使用 CSS 漸變配合透明色畫更多不同的線條
上星期我們使用了 CSS 漸變色畫實線及圖餅形圖,方法是將兩隻顏色設定至同一個停頓位。若此技巧配搭上透明色,可以畫出更多變化的實線。
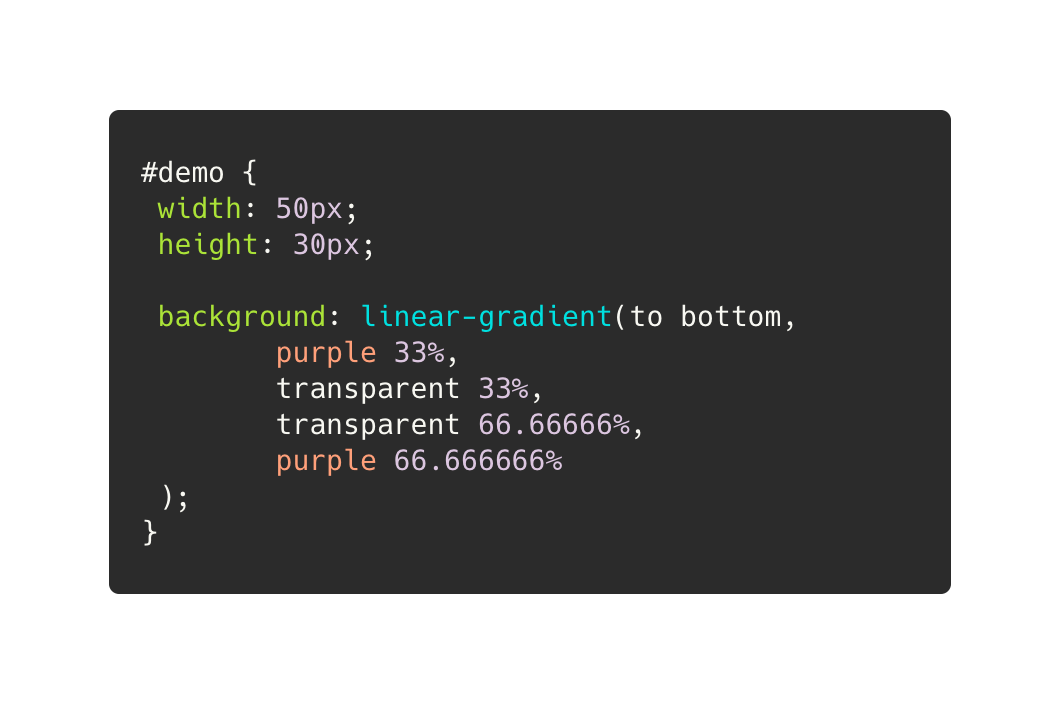
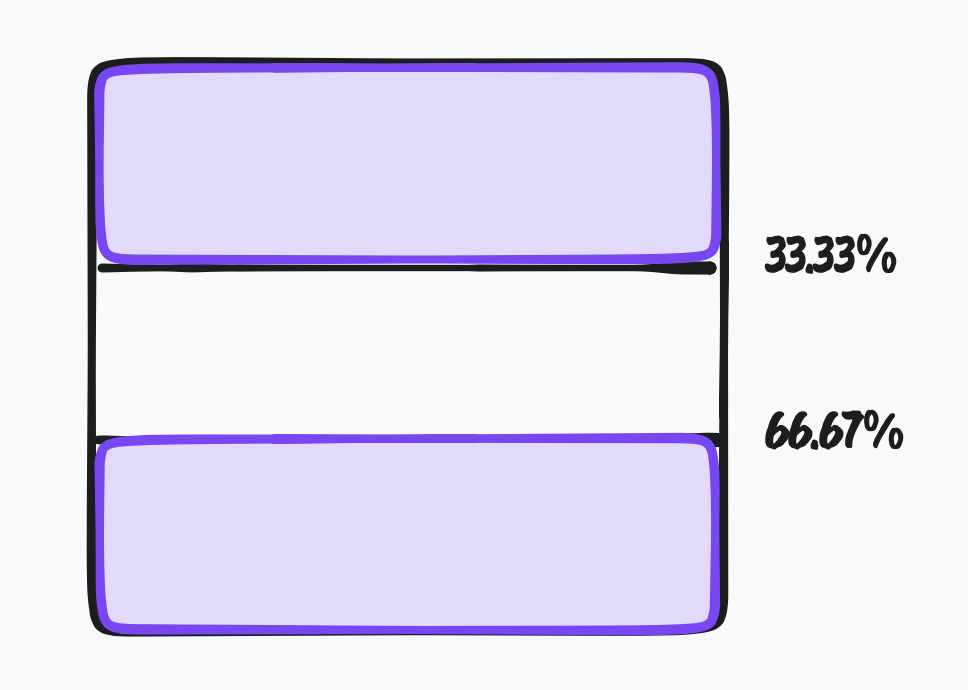
畫三間線
例如,以畫兩條線為例,找出要畫三條線時的中間的停頓位。即 33.33% 及 66.67%,但中間的顏色設定為透明色,這樣我們便可以得出一個等號般的兩條平行線。


