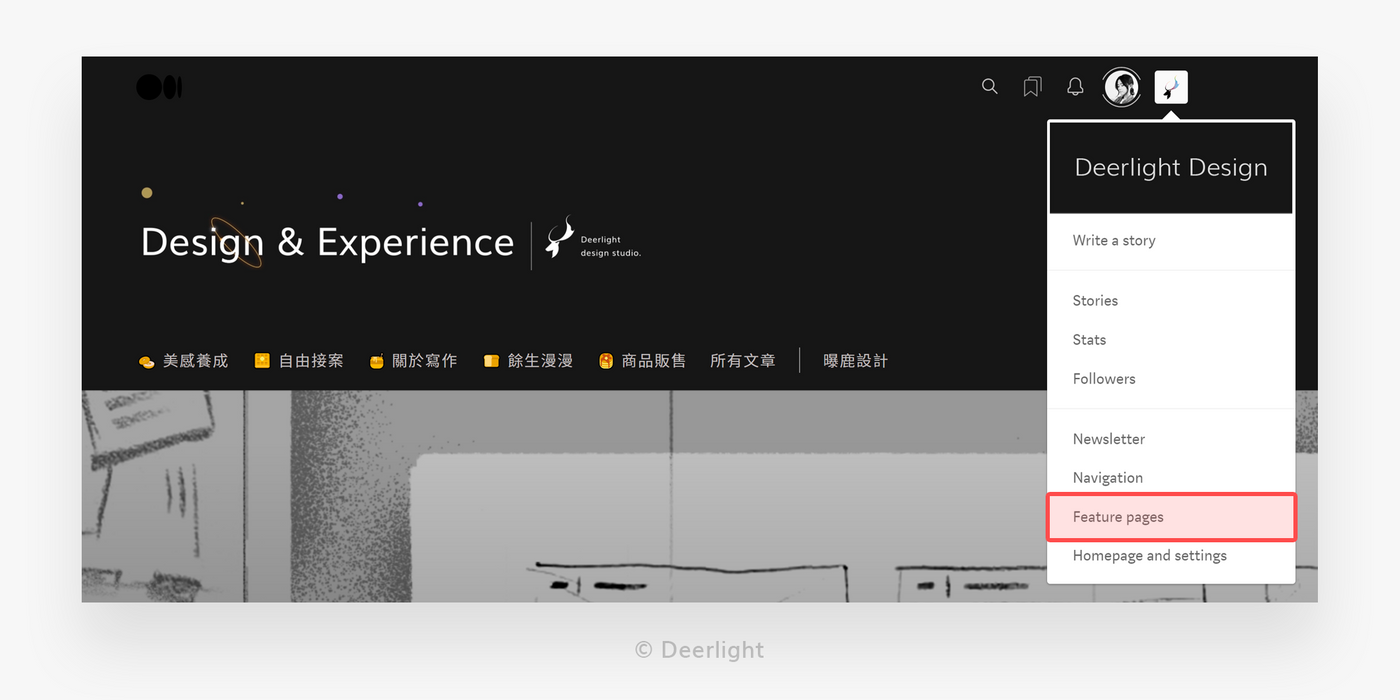
點擊 Publication 的頭像,選擇 Feature pages。

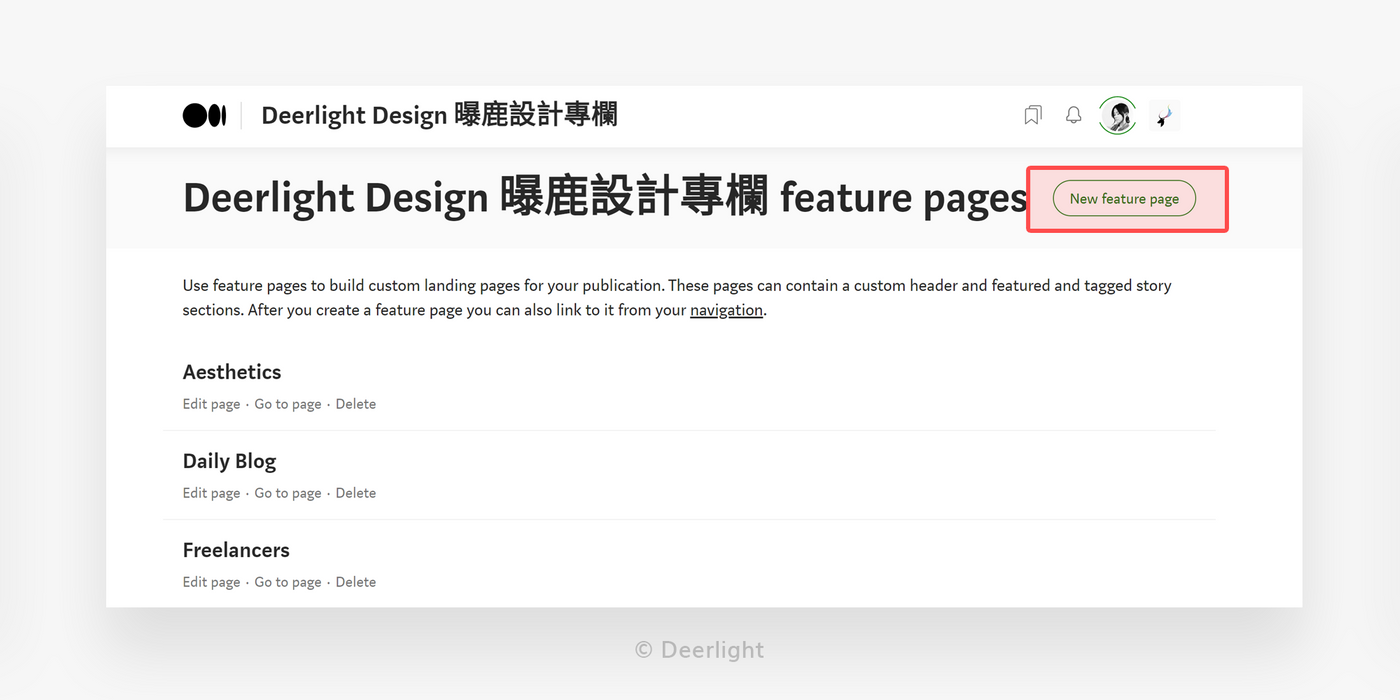
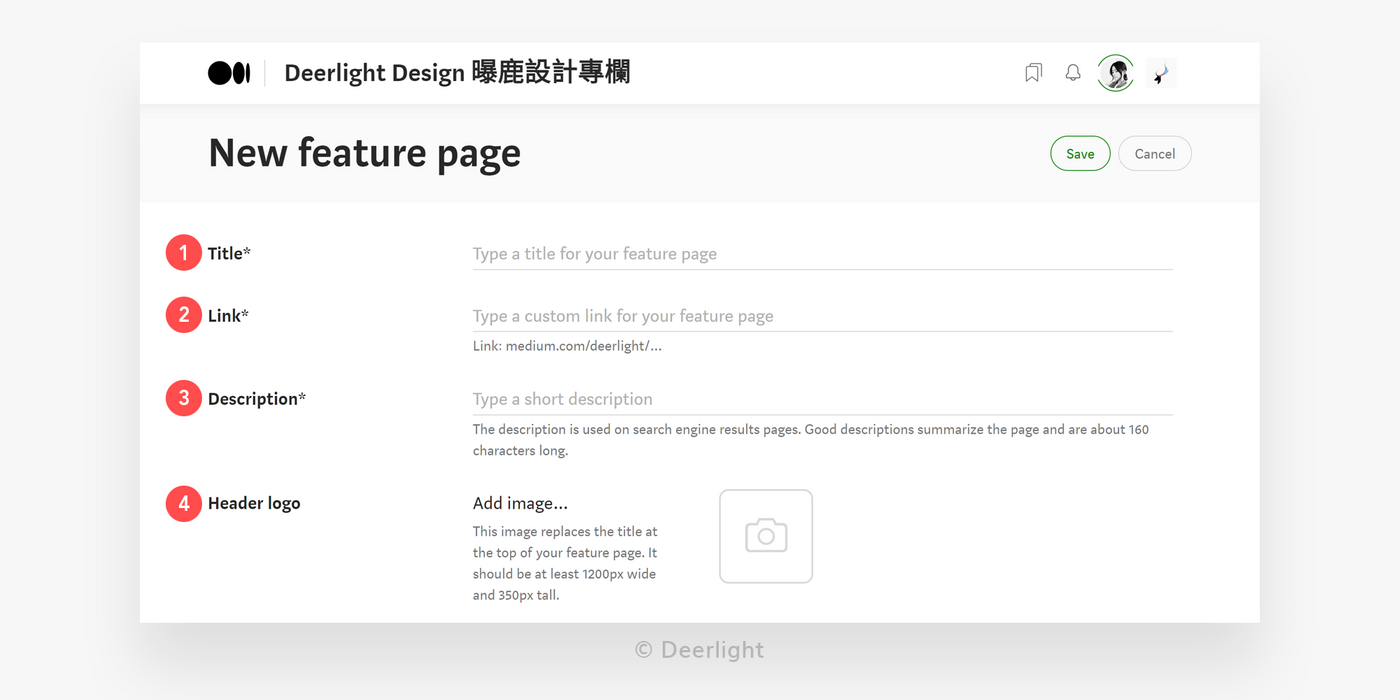
點擊 New feature page 新增 Feature page。

設定 Feature Page 基本資訊
