分享_圖片像素化過程-1
今天要來跟大家分享如何將自己畫的圖片像素化
此為不專業分享教學...
我參考文章並做了一些變化~
分享我製作過程-使用的是Photoshop軟體
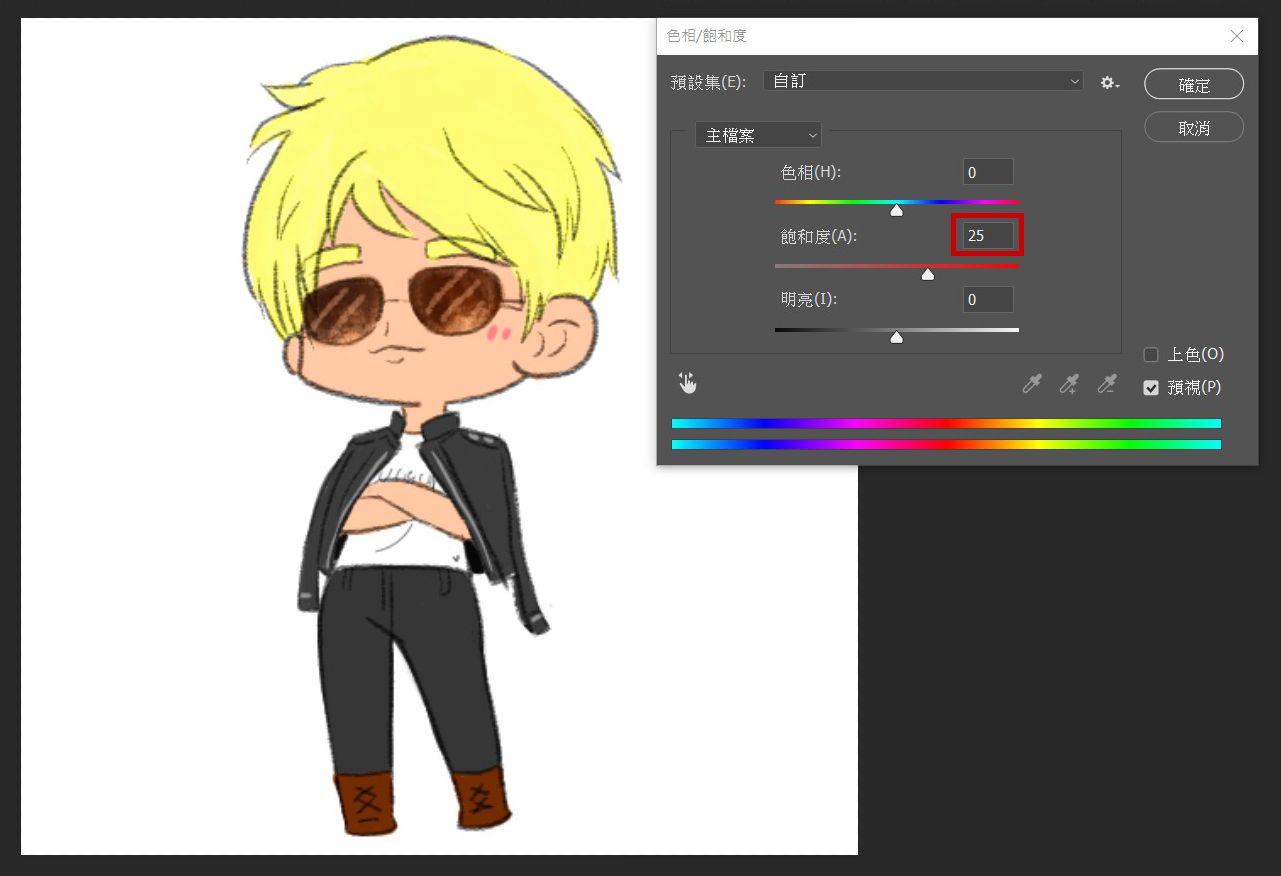
步驟一
選擇-影像>調整>色相/飽和度
調整飽和度可以讓顏色明亮一些

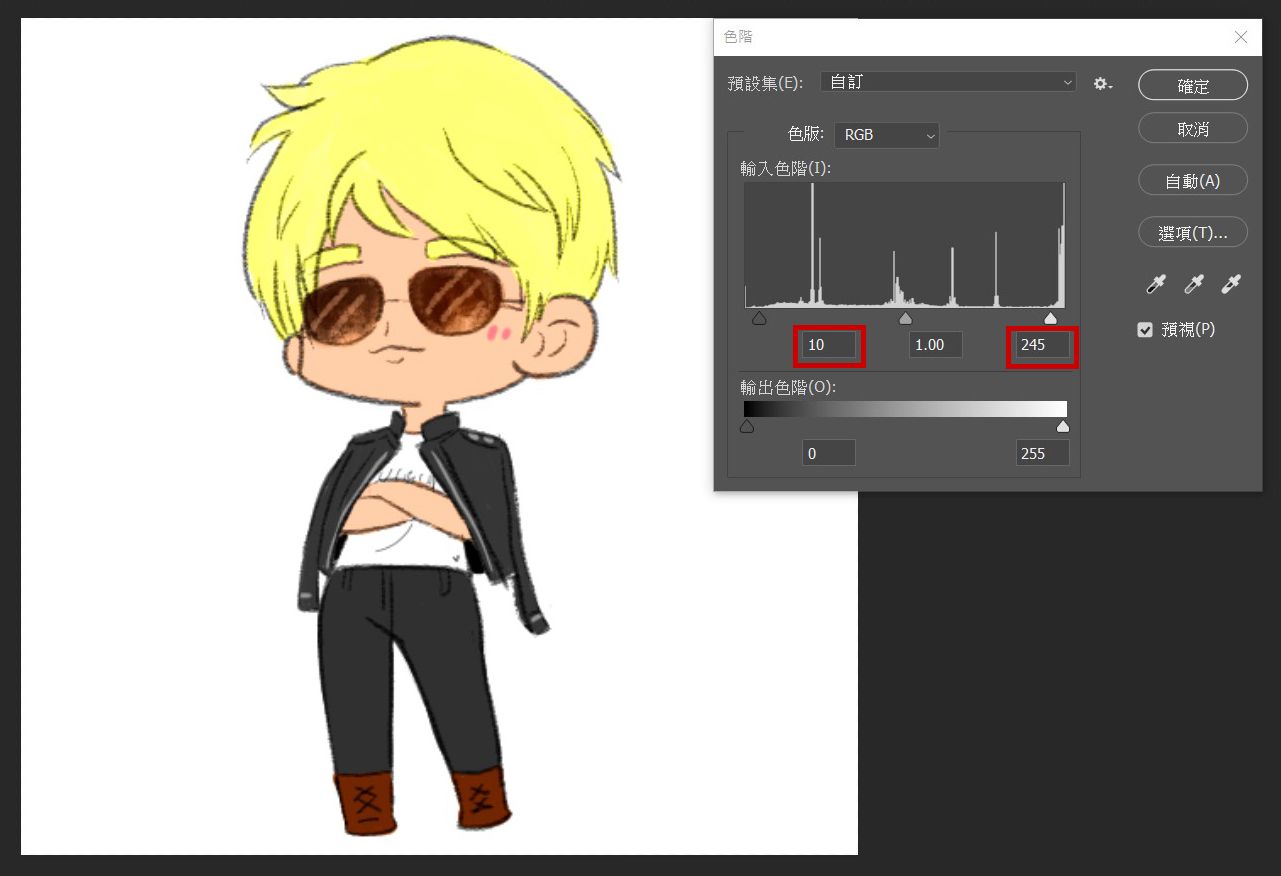
