Git 版本控制:透過 GitHub / GitLab 半自動化的進行語意化版本控制
本篇內容主要紀錄 Git 版本控制以及如何透過 GitHub / GitLab 搭配套件進行標準的 語意化 (sem) 版本控制。
Step1: 申請帳號及安裝套件
由於之後會需要透過 GitHub or GitLab 來進行版本管理,並透過 Node.js 安裝相關套件,因此會需要申請一組 GitHub 或者是 GitLab 帳號。
安裝步驟只需要一直選擇 default 並不斷下一步即可。
Step2: 初始化要加入版本控制的專案
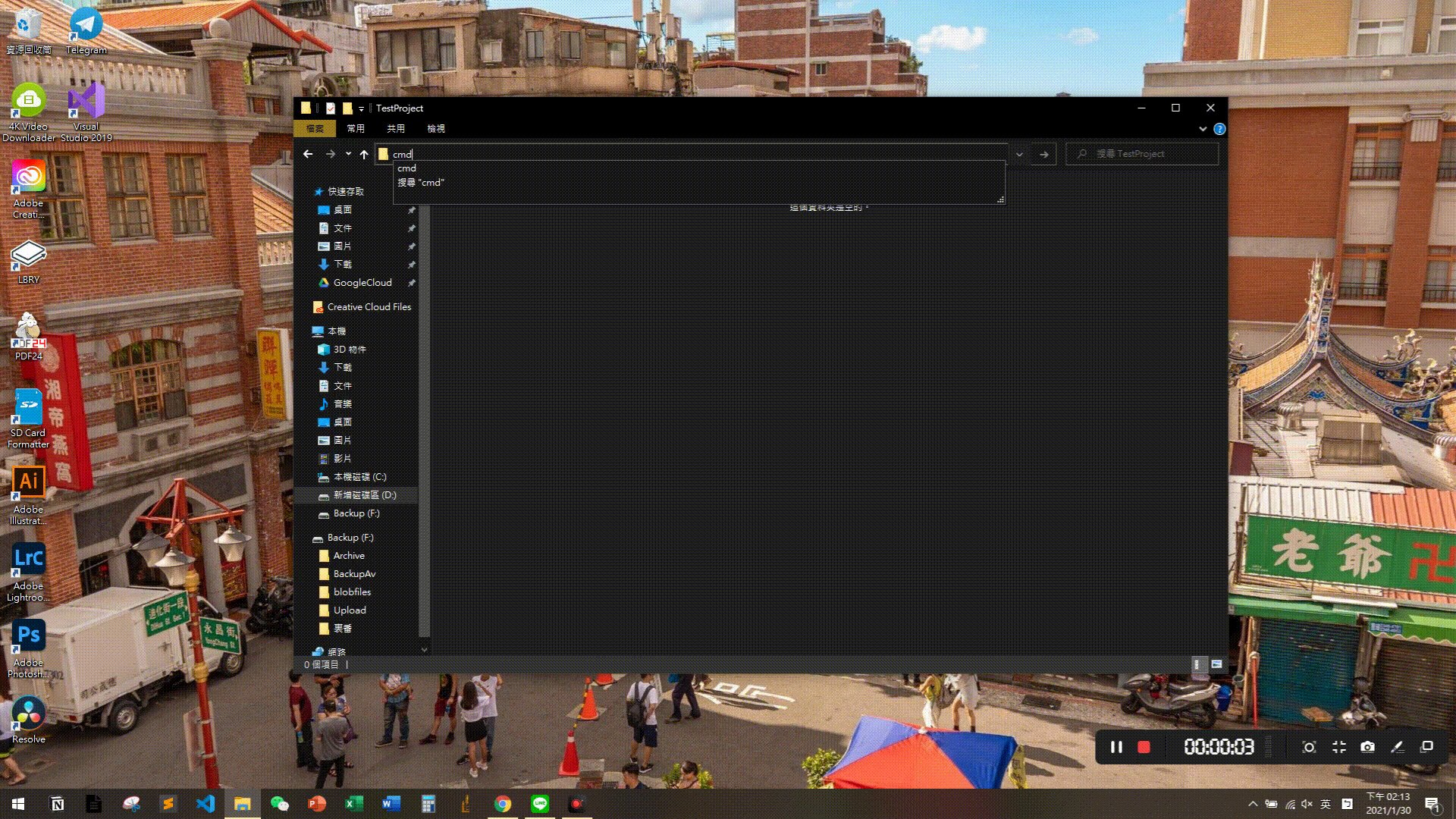
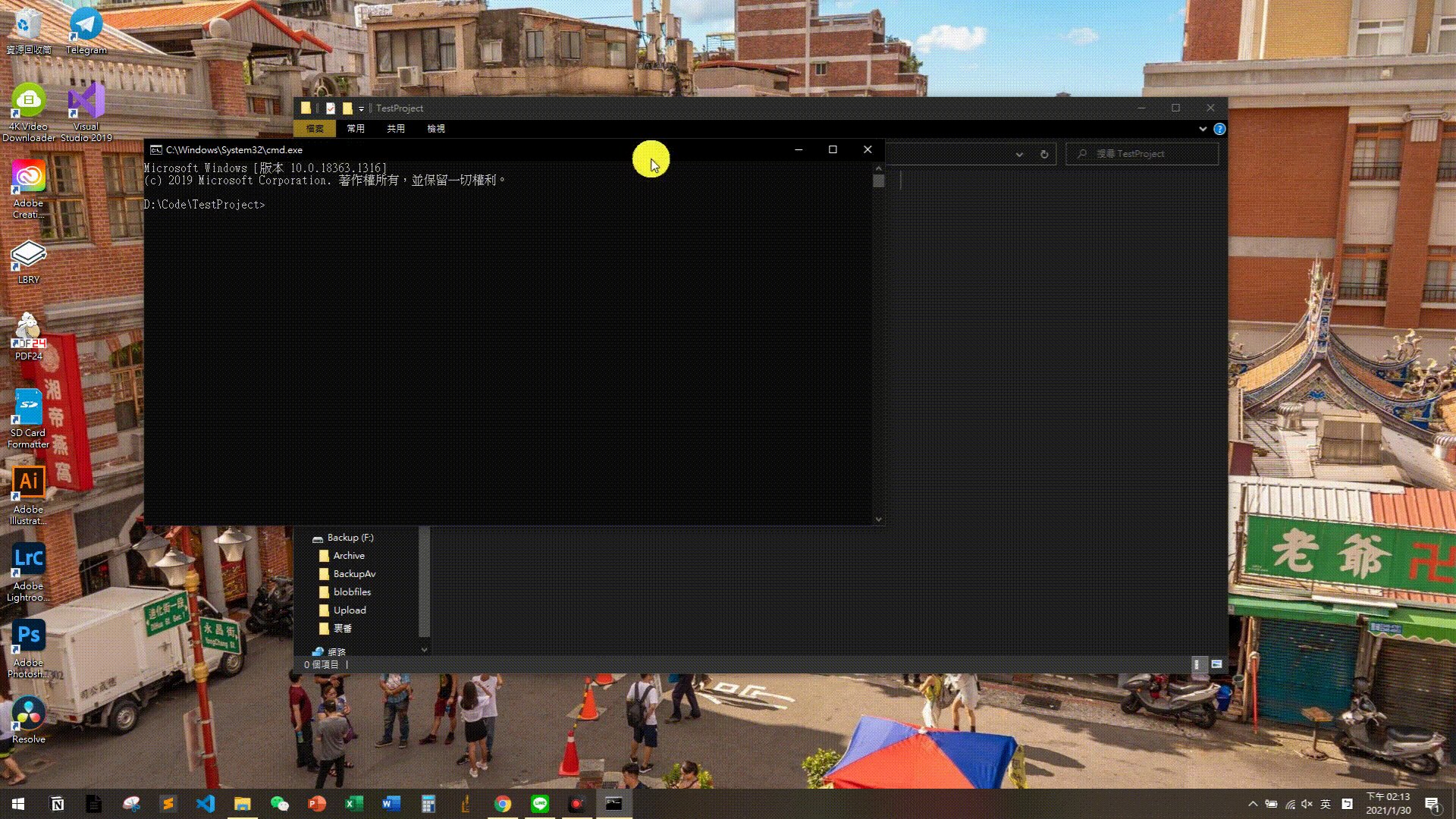
打開要加入版本控制的資料夾,在路徑顯示區輸入”cmd”以在該路徑打開終端機:

按順序輸入以下指令進行初始化:
git init # 將資料夾加入 git control
git branch -M main # creat a branch
npm init -y # 創建一個 node.js 的 script doc. package.json 並 初始化之