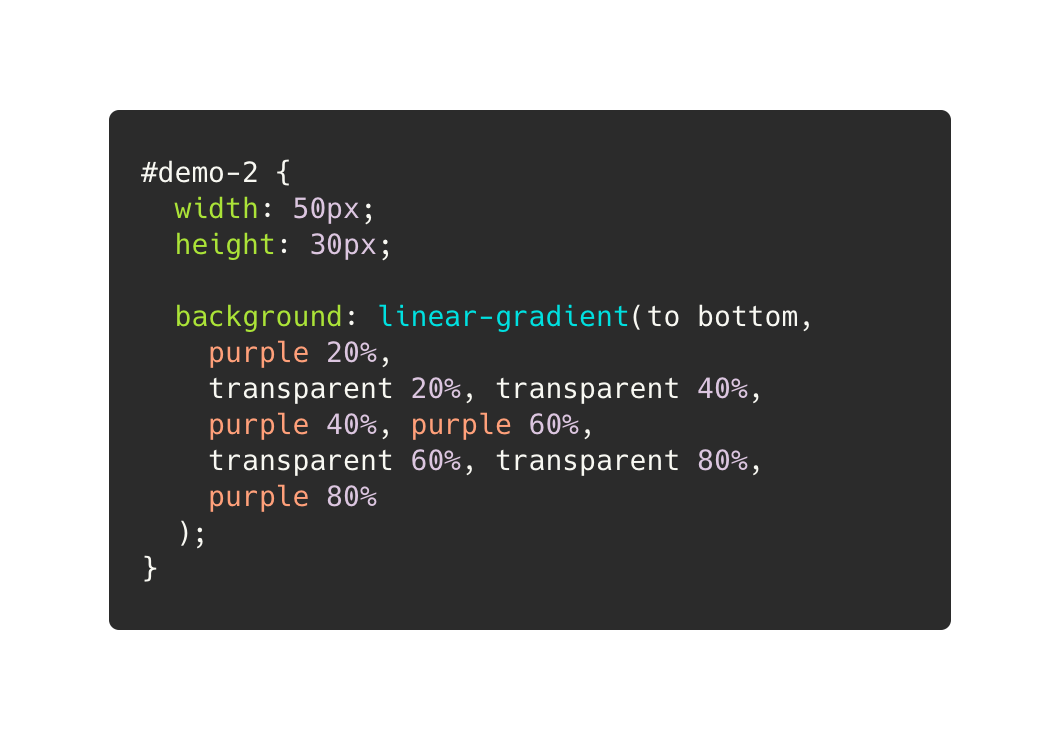
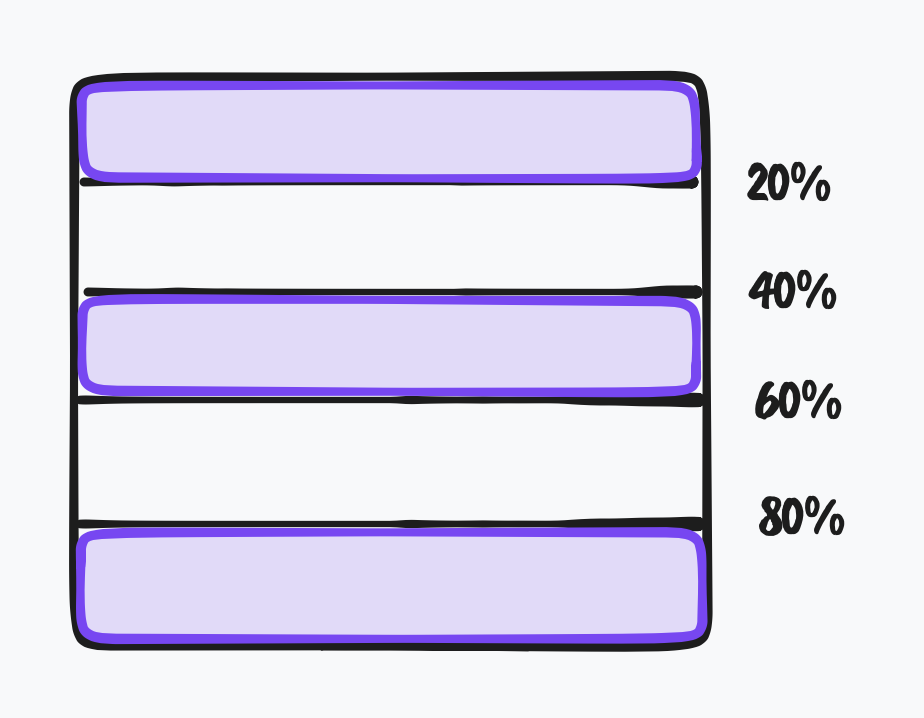
如此類推,我們若想製作三間的橫線,可以想像成要畫五條線,而中間兩條為透明。然後找出停頓位,即 20%, 40%, 60%, 80%。便可以得出中間透明的三間線了。


重覆漸變 repeating-linear-gradient
這樣繼續再畫更多的線,將會變得越來越難計算。其實,CSS 有自動計算的重覆漸變色。
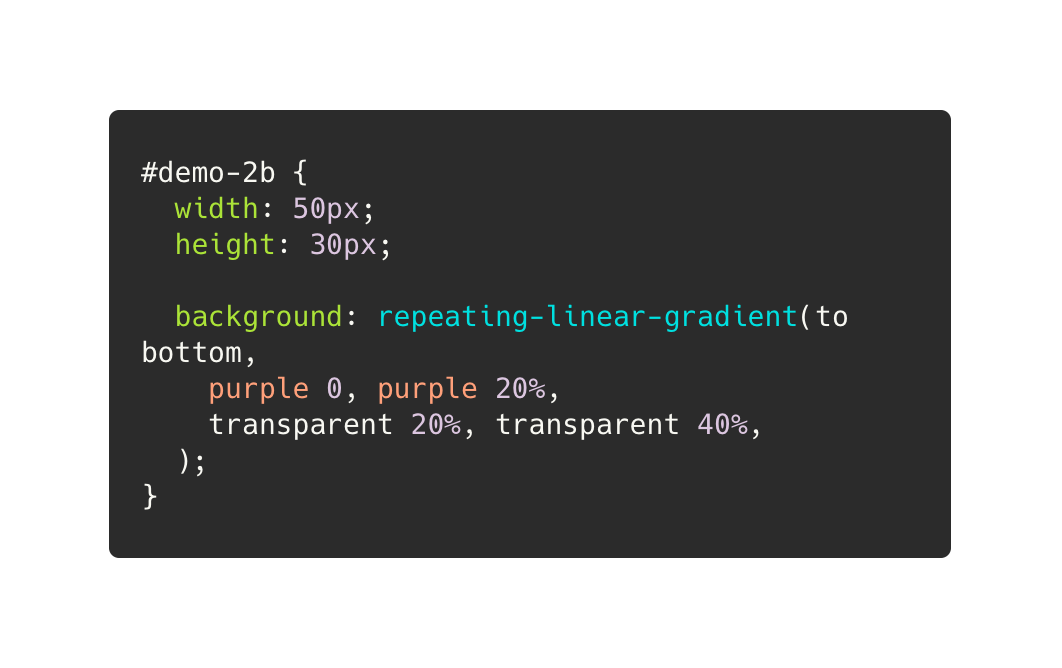