步驟二
選擇-影像>調整>色階
調整色階 調整黑白箭頭往內 讓邊緣輪廓更清晰

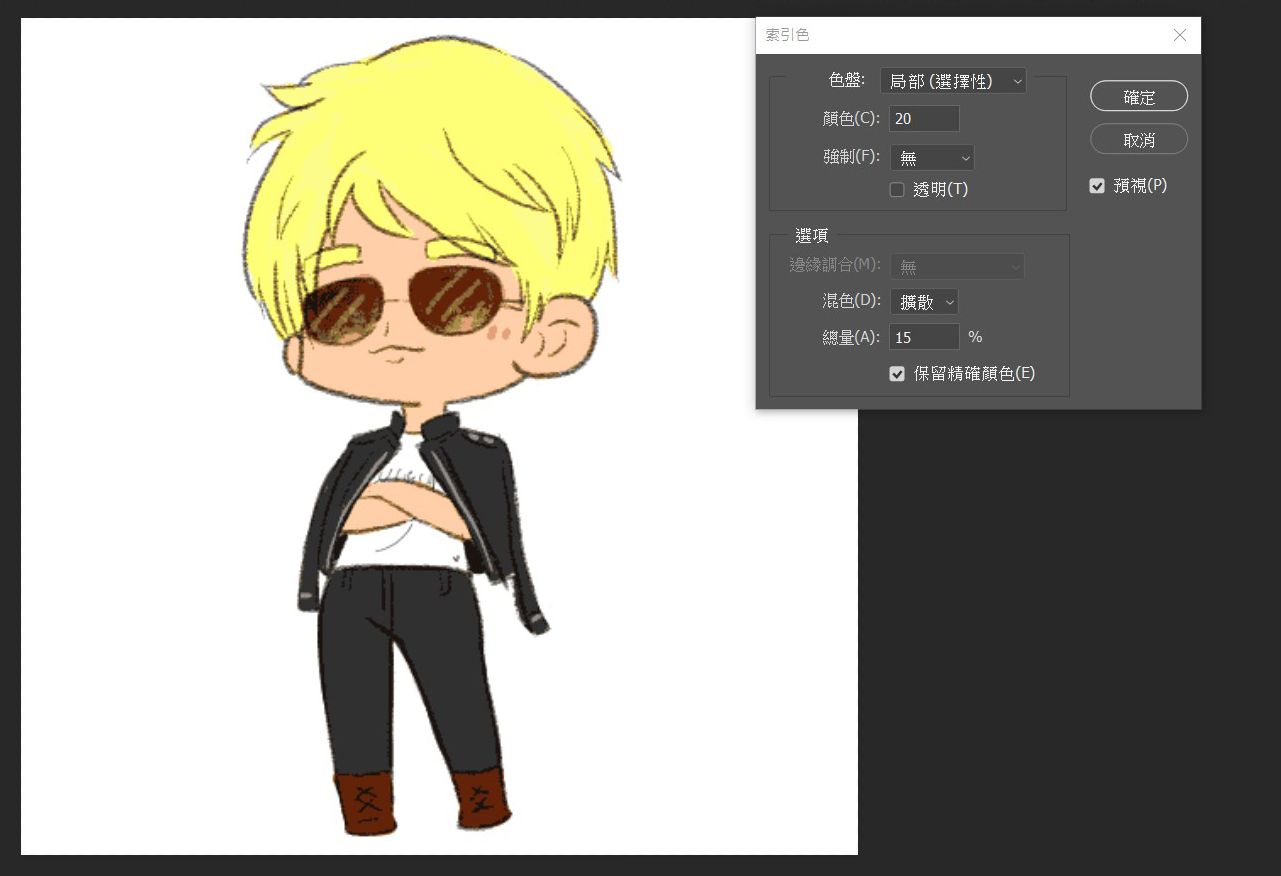
步驟三
選擇-影像>模式>索引色
數值我是照教學的數值~數值如圖
「索引色」模式最多產生 256 色的 8 位元影像檔案。Photoshop 在轉換成索引色時,會建立色彩查閱表 (CLUT) 來儲存影像中的顏色,並為其編列索引。