小白自学代码做app~野路子也有春天(1)
第一篇:HTML
小白想学代码,又不知道从何下手。 那就先从最简单的html学起,这是一种任何0基础人士都可以轻松掌握的网页脚本语言,适合0基础小白上手增强代码学习之路信心。
学习资料:W3C html
对着W3C教程看下来,2小时后,你发现原来做一个网页这么简单。
看完激动之余,不要忘了练习。
1.1 html小作业
把你在马特市发布的某一篇文章用学来各种标签(html、head、p、article、nav……)做一个静态html网页。
完成这个作业,你可能需要用到两个工具:
- 代码编辑器:免费的Visual Studio Code
- 测试浏览器:免费的Chrome
第二篇:CSS
学完html后,你发现:我的网页一穷二白,怎么才能做出那些花里胡哨的网页呢? 这个时候,另一种语言CSS闪亮登场了。有了CSS,你可以给网页添加样式(style),让它们变得好看起来。
学习资料:W3C css
学习CSS的过程和html差不多,也是几个小时看下来,就能明白其中原理。
学完了,还是要做作业。
2.1 css小作业
给你在1.1完成的html页面增加样式,让它看起来花哨些。
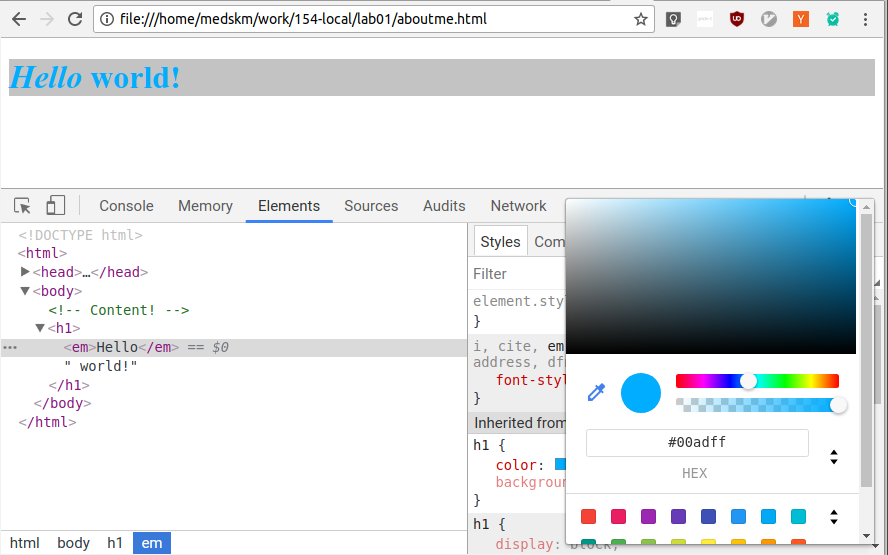
这个过程,除了继续使用1.1作业用过的VS code和Chrome,你可能还需要用到Chrome浏览器的inspector,帮你检查你做的网页为啥没有按照你想要的模式呈现在浏览器里。

2.2 CSS进阶小作业
折腾一圈html+css后,你发现你写的网页还是很粗糙,怎么才能做出更漂亮的网页呢?