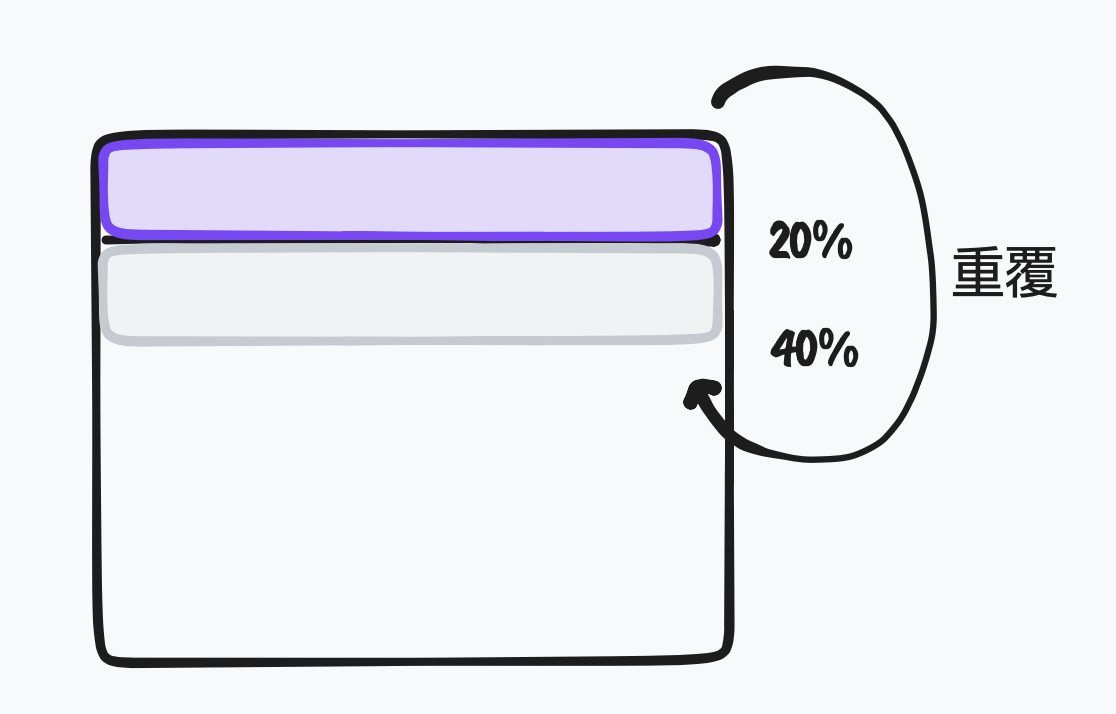
通過 repeating-linear-gradient,我們可以先設定起始值,即停頓位為 0 時的值,中間的值如常,最後設定中途的一個比例作為最後一個值。之後,repeating-linear-gradient 便會按此重覆。
例如,剛剛的三間線,重覆位置從 40% 開始,所以我們設定到 40% 為止就好了。另外,由於會自動重覆,所以我們亦須要設定一開始 0% 時的停頓位。