如果原始影像中的顏色沒有顯示在表中,則程式會選擇最接近的顏色,或使用混色,以可用的顏色來模擬該顏色。

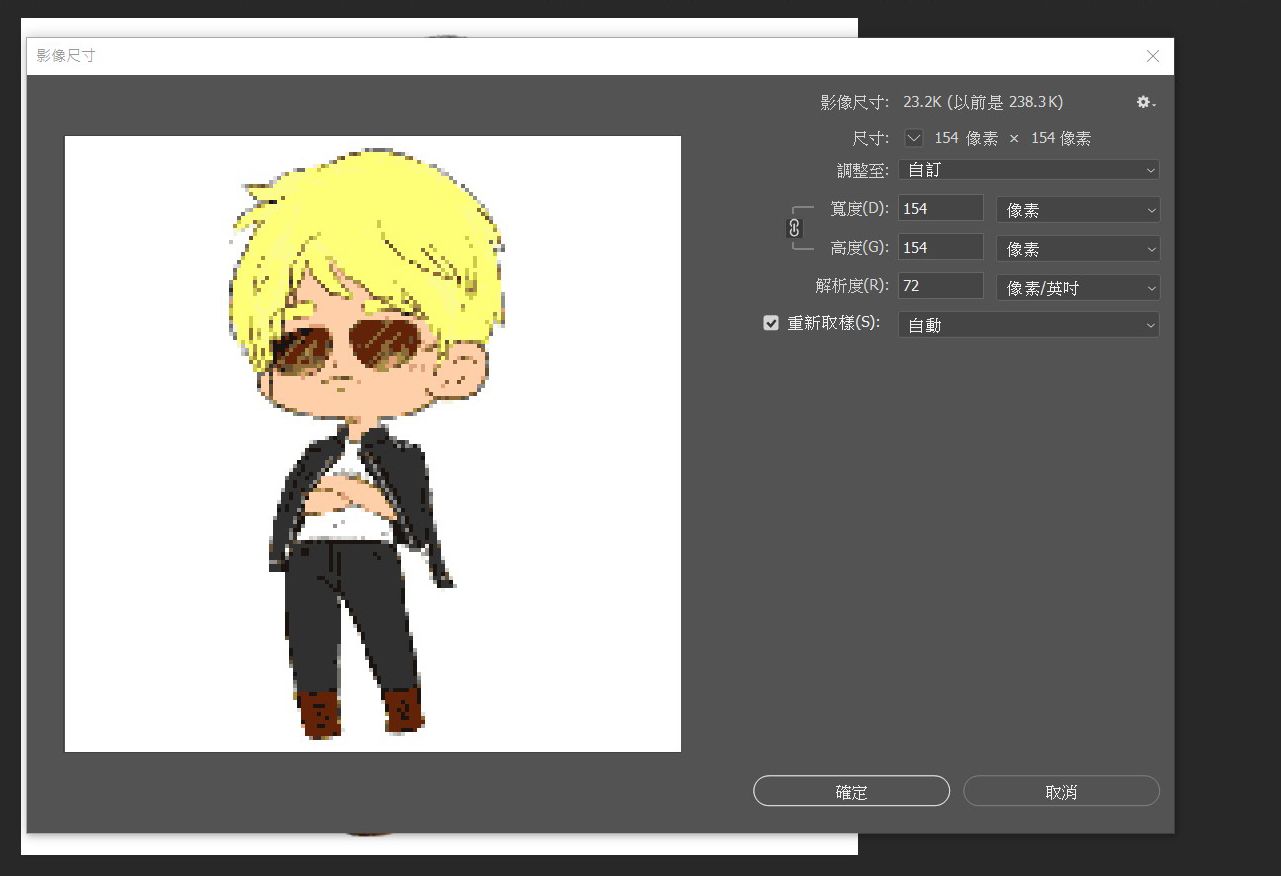
步驟四
選擇-影像>影像尺寸
調整影像寬度(記得要把寬高的連結鎖定~不然不會等比縮小喔!)
寬度數值越小,圖片會越簡化!
我自己調整的數值比較奇怪😂,所以建議大家去看原本教學文章
我調整的數值是看預覽後細節程度而確定的~

完成後你就可以得到一個簡單像素化的圖片!
我把圖片當作基底,再進行繪製!!
下一篇分享繪製過程~
個人心得分享
如果是顏色比較少的圖,覺得步驟一與二可以省略
直接進入步驟三~
如果覺得完成品很滿意就可以不用另外繪製
這樣也很有風格!
參考文章:超簡單! 6步驟,用Photoshop快速讓圖片變成像素畫
📌如果喜歡我的文章 請幫我拍拍手5次~非常感謝您
📌歡迎支持我的文章~給貓貓增糧!賺罐罐
