2024年最好用的WordPress Builders是什麼?
當大家在Wordpress建立一個網站時,都會先去找一個適合自己的網站的主題(Theme)或者是模板(template),來加快網站的開發速度,但人人都使用相同的主題和模板的話,就會失去了自己網站的獨特性,所以會有很多人都會堅持自己製作網站。
為製作自己獨一無二的網站,光靠使用Wordpress自身的區塊(Blocks)是不足夠的,為方便網站編輯,我們都會使用Builder來設計排版,但Wordpress有那麼多Builders,我們使用那一個比較好呢?

有網媒製作圖片排名,頭三名是Bricks Builder、Spectra、Brizy,Elementor只排名第四位。
本人原本是用Elementor,但長期使用Elementor覺得是一個非常沉重的Builder,資料量日積月累,網站會愈來愈慢,就像Elementor在背著一個養了很久的肥兒子一樣。直到我使用了Bricks Builder之後大大改善了網站負擔,而且Bricks Builder他自身有非常強大的qerry loop功能,可以用來抽取資料,大大減少依賴其他的Plugin的輔助,使網站更加輕巧。雖然Elementor也有相同的功能,只不過你要買Pro才能用得到,如果你是幫大量客戶做的話,Elementor現在沒有以前那麼友善了。以前買個最底配已經可以幫助很多客人做網站了,現在它不能Swicth Connect網站,意思就是說,現在買了pro,只能用在3個Domain的網站上,不能更換其他網站做,以前是可以的。
抽取資料沒有Bricks Builder那麼輕鬆,就因為這樣,往往都會不斷的會為網站餵食更多的plugin輔助,令網站變得更加沉重,減低網站的表現。
而Bricks Builder是使用了Vue.js來開發的,Vue.js是目前排名第二的網頁框架架構,第一名是React.js,而Elementor就是使用React.js開發的,但Elementor之前並不是React.js開發的,是後來才加React.js進去開發的,因此可以知道Elementor是用了很多不同的依賴開發出來,背後有可能殘留了很多的垃圾的可能性。至於Bricks Builder從一開頭就用Vue.js來開發的,但我並沒有說它背後沒有垃圾,但起碼一定比Elementor少。
Bricks Builder雖然好用,但他所提供的Templates很少,很多時候都要自己設計網站,這對沒有程式或設計基礎的人來說是非常吃力的。而Elementor卻不一樣,Elementor 成立於 2016 年,它開發至今自己已經有很多Templates可以供使用者使用,甚至有很多人會開發自家的Templates出售。而Bricks Builder只成立3年而己。
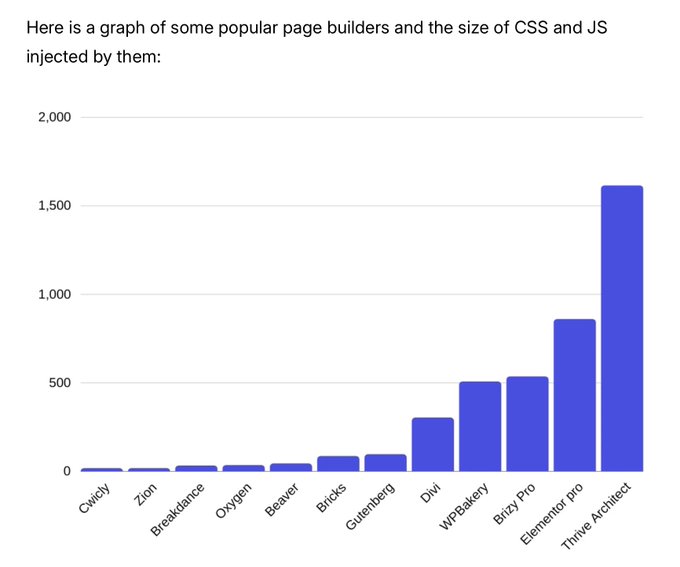
Flyingpress的開發者Gilio Varghese在早前也分享了關於Wordpress頁面編輯器的效能圖表,以載入CSS和JS檔案愈少愈佳:

雖然Bricks並沒有名列前茅,但以圖表來看,Bricks沒有跟前面相差太多,相比起Elementor,卻差天共地了。但為什麼我不選擇Top3呢?Top3雖然比Bricks更加輕量,但說實話,使用Bricks製作一個網站要考慮的是否好用,還有它的實用性,像我以前用習慣elementor pro的來說,用Bricks起來是非常的容易,所以我才選擇Bricks,介面功能幾乎都很相似,至於Cwicly、Zion、Breakdance、Oxygen……這些我用起來卻沒有很舒服,所以選擇一個builder還是要看個人。
來源(其實是我自己的網站):dghivehk.com/2024%e5...
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!