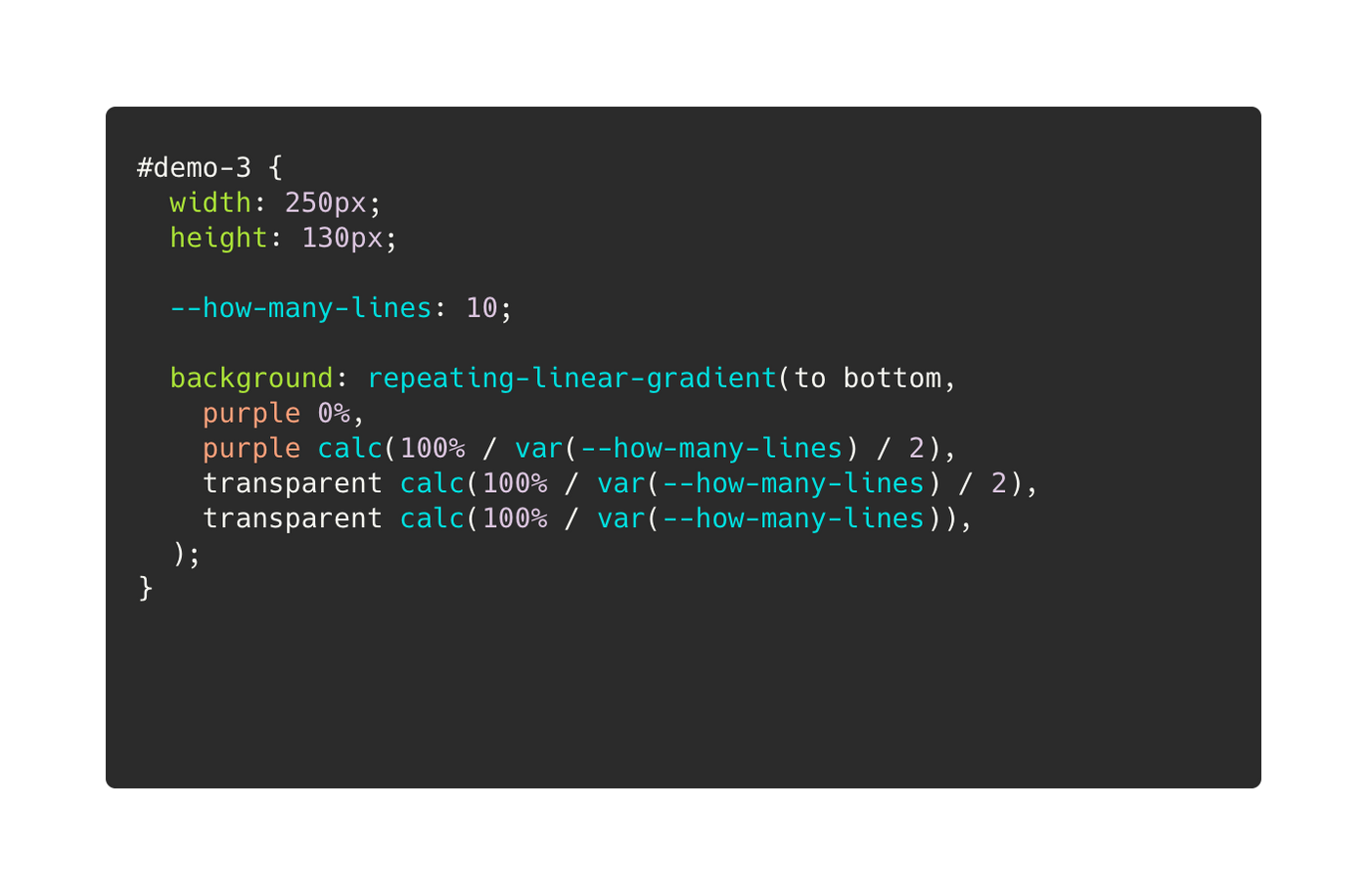
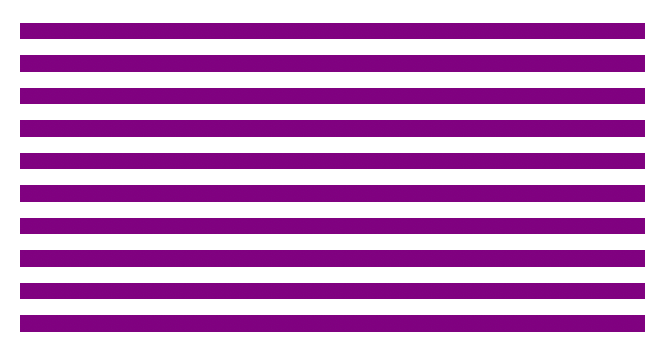
若配合上 `calc` 及自定義 CSS 屬性,我們可以自動計算出要重覆 N 條線所需要的停頓比例。


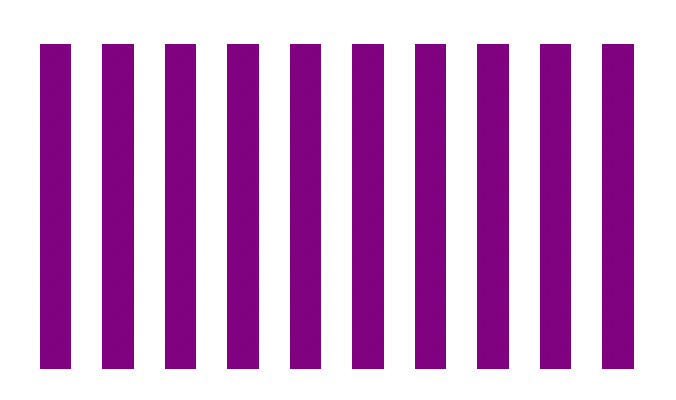
又或者可以將漸變方向改變為向右 to right。

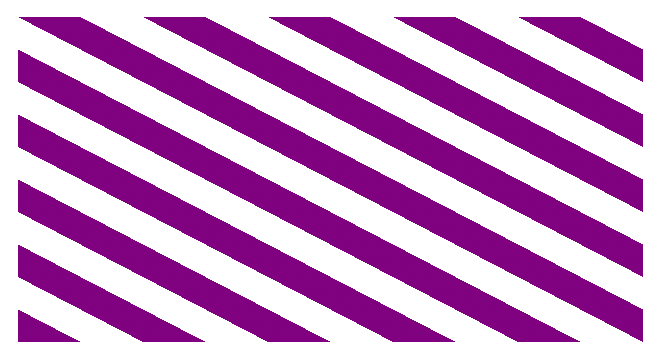
甚至向斜邊 to top right。

