在千聊成功实践移动端UI组件库

本文 2021 年 9 月 11 日首发于 Medium · 查看原文
一转眼来到千聊已经一年多了,对比起上一份工作,千聊UED更有挑战性,也确实让我有了一些进步和突破。
得益于前人们的努力,千聊的设计师们在流程内还是颇有话语权的。在迭代过程中,UI 设计师完全可以提出更好的方案,并推动它落地,甚至由设计来主导某些改版项目,只要方案有理有据,能带来正面影响。
所以在今年,我也用我的专业能力,团队内的影响力,主导并成功落地了一个在千聊 6 年来没有人做到的事情:建立千聊真正的 UI 组件库,打通设计与前端之间的隔阂,大幅提升交付、验收的效率以及成品的质量。

一、现实问题,和我的决心

我刚来到千聊,以往做相关业务的人已经离开公司了。上图是我按照旧文件 UI Kit 交付某个弹窗设计稿给前端时,产生的对话。
这暴露出一个问题,以往所谓的“组件”,只活设计稿内,在跟前端代码里的组件没有打通。甚至还误导了后面接手该项目的设计师,导致的恶性结果是返工增加了工时,设计/前端同事之间的摩擦、隔阂也越来越大。

千聊工具至今迭代了 6 年,中途换过 N 个人接手项目。每个前端/设计都按自己的方式来做同一个组件。原因是信息不够透明。没有人知道之前有没有做组件,就算有,也不清楚使用方法,自己捣鼓出错了还得背锅。
一个基础弹窗,开发那边组件库里能有 6 个不同的组件(样式只有细微差异)。所以不仅是设计对接前端时产生了隔阂,甚至前端组内的工程师们,对组件库也是没有一个清晰、完整的认识。
B端设计强调一致的体验,系统型设计是其中一个重点,所以组件库不能再这样无秩序地发展了。察觉到这种现实问题之后,我决心要改变组件的交付方式,改变设计/前端组之间的关系。
理想的目标是,前端和设计之间,对组件库都能有完整的认识,清楚知道每个组件的样式、能力、局限性以及使用方法等。进而提升工作效率,以及最终呈现的产品质量。
二、解决方案
前端开发不会用设计软件,而设计师也不会写代码,图片和文字才是前端/设计的共同语言。
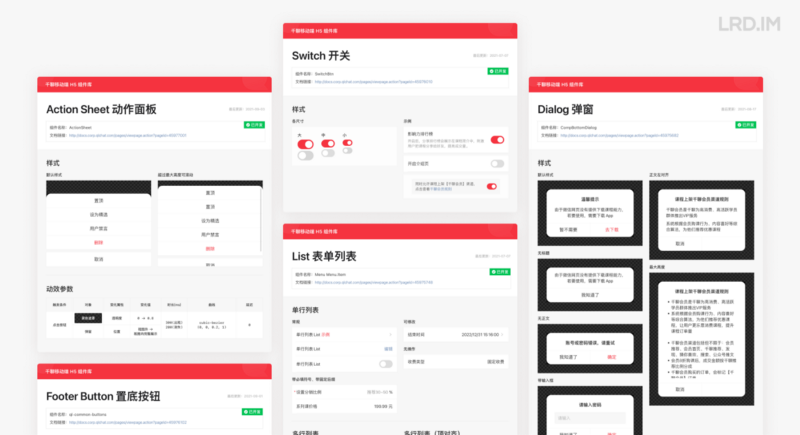
所以我在公司内部的 wiki 内专门开了一栏,用来放置组件文档。确保流程内的各个角色都能无门槛,无限制地获取组件库的信息。如下图所示:

