使用JSFiddle實現文章一鍵轉換簡-繁體
之前在新人打卡的時候,想到了簡繁體可能帶來的閱讀不便問題。原本想的是“要不就乾脆發兩個版本算了”,後來才發現Matters支持嵌入JSFiddle頁面,於是頓時有了想法:如果在程式中實現簡繁轉換的功能,不就能夠達成要求了?
初步嘗試後,果然成功了。下面分享一下做法。
首先嘮叨幾句原理,對程式無感的朋友可以直接跳過。
基本的運作過程就是:設置兩個按鈕,分別對應“簡轉繁”和“繁轉簡”兩個操作。用戶點擊其中一個按鈕時,調用相應的程式函數,通過第三方的轉換工具實現文字的轉換。
更具體地說,轉換工具選用的是OpenCC;由於原庫似乎只支持在Node下運作,因此換用了它的一個非官方移植opencc-js。
下面是具體操作。如果有還不熟悉JSFiddle的朋友,可以先看一下這篇文章。
首先打開一個JSFiddle筆記本。在寫之前,先要導入我們所需要的庫:

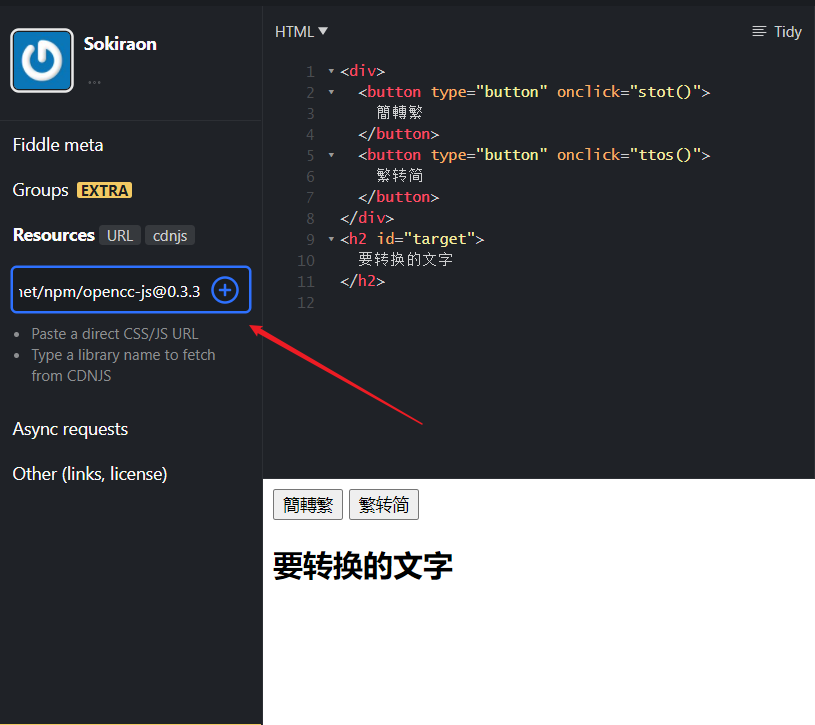
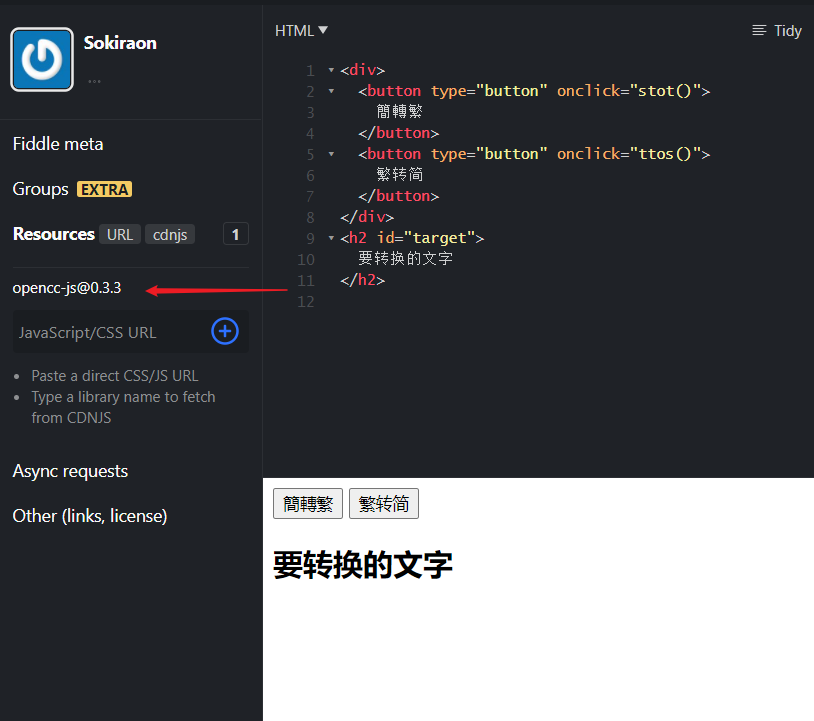
點擊左邊欄的Resources選項卡,在文本框中鍵入下面的網址:
https://cdn.jsdelivr.net/npm/opencc-js@0.3.3
點擊右邊的加號,稍等片刻後資源就會導入進去了。

下面就可以開始寫程式了。在右側程式區的HTML中寫入下面的代碼:
<div> <button type="button" onclick="stot()"> 簡轉繁 </button> <button type="button" onclick="ttos()"> 繁转简 </button> </div> <h2 id="target"> 要转换的文字 </h2>
上面的代碼聲明了兩個按鈕(通過<button>標籤),並通過onclick屬性綁定了對應的程式函數。<h2>標籤是我們打算拿來演示轉換效果的,注意要給它指定一個id,否則後面JS程式中就索引不到。
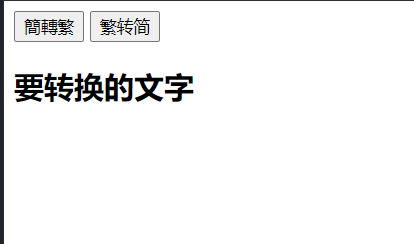
這段代碼的效果如下:

下面寫JS代碼,內容如下:
const target = document.getElementById("target");
function stot() {
OpenCC.Converter('cn', 'tw')
.then(convert => {
target.innerText = convert(target.innerText);
});
}
function ttos() {
OpenCC.Converter('tw', 'cn')
.then(convert => {
target.innerText = convert(target.innerText);
});
}
這段代碼可能有些朋友看不懂,沒有關係,大部分內容是可以直接複製粘貼的。只需要注意我們一開始用了document.getElementById("target"),這裏就是我們通過id來索引之前定義的文字內容。
到這裏爲止就已經可以了。點擊“簡轉繁”按鈕後,效果如下:

我們用這個方法,再加上之前Jhane的文章中所提到的嵌入方式,最終效果如下:
總的來說,由於Matters對嵌入JSFiddle的支援,擴展其功能的空間幾乎是無限的(你甚至可以在裏面用Vue、React這樣的框架),但是就我個人而言,美觀度還是有些低,而且似乎已經有些偏離了寫文章的初衷。所以這篇文章,大家看着玩玩就好🤣
當然,最希望的還是官方可以加入簡-繁轉換的功能,那就再好不過了😊
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