彩虹間條

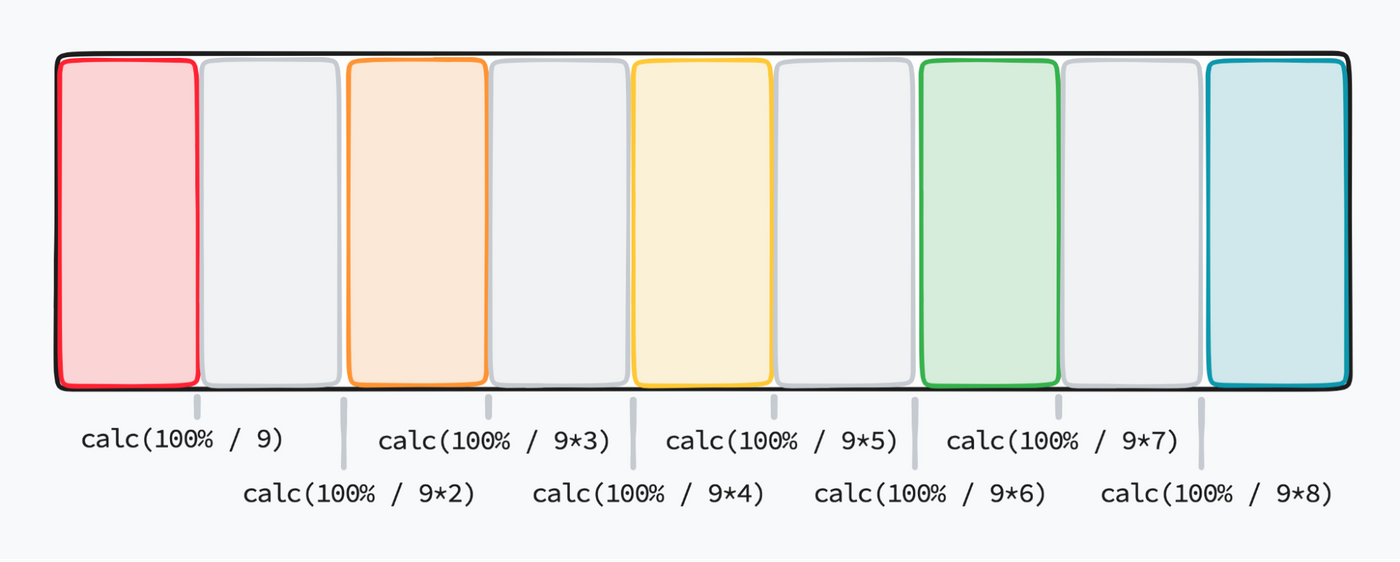
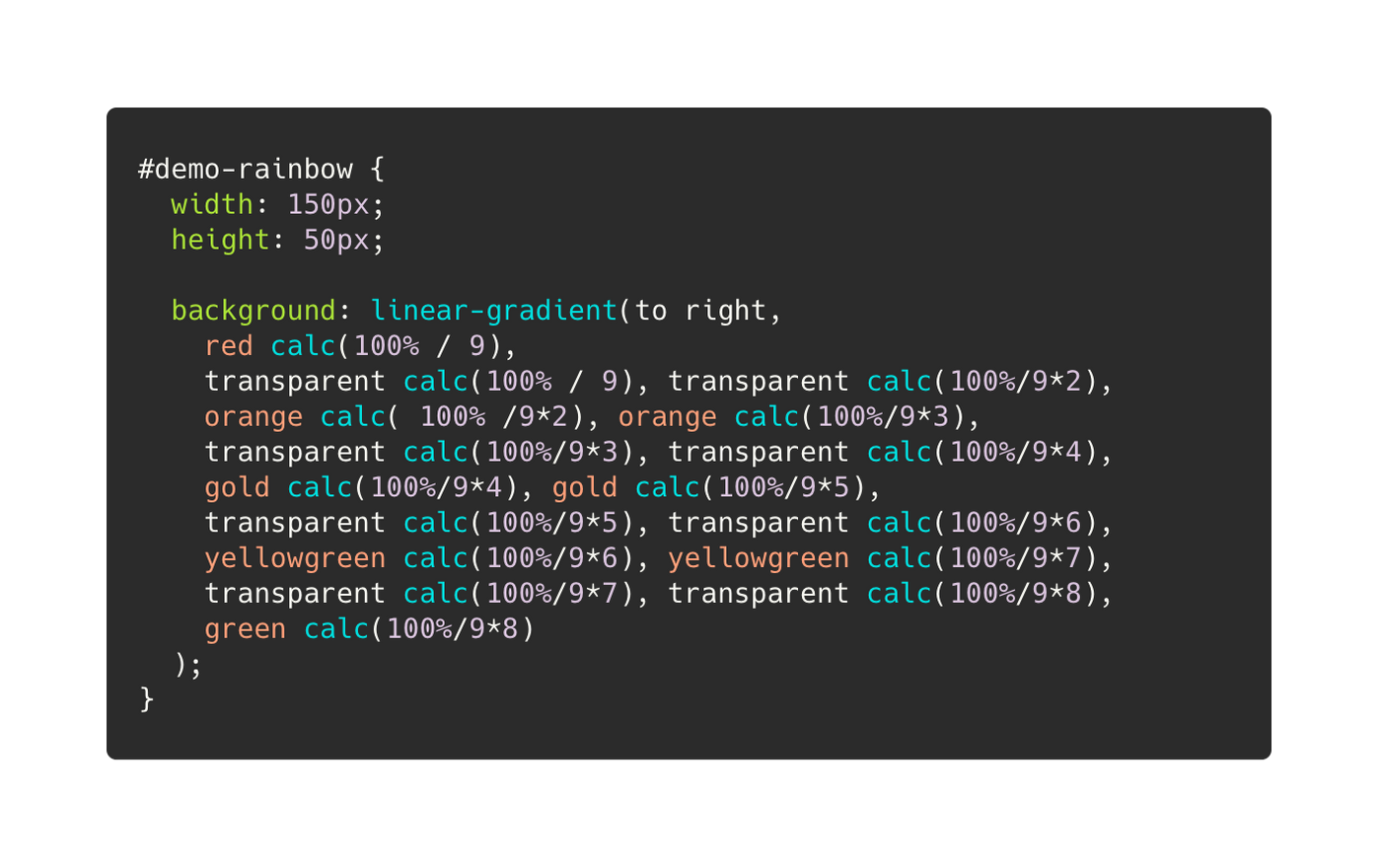
重覆的漸變適用於同一顏色,但若果我們需要不同的顏色,便需要逐個設定了,幸好,`calc` 可以幫助我們計算中間的停頓位,我們只要數數共需要多少條線便可以了。
例如要畫五條間線,連中間的透明線,共需要九條間線,其停頓位分別如下:


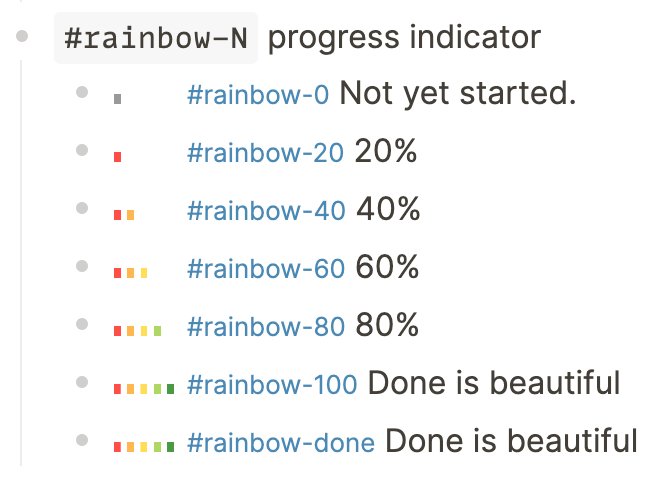