一个组件的文档,主要包括以下内容:
- 组件信息:包含组件名称、组件引用、上线时间、需求/蓝湖链接、线上入口;
- 样式示例:列举出组件所有可扩展的样式,方便流程内各角色直观认识;
- 支持的扩展功能:简要说明组件的能力(设计侧);
- 使用说明:列举影响设计决策的点,以及注意事项(设计侧);
- 组件参数:前端补充的组件文档,比如 API 的默认值或者应用实例等;
- 变更日志:包括变更时间、内容、相关人员。清晰记录组件的迭代过程。
其中第二点的“样式示例”里面的设计稿,都会传到蓝湖上面,做到“设计源文件 -> 蓝湖 -> wiki 文档” 三位一体,同时也都有双向链接,可以轻易溯源,确保组件信息足够及时、准确、完整。

上图中的“所有人”,包括了产品迭代流程内的所有角色。比如组内其他设计师、临时支援项目的前端、产品同事等等。他们没有直接参与该组件研发,所以更需要一份清晰的文档来帮助理解,更好地使用。
当时我将设想好的方案拿去给前端技术负责人沟通,他当场就接受了。因为在之前我也有跟他沟通过原来流程里的问题,他也想作出改变。正好我这份文档能满足大家的需要,就答应下来,设计/前端一起逐步完善该文档。

三、初见成效
在该流程确定之前,我也在不少需求里使用或增加过组件,所以历史遗留的组件,有常用的也让开发们补齐文档。而我主导做的新组件当然也有更详细文档。就这样,组件库文档日益完善。
而正好前段时间前端组招来了不少新人,已经多次检验到,这套新流程确实是符合预期的。
举一个最近的例子,千聊的课堂里需要增加一个配置抽奖活动的功能。自然会有表单的填写,保存/提交、危险操作二次确认等场景。正好也是某位前端来千聊的第一个需求。
所以我在交付设计稿时,都会提醒他某个地方要用到哪个组件,对应的链接在哪。而验收时,发现有地方没用上组件,也会在验收文档里贴一个组件的文档链接,直接就省去了大量的验收时间。

如上图所示,很明显按钮的位置不对劲。现在我只要贴上组件的链接,确保前端用了组件的样式,其他的细节就不用看了。
四、下一步是什么?
目前同步到 wiki 文档的组件库,已经有 10+ 个组件了。现在交付流程也符合预期,落地效果也满足也业务需要。之后千聊组件库的发展,除了不断地增加数量,提升质量以外,还能有什么样的想象空间呢?

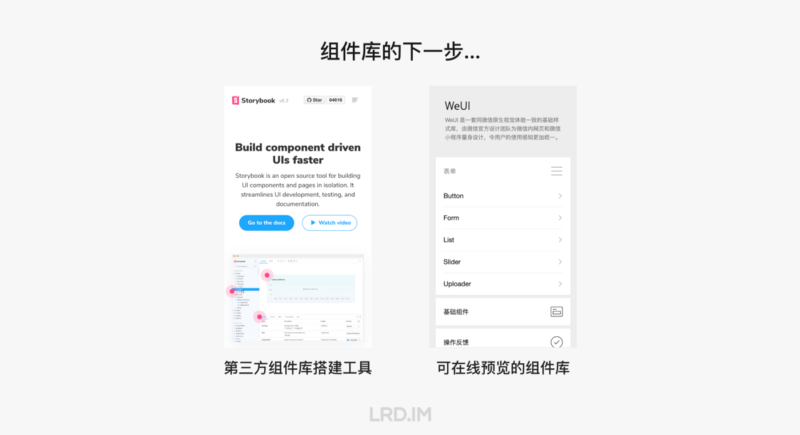
了解到部分大厂,是可以将组件库做得更直观,直接在网页上预览每一个组件。不需要每次看组件的交互、样式的时候,都要去到对应的业务场景。
再往后,可能就要从一个仅仅满足业务需要的组件库,延伸到设计价值观、高度统一的设计语言,甚至行业内的影响力等等。
舞台已经搭建好,而我现在已经离开千聊,要去另一个平台发展了。希望在新的挑战下,我能有其他新的发现和实践。