頁面上半段設定基本資訊。

- Title:標題
- Link:連結
- Description:描述
- Header logo:刊頭標誌
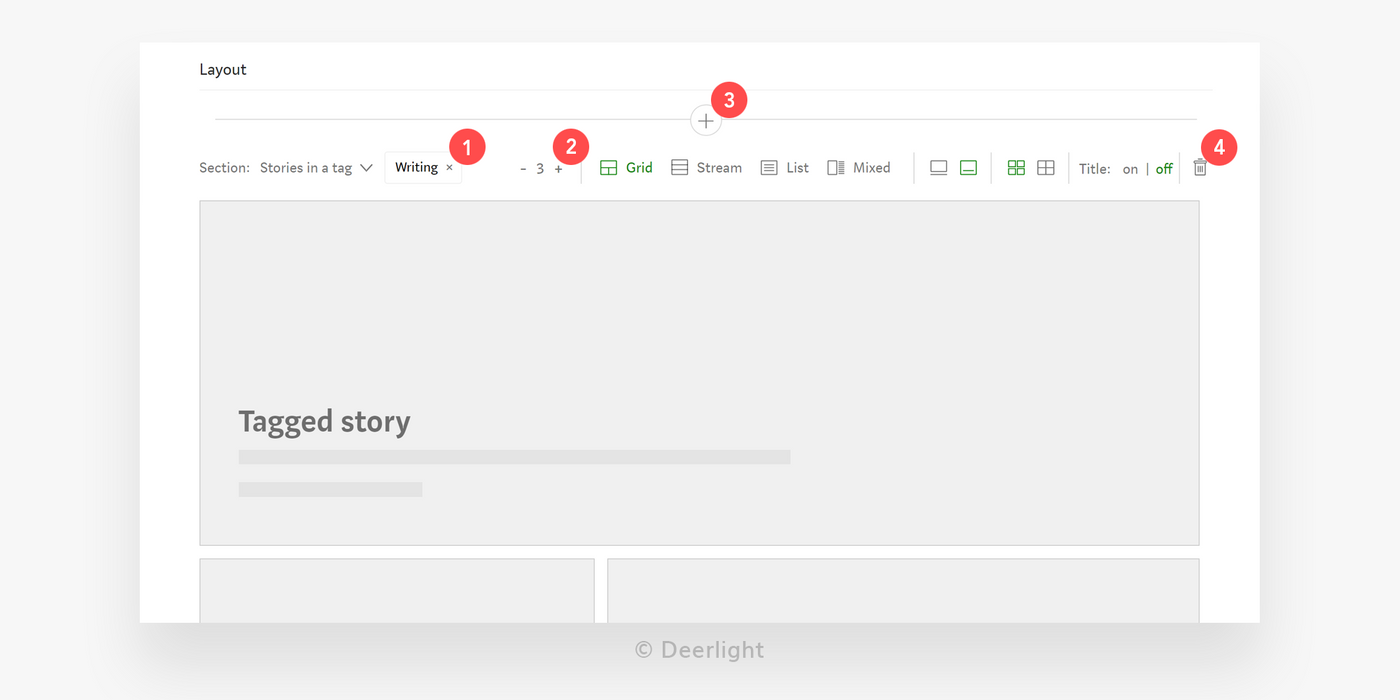
設定 Feature Page 版面呈現
頁面下半段設定版面呈現。

- ection:一個 Section 裡面只會有一種編排型式,以這次示範為例,請選擇「Stories in a tag」接著輸入你想要篩選的 Tag