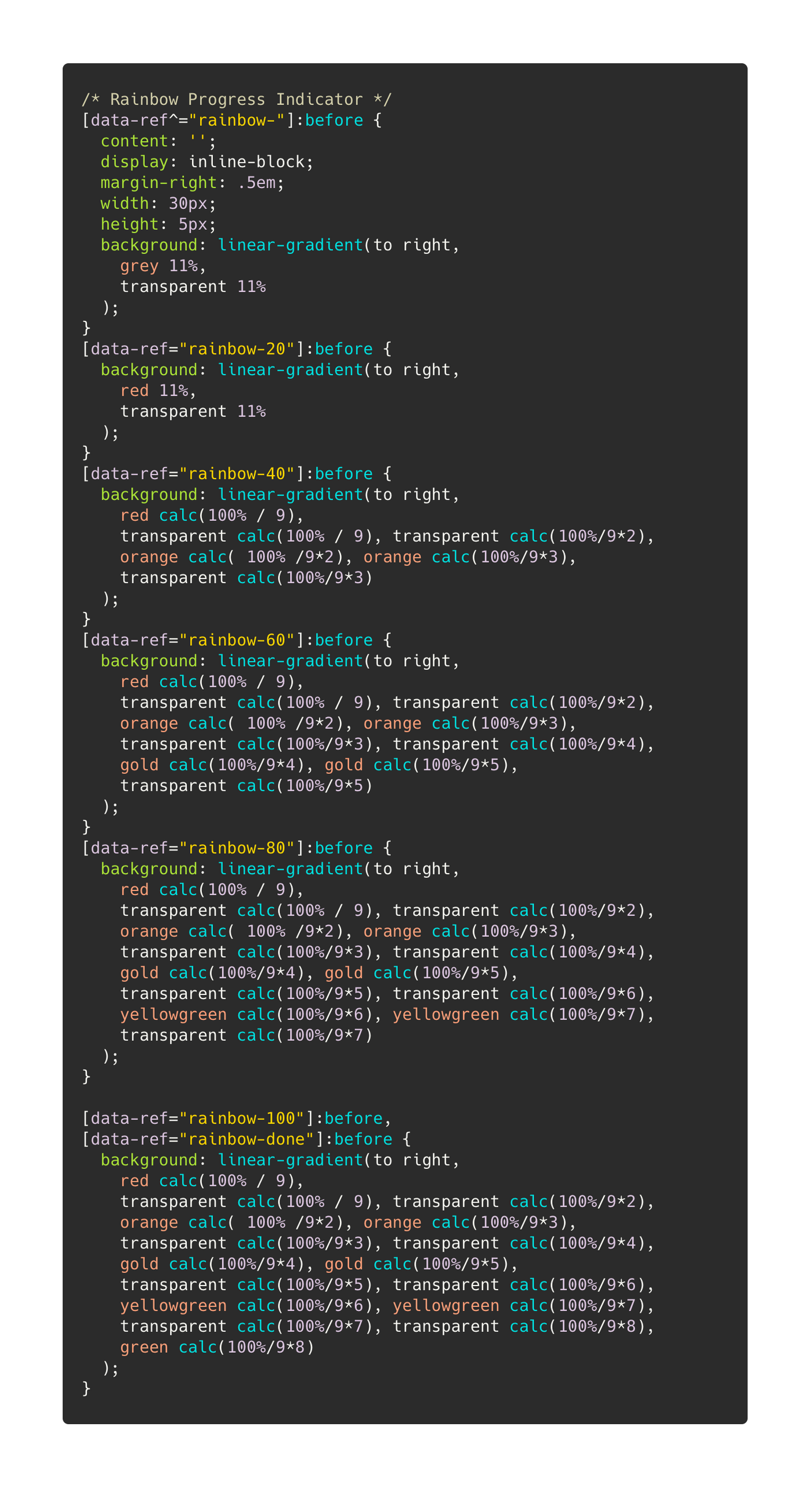
把彩虹條應用到 Logseq 中
如上週的 Logseq 圓餅漸變色,我們可以把上述的彩虹漸變色用到 Logseq 的標籤中。例如 使用 `rainbow-60` 去代表 60% 進度,及使用彩虹間點來畫出進度示意圖。如是者重覆製作 0%, 20%, 40%, 60%, 80%, 及 100% 等進度便可以。


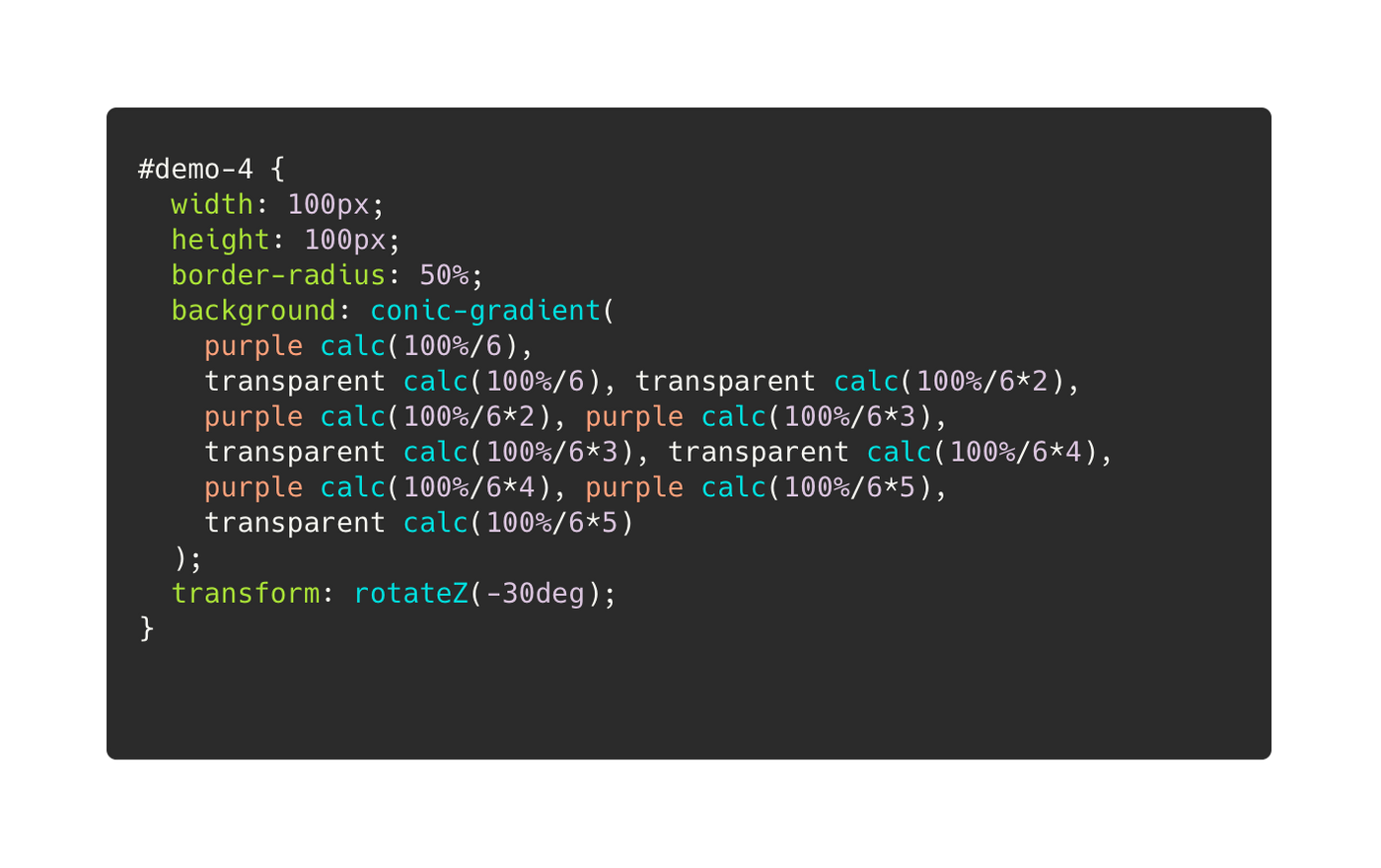
重覆漸變,也有圓錐版本 repeating-conic-gradient
