JavaScript實作練習 part.2
我參考的網站因為有點舊了,加上建立這個網站單純是 for Javascript 教學,所以沒有做版面美化,今天練習也順便加上一點 CSS 讓版面好看一點吧~
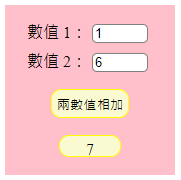
先來看個完成後的樣子

開始練習吧!
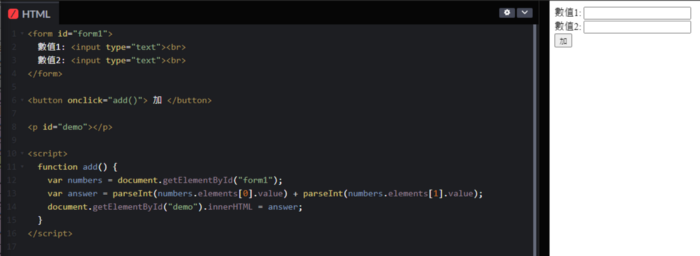
看一下原版的程式

按照這個邏輯依樣畫葫蘆,再依照自己的喜愛做一點調整,先寫好 HTML 的部分,把 Javascript 的程式碼搬到 JS 的欄位~
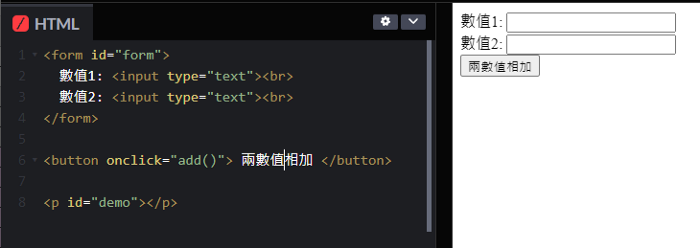
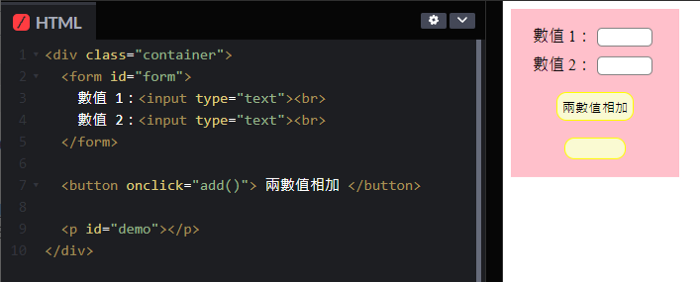
來看 HTML 的部分

HTML 裡有一個 form , ID 名稱叫做 form。
原版的程式 ID 名稱叫做「form1」,但因為從頭到尾只有用到一個 form,所以我把「form1」改成「form」。
form 裡面裝有兩個數值,輸入格式是 text ,並將它們用 <br> 斷行。
再來有一個按鈕,中間顯示的文字依照我喜歡的去更改,然後按鈕點擊後要呼叫 JS 的函式,名稱叫做 add()。
最後是數值相加後回傳答案的格子,使用 p 來做,並且給他一個 ID 名稱叫做 demo,讓 JS 程式回傳值。
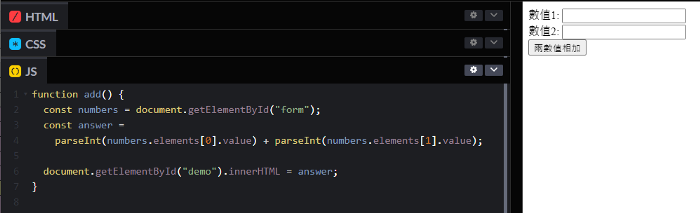
接下來來看 JS 的部分