- Stories:顯示文章的數量
- Add Section:新增 Section
- Delete Section:刪除 Section
完成 Feature Page 設定即可儲存,接著我們會因應需求,建立多個 Feature Page,但現在請先完成一個就好,確認成功顯示再繼續製作其他 Feature Page。
設定導覽列 Navigation
接下來將設定導覽列 Navigation!
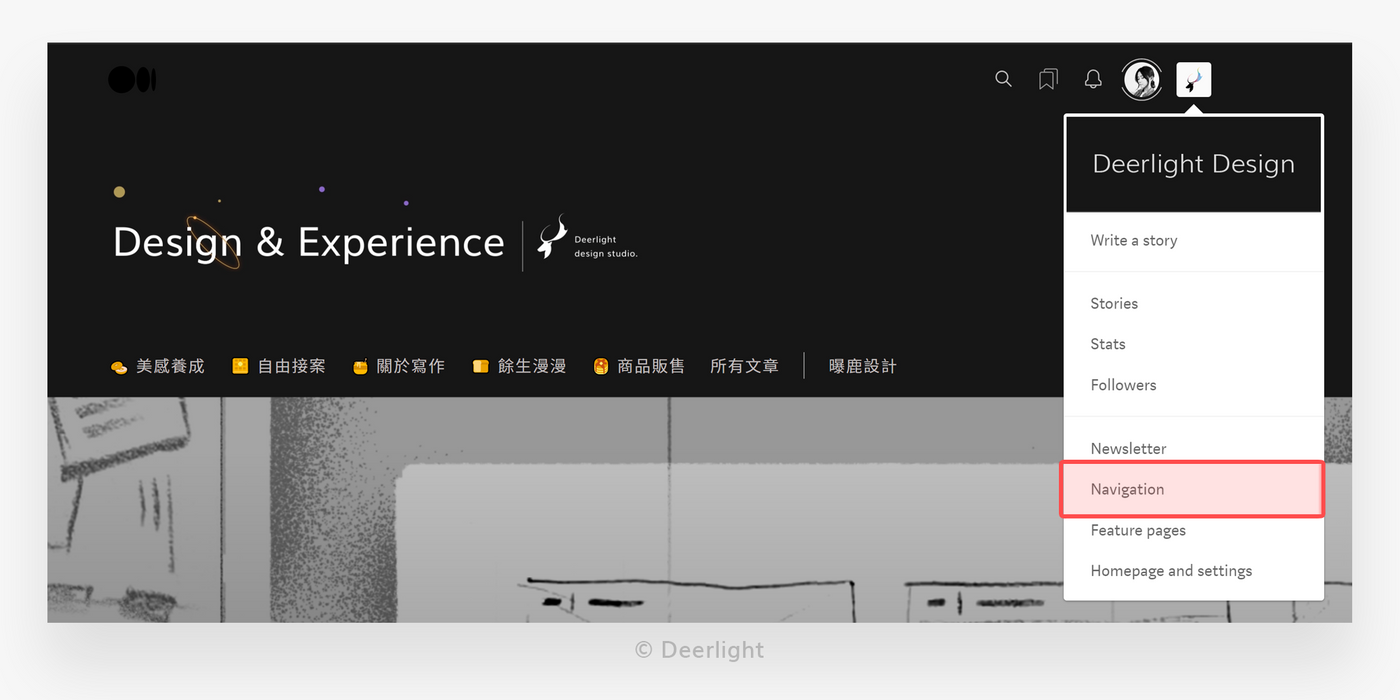
進入導覽列 Navigation
點擊 Publication 的頭像,選擇 Navigation。

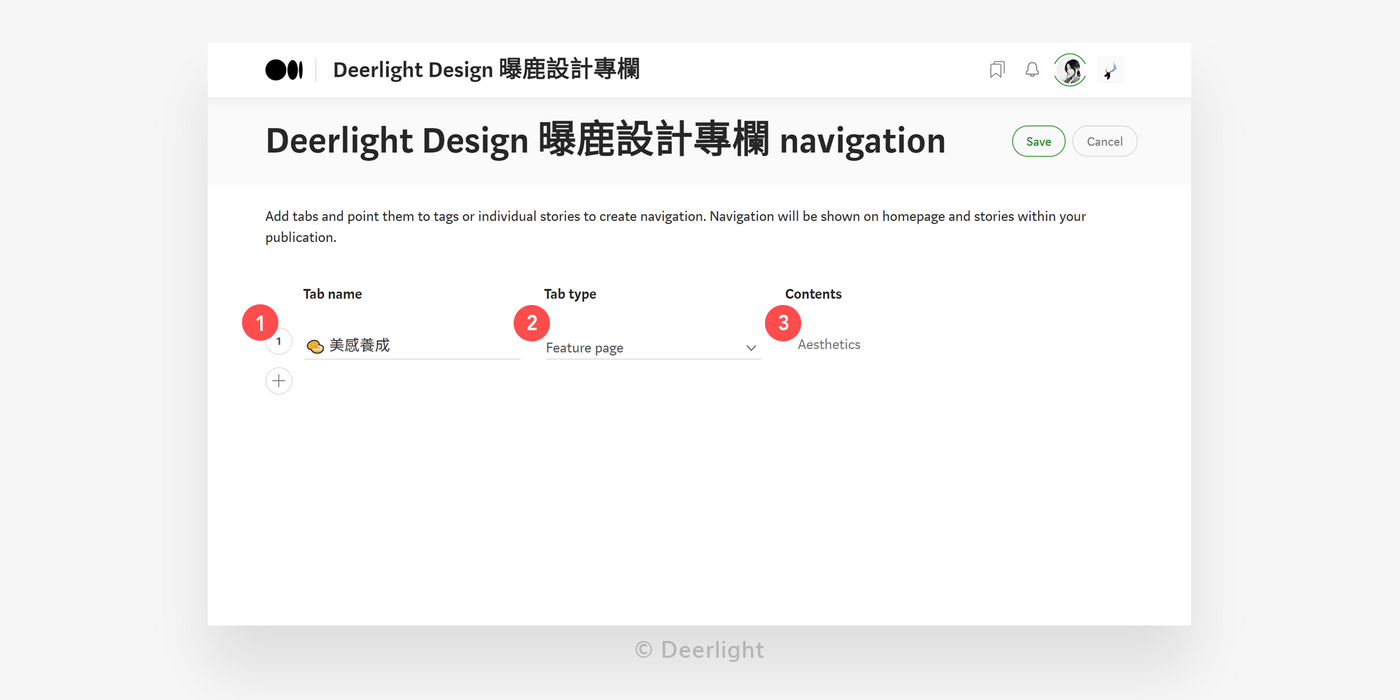
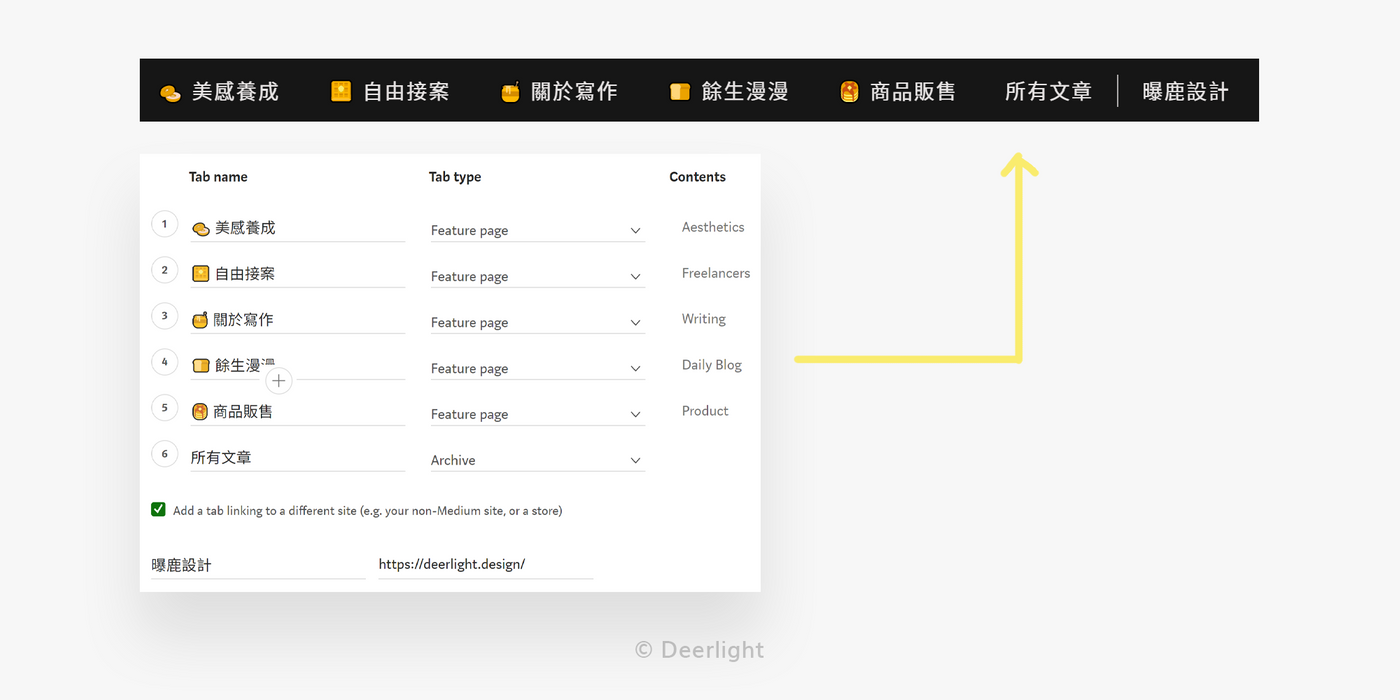
設定導覽列 Navigation

- Tab name:導覽列名稱
- Tab type:項目類型,以此示範為例,請選擇「Feature page」
- Contents:點擊可選擇已有的 Feature Page
完成設定後儲存,即可到 Publication 觀看是否成功!下方附上 Deerlight 本專欄的 Navigation 設定及呈現效果。

最後的碎碎唸
隔一兩年回頭閱讀自己的文章,發現有太多地方可以進步!
不論是視覺上的呈現,還是閱讀體驗,甚至回歸到最基礎的文字傳達,都能再優化下去。這次文章的起因是有人來信詢問,我才發現其實先前寫的文章不夠明確,這讓我有動力再重新撰寫一篇。
謝謝你及其他持續閱讀文章的你們:)
訂閱作者 ✶ SUBSCRIPTION
透過此連結訂閱我( Medium 帳號限定)每當我在 Medium 發布新文章,將同步發送通知至你的信箱,邀請你參與我的每一刻!也歡迎閱讀文章導覽,更了解本專欄及我:)
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