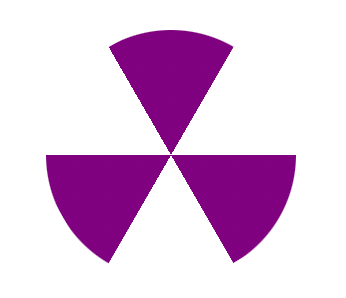
既然有線性漸變的透明應用,其他類型的漸變同樣可以加入透明漸變。例如 conic-gradient 圓錐漸變。把圓錐分成六等份,一份填色一份透明,如此類推。


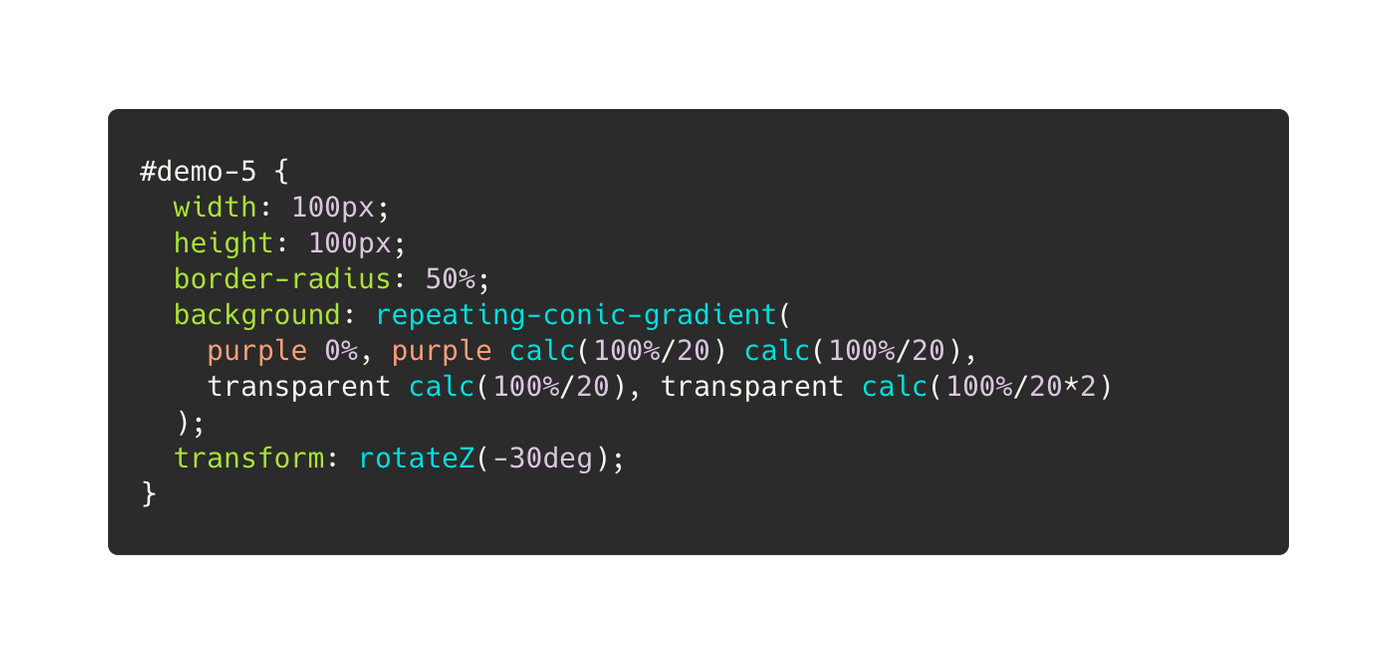
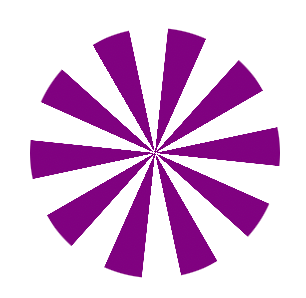
同樣的,若套用 repeating-conic-gradient 的重覆圓錐漸變,便可以縮短代碼的同時,更具彈性地畫更多的線。


最後,今日的範例代碼,方便各位玩、實驗、複製使用,嗯,拿去玩吧!
https://codepen.io/makzan/pen/JjrGQrz
— 麥誠 Makzan,2021-12-07。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
我逢星期二會不定期推出 #CSS樣式星期二,介紹不同的 CSS 特效與技巧。在這個網站技術正在佔領各平台軟件界面的年代,用好 CSS 樣式可以使大家事半功倍。
如果我的文章有價值,請訂閱贊助我持續創作分享。