npm init release-it # 初始化半自動更新版號套件
# init release-it 時有可能會詢問以下兩個問題,請照著設定即可:
# 詢問是否要 “Publish a GitHub Release with every release”,請選擇不要
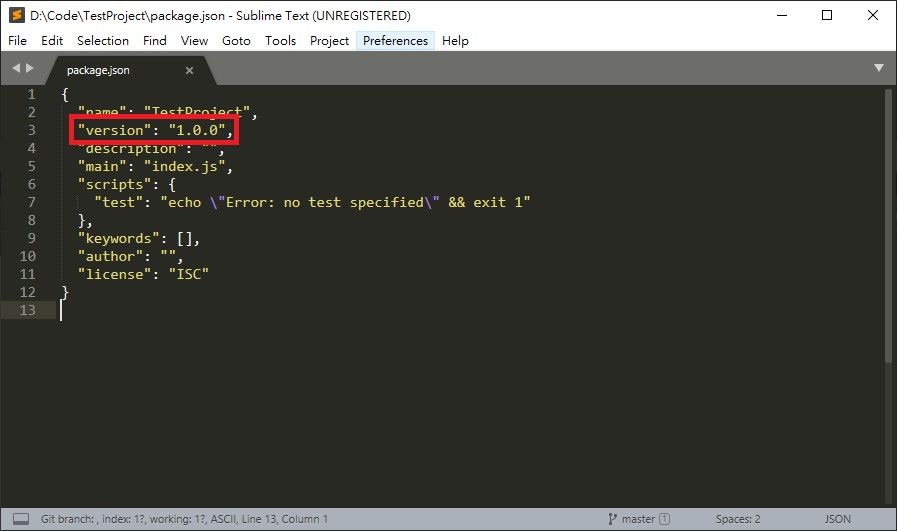
# 詢問 “Where to add the release-it config”,請選擇 package.json接著在該資料夾找到 package.json 這個文件並打開他,預設的 version 是從 1.0.0 開始。
可以依據自己的專案需求,更改要開始的版號。這是根據 語意化版本 進行的版號設定,就是 Major & Minor & Patch 組合而成。

接著如下在 package.json 的 script 處加入以下的快速指令:
# 半自動生成語意化版本的指令
"release": "release-it --no-npm.publish"因為 release-it 這個套件需要搭配 remote github/gitlab 庫相依,因此請務必在 github/gitlab 創建一個 project 並且將此專案 remote 到相對應的 github/gitlab 倉
# 可以透過以下 CMD 指令將本地的 GIT 連接到遠端的專案
git remote add origin "GitHub/GitLab 專案網址"接著就可以開始透過下列命令進行版本控制拉:
git add . # 將所有變動加入 Git 暫存
git status # 顯示所有加入暫存的變動,可有可無
npm run release # 透過 node.js 指令執行 release-it --no-npm.publish 指令進行版號更新建議把 node_modules 這個資料夾加到 .gitignore 中不要進行推送,因為這個是 node.js 的套件設定相依庫,在每台電腦的配置是不同的。
在不同電腦間將 GitHub or GitLab 上的庫 clone 後,可以透過
npm update --save指令重新在該電腦上初始化 node_modules 相依庫。
原文連結Leo Studio
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