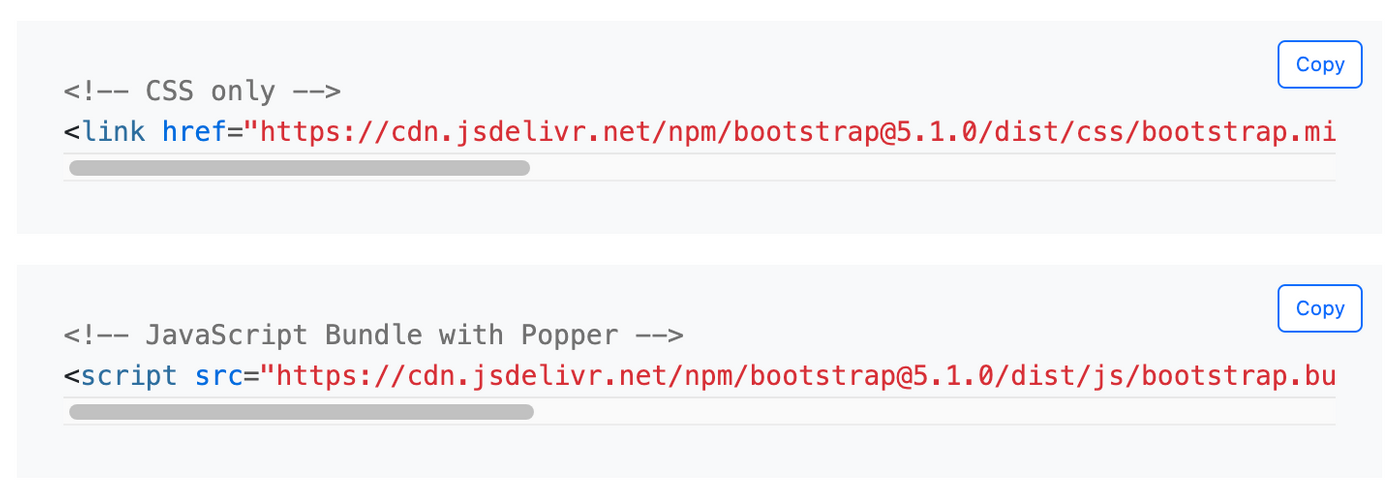
这个时候轻量级css框架Bootsrap闪亮登场了。 每个网页都有那些似曾相识的内容:导航、标签、分类、悬浮……每次都要从零开始写代码岂不是很浪费时间,有了Boostrap我们就可以轻松写出好看网页。
学习资料:除了W3C Bootsrap教程,建议去Boostrap看看。

看完教程后,进阶作业就是把Matters首页用学来的html+css+Bootsrap切成网页,做到和Matters首页尽量接近,且兼容所有设备(手机、PC、平板……)。
- 切图过程,不能用Chrome inspector作弊看Matters首页源码
- 做完后再对照Matters首页源码和你自己写得网页,分析哪种写法好哪种写法不好。
学完html和css,你信心大增:才一天不到,就学会了2种代码。接下来我们继续进阶:
第三篇:JavaScript
有了css,你的网页变好看了。但是网页没有功能:表单提交、动画……这个时候我们需要在网页里使用JavaScript。 简单理解:html负责内容,css负责样式,Javascript负责功能。
程序员哥哥姐姐一般不认为html和css算程序,因为那两种代码不涉及逻辑只涉及布局(layout)。所以从JavaScript开始,我们才算是真真正正开始了编程之旅。
大专院校的编程入门课一般都会选择java(虽然java和JavaScript从名字上看起来雷同,但它们是两种语言),因为java上手略麻烦,一旦弄明白java学生们就可以自学其他代码了……
但是这里本着小白自学代码简单粗暴的原则,我们就从学了就能马上弄网页的JavaScript开始入手。
学习资料:W3C JavaScript
3.1 JavaScript小作业
虽然Javascript不是java,但是弄明白后,我们一样可以进阶各种代码。为了以后自学代码打好基础,这个过程重点研究:
string number boolean array object
研究完了之后,再把if-else条件判断语句和for循环练习3遍。
未来有一天,你需要用到别的编程语言时,你会发现他们似曾相识:都有变量、函数、对象、数组、循环……
3.2 JavaScript小作业2
学习玩JavaScript语法后,我们开始实战。
给2.2做好的Matters首页,添加如下功能:
- 点击左边菜单,弹出二级悬浮菜单
- 实现顶部图片轮播
- 点击关闭按钮,隐藏轮播
这个过程如果你想用到轻量级JQuery也是可以的。如果用Bootsrap现有的component,可以省去很多麻烦。
弄明白html+css+简易JavaScript后,你就已经正式上道了。
教程看来远超预期,剩下内容需要分集放送。
版主如果觉得我不合格的话,可以把我踢出去,我自娱自乐继续写下去。
写这些玩意,不为得奖,就为帮小白自学代码指路。英雄不问出处,野路子也有春天。
想想自己到处搜答案,和各种bug斗智斗勇的心酸;向科班出身的程序员请教时,遇到一些学院派哥们,还会因为抛出的问题略弱智,遭到白眼……
所以我一定要写一个惊天地泣鬼神人人都看得懂的教程,帮助小白上道做app。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!