要讓網頁有反應跟互動性,所以要加上 JS ~
新增一個函式叫做 add(),名稱對照前面 HTML 的命名。
接下來是函式裡面包的程式,
宣告變數:
numbers 是從我的網頁抓取 ID 名稱 叫做 form 的元素;
answer 是從 numbers 抓取並轉換成數字的第 0 個元素 + 第 1 個元素。
*parseInt() 是將輸入的字串轉換成數字
接下來使用 innerHTML 將前面 answer 計算出的結果推回 demo 顯示出來。
其實到這裡就算是完成了,但版面的長相實在有點陽春,所以來幫它加上 CSS 樣式裝飾一下。
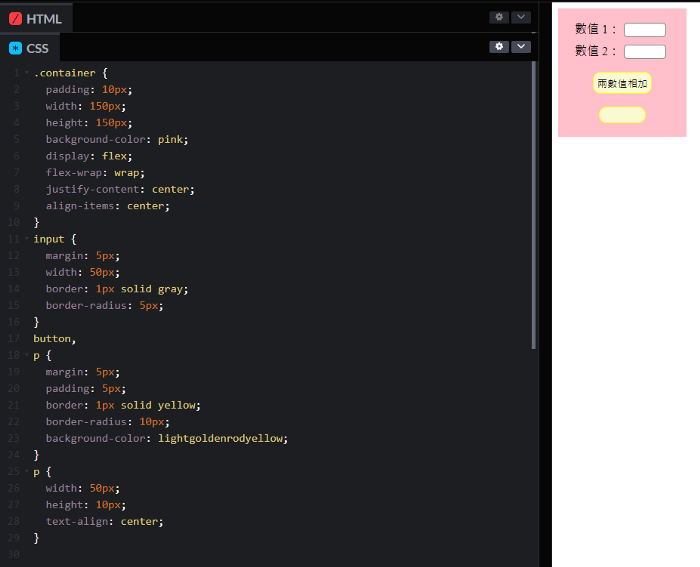
CSS 的部分
先在 HTML 的部分,幫我剛剛寫的所有物件包一層外層容器(container)。
<div class=”container”> </div>

接下來就可以幫每個物件加上樣式。

container 的樣式
padding: 10 px; // 內距 10 px
width: 150 px; height: 150 px; //寬高各 150 px
background-color: pink; //粉紅色的背景
display: flex; //顯示方式給他一個 flex ,讓裡面的物件橫向排列
flex-wrap: wrap; //代表要換行
justify-content: center; //對齊主軸線中央
align-items: center; //對齊交錯軸線中央
input 的樣式
margin: 5 px; //內距 5 px
width: 50 px; //寬 50 px
border: 1px solid gray; //邊框粗 1 px 實線 灰色
border-radius: 5 px; //邊框圓弧 5 px
button 和 p 的樣式
margin: 5 px; //外距 5 px
padding: 5 px; //內距 5 px
border: 1px solid yellow; //邊框粗 1 px 實線 黃色
border-radius: 10 px; //邊框圓弧 10 px
background-color: lightgoldenrodyellow; //背景顏色亮金黃色
p 的樣式
width: 50px; //寬 50 px
height: 10px; //高 10 px
text-align: center; //文字置中對齊
到這邊大致上版面已經看起來華麗很多了,但按鈕好像還可以再多些什麼,所以幫按鈕再加上滑鼠移入時的特效(Hover),我加入的是內部陰影效果,讓按鈕看起來有點浮凸的感覺。

button:hover{
box-shadow: inset -1px -1px 3px 0px rgba(0,0,0,0.75);
}
好了! 這次的練習就到這裡囉~
以下附上完整程式碼
HTML
<div class=”container”> <form id=”form”> 數值 1:<input type=”text”><br> 數值 2:<input type=”text”><br> </form> <button onclick=”add()”> 兩數值相加 </button> <p id=”demo”></p> </div>
CSS
.container {
padding: 10 px;
width: 150 px;
height: 150 px;
background-color: pink;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
input {
margin: 5 px;
width: 50 px;
border: 1 px solid gray;
border-radius: 5 px;
}
button,
p {
margin: 5 px;
padding: 5 px;
border: 1 px solid yellow;
border-radius: 10 px;
background-color: lightgoldenrodyellow;
}
p {
width: 50 px;
height: 10 px;
text-align: center;
}
button:hover {
box-shadow: inset -1px -1px 3px 0px rgba(0, 0, 0, 0.75);
}
JS
function add() {
const numbers = document.getElementById(“form”);
const answer =
parseInt(numbers.elements[0].value) + parseInt(numbers.elements[1].value);
document.getElementById(“demo”).innerHTML = answer;
}
參考資料:
http://javascript.klab.tw/example
https://ithelp.ithome.com.tw/articles/10225167
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!